Heb je ooit een speciaal transparant, wazig achtergrondeffect aan je website willen toevoegen? Nou, dat kan bij Divi . Door dat frisse ontwerp te gebruiken, vallen je achtergrond en de tekst op de voorgrond zelfs mooi op.

In deze zelfstudie laten we zien hoe u een transparant achtergrondeffect maakt met Divi . Dit wordt gedaan met behulp van de eigenschap backdrop-filter op CSS, waarmee we dergelijke effecten in slechts één regel code kunnen creëren.
Laten we beginnen.
Eindresultaat voorbeeld
Om ervoor te zorgen dat u weet waar we naartoe gaan, volgt hier een korte blik op wat we in deze zelfstudie zullen ontwerpen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Een onscherpe achtergrond maken op Divi
We laten u dus een eenvoudigere methode zien om een onscherpe achtergrond te maken met behulp van de CSS-eigenschap backdrop-filter . Dit is gemakkelijk omdat we slechts een enkele regel code nodig hebben om het gewenste resultaat op Divi te krijgen . Er zijn echter maar een paar browsers die dat effect niet ondersteunen (vooral IE).
Het doel achter dit effect is niet alleen om de achtergrond te vervagen, maar ook om de inhoud achter het element te vervagen. Deze eigenschap (achtergrondfilter) kan dit doen door een filter toe te passen op het element achter het doelelement.
Hier is hoe het te doen.
Laten we een achtergrondafbeelding toevoegen aan Divi Builder
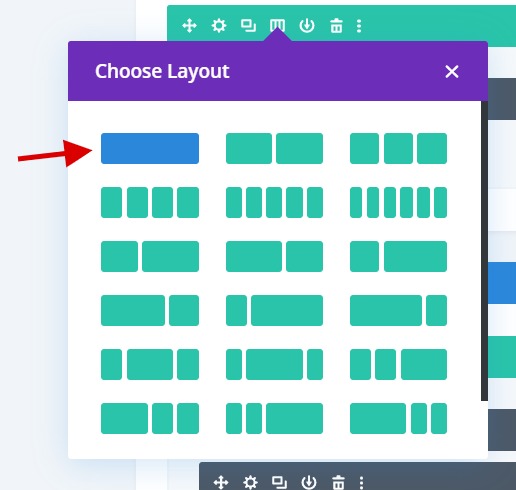
Voeg eerst een rij met één kolom toe aan de sectie.

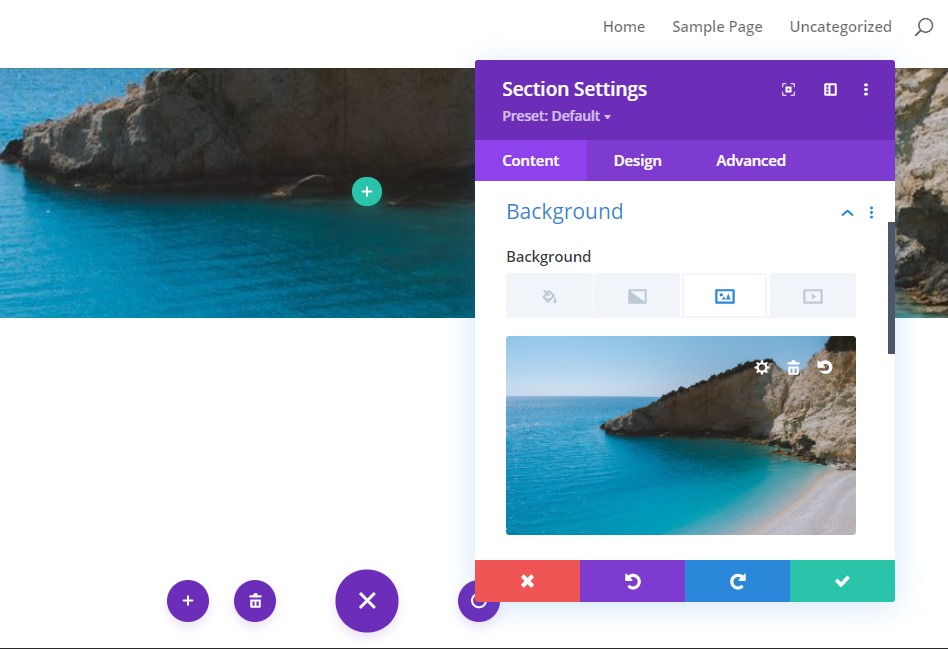
Open de sectie-instellingen en geef het een achtergrondafbeelding.

De rij-achtergrondkleur en achtergrondfilter toevoegen
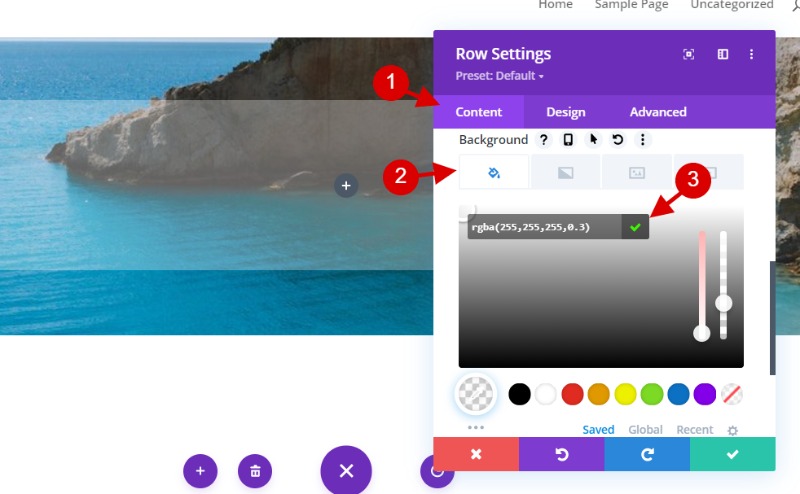
Laten we vervolgens de rij-instellingen openen en als volgt een semi-transparante witte achtergrondkleur toevoegen:
background-color: rgba(255,255,255,0.3)
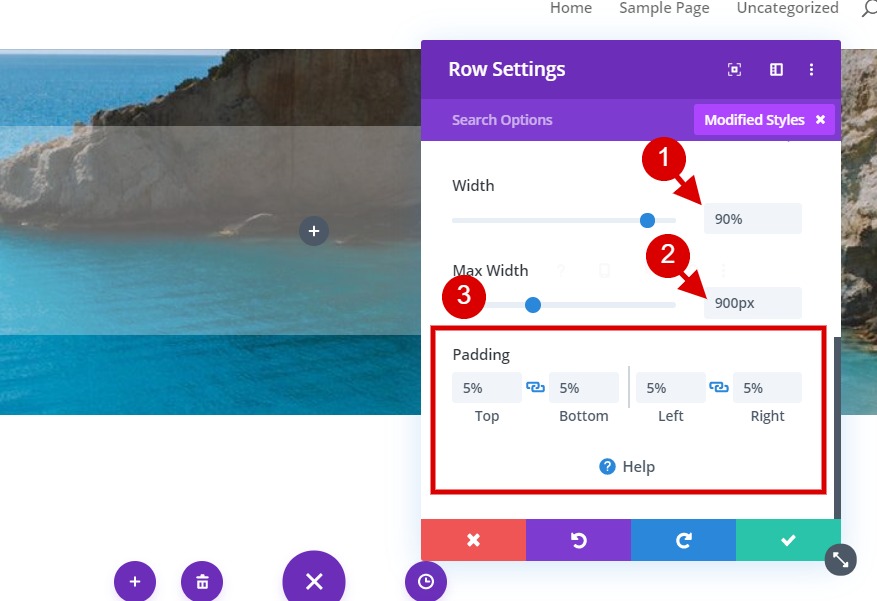
Werk op het tabblad Ontwerpen de grootte en afstand van de rij als volgt bij:
- Breedte: 90%
- Maximale breedte: 900px
- Vulling: 5% boven, 5% onder, 5% links, 5% rechts

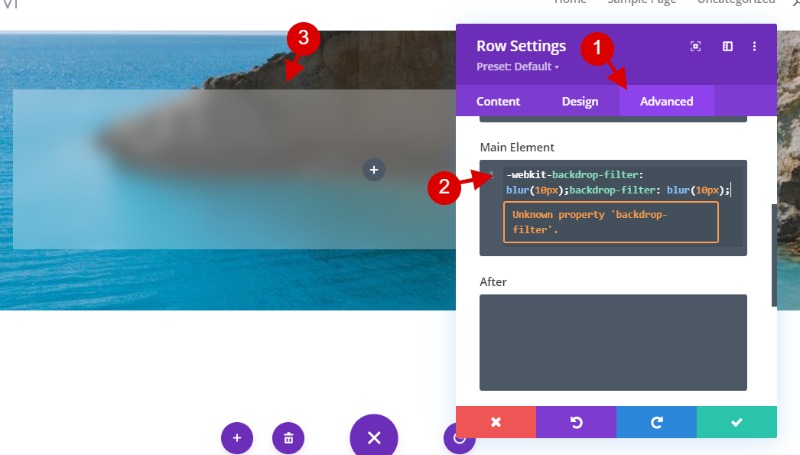
Voeg op het tabblad geavanceerd de volgende CSS toe aan het hoofdelement:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Hiermee wordt een vervagingsfilter van 10 px toegevoegd aan de achtergrond van het element. Merk op hoe de achtergrondafbeelding van de sectie wordt vervaagd door het effect, ook al is de CSS op de rij toegepast. U kunt de mate van onscherpte vergroten of verkleinen door de pixelwaarde in de CSS te wijzigen.
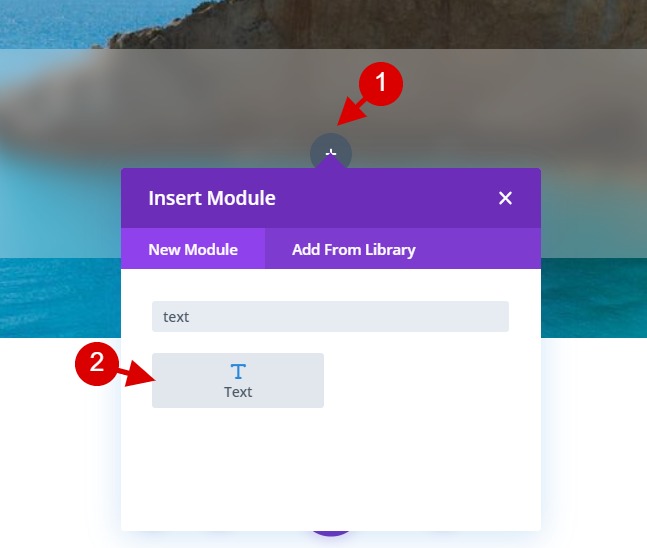
Inhoud toevoegen met een tekstmodule
Voeg een tekstmodule toe aan de kolom van de rij om wat inhoud te bieden voor onze matte achtergrond.

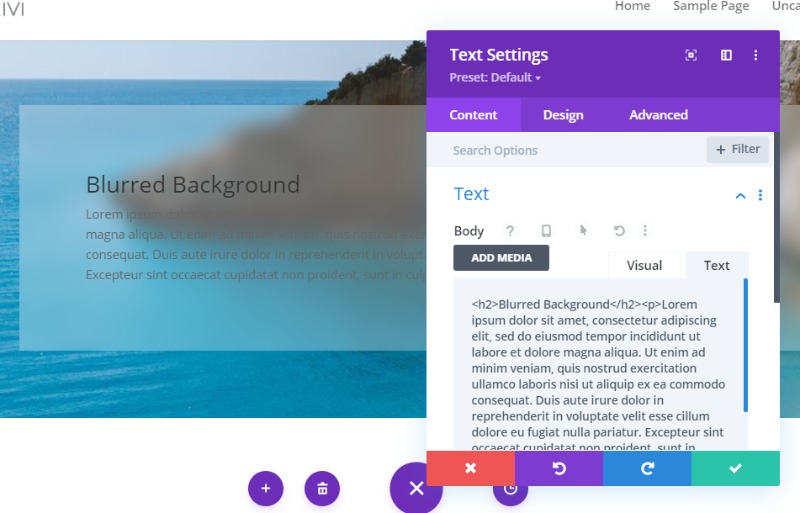
Plak vervolgens de volgende HTML in de body onder het teksttabblad:
>h2/h2p/p 
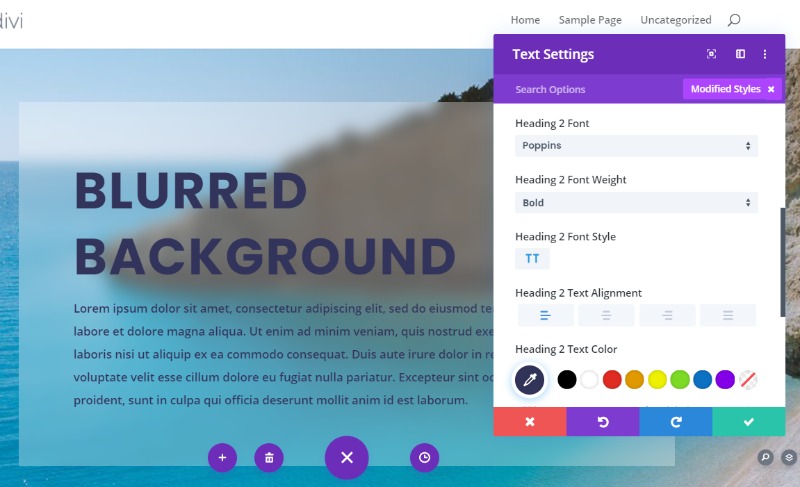
Laten we de tekststijlen als volgt bijwerken om het ontwerp te verfraaien:
- Tekst lettertype gewicht: Semi vet
- Tekst Tekstkleur: #33345b
- Tekst Tekstgrootte: 16px
- Â Hoogte tekstregel: 2em
- Kop 2 Lettertype: Poppins
- Kop 2 Lettergewicht: Vet
- Kop 2 Lettertypestijl: TT
- Kop 2 Tekstuitlijning: Links
- Kop 2 Tekstkleur: #33345b
- Kop 2 Tekstgrootte: 70px (desktop), 40px (tablet), 25px (telefoon)
- Kop 2 Letterafstand: 2px
- Kop 2 Regelhoogte: 1.3em

Eindresultaat
Hier is het eindresultaat. We kunnen zeggen dat het vrij eenvoudig was toch?

In deze zelfstudie hebben we u laten zien hoe u een matglas-achtergrondeffect of een wazig achtergrondglaseffect op Divi kunt maken . Om een nieuwe look te geven, kunt u overwegen de achtergrondafbeelding te wijzigen. Op pexels vind je afbeeldingen . Laten we nu eens kijken wat je met je eigen fantasie gaat maken.
Aarzel niet om dit met je vriend te delen om ons te volgen om op de hoogte te blijven van recente tutorials en bronnen.




