Verschillende redenen kunnen ervoor zorgen dat site-eigenaren een afbeeldingsvoorbeeld willen weergeven met een voor- en na-status. Webdesignbureaus kunnen voor en na hun ontworpen website weergeven; fitnesscentra kunnen voor en na foto's van mensen tonen om het verschil tussen hun lichaamsvormen te benadrukken; fotografen kunnen voor en na weergeven voor bewerkte afbeeldingen, enz.

Meestal nemen websites genoegen met een eenvoudig ontwerp waarbij elke foto naast elkaar wordt weergegeven. We zullen dit traditionele ontwerp veranderen met een interactief scroll-animatie-effect in Divi in de tutorial van vandaag. Hier ziet de gebruiker de voor en na een afbeelding terwijl ze over de pagina scrollen. Dit is een betere manier om gebruikers op een unieke manier door uw site en de transformatie te laten scrollen.
We zullen dit bouwen met alleen de ingebouwde opties van Divi; geen extra aangepaste code of plug-ins nodig.
Laten we het doen!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOntwerpvoorbeeld
Dingen voordat we beginnen
Om het ontwerp te starten, moet u het Divi-thema installeren en activeren. Maak nu een nieuwe pagina vanuit het WordPress-dashboard en open deze met Divi builder. Ga met de optie " Vanaf niets bouwen ".
Een voor- en na-beeldvoorbeeld maken
Nu zullen we beginnen met het maken van onze scroll-geanimeerde voor- en na-afbeeldingen in Divi. Om dit mogelijk te maken, moeten we eerst een rij met twee kolommen maken die niet op mobiel wordt weergegeven. Elk van de kolommen moet ook de overloop hebben verborgen, zodat de voor- en na-afbeeldingen naar buiten en naar binnen schuiven om in elke kolom te zien tijdens het scrollen. Zodra de kolommen op hun plaats zijn, zullen we onze afbeeldingen aan elke kolom toevoegen en de styling en horizontale scroll-animatie toevoegen. Zodra dat op zijn plaats is, zullen we de koptekst voor en na boven de afbeeldingen toevoegen.
Deel 1: De rij met twee kolommen toevoegen
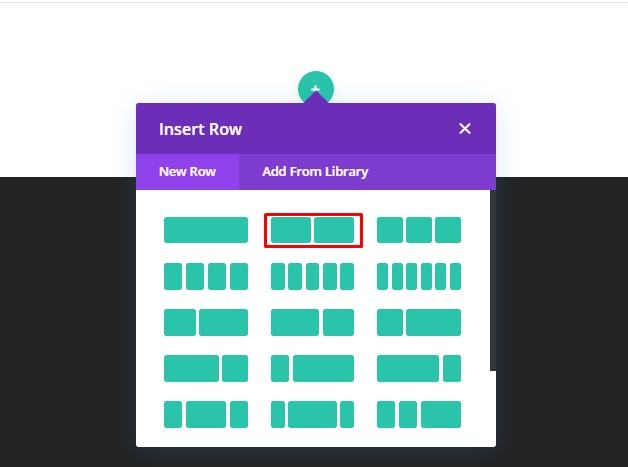
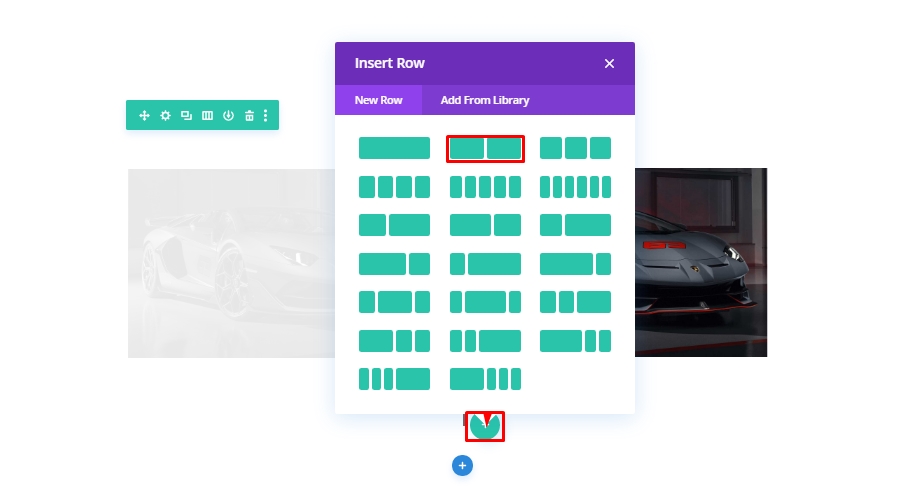
Begin met het toevoegen van een rij met twee kolommen aan het reguliere gedeelte van Divi builder.

Rij-instellingen
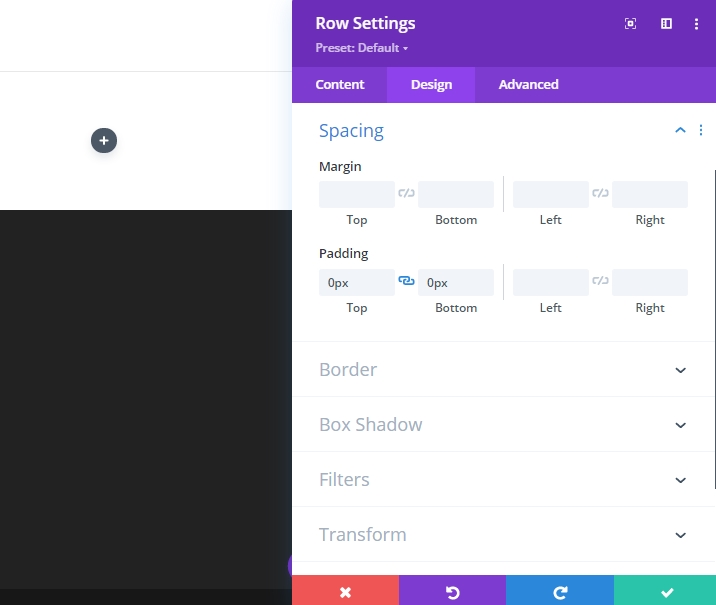
Open de rij-instellingen en wijzig de waarden als volgt.
- Gootbreedte: 1
- Breedte: 100%
- Max. Breedte: 900px (desktop), 700px (tablet), 300px (telefoon)

- Vulling: 0px boven, 0px onder

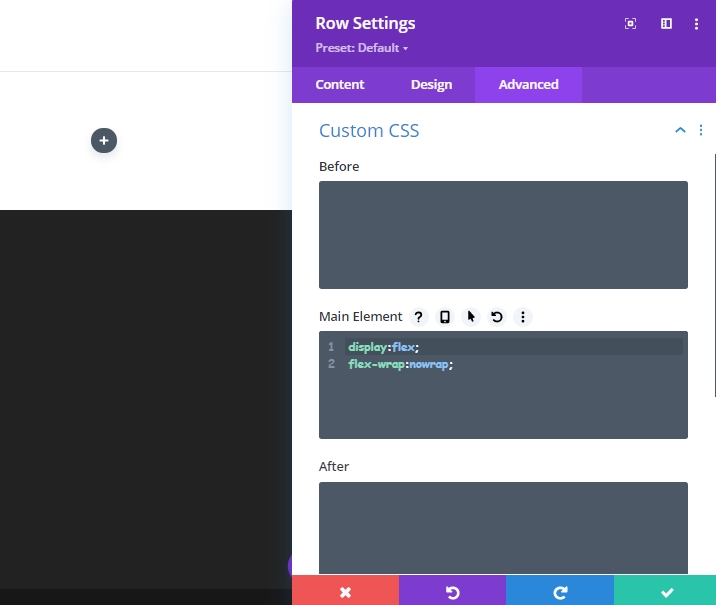
Om ervoor te zorgen dat kolommen niet in de lay-out van één kolom vallen of uiteenvallen op apparaten met een klein scherm, opent u het tabblad 'Geavanceerd' en voegt u de volgende aangepaste CSS toe aan het 'Hoofdelement'.
display:flex;
flex-wrap:nowrap;
Kolominstellingen
Open nu de instellingen voor kolom 1 en werk de instellingen bij zoals hieronder aangegeven.
- Vulling: 5vw boven, 5vw onder
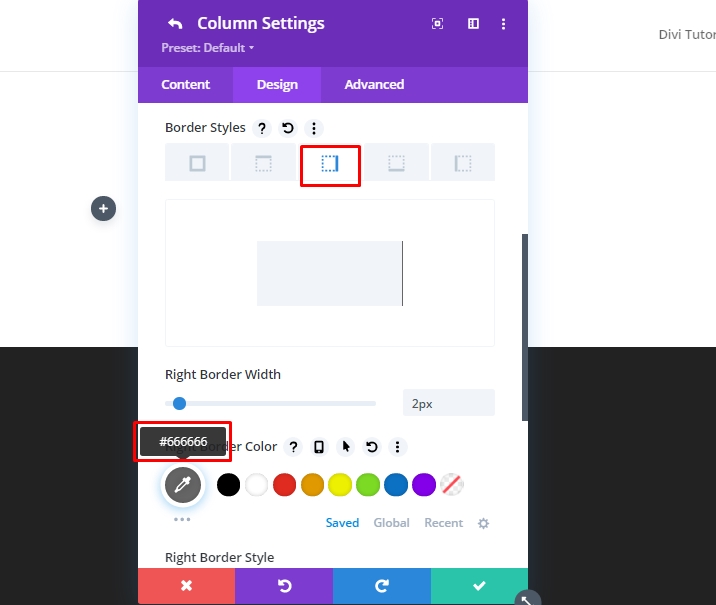
- Breedte rechterrand: 2px
- Rechterrandkleur: #666666

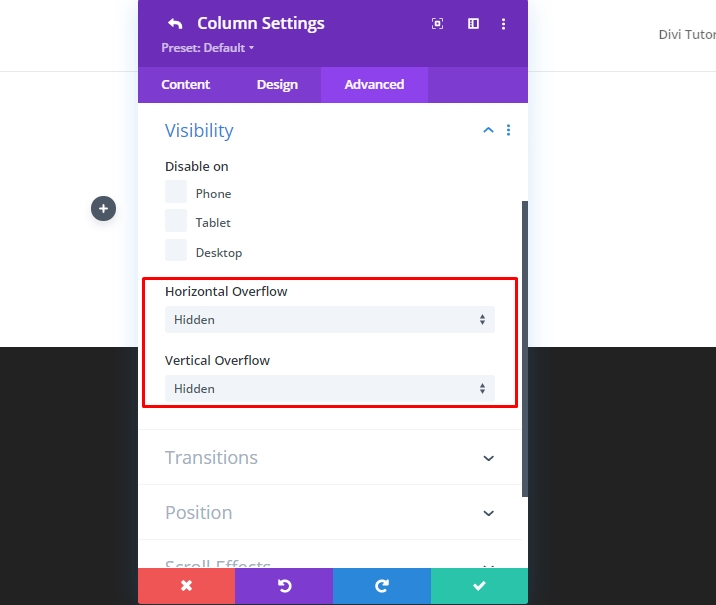
Ga naar het tabblad Geavanceerd en werk de volgende waarden bij.
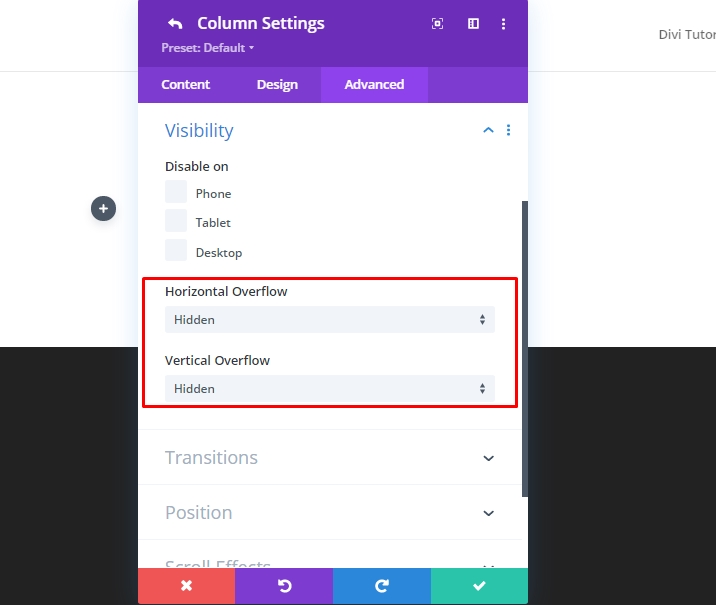
- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Zorg ervoor dat voor elke kolom de overloop moet worden verborgen, zodat de afbeeldingen tijdens het scrollen soepel in en uit elke kolom schuiven.
Open nu de instelling voor kolom 2 en wijzig de waarden met het volgende.
- Vulling: 5vw boven, 5vw onder
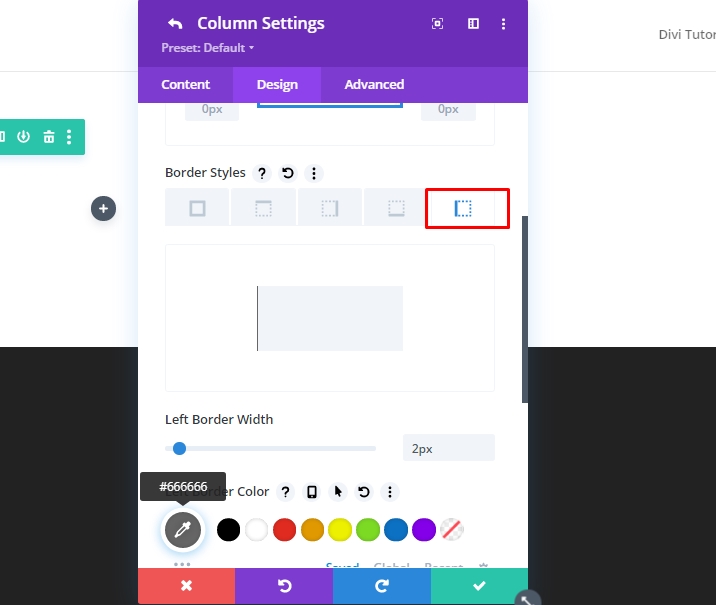
- Breedte linkerrand: 2px
- Linkerrandkleur: #666666

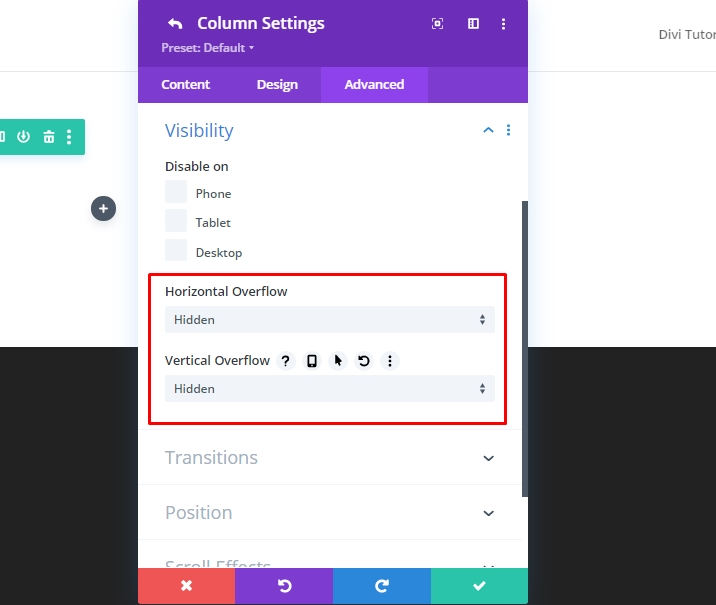
Werk nu de overstroomwaarden bij naar verborgen voor het tabblad Geavanceerd.
- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Deel 2: De voor- en na-afbeeldingen maken
Omdat we beide kolommen op hun plaats hebben, zullen we nu afbeeldingen toevoegen die we zullen gebruiken voor voor en na de animatie. We zullen in totaal 3 afbeeldingen gebruiken - één als voorheen, één als na en één als schaduw. In kolom 1 blijft de schaduwversie van de voor-afbeelding achter en wordt niet geanimeerd. En onze zwart-wit-voor-afbeelding die uiteindelijk naar rechts op de rol zal bewegen. In kolom 2 hebben we de afbeelding na om te scrollen om van links op scrollen te bekijken.
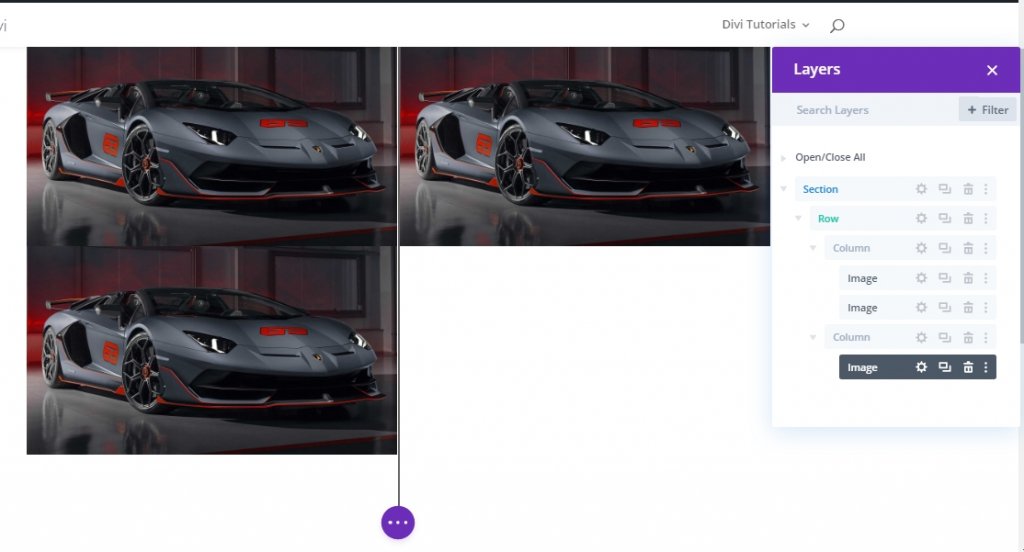
Drie afbeeldingen toevoegen
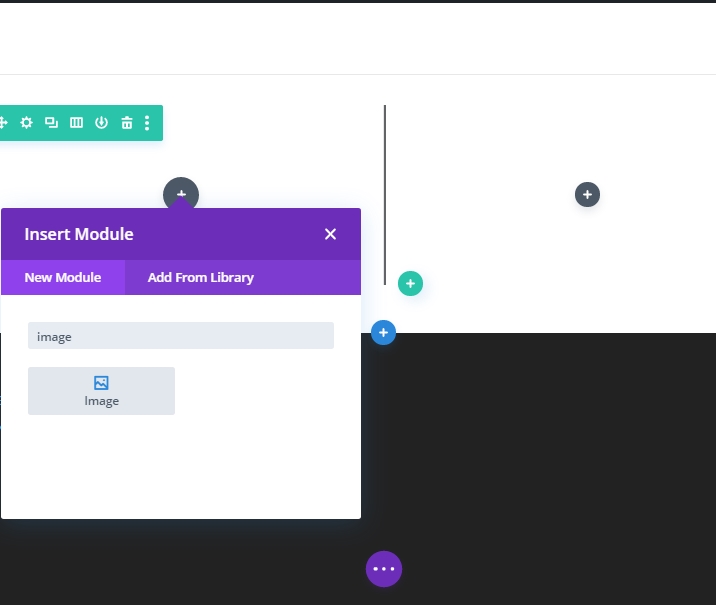
Voeg een nieuwe afbeeldingsmodule toe aan kolom 1.

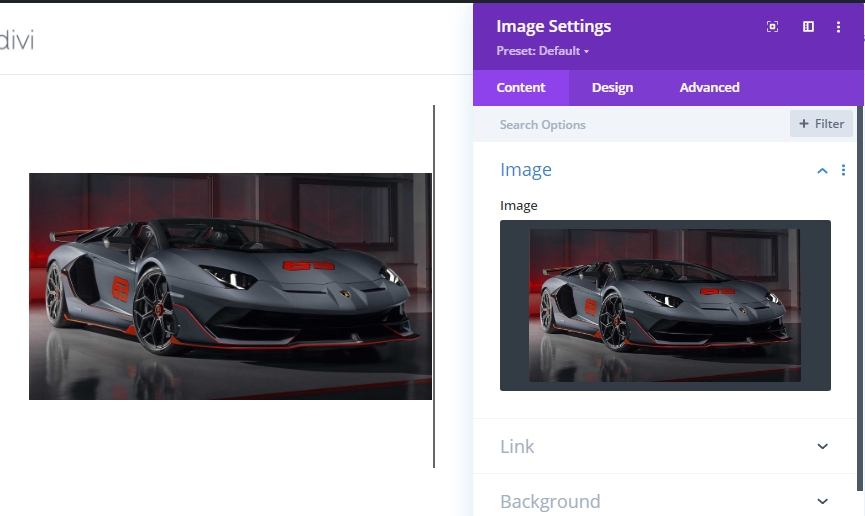
Upload een afbeelding naar module.

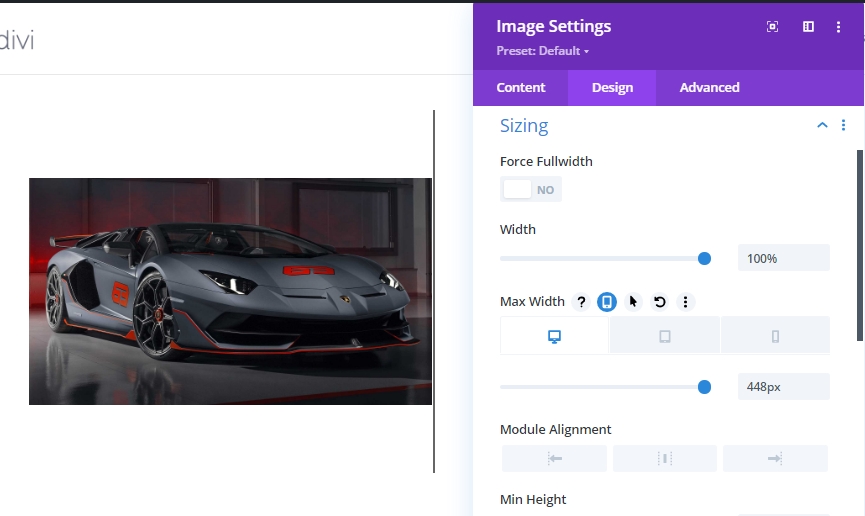
Wijzig op het ontwerptabblad de volgende waarden.
- Breedte: 100
- Max. Breedte: 448px (desktop), 348px (tablet), 148px (telefoon)

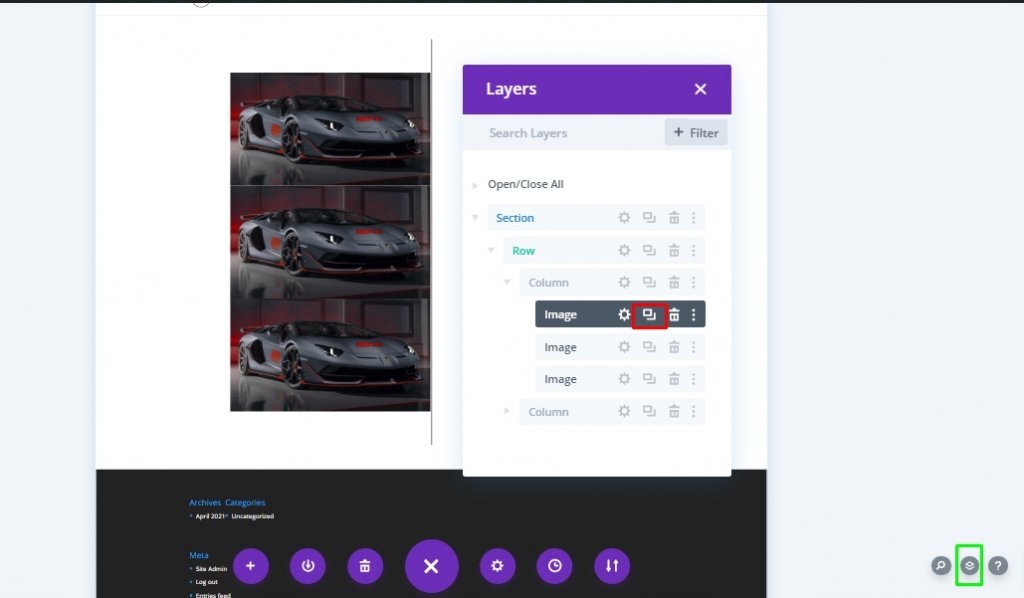
Dupliceer nu de afbeeldingsmodule 2 keer vanuit lagen (groene markering), want als we de afbeeldingsmodule direct kopiëren, laat deze ruimte tussen de afbeeldingen.

Verplaats één afbeelding van onder naar kolom 2.

Deel 3: Aangepaste stijl en scroll-animatie toevoegen aan afbeeldingen
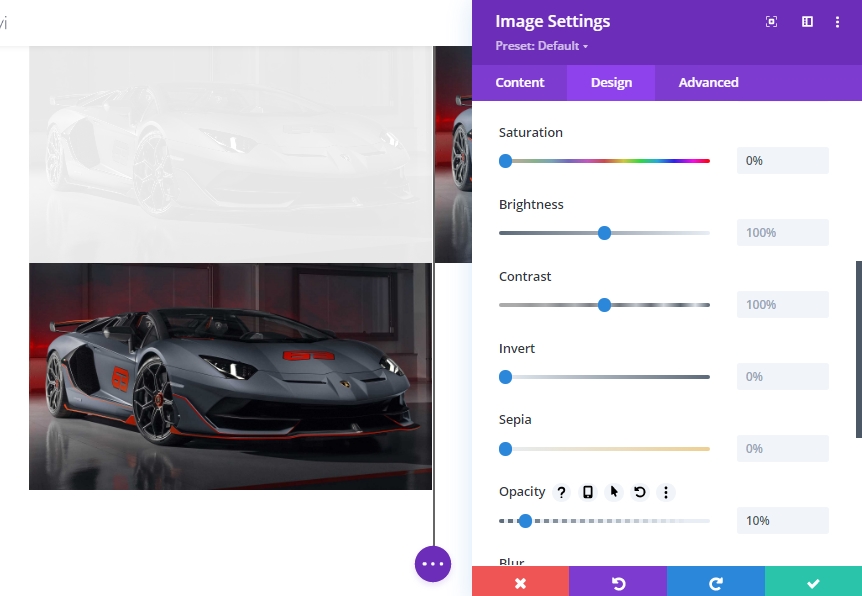
Voor afbeelding “Schaduw†Styling
Om de voorafbeelding 'schaduw' te stylen, opent u de instellingen voor de eerste (of bovenste) afbeelding in kolom 1 en werkt u de filteroptie als volgt bij:
- Verzadiging: 0%
- dekking: 10%

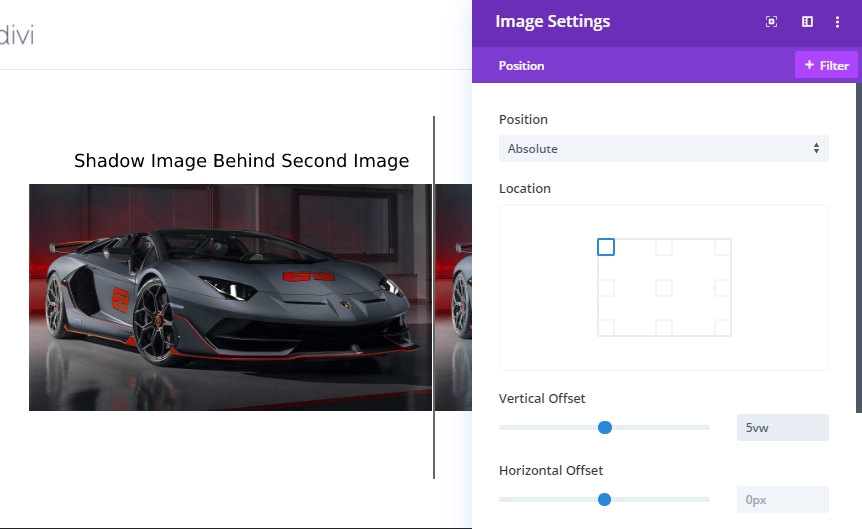
Om ervoor te zorgen dat de schaduwafbeelding direct achter de "Voor"-afbeelding wordt geplaatst, werkt u de positie van de afbeelding bij zoals hieronder.
- Positie: Absoluut
- Verticale offset: 5vw

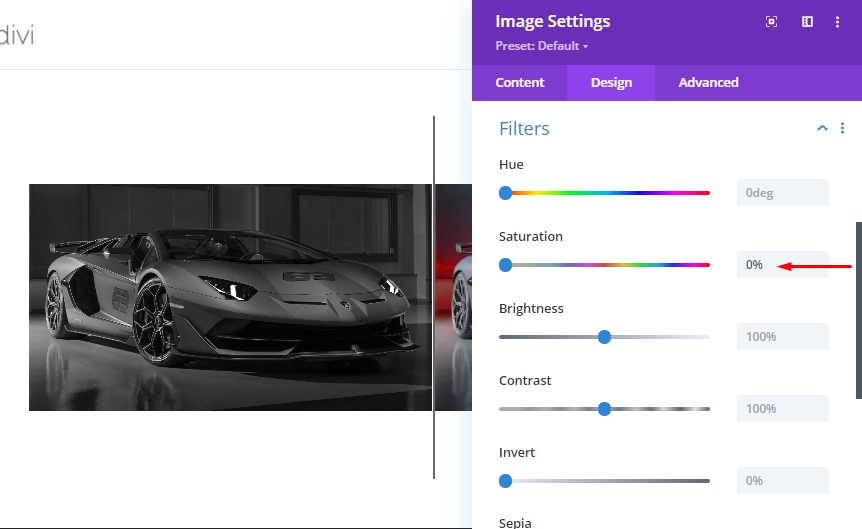
Vóór instellingen voor beeldstyling en scrollen
Vouw de instellingen voor afbeelding 2 in kolom 1 uit en werk de verzadigingsinstellingen bij. We zullen proberen de afbeelding zwart-wit te maken.
- Verzadiging: 0

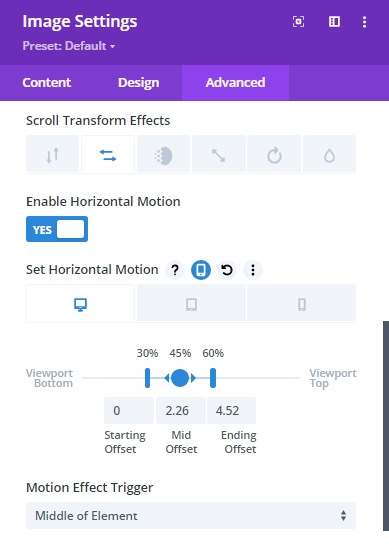
Ga op het tabblad 'Geavanceerd' naar het tabblad 'Horizontale beweging' onder de scroll-transformatie-effecten en schakel de beweging in. Werk vervolgens de volgende instellingen bij.
Horizontale beweging instellen voor desktop…
- Startoffset: 0 (bij 30%)
- Mid-offset: 2,26 (tegen 45%)
- Eindverschuiving: 4,52 (bij 60%)

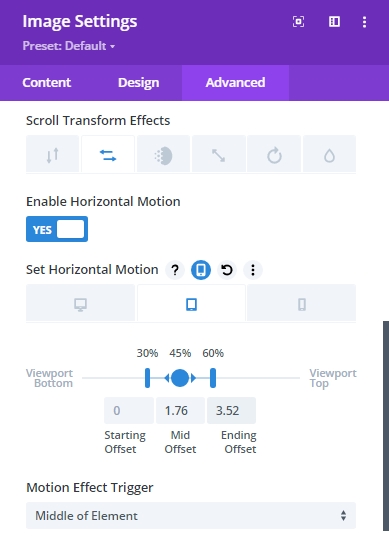
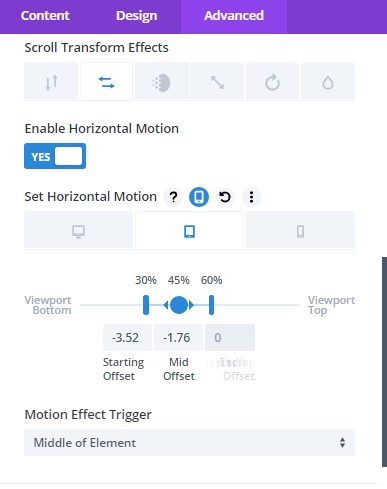
Horizontale beweging instellen voor tablet…
- Startoffset: 0 (bij 30%)
- Mid-offset: 1,76 (tegen 45%)
- Eindverschuiving: 3,52 (bij 60%)

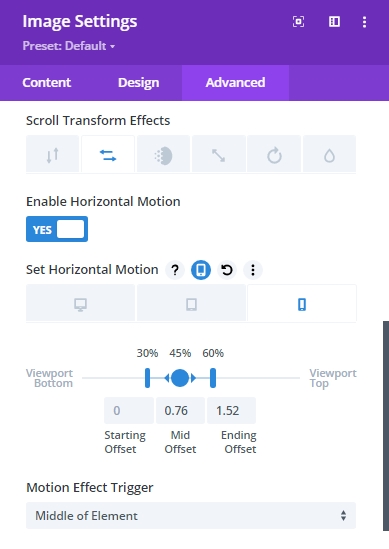
Horizontale beweging instellen voor telefoon…
- Startoffset: 0 (bij 30%)
- Mid-offset: 0,76 (tegen 45%)
- Eindverschuiving: 1,52 (bij 60%)

We moeten dat begrijpen - de offsetwaarden zijn ingesteld in pixels. Een waarde van 1 is gelijk aan 100px. Dus een waarde van 4,52 is eigenlijk 452px. Dus aan het einde van de horizontale animatie op het bureaublad is de afbeelding 452px naar rechts verplaatst. De 452px wordt bepaald door de helft van de rij (450px) plus de rand van 2px
Instellingen na het bladeren door afbeeldingen
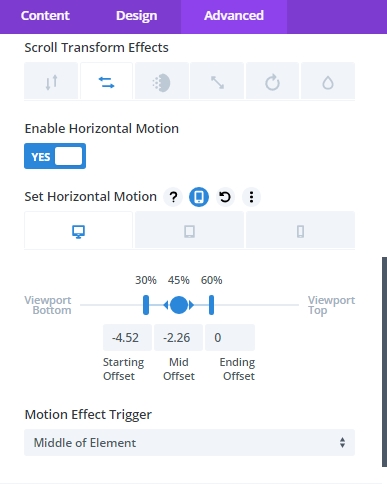
Werk ten slotte de uiteindelijke afbeelding in kolom 2 bij met de volgende horizontale bewegingsscrolleffecten.
Horizontale beweging instellen voor desktop…
- Startoffset: -4,52 (bij 30%)
- Mid-offset: -2,26 (tegen 45%)
- Eindverschuiving: 0 (bij 60%)

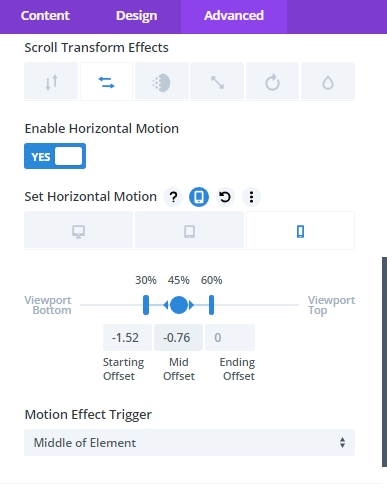
Horizontale beweging instellen voor tablet…
- Startoffset: -3,52 (bij 30%)
- Mid-offset: -1,76 (tegen 45%)
- Eindverschuiving: 0 (bij 60%)

Horizontale beweging instellen voor telefoon…
- Startoffset: -1,52 (bij 30%)
- Mid-offset: -0,76 (bij 45%)
- Eindverschuiving: 0 (bij 60%)

Sectiemarge toevoegen uit scrolltesten
Voordat we de scroll-animatie gaan bekijken, moeten we een tijdelijke marge toevoegen aan de boven- en onderkant van de sectie, zodat deze wat ruimte heeft om te scrollen op de live-pagina.
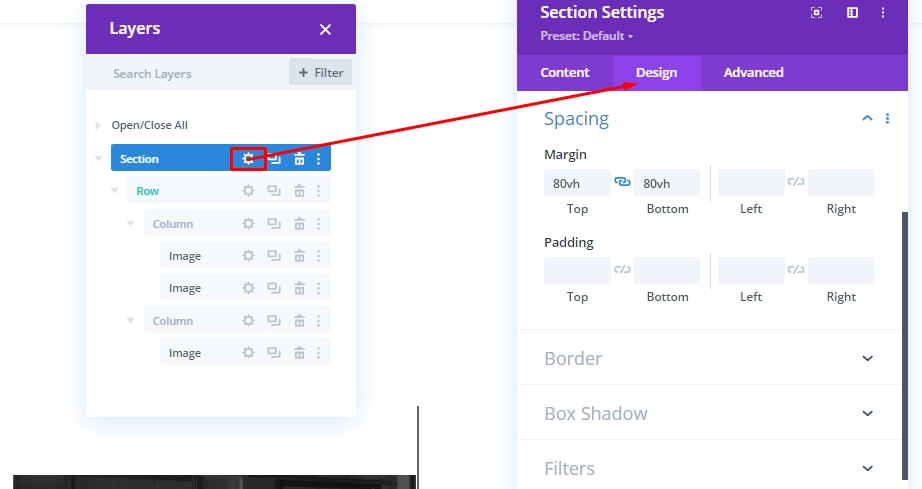
Open de instellingen van de hele sectie en werk de waarden bij.
- Marge: 80vh boven, 80vh onder

Controleer nu het resultaat op een live-pagina.
Deel 4: Tekst voor en na koptekst maken
Om ons ontwerp te voltooien, hebben we nog enkele eenvoudige taken over. We moeten een kop voor en na toevoegen om de animatie begrijpelijker te maken voor onze bezoekers. Maak dus een nieuwe rij met twee kolommen.

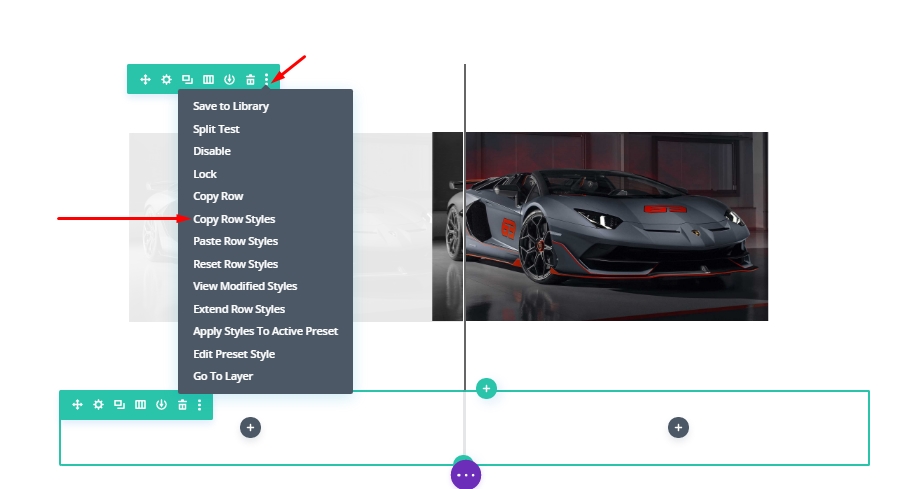
Kopieer de rijstijl van de bovenstaande rij die afbeeldingen bevat.

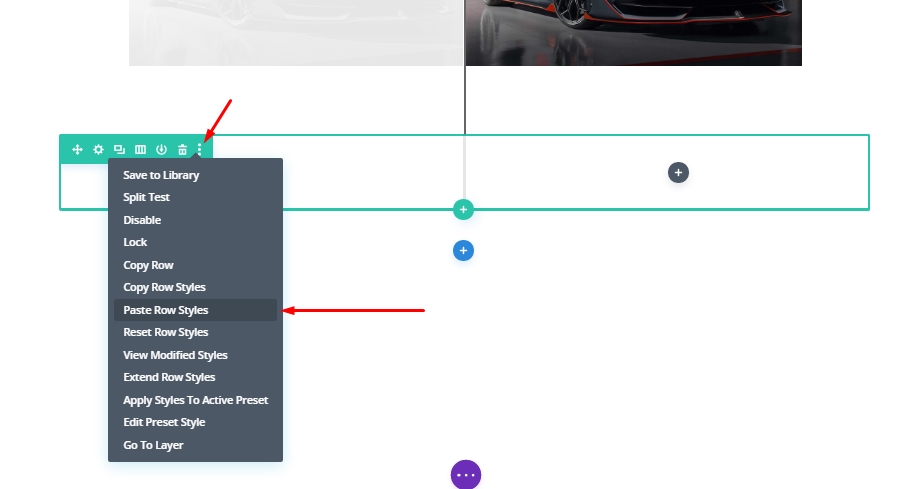
Plak het nu in de nieuwe rij.

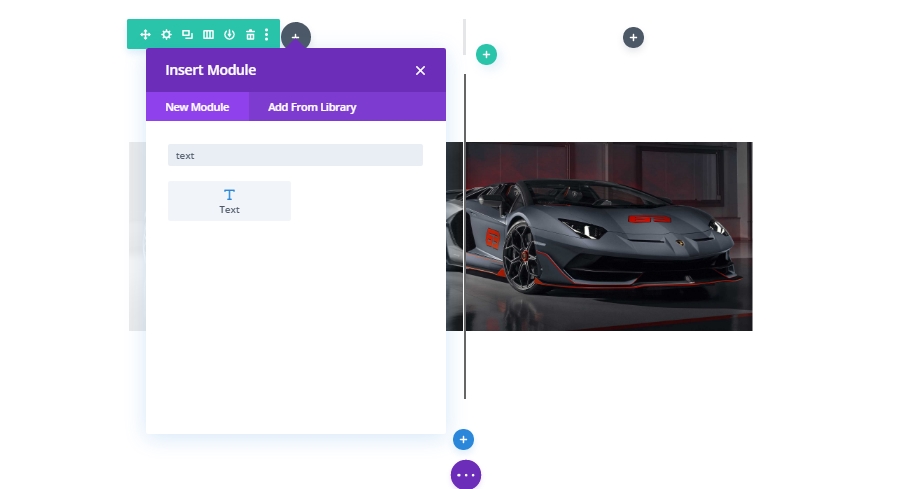
Tekstmodules toevoegen
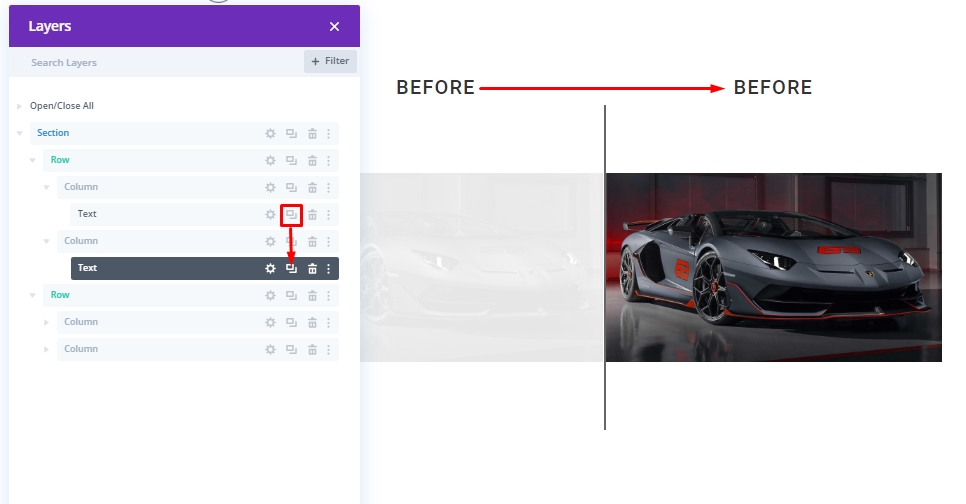
Nu we de instellingen hebben geplakt, slepen we deze naar de bovenkant van de rij die afbeeldingen bevat. Vervolgens voegen we de tekstmodule toe in kolom 1 van de nieuwe rij.

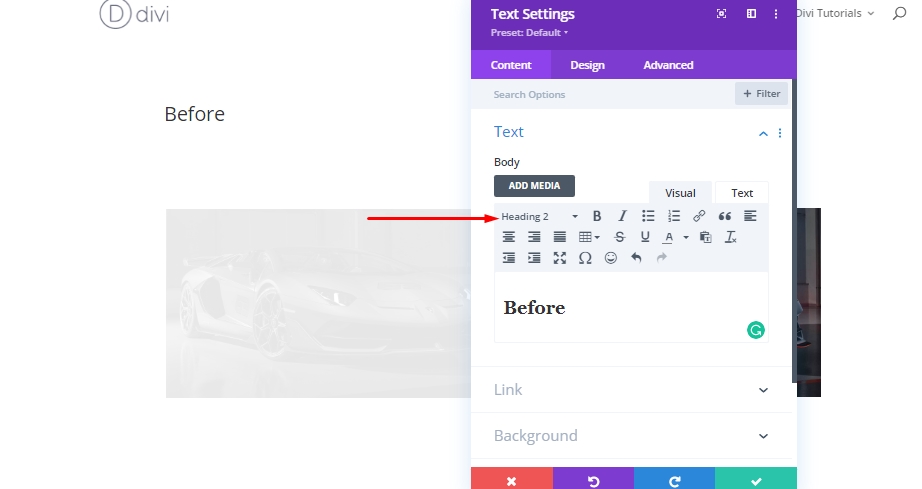
Typ nu "Voor" en verander de schrijfstijl van alinea naar kop 2.

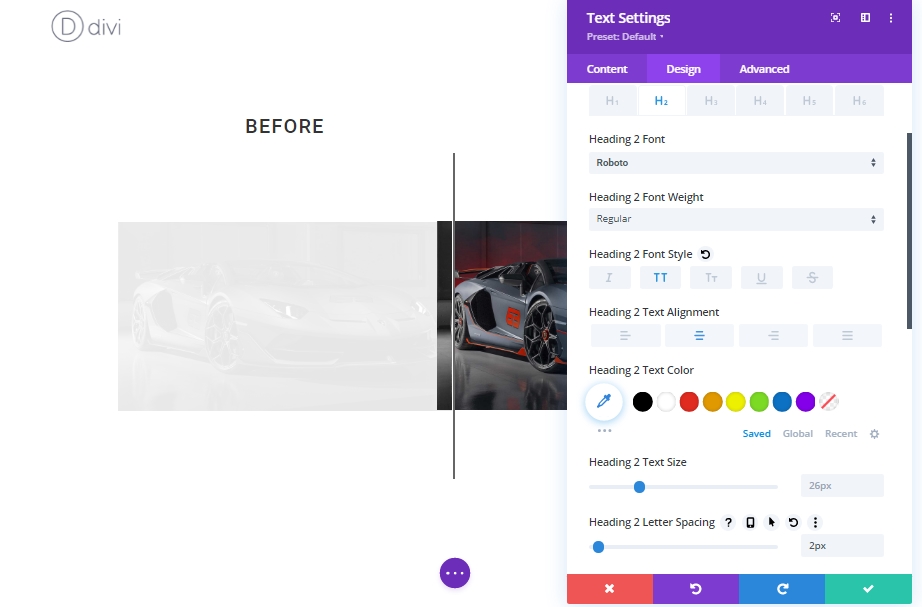
Werk vanaf het tabblad Ontwerpen de volgende H2-kopstijlen bij:
- Kop 2 Lettertype: Roboto
- Kop 2 Lettertypestijl: TT
- Kop 2 Tekstuitlijning: midden
- Kop 2 Letterafstand: 2px

Kopieer nu de tekstmodule "Before" en plak deze in kolom 2.

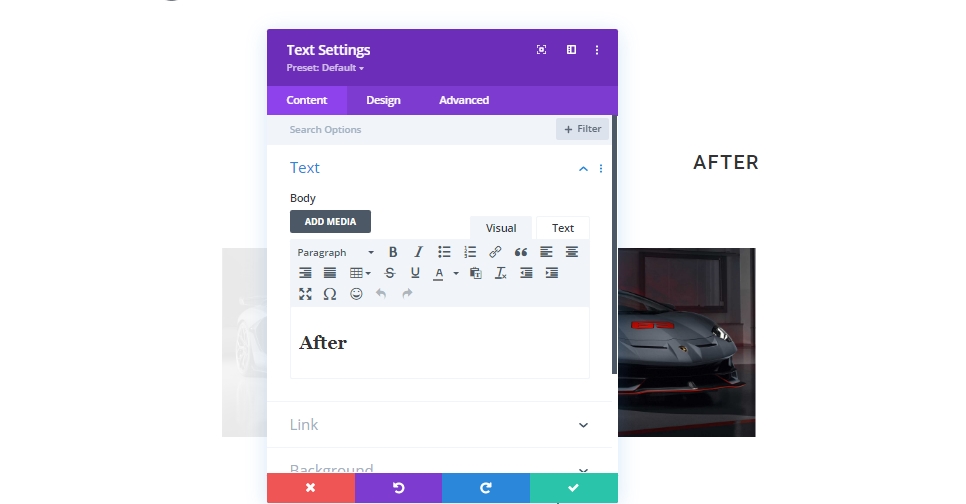
Werk nu de kop bij van "Voor" naar "Na".

En we zijn klaar!
Eindresultaat
Hier is hoe het er uiteindelijk uit zal zien.
Laatste woorden
In de zelfstudie van vandaag hebben we geprobeerd u te laten zien hoe soepel u uw eigen aangepaste scroll-geanimeerde voor- en na-afbeeldingen kunt ontwerpen met Divi. Dit ontwerp is een geweldige manier om afbeeldingen op uw website weer te geven en wat goed is, is dat u het overal kunt repliceren en de afbeeldingen heel gemakkelijk kunt wijzigen! Zorg ervoor dat u de afbeeldingsgrootte constant houdt - Divi doet de rest van het werk. Hopelijk. dit zal een creatieve golf naar je volgende voor- en na-afbeelding brengen waarin het project wordt gepresenteerd. Als je deze tutorial nuttig vond, zal een aandeel enorm voor ons zijn, en het zal ook een hulp zijn voor anderen. En als u enige gedachten heeft over de tutorial van vandaag, wachten we op uw opmerkingen!




