De eCommerce-oplossingen worden nu als beste beoordeeld omdat mensen graag allerlei dingen kopen die ze nodig hebben op internet. Ook bekende bronnen op het gebied van onderzoek of marketingadvies merken op en wijzen erop dat e-commerce de afgelopen jaren enorm is gegroeid. Een online supermarkt kan bijvoorbeeld een zeer winstgevende onderneming zijn. Je hoeft niet eens code te schrijven om een website te maken.

In ieder geval heb je een volledig functionele, up-to-date en gebruiksvriendelijke website voor een online supermarkt nodig. Want als u geen goede klantervaring kunt bieden, kan uw e-commercebedrijf niet doorgaan als u niet kunt zorgen dat mensen terugkomen.
Om ervoor te zorgen dat uw klanten de best mogelijke online winkelervaring hebben, moet u een toegankelijke site bouwen die ze kunnen gebruiken, zoals deze: Zolang u het bouwt met WordPress en Elementor , zou het moeiteloos zijn!
WordPress is een van de meest populaire open-sourceplatforms omdat het wordt geleverd met unieke kant-en-klare thema's, uitstekende plug-ins en kant-en-klare sjablonen die je kunt gebruiken om elk soort website te maken. Raad eens? Zonder code te schrijven!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBekijk de onderstaande informatie om erachter te komen hoe u een website voor uw online supermarkt kunt maken zonder een enkele regel code te hoeven schrijven.
Op de hoogte blijven van de nieuwste trends
Voordat u iets anders doet, moet u weten wat de meest recente trends zijn in het ontwerp van uw online supermarktwebsite op WordPress of een ander platform. Controleer alle plaatsen waar de pinnen zijn.
Mooie en gemakkelijk te navigeren gebruikersinterface
U moet uw website maken voor een online supermarkt, zodat klanten gemakkelijk kunnen vinden wat ze willen en het meteen kunnen kopen. Wanneer ze uw eCommerce-site voor het eerst zien, vinden ze deze aantrekkelijk en gebruiksvriendelijk. Als vuistregel geldt dat uw hele website gemakkelijk te begrijpen moet zijn voor uw klanten, inclusief het menu, de CTA en de tekst.
Interactieve productweergave

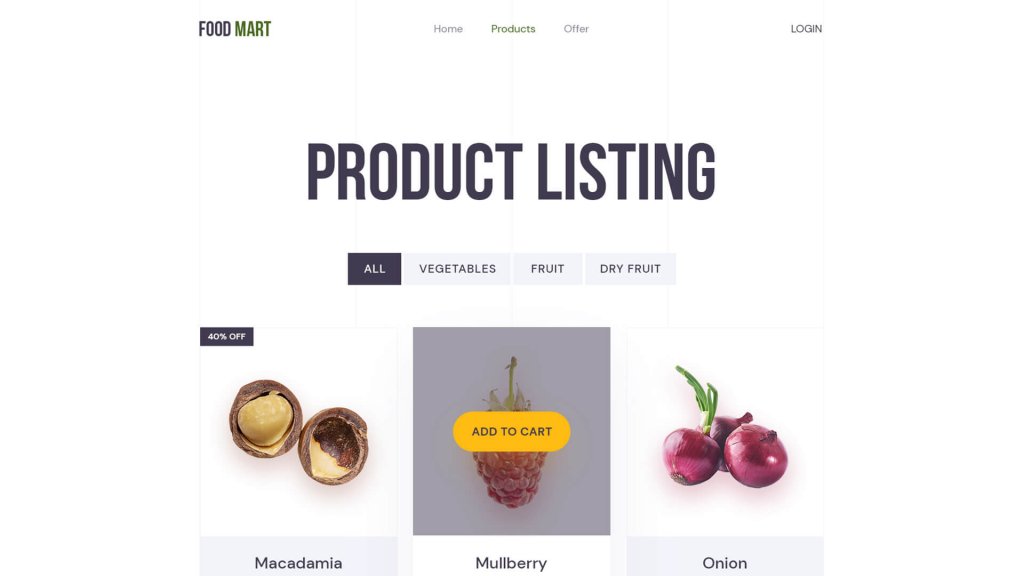
Het tweede belangrijkste dat u moet doen bij het ontwerpen van uw online supermarkt, is om uw meest populaire producten er geweldig uit te laten zien op de bestemmingspagina. Zodat uw klanten weten welke het meest recent zijn, uitgelicht zijn of het populairst zijn, evenals wat er gaat komen en wat er daarna komt. Zodat ze weten wat ze nodig hebben en hierdoor iets van uw website kopen.
Georganiseerde productdetails

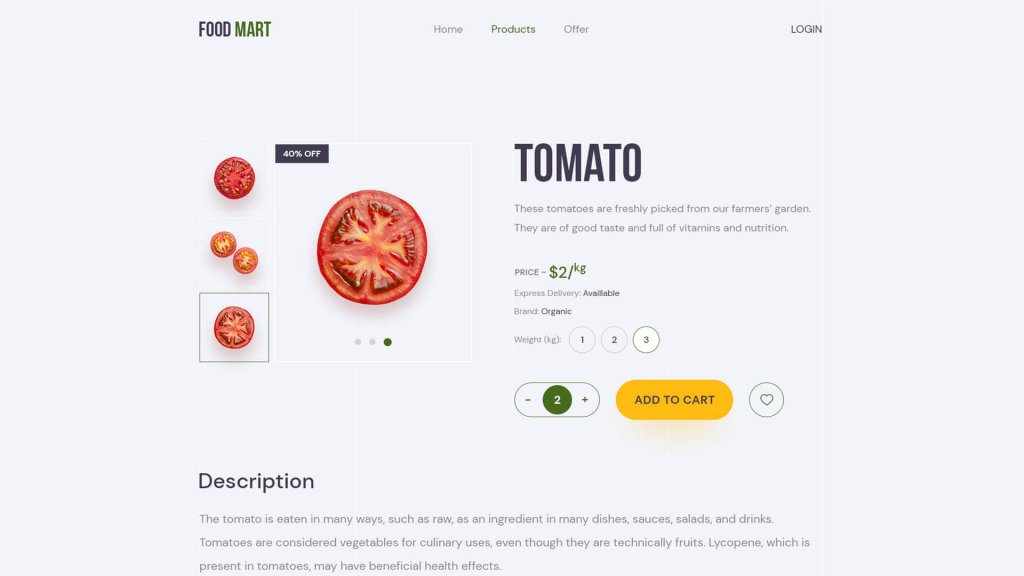
Wanneer klanten op een van uw producten klikken, zouden ze moeten zien welke specialiteiten of andere soorten informatie er zijn. Het moet goed ontworpen en goed ingericht zijn om goed te zijn.
Winkelwagentje en afrekenpagina

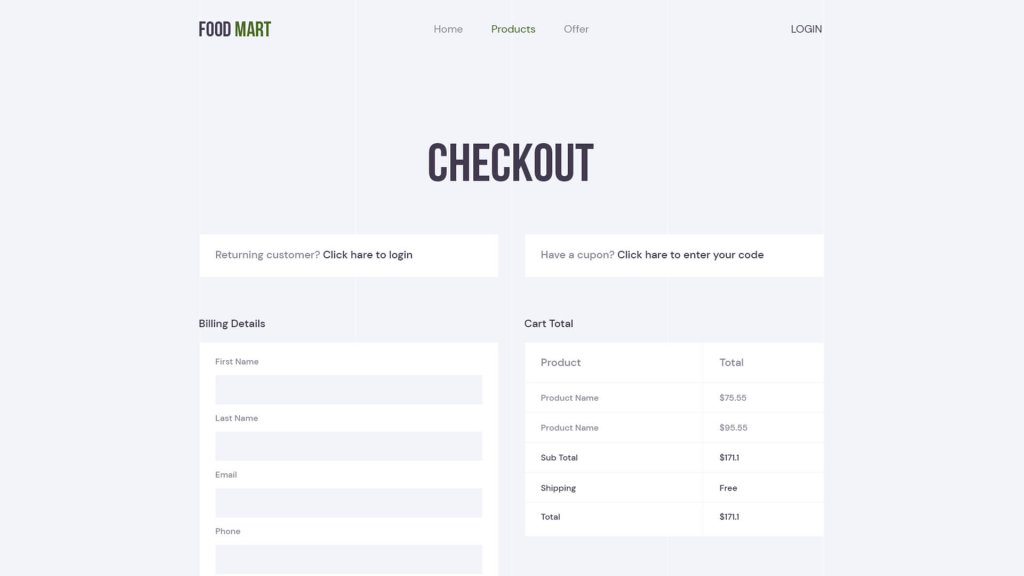
Winkelwagentjes van klanten moeten gemakkelijk te gebruiken zijn op elke website die dingen online verkoopt. Wanneer ze veel dingen tegelijk aan hun winkelwagentje toevoegen, moeten ze werken en een gedetailleerde lijst maken van de totale betalingen. Het zou helpen als u ervoor zou zorgen dat het ontwerp en de vormfunctie goed werken en foutloos zijn voor klanten, want dit is waar uw klanten zullen kopen wat ze willen.
Verschillende betalingsopties
Het zou helpen als u het mensen gemakkelijker zou maken om u te betalen. Er moeten veel verschillende betalingsopties beschikbaar zijn, zoals kaartbetaling, banktransacties, rembours of andere dingen. Dit is wat je moet doen. Wanneer mensen dingen online kopen of verkopen, moet geld soepel in beide richtingen kunnen bewegen.
Gids voor het opzetten van een online supermarktwebsite op WordPress
Als u een online supermarkt in WordPress wilt maken, kunt u dit het beste doen door de meest populaire paginabuilder Elementor en de kant-en-klare thema's te gebruiken.
U kunt Templately krijgen , de beste wolk van kant-en-klare sjablonen voor Elementor . Het heeft meer dan 1300 kant-en-klare sjablonen en geavanceerde cloudondersteuning. Daarnaast zijn er veel kant-en-klare enkele sjablonen, sjabloonpakketten of blokken die u kunt gebruiken om een complete eCommerce-site te maken die nu aan al uw behoeften voldoet.
Food Mart is een nieuwe tool van " Sjabloon" waarmee je een supermarktwebsite kunt maken zonder code te schrijven. Deze set premium sjablonen wordt geleverd met vijf kant-en-klare pagina's en vier blokken die u kunt gebruiken om een prachtige website in WordPress te maken.
Je moet een paar taken voltooien voordat je deze 'Food Mart Elementor- sjablonenset van Templately' kunt gebruiken. " Hieronder vindt u de plug-ins die u nodig hebt om deze verzameling websitesjablonen voor supermarkten te gebruiken:
Selecteer de sjabloon
Gebruik dit Food Mart-startpaginasjabloon van Templately, klik op Bewerken met Elementor en ga aan de slag! Maak een nieuwe pagina aan in het WordPress-beheergebied. Het zal je binnen een paar minuten voorzien van een nieuwe pagina in je Elementor-editor.

sjabloon
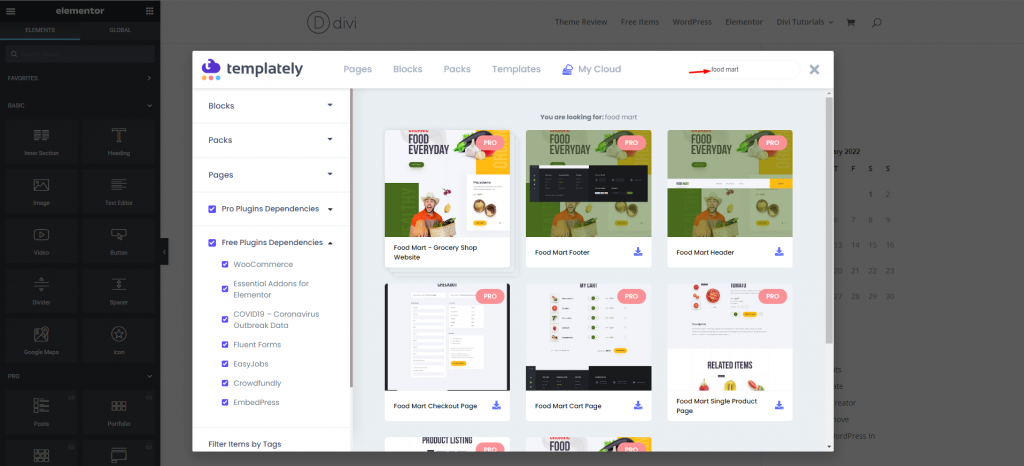
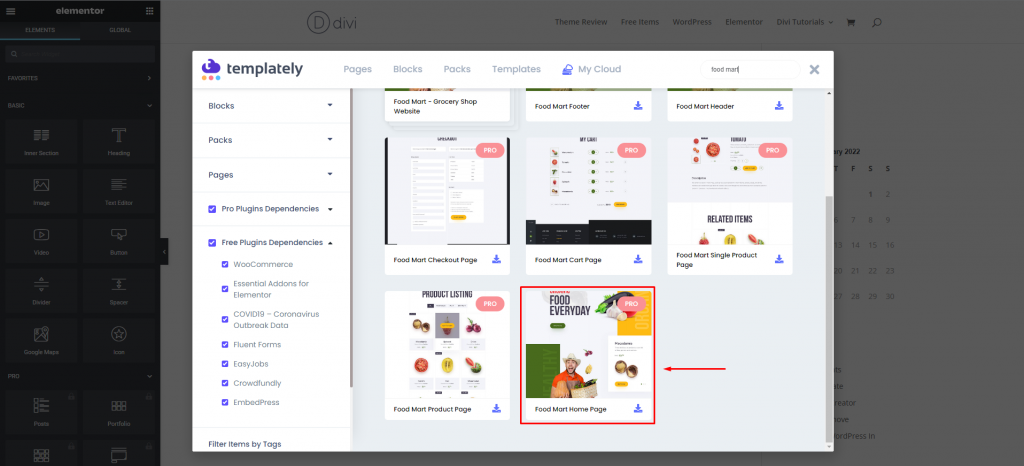
U moet op het middelste blauwe Templately-pictogram op de volgende pagina klikken. Er verschijnt een pop-upvenster. De kant-en-klare sjabloonontwerpen van Templately worden daar weergegeven.

Typ "Food Mart" of "Grocery" in het zoekpaneel." Alle kant-en-klare ontwerpen en blokken van bestemmingspagina's in deze verzameling worden automatisch weergegeven nadat dit proces is begonnen.
De sjabloon invoegen
Selecteer "Invoegen" en vervolgens "Food Mart" om te beginnen met invoegen. Het duurt even voordat de bestemmingspagina-sjabloon van de supermarktwebsite in uw Elementor-editor is geladen.

Pas de startpagina aan
Er zijn kant-en-klare sjablonen voor elk creatief onderdeel in Food Mart, zodat u uw materialen kunt toevoegen en naar wens kunt stylen. SEO-geoptimaliseerd materiaal is al opgenomen in deze sjabloon, dus als u wilt, kunt u de tekstinhoud en de afbeeldingen aanpassen aan uw eigen behoeften. Dat is alles.

Zodra u klaar bent met het toevoegen van uw materiaal aan elk gebied, kunt u de kleuren, lettertypen, oriëntatie en andere ontwerpelementen wijzigen om het uw eigen te maken. U kunt dit doen door eenvoudig te slepen en neer te zetten als u delen wilt verplaatsen.
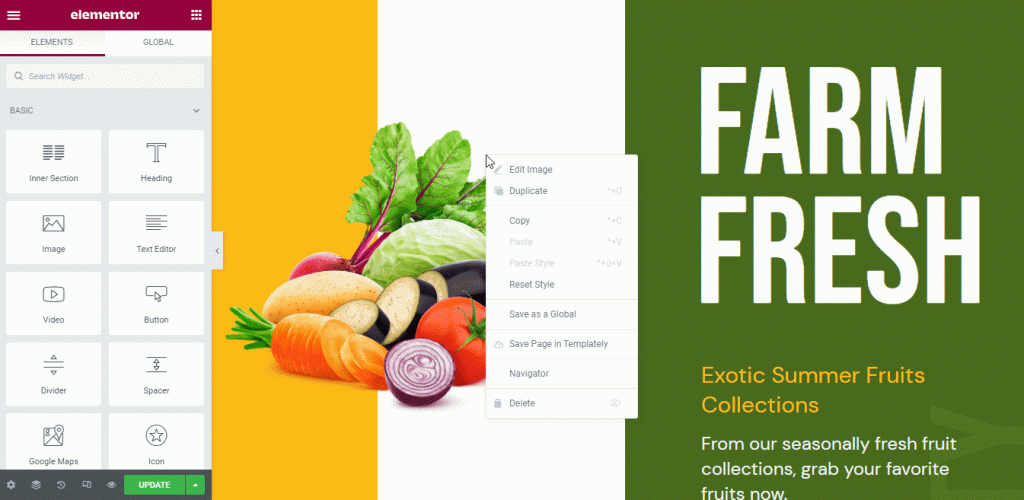
Cloudbesparing
Met de 'MyCloud'-opslag van Templately kunt u alleen uw kant-en-klare sjabloonontwerpen opslaan. Selecteer eenvoudig 'Save Page to Templately' in het contextmenu van een pagina op de site. Het slaat het ontwerp van uw supermarktwebsite op in een cloudopslagservice zoals die van Templately. Dit ontwerp kan in de toekomst opnieuw worden gebruikt of als back-up worden opgeslagen.

Met Templately WorkSpace kun je op elk moment samenwerken met je team en je kant-en-klare ontwerpen delen. U kunt ook in de cloud samenwerken met mensen die niet fysiek aanwezig zijn op uw desktop door ze uit te nodigen en toegang te verlenen.

Gefeliciteerd met het voltooien van alle noodzakelijke aanpassingen! Food Mart van Templately heeft een prachtig startpagina-ontwerp voor uw online voedselwinkelwebsite. Bovendien kunt u met de kant-en-klare sjablonen van Elementor een website voor een supermarkt maken zonder code te hoeven schrijven.
Afsluiten
We hopen dat je genoten hebt van deze tutorial over het maken van een online supermarkt in WordPress met behulp van de Food Mart Elementor-sjabloonset . Nu je je hebt aangemeld voor Templately , kun je beginnen met het ontwikkelen van je website met een van hun prachtige kant-en-klare sjabloonverzamelingen met Elementor .




