Elementor Page Builder is de belichaming van maatwerk en creatie. Met hier en daar wat simpele tweaks, kun je een geldige creatie hebben om je website een mijl op te tillen.

Headers zijn een belangrijk aspect van uw website en met Elementor kunt u binnen enkele minuten aangepaste headers maken. Bovendien vereist het proces geen aangepaste en complexe methoden of onnodige codering, maar kan het eenvoudig worden gedaan met de editor voor slepen en neerzetten van Elementor.
Hoe maak je een transparante header met Elementor
Zorg er om te beginnen voor dat Elementor Pro op uw WordPress is geïnstalleerd en geactiveerd.
Ga vervolgens naar uw WordPress-dashboard en zoek Elementor en ga vanaf daar naar Mijn sjablonen .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
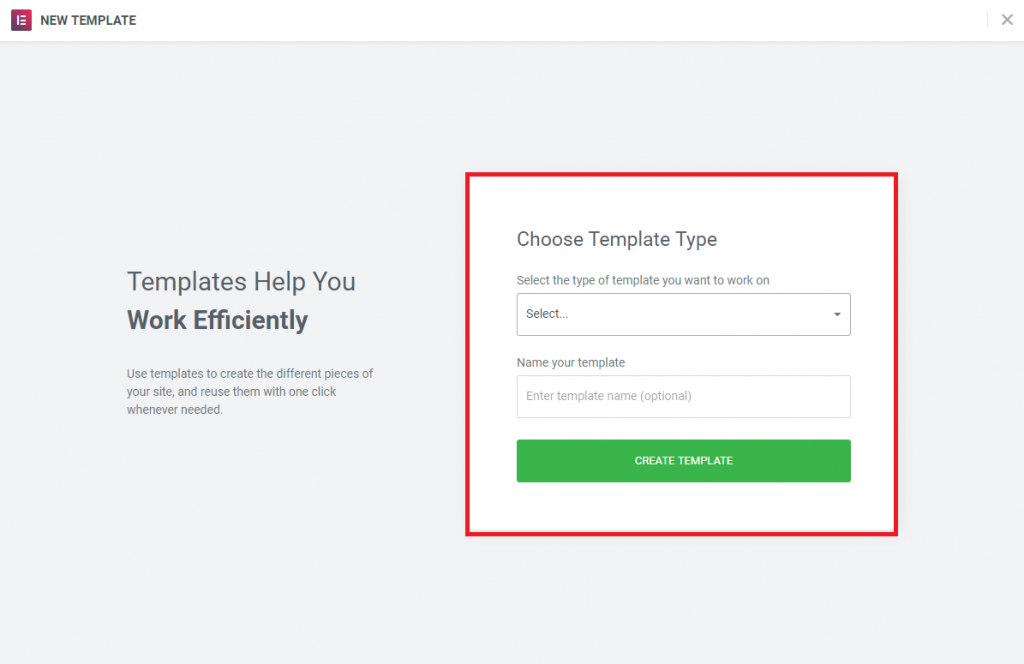
Druk op Nieuwe toevoegen en u wordt naar een formulierachtige pagina geleid waar u Koptekst in het vervolgkeuzeveld selecteert en een naam voor uw kop kiest. Druk op de knop Sjabloon maken om door te gaan.

U wordt naar de sjablonenbibliotheek gebracht waar u kant-en-klare sjablonen vindt. Maar aangezien we een aangepaste koptekst maken, ga je gang en sluit je het paneel.

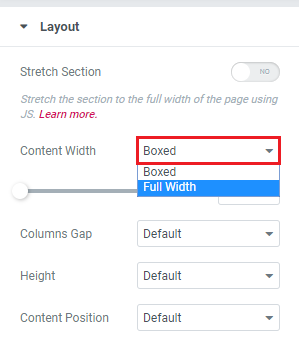
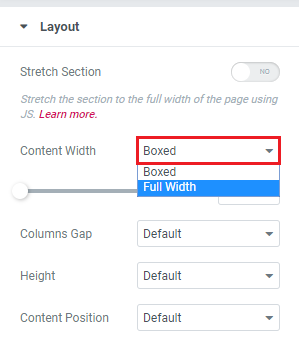
Vervolgens moet u beslissen of u uw koptekst wel of niet volledig wilt weergeven. Voor deze zelfstudie gaan we met een volledige inhoudsbreedte voor de koptekst.

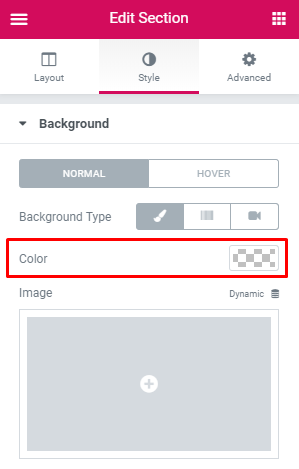
Vervolgens moet u een koptekst voor uw website maken en voortgang maken met het transparant maken ervan. Zorg ervoor dat u tijdens het bewerken alternatieve kleuren gebruikt voor tekst en achtergrond.

Vervolgens moet u een klasse aan uw koptekst toevoegen en de volgende CSS plakken. Hierdoor zal uw koptekst de inhoud overlappen zonder spaties achter te laten.
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
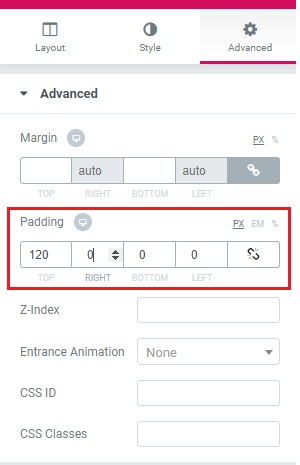
}De koptekst wordt nu bovenaan geplaatst en is transparant. Voor opvulling kunt u de onderstaande instellingen volgen of deze wijzigen voor uw gewenste look.

Gefeliciteerd! Je transparante header is klaar. Zorg ervoor dat u uw instellingen opnieuw bekijkt voordat u publiceert.
Zo eenvoudig kan het zijn om een transparante koptekst te maken met Elementor Page Builder . Zorg ervoor dat je ons volgt op onze Facebook  en Twitter om op de hoogte te blijven van onze tutorials.




