Door uw menu op uw website te delen, kunt u meer klanten overtuigen om uw bedrijf te bezoeken. Mensen zijn eerder geneigd om te bestellen of te komen als ze snel de keuken, drankjes en kosten kunnen bekijken.

Bovendien, wanneer een gebruiker op een restaurantwebsite terechtkomt, is zijn eerste instinct om te vinden wat er te bieden is. Dit is de reden waarom we in deze tutorial zullen begrijpen hoe we een restaurantmenu kunnen maken met SeedProd .
Waarom zou u een online menu maken?
Door een online menupagina aan uw WordPress-site toe te voegen, kunt u uw bezoekers en potentiële klanten een meer persoonlijke ervaring bieden.
Wanneer een gast op de website van uw restaurant aankomt, is het eerste waar ze naar kijken het menu. Als u eenvoudig een pdf-menu aan gasten verstrekt, kunnen zij de door u verstrekte maaltijdopties niet bekijken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuUw gebruikers hoeven uw menu niet te downloaden als u een online menu op uw website maakt. Afhankelijk van de data-abonnementen en internetverbinding van uw klanten, kan het downloaden van pdf's een uitdaging zijn.
Dat gezegd hebbende, laten we verder gaan en doorgaan met het maken van een menu op de WordPress-website van uw restaurant met SeedProd.
Een restaurantmenu maken met SeedProd
Om een online restaurantmenu in WordPress te ontwikkelen, raden we aan om SeedProd te gebruiken . Het is een van de beste drag-and-drop WordPress-paginabuilders, met meer dan 1 miljoen websites die het gebruiken.
Het heeft een drag-and-drop-builder waarmee je een prachtig restaurantmenu kunt ontwerpen. Bovendien kunt u uw menu snel bijwerken naarmate het evolueert en nieuwe menu-opties beschikbaar komen.
Om te beginnen, moet u uw SeedProd- account instellen en de plug-in op uw WordPress installeren en activeren.
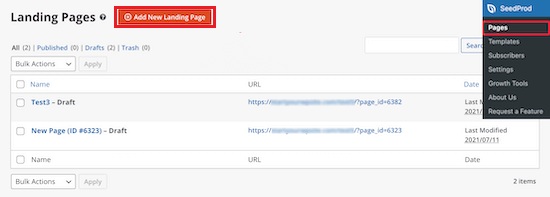
Zodra de plug-in is geactiveerd, gaat u naar de SeedProd en vervolgens naar pagina's en drukt u op Nieuwe bestemmingspagina toevoegen

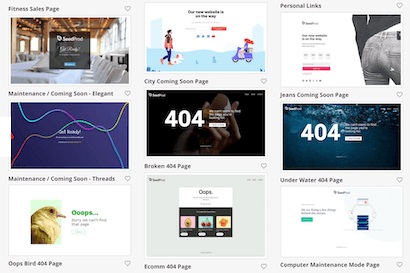
Dit brengt u naar het sjabloonscherm, waaruit u een paginasjabloon kunt kiezen. Er zijn tientallen sjablonen beschikbaar voor verschillende thema's en doeleinden.
Plaats de muisaanwijzer op een sjabloon en klik op de knop 'Vinkje' om het te kiezen. Je mag voor deze les elk gewenst sjabloon gebruiken, maar we zullen het sjabloon 'Verkooppagina diner' kiezen.

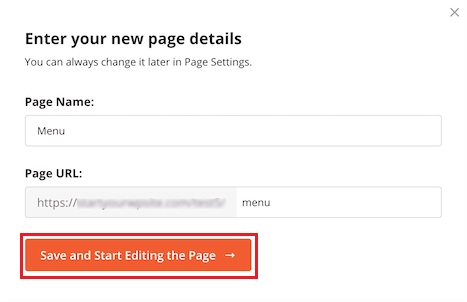
Nu zal een pop-up u vragen om details voor uw pagina in te voeren en kunt u de URL van uw pagina aanpassen. Als u klaar bent, drukt u op Opslaan en begint u met het bewerken van de pagina.

Het voorbeeld staat aan de rechterkant van de pagina en kan vrij worden gewijzigd. De linkerkant van de pagina heeft verschillende blokken en secties die u aan de website kunt toevoegen.

Om te beginnen, klik op het logo van de pagina en dit opent een menu aan de linkerkant van waaruit u het logo van uw restaurant kunt indienen. Om een nieuw logo toe te voegen, gebruikt u dezelfde stappen als bij het toevoegen van een afbeelding aan WordPress.

Schakel vervolgens de navigatiemenuknop in om terug te keren naar uw startpagina. Als gevolg hiervan kunnen uw bezoekers, wanneer ze het menu hebben bekeken, terugkeren naar uw website. Bovendien:Â Klik gewoon op de navigatiemenuknop om de tekst en link in het linkermenu te bewerken.

Beweeg vervolgens uw cursor over de kop van de pagina en klik op het pictogram 'Blok verwijderen' en volg de vergelijkbare stappen voor de afbeelding, tekst en knopelementen.

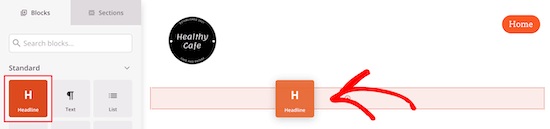
Sleep vervolgens het blok 'Koptekst' naar uw pagina om een kop voor de titel van uw menu toe te voegen.

Daarna kunt u de huidige voedingsmiddelen wijzigen door ze te vervangen door uw eigen tekst en afbeeldingen door op de afbeelding te klikken en vervolgens de optie aan de linkerkant te gebruiken om uw eigen afbeelding toe te voegen.

Klik vervolgens op de bestaande kop om uw eigen inhoud in te voeren, en u kunt de formulering bewerken door erop te klikken en een beschrijving toe te voegen.

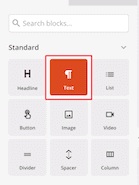
Nadat je de kop en tekst hebt gewijzigd, kun je een prijs aan het artikel toevoegen door het 'Tekst'-element naar je pagina te slepen en de tekst aan te passen met de linkeroptie.

Gebruik de vergelijkbare stappen als hierboven vermeld om alle elementen naar uw keuze aan te passen. Met de knop Rij dupliceren kunt u nog een menusectie van dezelfde stijl toevoegen.

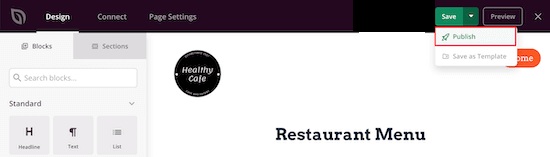
Je kunt ook gaan zonder een foto aan elk item toe te voegen door het lijstblok te gebruiken om items toe te voegen. Als u klaar bent met alle wijzigingen en instellingen, zorg er dan voor dat u uw menu publiceert .

Zo maak je een menu voor je restaurantwebsite op WordPress. SeedProd biedt veel creatieve en innovatieve opties voor maatwerk, terwijl dit slechts een hoogtepunt was, er zijn enorm veel mogelijkheden.
Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons voegt op Facebook en Twitter om op de hoogte te blijven van onze inhoud.




