Wil je weten hoe je een zwevende knop maakt met de Elementor paginabuilder ? Een zwevende knop is een knop die vóór alle andere scherminformatie verschijnt. De meeste website-eigenaren hebben een bruikbare zwevende knop die de gebruiker naar een specifiek doel leidt, zoals zich abonneren op een e-maillijst of bladeren door een winkelpagina. sociale media, onder andere

Met Elementor kunt u op verschillende manieren snel een zwevende knop voor uw website maken. In deze tutorial laten we u zien hoe u dit op de eenvoudigst mogelijke manier kunt doen door gebruik te maken van de Elementor-paginabuilder .
Maak een zwevende knop in Elementor
Z-indexmethode
Hier zullen we de z-index instellen om onze zwevende knop te bouwen. Met de gratis versie van Elementor kunt u door deze procedure te volgen een zwevende knop voor een specifieke pagina maken. Als u de zwevende knop aan uw gehele site wilt toevoegen, moet u de knop handmatig aan elke pagina toevoegen als u de gratis versie van Elementor gebruikt.
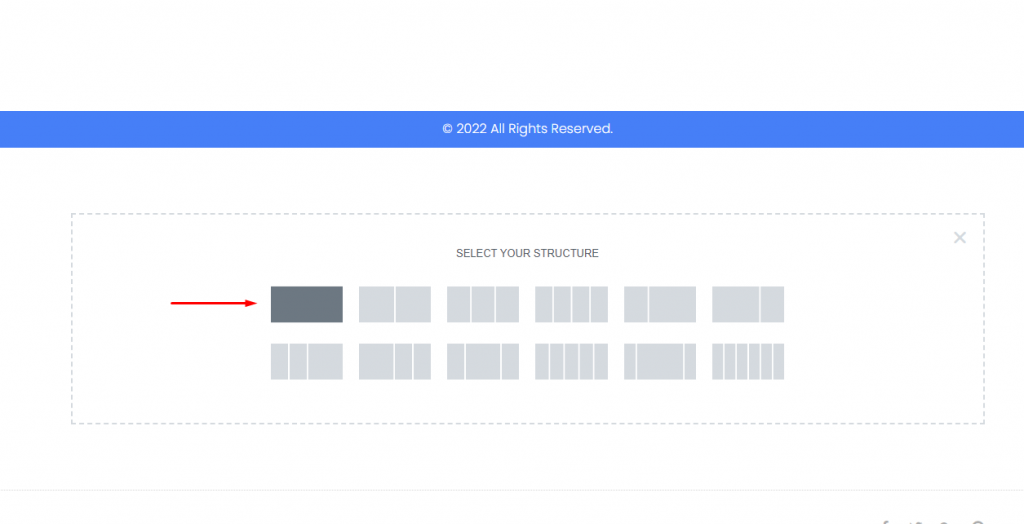
Open nu de Elementor-editor en navigeer naar de pagina waar u de zwevende knop wilt toevoegen. U heeft de mogelijkheid om een nieuwe pagina aan te maken of een bestaande pagina te bewerken. Om een sectie toe te voegen, klikt u op het pictogram "+" en selecteert u de lay-out met één kolom.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
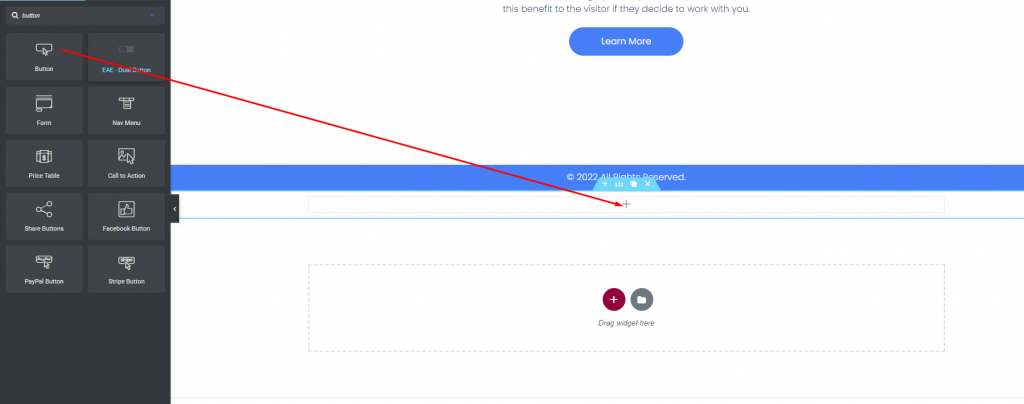
Voeg de knopwidget toe aan uw nieuw gemaakte kolom vanuit het widgetpaneel.

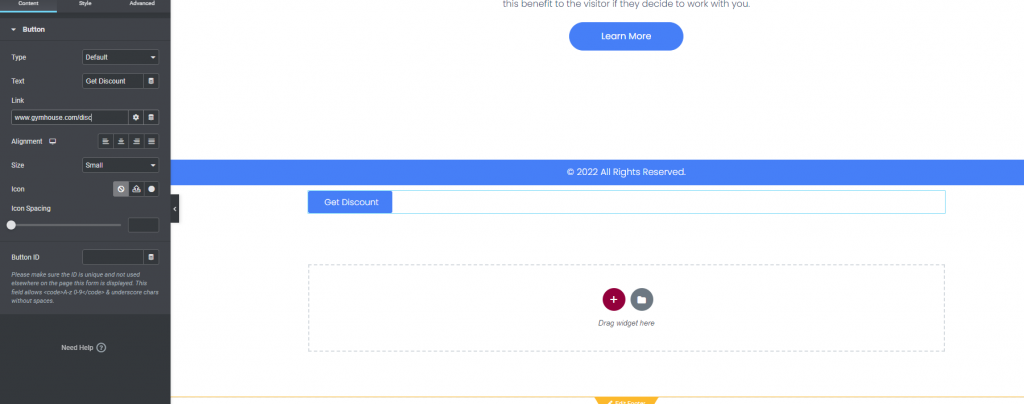
U moet nu de actie van de knop kiezen. In dit geval gebruiken we de knop om naar de URL van de winkelpagina te navigeren. Om dit te bereiken, gaat u naar het linkveld en voegt u de link toe aan de pagina. De knoplocatie kan worden gewijzigd met behulp van de uitlijningsoptie. Maak de knop zo klein mogelijk.

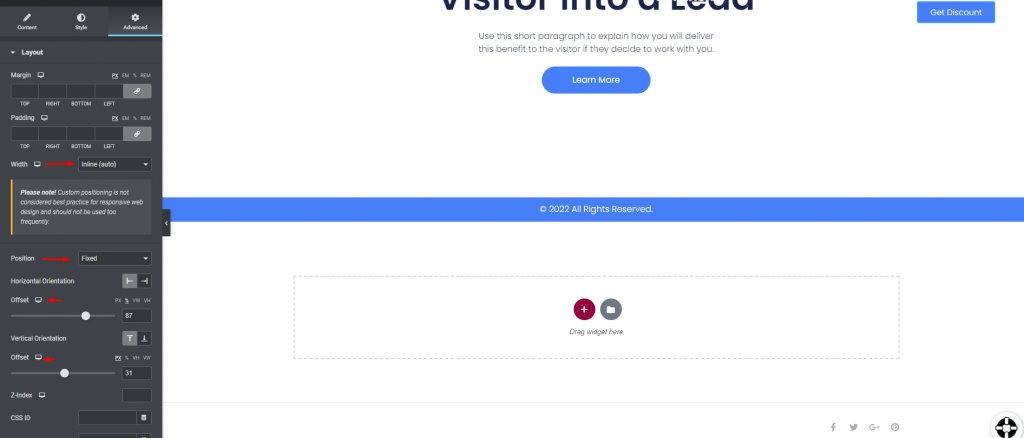
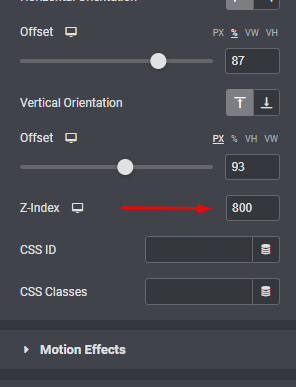
Onze knop is nu klaar om te zweven wanneer een gebruiker naar beneden scrollt op de pagina. Ga hiervoor naar het tabblad Geavanceerd en selecteer de optie Lay-out. Stel de breedte en positie in op Inline (Auto). U moet ook de horizontale en verticale oriëntatie configureren, evenals de offset.

U moet nu de z-index opgeven om de knop altijd zwevend te maken. Vul het z-index-slot in met 800. Hierdoor blijft de knop altijd zweven.

Zo ziet ons definitieve ontwerp eruit.
Pop-upmethode
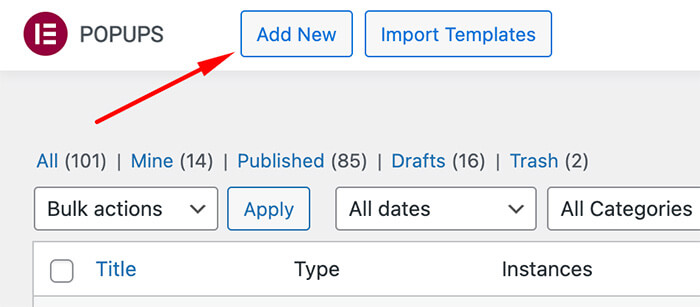
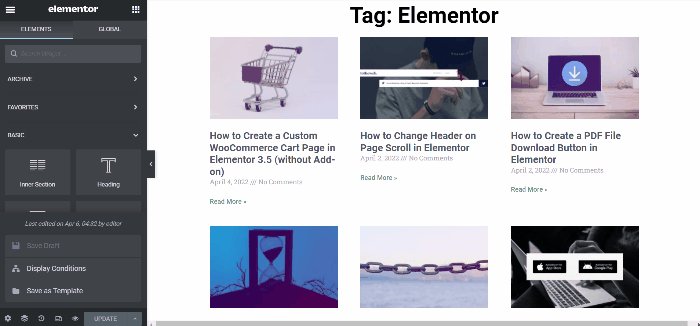
Maak een zwevende actieknop met behulp van de Popups-methode die exclusief te vinden is in Elementor Pro, in plaats van met behulp van Z-Index. Laten we beginnen door naar Sjablonen -> Pop-ups op uw WordPress Dashboard te navigeren. Klik op de knop "Nieuw toevoegen" om het maken van een nieuw pop-upsjabloon te starten.

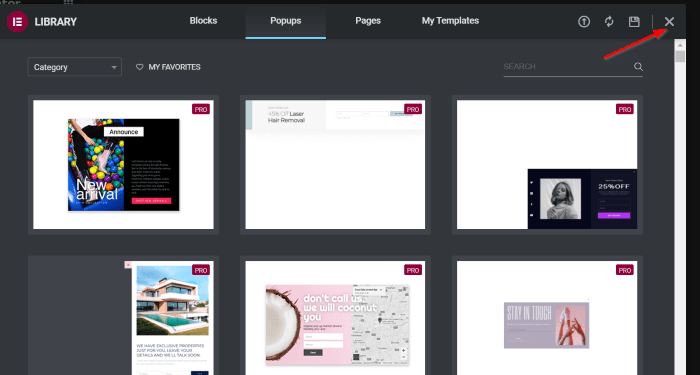
Typ een sjabloonnaam en selecteer de knop MAAK SJABLOON. Hiermee gaat u naar de BIBLIOTHEEK, waar talloze vooraf ingestelde pop-ups beschikbaar zijn. Kies er een uit de bestaande opties of kies ervoor om er vanaf het begin een te creëren, wat de aanpak is die we zullen volgen. Klik op het pictogram (X) om toegang te krijgen tot de Elementor-editor.

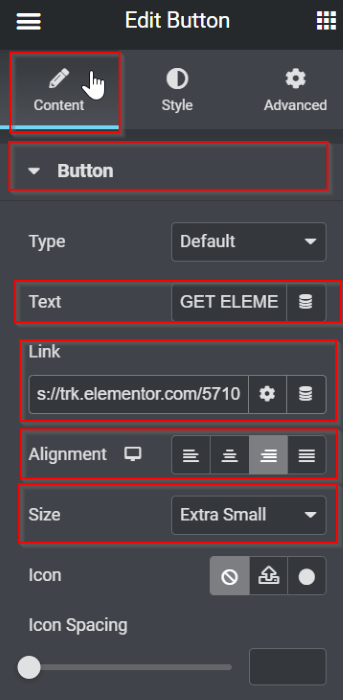
Ga nu vanaf het tabblad Inhoud naar Knop en doe het volgende:
- Tekstknop: KRIJG ELEMENTOR
- Link: https://trk.elementor.com/5710 (je kunt elke link gebruiken)
- Uitlijning: Rechts
Wijzig de knop Grootte in Extra klein

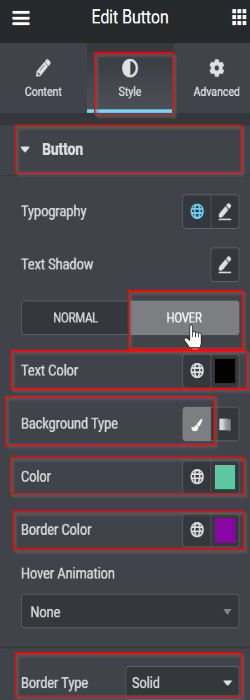
Voer nu vanaf het tabblad Stijl de volgende wijzigingen uit:
- Maak het HOVER
- Tekstkleur: #050101
- Randtype: Effen
- Achtergrondkleur: #5BC8A1
- Randkleur: #8B05A5
- Randtype: Effen

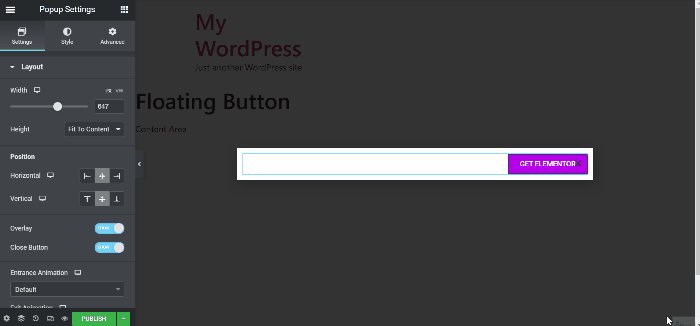
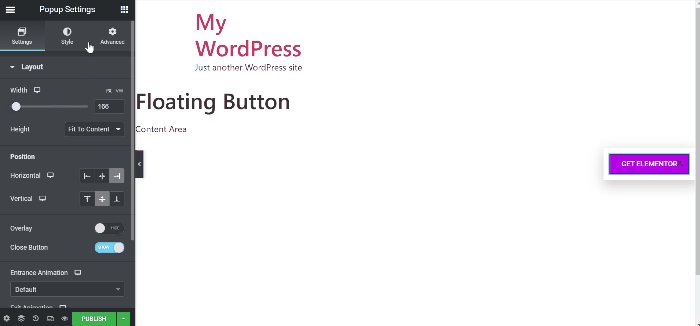
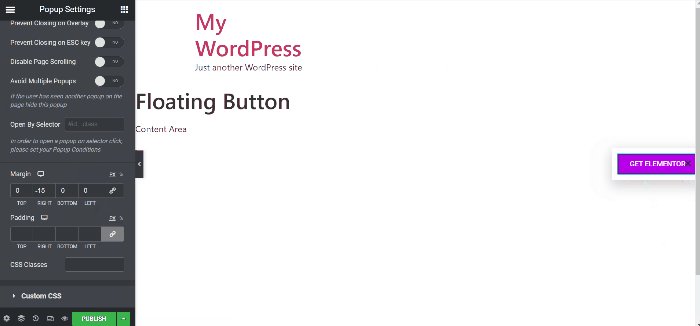
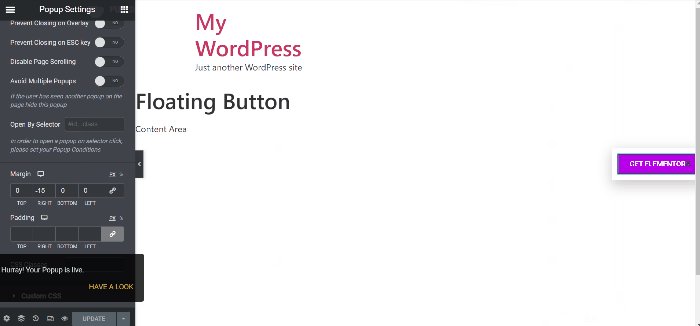
Daarna zullen we de pop-upconfiguratie wijzigen. Selecteer het instellingenpictogram, waar u verschillende instelbare opties ontdekt. Dit zijn de wijzigingen die we hebben aangebracht:
Tabblad Instellingen > Indeling
Pas de breedte aan naar 166 Positie: Horizontaal > Rechteroverlay: tabblad Geavanceerd VERBERGEN
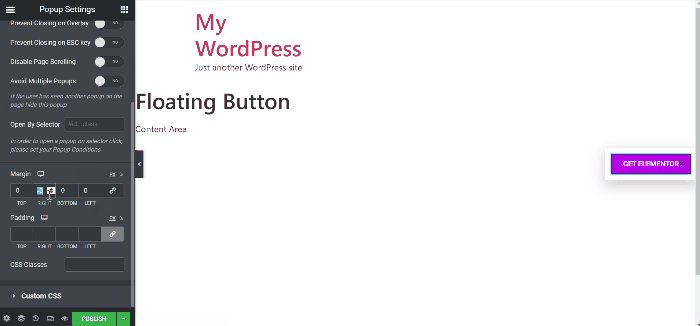
Navigeer naar de Marge-instelling, ontkoppel deze en configureer deze op -15 in het RECHTER vak.

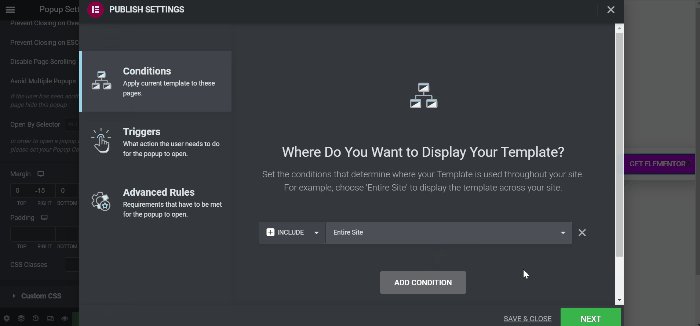
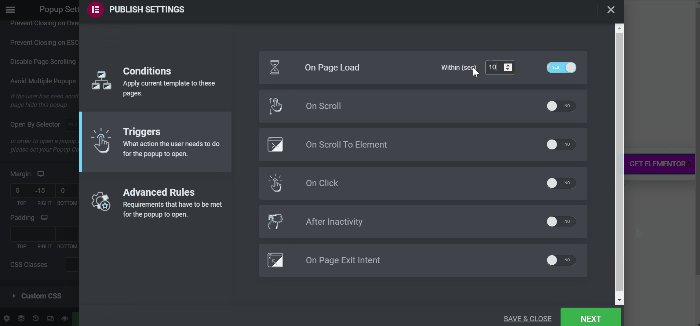
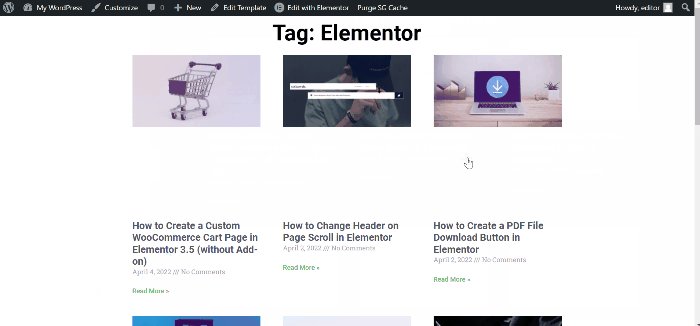
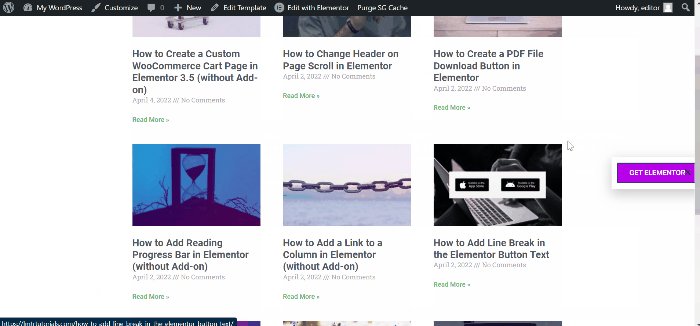
Nu het ontwerp is voltooid, klikt u op de knop PUBLICEREN om de weergavevoorwaarden vast te stellen en te activeren. Om de weergaveconditie te configureren, klikt u op de knop VOORWAARDE TOEVOEGEN en kiest u de gewenste optie in het vervolgkeuzemenu. In dit geval configureren we deze sjabloon zodat deze op de hele site verschijnt. Nadat u de voorwaarden hebt geconfigureerd, klikt u op VOLGENDE. Navigeer naar het tabblad Triggers en schakel de trigger voor On Page Load in door de schakelaar op JA te zetten en deze zo in te stellen dat deze na 10 seconden wordt geactiveerd.

Sla dichtbij op en hier is de uiteindelijke uitvoer.

Afsluiten
De functie Floating Elementor Elements heeft onze interesse gewekt. Het helpt bij het snel oplossen van ontwerpproblemen. Wij denken dat dit voor u hetzelfde effect zal hebben. Zo ja, deel uw ontwerp dan in het opmerkingenveld. Wij willen uw werk over de hele wereld verspreiden. Bekijk ook onze andere elementor-tutorials .




