Op zoek naar een manier om de Elementor- paginabuilder te gebruiken om een afbeeldingscrolleffect op hover? te genereren Wanneer een gebruiker de cursor over een afbeelding beweegt, wordt het effect van afbeeldingscrolling bij zweven geactiveerd. Als u een grote afbeelding wilt weergeven, kunt u deze functies gebruiken in een klein gebied, waar de gebruiker de muisaanwijzer op de afbeelding kan houden om de rest van de afbeelding te zien.

Deze functies worden gebruikt door de meeste websites die sjablonen aanbieden of weergeven. Een screenshot van een sjabloon is meestal lang, daarom neemt het veel ruimte in beslag om de hele screenshot aan gebruikers weer te geven. Het heeft ook impact op de hele gebruikerservaring van de website. Als gevolg hiervan kunt u eenvoudig de functies voor het scrollen van afbeeldingen gebruiken om lange foto's in een beperkt gebied weer te geven.
Voorbeeld
Bekijk de onderstaande screencast om een idee te krijgen van wat we bedoelen met het scrolleffect.
De Elementor-paginabuilder heeft hier standaard geen opties voor, maar u kunt eenvoudig een functie voor het scrollen van afbeeldingen aan uw website toevoegen met behulp van aangepaste CSS. In deze zelfstudie laten we u dus zien hoe u op de eenvoudigste manier een scrolleffect voor afbeeldingen kunt maken met Elementor.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMaak een scrollende afbeelding bij de muisaanwijzer in Elementor
De aangepaste CSS-optie is alleen beschikbaar in Elementor Pro, dus zorg ervoor dat je een upgrade naar Elementor Pro hebt uitgevoerd voordat je begint. Open nu de Elementor-editor en navigeer naar de pagina waar u het scrolleffect voor afbeeldingen wilt toevoegen. Klik nu op het pictogram "+" om een sectie toe te voegen en selecteer vervolgens een kolom.

Voeg nu een sectie met één kolom toe.

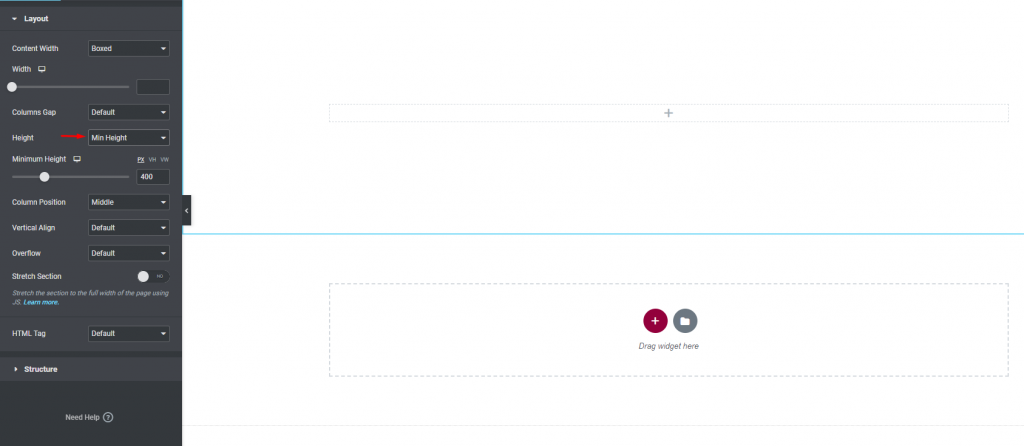
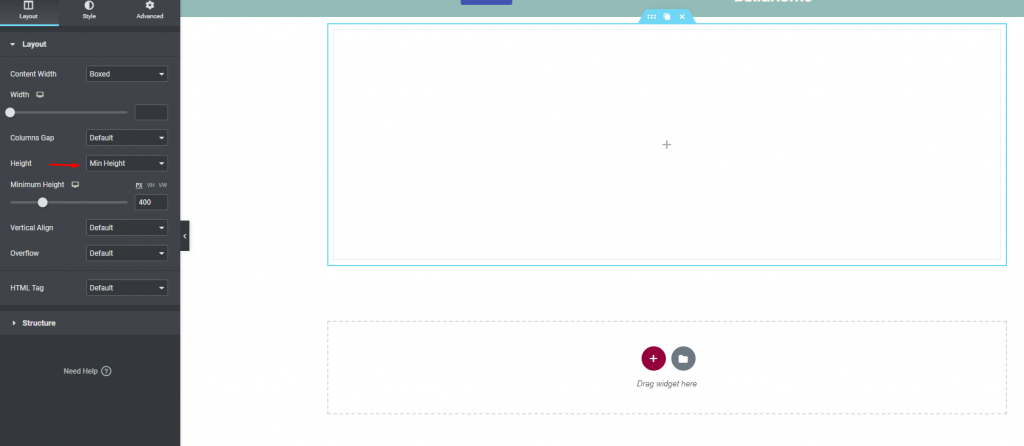
Nadat u de sectie hebt gemaakt, gaat u naar het tabblad Indeling en selecteert u Min. hoogte in het vervolgkeuzemenu.

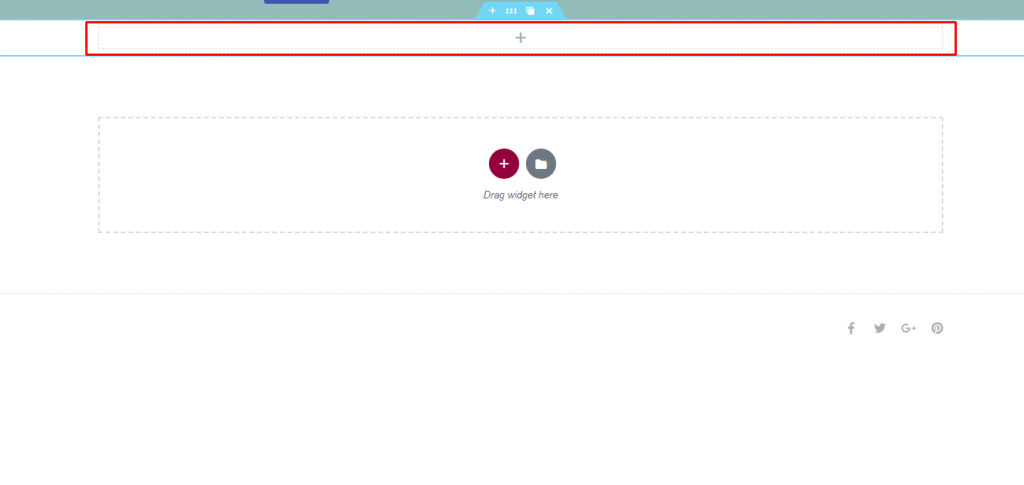
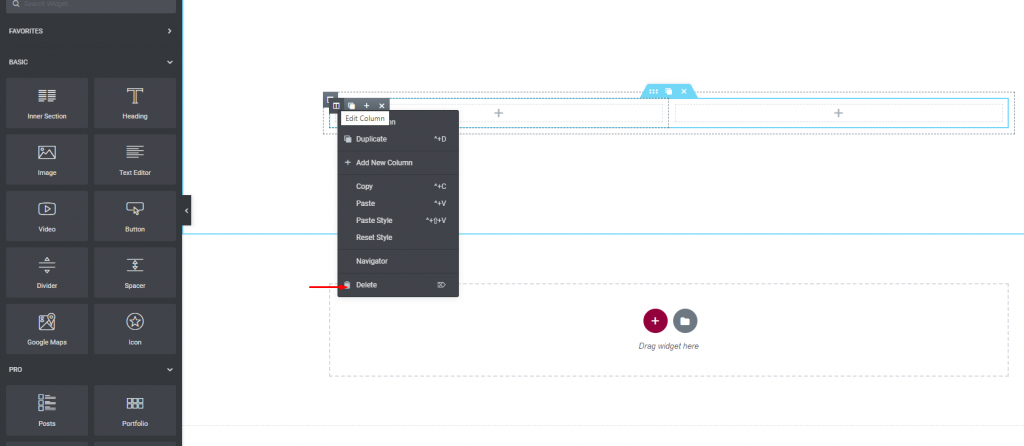
Voeg nu een binnenste sectie toe aan uw nieuw gegenereerde sectie.

Nadat u het binnenste gedeelte hebt toegevoegd, verwijdert u de standaardkolom.

Ga terug naar het tabblad Indeling van het binnenste gedeelte en selecteer Min. hoogte in het vervolgkeuzemenu.

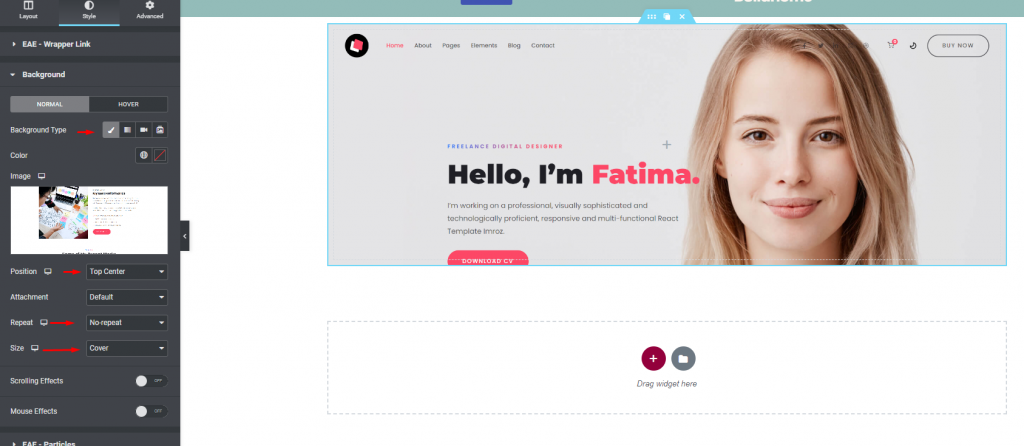
Ga vervolgens naar het tabblad Stijl. Stel de achtergrond in op Klassiek en voeg de afbeelding toe die u wilt gebruiken in de achtergrondkeuze. Stel de afbeeldingslocatie in op Midden boven en selecteer Niet herhalen in het menu Herhalen. Wijzig vervolgens de grootte in Cover.

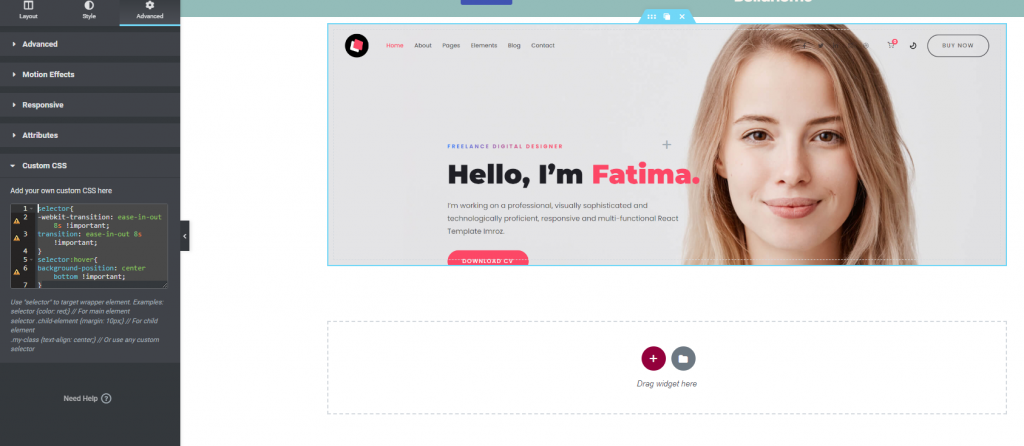
Om het afbeeldingscrolleffect te genereren, moet u nu wat aangepaste CSS toepassen. Navigeer naar het tabblad Geavanceerd en vervolgens naar het vak Aangepaste CSS. Voer in het gebied CSS-code de volgende code in.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Voeg nu wat extra decorum toe om de sectie aantrekkelijker te maken.
Hier is de laatste preview.
Laatste woord
Als je met Elementor een website wilt ontwikkelen die een interactief ontwerp biedt, dan is de eenvoudige suggestie hierboven fantastisch om te implementeren om de gebruikerservaring op je website te verbeteren. Om deze stijl uit te voeren, heb je Elementor pro nodig, want het toevoegen van aangepaste CSS komt niet in de gratis versie. Als je deze tutorial nuttig vindt, deel hem dan met je community en zoek ook naar andere Elementor-tutorials .




