Meestal merken we de aanwezigheid van nieuwsbriefformulieren in tijdschriften of blogwebsites. Vormen van verschillende opvallende ontwerpen trekken altijd onze aandacht. Bovendien zijn creatief vormgegeven formulieren zeer actief op het gebied van het instellen van een positief effect op de gebruikerservaring. Formulieren hebben tijdelijke aanduidingen om gebruikers te laten weten welk type waarde ze moeten invoeren. Dus hoe zou het zijn als we de naam van de tijdelijke aanduiding en de invoervelden op hetzelfde instellen en de tijdelijke aanduiding onzichtbaar maken wanneer iemand informatie van dat veld probeert toe te voegen en de naam van de labels laat verschijnen die in de eerste plaats niet zichtbaar was.

Klinkt een beetje ingewikkeld? Geen zorgen, vandaag laten we u zien hoe u een formulier op Divi ontwerpt, waarbij de tijdelijke aanduidingen van het formulier zweven en naar boven komen terwijl u de gegevens invoert. Laten we ernaartoe gaan.
Voorbeeld
Bekijk snel hoe ons formulier van vandaag eruit zal zien.
Het nieuwsbriefformulier ontwerpen
E-mail Optin Form Building
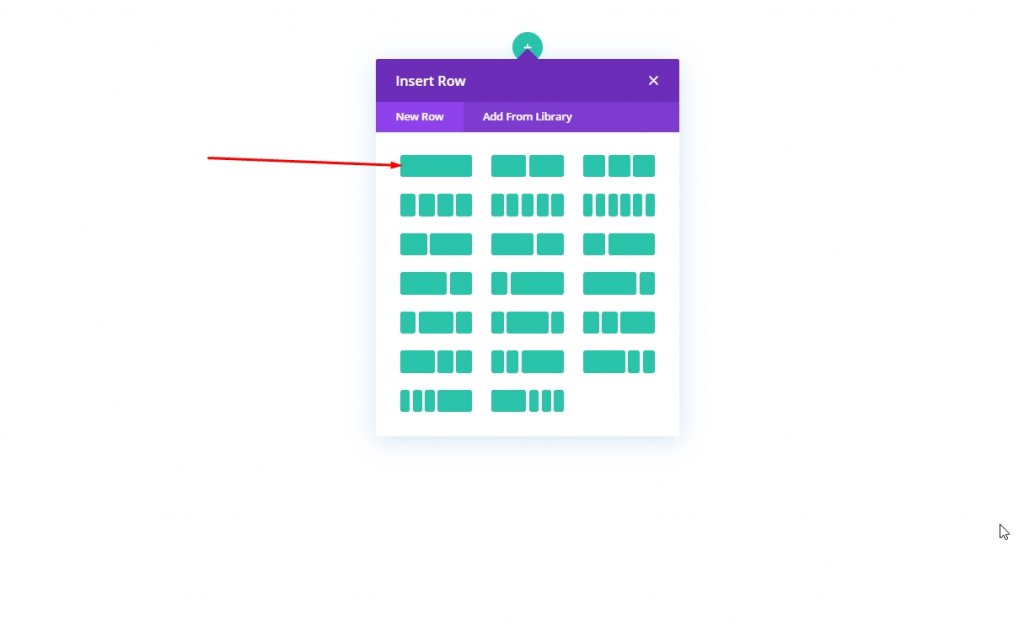
Open de pagina met Divi builder waar je het formulier wilt toevoegen. ga naar sectie en voeg een rij met één kolom toe.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
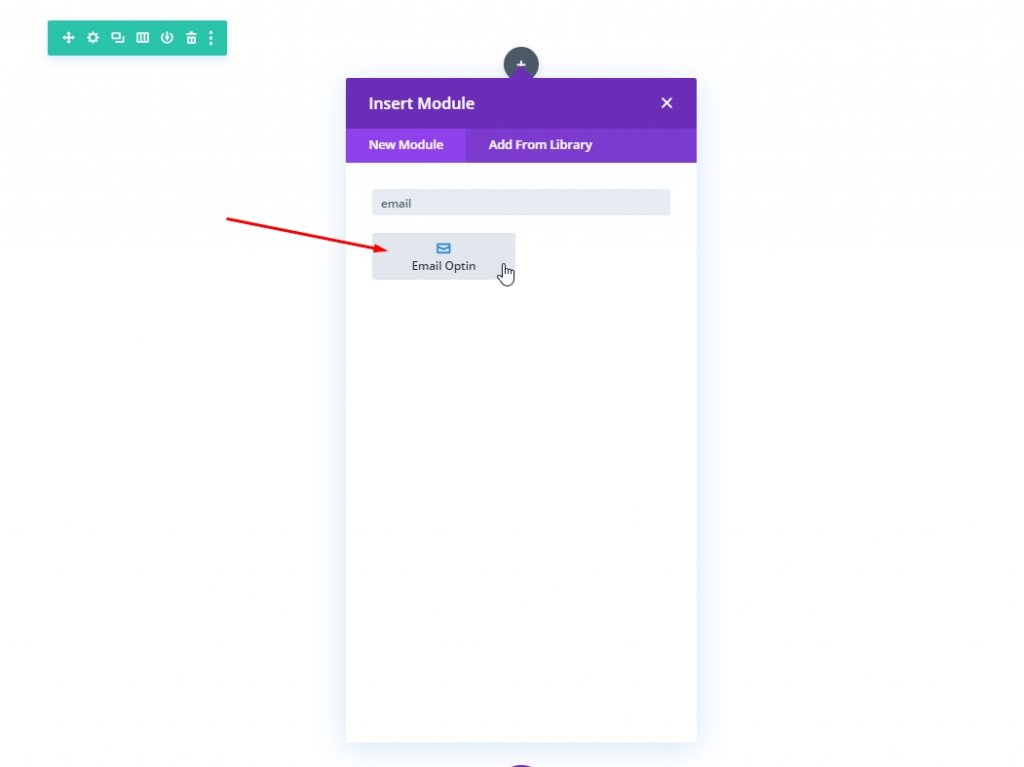
Voeg nu een E-mailoptieformuliermodule toe aan de kolom.

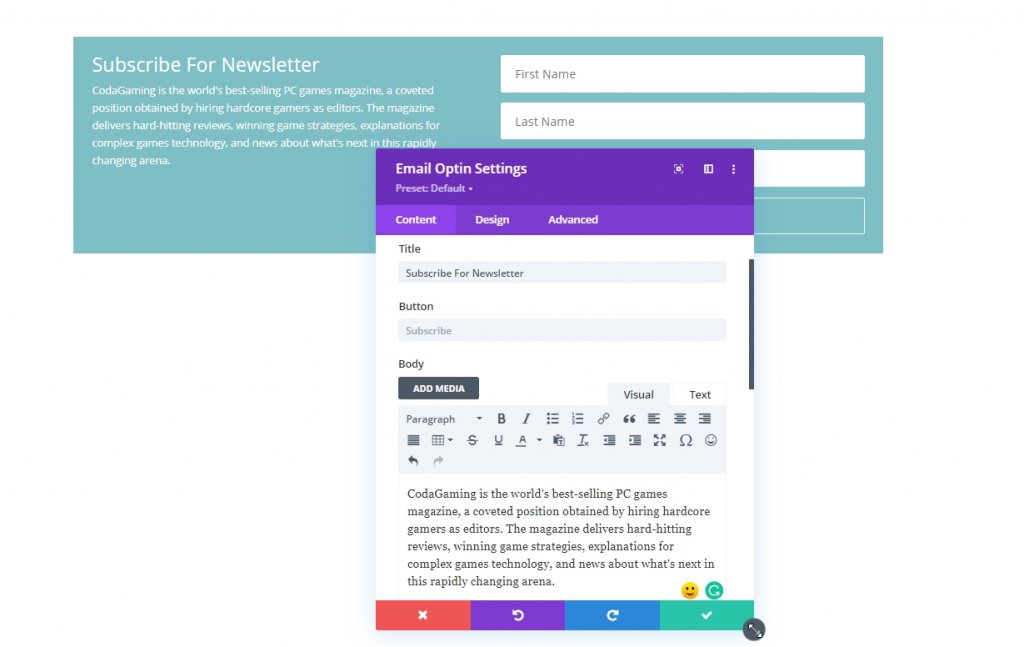
Open instellingen voor de E-mail optin-module. Wijzig de teksten op het tabblad inhoud.

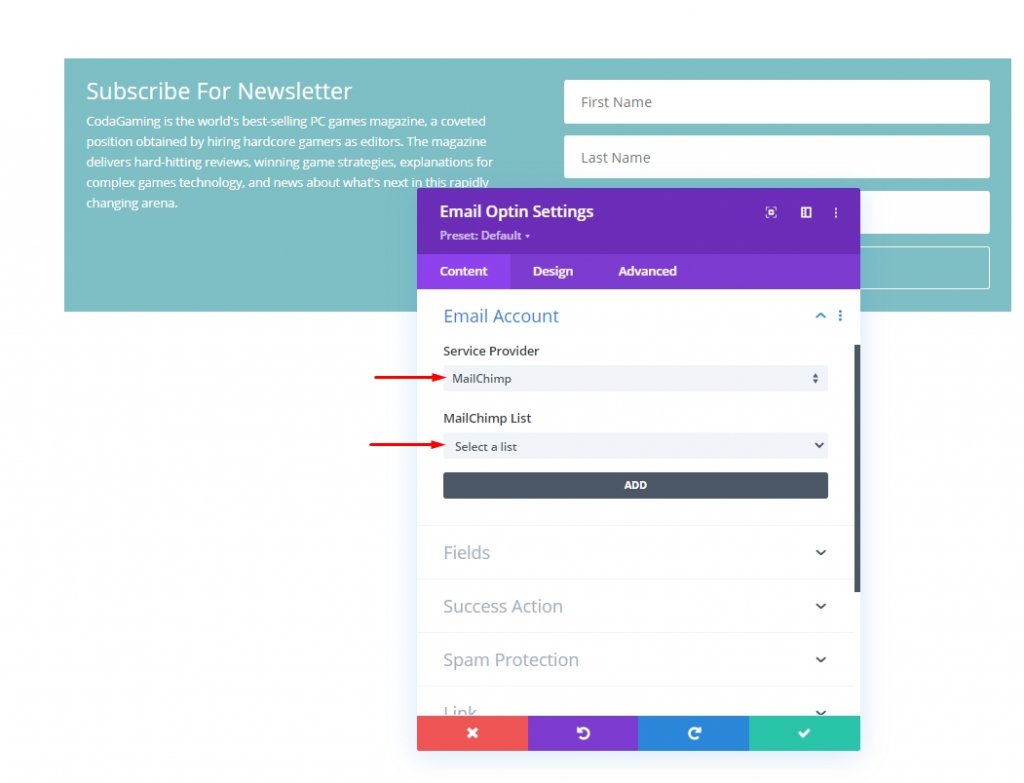
Vergeet niet om het te verbinden met e-mail bieden. Zonder de verbinding zal het formulier niet op een live pagina verschijnen.

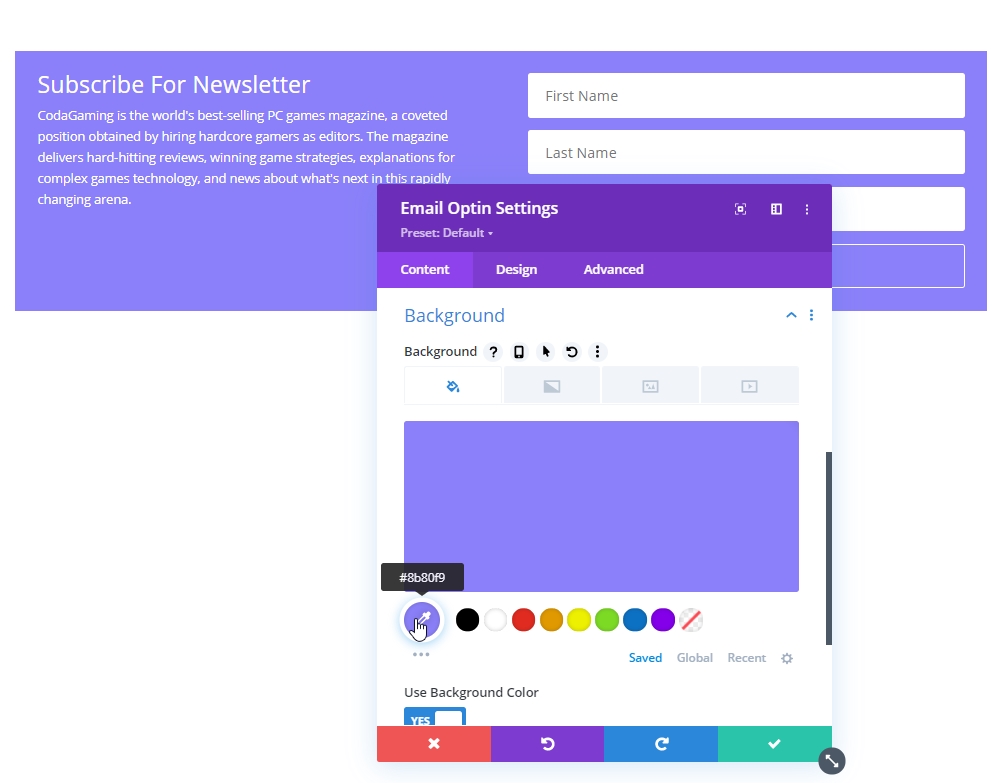
Voeg vervolgens de mooie rustgevende kleur toe aan het formulier.
- Achtergrondkleur: #8B80F9

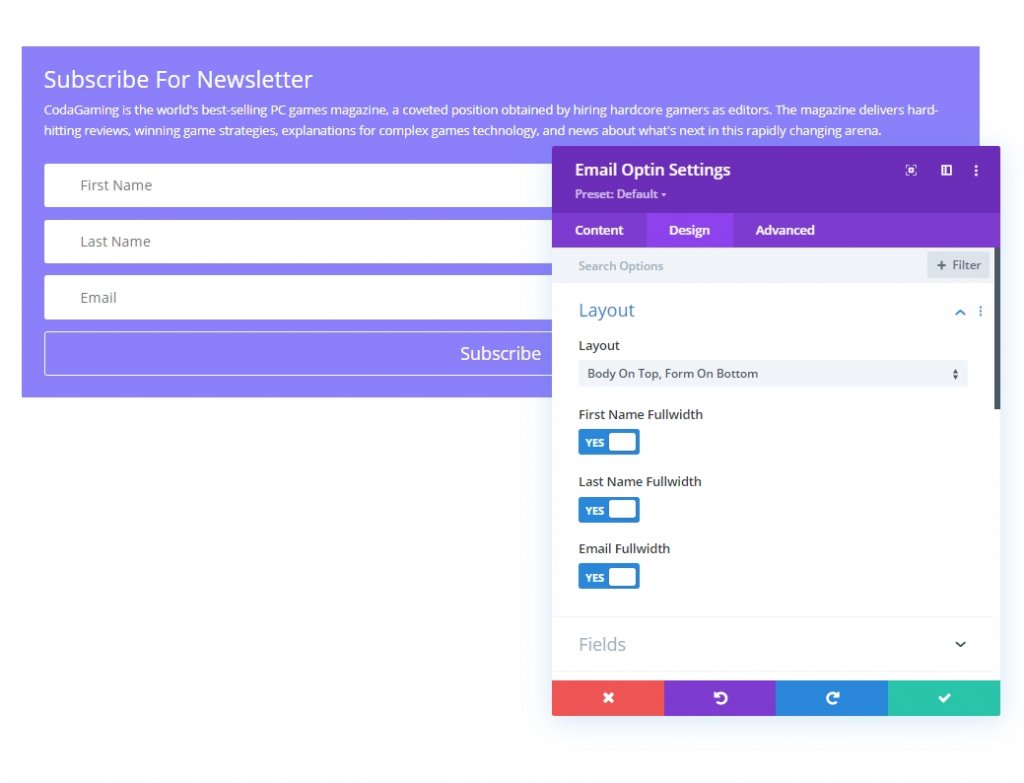
Werk de formulierlay-out bij vanaf het ontwerptabblad.
- Lay-out: lichaam bovenaan, vorm onderaan

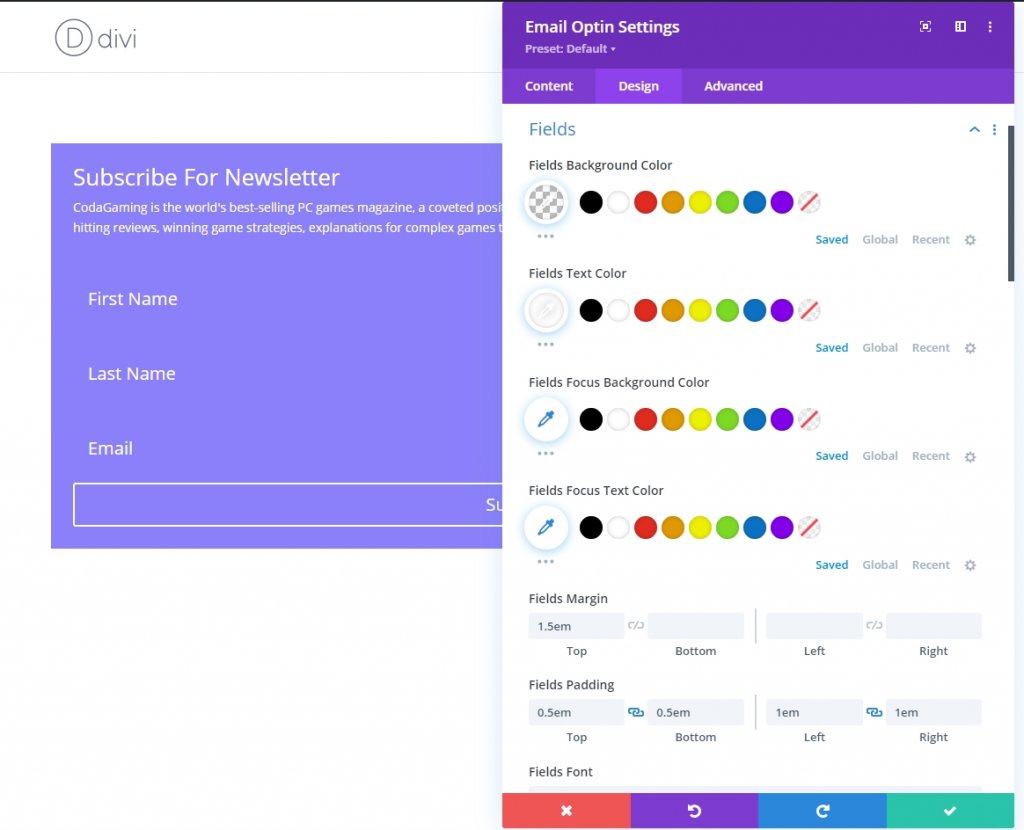
Wijzig nu de veldeigenschappen dienovereenkomstig.
- Achtergrondkleur van velden: transparant
- Velden Tekstkleur: #ffffff
- Veldenmarge: 1.5em top
- Velden opvulling: 0,5 em boven, 0,5 em onder, 1 em links, 1 em rechts
- Velden Tekstgrootte: 1.2em
- Velden Lijn Hoogte: 2em

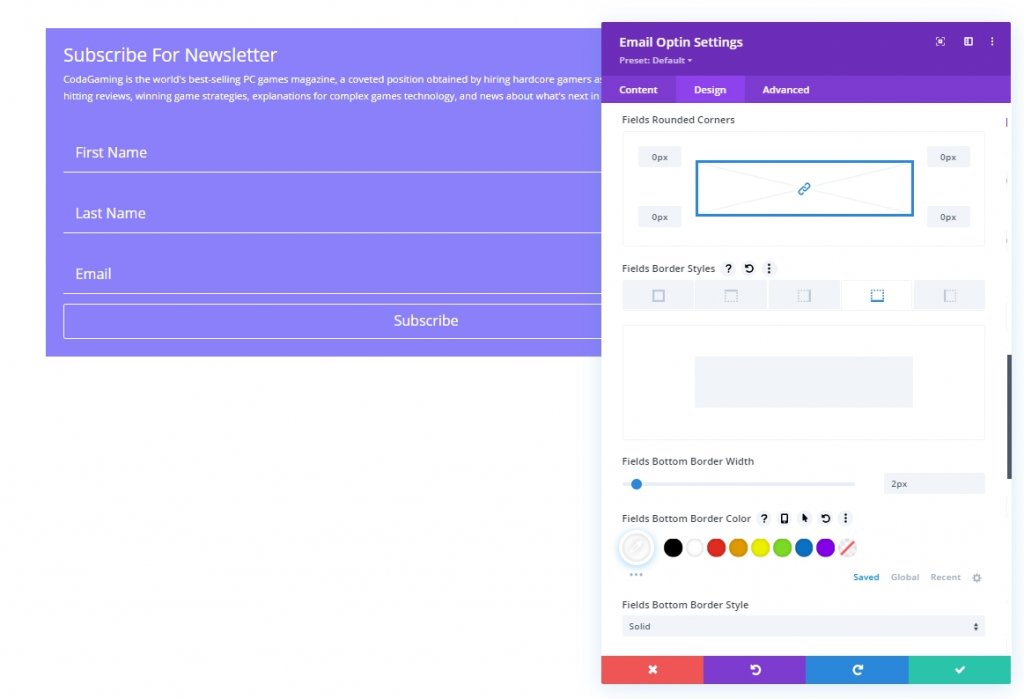
Vervolgens zullen we de randstijl wijzigen.
- Velden afgeronde hoeken: 0px
- Breedte van de onderste rand van velden: 2px
- Velden Onderrand kleur: #ffffff

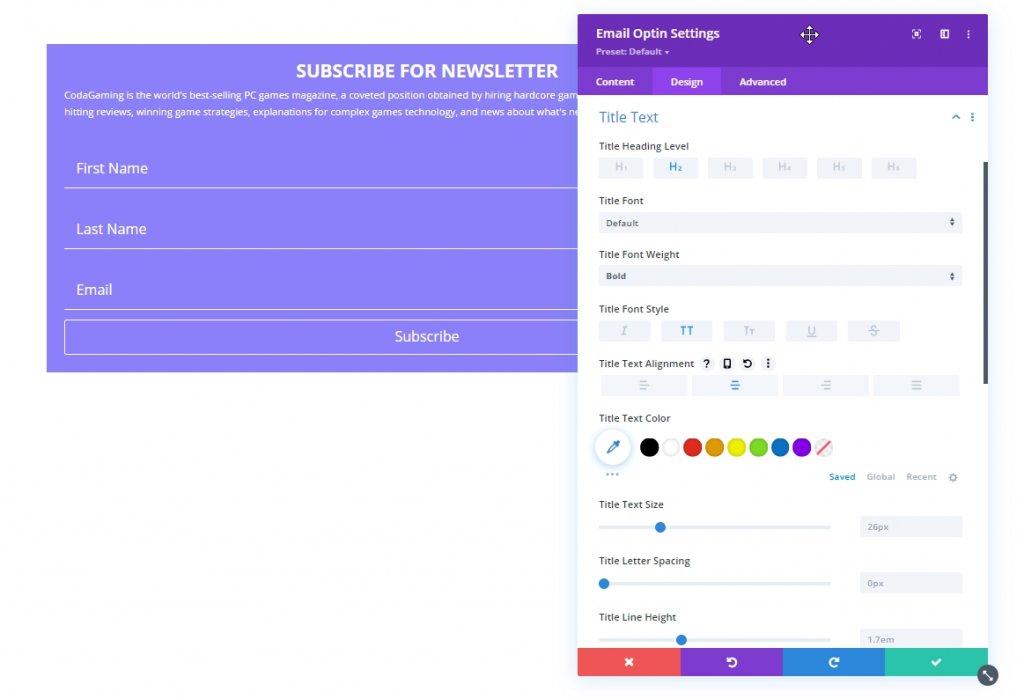
Wijzig nu de lettertypestijlen van de titel:
- Titel Lettergewicht: Vet
- Titel Lettertypestijl: TT
- Titel Tekst Uitlijning: Midden

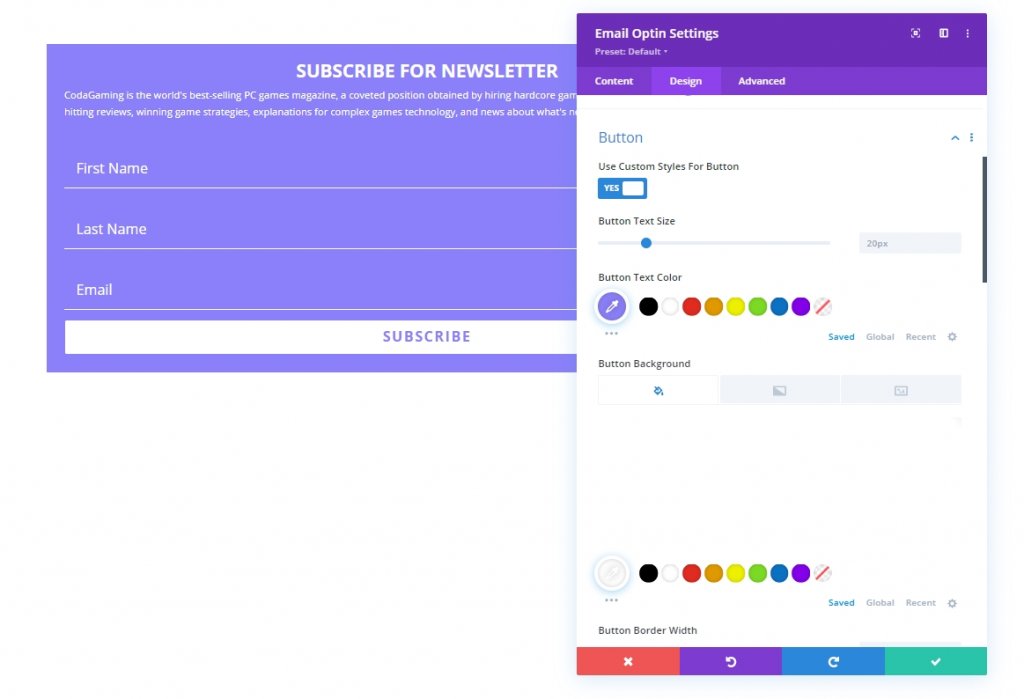
Breng nu wijzigingen aan in de knop.
- Gebruik aangepaste stijlen voor knop: JA
- Knoptekstkleur: #8B80F9
- Achtergrondkleur knop: #ffffff
- Knop letter-afstand: 0.1em
- Gewicht knoplettertype: vet
- Knop Lettertype: TT

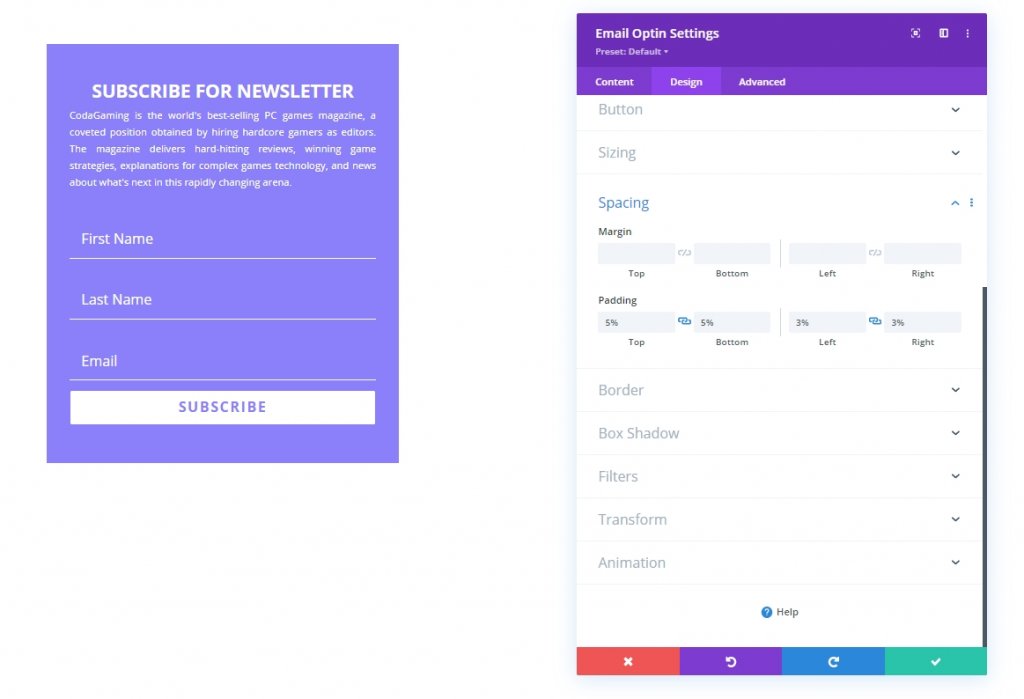
Laten we nu een maximale breedte en opvulling aan het formulier toevoegen. Het is de laatste aanpassing aan ons ontwerp.
- Maximale breedte: 500px
- Vulling: 5% boven, 5% onder, 3% links 3% rechts

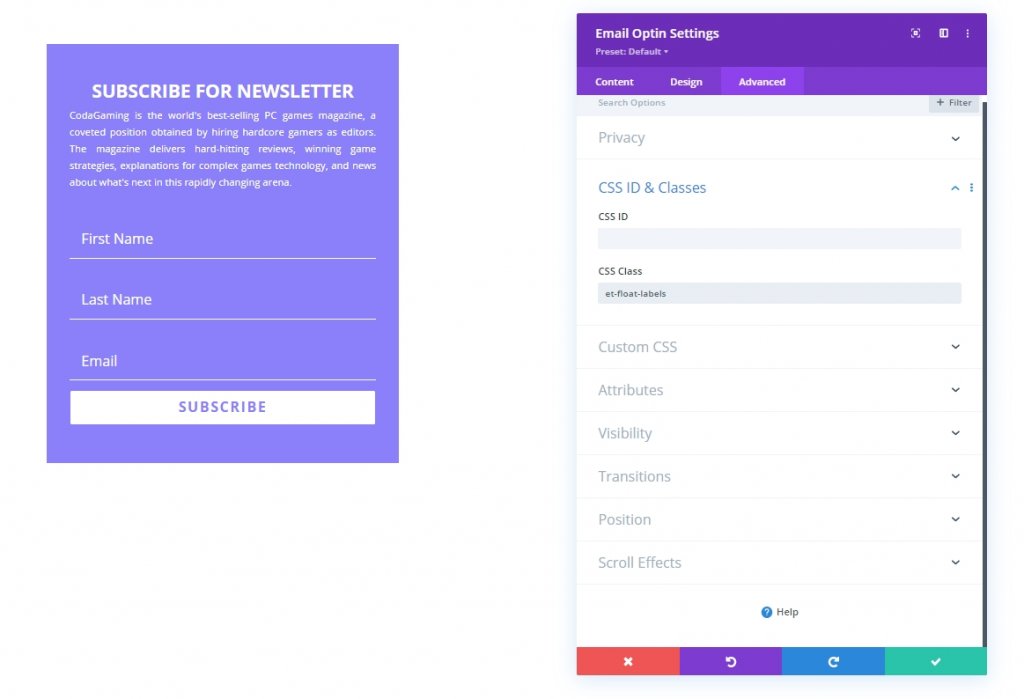
Ten slotte zullen we een CSS-klasse aan ons ontwerp toevoegen, zodat we deze kunnen targeten in onze coderingssectie waar we CSS- en JQuery-code aan ons ontwerp zullen toevoegen.
- CSS-klasse: et-float-labels

Aangepaste code toevoegen
Voeg een codemodule toe onder het ontwerp waar we de CSS- en JQuery-code zullen toevoegen.

CSS-code
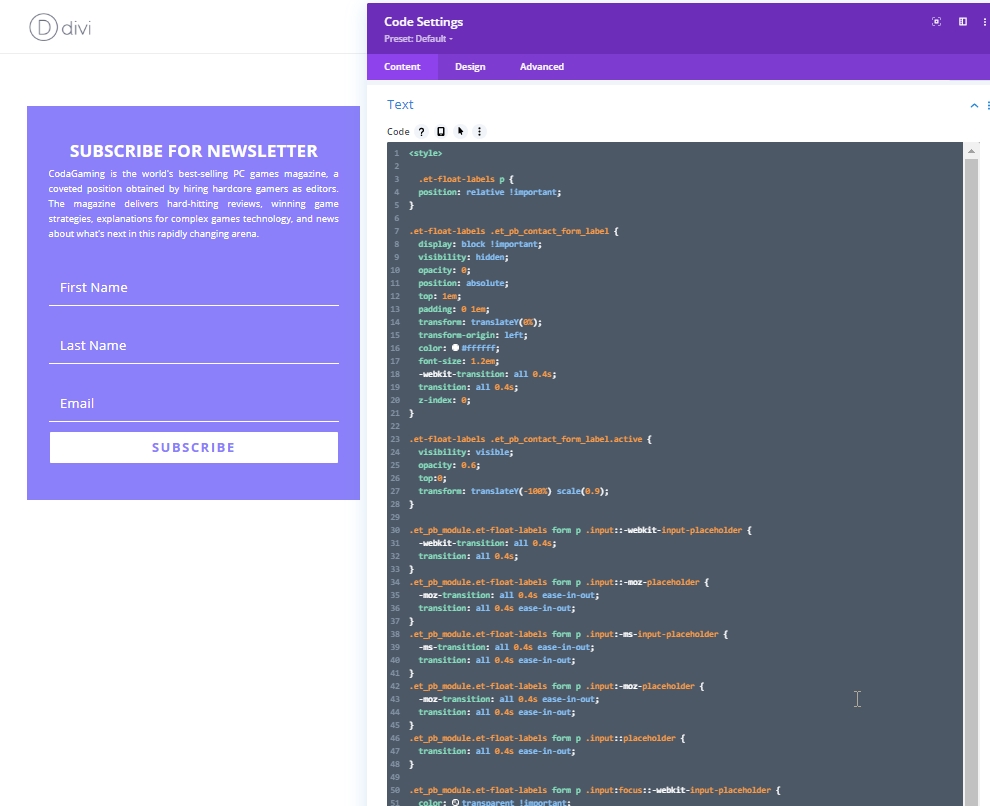
Kopieer nu de onderstaande code en plak deze in de codemodule. Vergeet niet om de code in de Style- tag te bewaren.
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
JQuery-code
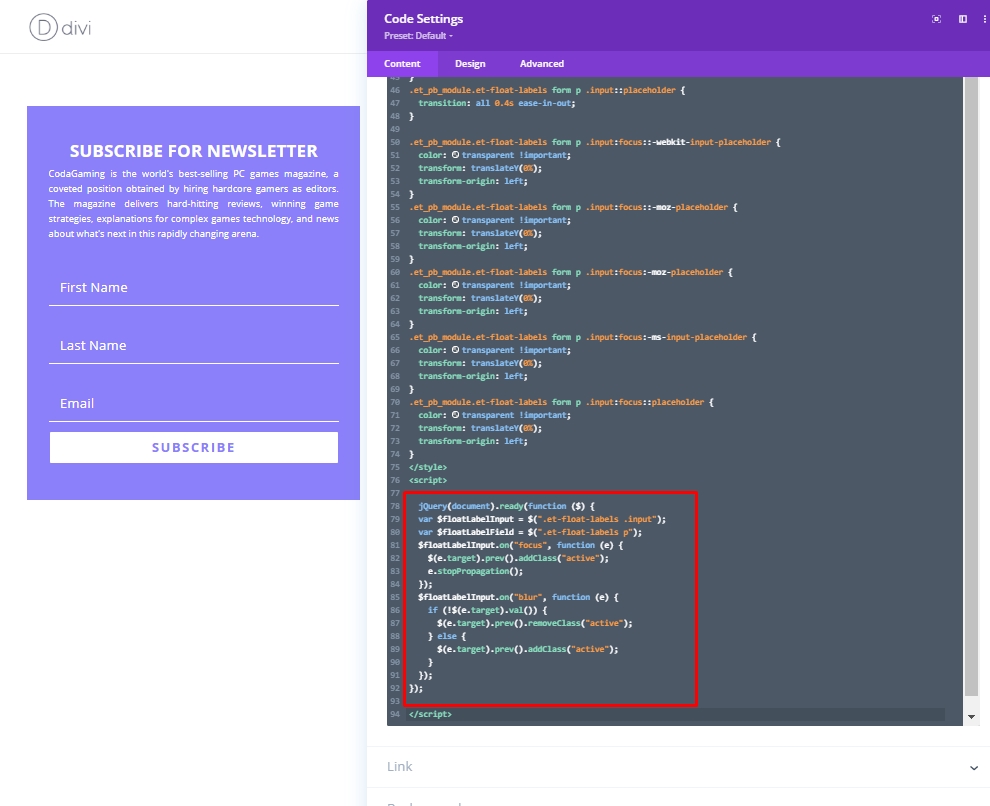
Voeg nu de Script- tag toe en plak de volgende JQuery-code erin.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Eindbeeld
Dus hier is ons definitieve ontwerp eruit.
Conclusie
U ziet dus dat het hebben van een creatief nieuwsbriefformulier heel eenvoudig is in Divi en u kunt het e-mailaanmeldingsformulier voor zwevende labels in zeer korte tijd maken. Zorg ervoor dat u het ontwerp aanpast aan uw behoefte. Aangepaste codes zijn erg belangrijk om de labels te laten zweven, dus plaats ze zorgvuldig in de tags. Ik hoop dat je dit ontwerp leuk zult vinden en als dat zo is, deel het dan met je Divi- vrienden. Abonneer je op onze updates om meer van dit soort Divi-tutorials te krijgen.




