Sinds Elementor 2.5 kunnen we animaties maken op Elementor. Als je ooit wilde weten hoe je een animatie maakt op Elementor, dan ben je hier op de juiste plek.

Die update van Elementor heeft 4 verschillende bewegingseffecten toegevoegd die je op je blog kunt gebruiken. We hebben een overzicht van deze animaties. Laten we beginnen.
Hoe afbeeldingen te animeren op Elementor
Met Elementor is het nu mogelijk om animatie toe te voegen aan:
- Draaien
- Horizontaal scrollen
- Verticaal scrollen
- Schaal
Laten we concreet onderzoeken wat er gebeurt als je een van deze evenementen uitvoert.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHoe maak je een roterende animatie van afbeeldingen op Elementor
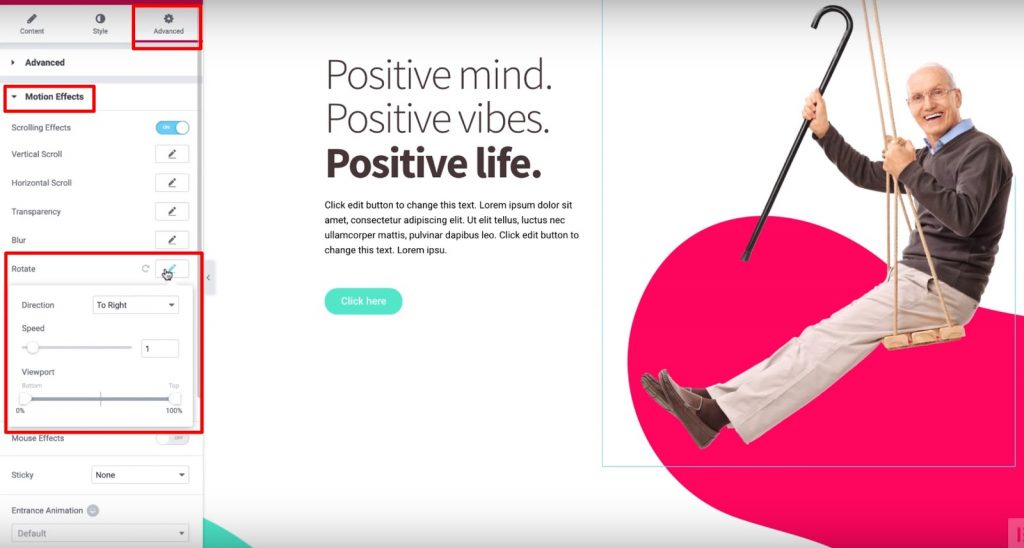
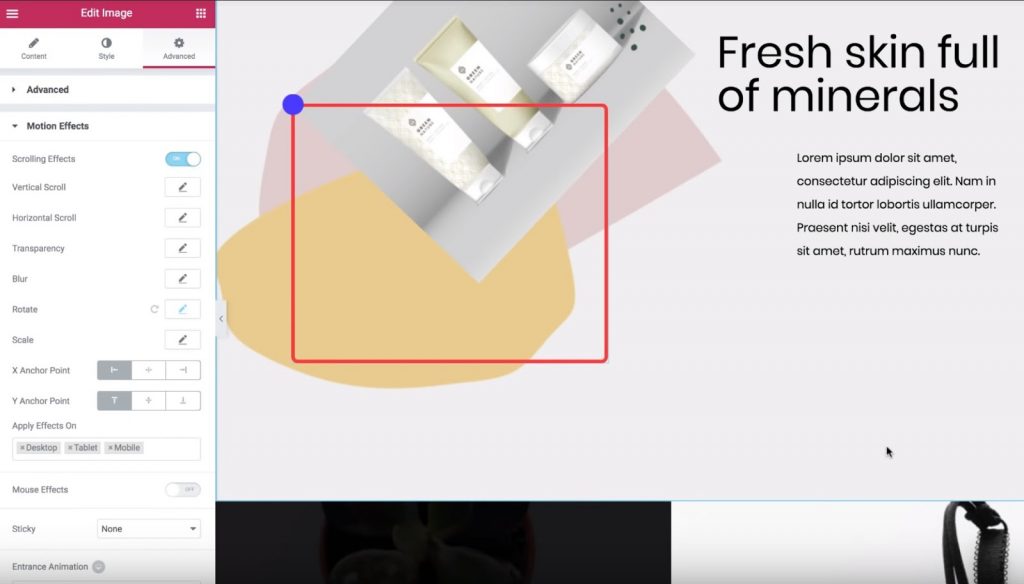
Dus als u een roterende animatie voor uw afbeeldingen wilt maken, moet u naar het tabblad Geavanceerd gaan , het gedeelte Bewegingseffecten openen en Scrolleffecten inschakelen. Vervolgens moet u op de optie " Roteren" klikken en kiezen in welke richting de afbeelding moet draaien.
Als u een vloeiende animatie wilt maken, definiëren we de schuifregelaarsnelheid op 1. Het is niet nodig om de viewport hier te wijzigen.,

Ten slotte kunnen we het Y-ankerpunt op Top zetten om de afbeeldingen vanaf dat punt te laten draaien.
Hoe maak je een dia-animatie bij scrollen op Elementor
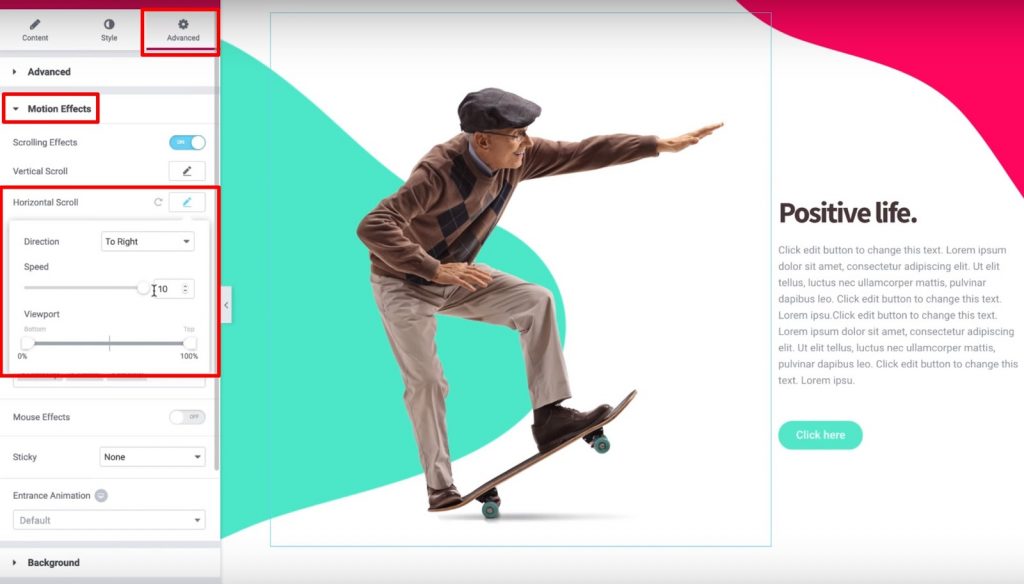
Om een dia-animatie te maken, moeten we "Scrolling-effecten" inschakelen, zoals we in de vorige sectie hebben gedaan. Nu zullen we "Horizontal Scroll" inschakelen en de volgende configuratie definiëren:
- Schuifrichting:
- Zet de Snelheid op 10

Hier is een demo van hoe het glijden eruit kan zien tijdens het scrollen.
Hoe maak je verticale scroll-animatie op Elementor
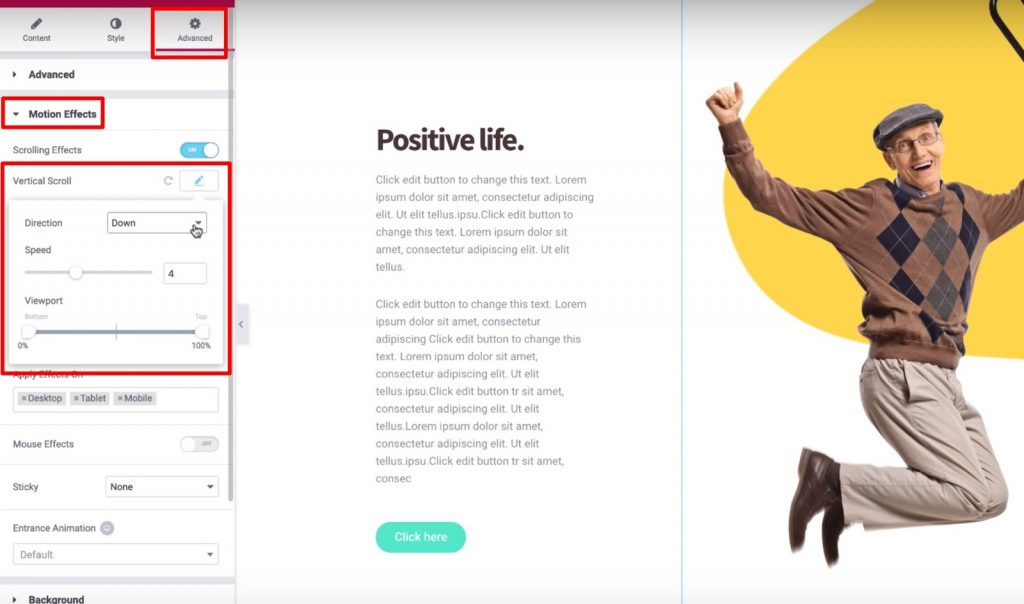
Hetzelfde als in de vorige secties, we moeten de schuifeffecten inschakelen. Het verschil is nu dat we Vertical Scroll inschakelen en enkele configuraties definiëren:
- Definieer de snelheid tot 4
- Stel de richting in op "Omlaag"

En dat is het! De overige instellingen kunt u als standaard laten staan.
Hoe maak je een zoomanimatie op Elementor
Met deze animatie hebben we het gevoel dat het beeld naar ons toe beweegt. Dat kan heel handig zijn om de aandacht van een specifiek onderdeel van je website te trekken.
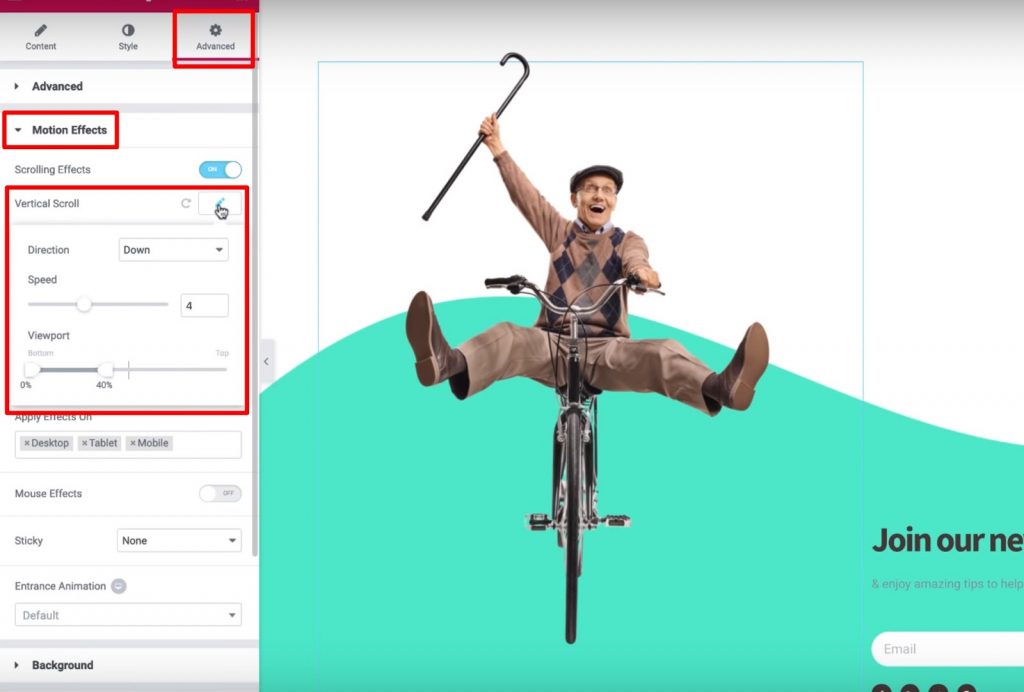
Dus laten we Scrolling Effects inschakelen. Schakel vervolgens "Verticaal schuiven" in en:
- Stel de richting in op 'Omlaag'
- Stel de Viewport in tussen 0% en 40%

Klik vervolgens op de optie "Schalen" en stel de "Snelheid" in op 6. Gebruik ook de instelling "Viewport" om de onderste 20% en de bovenste 80% te maken.
Dat is zo'n beetje wat u moet weten over scroll-animatie op Elementor.
Transparantie regelen bij scrollen op Elementor
Hier leert u hoe u de ÂViewportÂ-instellingen kunt gebruiken om coole bewegingseffecten te creëren terwijl bezoekers door uw site navigeren. We passen bewegingseffecten toe op achtergronden en secties, evenals widgets, die voldoende flexibiliteit bieden met betrekking tot de effecten die we willen creëren. In een paar woorden, hier is wat je moet doen:
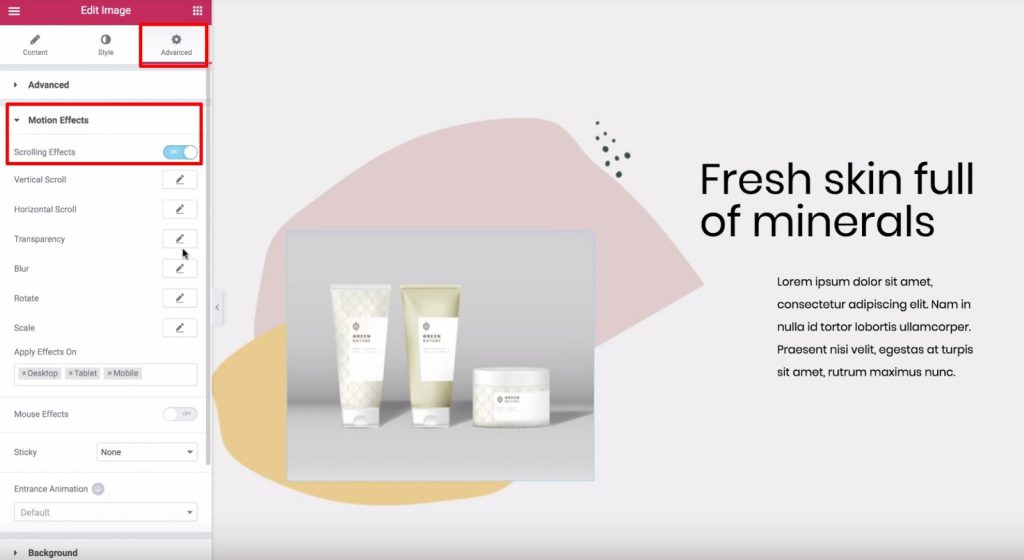
- Selecteer een afbeelding
- Open het tabblad GeavanceerdÂ
- Zoek het gedeelte ÂBewegingseffectenÂ
- Schakel Scrolleffecten . in
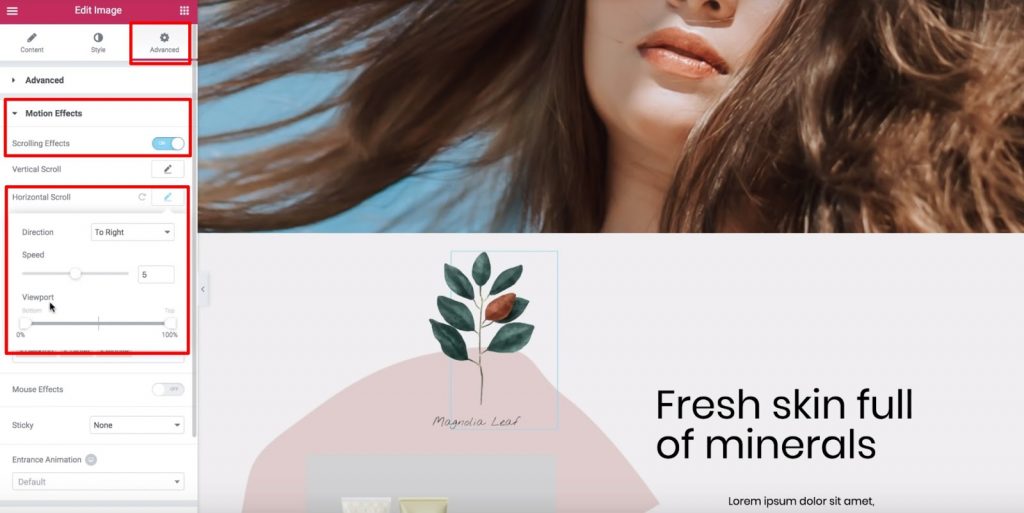
Nu schakelen we Horizontaal schuiven in om ervoor te zorgen dat de afbeelding van links naar rechts beweegt als gebruikers op de pagina naar beneden scrollen. We kunnen ook de instelling "Snelheid" aanpassen om een vloeiende of snelle animatie te maken:

Laten we nu naar de ViewPort-optie gaan en kijken welke wijzigingen we erop kunnen toepassen.
Ten eerste is het belangrijk om te definiëren wat een ViewPort is: de viewport van een bezoeker is de zichtbare grootte van het scherm van het apparaat van een gebruiker.
Met de "Viewport"-opties kunnen we kiezen wanneer we het door u gekozen scroll-effect willen starten en stoppen op basis van de viewport van een bezoeker. Als we bijvoorbeeld de onderkant van de viewport instellen op 0% en de bovenkant op 100%, zal de afbeelding gaan bewegen zodra deze zichtbaar wordt onderaan de viewport van een bezoeker. Het beeld zal dus zijn "oorspronkelijke" positie bereiken wanneer het zich in het midden van de Viewport van de bezoeker bevindt ( of, 50% ), en het zal blijven bewegen totdat het de top bereikt (100%).
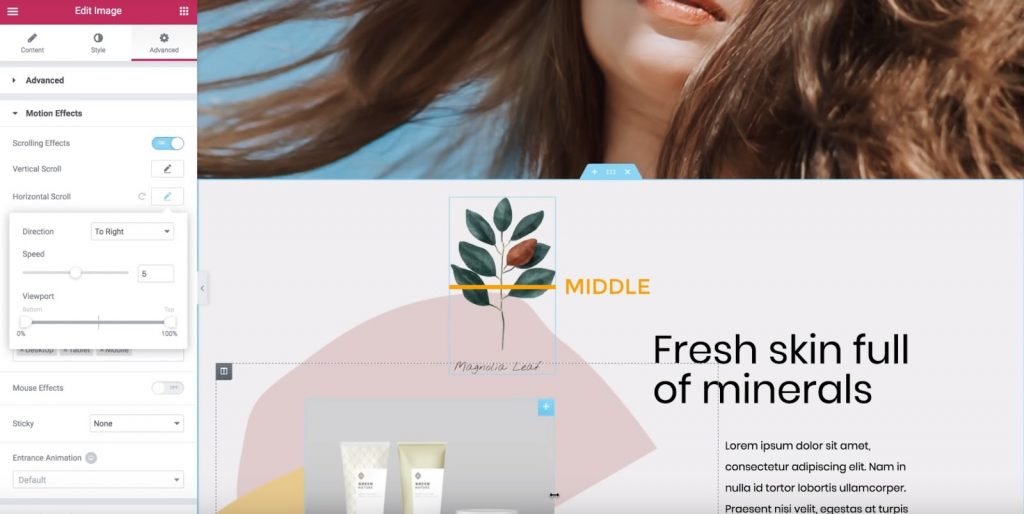
Concreet is dit wat er gebeurt tijdens een scrollende animatie van een afbeelding:
- De afbeelding begint links van de oorspronkelijke positie wanneer deze voor het eerst wordt weergegeven in de viewport van een bezoeker ( viewport van de bezoeker op 0% )
- Het zal zijn oorspronkelijke positie in het midden van de viewport van een bezoeker bereiken ( viewport van de bezoeker op 50% )
- Het blijft naar rechts van zijn oorspronkelijke positie schuiven terwijl de bezoeker blijft scrollen ( tot 100%)

Dit betekent dus dat als we de 'Onderkant' van de 'Viewport' op 50% zetten en de 'Top' op 100%:
- De afbeelding begint op de oorspronkelijke positie.
- Zodra de afbeelding zich in het midden van de viewport van de bezoeker bevindt (50%), zal deze naar rechts gaan bewegen totdat de afbeelding de bovenkant van de viewport van een bezoeker bereikt (100%).
Hoe maak je een transparantie-effectanimatie op Elementor?
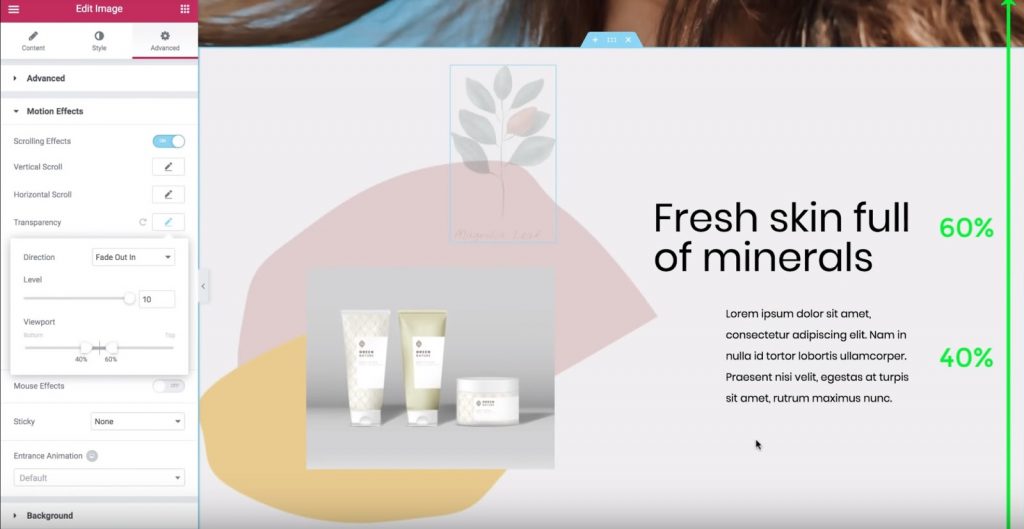
Voor dit voorbeeld zetten we de optie 'Transparantie' aan en:
- Stel de richting in op Fade In
- Zet het Niveau op 10 ( dit maakt de afbeelding erg transparant om te beginnen )
Als we het "Onderste" kijkvenster instellen op 0% en het "Bovenste" op 100%, zal de afbeelding transparant zijn wanneer deze voor het eerst onder aan het kijkvenster van een bezoeker verschijnt (0%). Naarmate het beeld omhoog beweegt, wordt het beter zichtbaar en krijgt het uiteindelijk zijn oorspronkelijke uiterlijk wanneer het de bovenkant van het kijkvenster van een bezoeker bereikt (100%). Als we dat willen omkeren, kunnen we Fade Out definiëren. Vervolgens zal de afbeelding er eerst normaal uitzien en zal de transparantie afnemen als een bezoeker naar beneden scrolt. Een andere optie is Fade Out In. Bij deze begint de afbeelding met een fade-out-status en vervolgens weer terug naarmate de bezoeker blijft scrollen. Als we de "Bottom" viewport op 40% zetten en de "Top" op 60% met Fade Out In, dan:
- Het beeld zal vervagen van 0% tot 40%
- Het blijft vervaagd tussen 40% en 60%
- Zodra het 60% bereikt, begint het weer te vervagen tussen 60% en 100%

Laten we nu met verschillende instellingen spelen om het gewenste effect te vinden.
X- en Y-ankerpunten gebruiken voor de roterende en schaalbare animatie-effecten
Laten we nu meer te weten komen over de X- en Y-ankerpunten voor de Rotate- en Scale-effecten in Elementor's Motion Effects.
Aan het einde hiervan weet u hoe u deze instellingen kunt toepassen om coole bewegingseffecten op uw site te creëren.
In het kort, hier zijn de stappen die we zullen doorlopen:
- Ga naar het tabblad GeavanceerdÂ
- Zoek de instellingen voor ÂBewegingseffectenÂ
- Schakel Scrolleffecten . in

Hoe ankerpunten werken in de animatie roteren
Laten we eens kijken naar het rotatie-effect. Klik op het potloodpictogram bij het effect 'Roteren' om het in te schakelen. U kunt de instellingen als standaard laten staan. Zoek vervolgens naar de instellingen voor X Ankerpunt en Y Ankerpunt die hieronder verschijnen. De X- en Y-ankerpunten bepalen de as waaromheen een afbeelding draait. Standaard zijn beide ingesteld op Center, wat betekent dat de afbeelding zal draaien alsof er een 'pin' in het midden van de afbeelding staat. Het wijzigen van het X- en/of Y-ankerpunt zal echter verschillende rotatie-effecten veroorzaken. Als u bijvoorbeeld het "X-ankerpunt" aan de linkerkant en het "Y-ankerpunt" aan de bovenkant plaatst, zal de afbeelding rond de linkerbovenhoek draaien:

Of, als u het "X-ankerpunt" in het midden plaatst en het "Y-ankerpunt" bovenaan, zal de afbeelding draaien alsof het een schilderij is dat u bovenaan hebt opgehangen. Snap je het tot nu toe? Laten we er nog een bekijken. Als u het "X-ankerpunt" naar rechts verplaatst, begint de afbeelding nu te draaien alsof deze in de rechterbovenhoek is vastgezet. Laten we dit samenvatten. Het "X-ankerpunt" bepaalt de positie op de x-as waar het beeld omheen draait:

En het "Y-ankerpunt" doet hetzelfde voor de verticale oriëntatie:

Ankerpunten gebruiken in het schaalanimatie-effect
Ervan uitgaande dat u de basisprincipes van animatie met Elementor begrijpt, laten we eens kijken hoe ditzelfde idee werkt met het 'Scale'-effect.
Om te beginnen, schakelt u het Rotate-effect uit, schakelt u het Schalen-effect in en:
- Stel de Richting in op Opschalen
- Zet de Snelheid op -5
Standaard zijn het X-ankerpunt en het Y-ankerpunt altijd in het midden ingesteld, wat betekent dat de afbeelding naar het midden van de afbeeldingswidget wordt geschaald.
Aan de andere kant, als u de ankerpunten instelt op "Boven" en Links, zou de afbeelding naar beneden worden geschaald naar de linkerbovenhoek.
Het is exact hetzelfde idee als het rotatie-effect.
Nu je weet hoe X- en Y-ankerpunten werken, kun je oefenen om deze animaties goed onder de knie te krijgen.
Hoe tekst te animeren met overlapeffect op Elementor
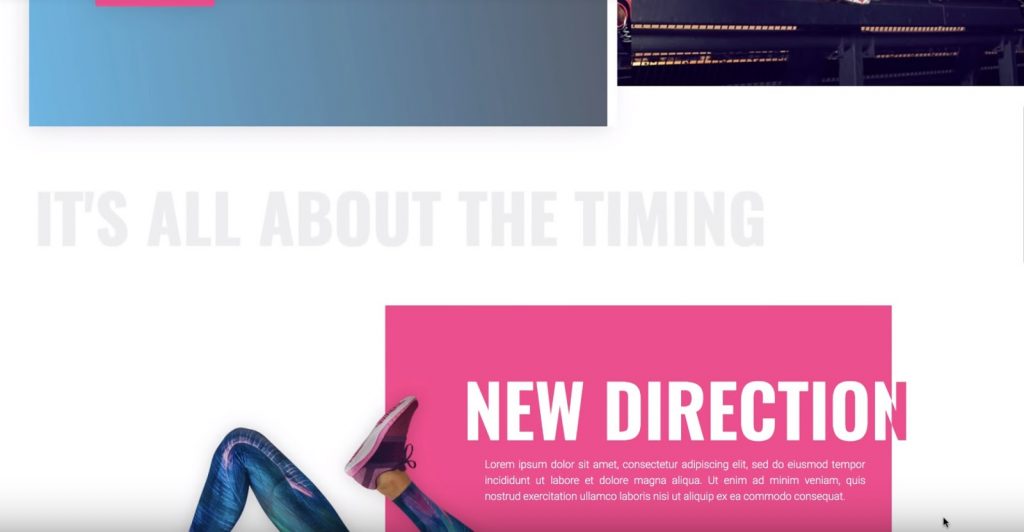
Hier leert u hoe u de functie Horizontaal scrollen in Elementor's Bewegingseffecten kunt gebruiken om een mooi geanimeerd teksteffect op uw site te creëren. U kunt tekst over de pagina laten bewegen terwijl bezoekers scrollen. En met enkele aanpassingen kunt u de tekst zelfs van kleur laten veranderen terwijl deze beweegt. Voor dit voorbeeld bespreken we deze stappen:
- Een eenvoudige grijze kop die naar rechts beweegt en dezelfde kleur behoudt
- Een wit met roze kop die naar links beweegt en van wit in roze verandert zodra deze de roze achtergrond kruist

De eerste kop maken
Laten we beginnen met de effen grijze kop. We selecteren de kop en dan:
- Ga naar het tabblad GeavanceerdÂ
- Zoek het gedeelte ÂBewegingseffectenÂ
- Schakel Scrolleffecten . in
Laten we vervolgens op het potlood naast het effect ' Horizontaal scrollen ' klikken om de instellingen in te voeren:
- Verander de "Richting" in de richting waarin u uw tekst wilt laten scrollen (â€Naar Rechts†voor ons voorbeeld)
- Laat de instellingen voor Snelheid en Viewport als standaardinstellingen
Nu schuift de kop naar rechts terwijl een bezoeker over de pagina scrolt.
De tweede koptekst maken
Laten we nu een beetje geavanceerder worden en de kop van kleur laten veranderen terwijl deze beweegt. Dit proces omvat:
- Dubbele binnensecties maken
- De optie Overloop: Verborgen gebruiken om de kop van een van de secties te verbergen zodra deze buiten de binnensectie komt
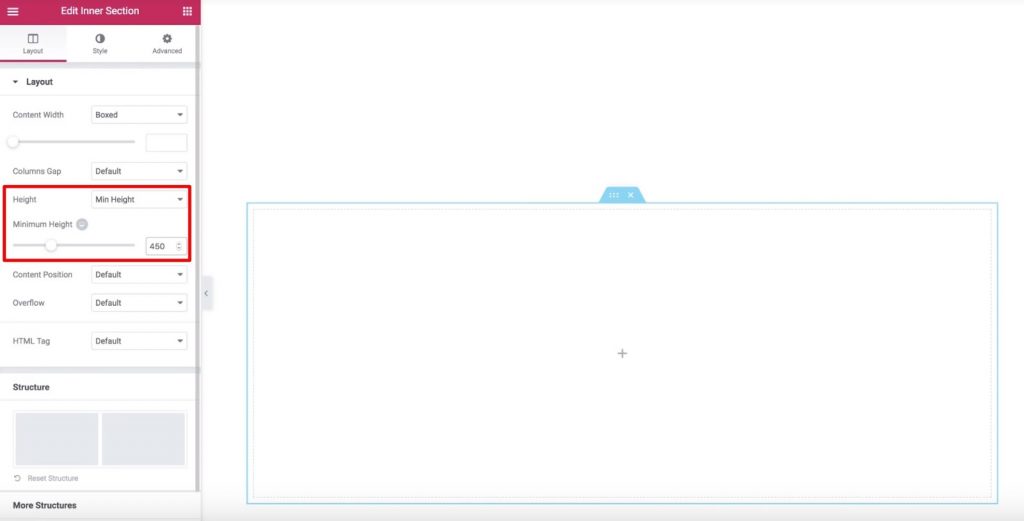
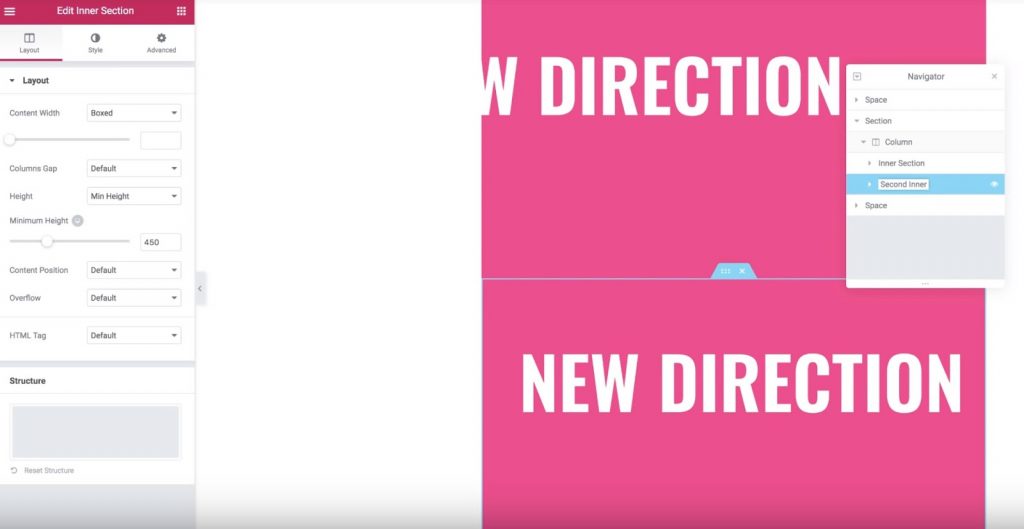
Voeg om te beginnen een nieuwe widget 'Inner Section' toe aan de sectie waar u uw koptekst wilt plaatsen en verwijder vervolgens de linkerkolom. Stel vervolgens de "Min hoogte" gelijk aan 450 px:

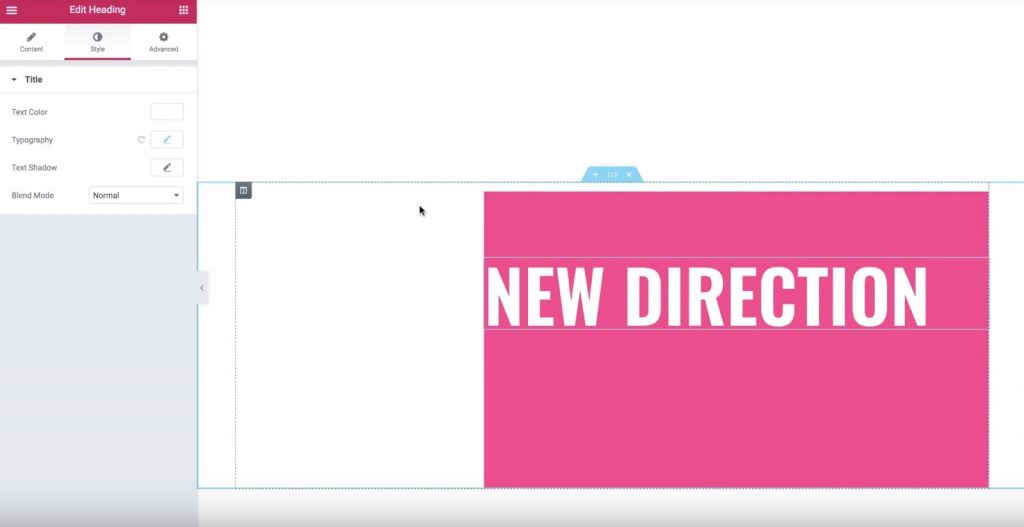
Laten we nu naar het tabblad Stijl gaan en de achtergrondkleur instellen op roze. Laten we ten slotte naar het tabblad Geavanceerd gaan en de linkerpadding instellen op 33%. Voeg nu de  HeadingÂ-widget toe en geef het styling. Je zou de kop in het binnenste gedeelte als volgt moeten hebben:

Laten we nu de  Heading widget bewerken en Scrolling Effects  inschakelen op het Geavanceerd tabblad . Laten we vervolgens de instelling 'Horizontaal scrollen' inschakelen en de opties als standaard laten staan.
Nu zal uw koptekst naar links worden verplaatst, maar de kleuren zullen nog niet veranderen. Je kunt zien dat het nog steeds wit is, zelfs op de witte achtergrond.
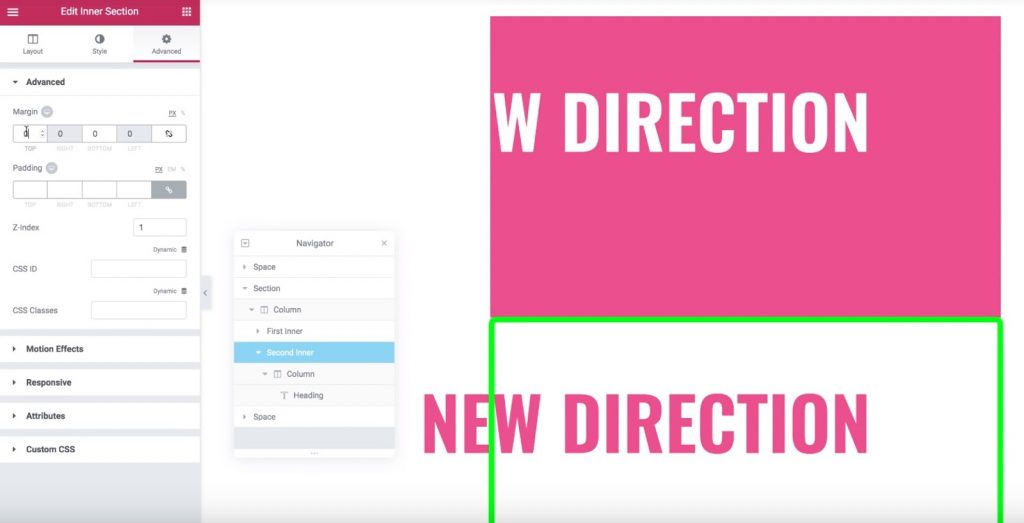
Om dat op te lossen, dupliceren we het binnenste gedeelte. Nu hebben we twee identieke binnenste secties en koppen. U kunt de Navigator gebruiken om de secties te hernoemen om u te helpen herinneren welke welke is:

Laten we nu naar het onderste binnenste gedeelte gaan ( de dubbele ) en de achtergrondkleur veranderen in wit. U wilt ook de kopkleur wijzigen in dezelfde kleur als de achtergrond in uw oorspronkelijke binnenste gedeelte. Voeg vervolgens een negatieve bovenmarge van -450 px toe aan het onderste binnengedeelte. Nu zou het onderste ( duplicaat ) binnenste gedeelte "bovenop" van het originele binnenste gedeelte moeten verschijnen. Om dit op te lossen, moeten we de "Z-Index" voor de " duplicaat" sectie instellen op "1" en de "Z-Index" voor de " originele" sectie instellen op 2. We moeten er ook voor zorgen dat alleen de roze kop wordt weergegeven wanneer deze buiten het binnenste gedeelte beweegt". ’s breedte. Hier is hoe het eruit zou moeten zien:

Om dit effect te bereiken, ga je naar de instellingen voor het " originele" binnenste gedeelte. Zoek op het tabblad ' Indeling ' de optie ' Overloop ' en stel deze in op ' Verborgen' .
Dat is alles! Nu zal alleen de kop van het " duplicaat" gedeelte verschijnen zodra het voorbij het binnenste gedeelte schuift, wat het nette, van kleur veranderende teksteffect creëert. Best indrukwekkend toch?
Samenvatten
We hopen dat deze tutorial je een serieuze hint geeft over hoe je animaties kunt maken met Elementor . Vergeet niet dat je veel moet oefenen om deze animaties onder de knie te krijgen. Aarzel niet om deze gids met je vriend te delen.Â




