Het concept van het bouwen van een gloednieuwe WordPress-website kan spannend zijn, maar voor de zekerheid kun je het beste eerst met lokale websites beginnen. Met een lokale website heeft u de vrijheid om te experimenteren hoe u maar wilt, zonder dat u zich zorgen hoeft te maken over de gevolgen, aangezien uw website alleen voor u zichtbaar is en niet voor de hele wereld.

Vraagt u zich af wat een lokale website is en hoe u er een kunt maken? Vandaag gaan we de stapsgewijze handleiding demonstreren voor het gratis configureren van meerdere lokale websites met Flywheel .
Wat zijn lokale websites?
Bij het initiëren van een nieuwe website volgen ervaren webontwikkelaars gewoonlijk een proces in drie stappen: ontwikkeling, staging en productie.
In eerste instantie installeren ze de WordPress-software lokaal op een apparaat, maken ze de website en voeren ze grondige online tests uit.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVervolgens verplaatsen of pushen ze de lokale site naar een online testwebsite, met een andere URL dan de uiteindelijke 'productie'-website. Tijdens deze fase vinden aanvullende tests online plaats en wordt de site vaak aan de klant getoond.
Zodra de website gereed wordt geacht voor lancering, kan de stagingsite worden overgezet naar de productiewebsite, waardoor deze toegankelijk wordt voor alle internetgebruikers.
In deze tutorial ligt onze primaire focus op de eerste stap: het maken van lokale websites.
De meest eenvoudige methode hiervoor is het gebruik van Local by Flywheel .

Local by Flywheel onderscheidt zich als een veelgeprezen tool op het gebied van lokale WordPress-ontwikkeling, met dank aan het team dat verantwoordelijk is voor Flywheel , een toonaangevende naam in WordPress-hosting.
Zoals de naam al doet vermoeden, kunt u met Local by Flywheel moeiteloos talloze lokale websites opzetten en uw WordPress-website onbeperkt op uw apparaat bouwen.
Of u nu plug-ins en thema's installeert of uw site aanpast met aangepaste CSS, het maken van een lokale website biedt u de vrijheid om zonder enige beperking met uw WordPress-site te experimenteren.
Het opmerkelijke aspect? Local by Flywheel is volledig gratis, waardoor u meerdere lokale websites kunt opzetten en uw WordPress-creatie kunt testen zonder dat u zich zorgen hoeft te maken dat u deze met anderen deelt.
Hoe meerdere lokale websites opzetten met behulp van Flywheel?
Om aan de slag te gaan met het maken van meerdere lokale websites met Flywheel , hoeft u alleen maar de software op uw apparaat te downloaden en te installeren en uw WordPress-website toe te voegen. Laten we beginnen.
Stap 1: Download en installeer Flywheel op uw apparaat
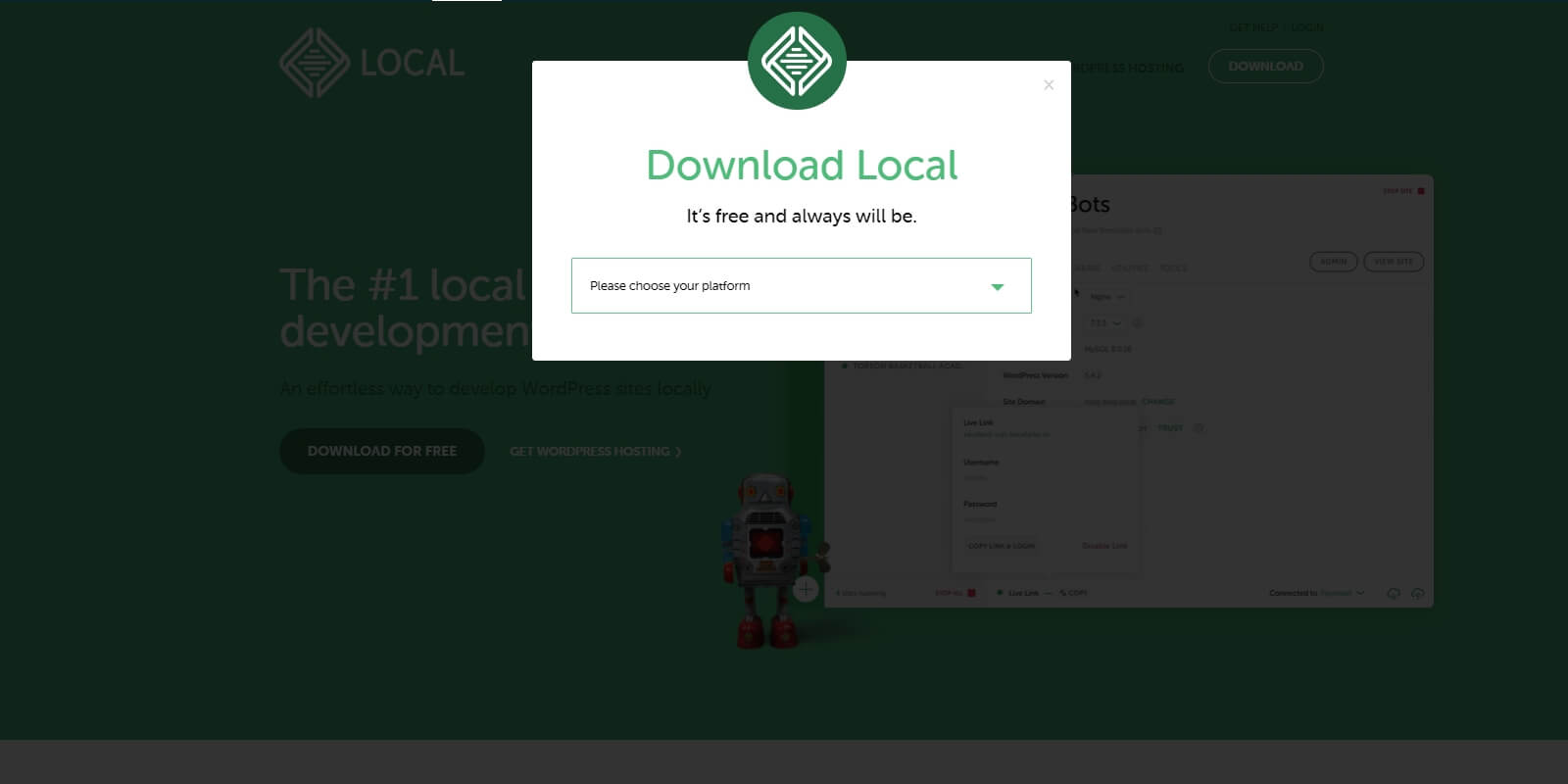
Ga eerst naar Local by Flywheel en download de gratis tool op uw apparaat. Zoals hieronder duidelijk wordt, is Local by Flywheel compatibel met Windows, Mac en Linux, waardoor u moeiteloos de geschikte software voor uw specifieke besturingssysteem kunt verkrijgen en installeren.

Tijdens het installatieproces wordt u gevraagd een account aan te maken door uw naam, e-mailadres en telefoonnummer op te geven. Voeg deze gegevens toe en ga verder met de instructies op het scherm om de software-installatie op uw computer te voltooien, een taak die slechts een paar minuten in beslag neemt.
Stap 2: Maak een nieuwe lokale website met behulp van Flywheel
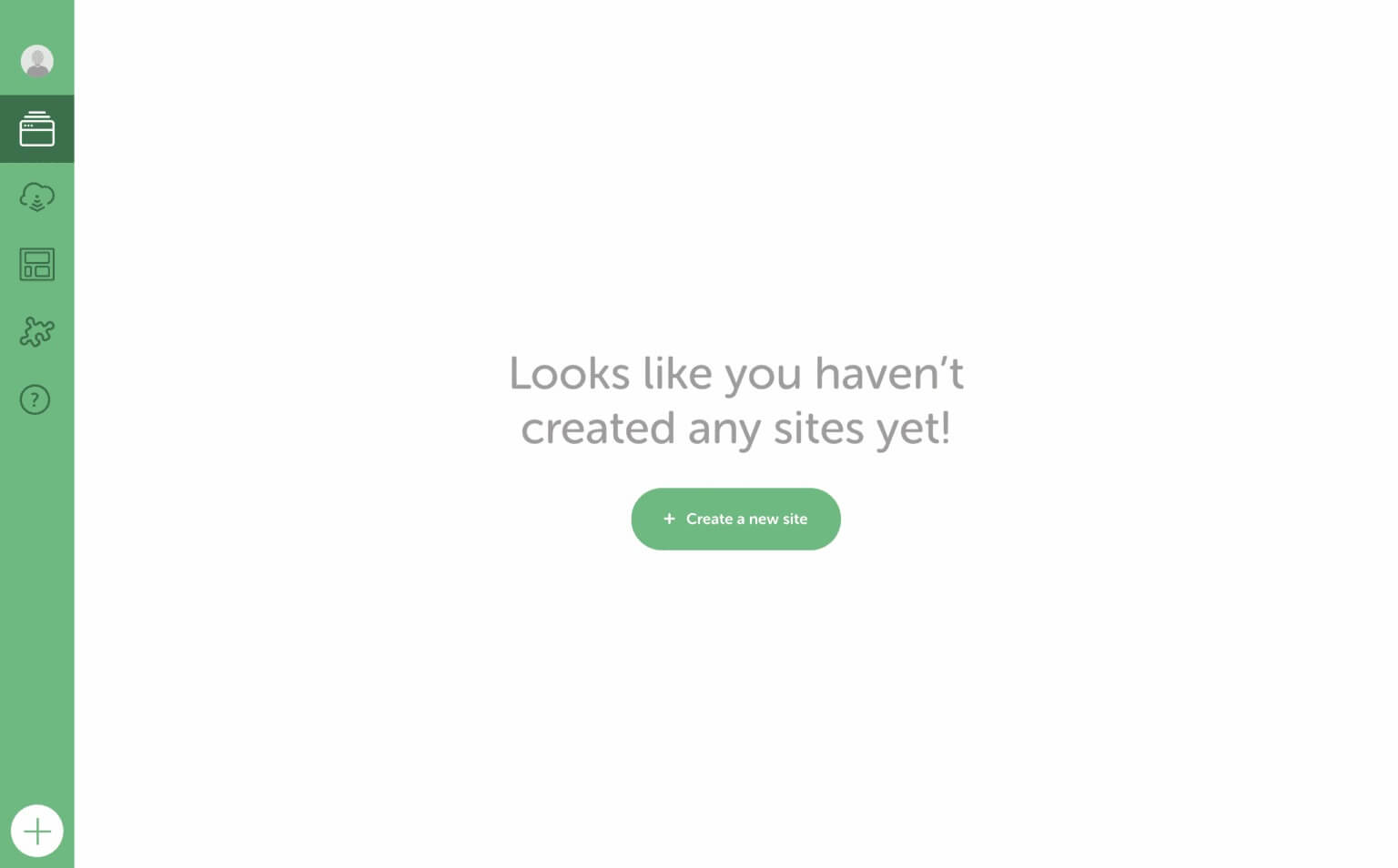
Zodra de installatie van Local by Flywheel is voltooid, start u de applicatie. Dit is de standaardweergave van de applicatie als er geen lokale websites zijn geconfigureerd.

Om uw initiële lokale website op te nemen, selecteert u de knop '+Een nieuwe site maken'. Deze actie zal u begeleiden bij het opzetten van een nieuwe lokale website met behulp van Flywheel.
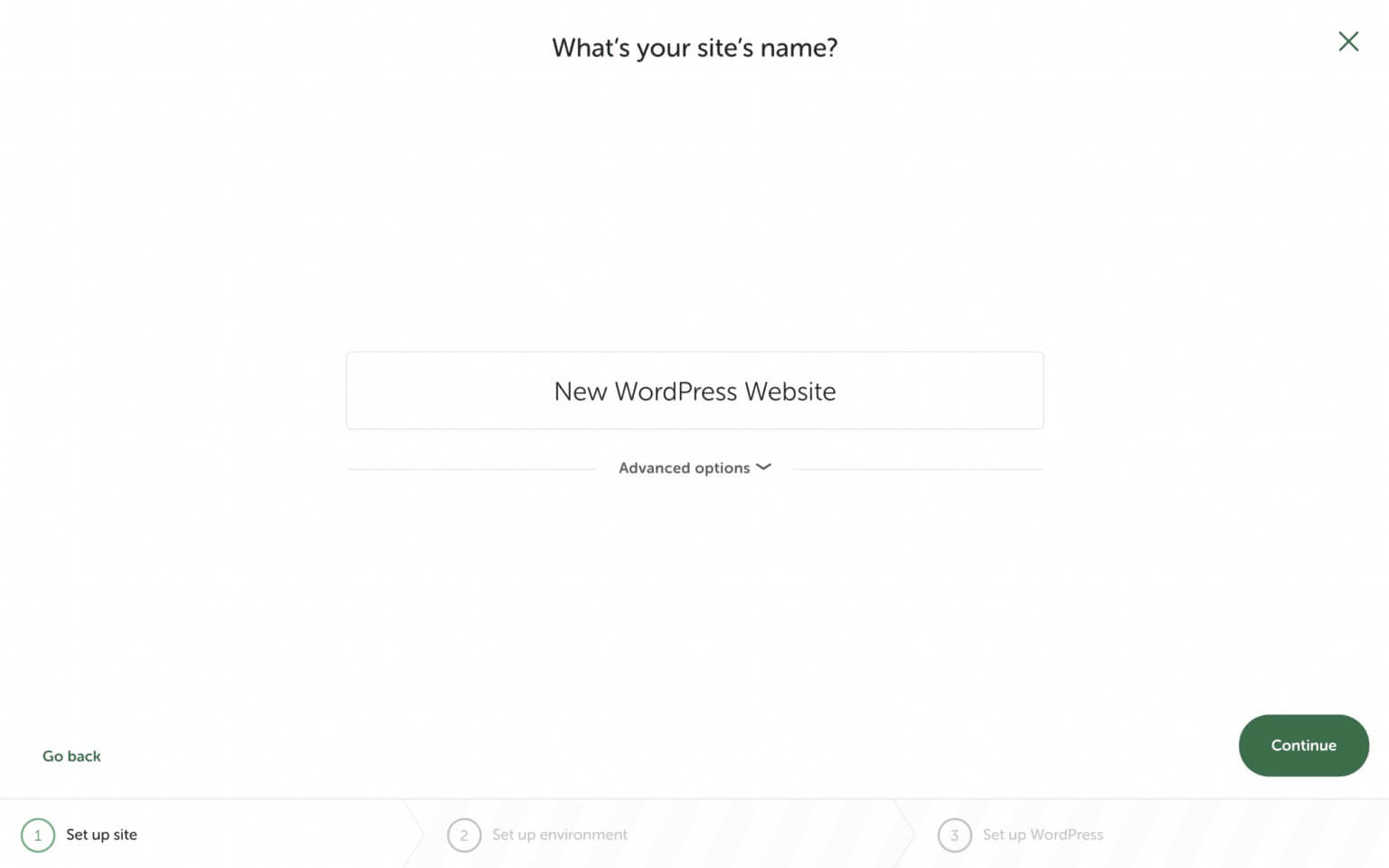
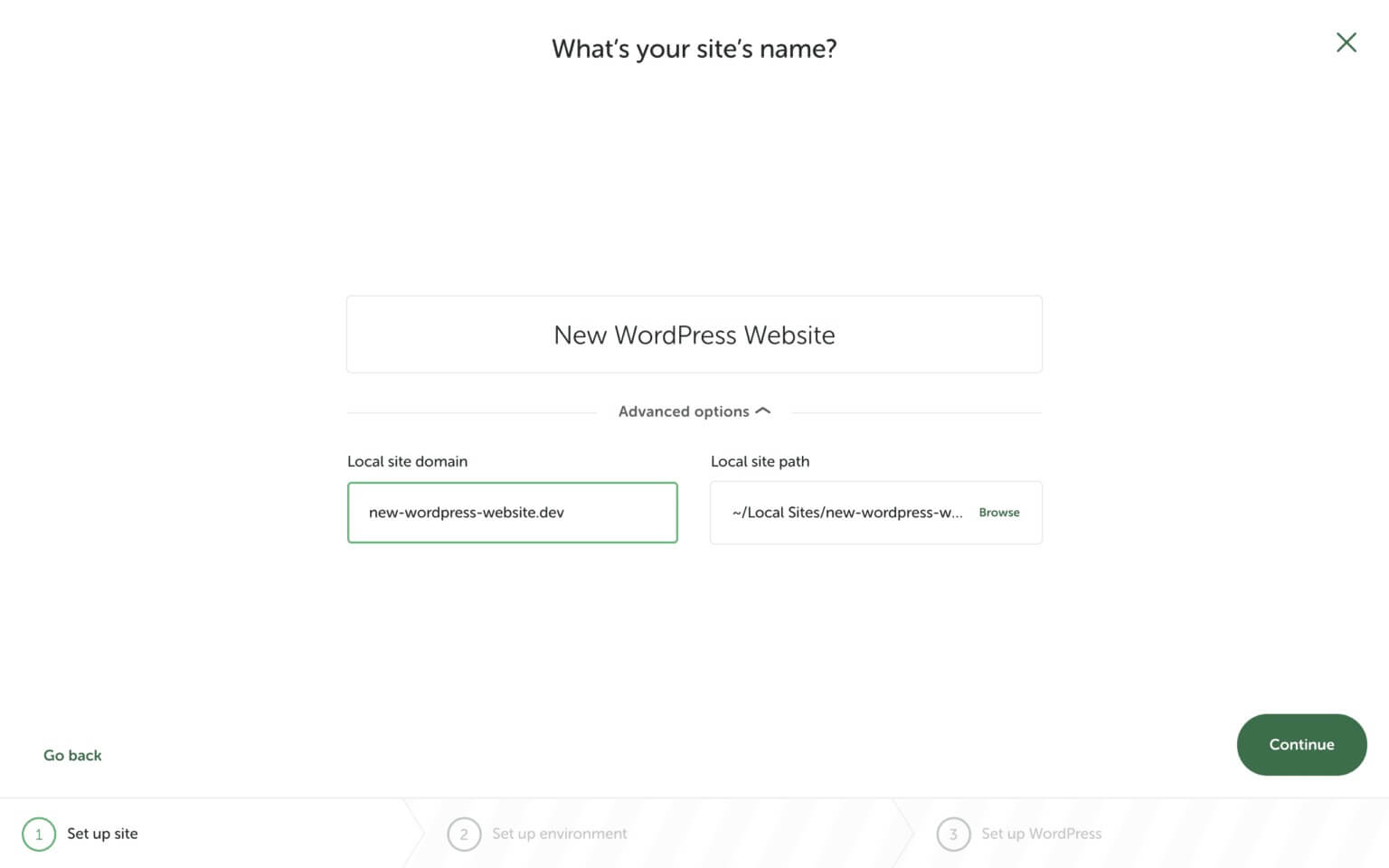
In de volgende fase geeft u een naam op voor uw website. Omdat dit een lokale website is, hoeft u zich geen zorgen te maken over het creëren van een unieke naam.

Als u op 'Geavanceerde opties' klikt, wordt een vervolgkeuzemenu met keuzes onthuld. Vanaf hier kunt u de conclusie van uw domein bepalen. Standaard eindigt het domein voor uw lokale website met .local, maar u kunt het wijzigen naar een ander achtervoegsel, zoals .dev, zoals hieronder wordt gedemonstreerd.

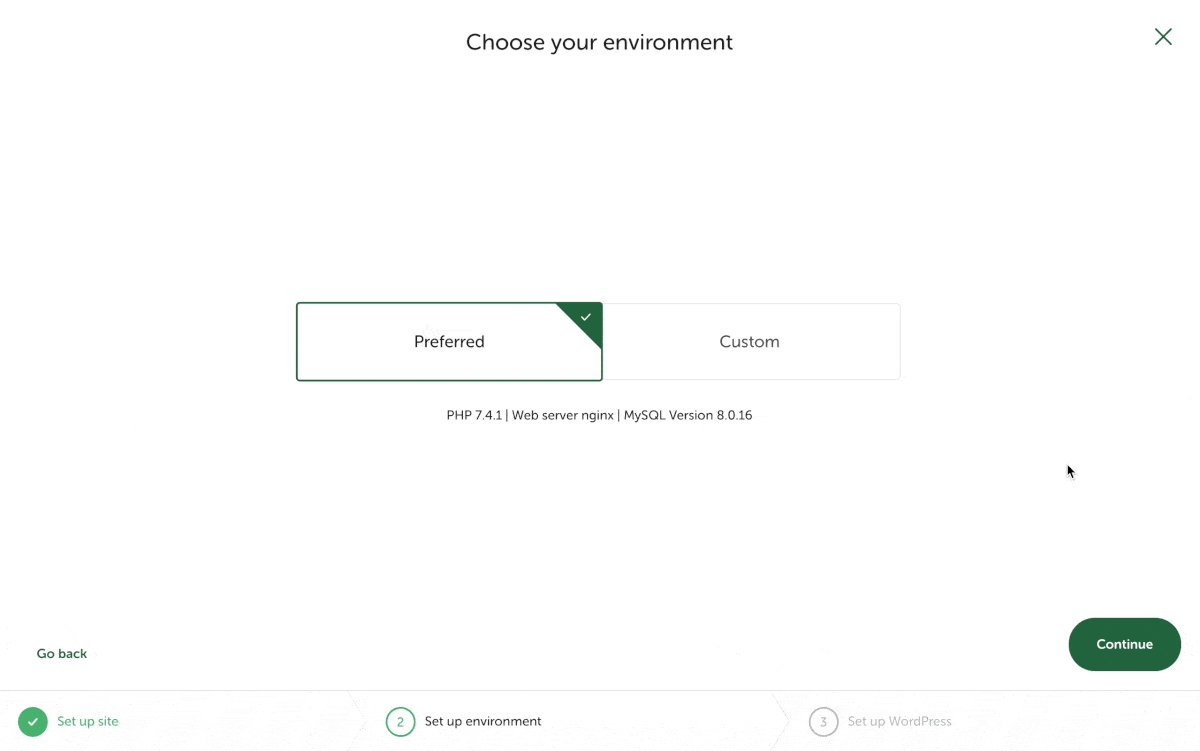
Stap 3: Stel uw lokale websiteomgeving in
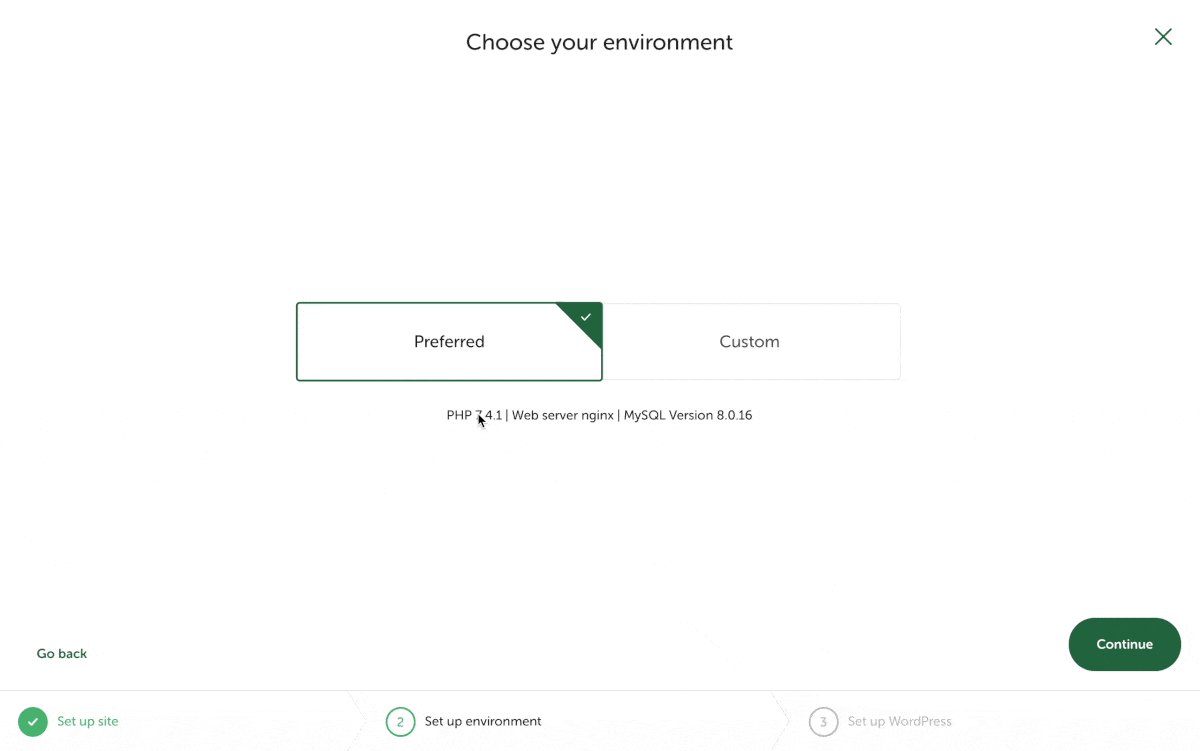
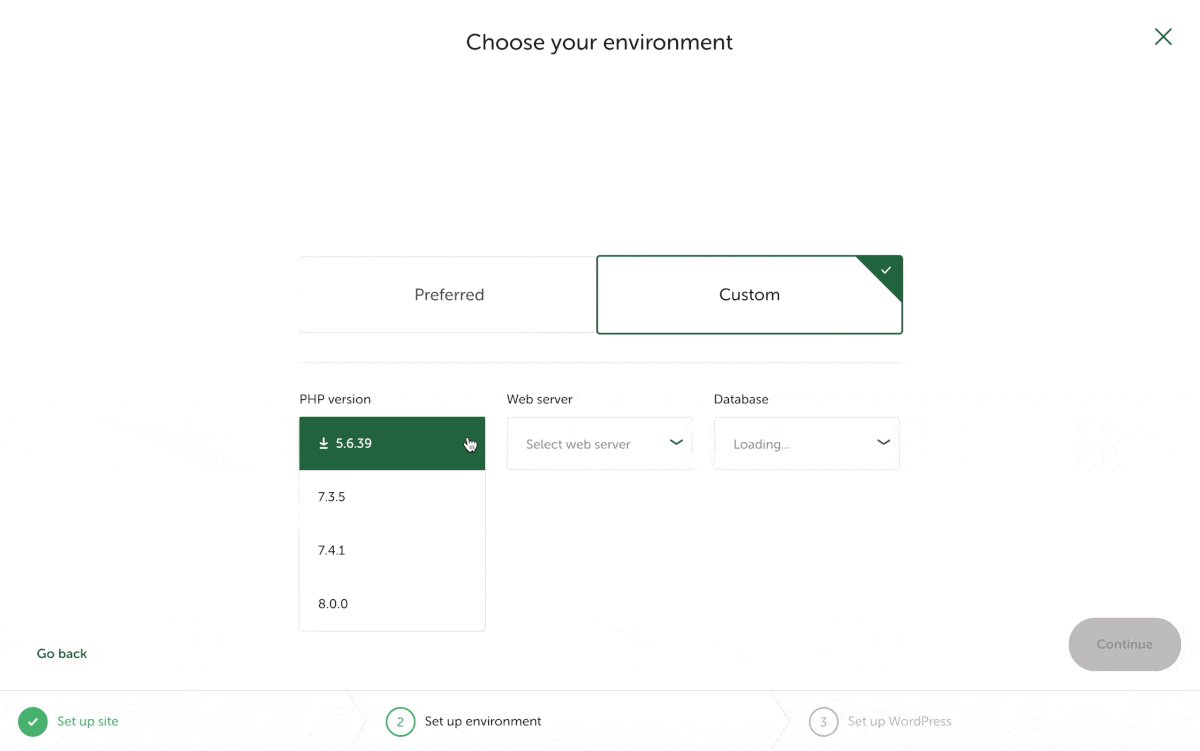
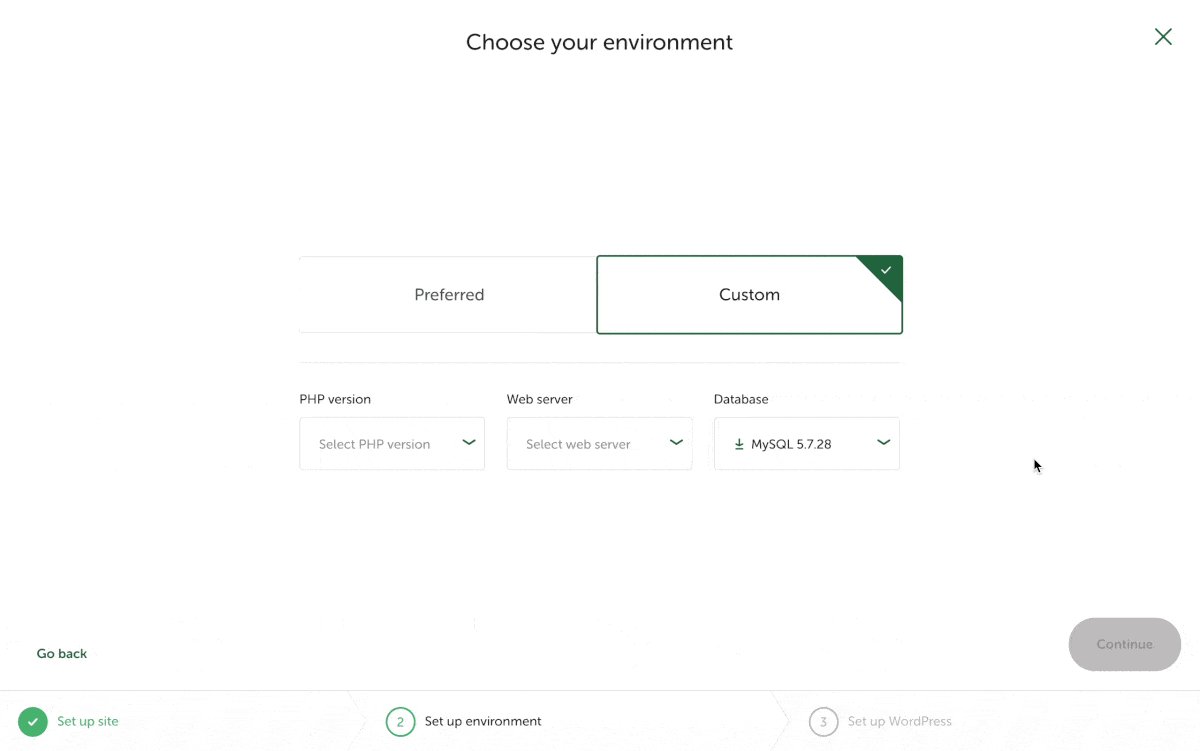
Vervolgens kunt u wijzigen hoe de server van uw lokale website werkt. De optie 'Voorkeur' gebruikt dezelfde opzet als de eigen webhosting van Flywheel. Maar als je de zaken nog verder wilt aanpassen, kies dan voor de optie 'Aangepast'. Hiermee kunt u een andere PHP-versie, webserver en databaseversie kiezen.

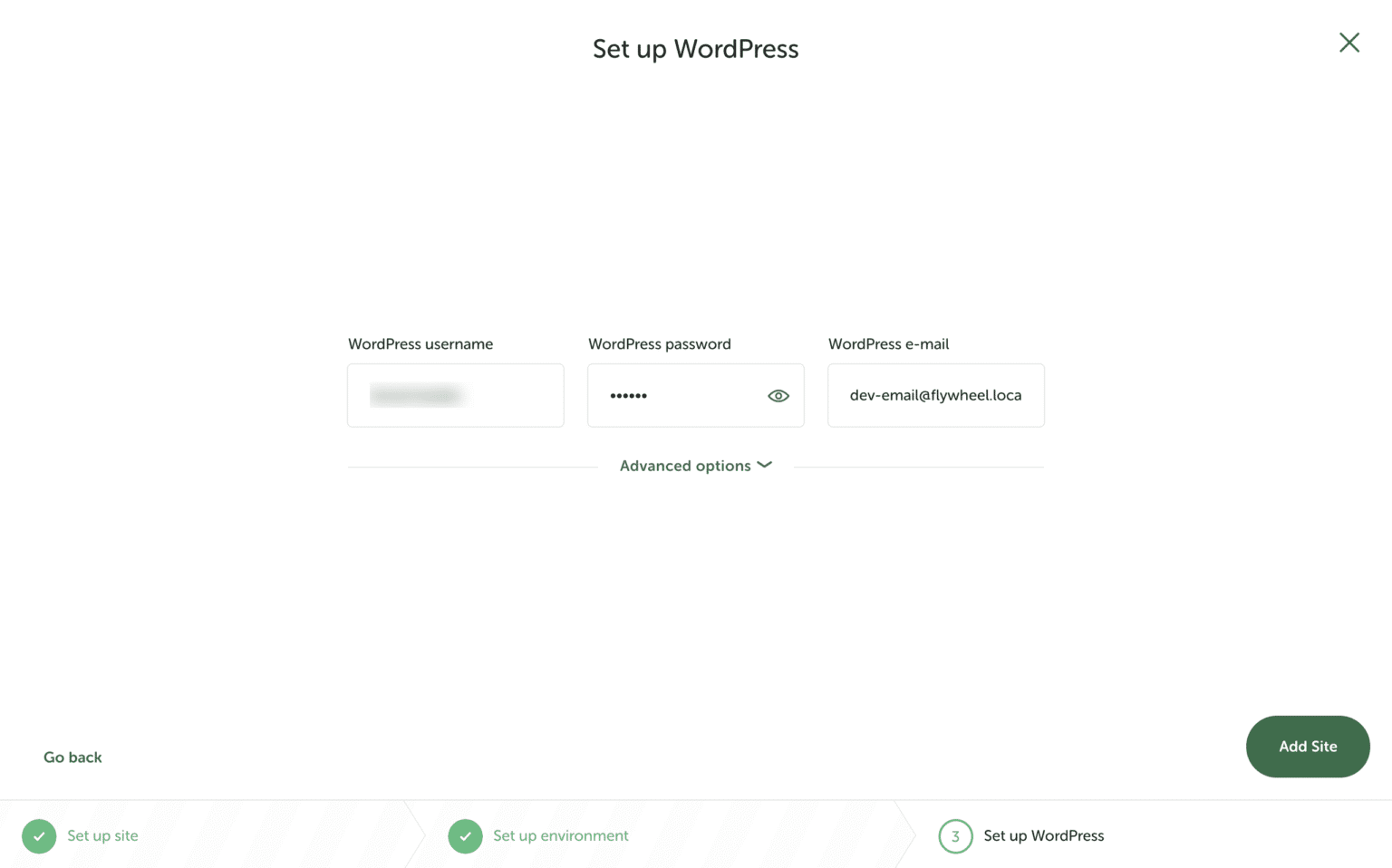
Stap 4: Zet uw WordPress-website op
Nu is het tijd om de basisinformatie voor uw WordPress-website in te stellen. Dit omvat het toevoegen van uw WordPress-gebruikersnaam en wachtwoord en het opgeven van een werkend e-mailadres voor WordPress.

Maak u geen zorgen over het invoeren van uw WordPress-gebruikersnaam en -wachtwoord, maar zorg ervoor dat u het standaard-e-mailadres wijzigt in een e-mailadres dat u actief gebruikt.
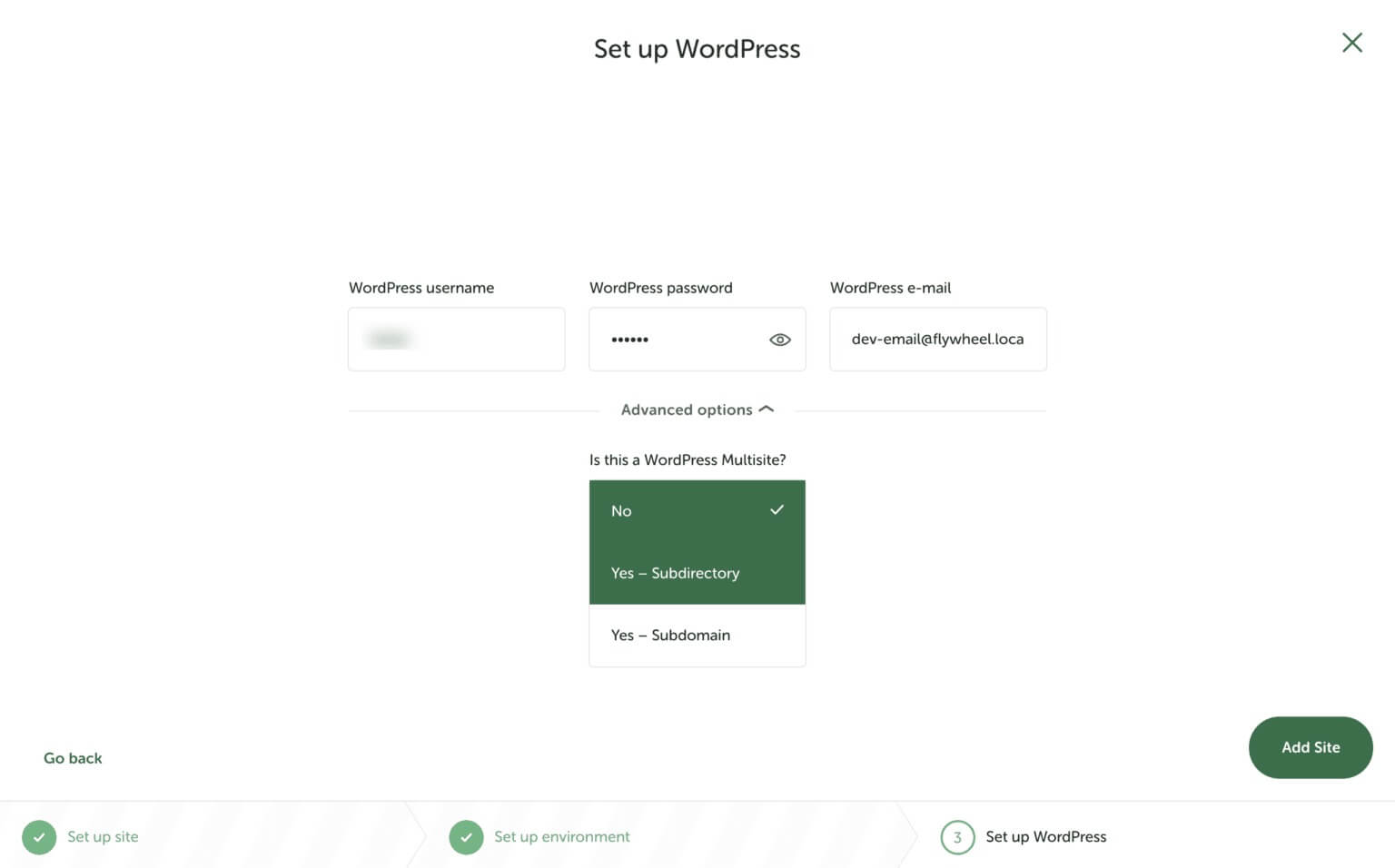
Als u geïnteresseerd bent in het maken van een WordPress-multisite, kunt u deze optie inschakelen in Local by Flywheel door naar 'Geavanceerde opties' te gaan.
Zodra u klaar bent voor de volgende stap, klikt u op de knop 'Site toevoegen', zoals hieronder aangegeven.

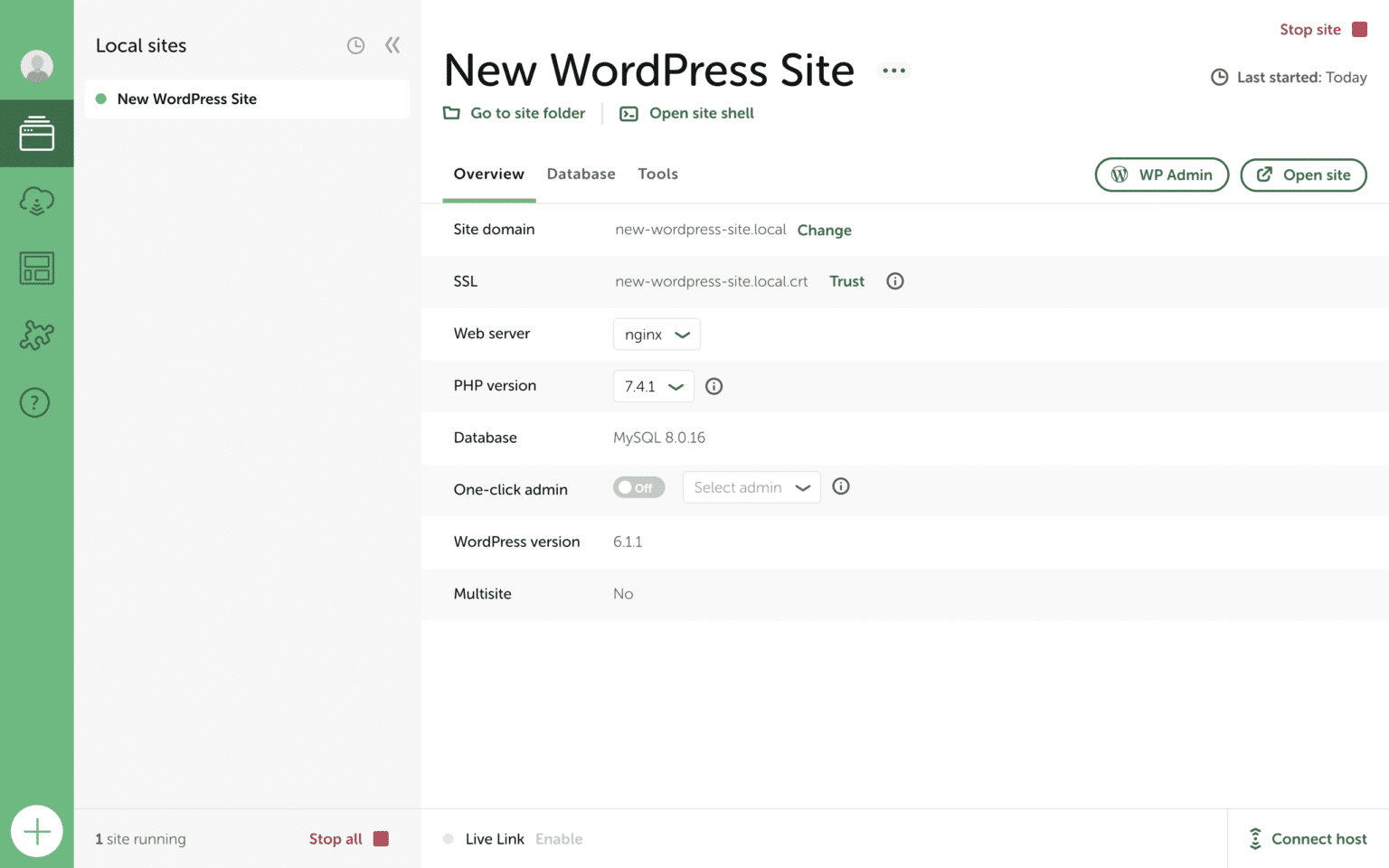
Dat is het! U heeft met succes uw eerste lokale website gemaakt met Flywheel. Herhaal het proces vanaf stap 1 om gratis meer lokale websites te maken met Flywheel.

Afsluiten
Nu u weet hoe u aan de slag kunt gaan met het maken van een lokale website met Flywheel , kunt u uw WordPress-website ontwerpen en instellen zoals u dat wilt. Wanneer u klaar bent om uw website live te maken, bekijk dan zeker onze tutorials om uw website vindingrijker te maken.




