Uw werk en ervaring kunnen aantrekkelijker worden weergegeven op een minimalistische portfoliowebsite, waardoor uw kansen op het aantrekken van nieuwe klanten toenemen. Met deze blog maak je een overzichtelijke en eenvoudige online portfolio. Leer hoe u in slechts vijf minuten een WordPress-portfoliowebsite kunt maken door met ons mee te doen.

U kunt enkele van de meest populaire website-ontwerpelementen, zoals minimalisme, gebruiken om uw eigen online portfolio te maken. Minimalistische WordPress-portfoliowebsites kunnen u helpen meer reputatie te krijgen als u met hun werk wilt pronken.
Het belang van een minimalistische portfoliowebsite

Minimalistische portfoliowebsites zijn een van de meest populaire ontwerptrends geworden vanwege hun eenvoudige maar moderne en tijdloze stijl. Hieronder volgen enkele argumenten die pleiten voor het gebruik van een minimalistische stijl voor uw online portfolio.
Verbeter de leesbaarheid
Veel portfoliowebsites zijn chaotisch ontworpen, waardoor het een uitdaging is om essentiële gebieden te ontdekken. Met een minimalistische portfoliowebsite kunt u alleen de meest relevante informatie op uw pagina weergeven, wat de leesbaarheid verbetert.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAandachtstrekker
Als het ontwerp van uw portfoliowebsite niet meteen de interesse van bezoekers wekt, zal uw bouncepercentage waarschijnlijk stijgen. Met een schone, overzichtelijke portfoliowebsite kunt u veel efficiënter de interesse van uw sitebezoekers wekken en vasthouden.
Prestatie verbeteren
De meest noodzakelijke informatie en pagina's zijn meestal te vinden op minimalistische websites. Bij het bouwen van een portfoliowebsite kan het echter zijn dat individuen de voorkeur geven aan ontwerpen met één pagina. Bovendien kan het onderhouden van een website met weinig verkeer de laadtijd helpen verbeteren.
Minder onderhoud
Het is gemakkelijker voor u om de inhoud of het ontwerp van uw minimalistische website voor uw portfolio aan te passen als u het schoon en eenvoudig houdt.
Eenvoudige navigatie
Bezoekers van de site kunnen gemakkelijk de informatie vinden die ze nodig hebben op minimalistische portfoliowebsites dankzij een interactief ontwerp dat eenvoudig te gebruiken is.
Maak een minimalistische portfoliowebsite
Klaar om aan de slag te gaan met uw eigen eenvoudige WordPress-website? Leer hoe u een portfoliowebsite maakt met behulp van gratis, vooraf gemaakte WordPress-sjablonen in onze stapsgewijze handleiding zonder code hieronder.
Domein en hostingÂ

Kies een domeinnaam die de inhoud van uw website nauwkeurig beschrijft als u het eenvoudig wilt houden. Mensen gebruiken bijvoorbeeld vaak hun naam bij het maken van een portfoliowebsite.
Het kiezen van een domeinnaam en een webhostingservice zijn de eerste stappen bij het opzetten van uw website.Â
GoDaddy , Hostinger , CloudWays , Kinsta , Namecheap en andere hoog aangeschreven hostingbedrijven voor beheerde websites, zijn te vinden op onze zorgvuldig geselecteerde lijst. Bezoek ook onze gedetailleerde gids over het verplaatsen van uw WordPress-website als u momenteel een bestaande hostingprovider heeft en de overstap wilt maken.
Geen codepaginabouwer
U kunt Elementor website builder gebruiken om uw portfoliowebsite te maken als u geen codes wilt schrijven of andere webdesigners wilt betalen. Elementor, een beroemde websitebouwer voor mensen die niet met coderen willen werken, heeft meer dan 5 miljoen actieve gebruikers.
Elementor Â-sjabloonpakketten zijn beschikbaar in honderden, zodat u met slechts een paar klikken binnen enkele minuten een portfoliowebsite kunt bouwen. In de volgende stap zullen we u door het proces leiden.
Kies een minimalistische websitesjabloon
Je kunt Elementor-sjablonen in overvloed op internet vinden. " Sjablonen" is een van de beste bibliotheken van Elementor-sjablonen, met meer dan 100.000 gebruikers die profiteren van het gebruik ervan.
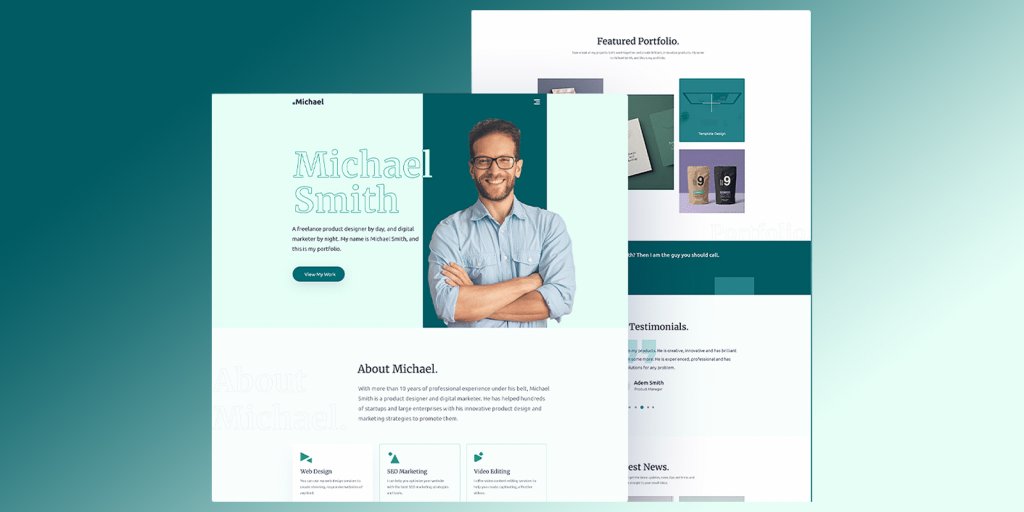
Templately  heeft verschillende sjablonen voor Elementor-portfoliowebsites. We zullen echter Michael gebruiken , een schone, moderne en volledig responsieve WordPress-portfoliosjabloon voor dit artikel.
Er moeten een paar vereiste plug-ins worden geïnstalleerd en geactiveerd voordat u de Michael Elementor-sjabloon kunt gebruiken. Laten we eens kijken naar de benodigde plug-ins.
De sjabloon importeren
Maak een nieuwe pagina in uw websitedashboard voor uw minimalistische portfoliowebsite. Om te beginnen met het maken van uw portfoliowebsite, klikt u op de knop 'Bewerken met Elementor' op uw pagina.

Een "Sjabloon blauw" pictogram bevindt zich in het midden van de pagina. Door hier te klikken, kunt u de Templately-sjabloonbibliotheek openen, waar u minimalistische websitesjablonen voor uw portfolio kunt krijgen. Voeg vervolgens de portfoliosjabloon van uw keuze in door deze te selecteren in de vervolgkeuzelijst.
Sjabloonaanpassing
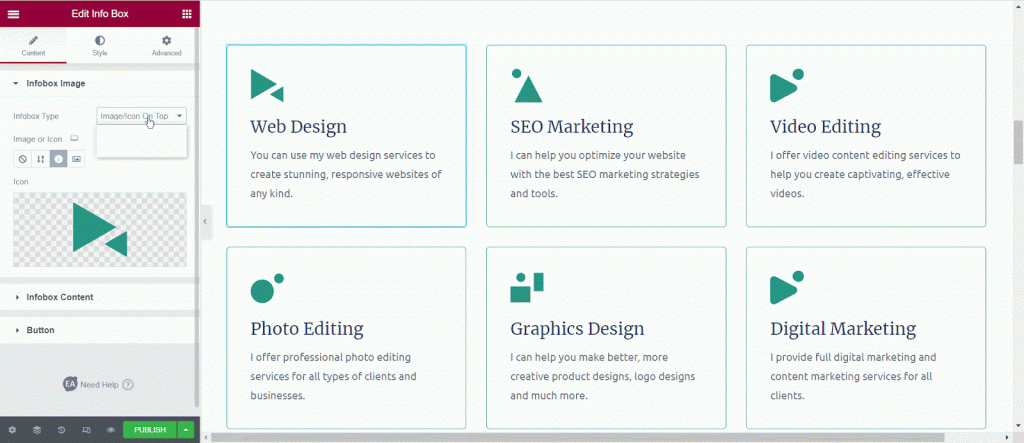
Eindelijk, uw portfoliowebsitesjabloon is klaar om te worden aangepast. Pas de sjabloon aan door het onderdeel te selecteren waaraan u wilt werken en waar nodig wijzigingen aan te brengen in de inhoud, lay-out, stijlen en andere elementen.
Met behulp van de unieke MyCloud-functie van Templately kunt u ook uw gewijzigde ontwerpen opslaan voor later gebruik. Om de pagina op te slaan in uw persoonlijke cloudopslag, klikt u met de rechtermuisknop op de pagina en selecteert u 'Pagina opslaan in sjabloon'.

Klik op de knop 'Voorbeeld' om te zien hoe uw minimalistische portfoliowebsite eruitziet als u klaar bent met tweaken. Zodra u tevreden bent met het eindproduct, klikt u op de knop 'Publiceren' op uw website om het live te maken. Gefeliciteerd! De eenvoudige portfoliowebsite waar je aan hebt gewerkt is live gegaan.
Afsluiten
Wanneer je kant-en-klare Elementor- sjablonen van Templately gebruikt , is het maken van een prachtige minimalistische portfoliowebsite eenvoudig en snel.
Dus, ben je geïnteresseerd om meer te leren over het gebruik van Elementor om webpagina's te ontwerpen en te ontwikkelen? Dit is waarom je zou moeten profiteren van deze gratis Elementor-tutorials om je vaardigheden op het gebied van webontwerp te verbeteren.




