We kennen allemaal de grenzeloze mogelijkheden die we hebben om een WordPress website te verbeteren met Elementor . De aanpassingsmogelijkheden zijn eindeloos en zijn niet zo moeilijk om uit te voeren. Het maken van een video-achtergrond zal de algehele uitstraling van uw website verbeteren.

Wanneer een bezoeker op uw website komt, is het slechts een paar eerste seconden dat u hun aandacht moet trekken. Het hebben van een video-achtergrond gaat een lange weg in het behouden van de bezoekers door een boeiende kijk te hebben. In deze zelfstudie zullen we begrijpen hoe u een video-achtergrond voor uw WordPress-website kunt maken.
Bronnen voor achtergrondvideo's
Omdat uw video-achtergrond op uw startpagina staat, zal deze veel verkeer ontvangen. Als gevolg hiervan wilt u dat het opvalt en de aandacht van bezoekers trekt. Als uw budget het toelaat, kunt u ook een lokale videograaf inhuren om een achtergrondvideo voor uw bedrijf te maken.
Websites zoals Videvo en Video Blocks bevatten ook hoogwaardig, royaltyvrij videomateriaal. U kunt de juiste video voor uw bezoekers kiezen door in tal van branchecategorieën te zoeken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuTips om te overwegen bij het maken van een achtergrondvideo
Een goede gebruikerservaring kan worden geboden door middel van video-achtergronden. Hier zijn enkele punten waarmee u rekening moet houden bij het maken van een video-achtergrond:
- Beperk de lengte van je achtergrondvideo's tot 60 seconden.
- Stel een afbeeldingsachtergrond in als fallback voor browsers die geen video's weergeven.
- Om de laadsnelheid van de website te verbeteren, uploadt u een video van hoge kwaliteit met een hoge resolutie en comprimeert u deze.
- Vermijd het afspelen van de video met geluid bij automatisch afspelen. Laat bezoekers kiezen of ze de video wel of niet willen horen.
Hoe maak je video-achtergronden met Elementor
Als het gaat om het toevoegen van een video-achtergrond, is aangepaste codering altijd een optie. Als je echter weinig tijd hebt of niet over de nodige technische expertise beschikt, bedank Elementor dan. Hier leest u hoe u een video-achtergrond kunt maken met Elementor.
Elementor

Elementor is een paginabuilder met slepen en neerzetten waarmee u verbluffende websites kunt maken. U kunt een thema kiezen met een video-achtergrondoptie zonder dat u hoeft te coderen. De gebruikersinterface is prettig in het gebruik en verkort de tijd die nodig is om uw site te ontwerpen.
Maak om te beginnen een nieuwe pagina, geef deze een naam en druk op Bewerken met Elementor.

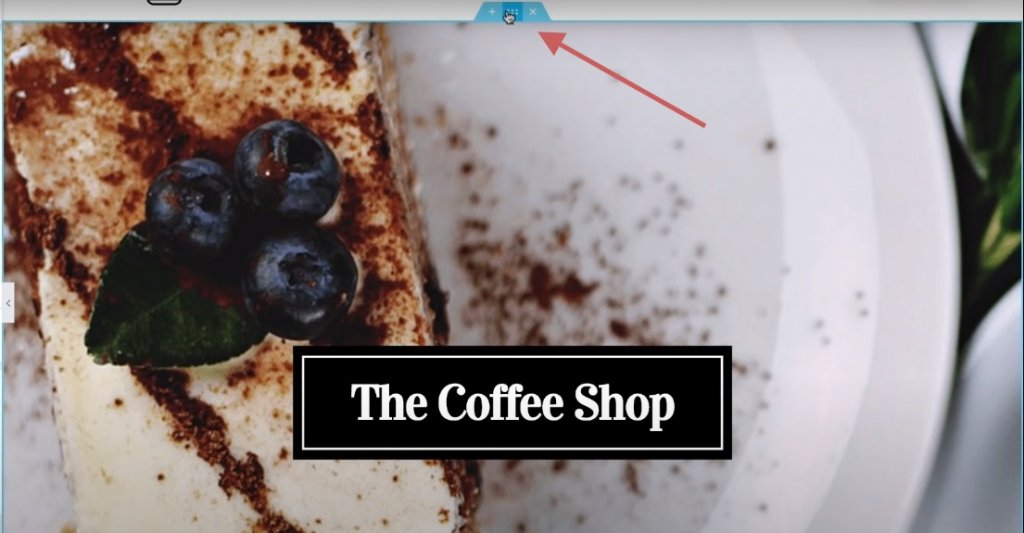
Voor deze zelfstudie gebruiken we een vooraf gebouwde sjabloon. Druk op het pictogram Sjabloon toevoegen om de sjabloonbibliotheek te openen en een sjabloon in te voegen.

Nadat de sjabloon is ingevoegd, drukt u op de sjabloonhandgreep om de instellingen te bewerken.

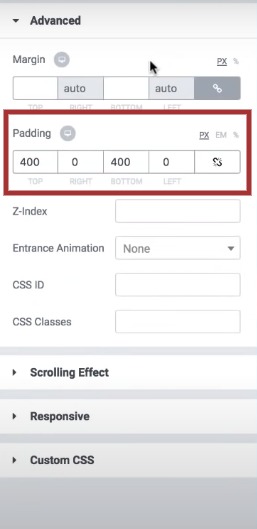
Verwijder op het tabblad Geavanceerd de opvulling door de eerdere waarde te verwijderen.

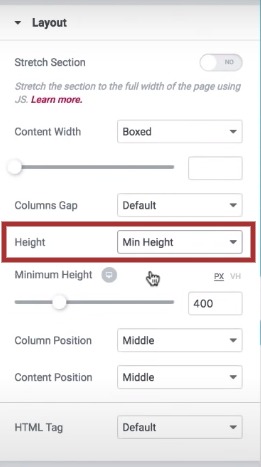
Stel op het tabblad Indeling de hoogte in op Min. hoogte .

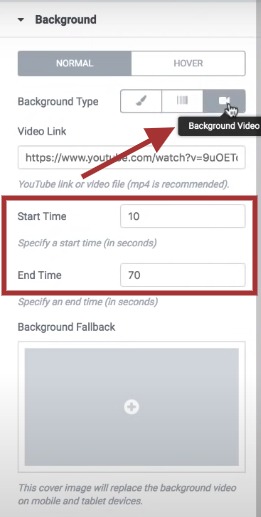
Ga naar het tabblad Stijl en druk op het videopictogram voor achtergrond. U kunt een videolink toevoegen of ervoor kiezen om er een van uw systeem te uploaden en de link in het opgegeven veld te plakken.

De volgende zijn de start- en eindtijden voor je video-achtergrond, wat best handig is als je je video wilt herhalen.
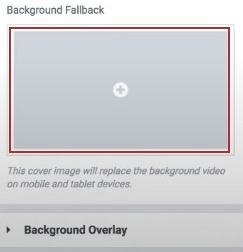
Vervolgens moet u een fallback-afbeelding invoegen. Het is erg belangrijk wanneer in sommige gevallen de browser de video niet kan weergeven.

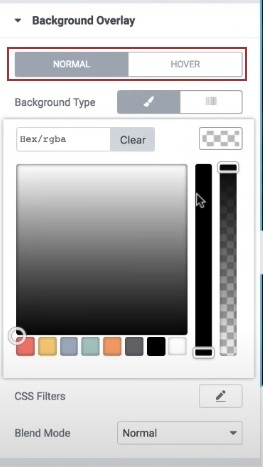
Er is nog een andere optie voor video-overlay waarmee u de achtergrondvideo kunt personaliseren. U kunt de optie donkerder maken, kleur toevoegen, de dekking aanpassen en de overvloei-opties op uw video gebruiken . Je kunt ook verschillende instellingen instellen voor wanneer de cursor over de achtergrondvideo zweeft.https://codewatchers.com/aff/elementor/go

Dat is het eigenlijk wel. Op deze manier kunt u een video-achtergrondvideo voor uw website maken met Elementor en het algehele ontwerp van uw website een boost geven terwijl u de bezoekers aanspreekt. Zorg ervoor dat u alle instellingen dubbel controleert voordat u de pagina publiceert.
Je kunt ook lid worden van onze Facebook en Twitter om op de hoogte te blijven van onze berichten.




