Eerdere versies van Divi bevatten geen ingebouwde functie voor het toevoegen van een verloopoverlay aan een parallax-achtergrondafbeelding. U kunt echter eenvoudig verbazingwekkende parallax-achtergronden maken met talloze overlay-overlaypatronen met Divi's nieuwe achtergrondopties (inclusief de Gradient Builder).

In dit artikel leren we u hoe u de achtergrondkeuzes van Divi kunt gebruiken om een heldere verloopoverlay te maken die zich vermengt met een achtergrondafbeelding met behulp van zowel de True- als de CSS Parallax-methode.
Ontwerpvoorbeeld
Hier is een klein voorbeeld van de achtergrondontwerpen die we in deze zelfstudie zullen maken.
Deze gebruikt de True Parallax-benadering met een verloopoverlay en de kleurovervloeimodus op de achtergrondafbeelding.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMaak een gradiënt gemengde parallax-afbeeldingsachtergrond in Divi
De invulrij en koptekst maken
Hoewel we ons in deze les zullen concentreren op het gedeelte Achtergrondontwerp, is het handig om een invulrij en koptekst op te nemen om een beter beeld te krijgen van hoe het ontwerp eruit zou zien in een typische gebruikssituatie.
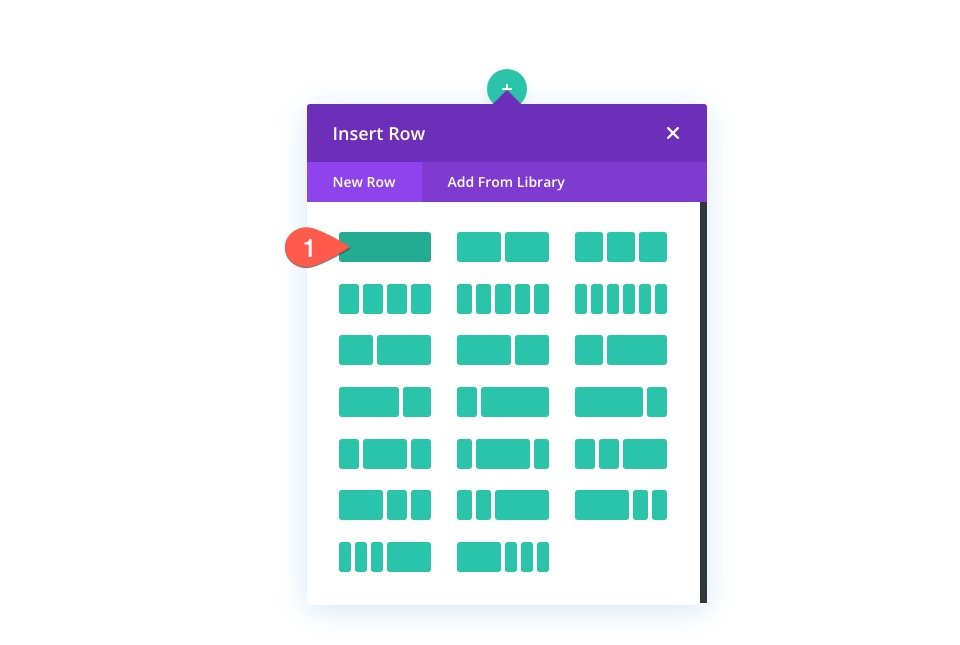
Voeg om te beginnen een rij met één kolom toe aan de bestaande sectie van de bouwer.

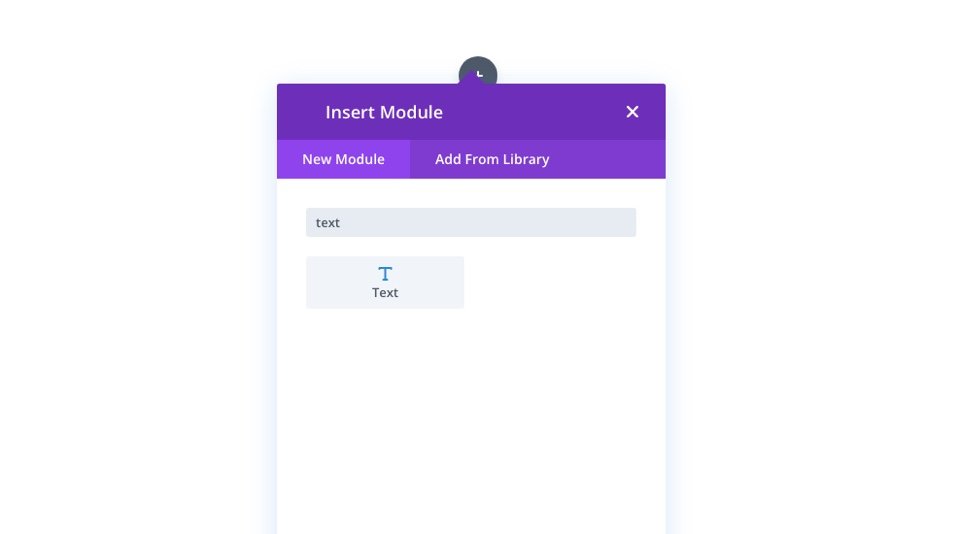
Voeg hier dan een tekstmodule aan toe.

Tekstinstellingen
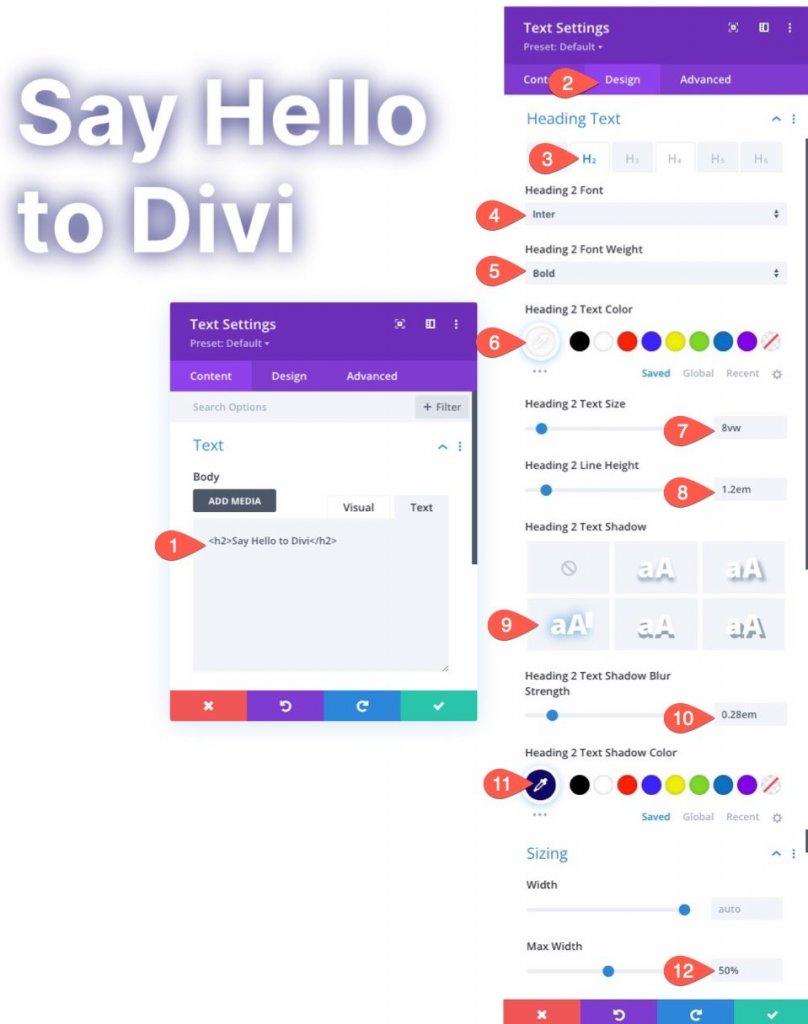
Open de instellingen van de tekstmodule. Voeg een H2-header toe aan de body-inhoud op het tabblad Inhoud.
<h2>Say Hello to Divi</h2>Werk de kopinstellingen en maximale breedte op het tabblad Ontwerpen als volgt bij:
- Kop 2 Lettertype: Inter
- Kop 2 Lettergewicht: Vet
- Kop 2 Tekstkleur: #fff
- Kop 2 Tekstgrootte: 8vw
- Kop 2 Regelhoogte: 1.2em
- Kop 2 Tekstschaduw: zie screenshot
- Kop 2 Tekst Schaduwvervaging Sterkte: 0.28em
- Kop 2 Tekst Schaduwkleur: #10076d
- Maximale breedte: 50%

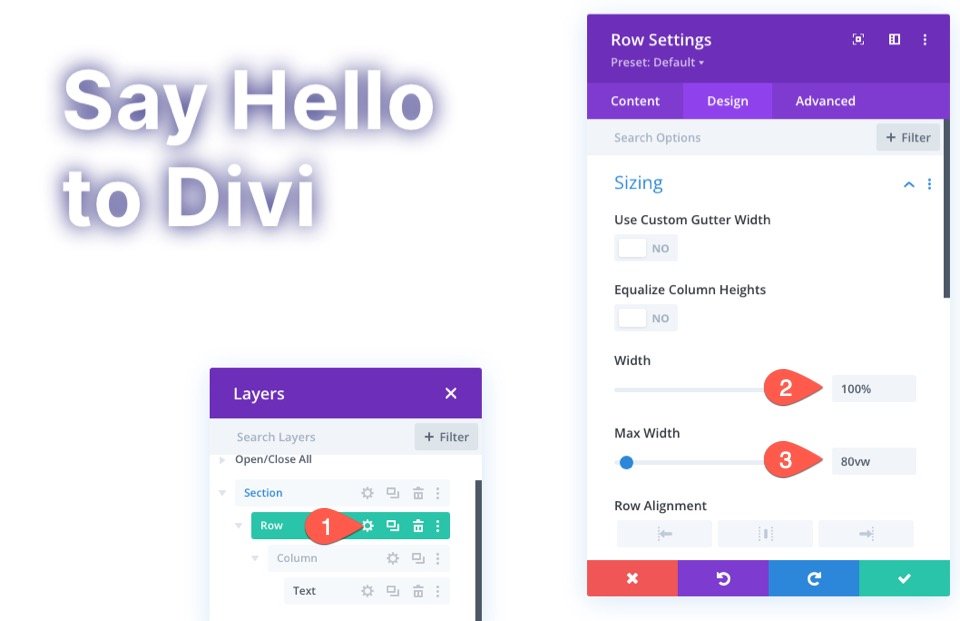
Rij-instellingen
Laten we de rijgrootte en -afstand wijzigen nu de kop op zijn plaats is om deze responsiever te maken.
Navigeer naar de rij-instellingen. Werk het volgende bij op het tabblad Ontwerp:
- Breedte: 100%
- Maximale breedte: 80vw

Voeg ook wat opvulling toe aan de rij.
- Vulling: 15vw boven, 15vw onder

Ontwerp de verloopachtergrond voor de sectie
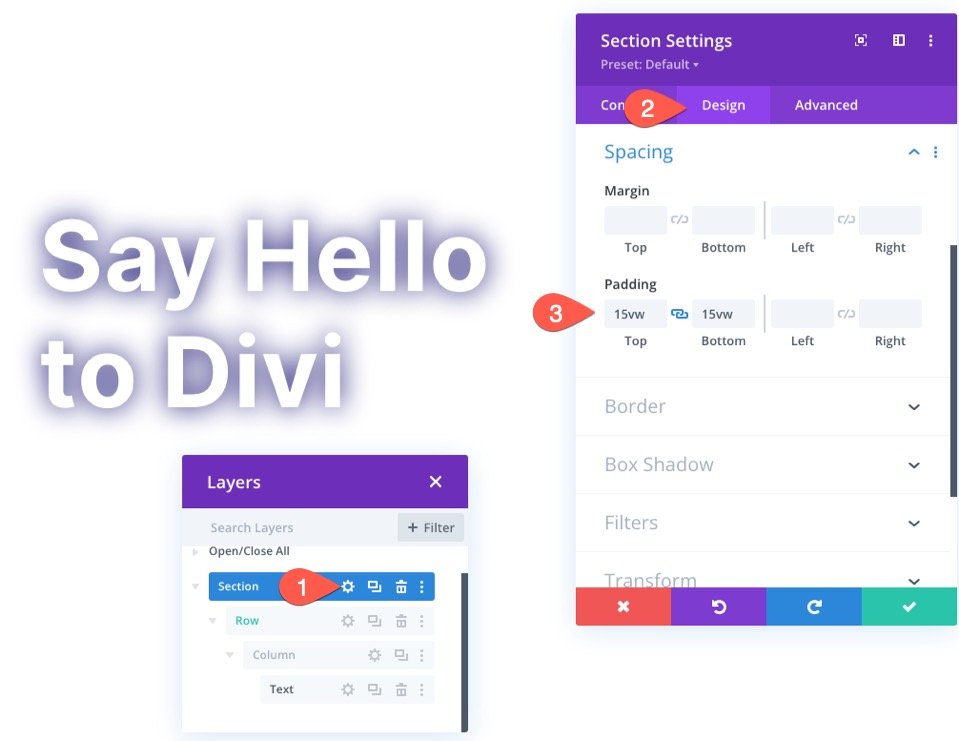
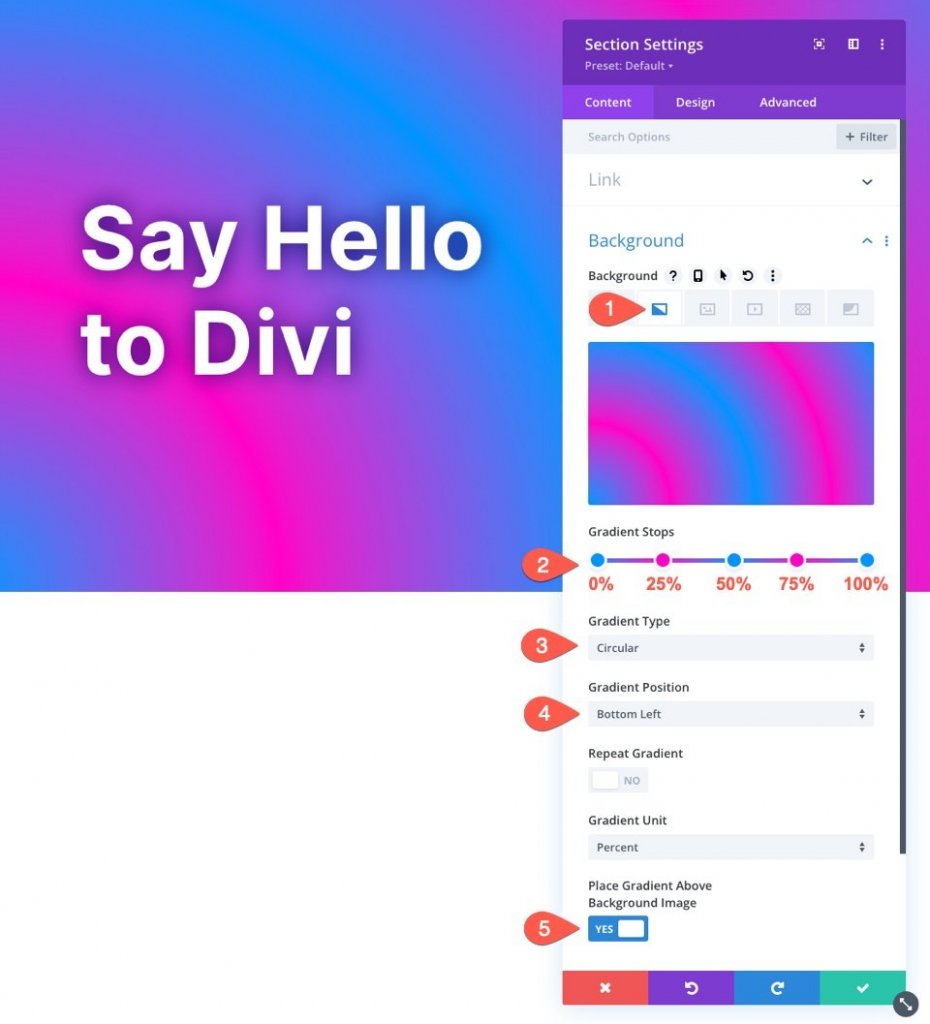
We kunnen beginnen met het construeren van onze sectieverloopachtergrond nu de invulinhoud voltooid is. Open de instellingen van de sectie. Selecteer het verlooptabblad onder de achtergrondkeuzes onder het tabblad Inhoud en bewerk de verloopopties als volgt:
- Gradiëntstop 1: #0094ff (bij 0%)
- Verloopstop 2: #ff00c7 (bij 25%)
- Gradiëntstop 3: #0094ff (bij 50%)
- Gradiëntstop 4: #ff00c7 (bij 75%)
- Gradiëntstop 5: #0094ff (bij 100%)
- Gradiënttype: circulair
- Gradiëntpositie: Linksonder
- Plaats verloop boven achtergrondafbeelding: JA

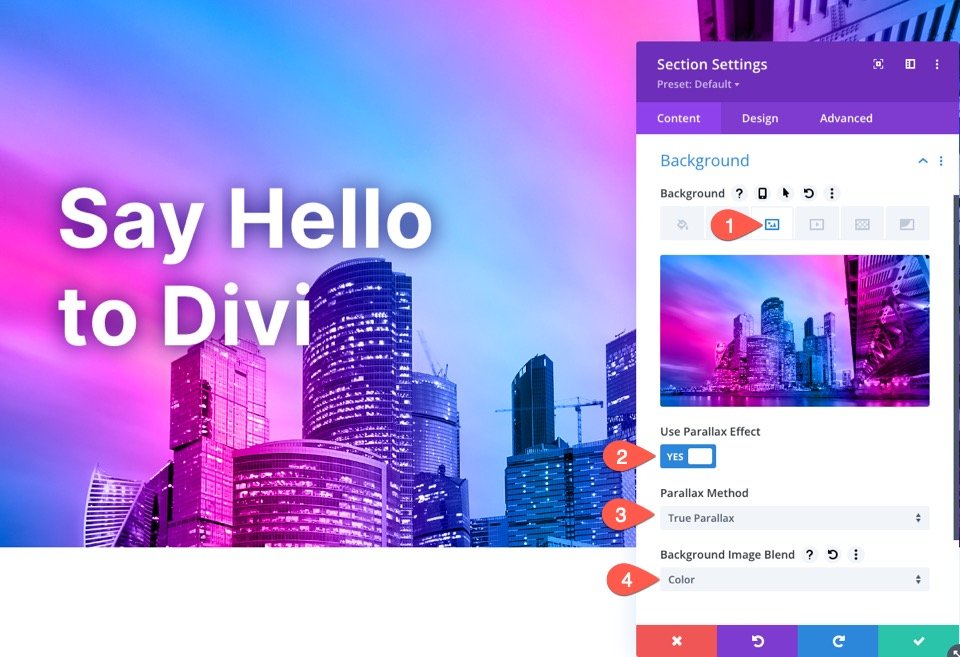
Parallax-achtergrondafbeelding met kleurovervloeimodus
Wanneer het verloopontwerp is voltooid, kunnen we onze parallax-achtergrondafbeelding toevoegen. Het verloopontwerp wordt vervolgens gemengd met de achtergrondafbeelding met behulp van de optie Kleurmenging om een prachtig parallax-achtergrondontwerp te maken.
Selecteer het tabblad Achtergrondafbeelding en upload een achtergrondafbeelding in de achtergrondinstellingen van de sectie. De volgende zijn bijgewerkt:
- Parallax-effect gebruiken: JA
- Parallax-methode: echte parallax
- Achtergrondafbeelding mengen: kleur

De kleurovervloeimodus combineert een grijswaardenversie van de afbeelding met de kleuren van het verloop (tint en verzadiging). Hierdoor blijft de visuele kwaliteit van het beeld behouden en wordt een volledig nieuw kleurenschema geïntroduceerd.
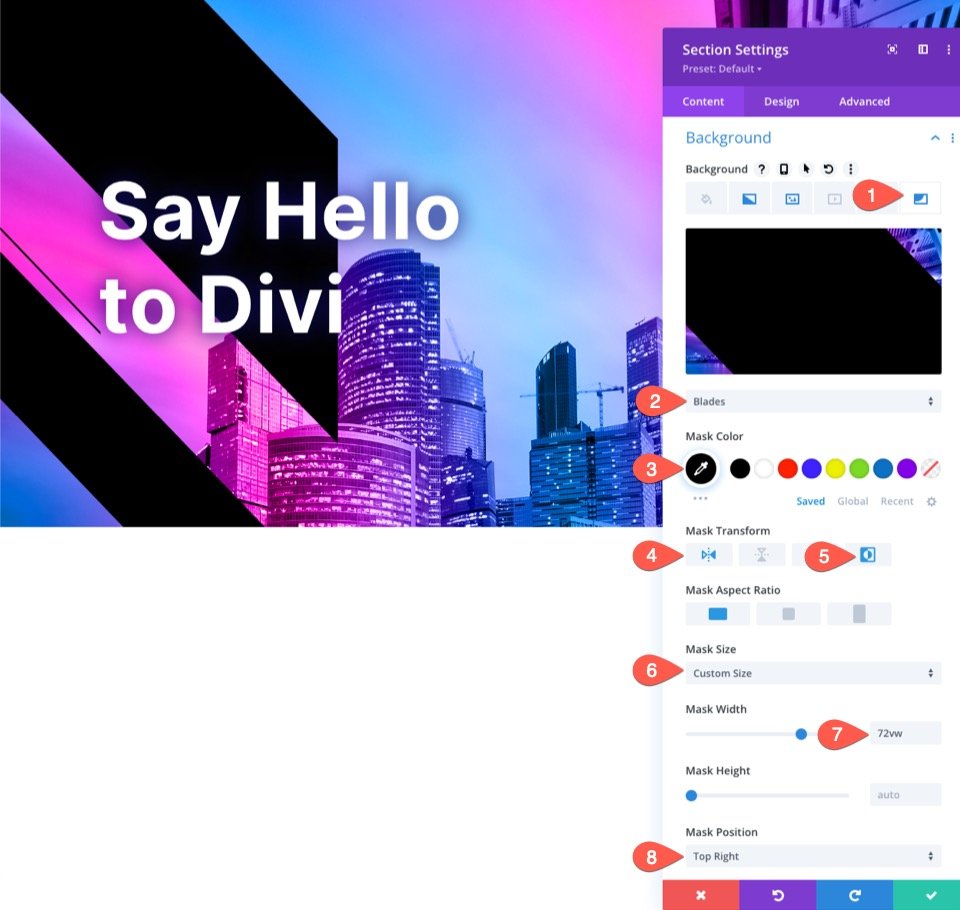
Instellingen achtergrondmasker
Selecteer het tabblad Achtergrondmasker in de achtergrondinstellingen van de sectie en wijzig het volgende:
- Masker: Messen
- Maskertransformatie: horizontaal spiegelen, omkeren
- Maskergrootte: aangepast formaat
- Maskerbreedte: 72vw
- Maskerpositie: rechtsboven

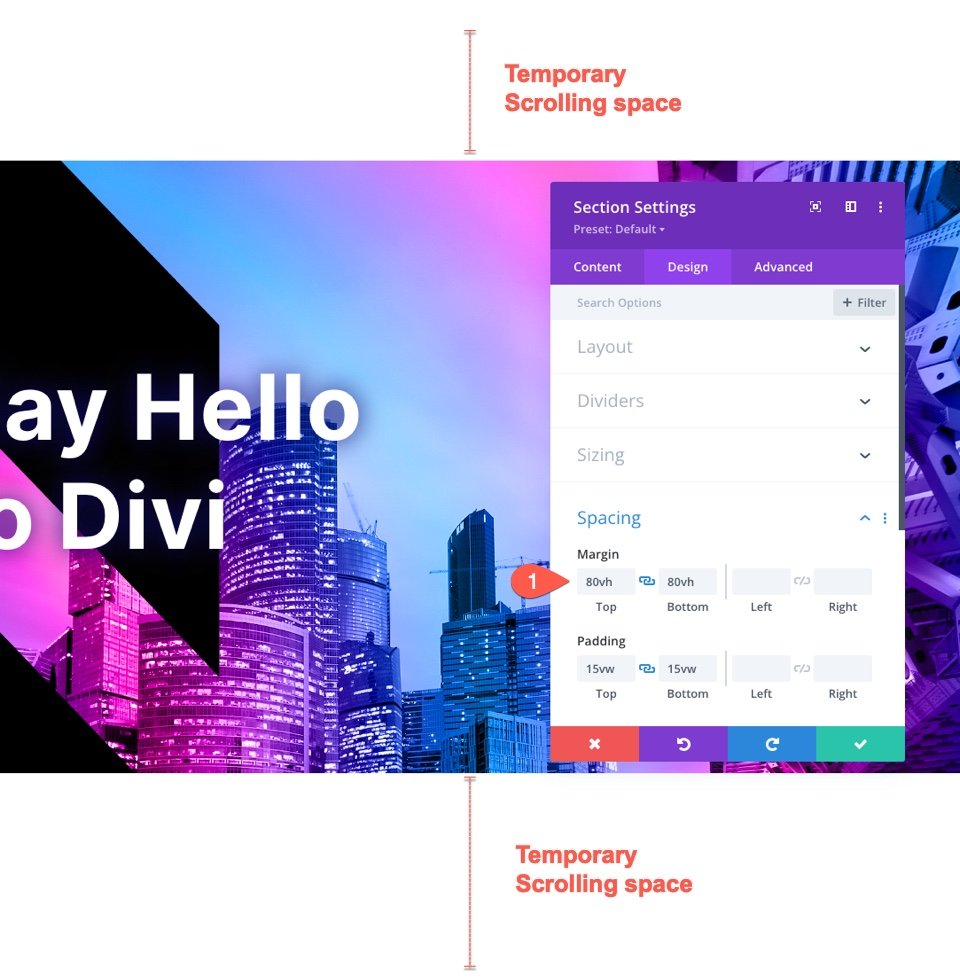
Voeg wat tijdelijke scrollruimte toe
Voordat we naar de uiteindelijke resultaten kijken, moeten we wat ruimte boven en onder ons gebied plaatsen, zodat we het parallax-effect in actie kunnen zien. Voeg eenvoudig de volgende marge toe aan de sectie om dit te bereiken:
- Marge: 80vh boven, 80vh onder

Eind resultaat
Kijk, zo ziet het er op de live-pagina uit.
Laatste woorden
Met behulp van de ingebouwde achtergrondkeuzes van Divi kunt u eenvoudig een parallax-achtergrondontwerp maken met een overlay met een gemengd verloop. Het ontketent echt de kracht van Photoshop in Divi als nooit tevoren. Experimenteer gerust met verschillende kleurencombinaties en kleurverloopstops en -plaatsingen. Je kunt ook experimenteren met verschillende mixmodi.




