Een sitemap is meestal een goed idee om de beoordeling van uw site en de zichtbaarheid van de zoekmachine te verbeteren. Dit komt omdat het de crawlers van zoekmachines in staat stelt de algehele structuur van uw website te begrijpen en hen zo helpt om deze beter te rangschikken.

U kunt deze sitemap echter ook gebruiken om de structuur of roadmap van uw website aan uw gebruikers te communiceren door er een visuele sitemap van te maken. In deze zelfstudie zullen we zien hoe u een visuele sitemap voor uw website in WordPress kunt bouwen.
Visuele sitemap
Een visuele sitemap, ook wel een HTML-sitemap genoemd, is een waardevol onderdeel van uw websitenavigatie die mensen helpt om eenvoudiger en sneller door uw site te navigeren en een idee te krijgen van de structuur ervan. Een visuele sitemap kan ook dienen als startpunt of referentiepunt als ze gedesoriënteerd raken tussen pagina's.
XML-sitemap en visuele sitemap
Het belangrijkste verschil tussen een XML en een visuele sitemap is dat deze is gemaakt voor zoekmachines om het gemakkelijker te maken om uw inhoud te vinden. Een XML-sitemap helpt Google bij het scannen en indexeren van al uw pagina's door verschillende site-URL's en bijbehorende metadata weer te geven. Hierdoor zijn ze beter zichtbaar.
Aan de andere kant wordt een op HTML gebaseerde visuele sitemap gebruikt om echte mensen een beter idee te geven van wat ze op uw sites en berichten kunnen ontdekken. Dit type sitemap biedt ook alle pagina's als klikbare links, maar op een meer praktische, gebruiksvriendelijke en visueel aantrekkelijke manier.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWaarom zou u een visuele sitemap maken?
Een van de meest voordelige aspecten van het opnemen van een visuele sitemap op uw website is ongetwijfeld dat het u helpt om de hele websitestructuur logisch en vriendelijk aan de consument te presenteren. Bovendien kan het een nuttige visuele context geven aan mensen die weinig tijd hebben om door uw site te bladeren of die moeite hebben met het navigeren op websites in het algemeen, afhankelijk van het type website dat u heeft en het aantal pagina's.
Visuele sitemaps zijn erg handig voor sites met veel inhoud of veel pagina's, zoals uitgebreide blogs of tijdschriften of grote online marktplaatsen. Maar zelfs als uw website een klein aantal pagina's heeft, is het toch een goed idee om een sitemap te hebben, omdat deze deze toegankelijker en gebruiksvriendelijker maakt voor uw bezoekers.
Een visuele sitemap maken
Er zijn veel plug-ins die u kunt gebruiken om visuele sitemaps te maken. Simple Sitemap is echter een briljante, vertrouwde en beroemde oplossing die gratis beschikbaar is.

Simple Sitemap biedt twee blokken waarmee u een visuele sitemap kunt maken. Met deze plug-in kunt u tegelijkertijd de sitemap bekijken en maken. Bovendien is de plug-in gemakkelijk te gebruiken en vereist geen voorafgaande codeerkennis.
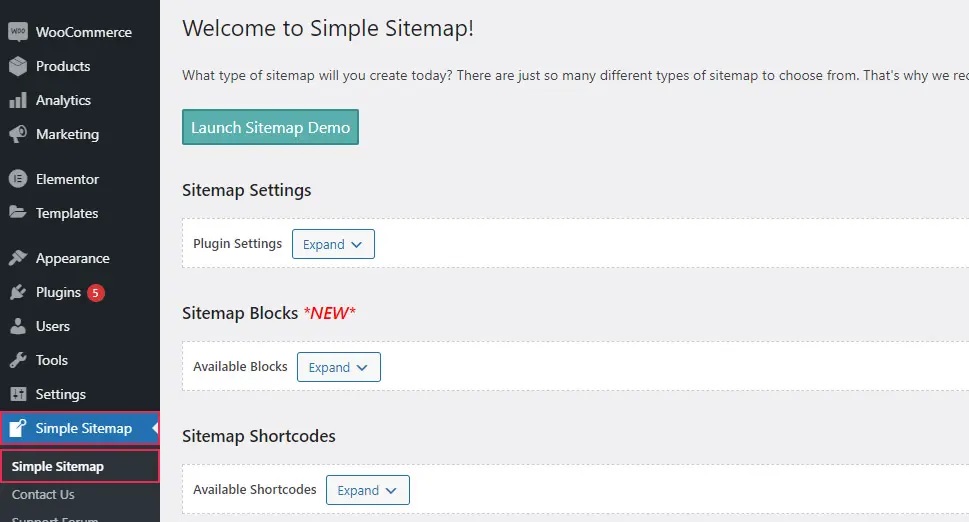
Nadat u Simple Sitemap hebt geïnstalleerd en geactiveerd, gaat u vanuit uw WordPress-dashboard naar de pagina van de plug-in.

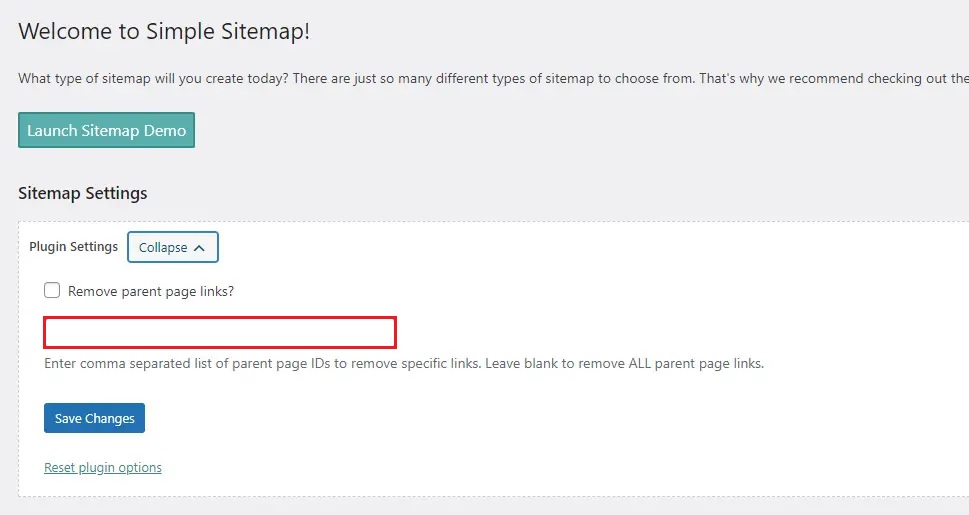
Zodra u op de knop Uitvouwen klikt in het gedeelte Sitemapinstellingen, verschijnt er een menu met een paar opties.

U kunt het verwijderen van links naar bovenliggende pagina's hier uitschakelen. Daarnaast kunt u een door komma's gescheiden lijst van bovenliggende pagina-ID's specificeren als u bepaalde links wilt verwijderen. Vink ten slotte het vakje aan naast de melding "Verwijder bovenliggende paginalinks?" als u alle koppelingen met bovenliggende pagina's wilt verwijderen.
Vergeet niet om de wijzigingen op te slaan zodra u alle instellingen hebt bijgewerkt.
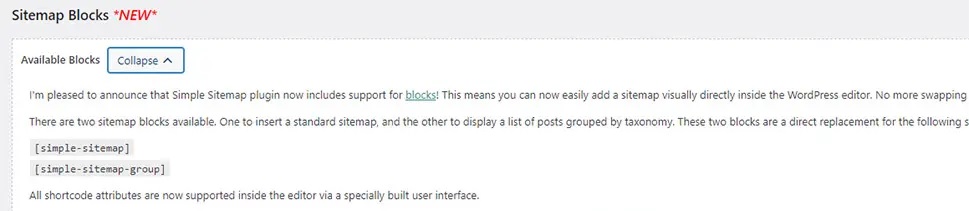
U kunt meer te weten komen over de twee beschikbare blokken door het veld Beschikbare blokken uit te vouwen. De eerste is voor het invoegen van een standaard sitemap, terwijl de tweede een lijst met berichten weergeeft, gerangschikt op taxonomie. U vindt hier ook enkele instructies voor het gebruik ervan.

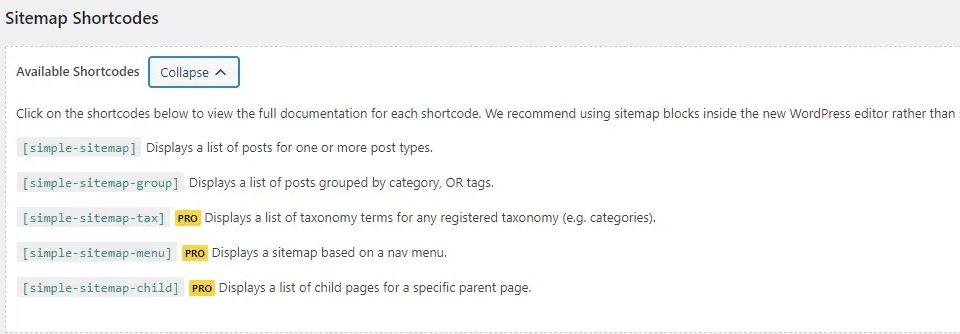
Als je meer wilt weten over de shortcodes die toegankelijk zijn, ga dan naar het gedeelte Sitemap Shortcodes .

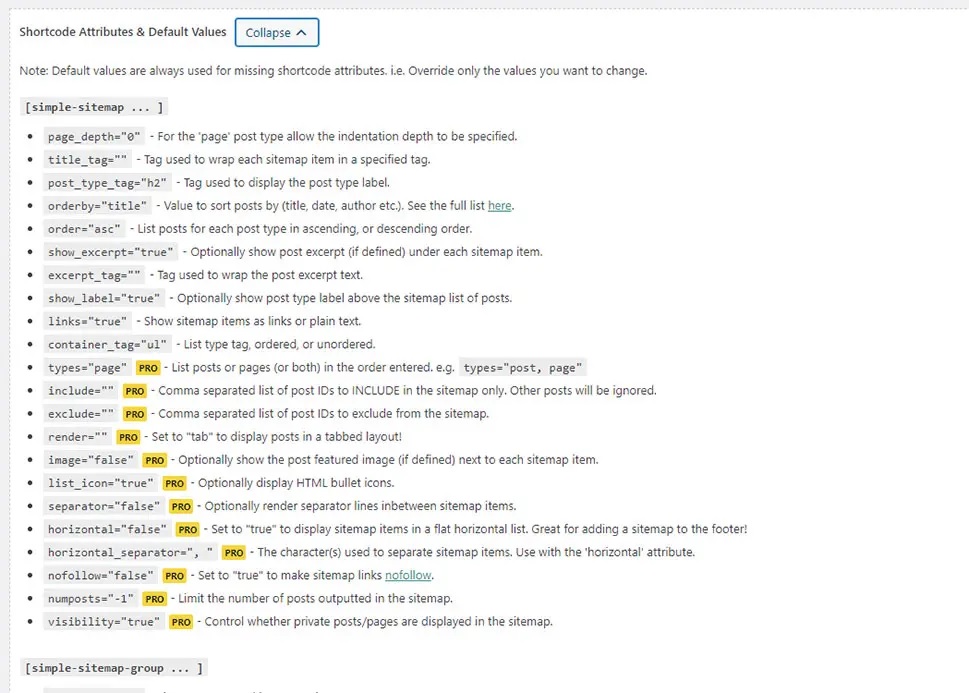
U krijgt toegang tot de volledige documentatie van de shortcodes door erop te klikken. Evenzo, wanneer u de sectie Shortcode-kenmerken & standaardwaarden opent, vindt u een lijst met alle mogelijke kenmerken die u kunt gebruiken om de waarden die u wilt wijzigen, te overschrijven.

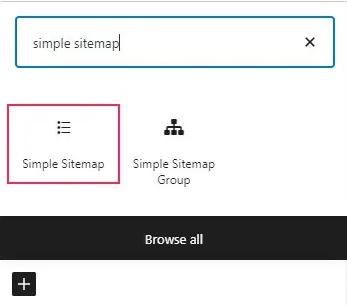
Wanneer u klaar bent om uw sitemap te maken, gaat u naar de pagina waar u deze wilt plaatsen en zoekt u naar een blok met het label Simple Sitemap. We zullen Gutenberg Block gebruiken voor sitemap.

Zodra je je blok aan je pagina toevoegt, zie je een lijst met links in je blok.

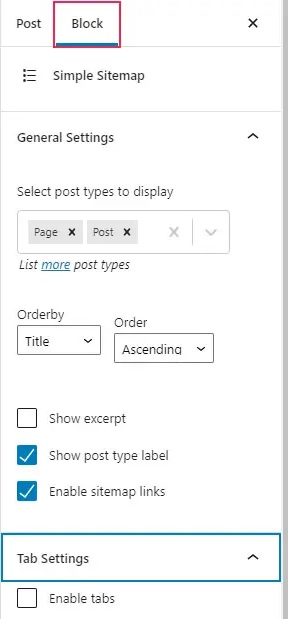
U kunt nu het tabblad Blokkeren op uw pagina of de zijbalk van het bericht aan de rechterkant van het scherm gebruiken om de specifieke blokinstellingen te wijzigen. U kunt bijvoorbeeld kiezen welke berichttypen u wilt weergeven en deze sorteren op titel, datum of ID. U kunt ook een fragment in uw sitemap opnemen of verwijderen, een berichttypelabel weergeven en sitemapkoppelingen, tabbladen en andere functies activeren of deactiveren.

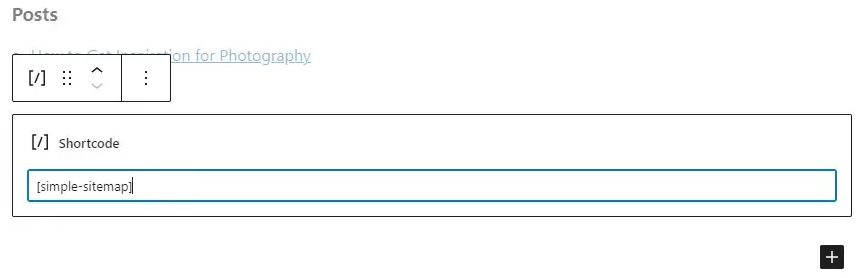
Je kunt natuurlijk alle shortcodes van de plug-in gebruiken om je sitemap toe te voegen in plaats van het shortcode-blok te gebruiken.

Als u tevreden bent met het uiterlijk van uw sitemap, klikt u op de knop Publiceren/bijwerken. Vervolgens kunt u in realtime zien hoe uw sitemap eruit zal zien.
Als u de klassieke editor wilt gebruiken om uw sitemap te maken, moet u de eerder gekopieerde shortcode in de editor plakken. Voor Elementor kunt u dezelfde shortcode ook gebruiken in het Shortcode-element.
Zo maak je een visuele sitemap voor je website in WordPress. Dat is alles voor ons uit deze tutorial. Zorg ervoor dat u zich bij ons voegt op onze Facebook en Twitter om nooit meer zulke tutorials te missen.




