Wil je Elementor gebruiken om een geanimeerde achtergrond met kleurovergang toe te voegen aan je WordPress-website? In deze tutorial laten we je zien hoe je een geanimeerde achtergrond kunt maken met Elementor gratis. Het gebruik van een dynamische gradiëntachtergrond op een website is recentelijk in de mode geraakt. U kunt verschillende kleuren met animatie-effecten toevoegen aan een geanimeerde verloopachtergrond om moeiteloos gebruikers aan te trekken. Het kan uw website onderscheidend en aantrekkelijker maken.
Meerdere tinten gaan naar elkaar over op de gradiëntachtergrond. Deze achtergrondstijl kan worden toegevoegd met behulp van CSS-code. We zullen echter laten zien hoe u deze achtergrondstijl kunt toevoegen zonder een enkele regel code te schrijven.

Voor de geanimeerde achtergrond met kleurovergang is het gebruik van Elementor pro niet vereist. Je ontwerpt onze geanimeerde achtergrond met verloop met behulp van de gratis editie van Elementor en een extra gratis plug-in.
Maak een geanimeerde achtergrond met kleurovergang met Elementor
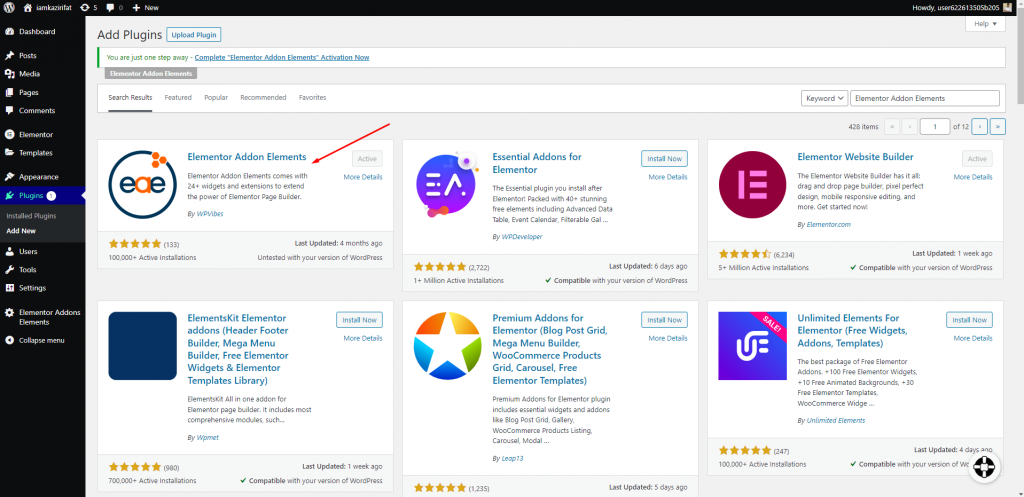
U moet de Elementor Addon Elements WordPress-plug-in activeren. U hoeft niet te betalen voor uw geanimeerde achtergrond met verloop omdat de plug-in gratis is.

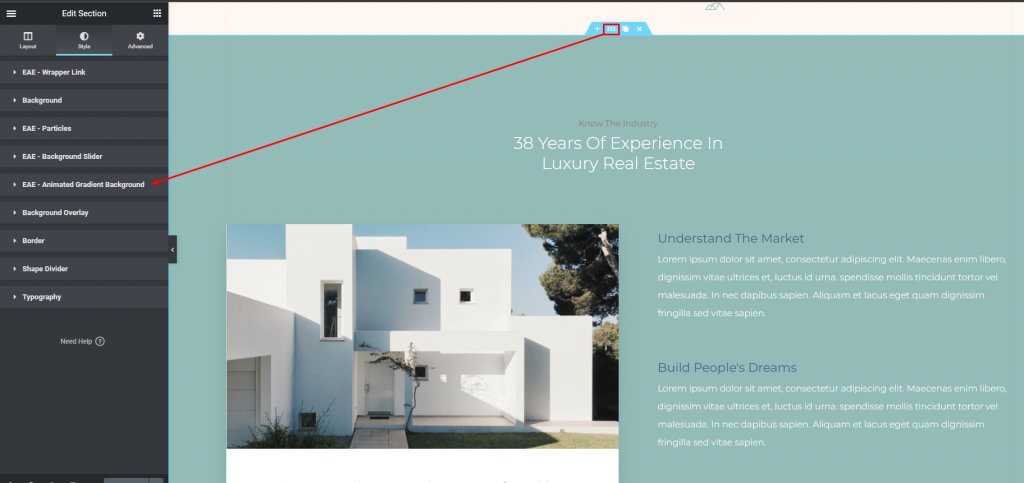
Installeer en activeer de plug-in en start vervolgens de Elementor-editor op een website. Om een achtergrond toe te voegen, klikt u op het sectie- of kolombewerkingspictogram voor die sectie. Navigeer vervolgens vanuit het linkerdashboard naar het tabblad Stijl en selecteer het menu Achtergrond met geanimeerde achtergrond.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
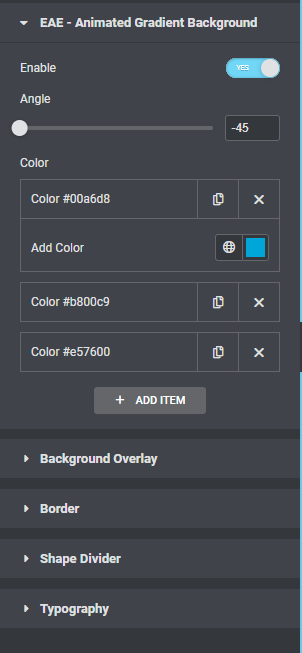
Wanneer u de achtergrondkenmerken van het verloop inschakelt, verschijnt de bewerkingsoptie. U kunt dan meerdere kleuren aan uw achtergrond toevoegen. Standaard worden drie kleuren toegevoegd. Om de kleur te wijzigen, klikt u erop. Nadat u op de kleur heeft geklikt, kunt u de kleurkiezer gebruiken om een kleur te selecteren.

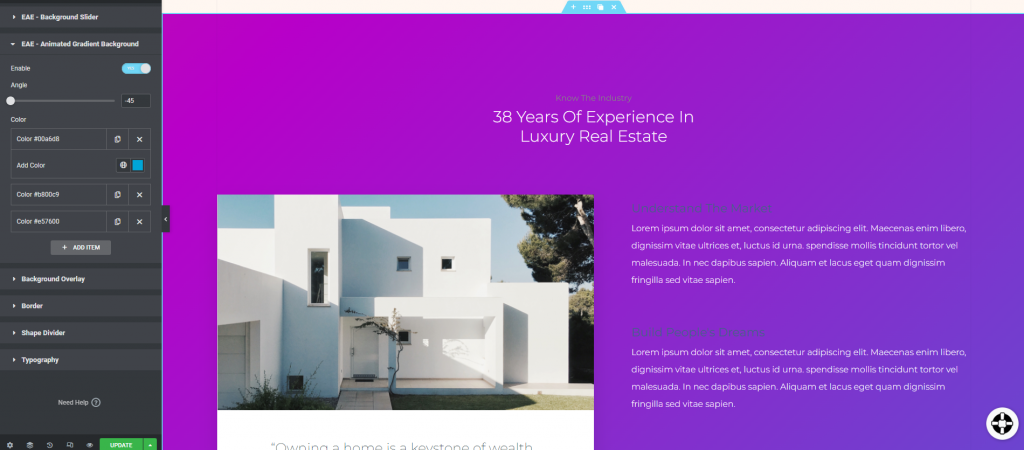
Klik op de knop Item toevoegen om kleur toe te voegen. U kunt de kleur kopiëren door het kopieerpictogram te selecteren en deze te verwijderen met het verwijderpictogram. Het geanimeerde effect is te zien in de achtergrond zodra alle kleuren zijn toegevoegd.

In deze plug-in is er slechts één animatie-effect voor de verloopachtergrond. Als gevolg hiervan kunt u het animatie-effect niet aanpassen. Het standaard animatie-effect is echter zo mooi dat het uw gebruikers gewoon zal verleiden.
Afsluiten
Na de procedure kunt u een geanimeerde achtergrond met kleurovergang maken met de gratis plug-in Elementor-paginabuilder . Bekijk andere elementorlessen en deel deze gerust met je vrienden als je het nuttig vond.




