De achtergrond van uw website is een essentieel onderdeel van uw algehele uitstraling als online merk en speelt een cruciale rol bij het opzetten van uw website-ontwerp.

Bovendien kunt u met een aangepaste achtergrond uw bezoekers een veel persoonlijkere ervaring bieden. In deze zelfstudie bespreken we verschillende manieren om een aangepaste achtergrond voor uw WordPress-site te maken.
Waarom zou je een aangepaste achtergrond maken?
WordPress-thema's hebben meestal een standaardachtergrond die geen persoonlijk beeld van uw merk biedt, laat staan dat uw website zich onderscheidt van de massa.
Bovendien kunt u verschillende achtergronden maken voor verschillende delen van uw website om ze te markeren en te onderscheiden. U kunt bijvoorbeeld verschillende achtergronden gebruiken voor verschillende soorten inhoud, auteurs en categorieën om de inhoud op uw website te onderscheiden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuU kunt ook video-achtergronden aan uw website toevoegen om de betrokkenheid te vergroten. Dit alles helpt je om creatiever te zijn met je ontwerp en een statement te maken over je website. Dat gezegd hebbende, laten we verder gaan en begrijpen hoe u aangepaste achtergronden kunt maken in WordPress.
Hoe de achtergrondkleur te veranderen met WordPress Customizer
Met WordPress-aanpasser kunt u de achtergrondkleur van uw website in realtime wijzigen zonder dat u kennis of ervaring met coderen nodig heeft. Het proces is echter afhankelijk van uw WordPress-thema.
Ga nu naar de WordPress customizer door te gaan naar het deelvenster en vervolgens Aanpassen.
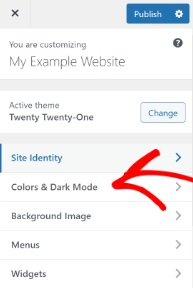
U zult talloze opties vinden om uw website aan te passen, afhankelijk van uw WordPress-thema. Om de achtergrondkleur te wijzigen, moet je naar het tabblad Kleur en donkere modus gaan .

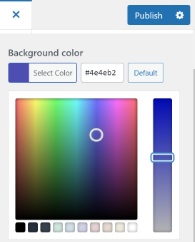
Vervolgens heb je een optie Achtergrondkleur . U kunt de achtergrondkleur voor uw website kiezen uit het kleurenpalet of de Hex-kleurcode voor de achtergrond invoeren.

Druk op de knop Publiceren als u klaar bent met het kiezen van de achtergrondkleur. Bezoek uw website om te zien of deze perfect werkt.
Als uw thema deze optie niet ondersteunt, kunt u samen met ons verder kijken wat u nog meer kunt doen.
Achtergrondkleur wijzigen met aangepaste CSS
Een andere manier om de achtergrondkleur van uw website te wijzigen, is door aangepaste CSS toe te voegen in uw WordPress-aanpasser. Ga gewoon naar het deelvenster Uiterlijk en vervolgens Aanpassen om de knop CSS toevoegen te vinden.

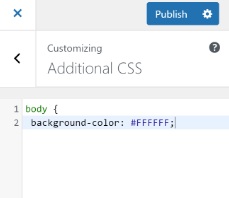
Voeg in het gegeven veld de volgende code toe en vervang de kleurcode door de Hex-kleurcode die u voor uw achtergrond wilt.
body {
background-color: #FFFFFF;
}Nadat u de code aan het veld Aangepaste CSS heeft toegevoegd, moet u de wijzigingen publiceren en uw website bekijken.

Laten we verder gaan en meer manieren verkennen.
Hoe u willekeurig achtergrondkleuren kunt wijzigen in WordPress
Je kunt ook meerdere kleuren toevoegen aan je WordPress-achtergrond en ze allemaal instellen om willekeurig te blijven veranderen in vloeiende overgangen.
Eerst moet u de CSS-klasse van het gebied vinden met behulp van de Inspect-tool in uw browser. Om dat te doen, moet u de cursor in het gekozen gebied plaatsen en met de rechtermuisknop klikken om Inspect tool te selecteren.

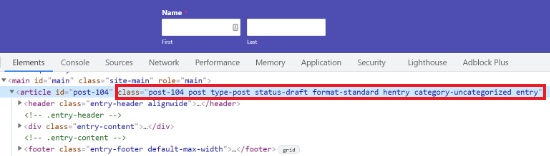
Vervolgens ziet u verschillende CSS-klassen voor verschillende gebieden waaruit u de CSS-klasse moet noteren die u wilt targeten. In deze situatie richten we ons bijvoorbeeld op het gebied met de paginakoptekst in CSS-klasse.
Vervolgens moet u een nieuw Word-bestand op uw apparaat maken met Kladblok of Word-document en de volgende code plakken.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Wanneer u de code opmerkt, ziet u dat de CSS-klasse van de paginakop in de code staat en we hebben ook vier Hex-kleurcodes genoemd die daarbij horen. U kunt het aantal kleuren vergroten door de Hex-kleurcodes toe te voegen en ze te scheiden met een komma en een enkel aanhalingsteken.
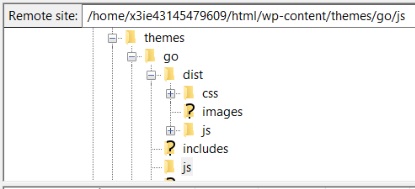
Nu uw bestand klaar is, slaat u het op met een geschikte titel en uploadt u het vervolgens naar de JS-map van uw WordPress-thema. U hebt een FTP- service (File Transfer Protocol) nodig. U kunt FileZilla voor deze stap gebruiken omdat het een gratis FTP-client is en het is supergemakkelijk te gebruiken.
Eerst moet u met de gegevens van de hostingprovider inloggen op de FTP-server van uw website, waar u talrijke bestanden in de kolom Externe site zult zien. Scroll naar beneden naar de JS-map.

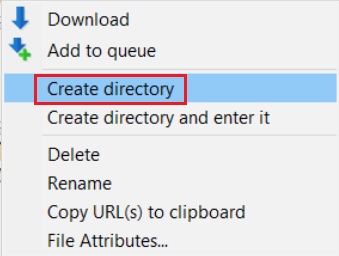
Uw thema heeft misschien geen JS-map, maar u kunt er eenvoudig een maken door met de rechtermuisknop op uw themamap in de FTP-client te klikken en op Map maken te drukken.

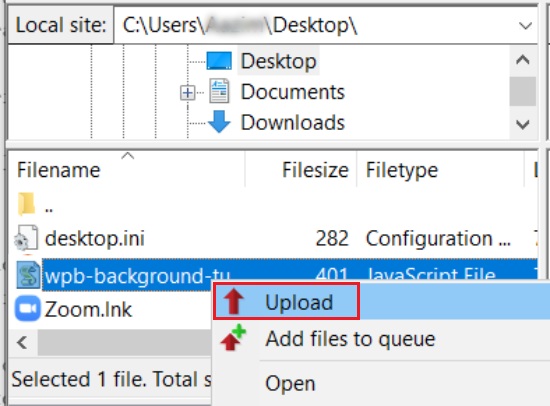
Open vervolgens onder de Lokale site de locatie van uw Word-bestand en klik met de rechtermuisknop op het bestand om op Uploaden te drukken.

Ten slotte moet je de volgende code in het function.php- bestand van je WordPress-thema plakken. Een plug-in zoals Code Snippets kan worden gebruikt om de code veilig toe te voegen.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Ga naar je website om de kleurovergangen op de achtergrond te zien.
Hoe de achtergrondkleur voor afzonderlijke pagina's te wijzigen
Er is ook een manier om verschillende kleuren te kiezen voor verschillende pagina's of blogberichten in plaats van voor een enkele achtergrondkleur op uw hele website te gaan.
Om te beginnen, moet je de Post ID-klasse vinden door naar de blog te gaan en met de rechtermuisknop te klikken om op Inspect Element te drukken.

In de volgende Custom vervangt CSS de Post-ID-klasse door de uwe en de kleurcode door de Hex-kleurcode van uw voorkeur.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
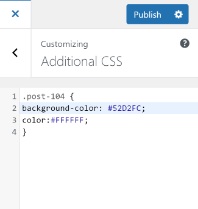
} Nadat u de Hex-kleurcode en Post-ID-klasse hebt vervangen, kunt u naar de Uiterlijk gaan en vervolgens Aanpassen . Ga naar het tabblad Extra CSS .

Plak uw bijgewerkte aangepaste CSS in het aangepaste CSS-veld.

De achtergrondkleur voor de door u gekozen pagina wordt gewijzigd. Controleer uw website om te zien hoe deze eruitziet.
Een video-achtergrond maken
Door een video-achtergrond op uw website te maken, kunt u veel klanten verzamelen en hun aandacht voor langere tijd trekken. Om dit te doen, heb je mb nodig.YTPlayer is een gratis plug-in waarmee je YouTube-video's aan je achtergrond kunt toevoegen.

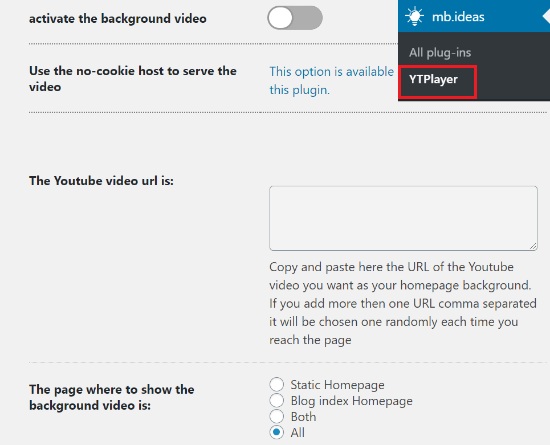
Nadat u de plug-in hebt geïnstalleerd en geactiveerd, gaat u in uw dashboard naar mb.ideas en vervolgens naar YTPlayer .
Voeg de URL voor uw YouTube-video toe en schakel de optie voor het activeren van de achtergrondvideo in.

Scroll naar beneden om een optie te vinden waar je de locatie van je video kunt kiezen.
Ga je gang en bezoek je website om de veranderingen te zien.
Een aangepaste bestemmingspagina maken
Het is erg belangrijk om een duidelijk beeld voor uw website te creëren en een merkidentiteit te presenteren die uw website en uw merk in perspectief laat komen voor uw gebruikers.
Door een aangepaste bestemmingspagina te maken, kunt u bezoekers behouden, leads genereren en controle krijgen over het uiterlijk van uw website. Bovendien kan het u ook helpen de betrokkenheid op uw website te vergroten.
SeedProd

SeedProd is een geweldige plug-in waarmee u zeer creatieve en boeiende bestemmingspagina's kunt maken. Het maakt niet uit of je geen ervaring hebt met coderen, want slechts enkele eenvoudige aanpassingen zijn voldoende. De ingebouwde editor voor slepen en neerzetten is gemakkelijk te gebruiken en tegelijkertijd zeer effectief.
De plug-in biedt beide; een gratis versie en een premium versie. Voor een eenvoudige landingspagina zou de gratis versie voldoende zijn. Maar om grenzeloos te zijn met je creativiteit en ontwerp, raden we je aan de premiumversie van SeedProd te gebruiken.
Om het proces een kickstart te geven, moet je SeedProd op je WordPress installeren en activeren. Voor de premium-versie wordt u op het moment dat u de plug-in activeert gevraagd om de licentiesleutel in te voeren.
U krijgt de licentiesleutel wanneer u de premiumversie van SeedProd aanschaft. Je vindt de licentiesleutel in je SeedProd-account. Kopieer de licentiesleutel en plak deze in het opgegeven veld op uw WordPress zodra de plug-in is geactiveerd.
Als u klaar bent met alle bovenstaande stappen, drukt u op de knop Verify Key om de licentiesleutel te verifiëren.

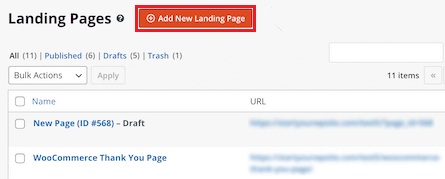
Zodra de premium-versie is geactiveerd, gaan we verder met het maken van een bestemmingspagina en gaan daarvoor naar SeedProd in het beheerderspaneel en drukken vervolgens op Pages . Druk op de omgeleide pagina op Nieuwe bestemmingspagina toevoegen .

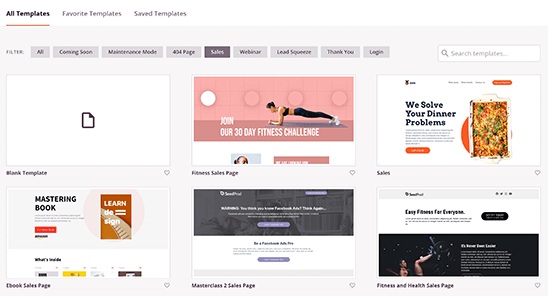
Vervolgens kunt u het thema voor uw bestemmingspagina selecteren. SeedProd heeft een geweldige bibliotheek met vooraf gebouwde bestemmingspagina's voor alle soorten niches. U kunt er een selecteren op basis van het thema en de categorie van uw website. U kunt deze sjablonen ook aanpassen aan uw website.
Je kunt ook met de lege sjabloon gaan en alles helemaal opnieuw maken. Maar daarom is het bovenstaande proces snel en eenvoudig, we raden u aan een sjabloon uit de gegeven bibliotheek te kiezen.

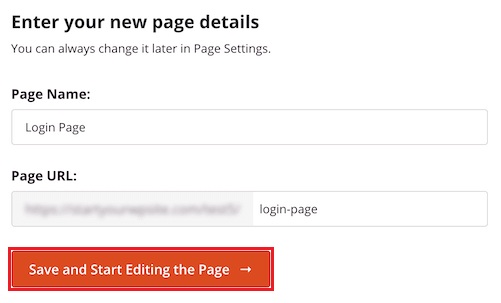
Zodra u uw favoriete sjabloon voor de landing page hebben gevonden, zal SeedProd u vragen naar de pagina Naam en URL van pagina.

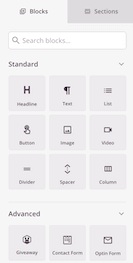
Vervolgens wordt u naar de SeedProd-paginabuilder gebracht waar u blokken van uw gekozen sjabloon kunt toevoegen of verwijderen. Het bereik strekt zich uit van het toevoegen van koppen tot video's en knoppen. Het enige dat u hoeft te doen, is een blok slepen en neerzetten in het gebied van uw voorkeur op de pagina.
Voor de premium-versie zijn er ook geavanceerde blokken, waaronder een afteltimer voor CTA-doeleinden, een blok voor sociale media om verbindingen en betrokkenheid te vergroten, een optie om formulieren toe te voegen en leads te verzamelen en nog veel meer.

Met de drag-and-drop-builder van SeedProd kunt u zelfs het blok zelf aanpassen. Je kunt moeiteloos de kleur, grootte of het lettertype van het blok dat je wilt gebruiken wijzigen.
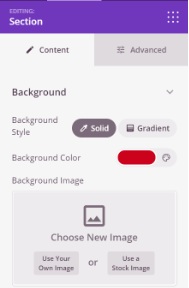
Om de achtergrond van uw pagina te wijzigen, kunt u eenvoudig ergens op de pagina klikken en de opties verschijnen in het linkerdeelvenster. Van daaruit kunt u de stijl of kleur van uw achtergrond wijzigen. U kunt ook een afbeelding toevoegen als achtergrond voor uw bestemmingspagina.

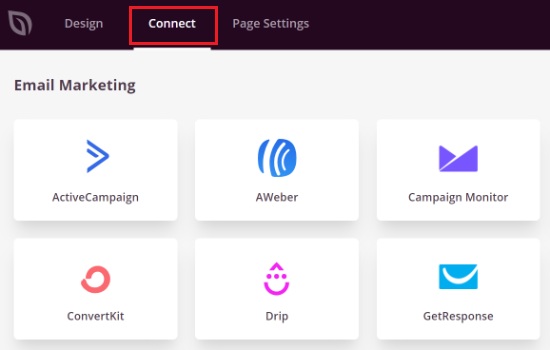
Zodra uw bestemmingspagina klaar is en u klaar bent met alle wijzigingen. Zorg ervoor dat u de pagina publiceert en ga verder met het tabblad Verbinden .
Op het tabblad Verbinden kunt u uw pagina integreren met e-mailmarketingservices van derden.

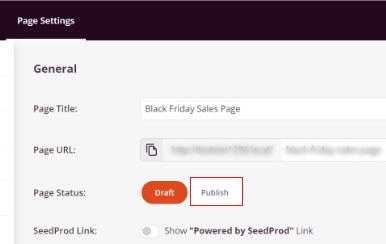
De volgende stap is om uw pagina live te brengen en daarvoor moet u op het tabblad Pagina-instellingen klikken, waar u de status van de pagina kunt wijzigen van Concept in Publiceren .

Daarnaast zijn er nog tal van andere opties die u voor verschillende doeleinden kunt gebruiken. U kunt bijvoorbeeld SEO gebruiken om uw pagina beter te rangschikken, aangepaste scripts toe te voegen, de analyses te bekijken en een aangepast domein toe te voegen.
Nadat u tevreden bent met alle wijzigingen, gaat u naar uw website en bekijkt u uw bestemmingspagina om te controleren of alles in orde is.
Zo kunt u met SeedProd helemaal zelf een aangepaste bestemmingspagina met een aangepaste achtergrond maken. We hopen dat deze tutorial je heeft geholpen te begrijpen hoe belangrijk personalisatie is om je website te laten opvallen.
Zorg ervoor dat u zich bij ons aansluit op onze Facebook  en Twitter om op de hoogte te blijven van onze Tutorials.




