De Elementor-paginabuilder wordt geleverd met een ingebouwde methode voor het toevoegen van een pop-up voor leeftijdsverificatie. Het toevoegen van een pop-up voor leeftijdsverificatie aan uw website is een eenvoudige en effectieve manier om te voorkomen dat minderjarigen toegang krijgen tot inhoud of producten die u aanbiedt.

Elementor maakt het eenvoudig om een pop-up voor leeftijdsverificatie op te nemen. Elementor Pro is echter de enige die een pop-upoptie heeft. Daarom moet u uw Elementor upgraden naar de Pro-editie .
Maak een pop-up voor leeftijdsverificatie in Elementor
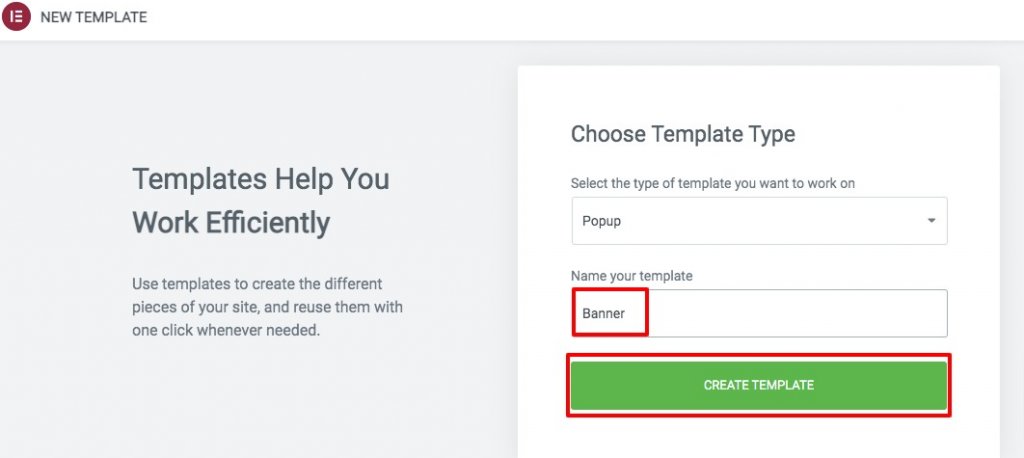
Ga naar de optie Sjablonen > Pop-up en klik op de knop Nieuw toevoegen om een nieuwe pop-up te maken. Voeg een naam toe en selecteer vervolgens de optie Sjabloon maken om een nieuwe pop-up te maken.

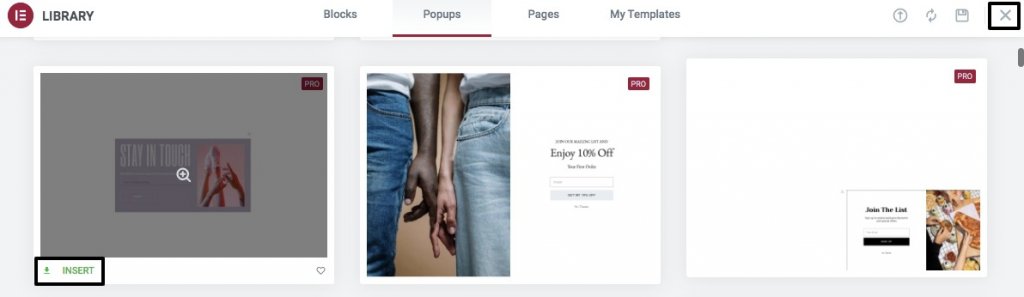
Om een nieuwe pop-up te maken, klikt u op de knop Invoegen op de sjabloon die u wilt gebruiken. Als alternatief, als u geen vooraf gemaakte sjabloon wilt gebruiken, kunt u gewoon op het "X"-pictogram klikken en beginnen met het maken van uw eigen pop-up.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
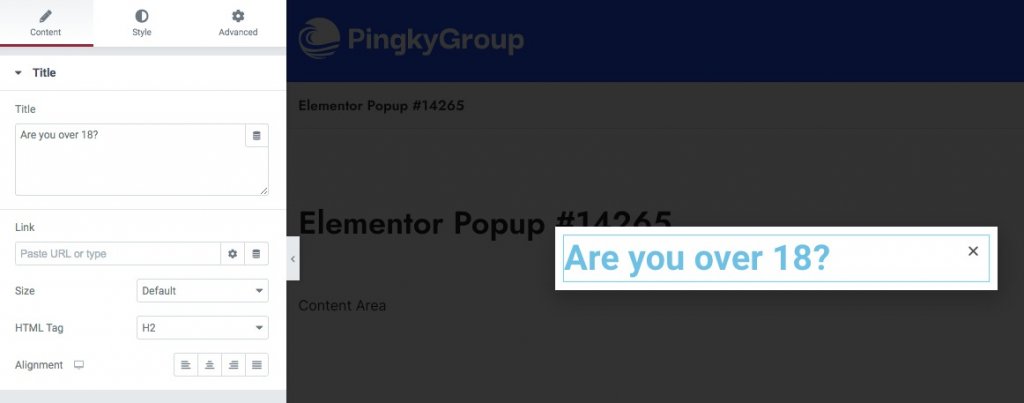
Selecteer in het Elementor-bewerkingspaneel het pictogram voor pop-upinstellingen en breng de nodige wijzigingen aan in de pop-up via het lay-outtabblad. U kunt hier de grootte, locatie, overlay en sluitknop wijzigen. De ingangs- en vertrekanimaties van uw pop-up kunnen ook worden aangepast.
De volgende stap is om het achtergrondtype, het randtype, de randradius en de kaderschaduw te selecteren op het stijltabblad. Het is tijd om uw pop-up met informatie in te vullen. Je kunt je eigen spullen laten zien. Sleep om te beginnen een Heading-widget naar de sectie en vul deze met tekst. Gebruik het stijltabblad om een stijl op de tekst toe te passen.

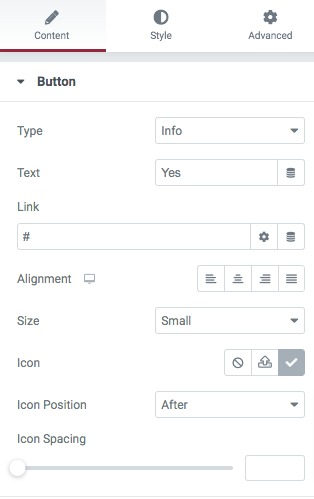
Om meer tekst toe te voegen, sleept u het eenvoudigweg & drop het in de editor. De eerste knop in de pop-up verschijnt nadat u klaar bent met het schrijven van uw inhoud. De knopwidget kan worden gesleept en neergezet in de koptekst. Voeg een vinkje toe, stel de uitlijning in op het midden en selecteer het knoptype in de knopconfiguratie.

Op het stijltabblad kunt u nu het lettertype, het tekstschaduw-zweefeffect en meer wijzigen. De volgende stap is het toevoegen van een tweede knop. Voeg de tekst "Nee" toe aan de tweede knop door deze te slepen en op de eerste neer te zetten. Voeg een gerelateerd pictogram toe en plaats het na de anderen met de oriëntatie ingesteld op het midden.
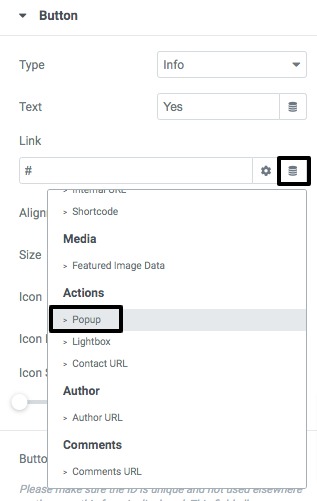
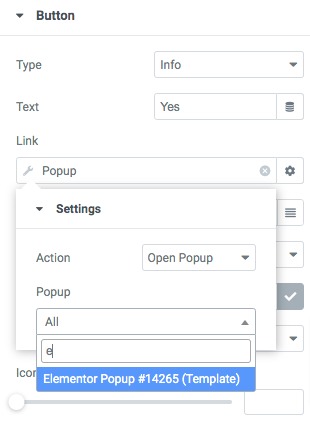
Het pictogram is waar je nu moet richten. Om JA te gebruiken, klikt u erop en de pop-up wordt gesloten, zodat de gebruiker verder kan zoeken op internet. Selecteer pop-up in het koppelingsveld door op het eerste pictogram te klikken en vervolgens op de optie dynamische tags in het koppelingsveld te klikken.

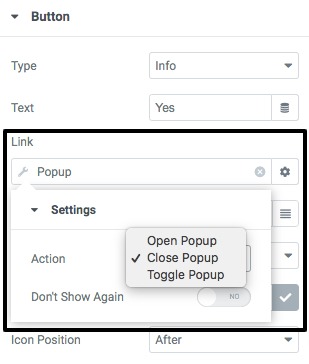
Om het pop-upvenster te sluiten, kiest u Actie > Pop-up sluiten nadat u het venster hebt gekozen.

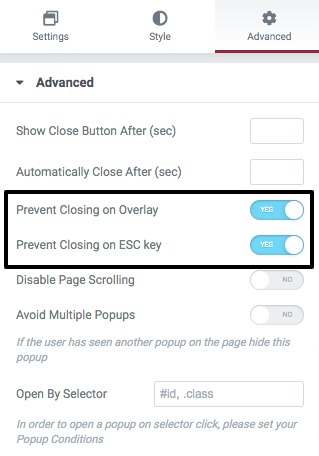
Voeg een verbindende link toe aan de "Nee"-knop, zodat wanneer gebruikers erop klikken, ze naar de link kunnen gaan die u aanbiedt. Keer terug naar het venster met pop-upopties en schakel de functies in die voorkomen dat u op de overlay en ESC klikt.

Als alles in orde is, klik je op publiceren.
Pas de pop-up toe op een pagina
Nu u klaar bent met het maken van uw pop-up, moet u deze in actie op uw website zetten. U kunt de pop-up instellen op de knop Nu kopen als u deze wilt toevoegen voordat u een artikel koopt. Om dit te doen, klikt u op de knop en vervolgens op de link om u naar de pagina Dynamic Tags te brengen, waar u pop-up kunt selecteren als uw weergavemodus. Om de pop-up die u zojuist hebt gemaakt te openen, klikt u op de knop Actie en selecteert u Pop-up openen.

Wanneer iemand op de knop Nu kopen klikt, verschijnt de pop-up. Het product wordt gedownload als de klant Ja selecteert in het menu Ja.
Laatste gedachten
Met de paginabuilder van Elementor kunt u een pop-up voor leeftijdsverificatie maken op uw WordPress-site. U kunt Elementor gebruiken om een responsive website te maken. Bekijk andere elementor-tutorials en deel deze als je denkt dat het de moeite waard is!




