We weten allemaal dat WordPress-paginabuilders veel voordelen hebben bij het ontwerpen van de hoofdtekst van een webpagina, maar er is minder gelegenheid om een kop- en voettekst te ontwerpen. Hoewel er enkele wijzigingen kunnen worden aangebracht op basis van grootte en kleur, is dit niet altijd voldoende. Als het gaat om het ontwerpen van een geschikte kop- of voettekst, moeten we vanuit vele perspectieven oordelen, die onze traditionele pagebuilders ons niet geven.

Wanneer je een website bouwt voor een klant, probeer je zeker een mooie complete website te geven. U wilt altijd dat de website in alle opzichten zelfvoorzienend is en u wilt geen gebreken of onvolkomenheden in het ontwerp achterlaten. Om dit te doen, moet je veel moeite doen met de coderingsbestanden in de kop- en voettekstsecties; wat als je deze dingen gewoon via WordPress kunt doen? Dankzij Elementor wordt uw kop- en voettekstontwerp eenvoudiger en aantrekkelijker.
Aangepaste kop- en voettekst op Elementor
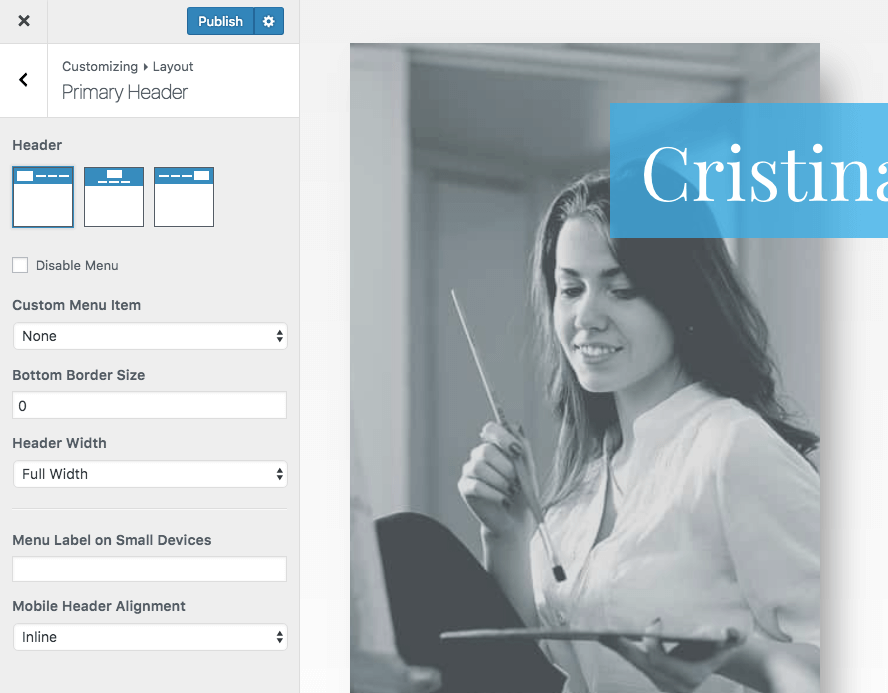
Mogelijkheden voor het ontwerpen van aangepaste kop- en voetteksten in WordPress-thema's zijn minimaal. WordPress levert een redelijk compleet thema, dus we hoeven niet al te veel te bewerken. Meestal verschijnt er een scherm voor ons wanneer we de koptekst gaan aanpassen.

Er is ook de mogelijkheid om de footers te ontwerpen. Als u nu een ontwerp wilt maken dat bezoekers trekt, heeft u twee opties.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Je moet een child-thema van het originele thema maken, het kop- en voettekst-PHP-bestand bewerken en een aangepast ontwerp maken en dit in het originele thema implementeren, wat behoorlijk tijdrovend en moeilijk is.
- Gebruik de Elementor-paginabuilder om een aangepaste kop- en voettekstsectie te ontwerpen, dat is heel eenvoudig met veel opties.
Vandaag zullen we zien hoe u aangepaste kop- en voetteksten kunt maken met behulp van Element Page Builder.
1. Activering van plug-ins

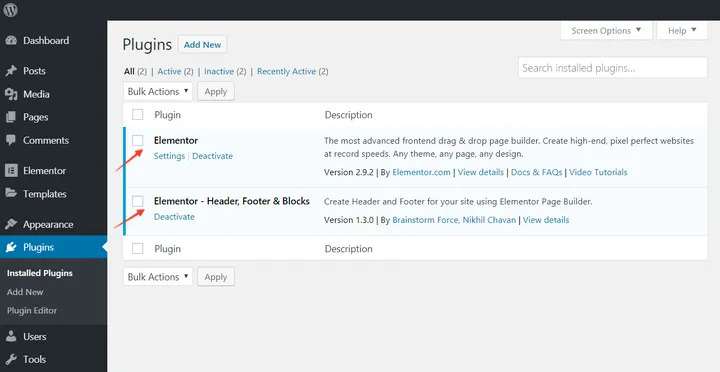
Voordat we beginnen, hebben we twee plug-ins nodig, " Elementor" en " Elementor - Header, Footer And Blocks ". Activeer de plug-ins. We zullen met deze twee plug-ins werken en het is goed om te zeggen dat de plug-in Elementor - Koptekst, Voettekst en Blokken met de meeste WordPress-thema's werkt.
Na het activeren van de plug-in, ziet u mogelijk deze melding -
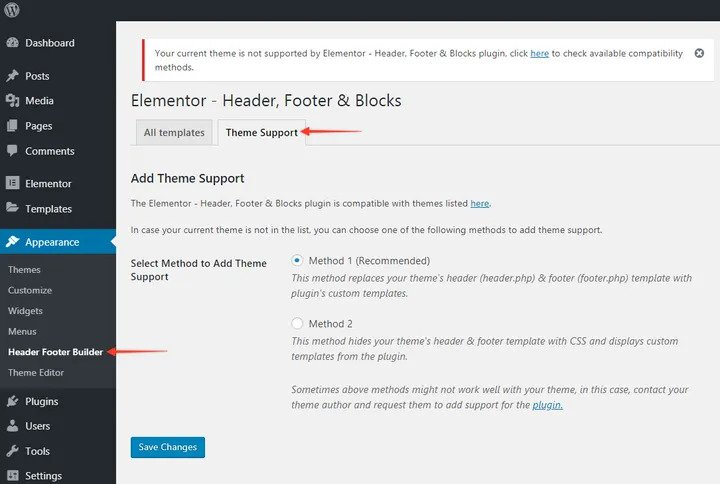
" Je huidige thema wordt niet ondersteund door Elementor - Header, Footer And Blocks plugin. Klik hier om de beschikbare compatibiliteitsmethoden te bekijken".
Ga naar Uiterlijk en vervolgens naar Header footer Builder en vervolgens naar Thema-ondersteuning. Kies een methode om thema-ondersteuning toe te voegen. Als deze toevallig niet werken, neem dan contact op met uw thema-auteur en vraag hen om ondersteuning voor deze plug-in toe te voegen of u kunt op ThemeForest.net naar een compatibel thema zoeken .

2. Instellingen voor aangepaste koptekst-voettekst.
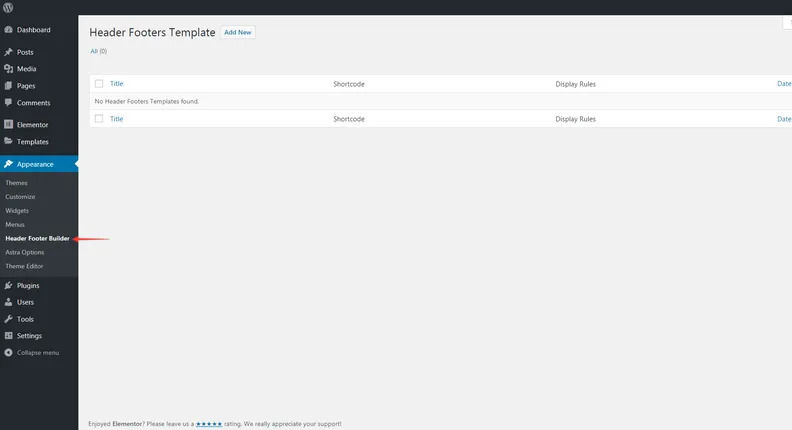
Ga naar je WordPress-dashboard en klik op de optie Uiterlijk. Vervolgens ziet u een optie met de naam - “Header Footer Builder.â€

- Klik op “ Nieuwe toevoegen⠀
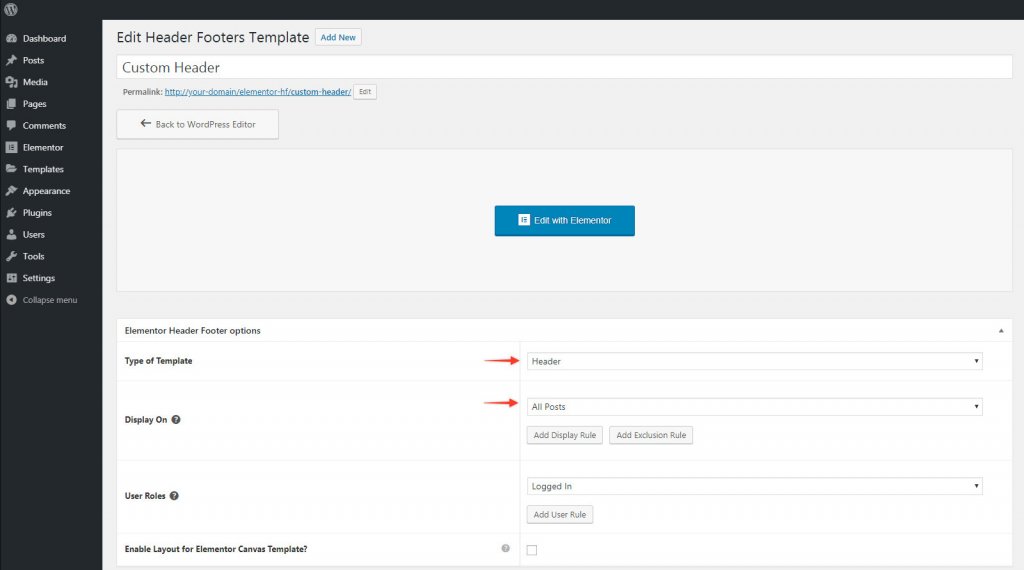
- Geef naar wens een naam aan deze sjabloon.
- Kies wat u wilt maken: koptekst of voettekst.
- Selecteer de sjabloonlocatie met de optie ' Regel weergeven '.
- Kies gebruikersrollen om te selecteren aan wie het moet worden weergegeven.

Klik op Publiceren als u klaar bent.
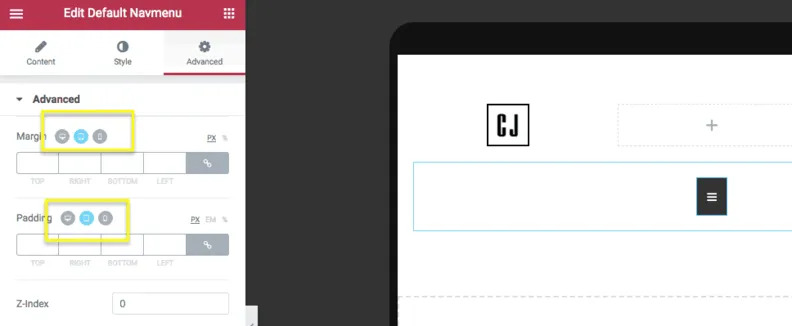
3. Aanmaken van aangepaste header-voettekstsjabloon in Elementor
De volgende stap is om naar het element te gaan om een aangepaste kop- of voettekst van elk ontwerp helemaal opnieuw te maken. Sleep daarvoor het kolommenelement en zet het rechtstreeks op de interface neer en stel vervolgens het kolomnummer in volgens uw behoefte. Voltooi de opbouw van de structuur; vul gewoon de overige elementen in. Dit is heel eenvoudig, want u hoeft alleen maar het gewenste element te kiezen en het op het frame te slepen en neer te zetten.
4. Navigatie-element toevoegen
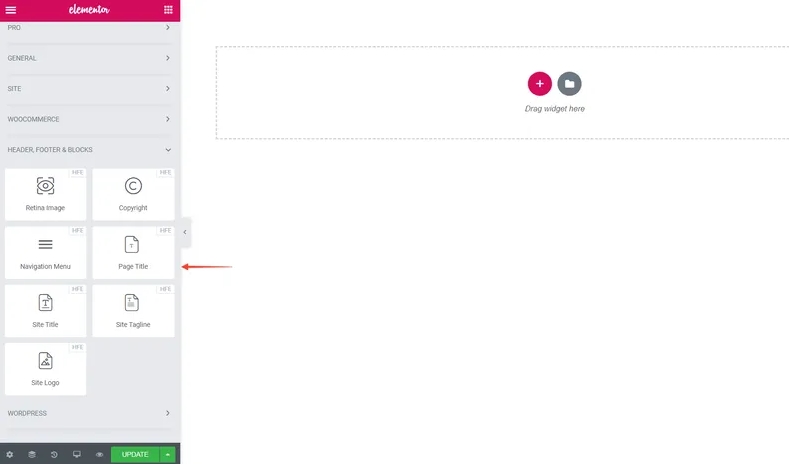
Een ding om in gedachten te houden is dat je met de gratis Elementor-plug-in geen widgetmenu krijgt, maar met de Elementor - Header, Footer en Blocks-plug-in kun je van deze functie genieten. Met deze plug-in krijgt u de volgende widgets.
- Site-logo
- Pagina Titel
- Tagline van de site
- navigatie menu
- Pagina titel
- Retina-afbeelding
- auteursrechten

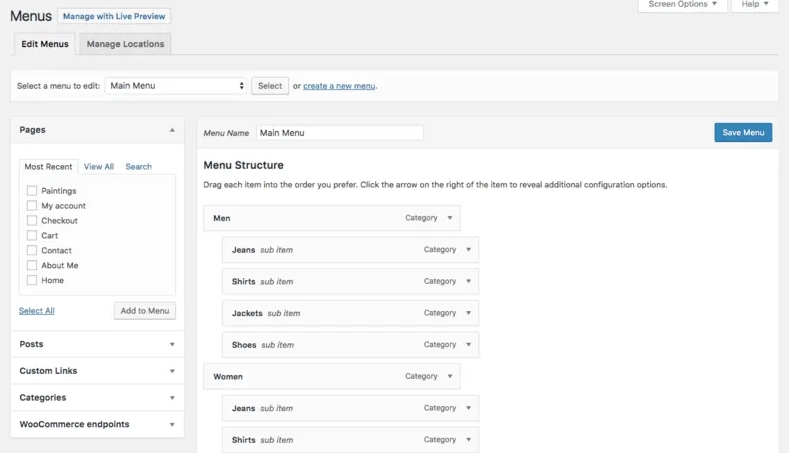
Ga naar je WordPress-dashboard en maak een nieuw menu om een navigatiebalk toe te voegen aan de sjabloon.

De Elementor-paginabuilder is vrij eenvoudig te gebruiken, dus u hoeft alleen maar het navigatiemenu naar het frame te slepen en neer te zetten. Aangezien er een menu moet worden aangemaakt onder Uiterlijk
5. Responsiviteit aanpassen
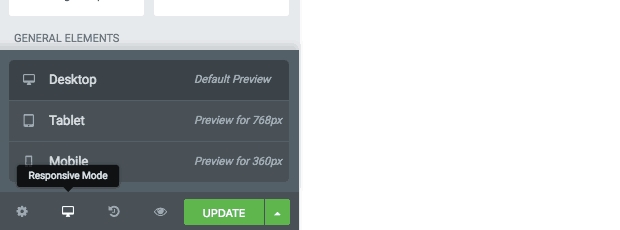
Nu moeten we de responsiviteit van het nieuw gemaakte blok controleren. We zien een kop- of voettekstblok van een geschikt formaat of ontwerp op het desktopscherm, dat op mobiel totaal anders is. Vanwege de tegenstrijdigheid tussen de twee ontwerpen, moeten we het reactievermogen van verschillende apparaten anders controleren.

U kunt dus de kop- of voettekst aanpassen die afzonderlijk is gemaakt voor de mobiele versie. Hiervoor moet je de Responsive Switch onderaan het Widget-menu gebruiken.
Vanaf hier kunt u zien hoe uw aangepaste kop- of voettekst wordt weergegeven op tablets of smartphones. Als je verder wilt bewerken voor een specifieke schermgrootte, probeer dan de pictogrammen naast de elementen.

6. Publiceer het ontwerp
Nadat u Responsive hebt aangevinkt, ziet u een aangepaste koptekst die is ontworpen op de hoofdpagina van Elementor. We zullen werken aan de laatste stap om de nieuwe koptekst op de hoofdsite weer te geven.

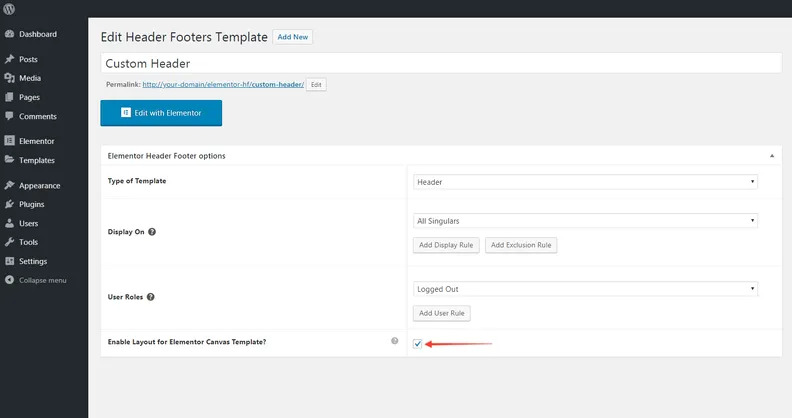
Gewoonlijk wordt het maken van de aangepaste kop- of voettekst voltooid door de 3e stap. Alleen daarna blijft het werk van de openbare update over. Het toepassen van een aangepast kop- of voettekstblok bij sommige thema's is echter nogal een gedoe voor een ontwikkelaar, dus we hebben geprobeerd alle stappen te laten zien. Als u problemen ondervindt bij het uploaden van op maat gemaakte kop- of voetteksten naar de Element-site en een niet-ondersteund thema gebruikt, selecteert u de Elementor Canvas-sjabloon.

Als het vakje in de afbeelding is aangevinkt, kunt u uw sjabloon toevoegen aan het Element Canvas Page-kenmerk. Dus vink dit vakje aan en uw koptekst wordt op de hoofdsite gepubliceerd.

Laatste woorden
WordPress is ongetwijfeld een geweldig platform voor het maken van websites. Maar het is niet buiten de beperkingen. Dat is wat ons opviel toen we de aangepaste kop- en voettekstsecties maakten. Met behulp van deze Elementor-plug-in kunnen we echter alles esthetisch ontwerpen. Als gevolg hiervan blijft uw populariteit bij de klanten als ontwikkelaar altijd up-to-date.




