Weet je dat de Contact-pagina momenteel op de meeste websites als onderschat wordt beschouwd? De meeste website-eigenaren begrijpen niet hoe belangrijk deze pagina is. Dit is een kleine plaats waar bezoekers van uw website komen om antwoord op hun vragen van u te krijgen.

Dag na dag besteedt niemand aandacht aan dit belangrijke onderdeel vanwege onbeduidendheid, evenals de gebruikersbetrokkenheid is minder omdat de plaatsing van de pagina niet goed is gedaan.
Om van dit probleem af te komen, moeten we begrijpen hoe we een goede contactpagina kunnen maken. Deze tutorial helpt je te leren hoe je een mooie Contact-pagina maakt met Elementor Page Builder.
Wat is de beste contactpagina
Omdat contactpagina's een grote rol spelen in het succes van een website, moeten we ons op verschillende dingen concentreren om het te laten gebeuren. Hier zullen we het hebben over enkele van de belangrijke dingen die een grote rol spelen bij het maken van een goede contactpagina, dus je moet ze kennen voordat je een contactpagina maakt via Elementor.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Links naar contactpagina's zijn een must voor elke Affiliate die een programma promoot. Er moet een link in de voettekst van elke pagina van een website staan. Als er ruimte is, is het verstandig om een contactformulier in de kop te houden.
- Voor op producten gebaseerde websites: als u een product of dienst op uw site verkoopt, is het beter om een link naar een pagina met veelgestelde vragen over documentatie of diensten op te geven, omdat veel mensen contact met u opnemen om over deze dingen te weten te komen. Als u deze vooraf verstrekt, wordt deze als betrouwbaar beschouwd voor de bezoekers.
- Probeer een mobiel telefoonnummer, e-mailadres en postadres toe te voegen aan uw website. Dit maakt uw contactpagina actiever voor uw gebruikers.
- Probeer onnodige velden uit uw contactformulier te vermijden, zodat uw bezoekers begrijpen dat het gemakkelijker is om u te bereiken. Er zijn veel goede contactformulierbouwers zoals Gravity en WPforms die geweldig werken met WordPress.
- Ontwikkelaars maken vaak een fout, namelijk - het maken van een saaie contactpagina. Dit kan helemaal niet, omdat het de betrokkenheid van bezoekers op de website vermindert. Vandaag zullen we zien hoe je een inhoudspagina aantrekkelijk kunt maken via Elementor.
- Nadat u op de verzendknop van het contactformulier heeft gedrukt, gaan de gebruikers naar een lege pagina met niets. Dit wekt een negatieve indruk in de hoofden van de gebruikers dat u niet om hen geeft. Geef altijd een bedank pop-upbevestiging zodat uw gebruikers zich gewaardeerd voelen.
- Nergens staat dat uw contactpagina niet interactief kan zijn. Je kunt alle velden toevoegen en het aantrekkelijk maken zoals je wilt met verbluffende sjablonen en animaties, of misschien kun je wat extra dingen toevoegen, zoals Google Maps als je locatie. Het is helemaal aan jou.
Als uw contactformulier aan deze regels voldoet, zal het dienen als een boost voor het doel van uw website. Nu zullen we leren hoe we met behulp van deze elementen een visueel aantrekkelijke contactpagina kunnen maken. Hiervoor hoeven we geen codering te kennen.
Bouw een contactformulier met Elementor
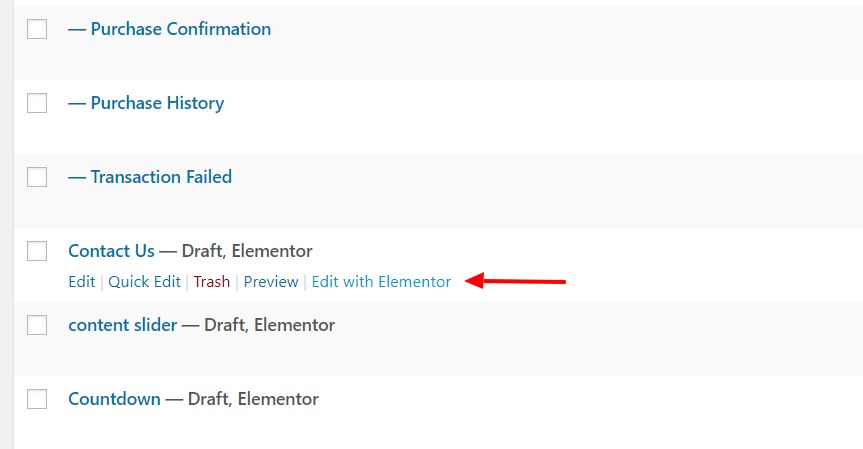
We zullen onze contactpagina ontwerpen met Elementor Page Builder en Power Pack Add-on voor Elementor . Installeer deze plug-ins en activeer ze. Ga nu naar je Dashboard en kies Pagina's uit de linkeropties. Ga nu naar je contactpagina en selecteer Bewerken met Elementor.

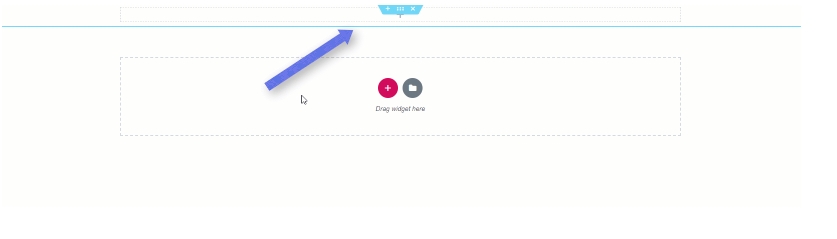
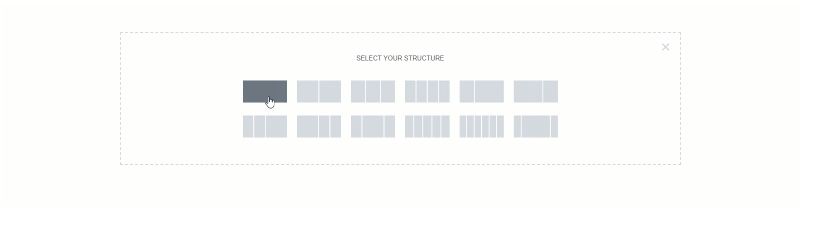
We beginnen met het toevoegen van afbeeldingen bovenaan de pagina en geven deze een titel. Klik hiervoor op “+†of Voeg een nieuwe sectie toe en voeg vervolgens een enkele kolom toe aan uw webpagina.


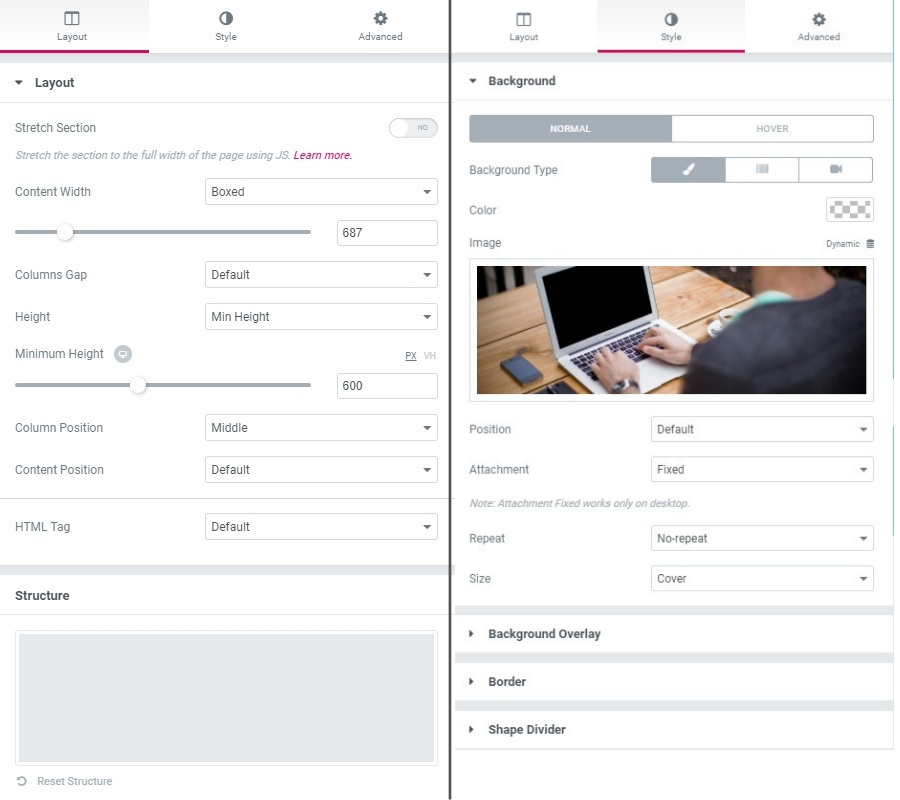
Klik nu op Rij-instellingen en voeg een achtergrondafbeelding toe aan Rij vanuit het tabblad Stijl. Om de afbeelding en rij beter zichtbaar te maken, moet u de hoogte van de rij wijzigen op het tabblad Indeling. De hoogte moet minimaal 600 zijn. Voeg nu ook nog een achtergrondoverlay toe en stel de dekking in op .57 vanaf het tabblad Stijl.

Sleep nu vanuit het PowerPack-uitbreidingspakket een widget met dubbele kop en zet deze op de rij neer. Verander het uiterlijk en het ontwerp van de tekst naar behoefte. Dit heeft alles te maken met jouw creativiteit. Je kunt het maken zoals wij het hebben gedaan of zoals je wilt.

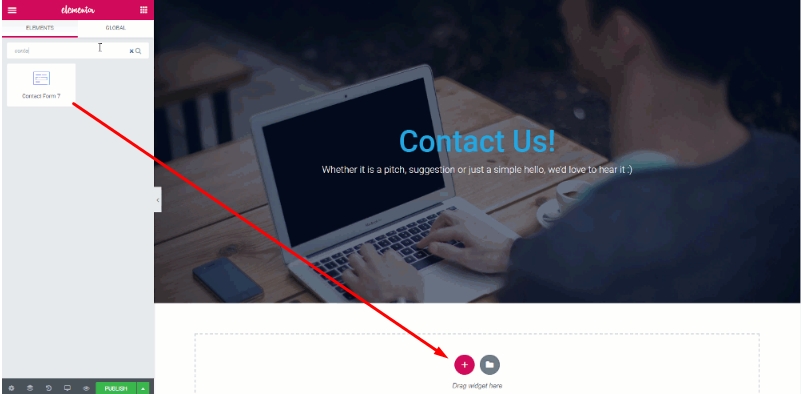
Nu is het tijd om een betrouwbaar contactformulier op deze pagina te gebruiken. Over het algemeen gebruik ik Contact Form 7, maar je kunt alle plug-ins gebruiken, zoals - Gravity Forms, Caldera-formulieren, Ninja-formulieren of de WPforms. Zorg ervoor dat u het installeert en activeert voordat u verder gaat. U kunt ook Contactformulier 7 installeren en onze ontworpen pagina vernieuwen om deze plug-in te verbinden.

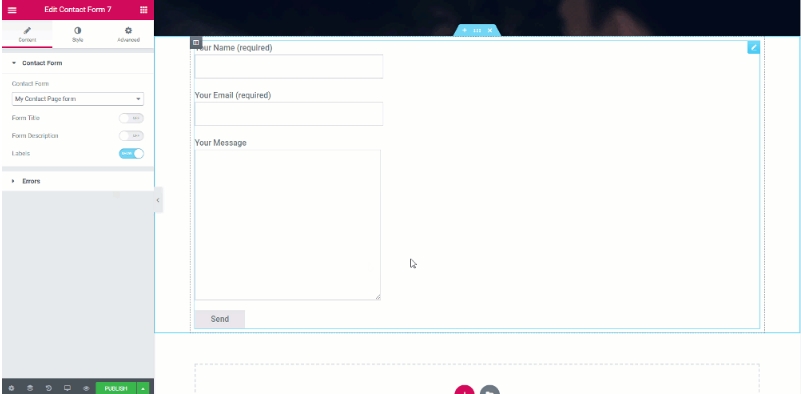
Sleep nu de contactformulierelementen naar de pagina en selecteer Mijn contactpaginaformulier op het tabblad Inhoud .

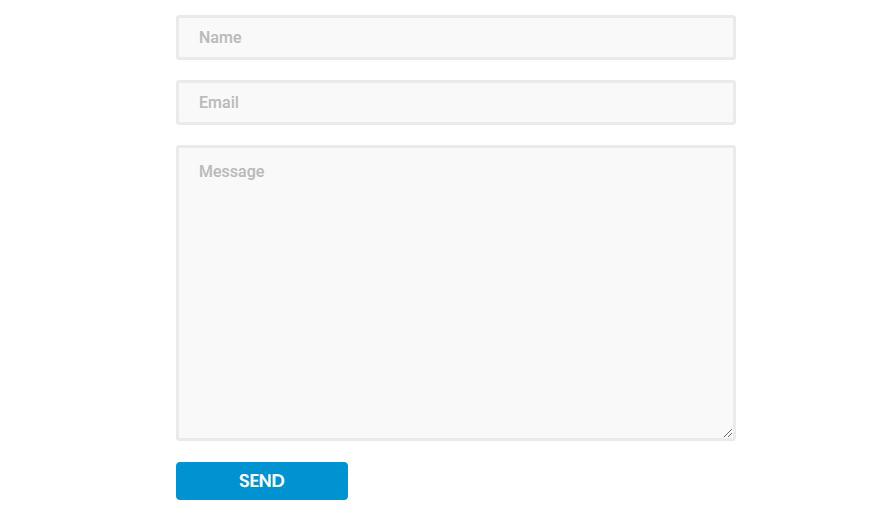
Nu moet je het formulier aanpassen. U kunt de titels uitschakelen met de schakelknop en op het tabblad Stijl kunt u de kleur, achtergrond, typografie, breedte en opvulling van het formulier wijzigen. Ik heb een paar wijzigingen aangebracht in het volgende contactformulier:
- De achtergrondkleur en tekstkleur voor de velden gewijzigd en de spatiëring vergroot naar 20.
- Randen toegevoegd aan de velden en grensradius gewijzigd.
- De tekstkleur van de tijdelijke aanduiding gewijzigd.
- Voor de verzendknop heb ik de breedte gewijzigd in 170 en ook de kleur gewijzigd.
- Rand- en zweefeffecten toegevoegd aan de knop.
Hoe is het? Vertel ons.

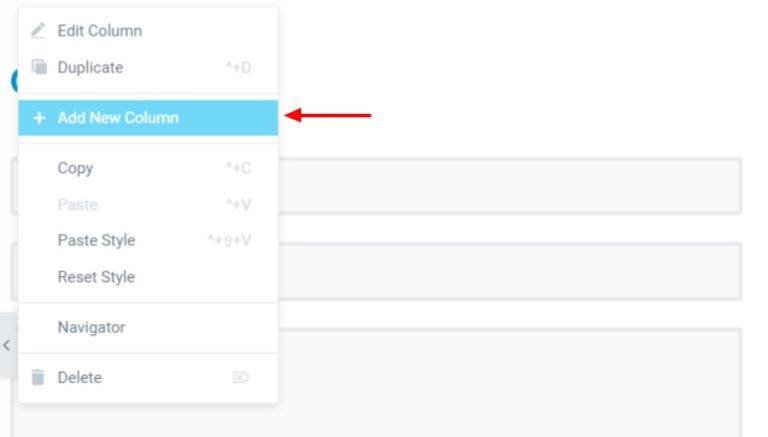
Nu is alleen het contactformulier op de pagina Contact opnemen niet voldoende. U moet meer informatie verstrekken zodat uw gebruikers u ook zonder dit contactformulier kunnen bereiken. We zullen nog een kolom in dezelfde rij toevoegen en daar de widget Infolijst toevoegen.

Sleep nu de Infolijst-widget naar de pagina.
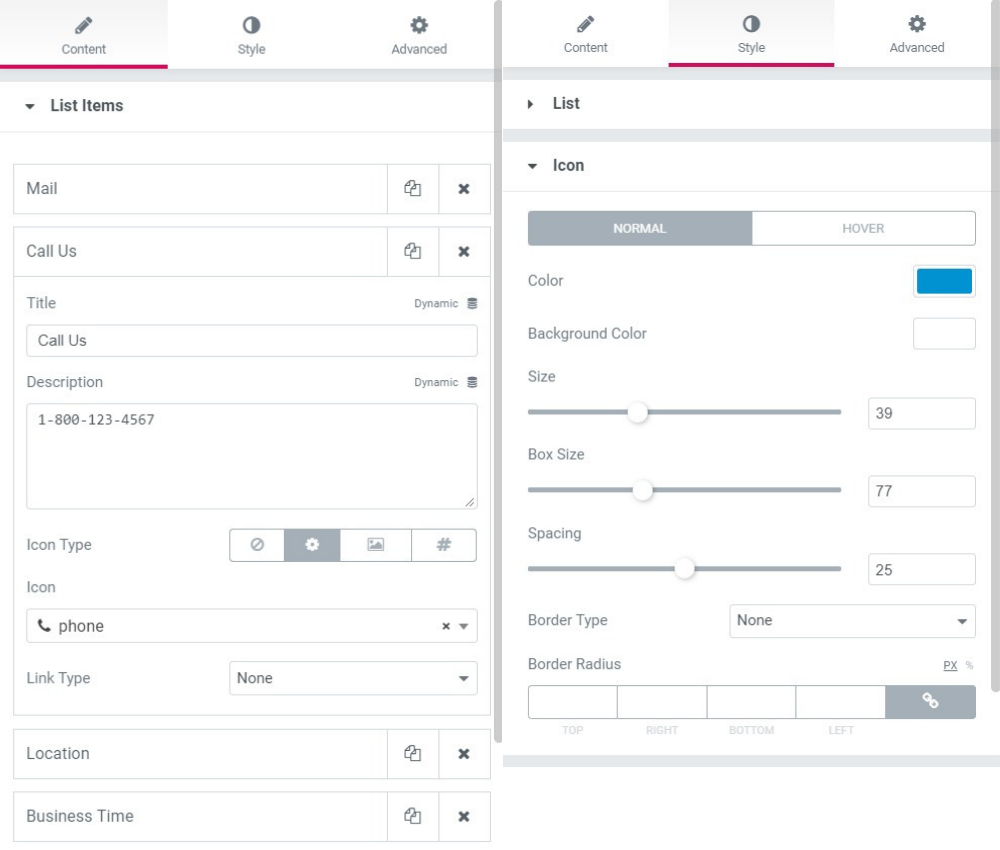
Vervang de pictogrammen, kleur, tekst, spatiëring en opvulling van de specifieke instellingen. Voor deze lijst heb ik de volgende instellingen gewijzigd-
- Pictogram, beschrijving en titel gewijzigd.
- Artikelafstand: 30
- Pictogramgrootte, doosgrootte en afstand respectievelijk 39, 77 en 25.
- De titel, beschrijving en pictogramkleur gewijzigd op het tabblad Stijl.
- Boven- en ondervulling toegevoegd: 50

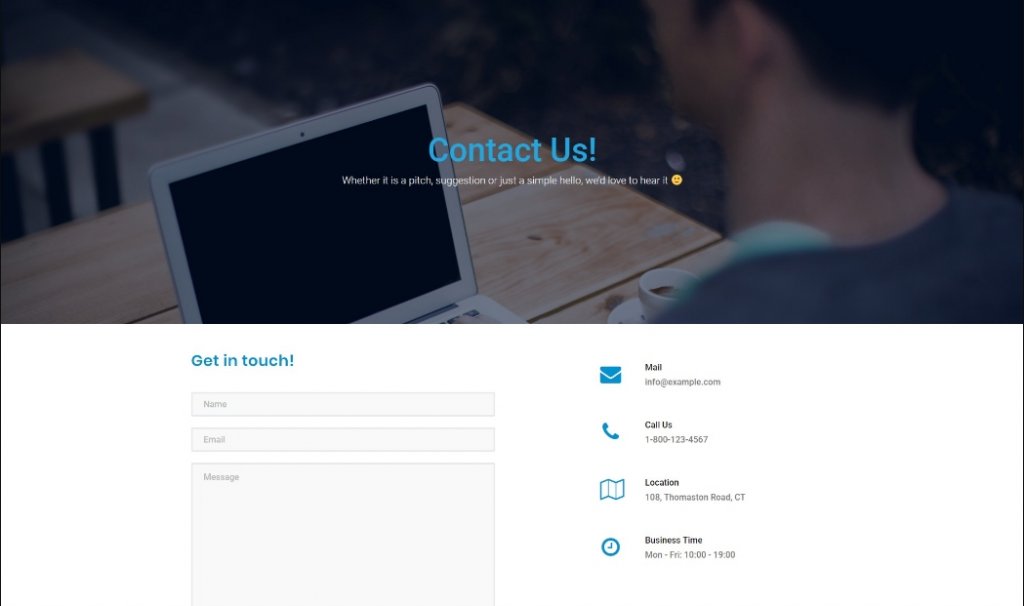
Je kunt nu dezelfde waarde behouden als ik hierboven heb genoemd, of je kunt ze veranderen zoals je wilt. Nadat je alles hebt gewijzigd, zal het uiterlijk van het formulier er ongeveer zo uitzien.

Laatste woorden
Je hebt dus met succes een mooie contactpagina leren ontwerpen. Hoe vind je het om dit zelf te doen? Als er verdere wijzigingen of verfijningen nodig zijn, kan dit heel eenvoudig via Elementor worden gedaan. En als u nog een element aan de Contact Us-pagina wilt toevoegen, kunt u dat doen via de Powerpack Elementor Add-on . Veel succes met je website.




