Tegenwoordig hoef je op WordPress geen header met veel menu's te maken met Elementor om navigatie op je website mogelijk te maken. Dit mag alleen worden gebruikt voor een website met weinig menu's. Als u van plan bent om op een betere manier naar uw website te navigeren door zoveel mogelijk links weer te geven, moet u Mega Menus gebruiken.

Door een Mega Menu te gebruiken, maakt u het niet alleen gemakkelijker voor de gebruiker om een optie te kiezen, maar helpt u hen ook om meer te ontdekken pagina's. In deze tutorial zullen we een WordPress Mega-menu maken met behulp van de plug-in Elementor.
Waarom zou je een Mega-menu maken?
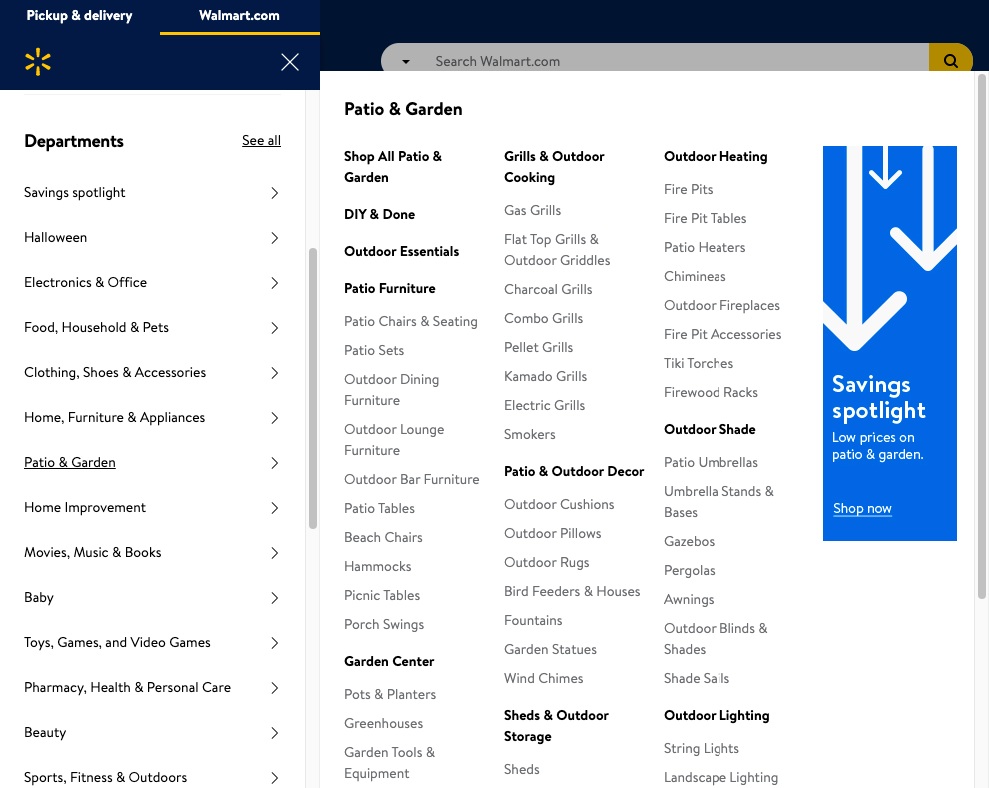
Mega-menu's zijn grote uitbreidbare menu's die alles tegelijk weergeven. U laat uw bezoekers niet door een ingewikkeld menu navigeren om uit te zoeken in welke optie ze moeten graven om de pagina of een product te vinden waarnaar ze op zoek zijn.
Met megamenu's kunt u een groot aantal opties weergeven in een aangenaam ontwerpformaat. Naast het feit dat ze gebruiksvriendelijk zijn en een nieuwe bezoeker niet verwarren, terwijl ze ook belangrijkere pagina's van uw website benadrukken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMega-menu's zijn enorm populair in e-commerce websites. Online winkels hebben belangrijkere pagina's en producten om weer te geven, terwijl ze ook pagina's op een lager niveau moeten opnemen en markeren. In een navigatiemenu zorgt het toevoegen van zoveel informatie ervoor dat het er overvol uitziet, terwijl megamenu's gemakkelijk veel opties kunnen bieden.

Door megamenu's te gebruiken, kunt u niet alleen een groot aantal opties weergeven, maar kan de gebruiker ook meer van uw site verkennen. Omdat alles in één menu wordt weergegeven, is de kans groter dat gebruikers meer pagina's bekijken dan waar ze voor kwamen. Dit verbetert de SEO van uw websites in termen van bezochte pagina's en de tijd die gebruikers op uw website doorbrengen.
Hoe maak je een Mega-menu aan met Elementor
WordPress ondersteunt standaard geen megamenu's en daarom hebben we The Plus Addons nodig , een "Elementor" add-on-plug-in. De Plus-add-ons zijn handig om de megamenu-functionaliteit in te schakelen, terwijl ze ook een verscheidenheid aan megamenu's ondersteunen, zoals verticale of horizontale megamenu's, op toggle-gebaseerde megamenu's, enzovoort.

Installeer en activeer de plug-in op uw WordPress om verder te gaan met het proces.
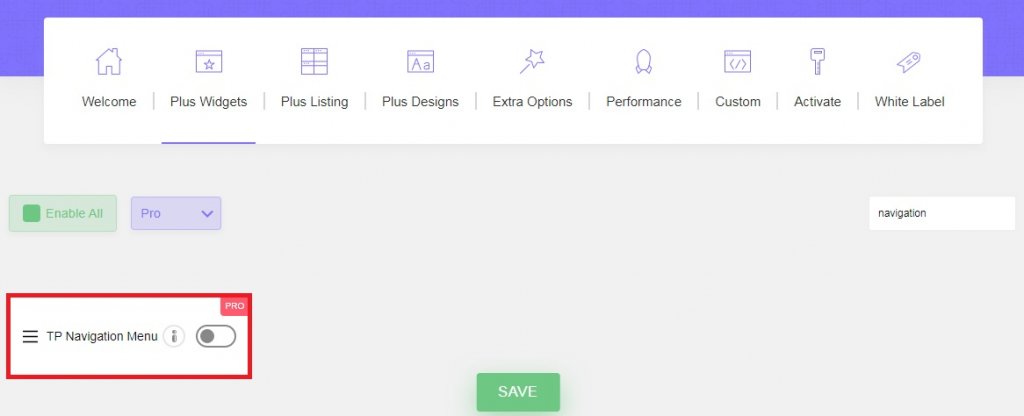
Eerst moet je de mega-menufunctie activeren met The plus-add-ons en daarvoor de Plus Widgets- optie van The plus Settings in het WordPress- dashboard .

Schakel het TP-navigatiemenu in en uw megamenu-functionaliteit wordt ingeschakeld.

Zodra u het TP-navigatiemenu hebt ingeschakeld, gaat u naar de nieuw toegevoegde Plus Mega Menu- optie in uw WordPress- dashboard .

Druk op Nieuw toevoegen om een megamenusjabloon voor uw website te maken. We zullen de Elementor-editor gebruiken om ons menu te ontwerpen. Zorg ervoor dat u later op de knop "Bewerken met Elementor" drukt.

Wanneer u klaar bent met het maken van een megamenusjabloon, kunt u doorgaan en een WordPress-navigatiemenu maken. Ga naar het uiterlijk in het WordPress- dashboard en kies vervolgens menu's .

Voeg nu de belangrijke pagina's toe aan het normale menu op het hoogste niveau. Deze opties activeren het mega-menu niet.
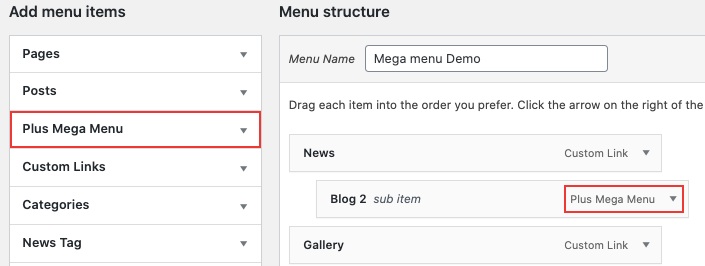
Om vervolgens de items toe te voegen die het mega-menu activeren, gebruikt u de optie Plus Mega Menu in de menu-items toevoegen en voegt u de mega-menusjabloon toe die u eerder had gemaakt.

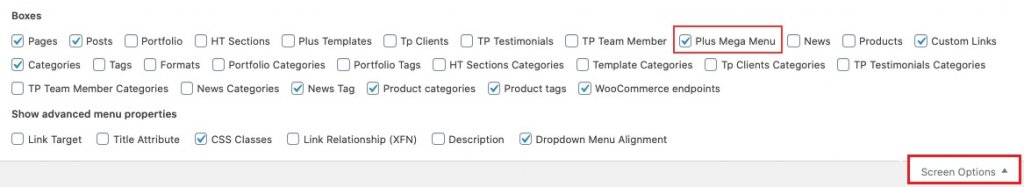
Als de sectie Plus Mega Menu niet verschijnt in het gebied Menu-items toevoegen , ga dan naar Schermopties en vink het vakje Plus Mega Menu in de lijst aan.

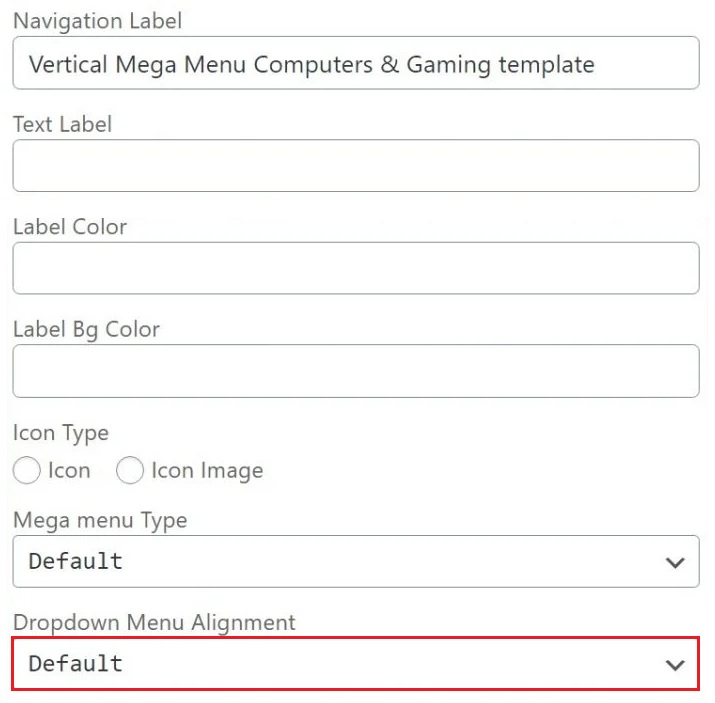
Vervolgens kunt u het mega-menu Instellingen gebruiken om de grootte en uitlijning aan te passen. U kunt ook pictogrammen toevoegen of labels en labelkleuren van uw menu-item aanpassen.

Vervolgens hebt u een aangepaste kopsjabloon nodig. U kunt een nieuwe header-sjabloon maken met behulp van de Elementor-paginabuilder of, als u die heeft, een reeds gemaakte sjabloon gebruiken. U kunt ook de positie van uw koptekst bepalen.
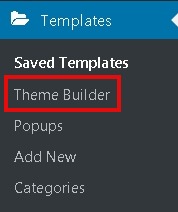
Ga naar Sjablonen en vervolgens Theme Builder om een nieuwe kopsjabloon te maken.

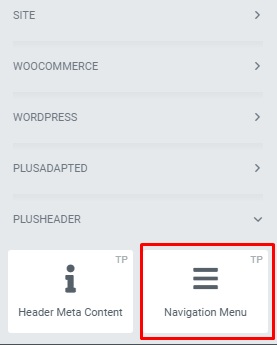
Voeg vanuit The Plus Addons een navigatiemenu toe aan uw nieuw gemaakte koptekst.

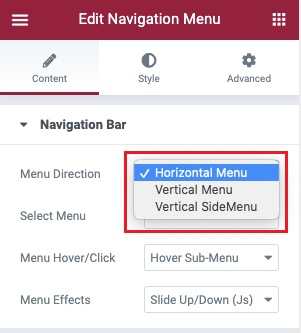
Met behulp van de instellingen van de Widget kunt u de richting van het menu instellen.

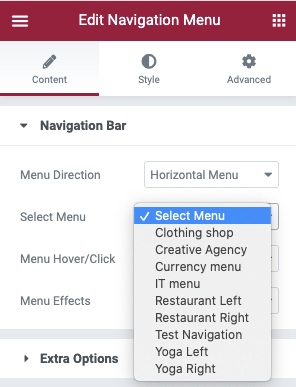
Nadat u klaar bent, kunt u doorgaan naar de menuoptie Selecteren en het navigatiemenu kiezen dat we eerder hadden gemaakt.

Op het tabblad Stijl kunt u andere menu-aanpassingen doen. Dit zijn echter alle selecties die u moet maken.
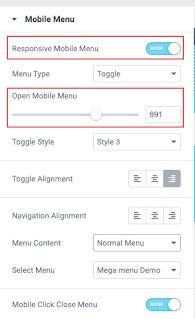
Nu komen we bij de laatste instellingen van ons megamenu om ervoor te zorgen dat het op alle apparaten reageert. Ga op het tabblad Inhoud naar de instellingen van het mobiele menu en schakel de optie Responsive Mobile Menu in en stel het responsieve onderbrekingspunt van uw megamenu in.

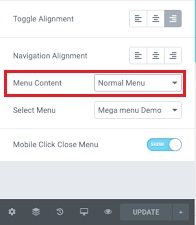
In de optie Menu-inhoud kunt u ervoor kiezen om het gewenste menu voor uw mobiele bezoekers weer te geven. U kunt een geheel ander menu maken of het menu gebruiken dat u zojuist hebt gemaakt.

Nu kunt u uw megamenu publiceren en controleren of alles goed werkt.
Zo kun je met de Elementor-paginabuilder en de Plus-add-ons een megamenu voor je WordPress-website maken om verwarrende en complexe menu's te verwijderen. Blijf ons volgen op onze Facebook  en Twitter voor meer tutorials.




