Headers op volledig scherm beslaan het volledige scherm, ongeacht de schermgrootte van de bezoeker. Dit is uitstekend om de aandacht van gebruikers te trekken. Het is ook handig om ze naar uw oproep tot actie te leiden. Gelukkig maakt Divi 's Fullwidth Header Module het eenvoudig om een fullscreen header te maken. In dit bericht laten we u zien hoe u een koptekst over de volledige breedte maakt, deze op volledig scherm maakt en ontwerpt. Deze methode kan worden gebruikt om elke heldensectie op volledig scherm voor uw pagina's te maken!

Ontwerpvoorbeeld
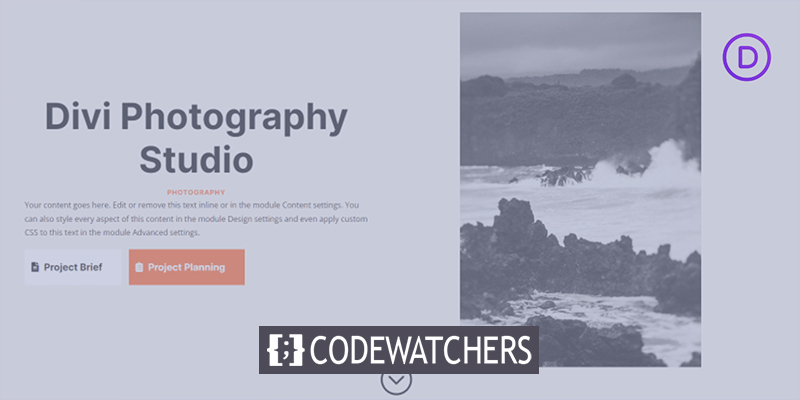
Laten we eens kijken hoe ons ontwerp eruit zal zien nadat we klaar zijn.

Structuur bouwen
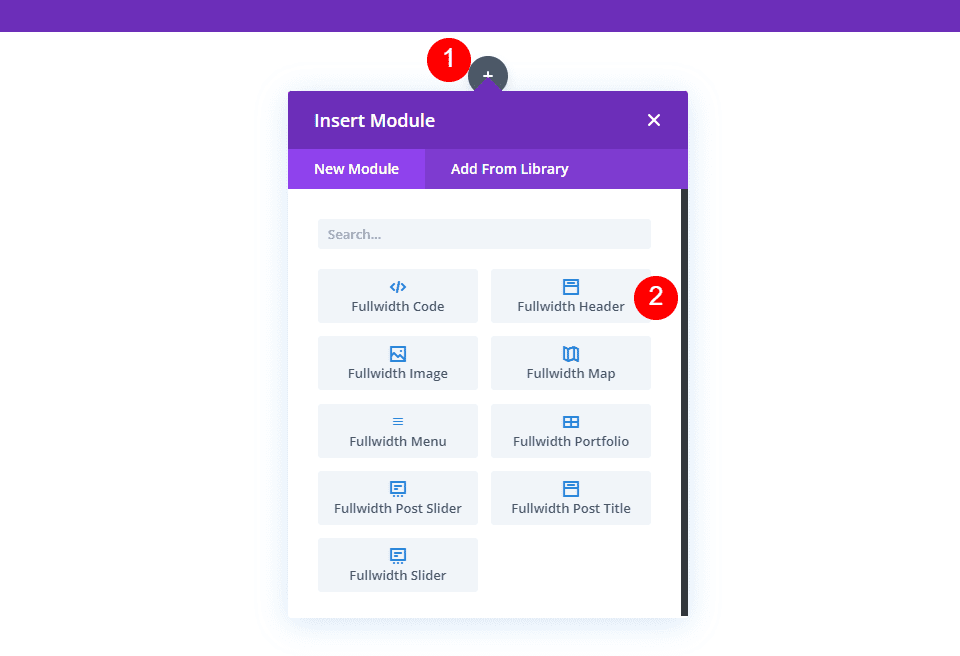
Begin met het opnemen van een sectie over de volledige breedte in de pagina waaraan u werkt. Voeg vervolgens in het gedeelte over de volledige breedte een koptekstmodule met volledige breedte toe.

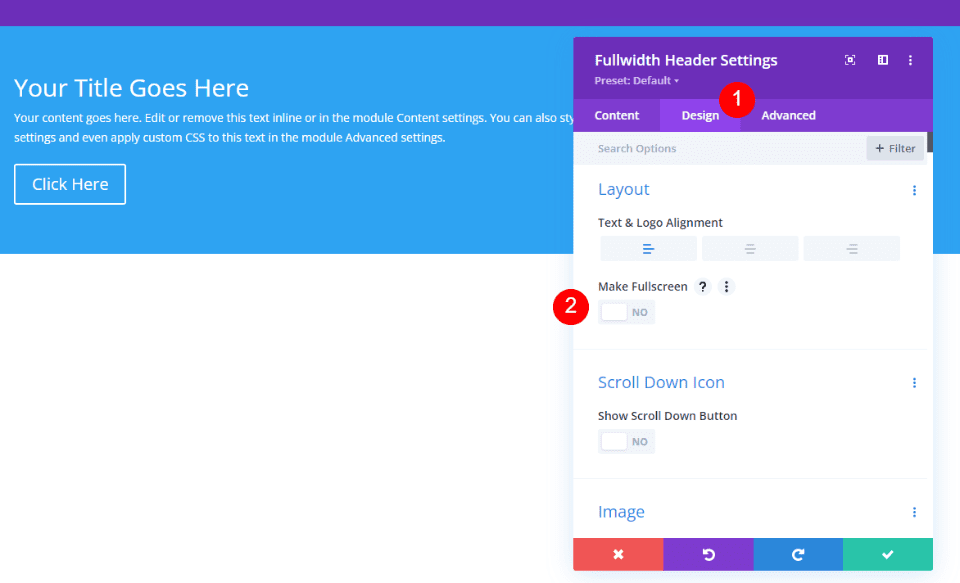
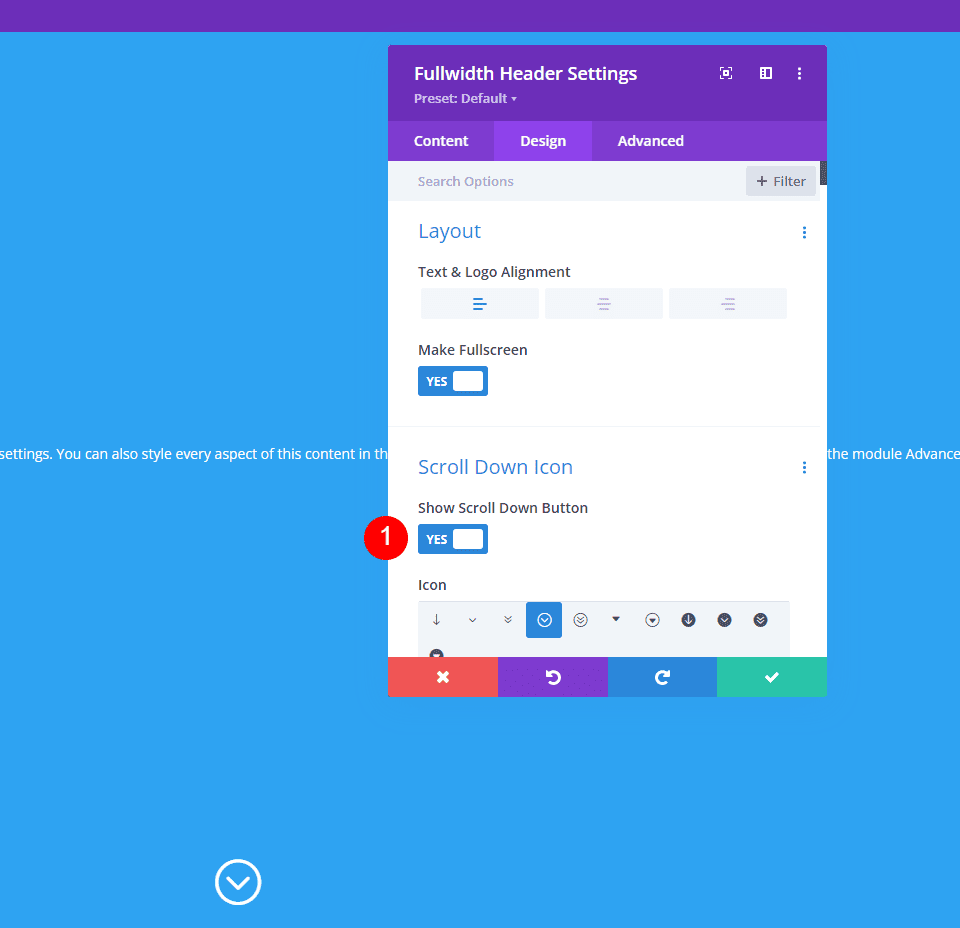
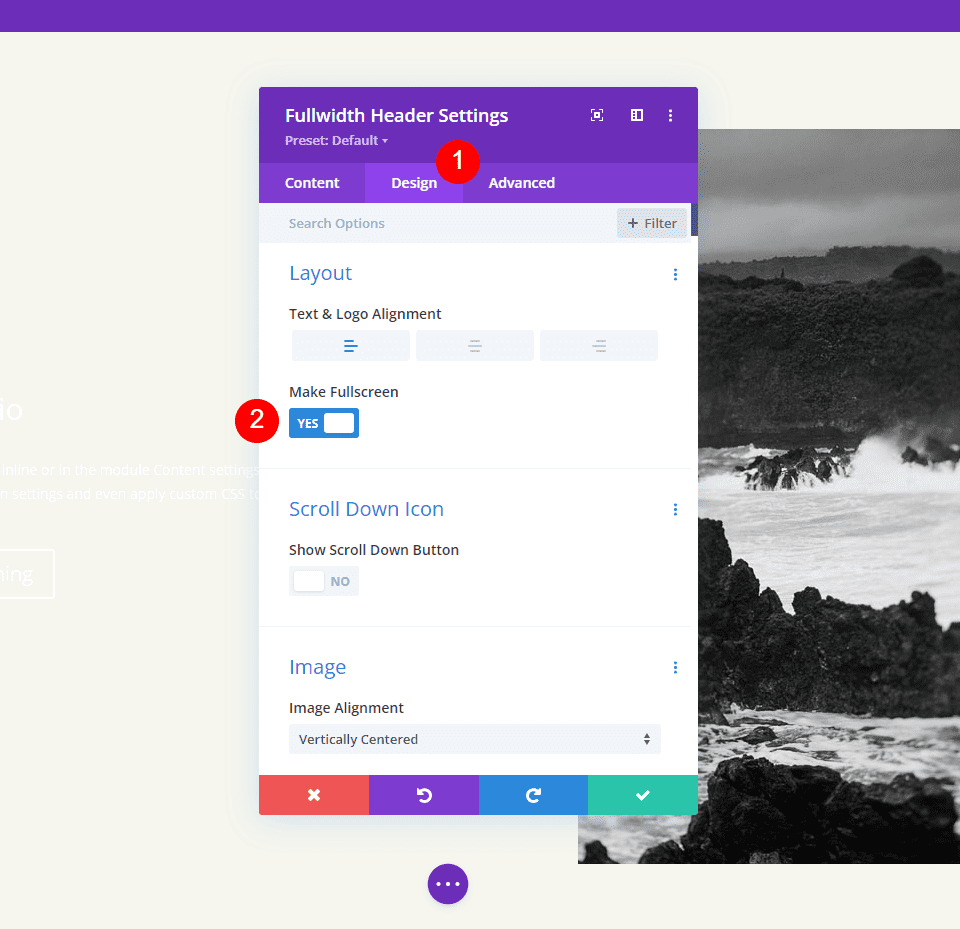
De instellingen van de module worden weergegeven. Kies het tabblad Ontwerpen. Schakel de optie Volledig scherm maken in.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
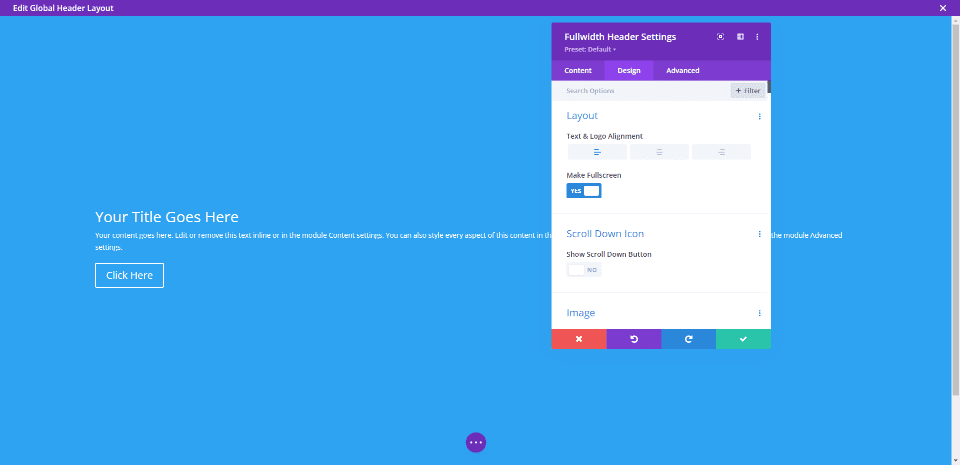
Door dat gewoon te doen, hebben we nu een koptekst op volledig scherm.

Schakel het pictogram voor de koptekst op volledig scherm naar beneden in
We kunnen ook een knop opnemen die de gebruiker instrueert om naar beneden te scrollen. We moeten het echter inschakelen. In de modus volledig scherm is deze knop altijd zichtbaar. De keuze van de koptekst op volledig scherm komt altijd overeen met de hoogte van het scherm van de bezoeker.
Onder de lay-outkeuzes in de instellingen van de module zien we een sectie met de naam Scroll Down Icon. Klik op de knop om het pictogram Omlaag scrollen weergeven in te schakelen.

Module-instellingen
Hier zijn de stappen voor elke sectie van de instellingen van de Fullscreen Header Module.
Tekst
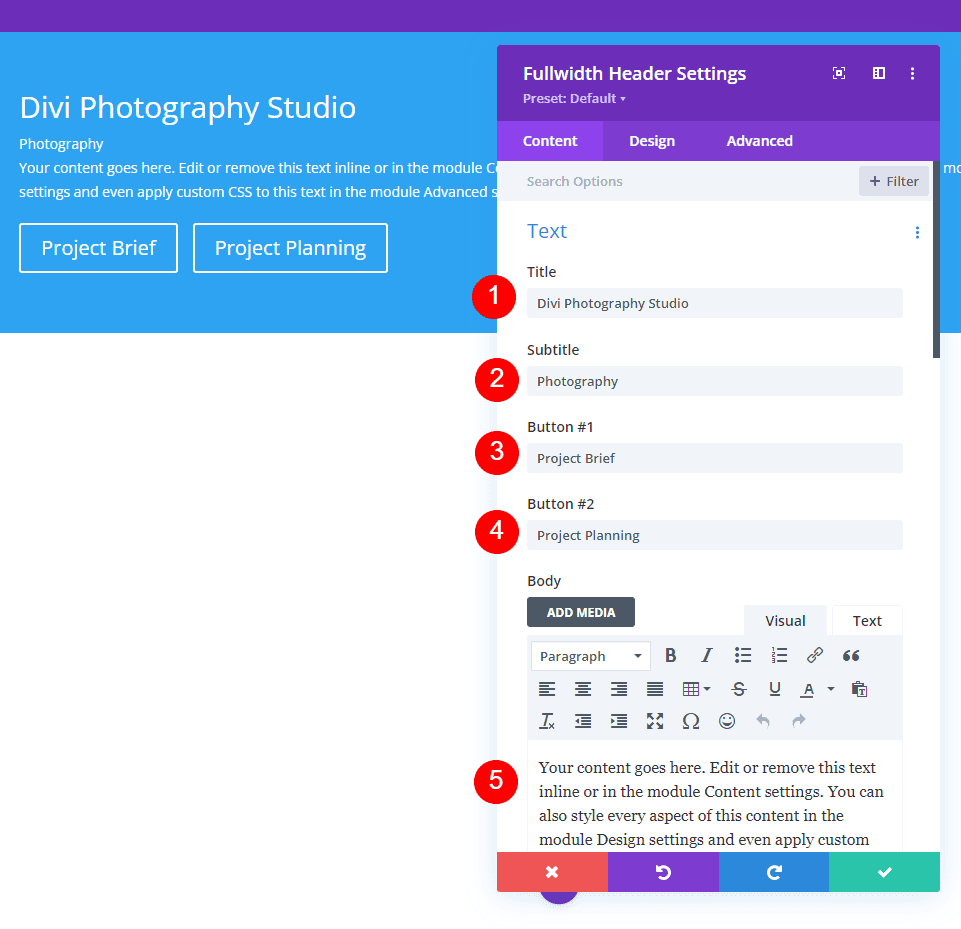
Voer eerst de tekst in die in de koptekst over de volledige breedte zal verschijnen. Dit omvat de titel, ondertitel, inhoud (waarvoor ik Divi's ingebouwde dummy-tekst zal gebruiken) en knoptekst.
- Titel: Divi Fotografie Studio
- Ondertitel: Fotografie
- Knop 1: Projectoverzicht
- Knop 2: Projectplanning
- Lichaam: inhoud

Afbeeldingen
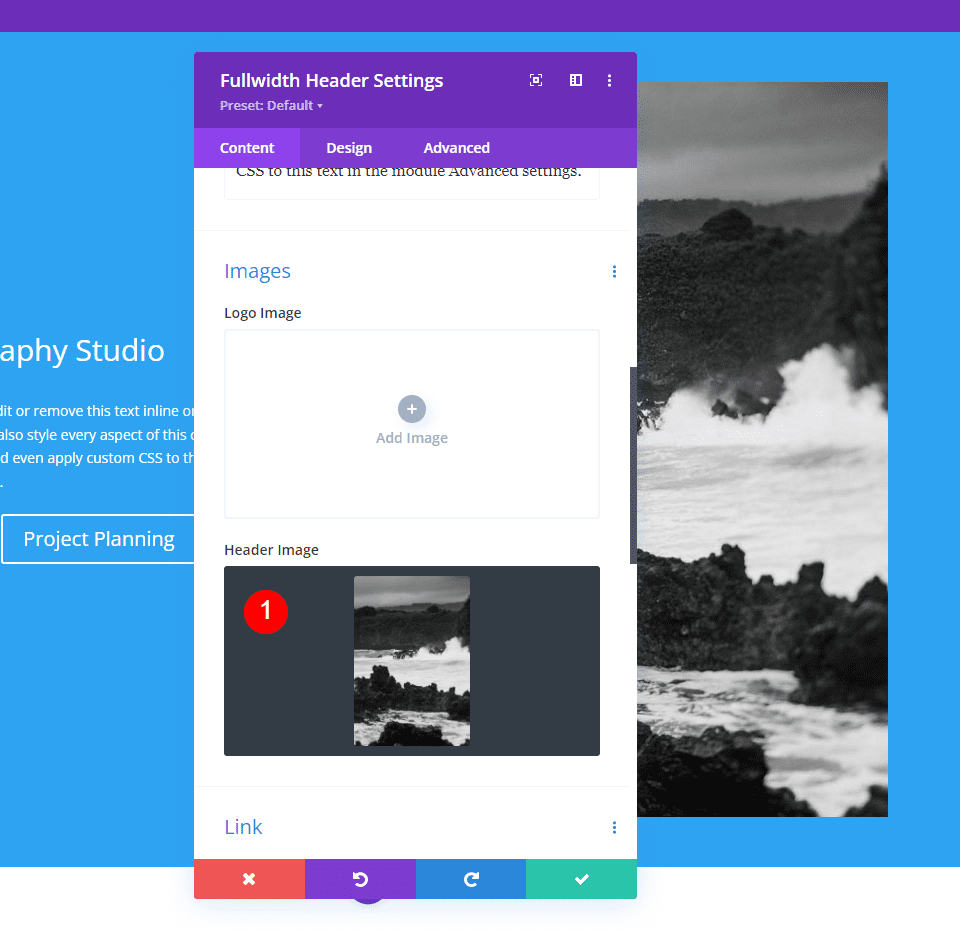
Voeg daarna de afbeelding in. Dit verschijnt aan de rechterkant van de koptekst over de volledige breedte, waarbij de tekst naar links wordt verplaatst.
- Headerafbeelding: uw keuze

Achtergrond
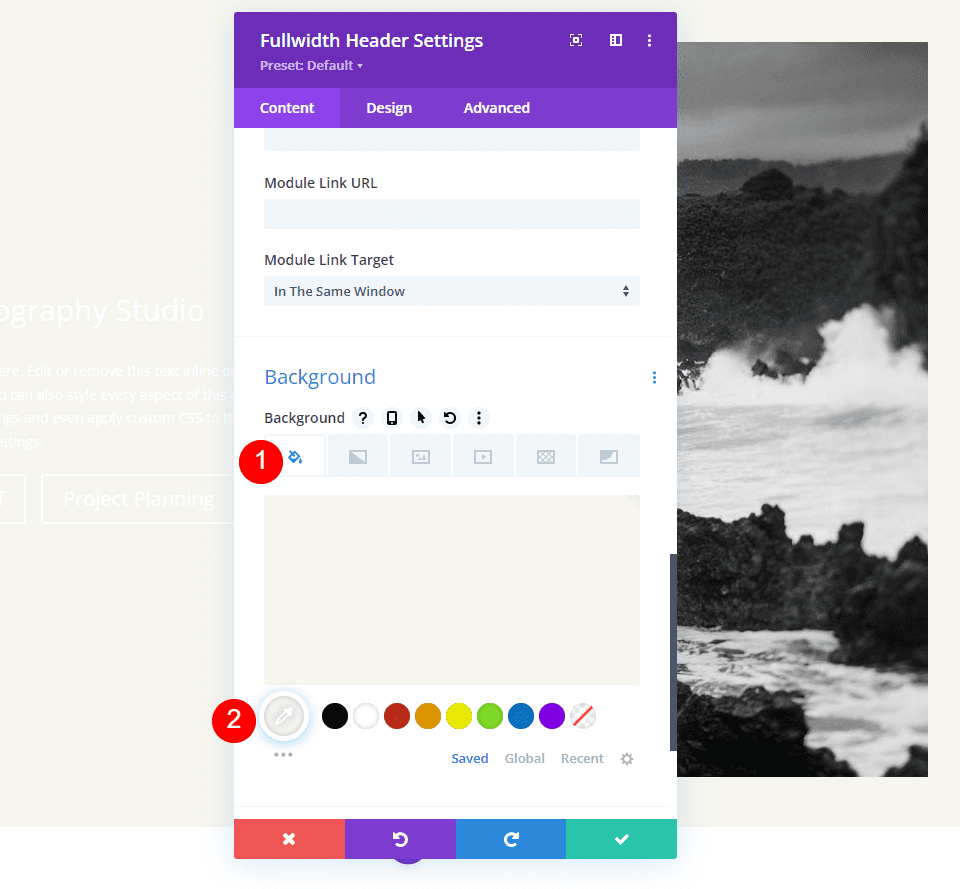
Laten we nu de achtergrondkleur veranderen.
- Kleur: #f6f5ee

Lay-out
Ga naar het ontwerptabblad en breng de volgende wijziging aan.
- Volledig scherm maken: Ja

Pictogram naar beneden scrollen
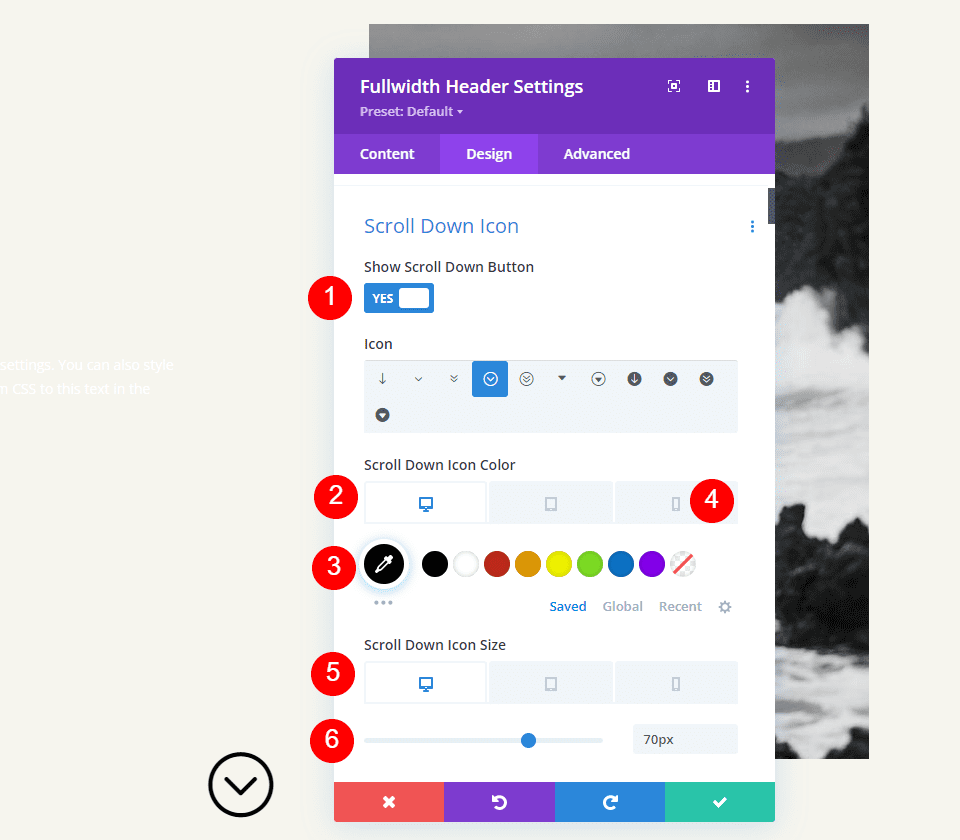
Schakel vervolgens het pictogram Omlaag scrollen in. Wijzig voor pc's en tablets de kleur in zwart en voor telefoons in wit. Met de afbeelding die ik heb gekozen, verschijnt het pictogram onderaan de afbeelding voor telefoons, zodat het zichtbaar is met de kleuren van de afbeelding. Wijzig de pictogramgrootte voor pc's naar 70px, tablets naar 60px en telefoons naar 50px.
- Knop omlaag scrollen weergeven: Ja
- Pictogramkleur: #000000 Desktop en tablet, #ffffff Telefoon
- Grootte: 70px Desktop, 60px Tablet, 50px Telefoon

Titel Tekst
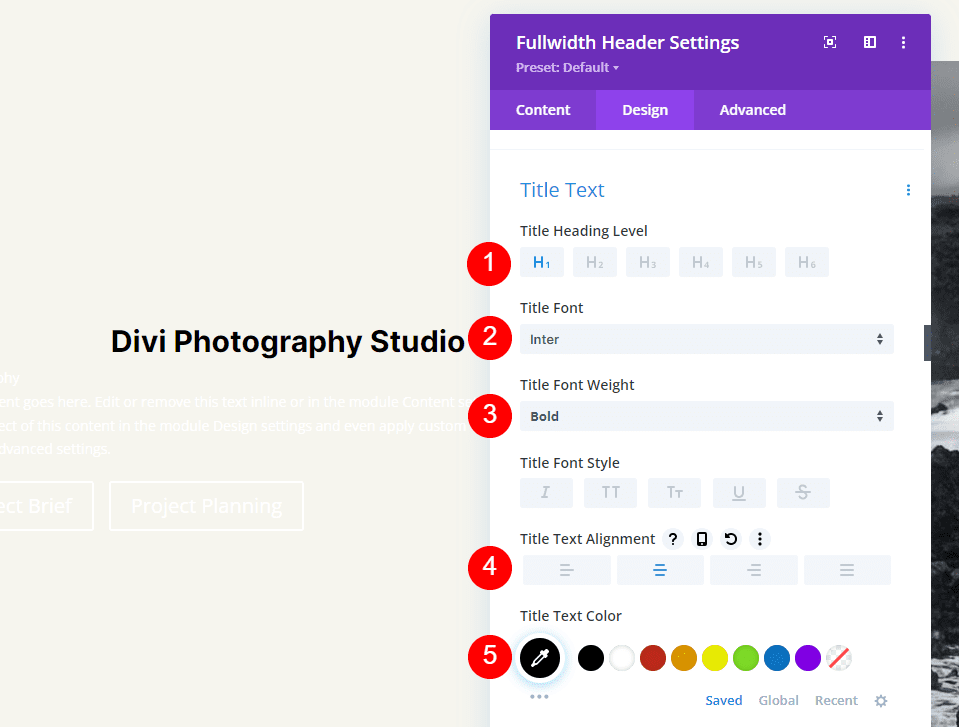
Dan veranderen we de titeltekst. Zet de tekst op H1 en het lettertype op Inter. Stel de Kleur in op zwart, de Gewicht op vet en de Uitlijning op het midden.
- Kop: H1
- Lettertype: Inter
- Gewicht: Vet
- Uitlijning: Midden
- Kleur: #000000

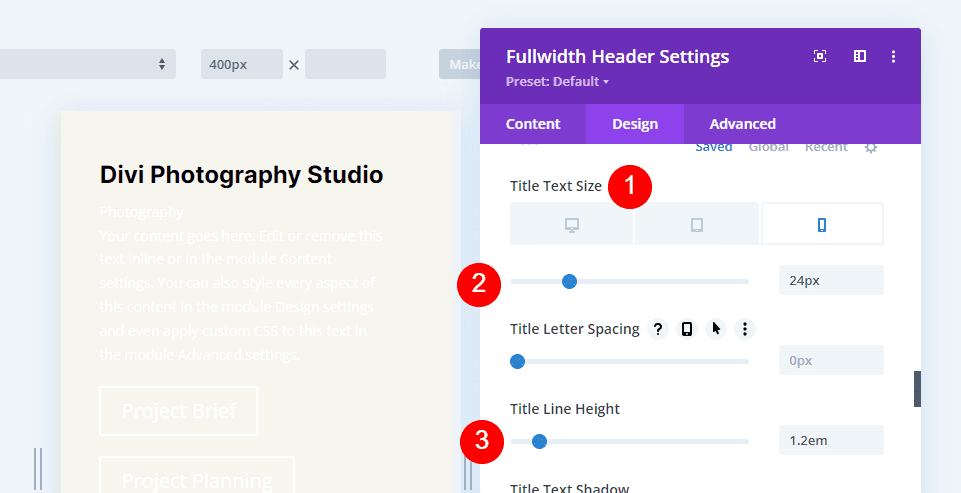
Voor de lettergrootte gebruiken we drie formaten: 75px voor desktops, 40px voor tablets en 24px voor telefoons. Lijnhoogte moet worden ingesteld op 1,2 em.
- Grootte: 75px Desktop, 40px Tablet, 24px Telefoon
- Lijnhoogte: 1.2em

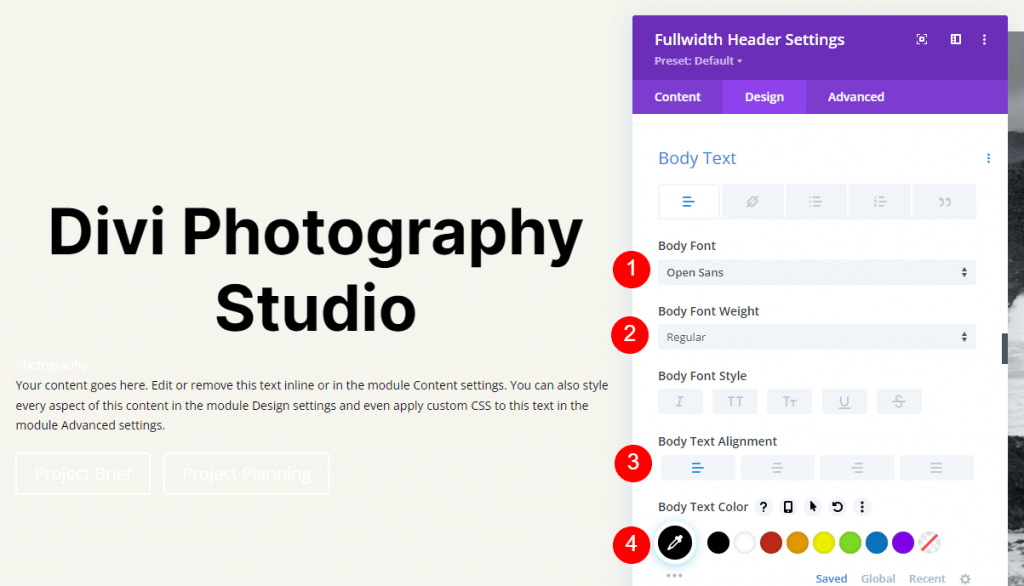
Lichaamstaal
Scroll daarna naar beneden naar Body Text. Selecteer Open Sans als lettertype. Zet de kleur op zwart en de uitlijning naar links.
- Lettertype: Open Sans
- Uitlijning: Links
- Kleur: #000000

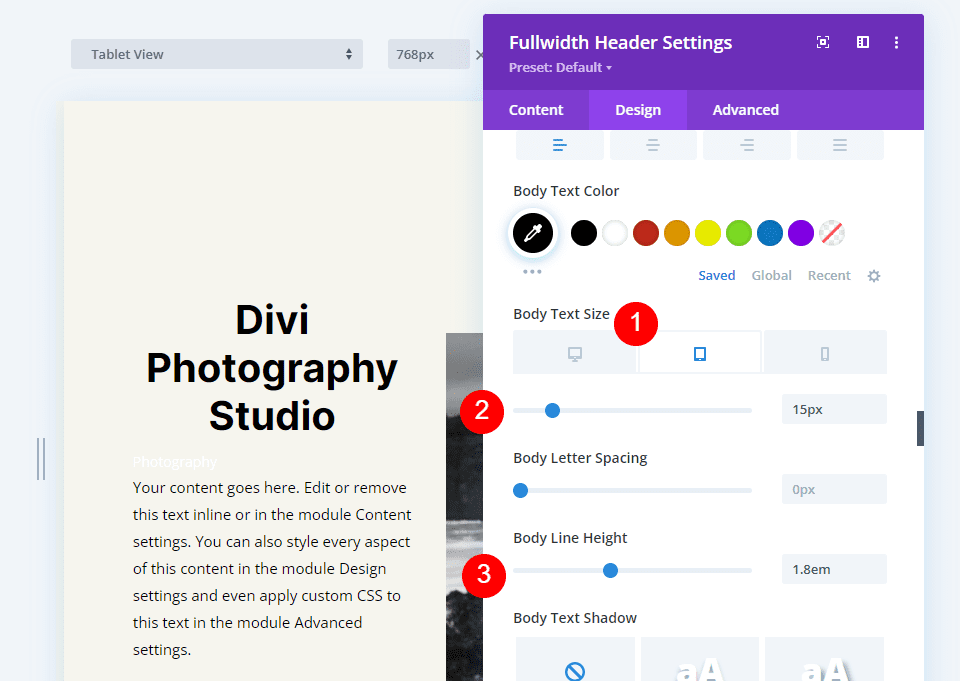
Stel de lettergrootte voor computers in op 16px, tablets op 15px en telefoons op 14px. Lijnhoogte moet worden ingesteld op 1.8em.
- Grootte: 16px Desktop, 15px Tablet, 14px Telefoon
- Lijnhoogte: 1.8em

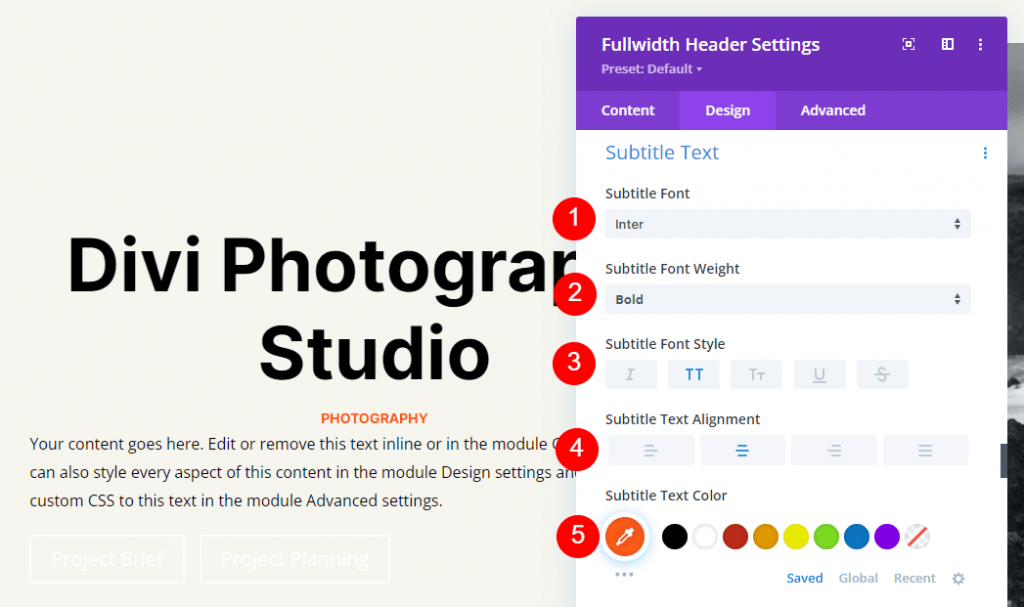
Ondertitel tekst
Scroll helemaal naar beneden naar Ondertiteltekst. Stel het lettertype in op Inter. Maak het gewicht vetgedrukt, de stijl TT, het uitlijningscentrum en de kleur #ff5a17.
- Lettertype: Inter
- Gewicht: Vet
- Stijl: TT
- Uitlijning: Midden
- Kleur: #ff5a17

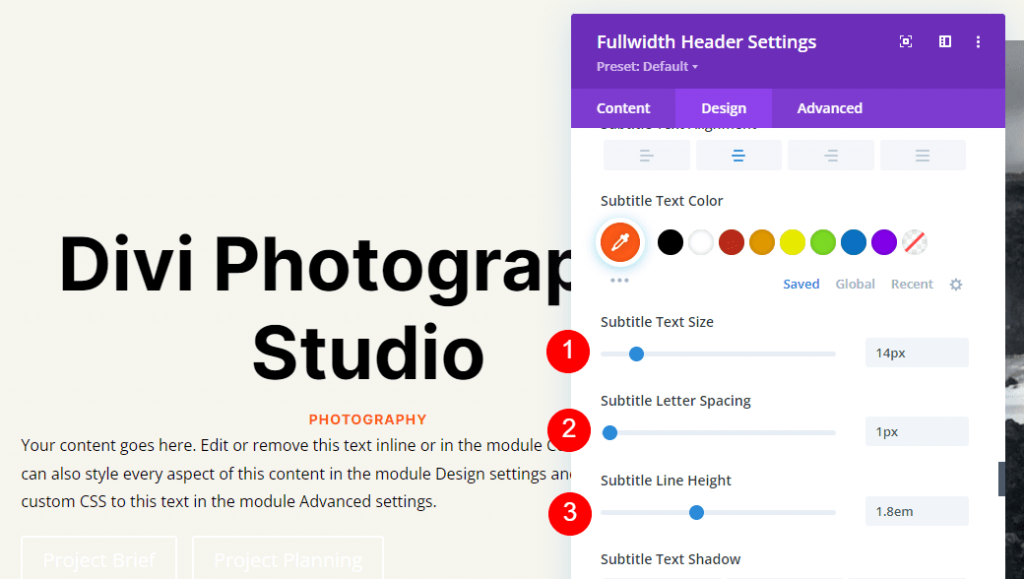
Wijzig voor alle drie de schermbreedtes de Grootte in 14px. Pas de letterafstand en regelhoogte aan naar respectievelijk 1px en 1.4em.
- Grootte: 14px
- Letterafstand 1px
- Lijnhoogte: 1.8em

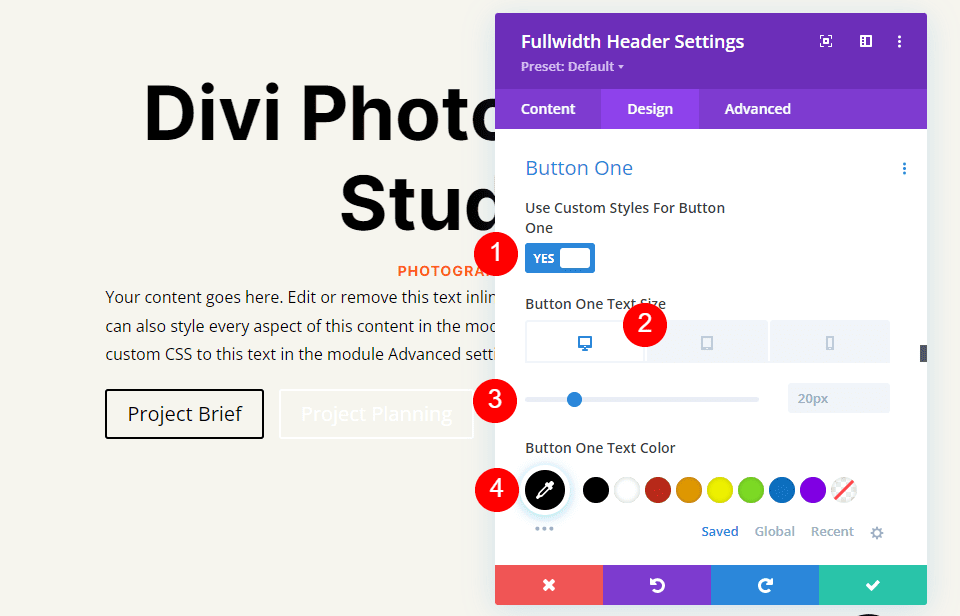
Knop één
Ga vervolgens naar Button One en kies Use Custom Styles for Button. Maak de tekstkleur zwart.
- Gebruik aangepaste stijlen voor knop: Ja
- Grootte: 20px Desktop, 18px Tablet, 16px Telefoon
- Tekstkleur: #000000

Wijzig de randbreedte en straal naar 0px en de achtergrondkleur naar wit.
- Achtergrondkleur: #ffffff
- Breedte knop één rand: 0px
- Knop één randradius: 0px

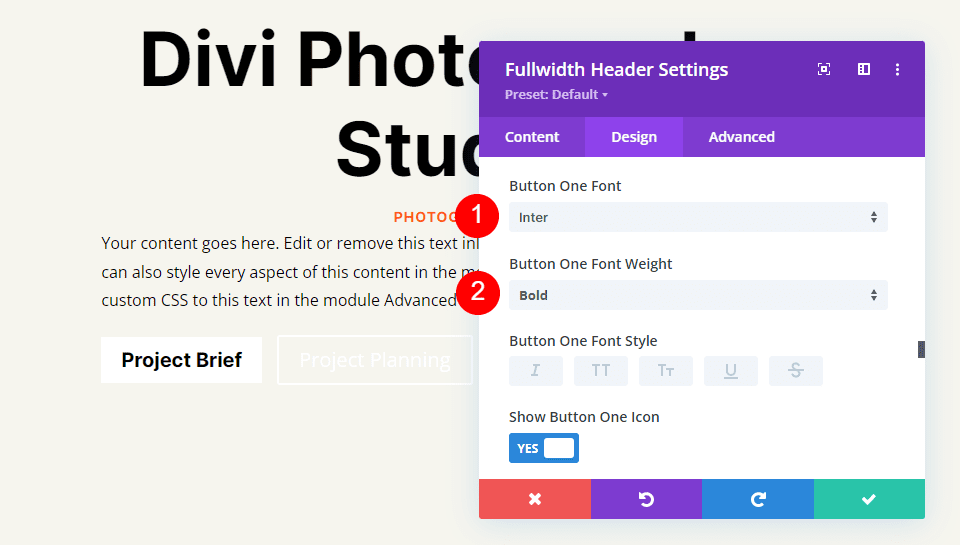
Maak het lettertype Inter en het gewicht Bold.
- Lettertype: Inter
- Gewicht: Vet

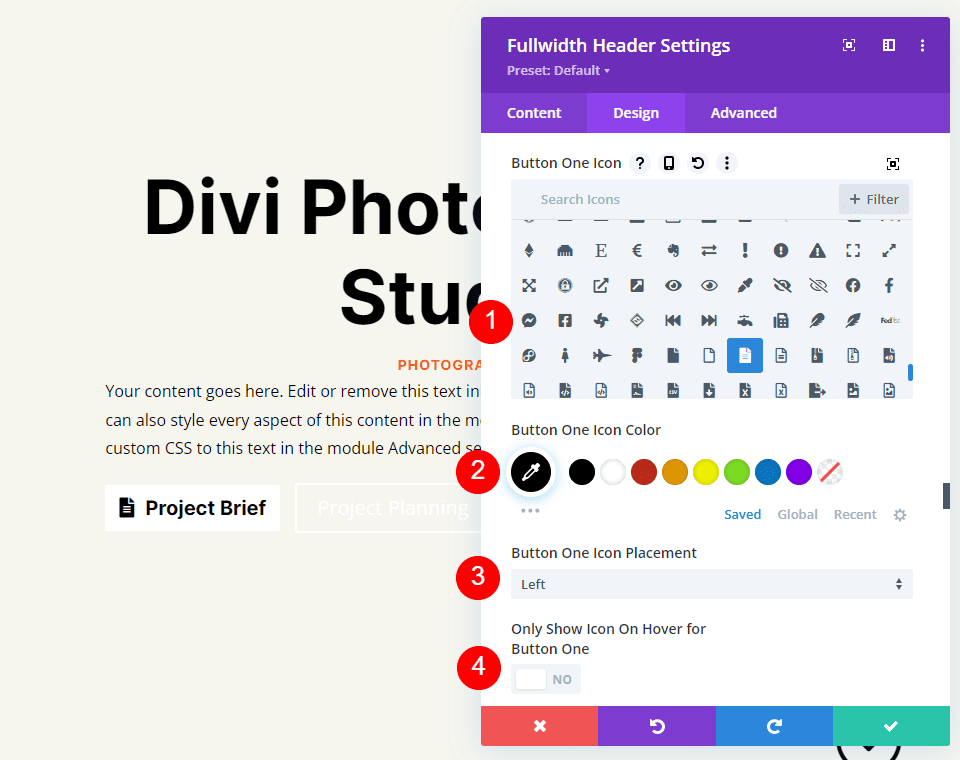
Kies vervolgens het gewenste pictogram, verander de kleur naar zwart, plaats de knop aan de linkerkant en schakel het vinkje uit Alleen pictogram weergeven bij zweven voor knop één.
- Icoon: jouw keuze
- Pictogramkleur: #000000
- Plaatsing van pictogram één knop: links
- Alleen pictogram weergeven bij zweven voor knop één: Nee

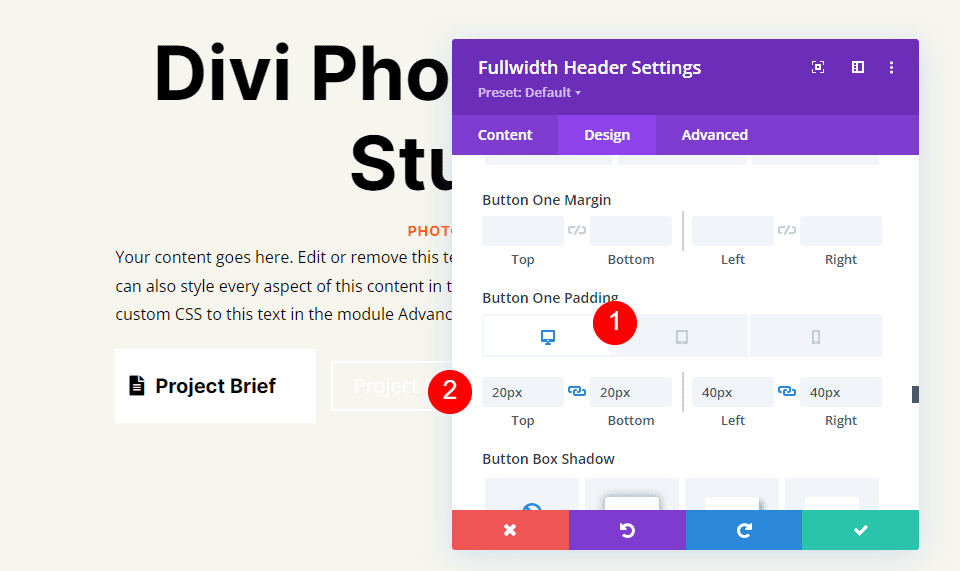
Klik ten slotte op de Padding-keuzes van Button One door naar beneden te scrollen. Voor elke schermgrootte gebruiken we een aparte opvulling. Gebruik 20px voor boven en onder en 40px voor links en rechts op desktops. Werk de boven- en ondervulling bij naar 16px voor tablets. Wijzig de opvulling aan de boven- en onderkant op telefoons in 12px. Behoud dezelfde linker- en rechtervulling voor alle drie.
- Bureaubladvulling: 20px boven en onder, 40px links en rechts
- Tabletopvulling: 16px boven en onder, 40px links en rechts
- Telefoonvulling: 12px boven en onder, 40px links en rechts

Knop twee
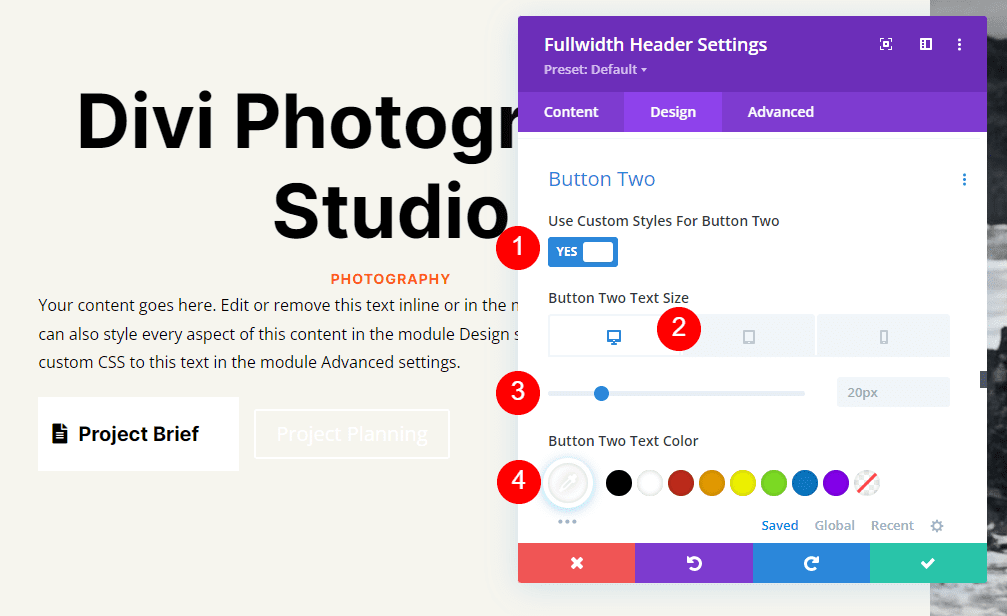
Ga ten slotte naar knop twee. Gebruik aangepaste stijlen voor knop is geselecteerd. Stel de lettergrootte voor computers in op 20px, tablets op 19px en telefoons op 16px. Maak de tekst kleur wit.
- Gebruik aangepaste stijlen voor knop: Ja
- Grootte: 20px Desktop, 18px Tablet, 16px Telefoon
- Tekstkleur: #ffffff

Vervang de achtergrondkleur door #ff5a17. Randbreedte en straal moeten worden ingesteld op 0px.
- Achtergrondkleur: #ff5a17
- Breedte knop twee randen: 0px
- Knop Twee Rand Radius: 0px

Stel vervolgens het lettertype in op Inter en het gewicht op vet.
- Lettertype: Inter
- Gewicht: Vet

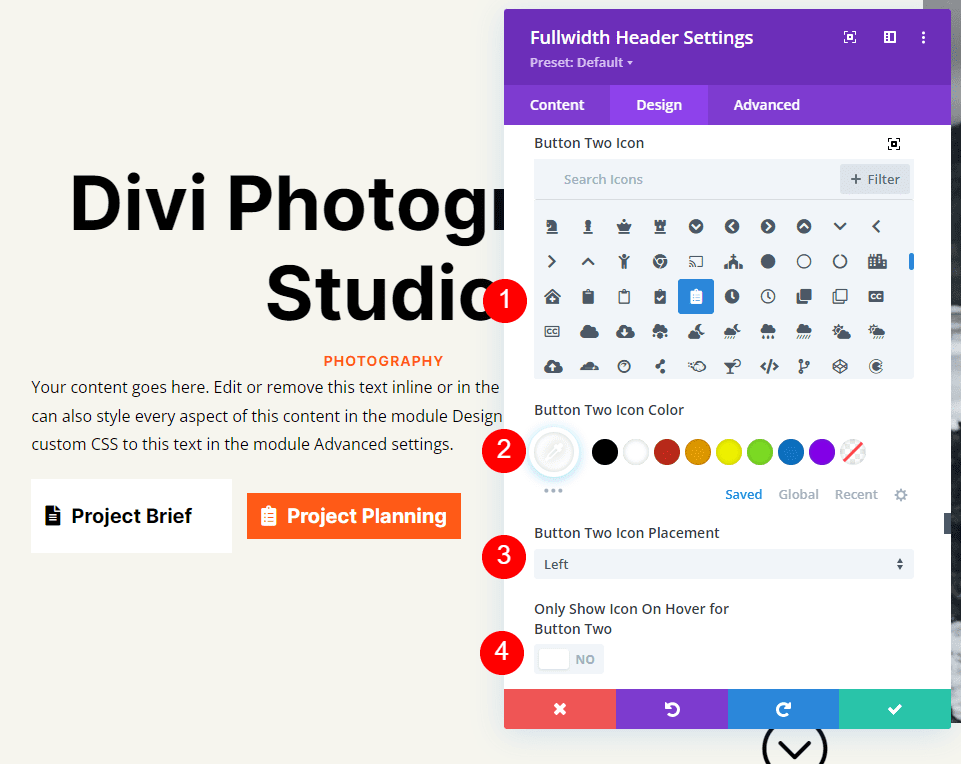
Selecteer het door u gekozen pictogram. Verander de kleur in zwart, plaats de knop naar links en schakel Only Show Icon On Hover For Button Two uit.
- Icoon: jouw keuze
- Pictogramkleur: #000000
- Knop Twee Pictogramplaatsing: Links
- Alleen pictogram weergeven bij zweven voor knop twee: Nee

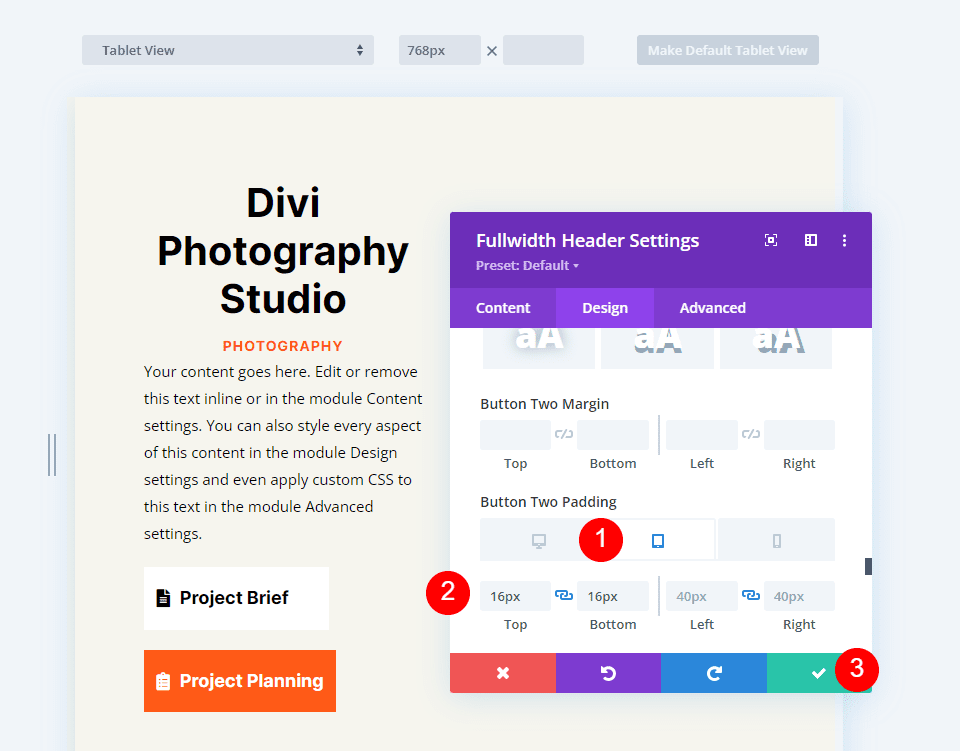
Scroll ten slotte naar beneden naar de Padding-instellingen voor Button Two. Gebruik 20px voor boven en onder en 40px voor links en rechts op desktops. Wijzig de boven- en ondervulling op tablets in 16px. Wijzig de opvulling aan de boven- en onderkant in 12px voor telefoons. Sla uw werk op en verlaat de module.
- Bureaubladvulling: 20px boven en onder, 40px links en rechts
- Tabletopvulling: 16px boven en onder, 40px links en rechts
- Telefoonvulling: 12px boven en onder, 40px links en rechts

Koptekstresultaten op volledig scherm
Dit is hoe onze header over de volledige breedte wordt weergegeven op pc's, tablets en smartphones.

Afsluiten
Dat concludeert onze blik op hoe u uw Divi Fullwidth Header-module kunt gebruiken om een header op volledig scherm te maken. De procedure is eenvoudig en ziet er op elk apparaat prachtig uit. Het opnemen van de knop Omlaag scrollen is een mooie visuele aanwijzing die gebruikers kunnen scrollen. Een header op volledig scherm lijkt qua ontwerp op een hero-sectie. Met Divi 's Fullscreen Header Module kun je verbluffende fullscreen headers ontwerpen door een paar basisregels te volgen.




