Het toevoegen van een afbeelding aan uw WordPress-achtergrond maakt het niet alleen veel aantrekkelijker, maar ook aangenaam voor de gebruikers en zal hun ervaring verbeteren.

U kunt met een paar eenvoudige stappen een WordPress-achtergrondafbeelding maken. In deze zelfstudie gaan we kijken naar twee methoden om een afbeelding toe te voegen aan de WordPress-achtergrond.
Hoe maak je een afbeeldingsachtergrond met WordPress Theme
U kunt eenvoudig een afbeeldingsachtergrond maken op WordPress als u met uw thema een aangepaste achtergrond kunt maken, terwijl de meeste WordPress-thema's aangepaste achtergronden ondersteunen.
Als uw thema een aangepaste achtergrond ondersteunt, kunt u deze eenvoudige stappen volgen om een afbeeldingsachtergrond op WordPress te maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
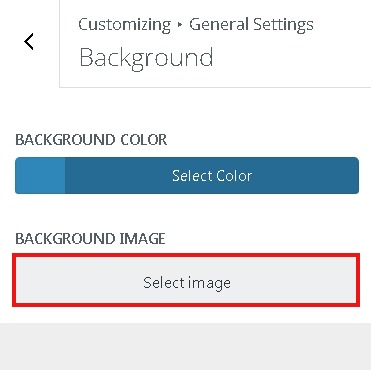
Begin nuGa naar het deelvenster Uiterlijk en vervolgens de pagina Aanpassen op uw WordPress. Van daaruit kun je de thema-instellingen voor een aangepaste achtergrond wijzigen door naar de Achtergrondafbeelding te gaan .

Vervolgens moet u de achtergrondafbeeldingsoptie selecteren waar u de optie ziet om uw afbeelding voor de achtergrond toe te voegen.

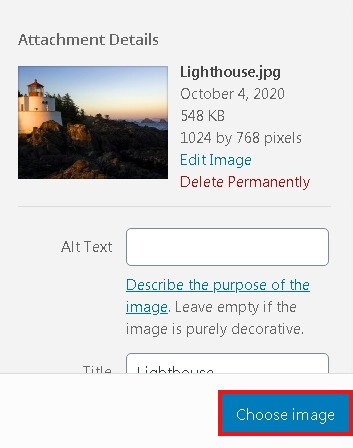
Vervolgens kunt u de afbeelding voor de achtergrond uploaden of er een uit uw WordPress-mediabibliotheek selecteren.

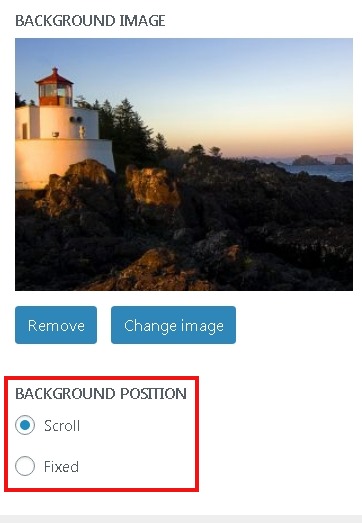
Daarna is een demo te zien in de thema-aanpasser. Direct daaronder ziet u een Preset- paneel en van daaruit kunt u Fill Screen, Fit Screen, Repeat of Custom selecteren voor uw achtergrondafbeelding.

Ten slotte moet u Opslaan en Doorgaan om de instellingen op uw WordPress op te slaan en uw achtergrond zal met succes worden bijgewerkt.
Als uw WordPress-versie echter geen aangepaste achtergrond ondersteunt, hebben we een andere methode voor u.
Hoe maak je een afbeeldingsachtergrond met CSS-code in WordPress
Met deze methode kunt u overal in WordPress een aangepaste achtergrond maken. Sommige CSS-klassen zijn standaard al toegevoegd aan verschillende HTML-elementen in uw WordPress, waardoor u aangepaste achtergronden op verschillende berichten, categorieën en pagina's kunt plaatsen.
Voor een tv-categorie ziet een CSS-klasse er als volgt uit:
>body class="archive category category-tv category-4"Om een aangepaste achtergrondafbeelding voor een categoriearchiefpagina te maken, moet de onderstaande aangepaste CSS aan uw thema worden toegevoegd.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}U moet er echter voor zorgen dat u de categorieklasse vervangt door uw eigen categorie en de afbeeldings-URL door uw achtergrondafbeelding.
Met behulp van de bovenstaande CSS-code kunt u aangepaste achtergronden toevoegen aan uw individuele berichten of pagina's. Je hoeft alleen maar .category-tv te vervangen door de post- of paginaspecifieke CSS-klasse.
Bedankt! Dat is alles voor deze tutorial. We wensen je veel succes met je zoektocht naar een aangenamere en boeiendere website.
Volg ons op Facebook en Twitter om op de hoogte te blijven van onze verdere publicaties.




