Wil je Elementor gebruiken om een 404-pagina te maken voor je WordPress-website?

Een 404-pagina is een veelgebruikte methode om gebruikers te informeren wanneer een pagina niet bestaat. Er zal een 404-foutmelding verschijnen en gebruikers informeren dat de opgevraagde pagina niet bestaat wanneer ze proberen een pagina op uw website te openen, maar de URL is ongeldig of de link is verbroken.
Waarom profiteert u niet van het aantal bekende websites dat creatief 404-berichten toont? Uw kijkers zullen hierdoor profiteren van een betere gebruikerservaring. Dus in dit artikel zullen we het hebben over de waarde van 404-pagina's en hoe je ze kunt maken met Elementor .
Waarom is een 404-pagina belangrijk?
De server van uw website geeft een foutmelding weer wanneer u een gebroken of onjuiste URL invoert. Daarom vraagt u zich misschien af waarom u deze 404-pagina nodig heeft, aangezien de server het bericht al weergeeft. De visuele weergave van een aangepast 404-bericht en het serverfoutbericht verschilt. de methode om de boodschap visueel te presenteren. U kunt uw eigen 404-pagina bouwen om visueel aantrekkelijk te zijn en de gebruikerservaring te verbeteren als u die heeft. Bovendien is een verbeterde publieksbetrokkenheid het resultaat van de verbeterde gebruikerservaring. Daarom hebt u een 404-pagina nodig om het foutbericht weer te geven in plaats van het standaard serverfoutbericht.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuU kunt blijven werken ondanks dat de serverfoutmelding uw kijkers niet aanspreekt. Een of meer voordelen van een 404-pagina zijn:
- 404-fouten zijn onvermijdelijk: u moet mogelijk een bericht verwijderen nadat u het hebt gepubliceerd of meerdere artikelen op één pagina moeten combineren. De URL naar uw website kan per ongeluk door uw gebruiker worden getypt. U heeft dus geen invloed op de fout. Gebruik de fout in uw voordeel als u deze niet kunt beheersen. Maak een visueel aantrekkelijke 404-pagina om op een positieve manier met uw lezers te communiceren.
- Leer de bezoekers kennen: U kunt de interactie met uw gebruikers verbeteren door uzelf uit te drukken via een 404-pagina. Wanneer je op zoek gaat naar de beste 404-pagina, zul je ontdekken dat er veel innovatieve en onderscheidende ontwerppagina's beschikbaar zijn, en ze bieden elk de informatie op een andere manier. U kunt ze dus kopiëren en een humoristische of onderscheidende 404-pagina maken die de aandacht trekt.
- Activeer ongeïnteresseerde gebruikers opnieuw: er zijn verschillende manieren waarop gebruikers uw foutpagina kunnen openen. Een bezoeker die uw website bezoekt en de fout ontdekt, zou echter geïrriteerd raken omdat hij enige informatie hoopte te zien. Maar nadat hij de fout heeft ontdekt, zal hij de pagina verlaten. Gebruik deze kans om lezers kennis te laten maken met uw belangrijkste of meest relevante dingen. Om gebruikers opnieuw te betrekken, gebruikt u een zijbalk, menu of schuifregelaar om relevant en boeiend materiaal weer te geven.
- Conversies stimuleren: het vermogen van 404 pagina's om de conversieratio's te verhogen is een andere cruciale factor. U kunt uw promotie, exclusieve deal en korting op uw 404-pagina adverteren om de verkoop te stimuleren.
Een 404-pagina maken met Elementor
Zonder enige eerdere codeerervaring, kunt u snel uw eigen 404-pagina maken met Elementor. Het is niet nodig om de optie Thema wijzigen te gebruiken of thema-instellingen te wijzigen. Met behulp van Elementor kunt u snel en eenvoudig een onderscheidende en deskundige 404-pagina ontwikkelen.
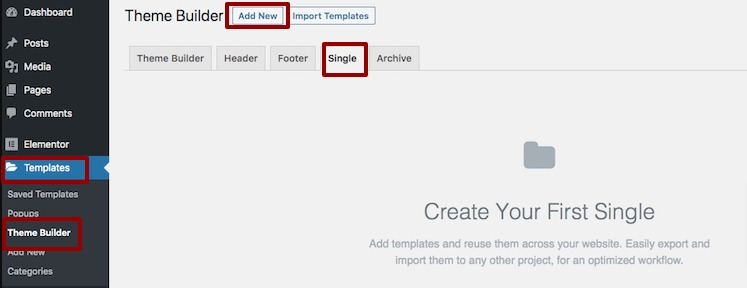
Nadat u zich hebt aangemeld bij uw WordPress-account, selecteert u Sjablonen > Themabuilder om uw unieke 404-pagina te maken. Klik op het sjabloontabblad op de themabouwer-pagina, gevolgd door de knop Nieuw toevoegen.

Er verschijnt een pop-upvenster waarin u het enkele sjabloontype kunt kiezen, het berichttype van 404 pagina's kunt kiezen en een naam kunt invoeren.
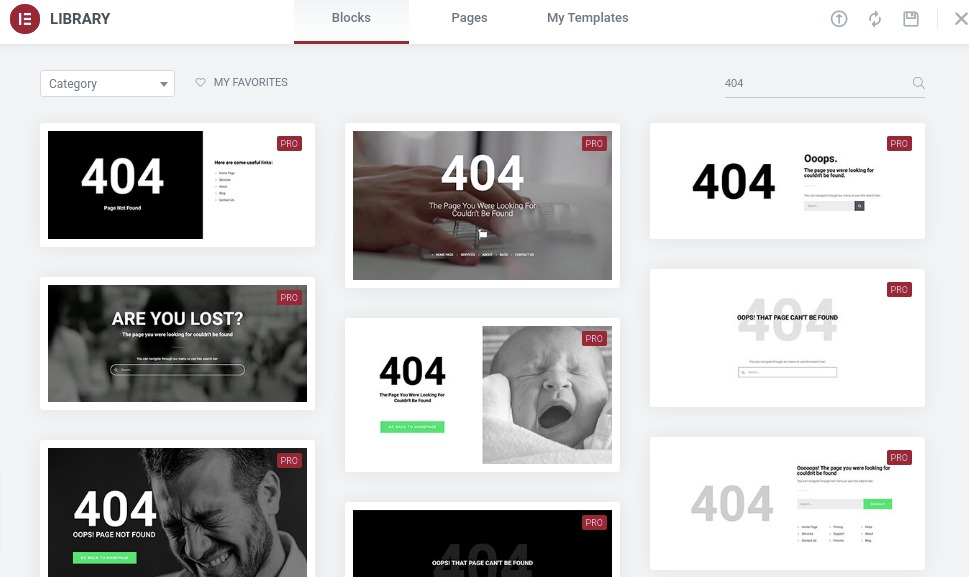
Er zijn tal van 404-pagina-sjablonen in de Elementor-sjabloonverzameling. Elk van de sjablonen kan worden bekeken en toegevoegd aan uw 404-pagina.

U kunt de inhoud eenvoudig bewerken nadat u de sjabloon hebt ingevoegd. Als je al een ontwerp in gedachten hebt, kun je helemaal opnieuw beginnen bij het maken van je 404-pagina.
Laatste woorden
U kunt Elementor gebruiken om na het voltooien van de stappen een 404-pagina te genereren. Bekijk enkele van onze andere artikelen over verschillende Elementor-onderwerpen . Deze tutorial zou je moeten helpen bij het opzetten van een 404-pagina voor je website. Als dat zo is, vertel het dan aan je vrienden.




