Zeer weinig WordPress-thema's kunnen overeenkomen met het Divi-thema op het aanpassingsniveau. Ongetwijfeld is Divi zeer flexibel op het gebied van maatwerk. In onze Divi Tutorial- sectie vindt u bijna alle aanpassingsartikelen om uw website van nul tot held te verheffen. Vandaag staan we op het punt een grijswaardeneffect te geven aan elke afbeelding in Divi Gallery, die door de muisaanwijzer in de originele kleur wordt veranderd. Dit effect werkt ook als u het kleine scherm aanraakt. Vandaag leren we hoe we dit responsive design eenvoudig op de website kunnen implementeren.

Ontwerpvoorbeeld
Voordat we laten zien hoe we afbeeldingen grijs maken en vervolgens de kleur terugbrengen door te zweven of aan te raken, is hier een kleine video die het resultaat van het ontwerp van vandaag laat zien. Dit ontwerpschema werkt uitstekend voor schilderijen, fotografie, artefacten of elke andere kunstgerelateerde website waar het weergeven van afbeeldingen een kernonderdeel is.
De pagina voorbereiden met de Divi Gallery-module
Als uw website geen divi-galerijpagina's heeft, kunt u er een maken zoals we gaan doen met een vooraf gemaakte divi-sjabloon. Als je al een pagina met galerij-items hebt, gebruik dan de divi-galerijmodule. Anders werkt het niet
Maak nu een nieuwe pagina vanaf het dashboard en open deze met Divi visual builder.Â
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
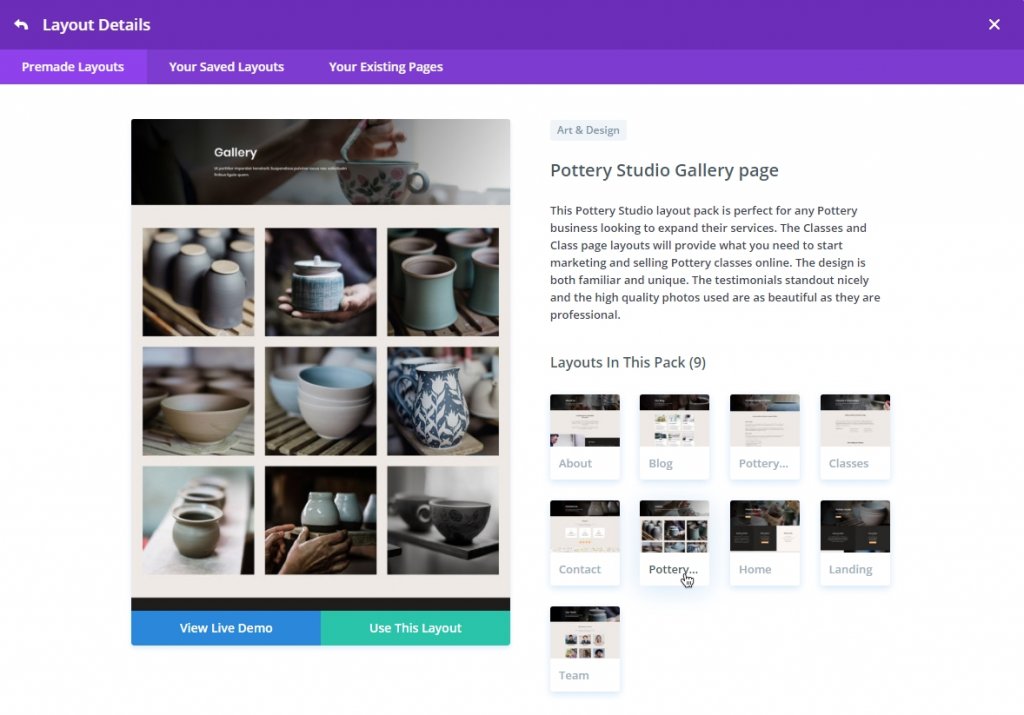
Selecteer vervolgens de tweede optie met het label 'Blader door lay-outs' en ga vanaf daar verder met het kiezen van de galerijpagina van de aardewerkstudio.

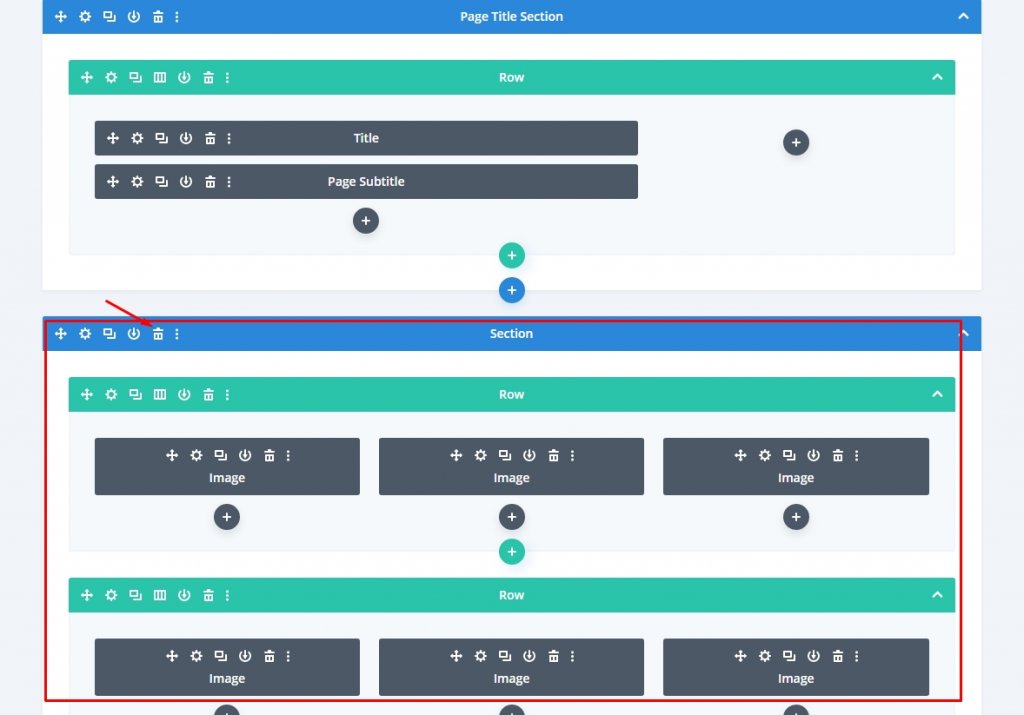
Nu gaan we de bestaande custom gallery module vervangen door een Divi kombuis. Navigeer naar het tweede gedeelte en wis alle rijen erin. Als u dit doet, worden alle elementen in de rij verwijderd.

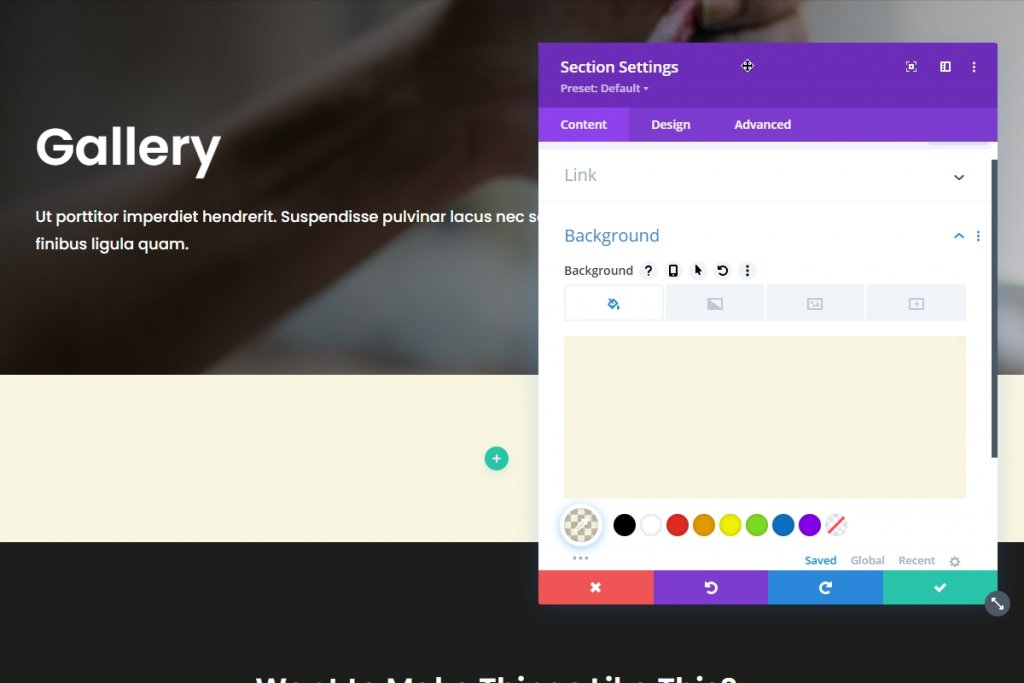
Laten we een sectie maken en deze een achtergrondkleur geven.
- Sectie Achtergrondkleur: rgba(198.182,0.0.12)

Nu zijn we klaar om verder te gaan met het maken van een galerij en het implementeren van het effect.
Rij ontwerp
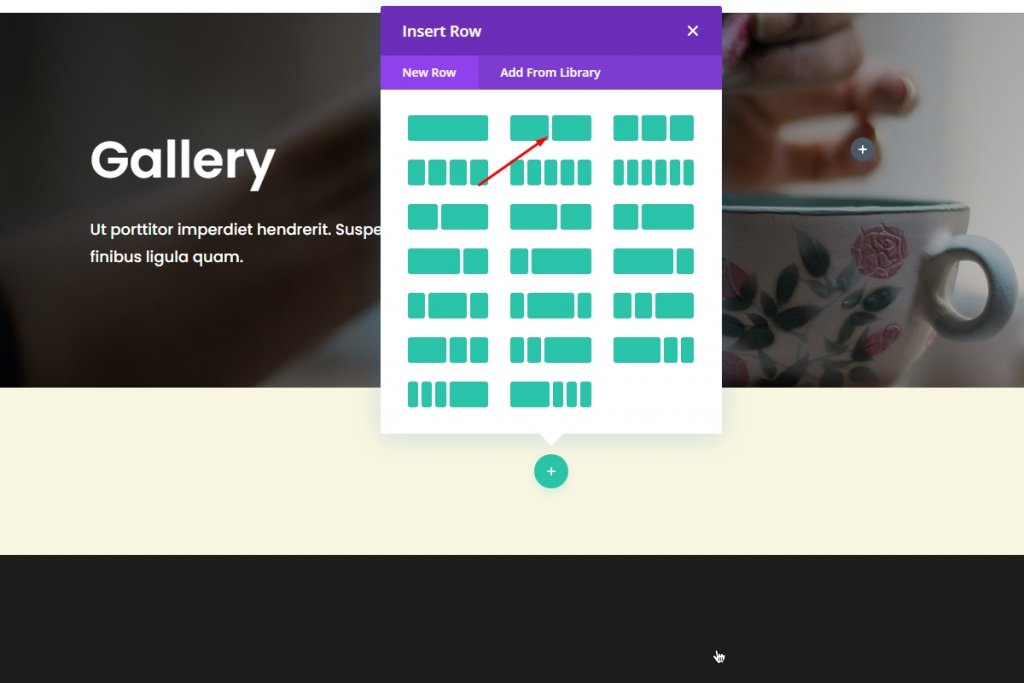
Nieuwe rij toevoegen
Voeg een nieuwe rij met twee kolommen toe aan onze nieuw gemaakte sectie.

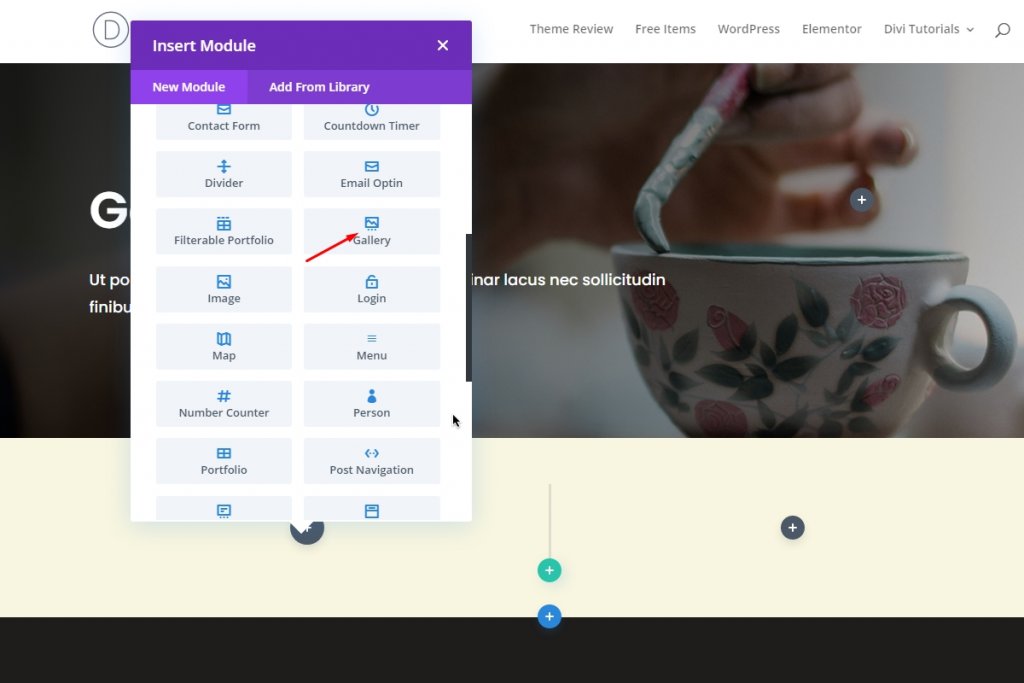
Galerijmodules toevoegen
Voeg nu de divi gallery-module toe aan de eerste kolom.

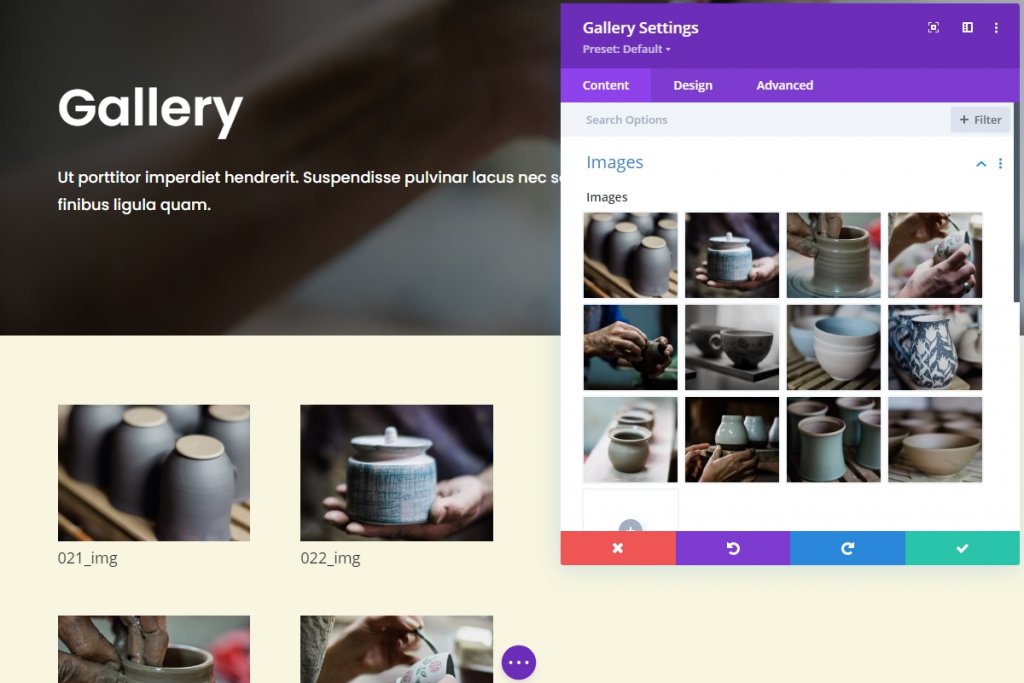
Afbeeldingen toevoegen
Voeg nu afbeeldingen toe die u wilt weergeven.

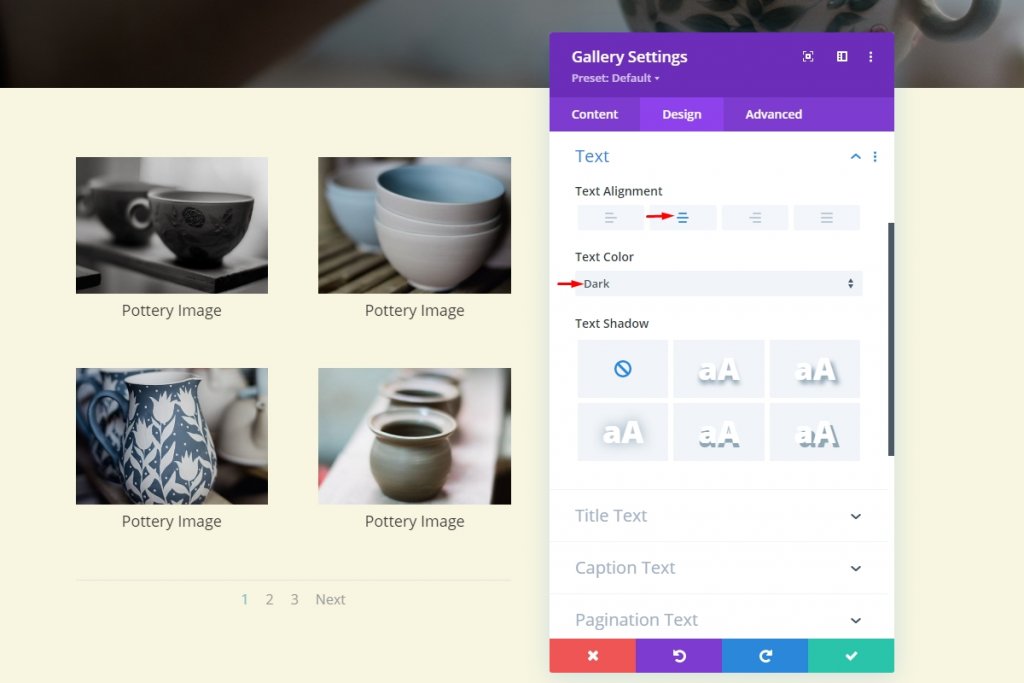
Ontwerpgalerij
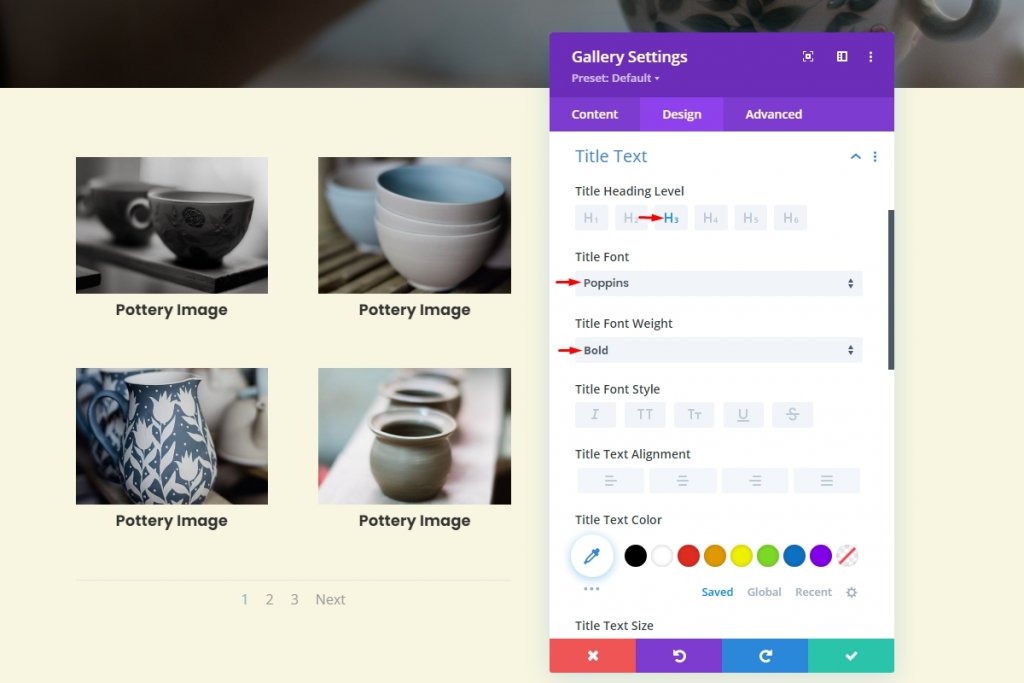
Stel op het ontwerptabblad de tekstuitlijning en kleur in.

Lettertype
Verander nu het lettertype in Poppins .

Grijswaarden kleureffect
Omdat onze galerij klaar is, passen we nu het grijswaardeneffect toe op ons ontwerp. Het is moeiteloos te doen en we hebben geen codeerkennis nodig om dit te doen.
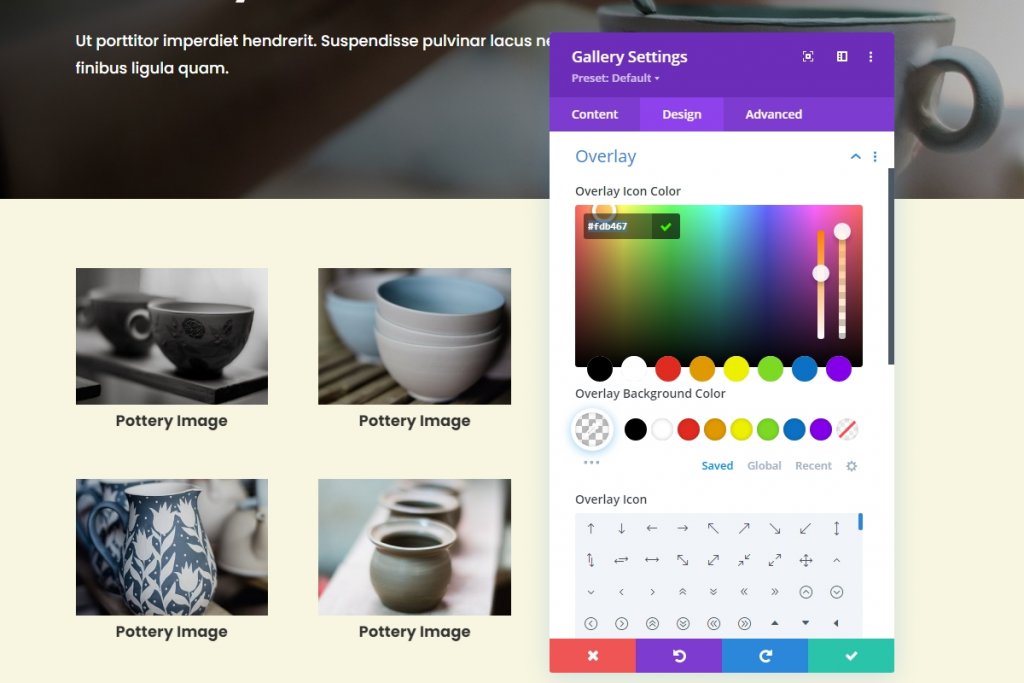
Overlaypictogram en achtergrondkleur veranderen
Verplaats het overlaygedeelte van het galerijontwerptabblad en pas de overlaykleur aan met iets dat goed bij uw ontwerp past.
- Kleur overlaypictogram: #fdb467

Zet de overlay-achtergrondkleur op transparant.
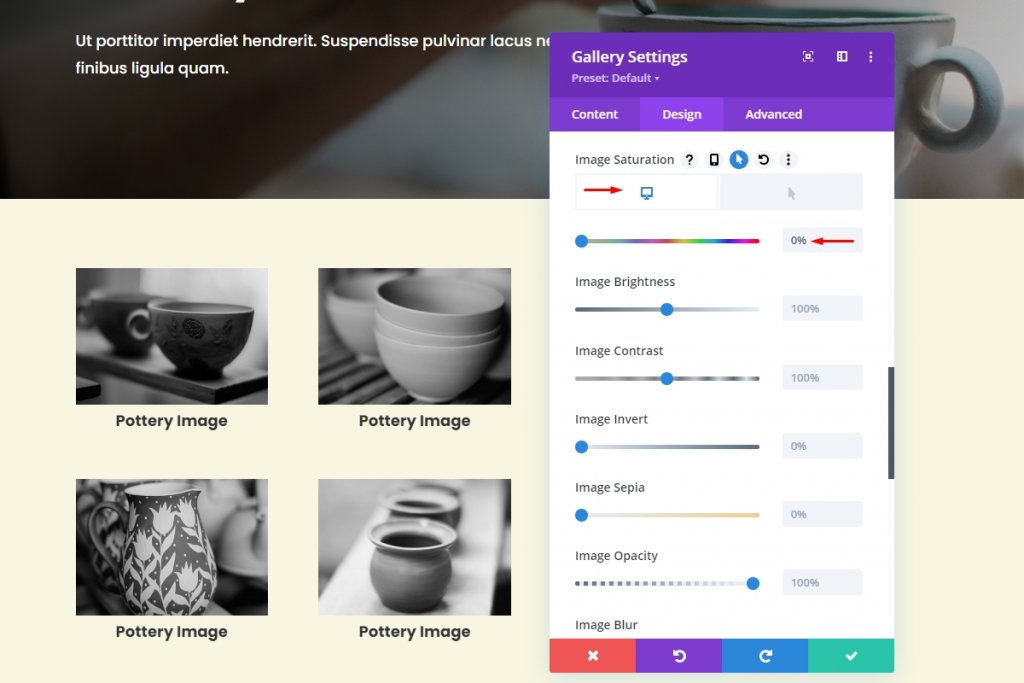
Afbeeldingsinstellingen
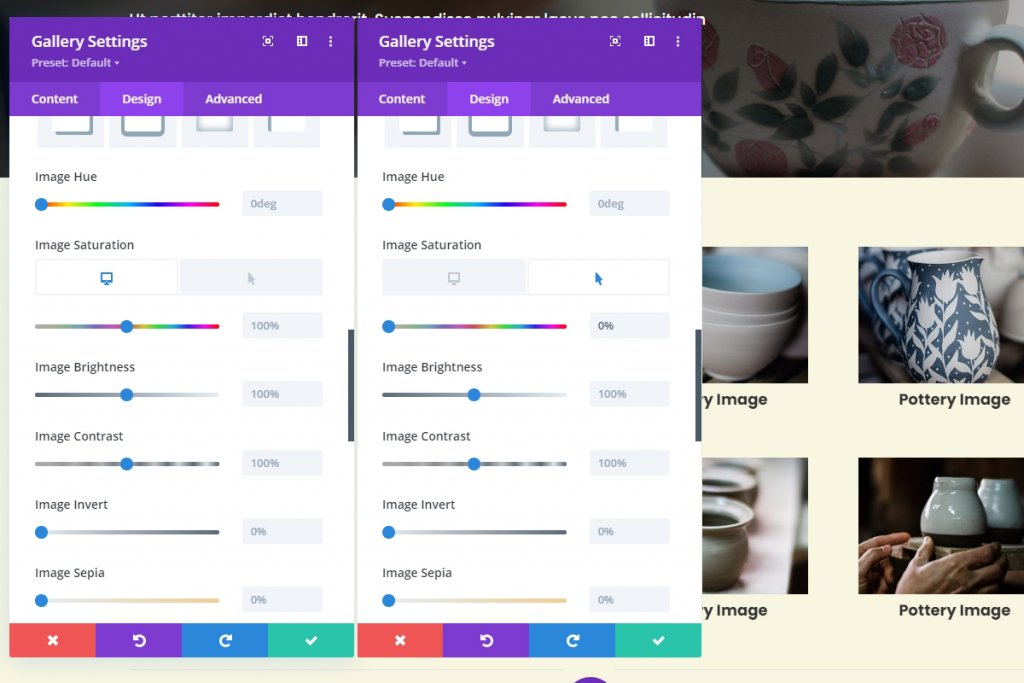
Ga naar het afbeeldingsgedeelte van het ontwerptabblad en pas de volgende instellingen toe.
- Standaard beeldverzadiging: 0%

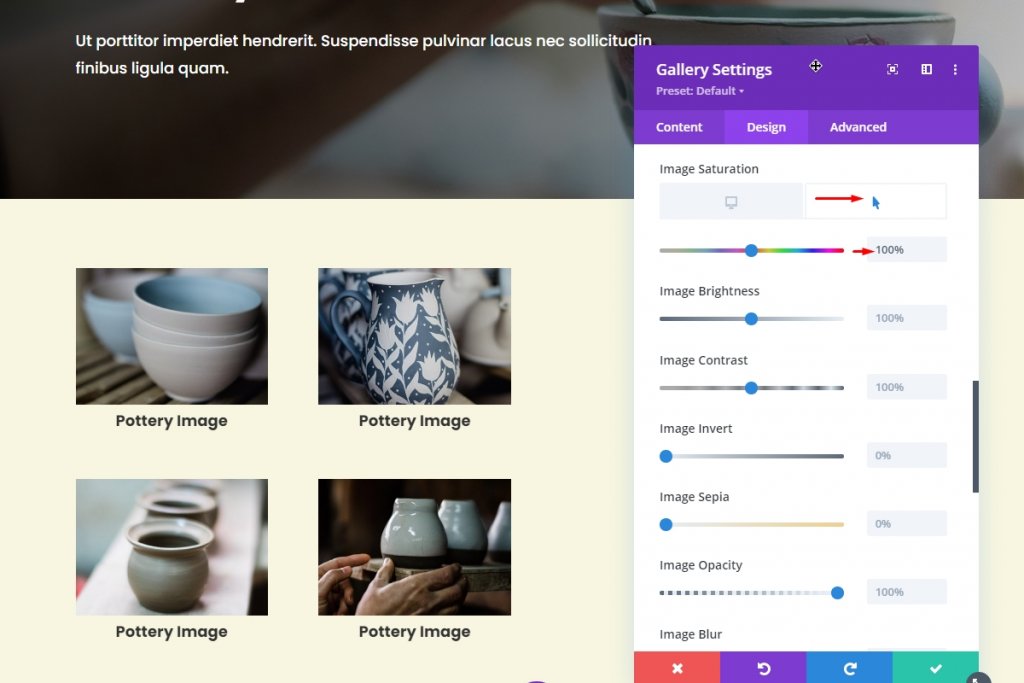
Nu staan we op het punt om verzadiging toe te passen op hover. We zetten de verzadiging 100% op hover. Als u de afbeelding echter levendiger wilt maken, kunt u de verzadiging verhogen.
- Standaard beeldverzadiging (bij zweven): 100%

U zult deze wijziging niet opmerken terwijl u op de bewerkingspagina bent. U hoeft zich geen zorgen te maken, want zodra u de opties voor het maken van pagina's sluit en de pagina rechtstreeks bezoekt, zult u de verandering merken. U kunt de instelling ook omkeren als u eerst een afbeelding met kleur wilt zien en een grijswaardeneffect wilt aanbrengen door te zweven.

Laatste voorbeeld
Nu kunnen we de uiteindelijke uitvoer van ons ontwerp zien door rechtstreeks vanaf de pagina te bezoeken.
Laatste woorden
Het is heel eenvoudig om een grijswaardeneffect te creëren op elke divi-galerijmodule . Het enige dat u hoeft te doen, is de instellingen voor normale en zwevende verzadiging wijzigen. Dit effect brengt fotografiewebsites zoals natuurfotografie, bruiloften, landschapsarchitectuur, ruimtefotografie en nog veel meer tot leven. Ondanks elke niche, zal het grijswaardeneffect van de Divi- galerij uw website van goed naar best veranderen.




