Wil je een verloopknop voor je website ontwerpen met Elementor ?

Knoppen zijn een eenvoudig maar essentieel onderdeel van elke website. Als u de knop correct plaatst, zal dit de betrokkenheid en conversie van het publiek vergroten. Knoppen dienen als verbinding tussen gebruikers en de items of services die u levert. Het instrueert de gebruiker ook wat hij vervolgens moet doen.
Elementor biedt knopwidgets waarmee je prachtige knoppen voor je website kunt maken. U kunt uw knop aanpassen met een verscheidenheid aan functies en ontwerpen om deze aantrekkelijker en functioneler te maken voor uw gebruikers. In deze zelfstudie demonstreren we de eenvoudigste manier om een verloopknop te maken in Elementor .
Verloopknop in Elementor
U kunt eenvoudig een knop maken met Elementor , maar de knopwidgets hebben standaard geen optie voor kleurverloop. Er zijn echter bepaalde strategieën die kunnen worden gebruikt om het op te nemen. Een verloopknop vereist geen verdere add-ons of plug-ins. Elementor Pro is niet eens vereist. We zullen onze verloopknop maken met behulp van de gratis editie van Elementor. Dus laten we beginnen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOpen de Elementor-pagina waar u de knop wilt toevoegen. Voeg vervolgens in de sectie de knopwidgets toe.

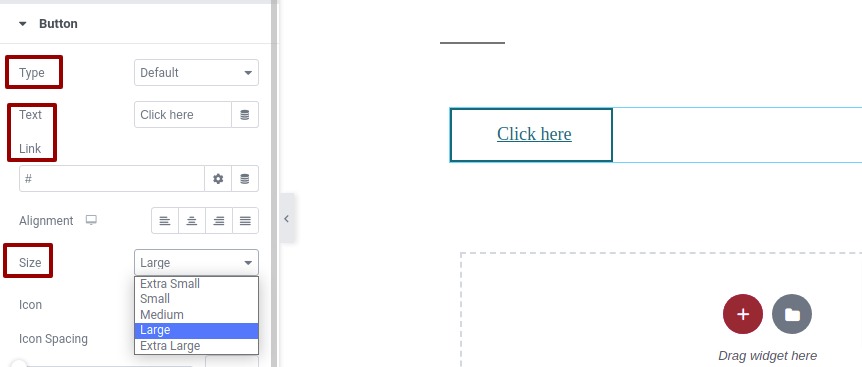
Uw knop is toegevoegd aan het gebied en u kunt er nu enkele standaardinstellingen voor definiëren op het tabblad Inhoud. U kunt het type knop wijzigen en tekst en links toevoegen. U kunt ook de oriëntatie aanpassen. Kies groot uit de maatopties, zodat u de knop comfortabel kunt wisselen.

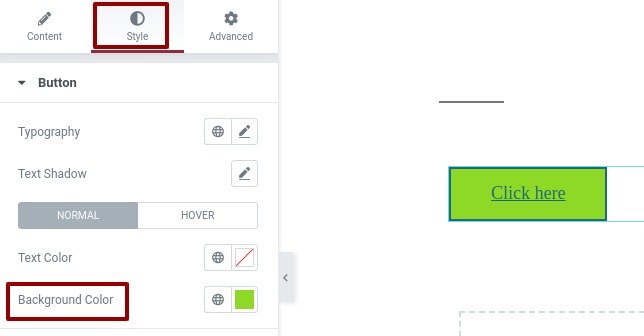
Ga nu naar het tabblad Stijl en voeg vanuit de achtergrondoptie een achtergrondkleur toe voor de knop.

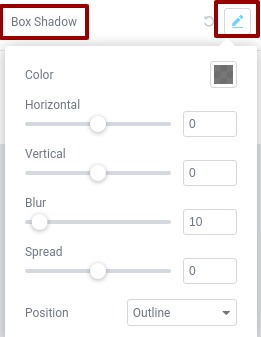
Ga naar de box-schaduwoptie nadat je de achtergrondkleur hebt toegevoegd. We gebruiken de box-schaduwoptie om kleurovergangen naar onze knop te maken.

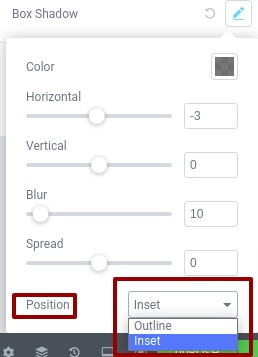
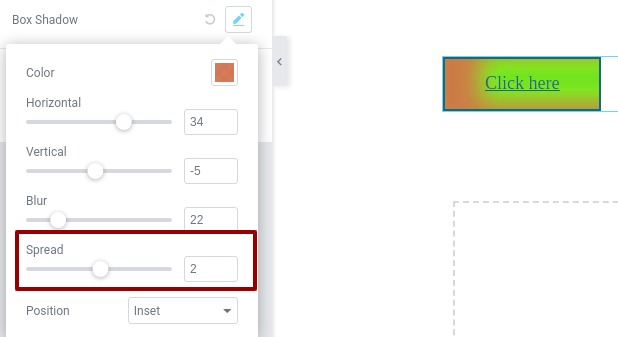
Eerst moet u de positieoptie configureren. Stel de positie in als een invoeging in de positie-optie zodat het kaderschaduweffect binnen de knop verschijnt.

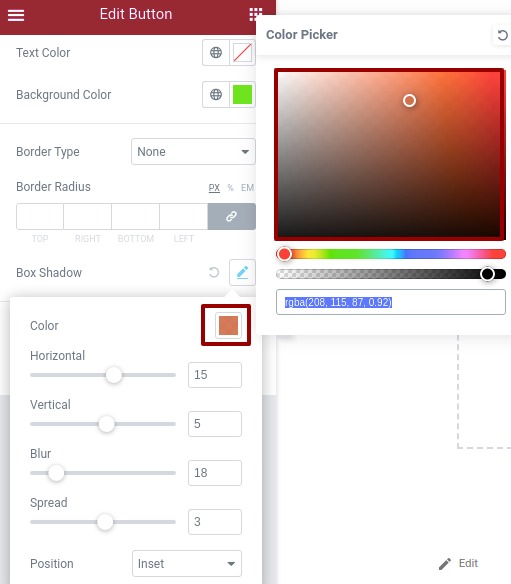
Nu de verloopoptie beschikbaar is, kunt u een kleur selecteren. Door op de kleurkeuze te klikken, kunt u de kleur toevoegen.]

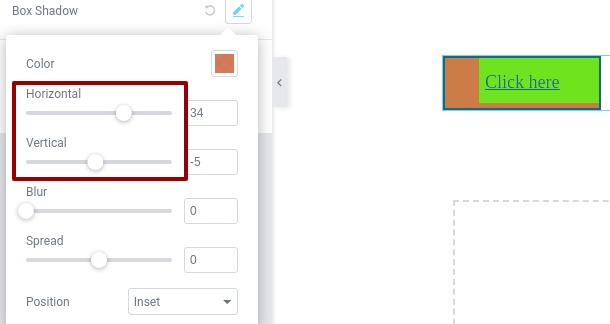
Wijzig het niveau van de horizontale en verticale schuifregelaars zodra u de kleur hebt toegevoegd om te zien hoe deze uw knop beïnvloedt.

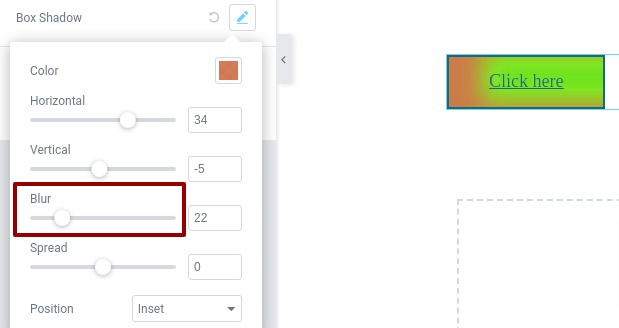
Wijzig het vervagingsniveau om het verloop nauwkeurig in te stellen.

Nu moet je het effect spreiden, zodat de kleur perfect kan worden ingesteld.

Dat is het; je kunt nu naar wens kleur toevoegen en experimenteren met de box-schaduwoptie om het kleurverloop aantrekkelijker te maken.
Afsluiten
We hopen dat dit artikel je helpt om een kleurverloopknop voor je website te maken. Elementor biedt een prachtige mogelijkheid om een website aantrekkelijker te maken. Daarom is het gebruik van Elementor een ideale keuze bij het maken van de website van uw droomproject. Bekijk meer Elementor Tutorials en deel ze met je vrienden, Proost!




