Op zoek naar een gratis manier om verbluffende grafieken te genereren met Elementor ? Deze tutorial laat je zien hoe je gratis een grafiek kunt maken met Elementor .

Als u uw gegevens in een onderscheidende grafiek of grafiek aanbiedt, is deze aantrekkelijker voor het publiek dan platte tekst. Het gebruik van onderscheidende en professioneel ogende grafieken op uw website kan de interactie verhogen. De meeste productieve website-eigenaren geven hun materiaal grafisch weer in plaats van uitgebreide paragrafen te schrijven.
In Elementor kunt u de informatie over het algemeen visueel weergeven, maar de grafiekwidget is niet beschikbaar in de paginabuilder. Om de grafiekwidget te gebruiken, moet u eerst een extra plug-in installeren.
Maak boeiende grafieken in Elementor
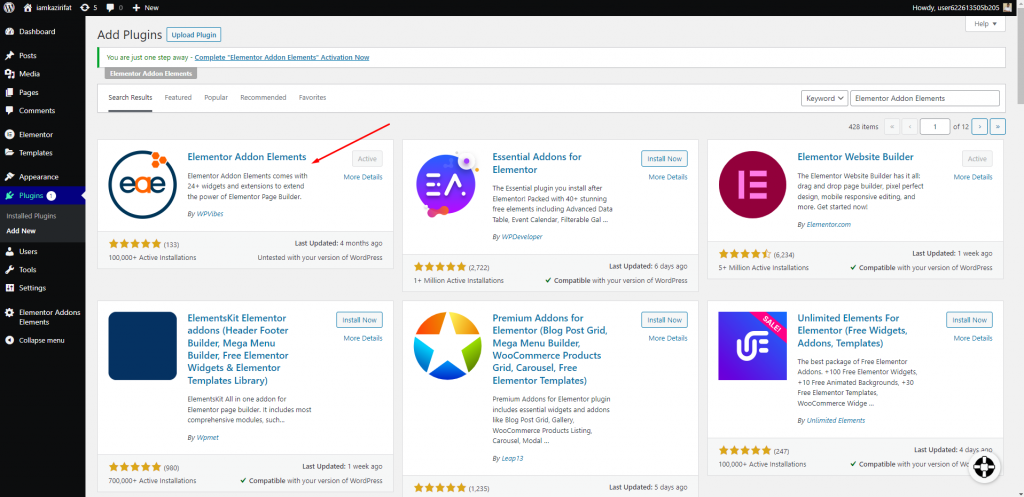
Installeer de Elementor Addon Elements WordPress-plug-in om gratis grafieken te maken in Elementor. De plug-in is gratis en u kunt deze gebruiken om toegang te krijgen tot de grafiekwidgets. Zoek het op in de plug-inswinkel, installeer en activeer het vervolgens.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
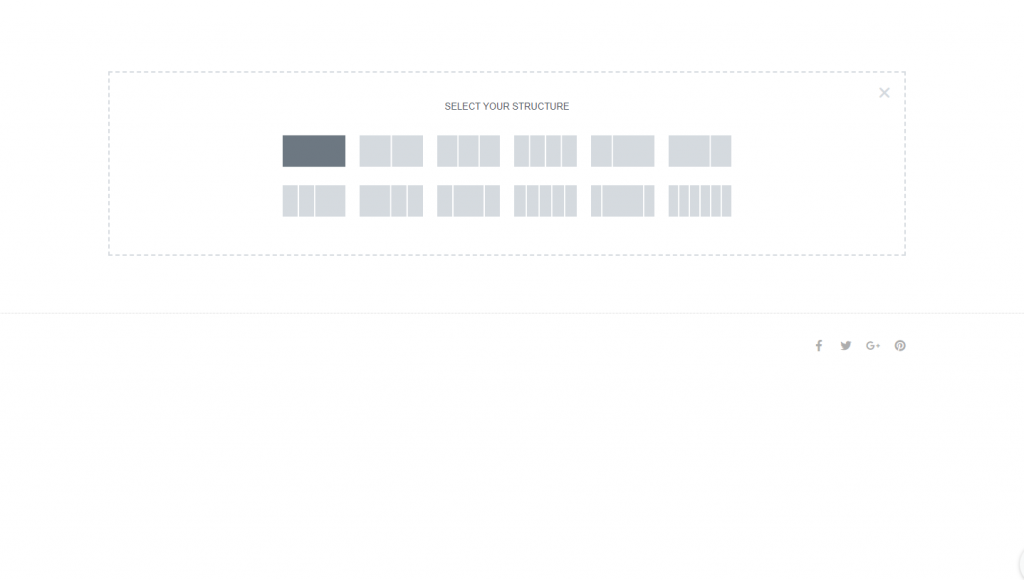
Om een sectie toe te voegen, opent u de pagina in de Elementor-editor en klikt u op het pictogram "+". Nadat u de sectie heeft toegevoegd, selecteert u er een kolom voor.

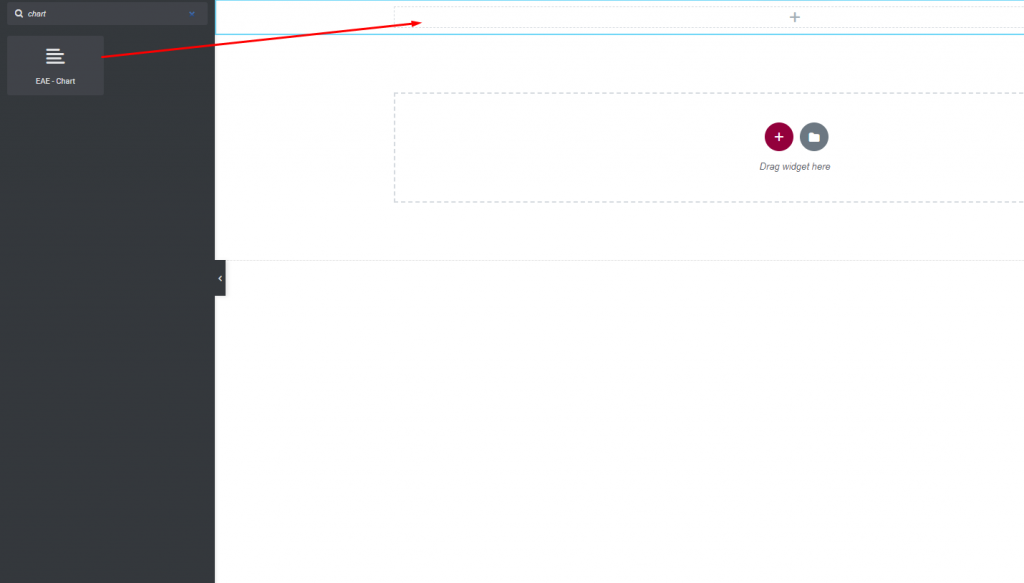
Zoek nu naar de grafiekwidget in Elementor Addon Elements en plaats deze in uw nieuw gemaakte kolom.

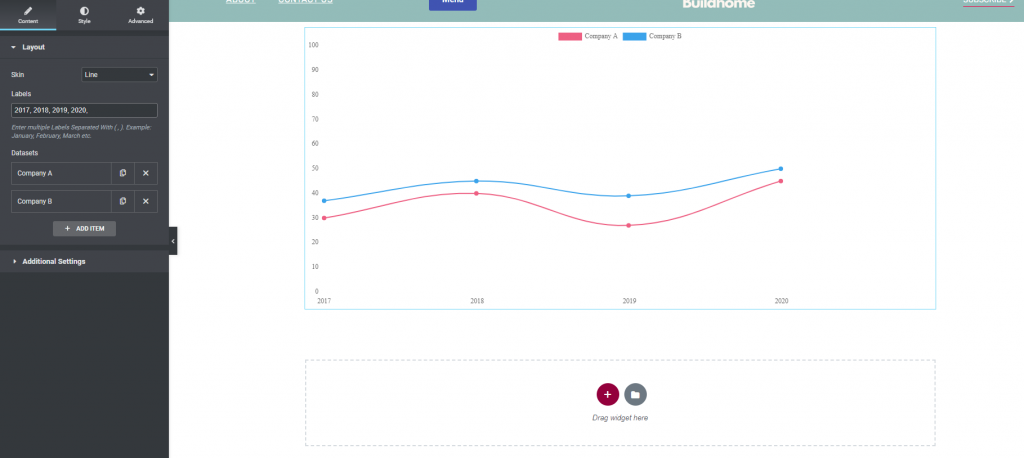
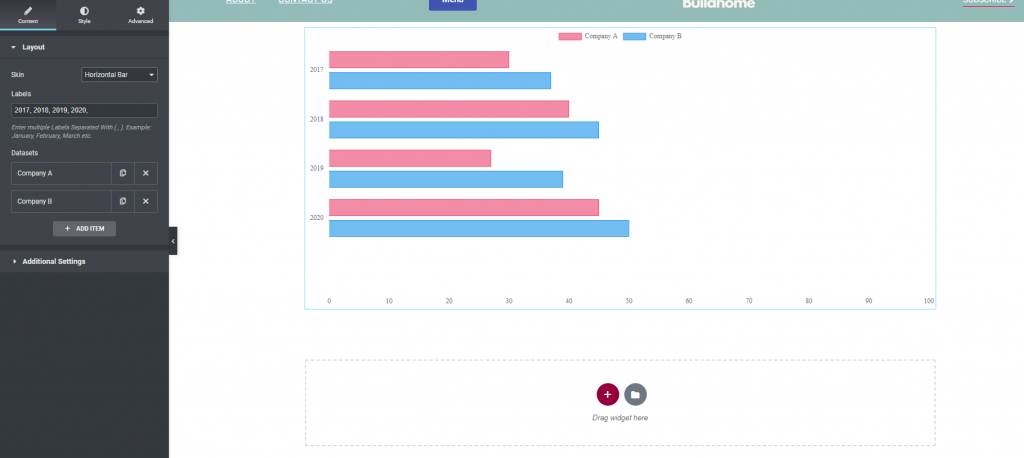
Hier verschijnt een standaardgrafiek. U moet het nu aanpassen. De skin-keuze is te vinden onder het tabblad Lay-out. U kunt de grafiek ook instellen - vanuit de skin-optie.
- Verticale balk - De grafiekbalk wordt verticaal weergegeven.
- Horizontale balk - De grafiekbalk wordt horizontaal weergegeven.
- Lijn - De kaartbalk wordt weergegeven als een lijn.
Wanneer u de skin instelt als een line-up, ziet de grafiekbalk er als volgt uit.

Als de lijnen horizontaal waren, zou het er zo uitzien.

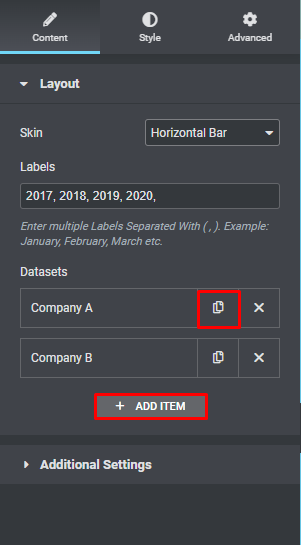
U kunt het niveau invoeren in het labelveld. Hierna kunt u het dataset-item zien. Door op de knop Item toevoegen te klikken, kunt u een item toevoegen. Gebruik het "X"-pictogram om een item te verwijderen en kopieer het pictogram om het te dupliceren.

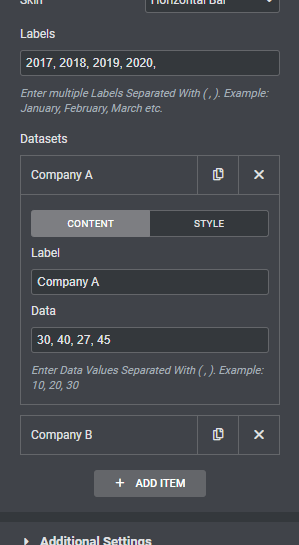
Om een item te wijzigen, klikt u erop en de bewerkingsoptie verschijnt. U kunt de naam en dataset wijzigen op het tabblad inhoud van het bewerkingsitem.

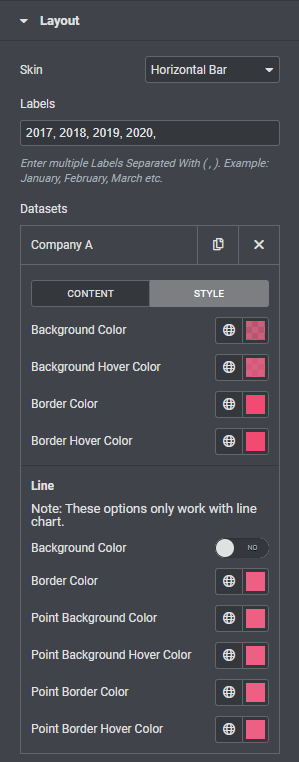
Ga naar de stijlkeus om het punt te personaliseren. In dit gedeelte kunt u de achtergrondkleur, de kleur van de achtergrondzwevende kleur, de randkleur en de kleur van de aanwijzer van de rand wijzigen.
Er is een duidelijke stijlkeuze voor de lijndiagramhuid. U kunt de achtergrond, rand, puntachtergrond en zweefkleur wijzigen.

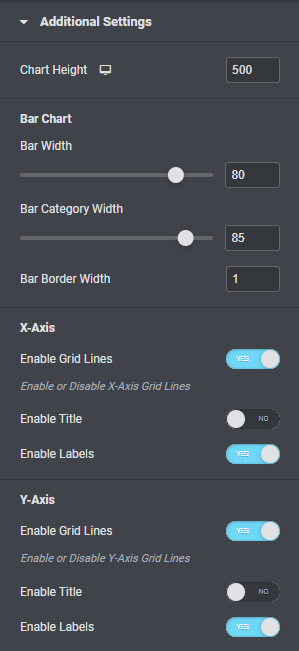
Ga nu naar de extra instelling waar je een balkhoogte kunt instellen, afhankelijk van of de huid verticaal of horizontaal is. Daarna kunt u de staafbreedte, categoriebreedte en staafrandbreedte configureren.
Daarna kunt u de rasterlijn, titel en labels voor de x- en y-assen omschakelen.

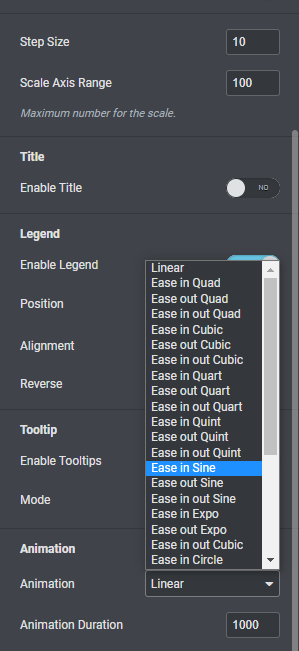
U kunt ook de opties voor legenda en knopinfo in- en uitschakelen. Met de animatie-optie kunt u verschillende animaties voor het staafdiagram selecteren, evenals de duur van de animatie.

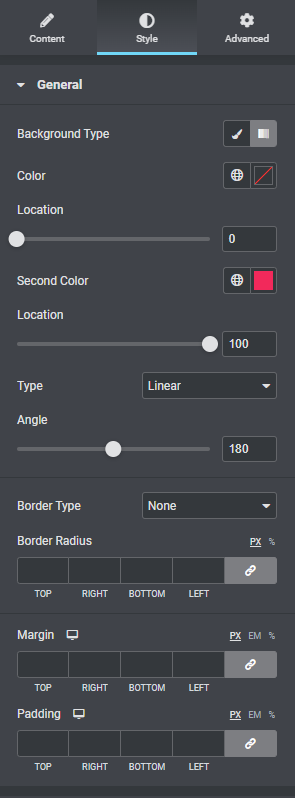
Ga naar het stijltabblad om de char-sectie op te maken. Op het tabblad Algemeen kunt u de achtergrondkleur wijzigen in klassiek of verloop, de overvloeimodus inschakelen, randkleur, randradius, opvulling, marge en meer toevoegen.

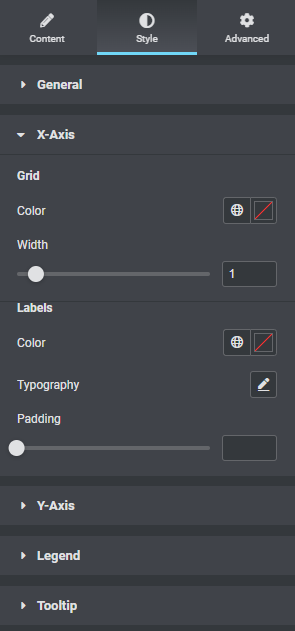
U kunt de rasterkleur en -breedte wijzigen in het x-asmenu. Labelkleuren, lettertype en opvulling kunnen allemaal worden aangepast.

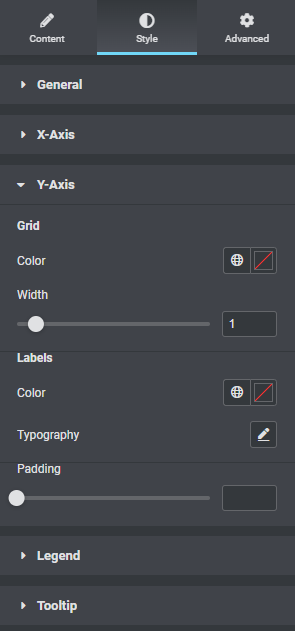
Op dezelfde manier kunt u het raster opmaken en de y-as labelen.
Achtergrondkleur, rand, pijlgrootte, lettertype en andere opties zijn beschikbaar via de optie voor knopinfo.

Dat is alles. Uw grafieksectie is voltooid.
Afsluiten
Na het proces kun je gratis een prachtige bar op je website bouwen met Elementor . Elementor maakt het altijd mogelijk om aantrekkelijke websites te maken door onbeperkte mogelijkheden te bieden. Hopelijk is deze tutorial nuttig voor je, en als dat zo is, deel hem dan met je vrienden. Bekijk ook andere Elementor-tutorials .




