Een van de meest intrigerende aspecten van het ontwerpen van lay-outs met Divi is de verscheidenheid aan benaderingen die we kunnen volgen. Modules met inhoud zijn een uitstekend voorbeeld. We kunnen hun inhoudsopties rechtstreeks gebruiken of ze combineren met andere modules om een aantal werkelijk unieke ontwerpen te produceren. Met modulecombinaties kunnen we bijvoorbeeld plakkerige elementen maken. In deze zelfstudie zullen we onderzoeken hoe u uw Divi -testimonial-module plakkerig kunt maken, terwijl u de getuigenis-informatie normaal laat scrollen in deze tutorial.

Ontwerpvoorbeeld
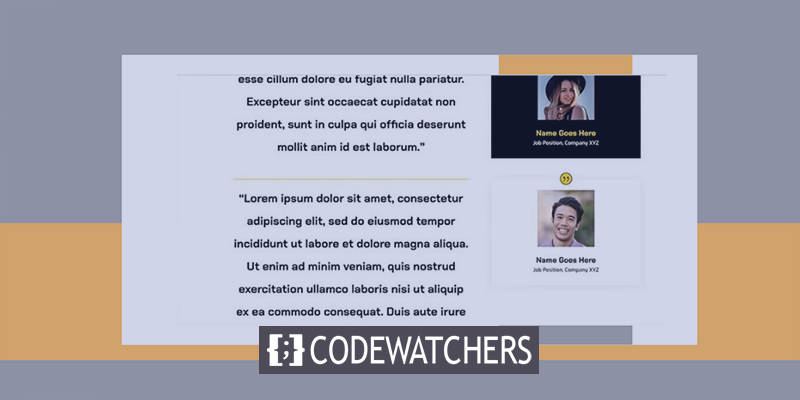
Hier is een voorproefje van wat we gaan maken. Omdat de mobiele versie van dit ontwerp niet plakkerig zal zijn, exposeer ik alleen de desktopversie voor voorbeelddoeleinden.
Sjabloon
Als uitgangspunt ga ik de landingspagina van Divi 's gratis Electrical Services Layout Pack gebruiken. Je kunt getuigenissen op deze pagina zien, maar ze zijn in een heel andere stijl. Om bij de nieuwe stijl te passen, zal ik de getuigenissen bijwerken met nieuwe. Maar ik zal het hernoemen zodat de instellingen kunnen worden weergegeven.

In deze tutorial zullen twee modules worden gebruikt om de testimonial te construeren. De afbeelding, naam, functietitel en bedrijf worden getoond met behulp van de testimonial-module. Ik zal een tekstmodule gebruiken voor de testimonial-inhoud. De tekstmodule blijft normaal scrollen. Totdat de gebruiker klaar is met het lezen van een testimonial, blijft de testimonial-module op zijn plaats. Vervolgens kan de testimonial-module samen met de rest van de tekst scrollen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOntwerp een plakkerige getuigenissectie
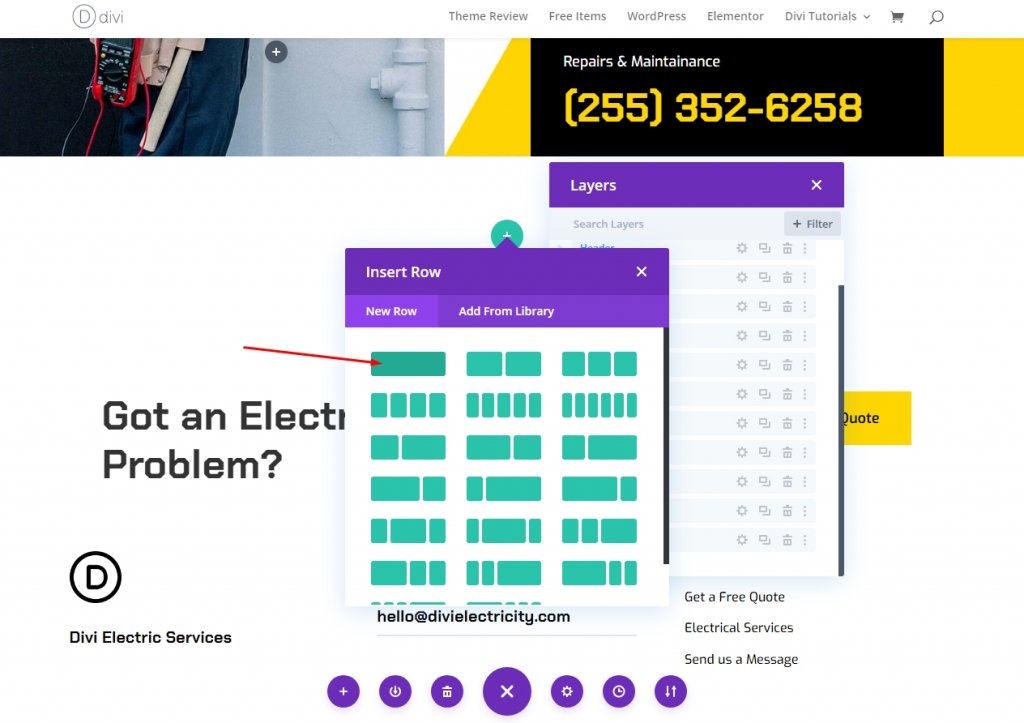
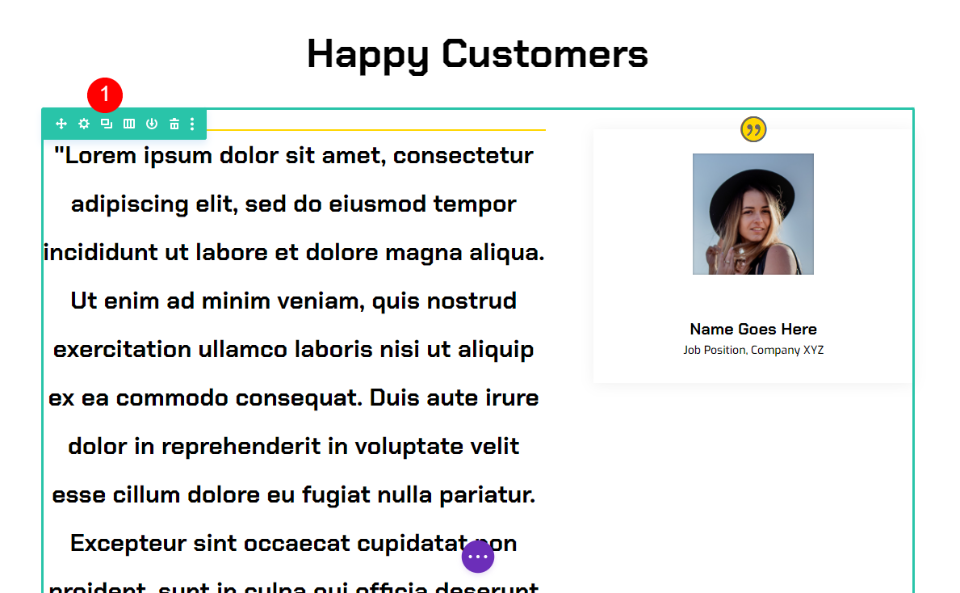
Het toevoegen van een rij met één kolom aan een nieuwe sectie is de eerste stap. De titel wordt gecentreerd in deze rij.

Titel tekst
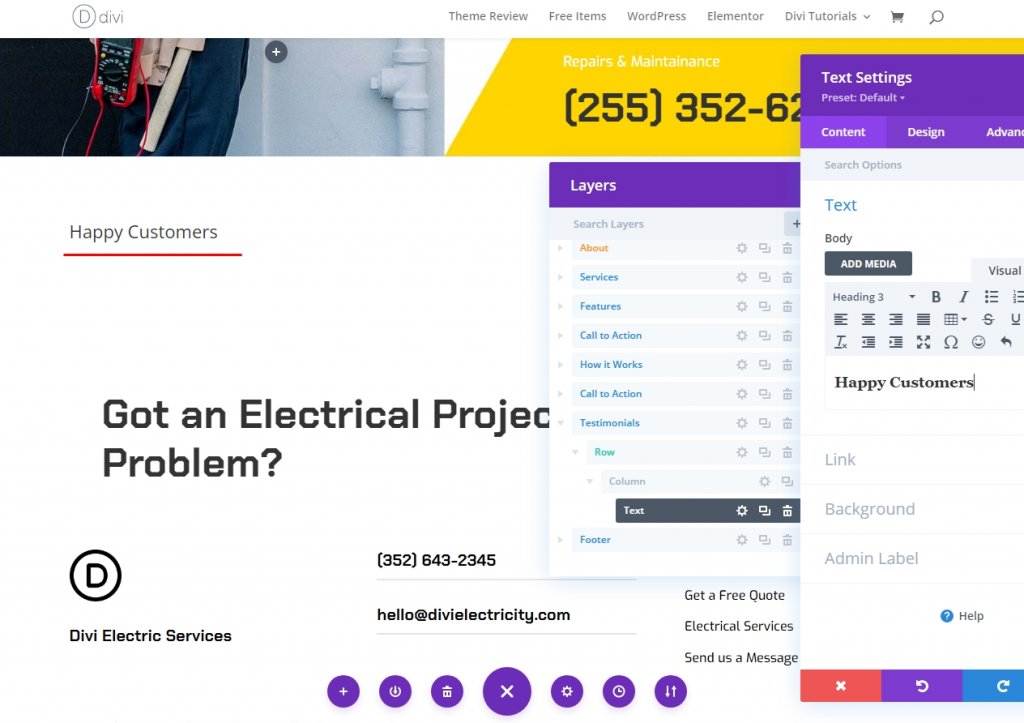
Voeg nu een titeltekstmodule toe aan deze nieuwe rij.

Open de instellingen en maak de volgende aanpassingen.
- Tekst: Kop 3
- Inhoud: tevreden klanten

Ontwerpinstellingen
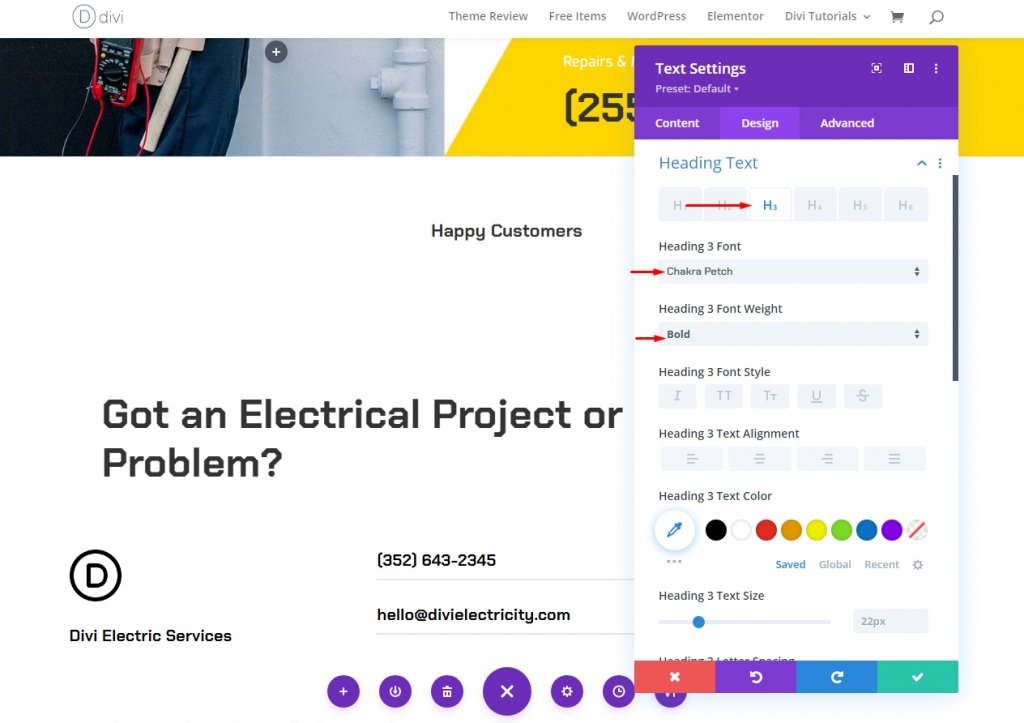
Wijzig het volgende op het tabblad Ontwerpen.
- Tekstuitlijning: gecentreerd
- Lettertype: Chakra Petch
- Gewicht: Vet
- Kleur: #000000

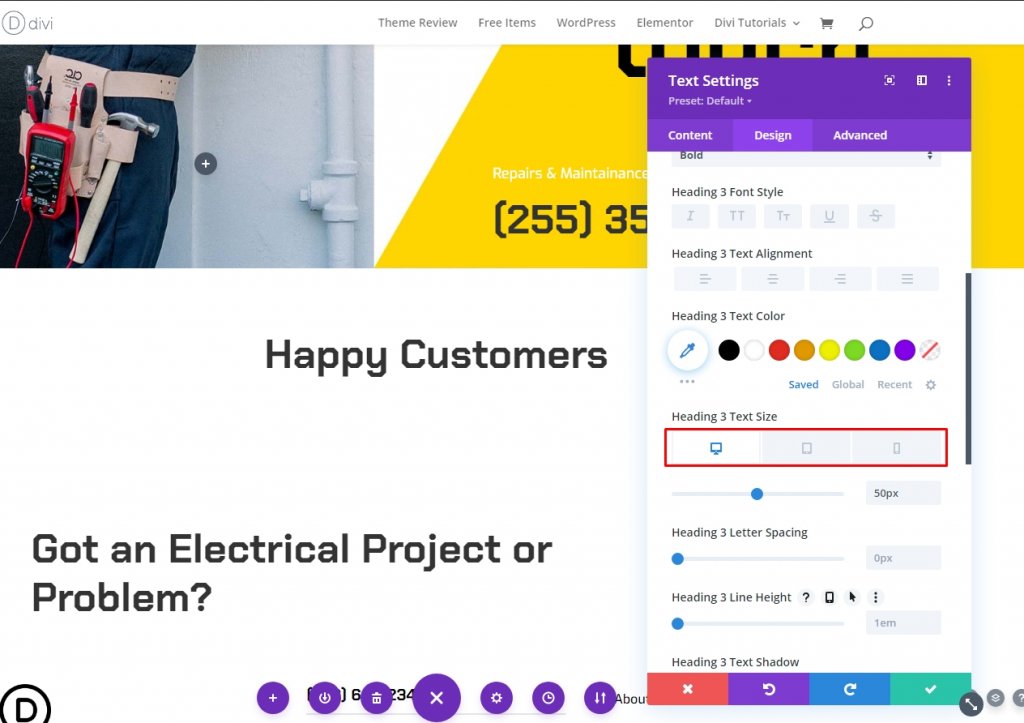
En om het helemaal af te maken, kies een lettergrootte van 50 pixels op de desktop en tablets, en 20 pixels op mobiele apparaten voor de telefoon. Sla uw wijzigingen op en verlaat de configuratie van de module.
- Grootte: Desktop 50px, Tablet 28px, Phone20px

Eerste getuigenisrij
Plaats daarna een 2/3, 1/3 rij onder de titel. Deze rij bevat de eerste getuigenis.

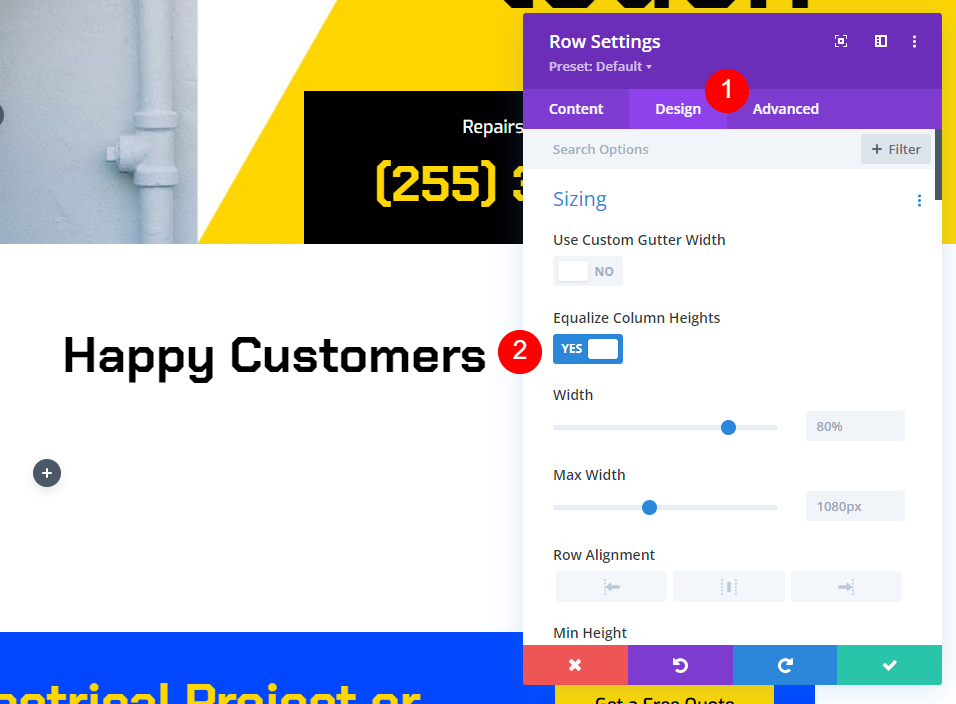
Rij-instellingen
Selecteer het ontwerptabblad en schakel het selectievakje Kolomhoogten gelijkmaken in.
- Kolomhoogten egaliseren: Ja

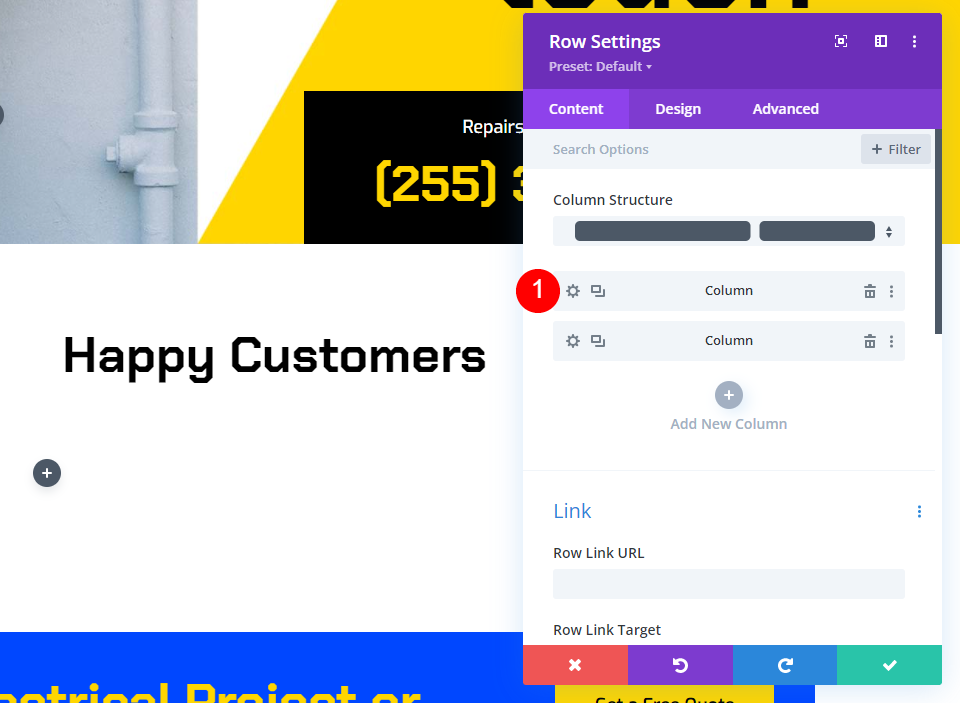
Kolominstellingen
Open de instellingen van de eerste kolom in combinatie met de instellingen van de rij. Selecteer de Bovenste randstijl in het vervolgkeuzemenu Randstijlen. Breedte moet 2px zijn en kleur moet #ffd600 zijn. Sluit de rijconfiguratie. Dit voegt een gele lijn toe boven de testimonial, vergelijkbaar met degene die we eerder hebben vervangen.

- Randstijlen: Boven
- Kleur bovenrand: #ffd600
- Breedte: 2px

Getuigenistekst
Daarna voegen we de tekstmodule toe die de testimonial-inhoud bevat. Voeg in de linkerkolom, onder de gele lijn, een tekstmodule toe.

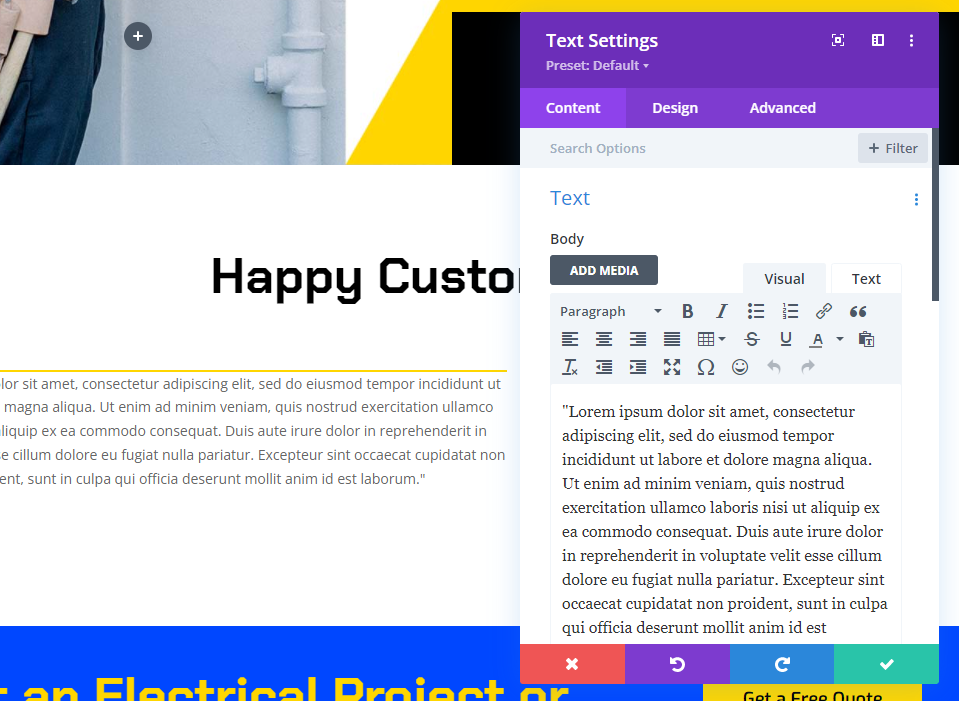
Tekstinstellingen voor getuigenissen
Daarna voegen we de tekstmodule toe die de testimonial-inhoud bevat. Voeg in de linkerkolom, onder de gele lijn, een tekstmodule toe.

Voer de inhoud van de getuigenis in de inhoudseditor in.

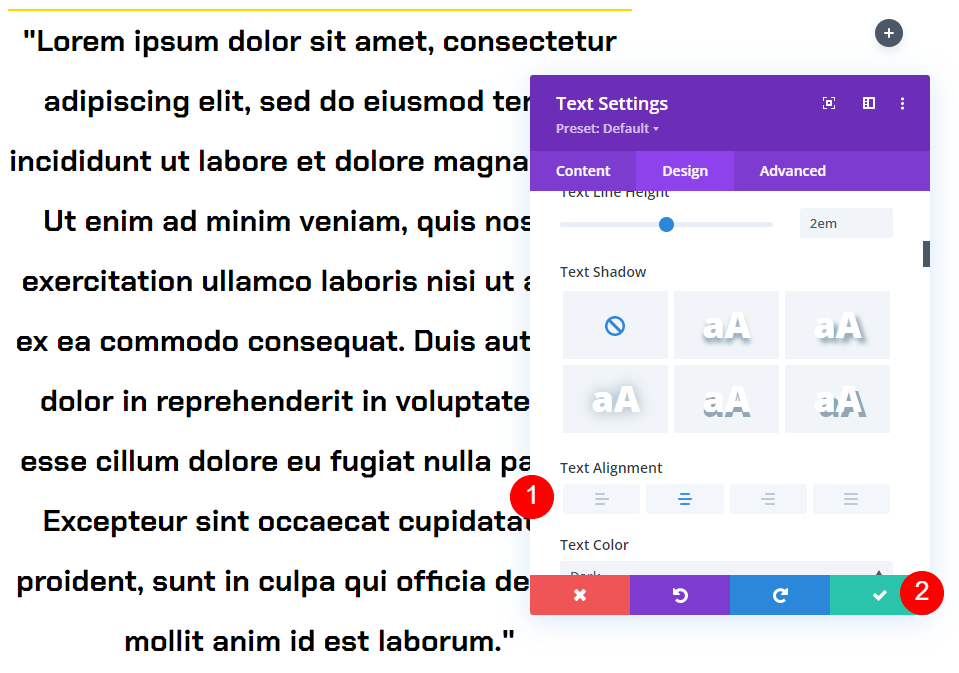
Navigeer vervolgens naar het tabblad ontwerp. Selecteer Chakra Petch als lettertype. Selecteer Vet als gewicht en Zwart als kleur. Kies 30px voor de desktop en 14px voor de tablet voor de tekstgrootte. De telefoonconfiguratie wordt automatisch gesynchroniseerd met de tablet, dus we hoeven niets bij te werken. De eigenschap Tekstregelhoogte moet worden ingesteld op 2em. Dit resulteert in een kolossale gedrukte getuigenis die de aandacht zal trekken.
- Lettertype: Chakra Petch
- Gewicht: Vet
- De kleur zwart
- Grootte: Desktop 30px, Tablet 14px
- Lijnhoogte: 2em

Selecteer Gecentreerd in het vervolgkeuzemenu Tekstuitlijning. Sluit de configuratie van de tekstmodule.
- Uitlijning: gecentreerd

Getuigenis Module Instellingen
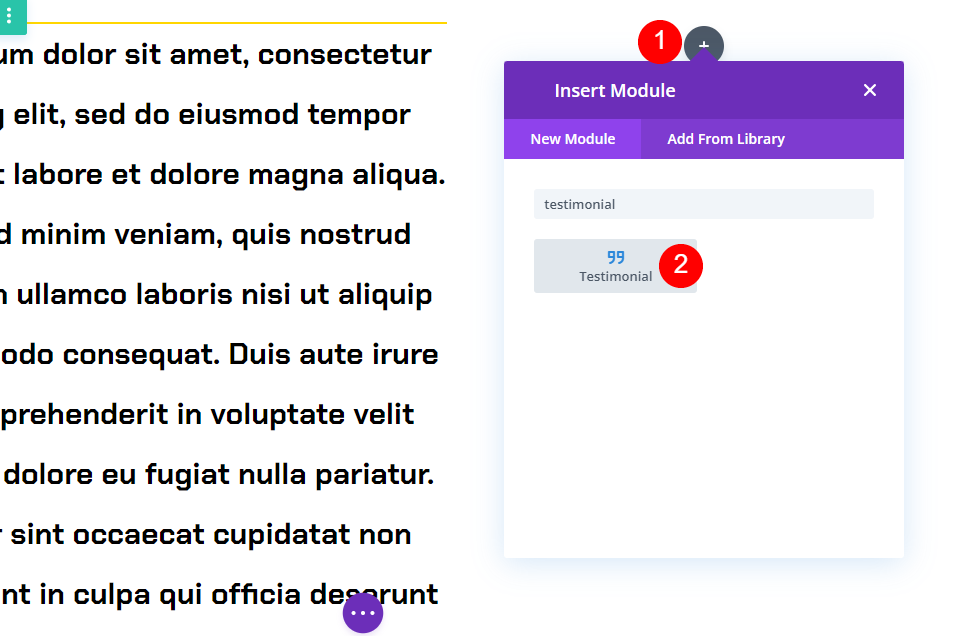
Voeg vervolgens in de rechterkolom een Testimonial-module toe. Dit is plakkerig en bevat de naam van de persoon, de bedrijfsnaam, de functietitel en de foto.

Inhoudsinstellingen
Voer de testimonial-inhoud in de instellingen van de module in. Laat de sectie Body leeg. Dit werd bereikt door het gebruik van de tekstmodule.
- Schrijver
- Functietitel
- Bedrijf
- Afbeelding

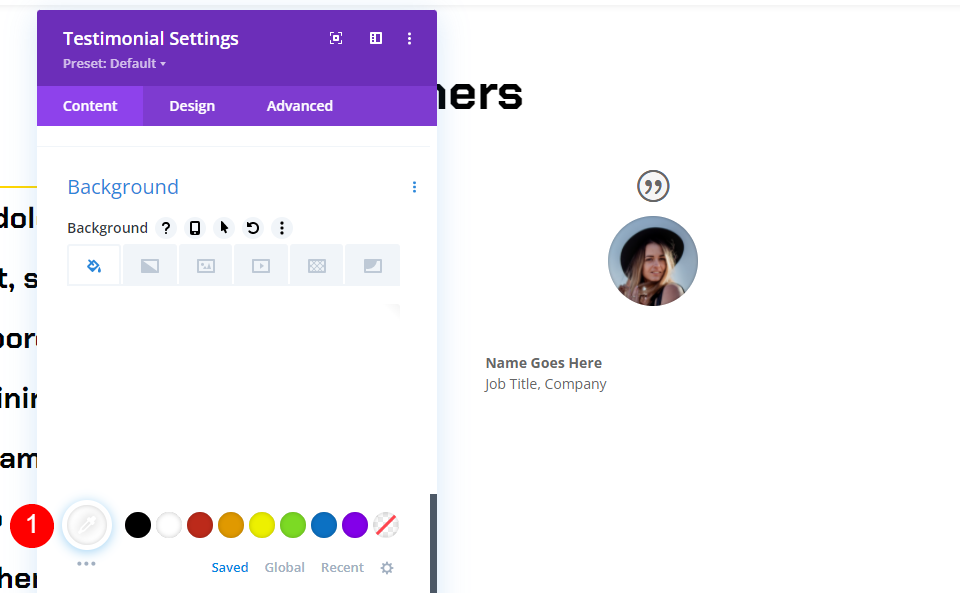
Zet de achtergrond op wit door naar beneden te scrollen.
- Achtergrond: #ffffff

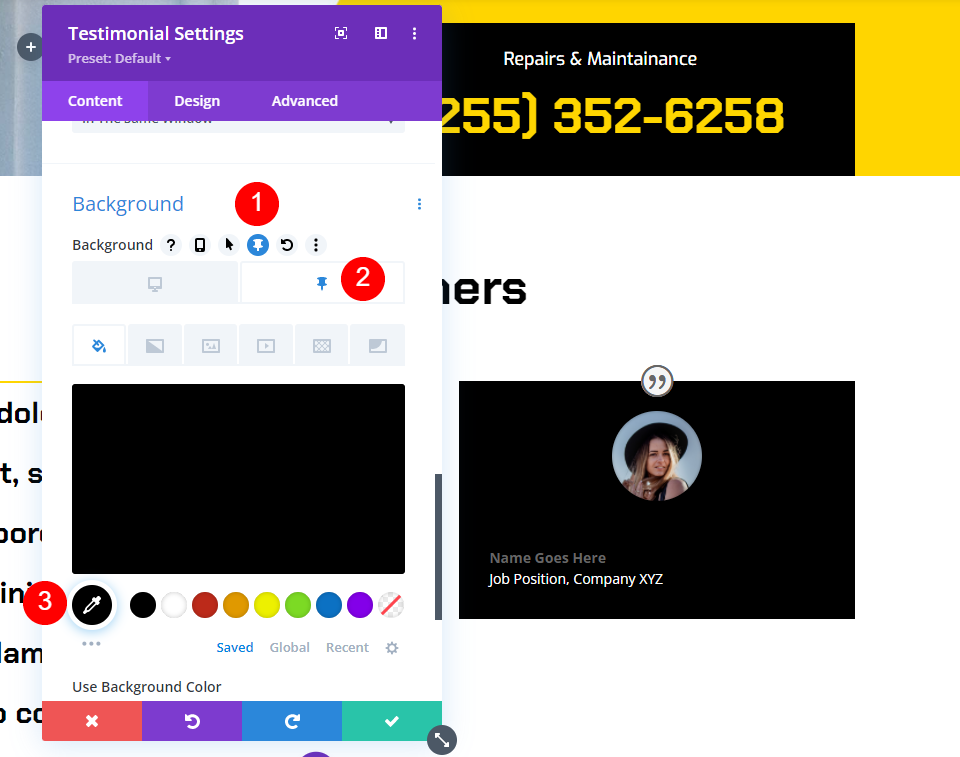
Klik daarna op het pictogram Pin. Dit is de plakkerige versie van de achtergrond. Wanneer de module plakkerig wordt, verandert de achtergrond van kleur. De achtergrondkleur moet zwart zijn.
- Kleverige achtergrondkleur: #000000

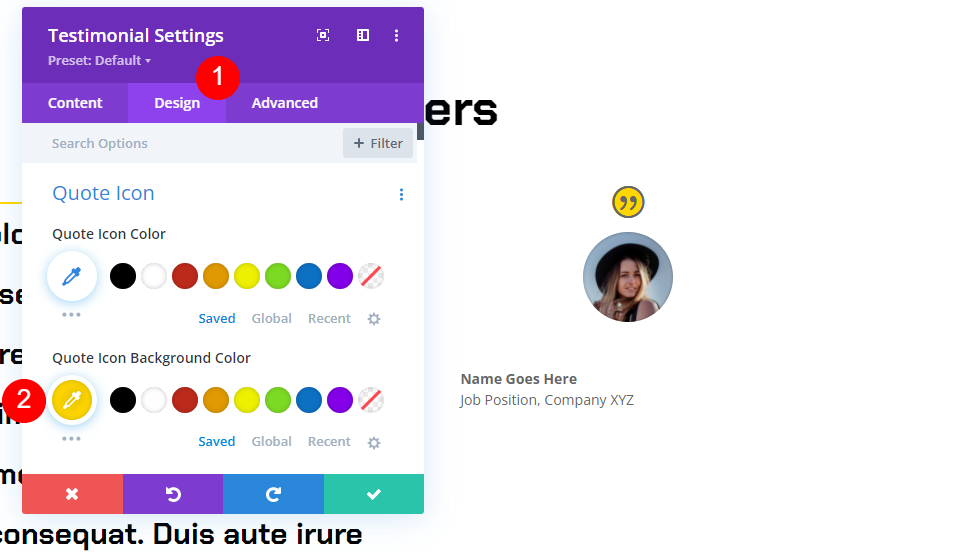
Citaat Icoon
Navigeer vervolgens naar het tabblad ontwerp. Kies #ffd600 als de kleur voor het Quote-pictogram.
- Citaatpictogram Kleur: #ffd600

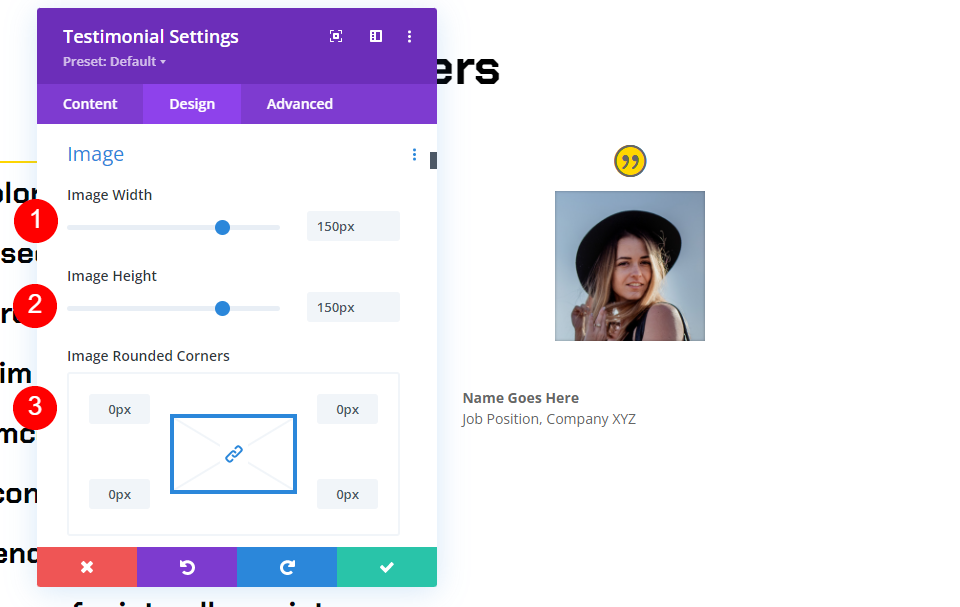
Afbeelding
Verklein de breedte en hoogte van de afbeelding tot 150px door naar beneden te scrollen. Afgeronde hoeken moeten worden ingesteld op 0px.
- Afbeeldingsbreedte: 150px
- Afgeronde hoeken: 0px

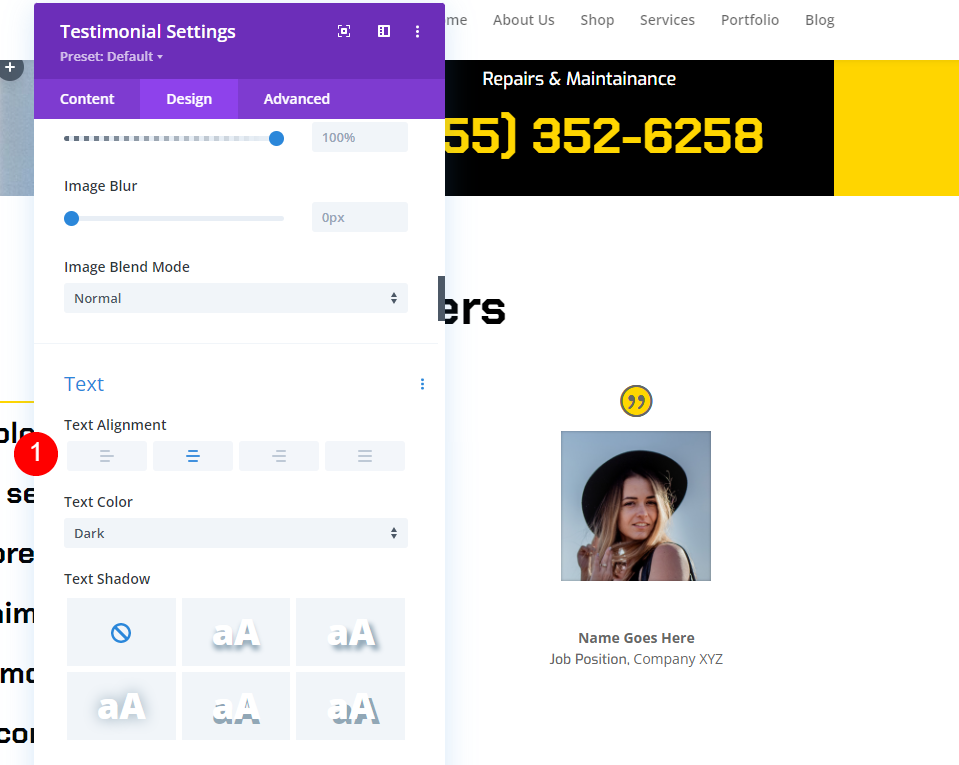
Tekst
Selecteer de optie Gecentreerd in het vervolgkeuzemenu Tekstuitlijning. Dit plaatst de naam van de auteur, functie en bedrijfsnaam in het midden van de tekst.
- Tekstuitlijning: gecentreerd

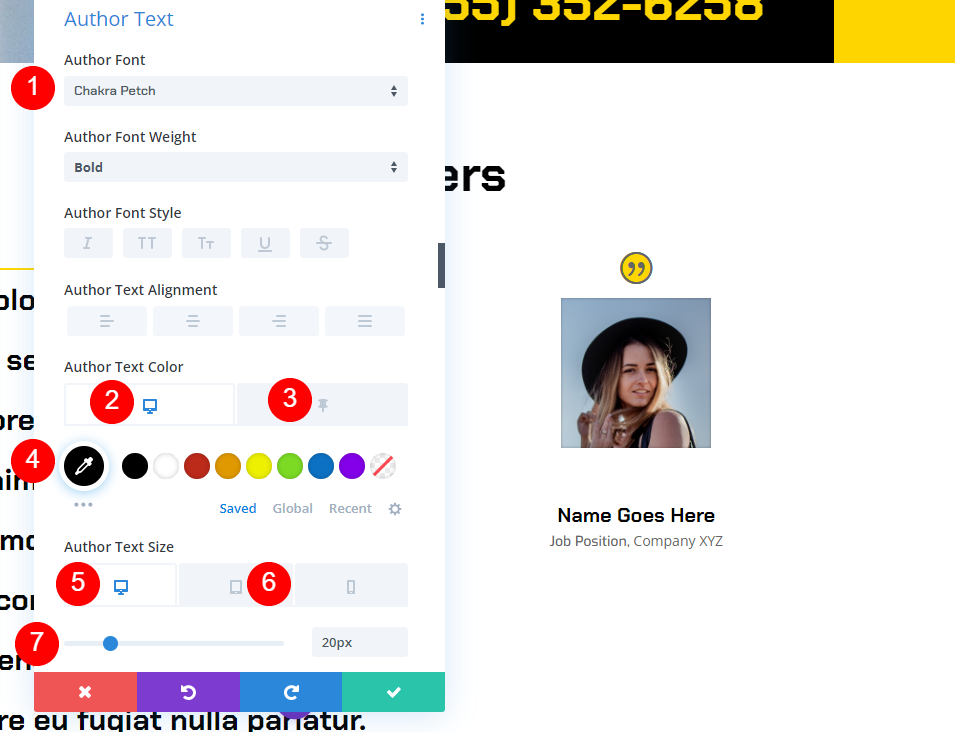
Auteur tekst
Selecteer Chakra Petch voor het lettertype en Vet voor het gewicht en gecentreerd voor de uitlijning onder Auteurtekst. Selecteer zwart als standaardkleur. Selecteer het Pin-pictogram en verander de kleur van de sticky in #ffd600. De Desktop Size moet worden ingesteld op 20px, terwijl de Tablet Size moet worden ingesteld op 14px.
- Lettertype: Chakra Petch
- Normale tekstkleur: zwart
- Vastgezette tekstkleur: #ffd600
- Grootte: 20px Desktop, 14px Tablet

Positietekst
Blader daarna omlaag naar Positietekst. Selecteer Exo als lettertype. Kies zwart als de standaard tekstkleur. Om de vastgezette kleur op wit in te stellen, klikt u op het pictogram Vastzetten.
- Lettertype: Exo
- Normale tekstkleur: #000000
- Vastgezette tekstkleur: #ffffff

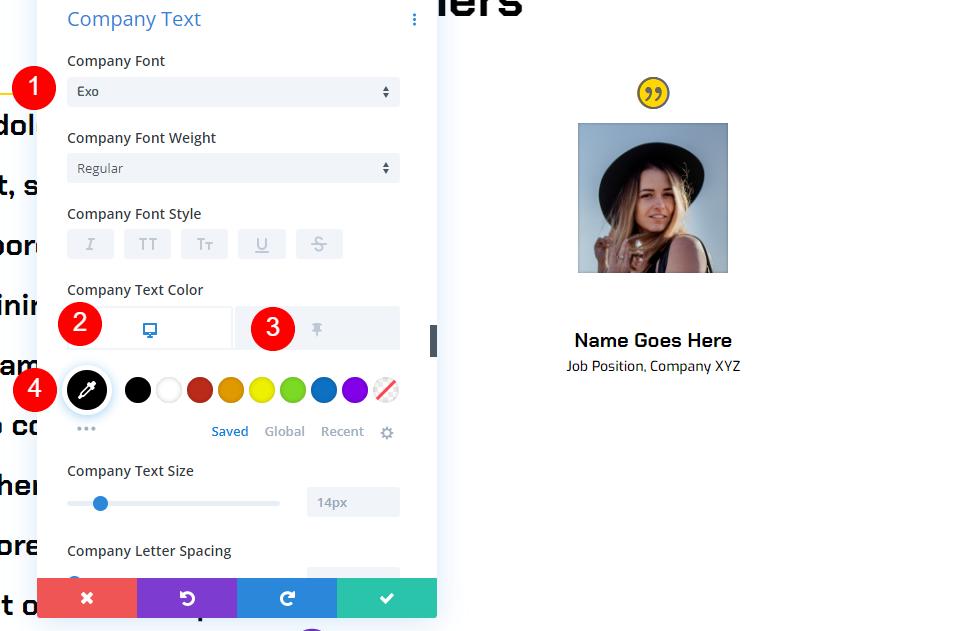
Bedrijfstekst
Scrol omlaag naar het gedeelte met de titel 'Bedrijfstekst'. Selecteer Exo als lettertype. Kies zwart als de standaard tekstkleur. Om de vastgezette kleur op wit in te stellen, klikt u op het pictogram Vastzetten.
- Lettertype: Exo
- Normale tekstkleur: #000000
- Vastgezette tekstkleur: #ffffff

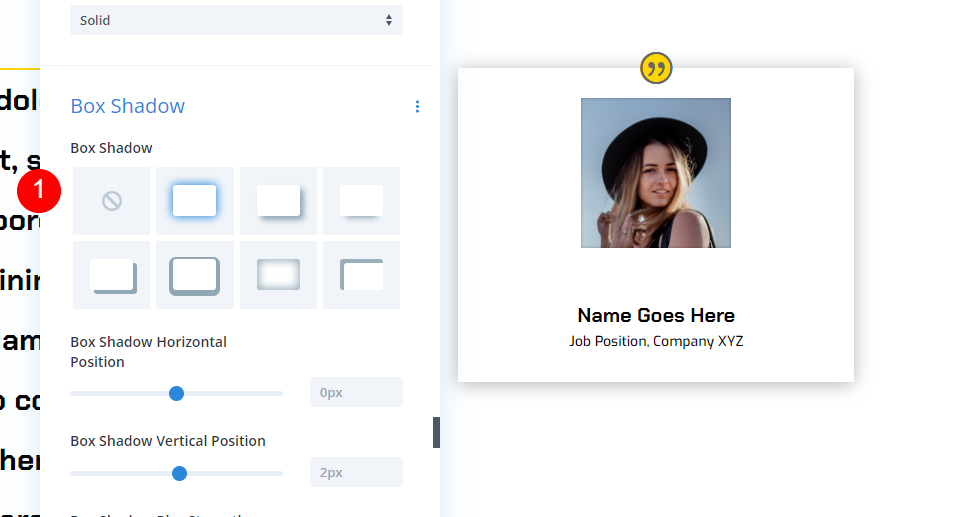
Doos Schaduw
Ga naar het vakgedeelte en selecteer de eerste optie.
- Box Shadow: eerste schaduwoptie

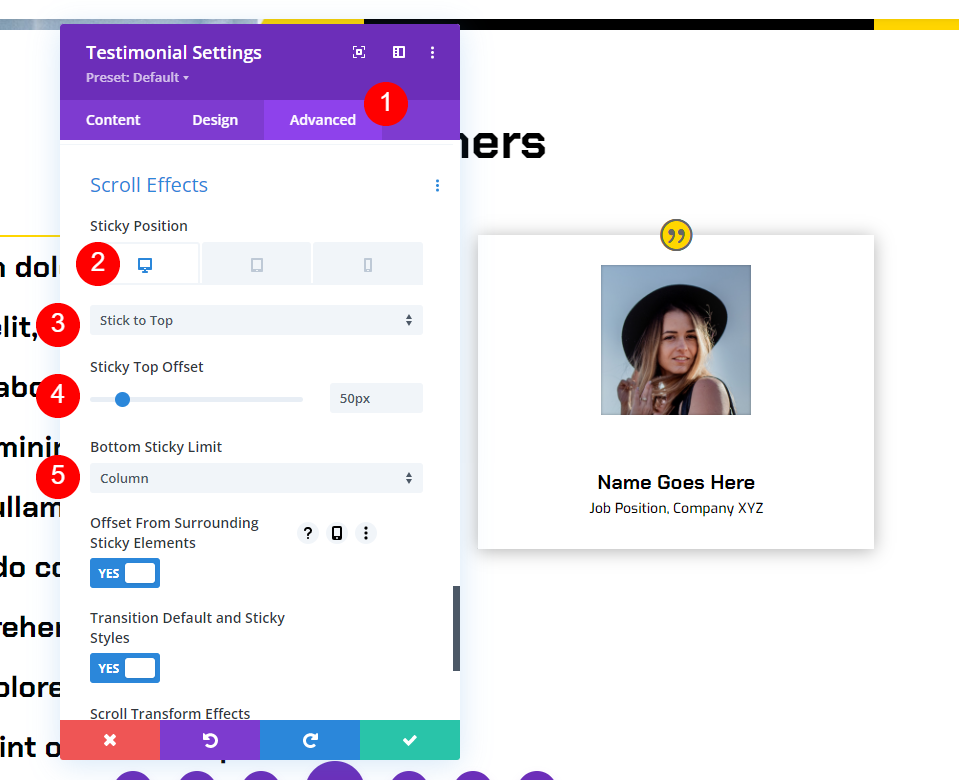
Scroll-effect
Ga ten slotte naar Scroll-effecten onder het tabblad Geavanceerd. Kies Bureaublad als de kleverige positie en blijf bij de bovenkant als de kleverige positie. Verschuif de Sticky Top met 50px. Columniseer het onderste plakkerige element. Dit instrueert de module over hoe en waar zich te houden.
- Kleverige positie: blijf bij boven
- Sticky Top Offset: 50px
- Onderste plakkerig element: kolom

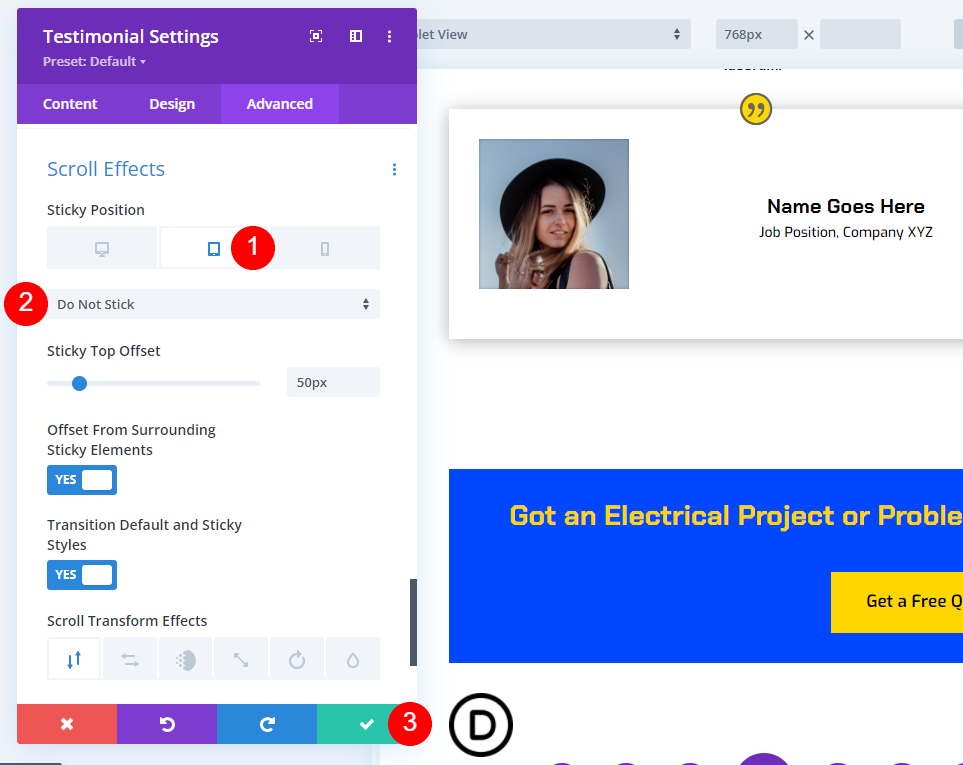
Kies Niet plakken bij het tabletsymbool voor de plakpositie. Dit voorkomt dat de module aan tablets en smartphones gaat kleven. Sluit de configuratie van de module.
- Kleverige positie: niet plakken

Nu, terwijl u naar beneden navigeert op het scherm, blijft de testimonialsmodule bovenaan staan en verandert van kleur.

Zodra de module is uitgelijnd met de onderkant van de kolom, schuift deze in lockstep met de kolom.

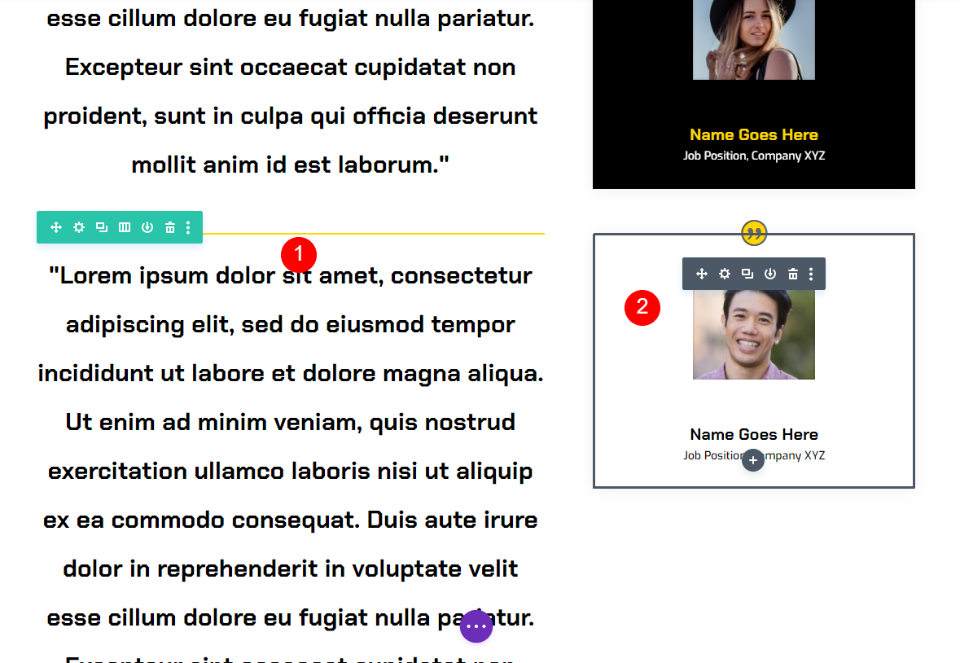
Dupliceer de rij
Daarna maken we de tweede rij door de eerste rij te kopiëren en te bewerken. Om een rij te dupliceren, plaatst u de muisaanwijzer erop en klikt u op het duplicaatpictogram.

Ga ten slotte naar elke tekst- en testimonial-module afzonderlijk en vervang de bestaande testimonial-inhoud door de nieuwe testimonial-informatie. Sluit na het maken van de nodige aanpassingen de modules en sla de pagina op. Herhaal het dubbele proces om andere getuigenissen toe te voegen. Je hebt nu een boeiende, plakkerige getuigenissectie met twee getuigenissen die opvallen en er fantastisch uitzien.

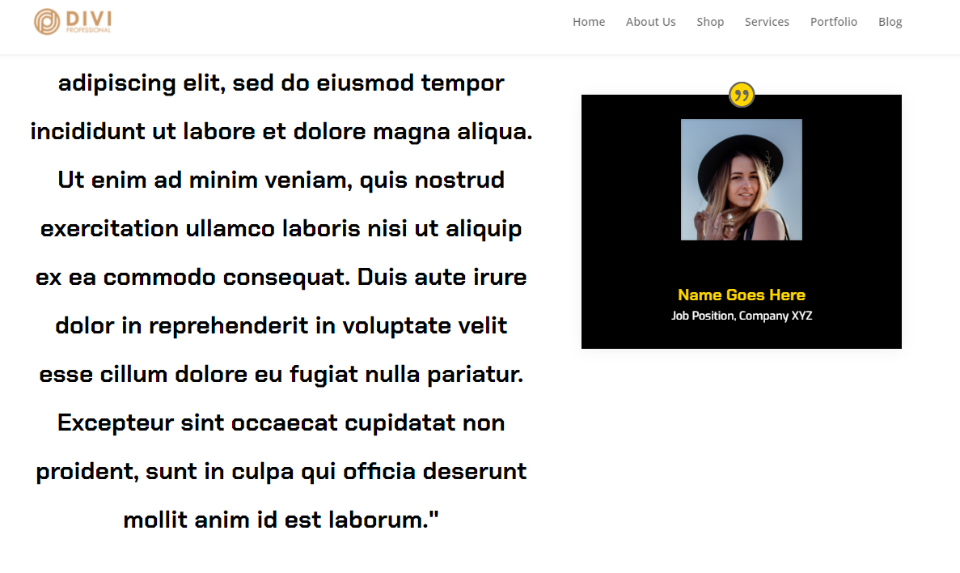
Definitief ontwerp
Na alle drukte ziet ons ontwerp er eindelijk zo uit.
Laatste gedachten
Dat is het einde van ons onderzoek naar hoe u uw Divi- getuigeniselement plakkerig kunt maken. Divi 's instellingen zorgen voor het plakken van elk element. Wanneer modules worden gecombineerd, zoals tekstmodules voor inhoud en getuigenismodules voor ondersteunend materiaal, kunnen fascinerende ontwerpen ontstaan. De getuigenissen die we hier hebben opgenomen, zijn slechts één manier om de modules van Divi te combineren met plakkerige instellingen.




