Tegenwoordig is het belangrijk om websites makkelijk navigeerbaar te maken. Heb je ooit eindeloos op een pagina gescrold zonder door pagina's te hoeven klikken?

Dat is de magie van een infinity scroll. Het houdt gebruikers betrokken door naadloos meer content te laden terwijl ze naar beneden scrollen. In deze gids laten we je zien hoe je deze soepele browse-ervaring naar je Elementor -website brengt.
Of u nu een webpro bent of net begint, het beheersen van deze functie kan uw site dynamischer en gebruiksvriendelijker maken. Laten we erin duiken en samen de gebruikerservaring van uw website verbeteren!
Wat is oneindig scrollen?
Infinite scrolling revolutioneert webdesign door automatisch content te laden terwijl gebruikers naar beneden scrollen op een pagina, waardoor paginering niet meer nodig is. Gebruikers genieten van een naadloze browse-ervaring zonder op knoppen of paginanummers te hoeven klikken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDeze techniek vereenvoudigt navigatie en verbetert de betrokkenheid van gebruikers. Bovendien kunnen webapps hiermee reageren op verzoeken van gebruikers en gegevens leveren zonder de pagina te vernieuwen.
Je hebt dit waarschijnlijk al eens meegemaakt op social media giganten als Facebook en Instagram, waar content eindeloos stroomt terwijl je scrollt. Omarm de trend en verbeter moeiteloos de gebruikerservaring van je website.
Oneindige scroll-instelling op Elementor
Om oneindig scrollen op Elementor mogelijk te maken, hebt u een plugin nodig met de naam Unlimited Elements .
Deze plugin heeft veel handige widgets die je website er veel beter uit kunnen laten zien dan voorheen. Widgets kunnen ook meer functionaliteit toevoegen.

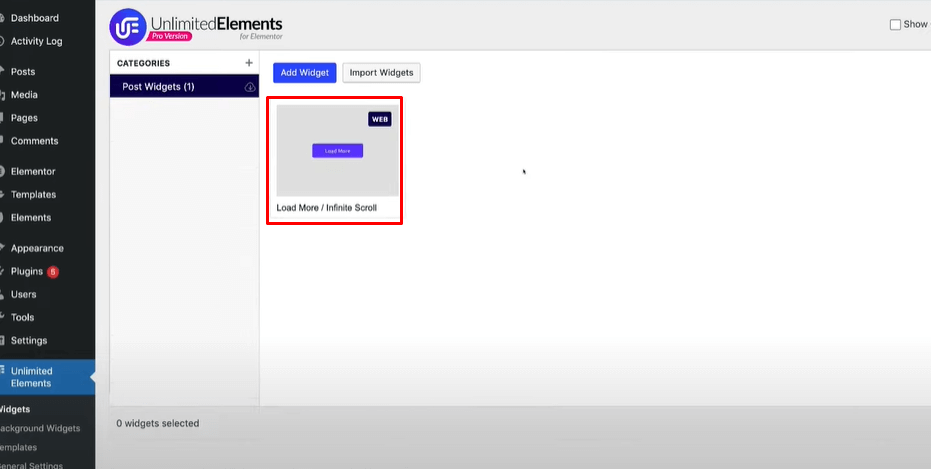
Installeer een Load More/Infinity Scroll-widget
Elk berichtraster, lijstwidget en Woocommerce-raster of -lijstwidget kan worden gebruikt met de widget Meer laden / Oneindig scrollen.

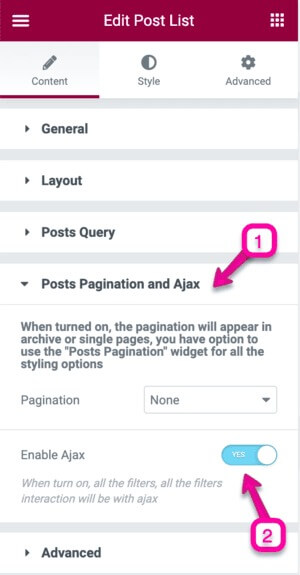
AJAX inschakelen
De postwidget vereist dat AJAX is ingeschakeld nadat widgets aan een pagina zijn toegevoegd. De Load More / Infinite Scroll-widget en uw postwidget zijn nu gekoppeld en functioneel.

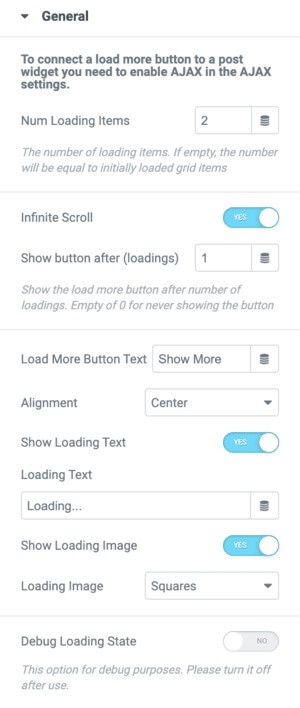
Instellingen voor de widget
Laadhoeveelheid: Hiermee bepaalt u hoeveel items er worden geladen telkens wanneer een gebruiker op de knop 'meer laden' klikt of naar beneden scrolt op de pagina met oneindig scrollen.
Oneindig scrollen inschakelen: activeer deze optie om de knop 'meer laden' te verbergen en automatisch extra items te laden wanneer gebruikers naar beneden scrollen op de pagina.
Knop weergeven na laadcycli: Kies wanneer de knop 'meer laden' moet worden weergegeven na een bepaald aantal oneindige scrolllaadcycli.
Knoptekst voor het laden van meer: pas de tekst aan die wordt weergegeven op de knop 'meer laden'.
Knopuitlijning: Lijn de knop en de lader uit volgens uw ontwerpvoorkeuren.
Laadtekst weergeven: Schakel de weergave van laadtekst tijdens het laadproces in of uit.
Tekstinhoud laden: Geef op welke tekst moet worden weergegeven terwijl er meer items worden geladen.
Laadanimatie weergeven: Bepaal of u een animatie boven de laadtekst wilt weergeven.
Laadanimatie: Selecteer een vooraf gedefinieerde laadanimatie of upload een aangepaste afbeelding om te gebruiken tijdens het laadproces.
Debug Loading Status: Activeer deze modus in de editor om een preview te zien van de laadanimatie tijdens het ontwerpen. Vergeet niet om deze modus uit te schakelen als u klaar bent met ontwerpen.

Hiermee kunt u een oneindig scrolleffect toevoegen aan uw Elementor-website.
Voor- en nadelen van oneindig scrollen
Voordelen van oneindig scrollen
- Verbeterde gebruikerservaring: Gebruikers genieten van naadloos browsen, vooral op e-commercesites, waar alle producten binnen een categorie worden weergegeven zonder dat ze door meerdere pagina's hoeven te klikken.
- Vereenvoudigde navigatie: Dankzij oneindig scrollen kunnen gebruikers eenvoudig een groot volume aan gerelateerde content verkennen zonder gedoe met paginering. Dit maakt het handig voor informeel browsen.
- Meer betrokkenheid: de continue stroom aan content zorgt ervoor dat gebruikers betrokken blijven en meer tijd op de website doorbrengen. Dit kan leiden tot hogere conversiepercentages.
- Modern en trendy: oneindig scrollen past bij de huidige designtrends en kan een website een moderne en dynamische uitstraling geven, wat technisch onderlegde gebruikers aantrekt.
Nadelen van oneindig scrollen
- Moeilijkheden bij het ontdekken van content: Gebruikers kunnen moeite hebben met het vinden van specifieke soorten content of het vergelijken van opties, omdat er geen duidelijk gedefinieerde secties of pagina's zijn voor verschillende categorieën.
- Gebrek aan controle over navigatie: Zonder traditionele paginering kunnen gebruikers zich gedesoriënteerd voelen en vinden ze het lastig om terug te gaan naar eerder bekeken content, wat tot frustratie leidt.
- Potentieel voor informatie-overload: eindeloos scrollen kan ertoe leiden dat gebruikers te veel content te zien krijgen. Dit kan leiden tot beslissingsmoeheid en een afname van de tevredenheid over de browse-ervaring.
- Problemen met toegankelijkheid: oneindig scrollen is mogelijk niet geschikt voor gebruikers met een beperking of een tragere internetverbinding, omdat er voortdurend gescrold moet worden en dit tot prestatieproblemen kan leiden.
Afronden
Oneindig scrollen op Elementor biedt voordelen zoals een verbeterde gebruikerservaring en betrokkenheid, maar het brengt ook uitdagingen met zich mee met betrekking tot het ontdekken van inhoud, navigatiebeheer en toegankelijkheid. Website-eigenaren moeten hier goed over nadenken voordat ze deze techniek implementeren.




