Image-hotspots zijn een visueel aantrekkelijke manier om interactief materiaal aan uw consumenten te presenteren. Gebruik Elementor om meer te weten te komen over beeldhotspots en hoe u deze in de praktijk kunt brengen. Voeg een leuke laag toe aan uw website om de nieuwsgierigheid van bezoekers te prikkelen en hen te inspireren om lang genoeg te blijven om meer te weten te komen. Het kan echter moeilijk zijn om hetzelfde niveau van betrokkenheid te behouden op desktops, mobiele apparaten en tablets.

Tot uw geluk kunt u de interesse van uw bezoekers wekken door responsieve beeldhotspots op uw website op te nemen. Het is mogelijk om op alle platforms een vijfsterrenervaring te bieden, aangezien hotspots mobiel reageren.
De voordelen van het benutten van foto-hotspots worden in dit artikel besproken. In het volgende gedeelte leren we u hoe u foto's maakt met hotspots en ervoor zorgt dat ze correct worden weergegeven op desktops en mobiele apparaten. Waar wachten we nog op?
Maak responsieve afbeeldingshotspots met Elementor
Als u op zoek bent naar een creatieve methode om uw bezoekers aandacht te laten besteden aan en interactie aan te gaan met uw materiaal, overweeg dan om responsieve hotspots in uw foto's op te nemen. Laten we in het licht hiervan eens kijken hoe gemakkelijk het is om ze te construeren met Elementor .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuElementor-widgets
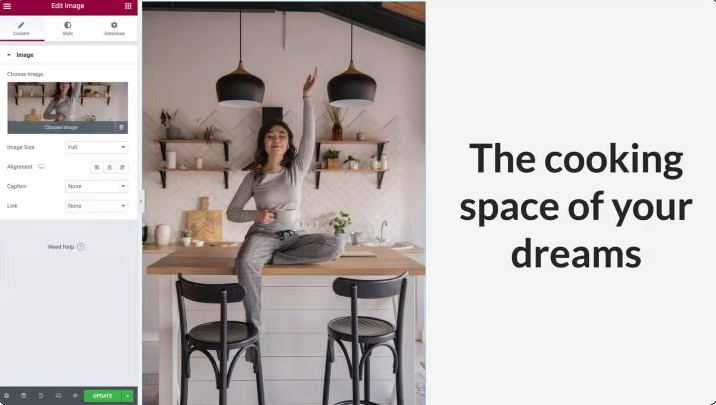
De Flip Box-widget wordt gebruikt om onze responsieve hotspot te bouwen. Deze doos klapt om als je erover beweegt, zoals de naam al aangeeft. Elementor Picture-widget kan worden gebruikt om een hotspot-afbeelding in een document in te voegen.

Gebruik een portret-georiënteerde afbeelding als u wilt dat dit effect op mobiele apparaten verschijnt; anders kan een liggend beeld te klein zijn voor mobiel kijken.
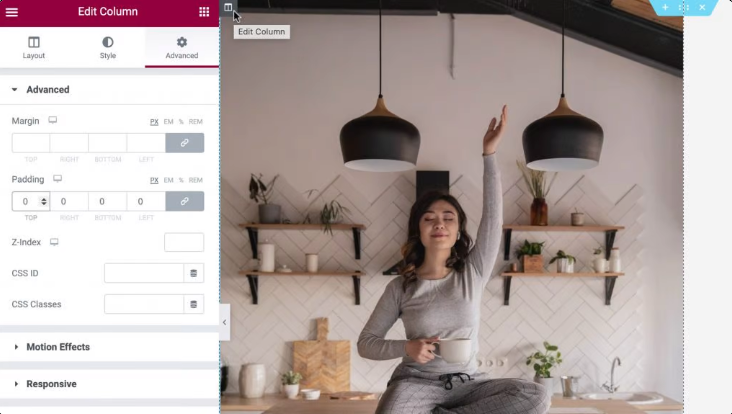
De volgende stap is ervoor te zorgen dat de kolom volledig wordt ingenomen door de breedte en hoogte van uw afbeelding. Als u de opties van de kolom invoert, kunt u de standaardopvulling verwijderen. Klik op het grijze pictogram in de linkerbovenhoek van de kolom wanneer uw cursor erop staat. Stel de opvulling in op 0 op het tabblad Geavanceerd.

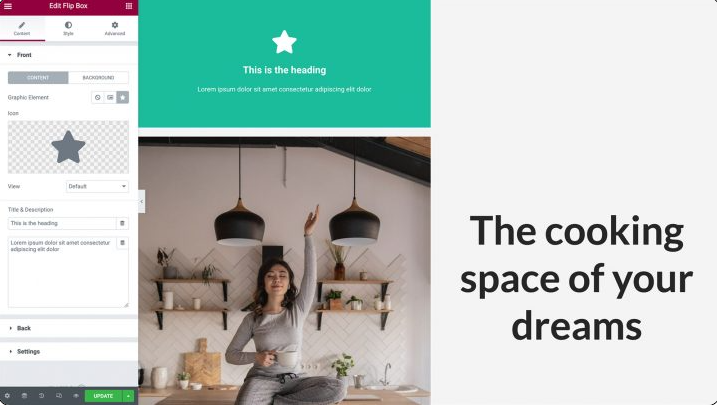
De Flip Box-widget kan vervolgens naar dezelfde kolom worden gesleept als uw afbeeldingswidget voor verdere aanpassing. Er kunnen twee kanten worden weergegeven op de Flip Box-widget. Dit is de standaardweergave, dus de groene kant is vooraan. Behalve een indicator die we als een interactieve hotspot verzenden, is deze kant volledig transparant.

Het wordt paars als je erover beweegt. Aan deze kant maken we de inhoud voor onze hotspot:

Het toevoegen van een knop, kop en beschrijving aan de hotspotzijde is een optie. Als gevolg hiervan is het een uitstekend hulpmiddel om uw foto's te taggen met opvallende CTA's (CTA).
Inhoud toevoegen aan uw Flip Box-widget
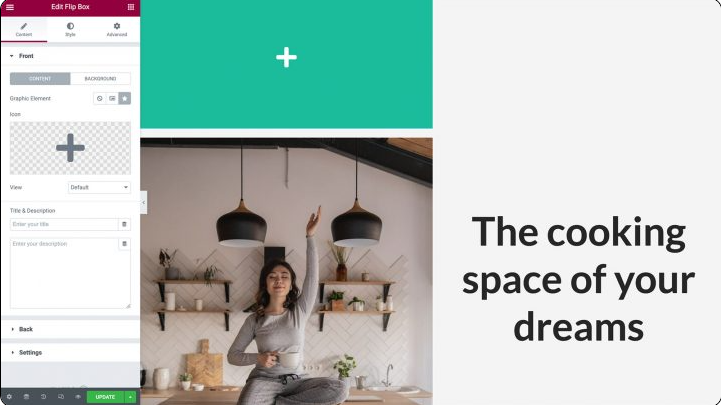
Onze Flip Box-widget heeft nu een pictogram. Als een speld waarschuwt het pictogram gebruikers van de site dat er aanvullende informatie te vinden is.
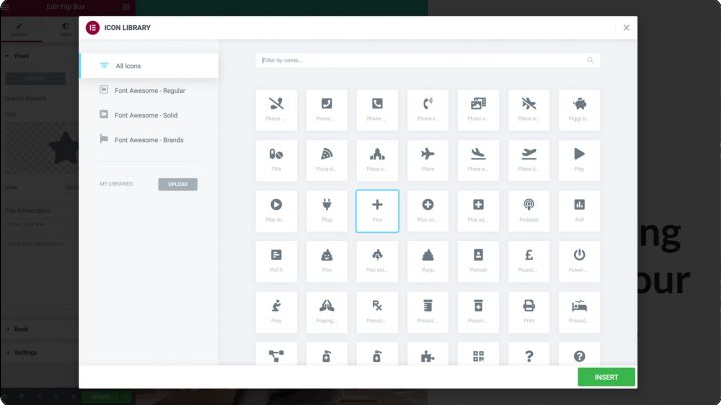
U kunt beginnen met het selecteren van uw Flip Box-widget door erop te klikken. De pictogramoptie van het Elementor-paneel kan worden gevonden door erop te klikken. Het pictogram dat u voor uw hotspot wilt gebruiken, is dan beschikbaar voor selectie.

In de standaardzijde van de Flip Box-widget moet alle andere inhoud eerst worden verwijderd voordat we deze kunnen gebruiken. Elementor-paneel: verwijder desgewenst alles uit de velden Titel en Beschrijving.

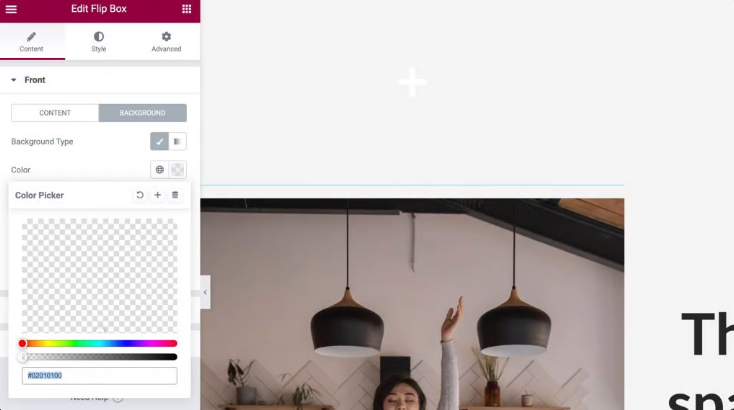
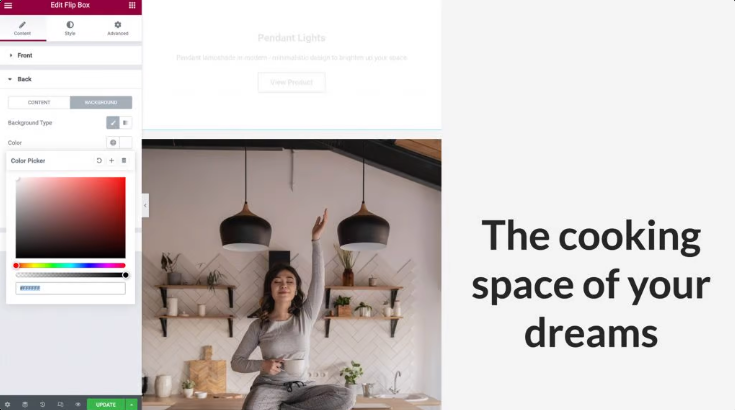
Als je klaar bent, zou je niets anders moeten zien dan een pictogram op de voorkant van Flip Box. Kies ten slotte Achtergrond om de achtergrond van de widget te verwijderen. Als u Kleur selecteert, wordt een kleurenkiezer weergegeven. Om uw widget volledig transparant te maken, verplaatst u de schuifregelaar voor transparantie helemaal naar links.

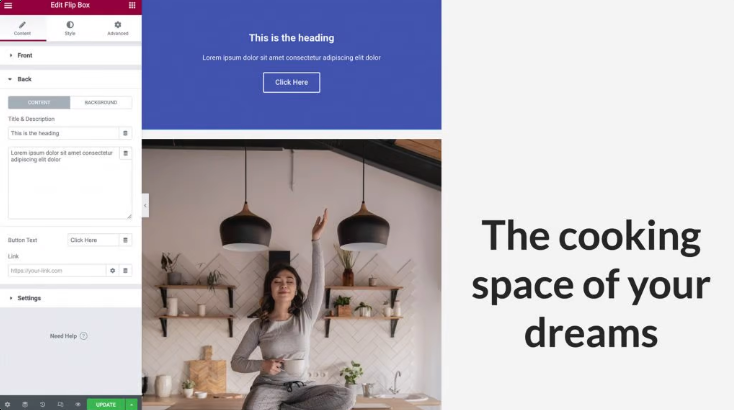
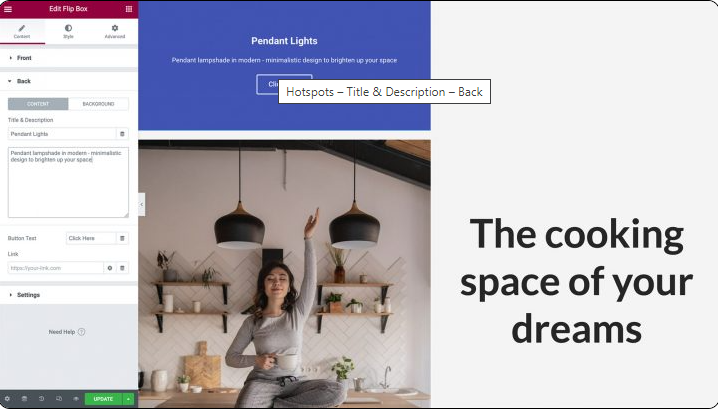
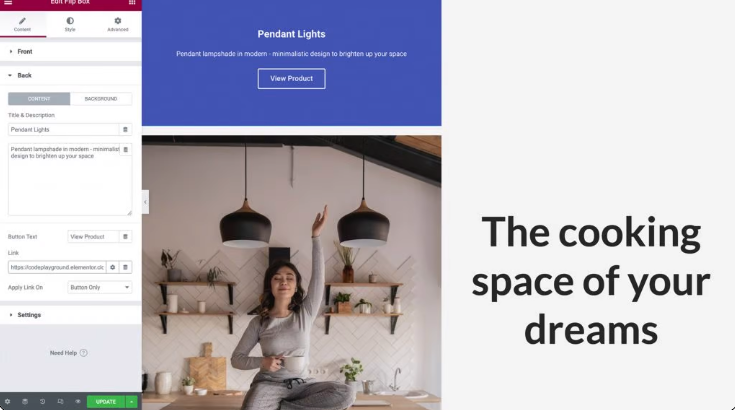
Vervolgens voegen we het materiaal toe dat wordt weergegeven wanneer een bezoeker interactie heeft met uw hotspot. Deze inhoud wordt weergegeven wanneer iemand interactie heeft met uw hotspot. Om uw titel en beschrijving toe te voegen, vouwt u het tabblad Terug uit en klikt u op het volgende:

De Flip Box-widget heeft standaard een knop in het ontwerp. U kunt deze knop verwijderen door de tekst die erop staat te verwijderen. Je hebt ook de mogelijkheid om een CTA te genereren door het label van de placeholder-knop te personaliseren en je eigen URL in de mix op te nemen. Je hebt ook de mogelijkheid om te kiezen of deze link direct op de knop wordt toegepast, of dat deze op de hele zijkant van de flip-box wordt toegepast:

Vervolgens krijgt u de mogelijkheid om een achtergrondkleur te selecteren voor de pop-up die uw hotspot maakt. Kies Achtergrond > Achtergrond: Klassiek in het vervolgkeuzemenu in het Elementor-paneel. Door simpelweg op Kleur te klikken, verschijnt de kiezer, waar u vervolgens uw keuze kunt maken. Als alternatief heeft u de keuze om gebruik te maken van een afbeelding of een verloopkleur; maar omwille van deze demonstratie gaan we met een witte achtergrond:

Nadat u uw achtergrond hebt geselecteerd, kan het nodig zijn om de kleur van de tekst te wijzigen. Het is nu tijd om door te gaan naar de volgende fase.
Styling Flip Box
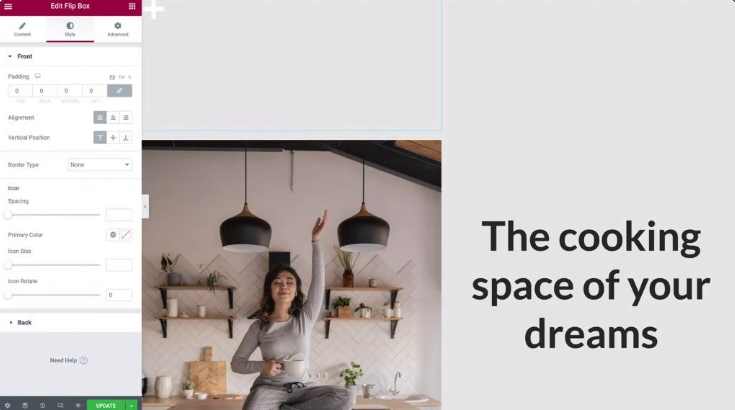
Het moment is aangebroken om onze Flip-Box-widget te stylen nu we hem met materiaal hebben geladen. Ga naar het tabblad met de naam Stijl. In dit gedeelte vindt u een aantal opties die u kunt gebruiken om uw pictogram aan te passen aan de vereisten van uw ontwerp.
Het is essentieel om kennis te hebben van het feit dat het uitlijnen van een pictogram in de linkerbovenhoek het het eenvoudigst maakt om het te plaatsen en ervoor te zorgen dat het op alle apparaten responsief blijft. Zorg ervoor dat de Uitlijning is ingesteld op Links en zorg ervoor dat de Verticale positie is ingesteld op Boven. Daarnaast zullen we overtollige opvulling verwijderen door deze op nul in te stellen:

Nadat u met de andere opties hebt geëxperimenteerd om de kleur van uw pictogram, de grootte en de rotatie te wijzigen, kunt u het uitbreiden door op het tabblad Terug te klikken als u klaar bent.
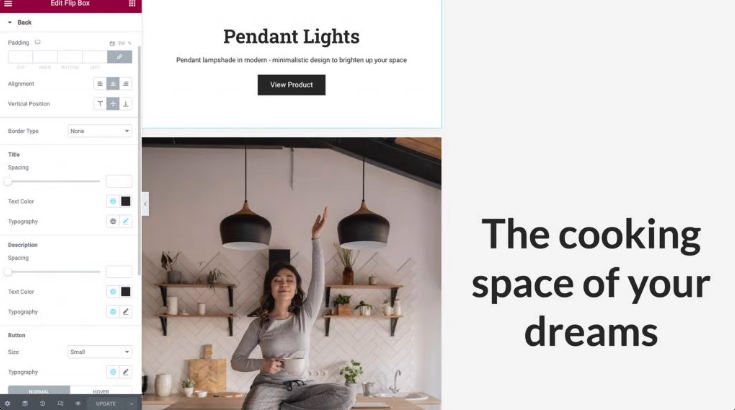
Op dezelfde manier waarop we de uitlijning en verticale positie aan de voorkant van de flip-box konden aanpassen, kunnen we hier ook aanpassingen maken aan de opvulling. In deze specifieke illustratie zullen we de instellingen niet wijzigen vanuit hun standaardstatus.
De volgende stap is om uw knop, evenals de letterstijl, -grootte en -kleur aan te passen, zodat deze leesbaar en begrijpelijk is voor sitebezoekers.

Hotspotpositie en grootte
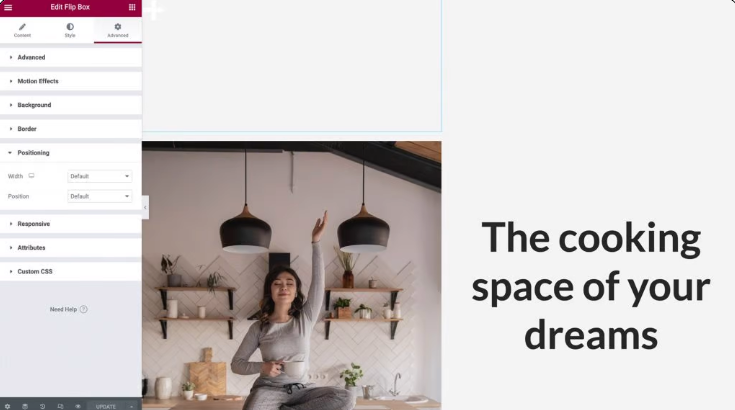
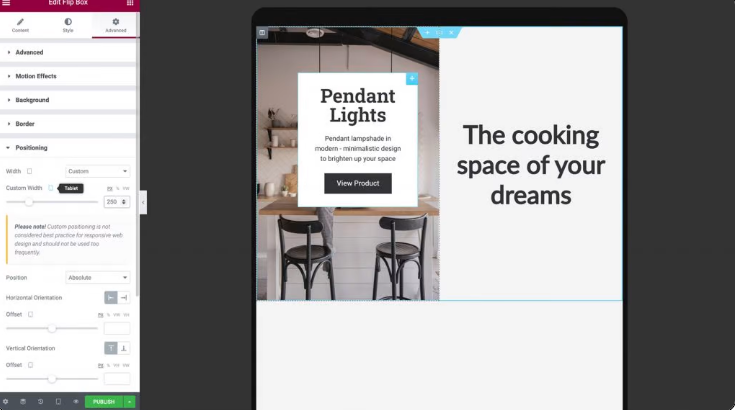
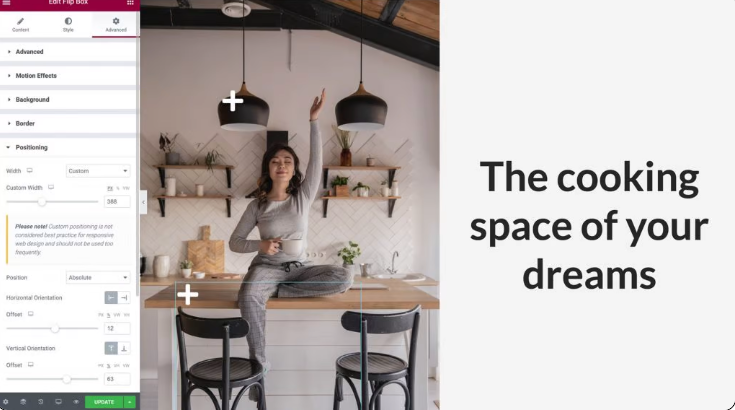
Als het gaat om beeldhotspots, zijn positie en grootte de belangrijkste factoren om te overwegen. Door simpelweg de optie Geavanceerd te selecteren, kunt u nauwkeurig afstemmen waar op de pagina uw hotspot wordt weergegeven. Daarna kunt u klikken om het gedeelte Positionering zichtbaarder te maken:

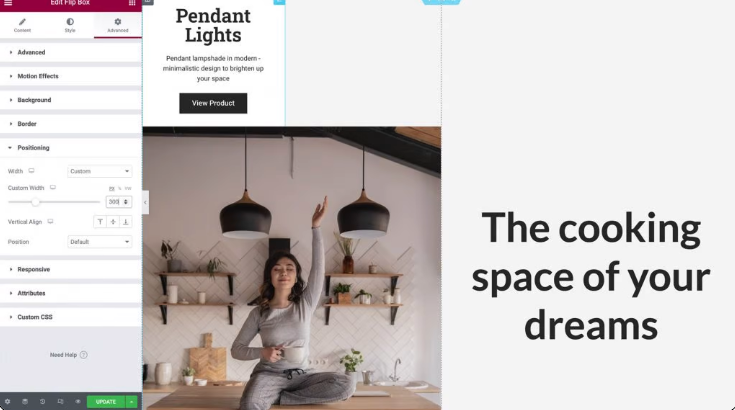
Zoek vervolgens de vervolgkeuzelijst met het label Breedte en selecteer Aangepast daaruit. U hebt de mogelijkheid om responsieve eenheden te gebruiken, zoals percentages en viewport-breedte, of u kunt de exacte grootte van uw hotspot definiëren. U kunt er zelfs voor kiezen om het op de standaardwaarde te laten staan, zodat het de volledige horizontale ruimte in beslag neemt in overeenstemming met uw ontwerp. Als u uw cursor over de Flip-box-widget beweegt, kunt u het uiterlijk van het materiaal aan de andere kant van de doos controleren.

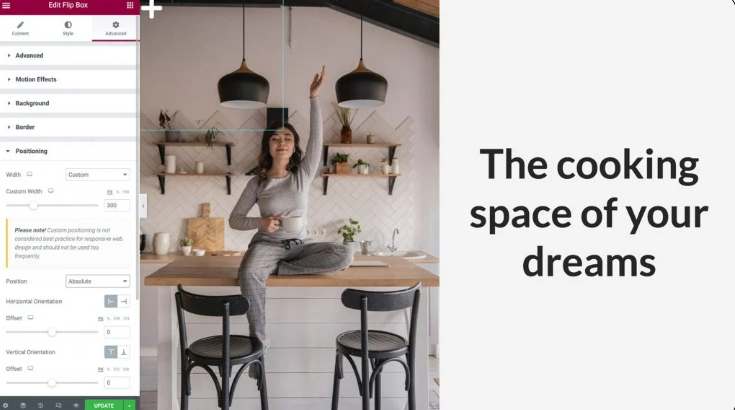
De volgende stap is om Absolute plaatsing te selecteren in de vervolgkeuzelijst Positie. Hiermee wordt uw Flip-box-widget verwijderd uit de stroom widgets die op uw website verschijnen, waardoor de fysieke hoogte binnen de kolom wordt verkleind en het eenvoudiger wordt om deze boven uw afbeelding te plaatsen:

Om uw afbeeldinghotspot een responsief uiterlijk te geven, moet u ervoor zorgen dat de widgets Kolom, Afbeelding en Flip Box allemaal samen schalen met behoud van dezelfde beeldverhouding.
Het eerste dat u hoeft te doen, is uw offsets wijzigen van het gebruik van pixels in het gebruik van percentages. Dit zorgt ervoor dat uw Flip Box-widget op de juiste manier wordt gepositioneerd in verhouding tot de veranderende breedte en hoogte van de kolom over verschillende schermformaten.
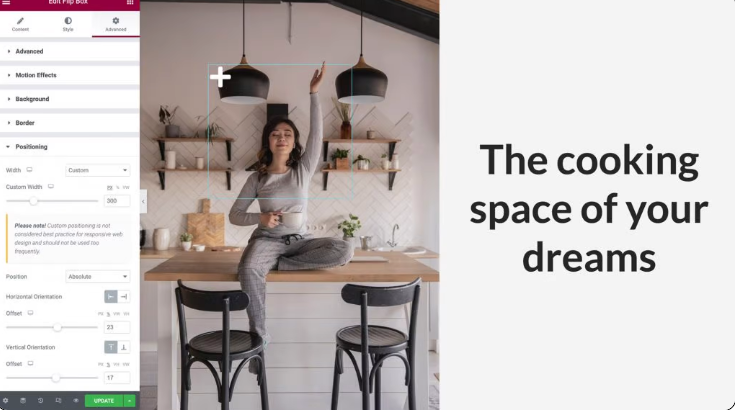
U hebt de mogelijkheid om de %-optie in het Elementor-paneel te selecteren voor zowel de horizontale oriëntatie als de verticale oriëntatie. Daarna kunt u de positie van uw hotspot aanpassen door de twee schuifregelaars te gebruiken of door deze met uw cursor te slepen:

Ga ten slotte terug naar het tabblad Inhoud en vouw het gedeelte Instellingen uit door op de knop Uitvouwen te klikken. U kunt hier de hoogte van de widget instellen en een animatie selecteren voor het Flip-effect dat wordt afgespeeld wanneer iemand interactie heeft met uw hotspot.
Voor deze illustratie houden we de hoogte op de huidige instelling en openen we vervolgens de vervolgkeuzelijst voor het Flip-effect. U kunt een voorbeeld van de animatie krijgen door de muisaanwijzer op uw Flip Box-widget te plaatsen en de animatie in het menu te selecteren:
U kunt verbluffende animaties maken die uw bezoekers geïnteresseerd houden in uw website door te experimenteren met verschillende flip-effecten en deze te combineren met de positie van uw inhoud, die we in stap 3 hebben besproken.
Maak de hotspot mobiel-responsief
Meer dan drie miljard mensen over de hele wereld gebruiken een smartphone. Om zoveel mogelijk mensen te bereiken, is het van cruciaal belang dat uw hele website mobielvriendelijk is.
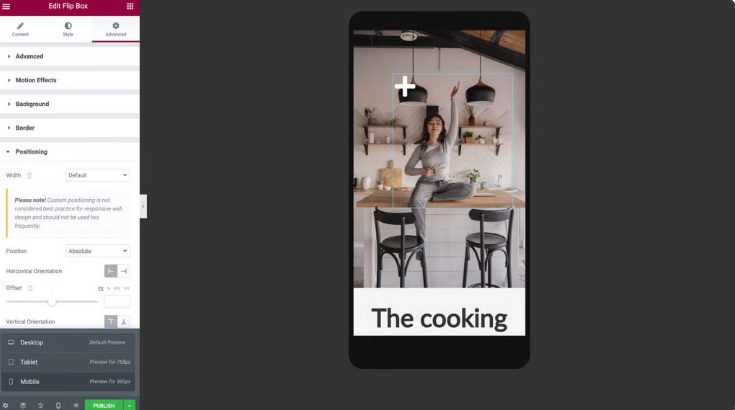
Test de UX van je hotspot op verschillende apparaten als je eenmaal tevreden bent met hoe het eruit ziet en werkt in de standaard bureaubladweergave van Elementor. Met de Responsive Mode van Elementor kunt u zien hoe uw ontwerp eruit zal zien op verschillende apparaten, behalve op een desktopcomputer. Selecteer het pictogram Responsieve modus onderaan het Elementor-paneel en kies Tablet:
Kleinere schermen zouden de afbeelding, kolom en hotspot automatisch moeten verkleinen. Onze Flip-Box is precies uitgelijnd in deze viewport omdat we responsieve eenheden hebben gebruikt om deze te positioneren.
Herhaal de voorgaande stappen als u aanpassingen wilt maken aan de inhoud of positionering van uw Flip-Box. Viewport-pictogrammen moeten naast de opties die u bijwerkt worden geplaatst om te voorkomen dat uw wijzigingen in alle viewports worden weergegeven:

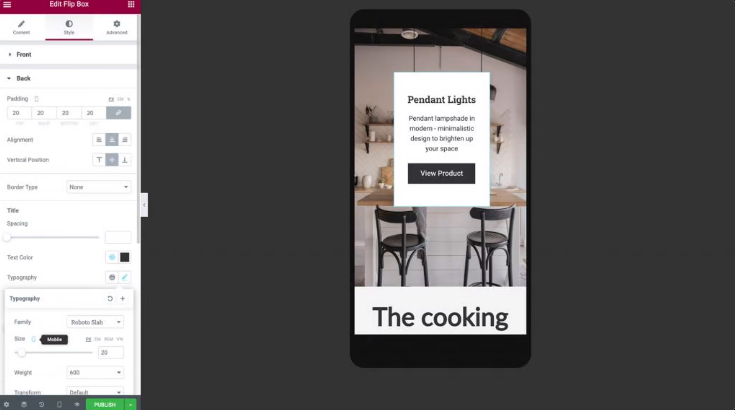
Als u Responsieve modus > Mobiel selecteert in de instellingen van uw fotohotspot, kunt u zien hoe deze wordt weergegeven op een smartphone of tablet.

De kolom, afbeelding en hotspot zouden onmiddellijk moeten krimpen om op het kleinere scherm te passen wanneer u naar de mobiele modus gaat.
De flip-box-widget moet aan beide zijden worden aangevinkt om ervoor te zorgen dat de tekst correct wordt weergegeven. Als uw ontwerp daarom vraagt, wilt u misschien de opvulling, breedte, hoogte en lettergrootte aan de achterkant van uw hotspot aanpassen.

Na deze aanpassingen is je hotspot operationeel! U kunt er zeker van zijn dat uw responsieve afbeelding-hotspot er goed uitziet en goed werkt op elk apparaat, of het nu een smartphone, tablet of desktopcomputer is.
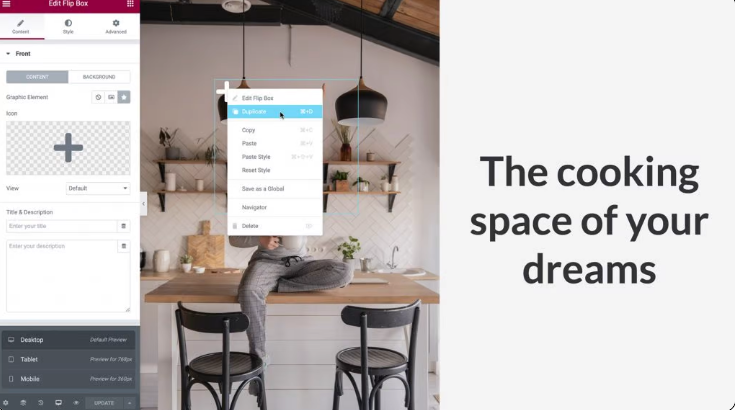
Nu je hebt geleerd hoe je meer hotspots kunt bouwen, kun je doorgaan en je widget kopiëren. Breng de Flip-box-widget terug naar de bureaubladweergave en druk vervolgens op de rechtermuisknop om deze te kopiëren.

Ga, net als in stap 5, naar Advanced > Positioning en stel de Offset van Horizontale Oriëntatie en Verticale Oriëntatie in volgens uw voorkeur. Zorg voor voldoende ruimte ertussen om te voorkomen dat ze elkaar overlappen.

Ga terug naar het tabblad Inhoud en klik op Terug om het uit te vouwen, precies zoals je deed in stap 2 om wijzigingen aan te brengen in de informatie van je nieuwe hotspot. De responsieve parameters die we eerder aan de widget hebben gemaakt, worden onmiddellijk gerepliceerd, maar controleer nogmaals of alles correct werkt op tablet- en mobiele viewports en op het grotere scherm.
Als u dit doet, kunt u foto-hotspots op uw website gebruiken om bezoekers aan te trekken.
Woorden afmaken
Het is een goed idee om manieren te zoeken om de gebruikers van uw website te betrekken en tevreden te stellen terwijl u uw ontwerp maakt. Als webontwikkelaar moet u overwegen om beeldhotspots te gebruiken. Voor degenen die snel informatie nodig hebben, zijn deze interactieve functies een geweldige optie.
Maak een hotspot met Elementor 's Image- en Flip Box-widgets, zoals beschreven in dit artikel. Met onze responsieve modus kunt u nauwkeurig afstemmen hoe de hotspot wordt weergegeven en presteert op desktops, smartphones en tablets.
Als je het bericht leuk vindt, deel het dan met je vrienden en bekijk andere elementor-tutorials van codewatchers.




