Geen webdesign zonder fonts. Ze bepalen de stijl en sfeer van het ontwerp, wat de visuele aantrekkingskracht kan helpen of schaden. Nadat u de lettertypefamilies voor uw website hebt gekozen, wilt u deze gemakkelijk kunnen wijzigen. WordPress biedt een aantal opties voor het wijzigen van het lettertype van de site. Of je nu een plug-in nodig hebt of deze handmatig kunt toevoegen, evenals het type thema dat je gebruikt, hebben allemaal invloed op hoe je de nodige aanpassingen maakt. Hier bespreken we elke optie en laten we u zien hoe u deze in WordPress kunt gebruiken, zodat u de lettertypen op uw Divi- site kunt wijzigen. Oké, dus laten we beginnen.

Wat zijn weblettertypen?

Google, Adobe, FontSpace en vele anderen bieden allemaal gratis weblettertypen die u kunt gebruiken. Ze laten je aangepaste lettertypen toevoegen aan de code van je website, waardoor je meer opties hebt om dingen op te maken. Weblettertypen worden, in tegenstelling tot desktoplettertypen, op afstand gehost. Wanneer een gebruiker naar uw website gaat, worden de weblettertypen direct gedownload van de lettertypeprovider. Wanneer ze volledig zijn geoptimaliseerd, zijn ze binnen een seconde zichtbaar op uw website. Met weblettertypen kunt u verschillende lettertypen op uw website gebruiken zonder dat u ze allemaal afzonderlijk hoeft in te sluiten.
De 4 soorten weblettertypen
De vier meest voorkomende typen weblettertypen zijn:
- Serif: Vanwege de verfraaiingen aan de boven- en onderkant van elke letter, kunnen serif-lettertypen het best worden gebruikt voor koppen.
- Sans Serif: Ter vergelijking: Sans Serif-lettertypen zijn even goed thuis in koppen als in hoofdtekst vanwege hun netheid en leesbaarheid.
- Script: vanwege het grillige uiterlijk dat scriptlettertypen hebben, moeten ze over het algemeen spaarzaam worden gebruikt.
- Display:Last but not least zijn display-lettertypen meestal vetgedrukte en dikke lettertypen, dus u moet ze alleen gebruiken voor koppen en niet voor de hoofdtekst.
Weblettertypen gebruiken in WordPress
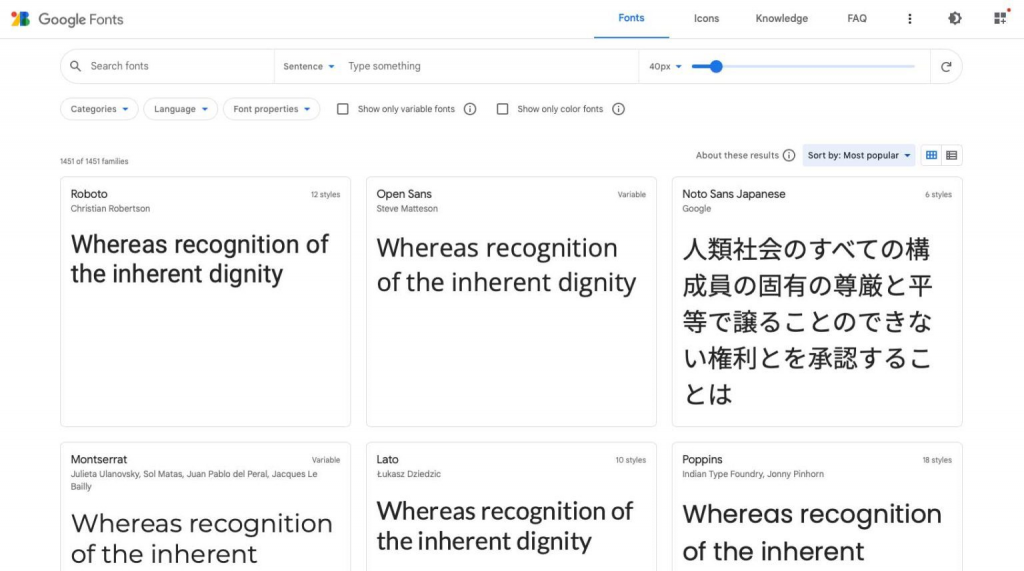
WordPress biedt een aantal opties voor het werken met weblettertypen. Of je nu werkt met een full-site editing block-thema, een generiek WordPress-thema of een thema dat een themabouwer gebruikt, je kunt ze handmatig insluiten, met een plug-in of via de instellingen van je thema. Vanwege hun beschikbaarheid en eenvoud worden Google Fonts vaak gebruikt door WordPress-ontwikkelaars.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLettertypen wijzigen in WordPress (5 manieren)
Er zijn een paar verschillende manieren om de lettertypen in uw WordPress-installatie te wijzigen. Sommige betaalde thema's, zoals Divi, bevatten een fontmanager die vooraf geïnstalleerde Google Fonts gebruikt. Als klap op de vuurpijl: als u wilt dat Divi alle subsets van Google-lettertypen gebruikt, kunt u dat inschakelen in de instellingen van het thema.
Met Customizer-instellingen kunt u de standaardlettertypen van het thema wijzigen, maar niet in Divi. Het is mogelijk dat, afhankelijk van de stijl, deze benadering een beperkte selectie van lettertypen heeft om uit te kiezen. Neem ze op in het theme.json-bestand als u een blokthema gebruikt dat volledige sitebewerking (FSE) ondersteunt, zoals Twenty Twenty-Two. Daarnaast zijn de Gutenberg-blokeditor en een plug-in voor lettertypebeheer beschikbaar. Ten slotte kunt u ze met de hand invoeren. Laten we eens kijken naar de verschillende manieren om de lettertypen in WordPress te wijzigen.
De thema-aanpasseropties gebruiken om lettertypen te wijzigen
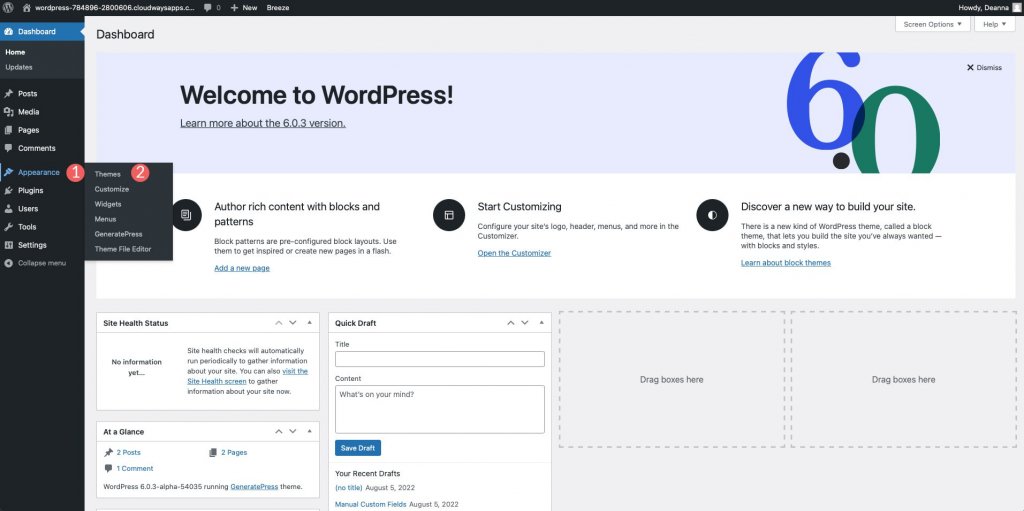
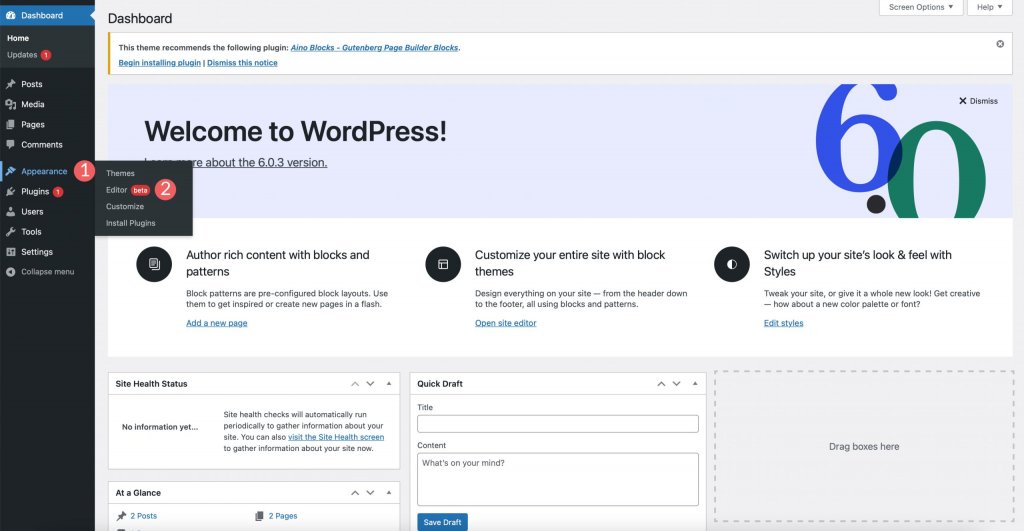
In de WordPress-thema-aanpasser kun je enkele instellingen wijzigen op basis van het thema dat je gebruikt. Laten we, om dit te demonstreren, het standaardlettertype van het Genesis-thema wijzigen. Log in op het WordPress-paneel. Navigeer naar Uiterlijk > Aanpassen.

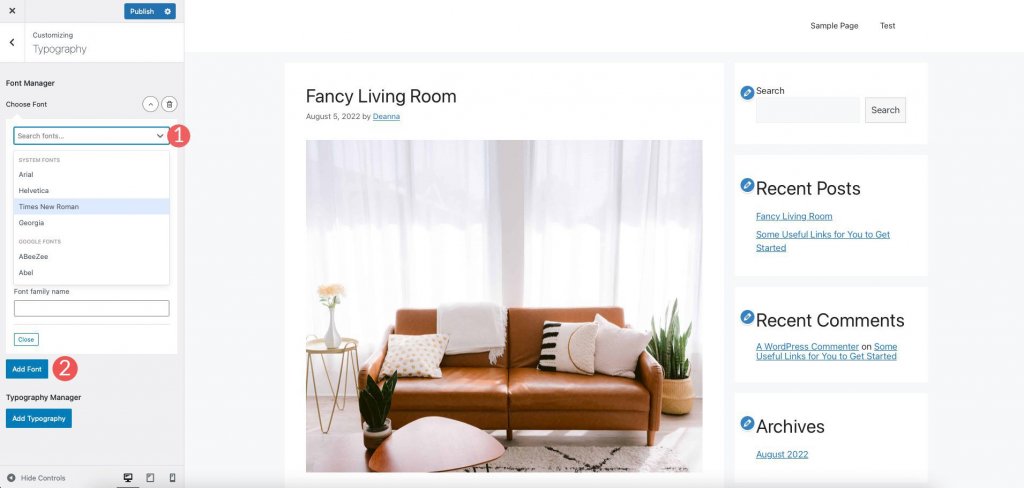
Selecteer typografie in de lijst met aanpassingsopties die verschijnt. Font Manager en Typography toevoegen zijn de twee beschikbare alternatieven. Om toegang te krijgen tot het vervolgkeuzemenu onder de eerste keuze, klikt u erop. U kunt dan door de beschikbare lettertypen bladeren of een zoekopdracht naar een specifiek lettertype starten. Nadat u een lettertype hebt gekozen, kunt u het opnemen in uw site door op de knop Lettertype toevoegen te klikken. Door de bovenstaande stappen te herhalen, kunt u meer lettertypen toevoegen en deze aan verschillende elementen geven.

Typography Manager is de tweede optie en hiermee kunt u specifieke lettertypen aanwijzen voor gebruik in specifieke delen van uw site. U kunt ze overal op de pagina invoegen, inclusief de hoofdtekst, de titel en beschrijving van de site, menu-items en koppen.
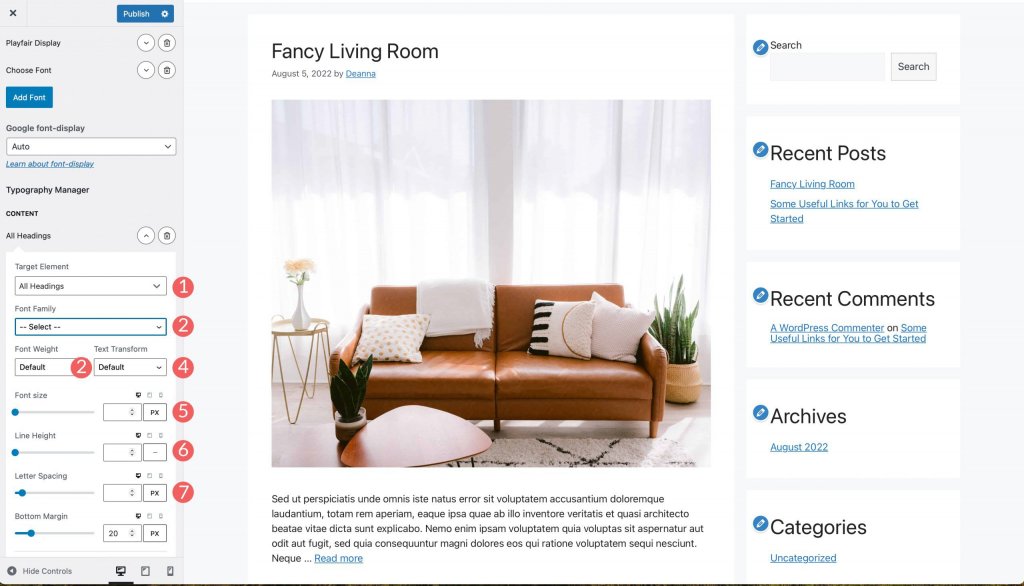
U kunt hier ook de lettertypen wijzigen. Het kiezen van het element waarvoor u het lettertype wilt wijzigen, is de eerste stap. De volgende stap is het kiezen van een lettertypefamilie. Pas de tekst naar wens aan door een nieuw lettertype en een nieuwe grootte te kiezen. Kies het juiste lettertype, de juiste grootte, regelhoogte en letterafstand om het uiterlijk van de tekst te wijzigen. Gebruik uw flexibiliteit om dezelfde methode toe te passen op andere componenten.

Lettertypen wijzigen met behulp van WordPress Volledige sitebewerking
De meeste full-site-editors hebben vooraf geladen thema's met een beperkt aantal lettertypen. U kunt het lettertype van het thema wijzigen in de thema-editor van thema's als Blockbase, Emulsion, Aino en Twenty Twenty-Two. Laten we de Blockbase-template als voorbeeld nemen. Selecteer Theme > Editor om de lettertypen te wijzigen.

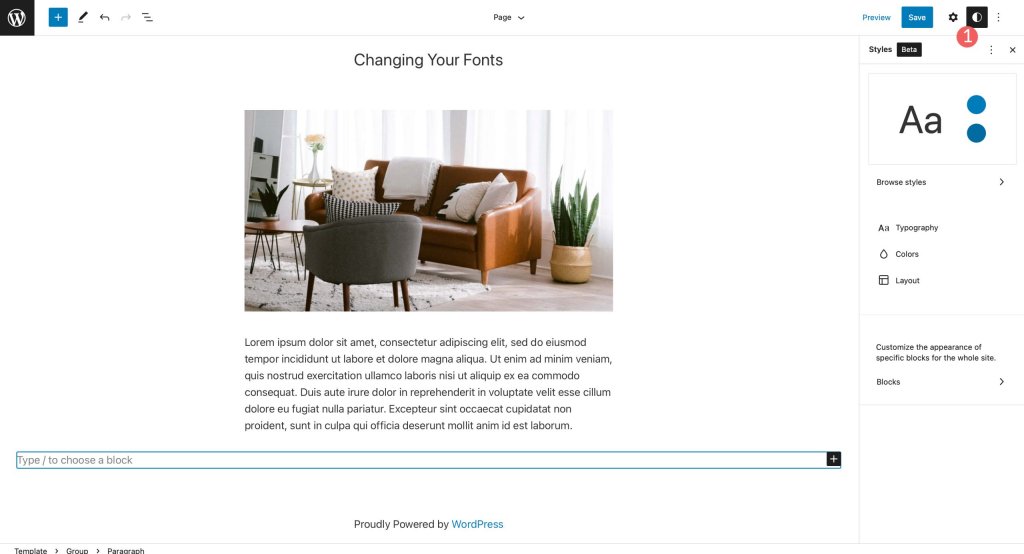
Klik vervolgens in de rechterbovenhoek van uw scherm op het stijlicoon.

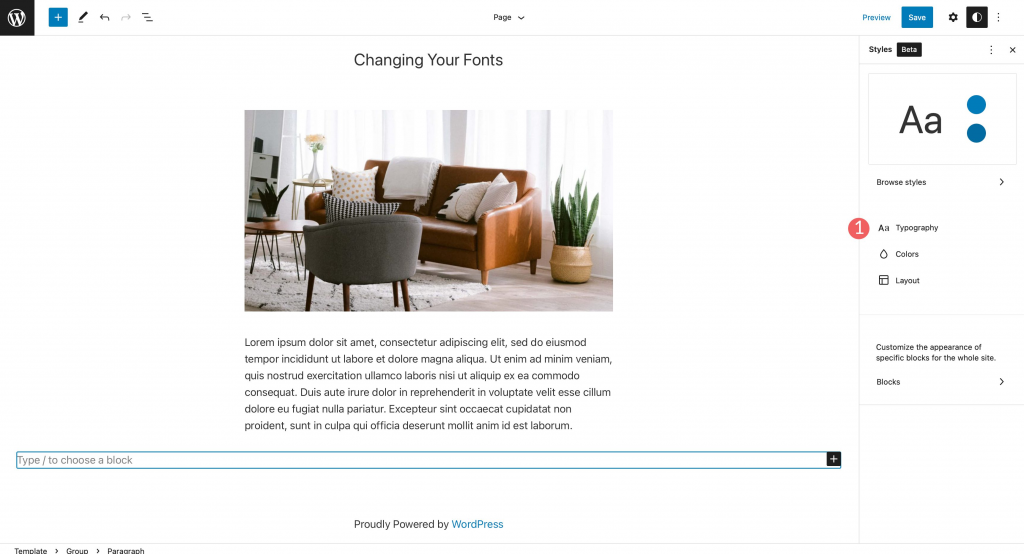
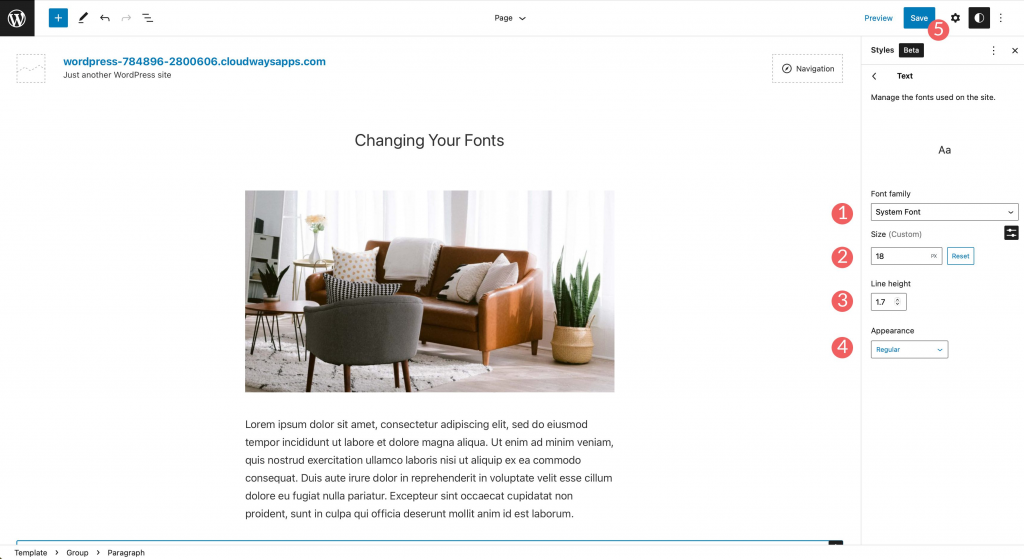
Selecteer het tabblad Typografie om het lettertype van het thema aan te passen.

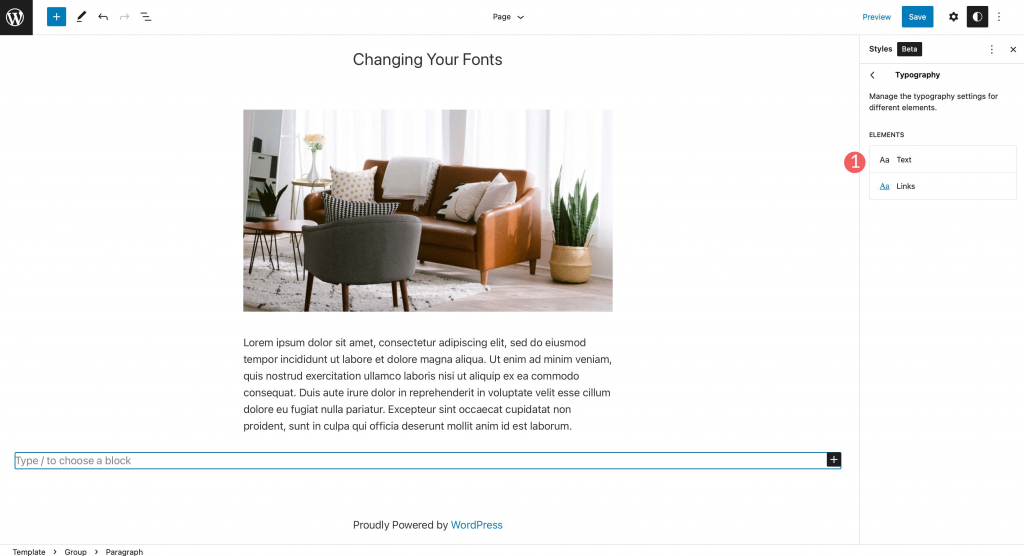
U kunt de tekst van de site en de linktekst aanpassen, zoals hier wordt weergegeven.

Om toegang te krijgen tot het lettertypemenu, zoekt u de kop met het label "font-family" en klikt u erop. Maak uw keuze uit de beschikbare lettertypen. Opties voor grootte, lijnhoogte en stijl zijn ook beschikbaar. Maak uw selecties en klik vervolgens op de knop Opslaan in de rechterbovenhoek om ze toe te passen.

WordPress-lettertypen wijzigen met de Block Editor
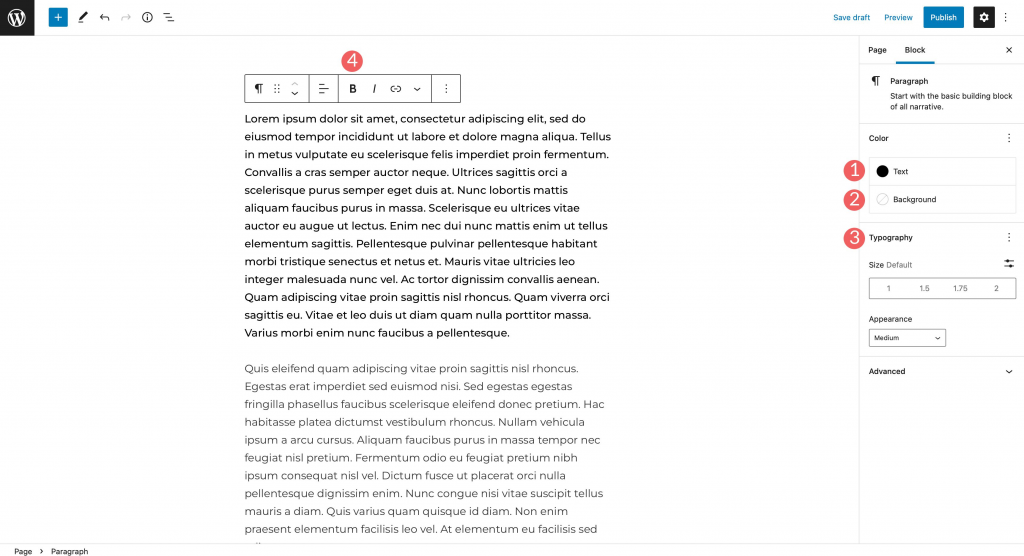
De lettertypen in uw document kunnen worden aangepast via de blokeditor. Je hebt volledige controle over het lettertype, de grootte, de kleur en de stijl van de tekst en de achtergrond. Het lettertypegewicht is meestal een van de opties voor hoe iets eruitziet, en het verandert afhankelijk van het lettertype dat u kiest voor uw thema.
In tekstblokken vindt u verdere aanpassingsmogelijkheden. U kunt uw tekst uitlijnen, vet of cursief maken en andere opmaakopties gebruiken.

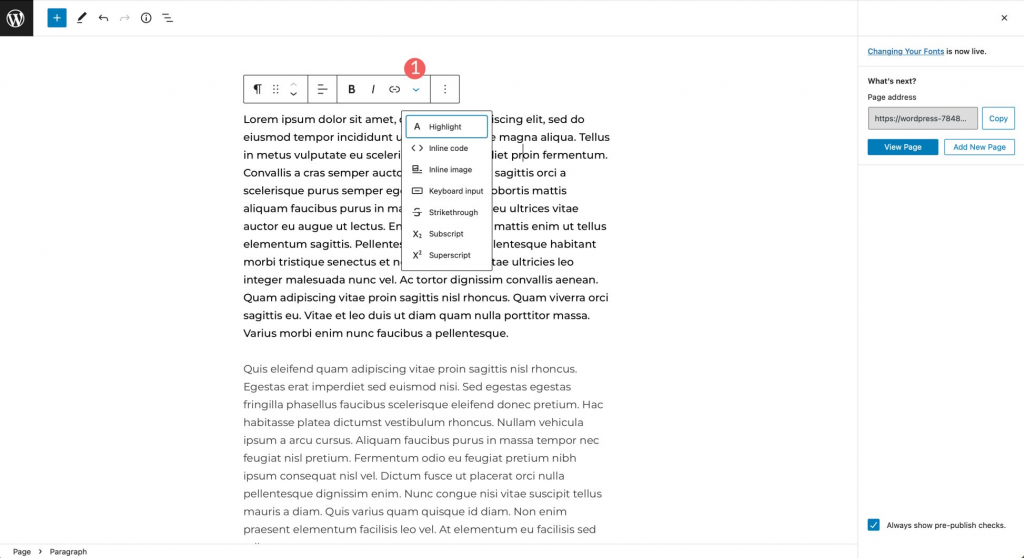
Je hebt ook de mogelijkheid om inline code, afbeeldingen en doorhalingen toe te voegen, en je tekst te markeren. Ten slotte kunt u ook subscript- en superscripttekens gebruiken.

Een plug-in gebruiken om lettertypen te wijzigen
Een plug-in zoals de Fonts-plug-in | Google Fonts Typografie is nodig om de lettertypen te wijzigen die worden gebruikt door een generiek WordPress-thema. In deze zelfstudie gaan we in op het instellen van de plug-in en het gebruik ervan om de lettertypen van uw site te wijzigen.
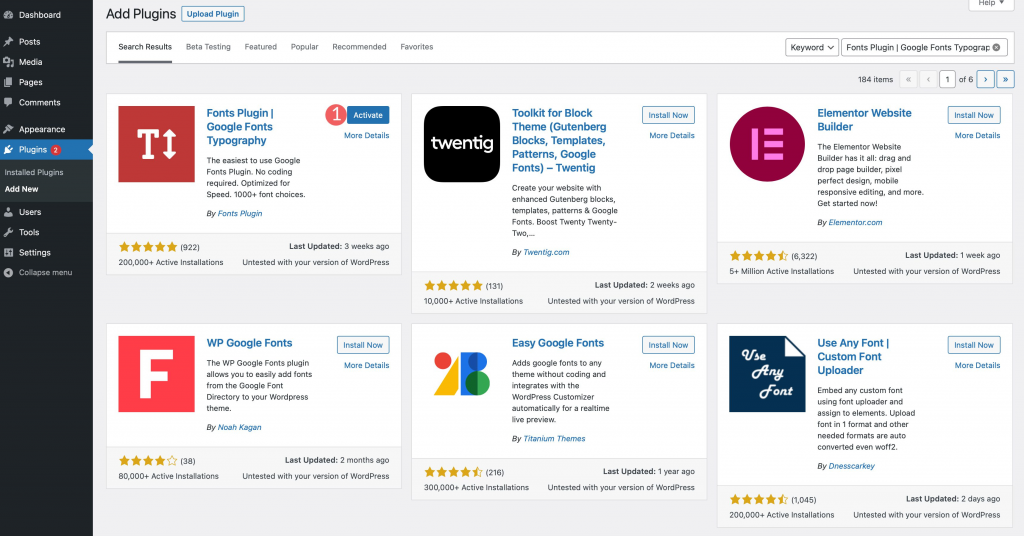
Om een nieuwe plug-in te installeren, gaat u naar het menu Plug-ins en klikt u op 'Nieuwe toevoegen'. Typ in de zoekbalk 'Fonts Plugin | Google Fonts Typography'. Klik op "Nu installeren" om de plug-in aan uw site toe te voegen.

Activeer vervolgens de plug-in.

Ga naar Uiterlijk > Aanpassen om de add-on te activeren. Als u op die link klikt, verschijnt er een nieuw submenu met de naam "Fonts Plugin" in de aanpasser van de pagina nadat de pagina is hersteld.

Instellingen voor plug-ins

Wanneer u op het tabblad klikt, verschijnt er een vervolgkeuzemenu met vier secties: laden van lettertypen, foutopsporing, basisinstellingen en geavanceerde instellingen. In de meest fundamentele configuraties kunt u een standaardlettertypefamilie selecteren uit de meer dan 1400 aangeboden door Google. Kopteksten, evenals knoppen en invoervelden, kunnen hun lettertypen aanpassen.
Wijzigingen in de merklettertypen, zoals de titel van de site en de slogan, kunnen worden aangebracht in het gedeelte Meer geavanceerde instellingen. Het lettertype dat wordt gebruikt in de menu's van uw site kan worden gewijzigd op het tabblad "Navigatie-instellingen".

Met het menu Inhoudstypografie kunt u het lettertype wijzigen dat wordt gebruikt voor de hoofdtekst en de lettertypefamilie die wordt gebruikt voor alle koptags afzonderlijk.

Zowel de kop- als hoofdlettertypen kunnen worden aangepast in de zijbalk- en voettekstsecties van uw site. Met de laatste optie, "Alleen lettertypen laden", kunt u specifieke lettertypen laden zonder ze op een element toe te passen. Wanneer alleen bepaalde delen van uw document specifieke lettertypen moeten gebruiken, is dit de manier om dit aan te pakken. De premium add-on is de enige die het menu voor het laden van lettertypen bevat.

Als u de optie "Forceer stijlen" in Foutopsporing inschakelt, kunt u erachter komen waarom uw lettertypen niet worden geladen. Het selectievakje Editor-bediening uitschakelen verbergt het lettertypemenu bij het bewerken van berichten en pagina's. Wisselen, blokkeren, terugvallen en optioneel zijn de vier lettertypeweergaveopties die voor u beschikbaar zijn. U kunt al uw wijzigingen in de lettertype-instellingen van de plug-in ongedaan maken door op de knop Alle lettertypen resetten te klikken.
De Divi Theme Builder gebruiken om lettertypen te wijzigen

Als het gaat om het maken van thema's, behoort Divi tot de beste. Divi biedt u een breed scala aan bedieningselementen voor WordPress-lettertypen. Om te beginnen heeft het een verzameling Google-lettertypen die u meteen kunt gebruiken. Lettertypen kunnen worden gebruikt in de themabouwer en in elke module met tekstopties. Divi's ingebouwde thema-aanpasser maakt het eenvoudig om algemene lettertype-instellingen toe te passen. Laten we de lettertype-opties van Divi eens bekijken en kijken hoe ze werken.
Als u de thema-aanpasser inschakelt, kunt u een standaardlettertype selecteren. Ga om te beginnen naar het admin-paneel van WordPress en klik op Theme > Customize. Selecteer Algemene instellingen > Typografie in het vervolgkeuzemenu van de aanpasser. Grootte, regelhoogte, letterafstand, letterstijl, koptekst, hoofdlettertype en kleurinstellingen voor elk zijn allemaal aanpasbaar. Divi wordt geleverd met de meeste lettertypen van Google, dus u kunt kiezen uit een bijna eindeloos aantal stijlen.

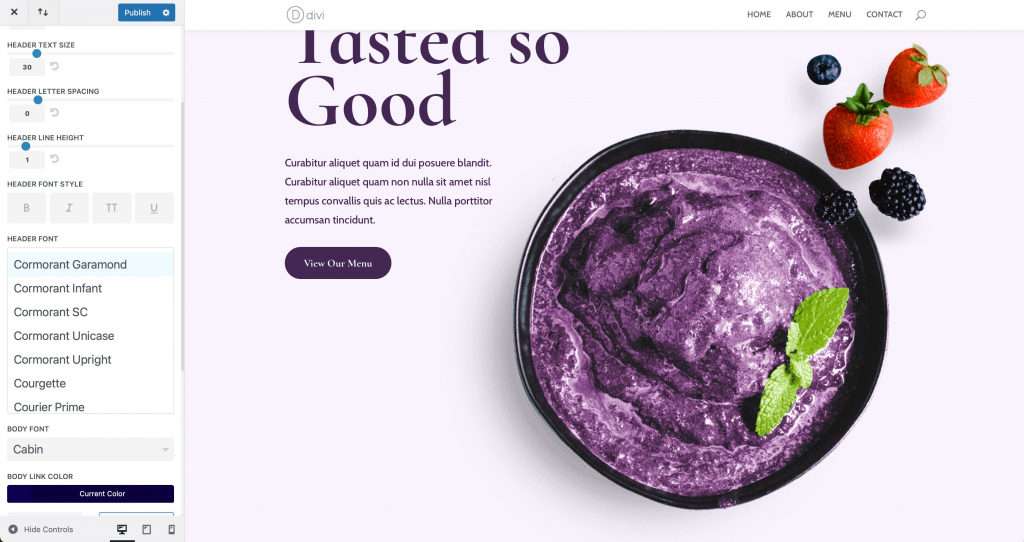
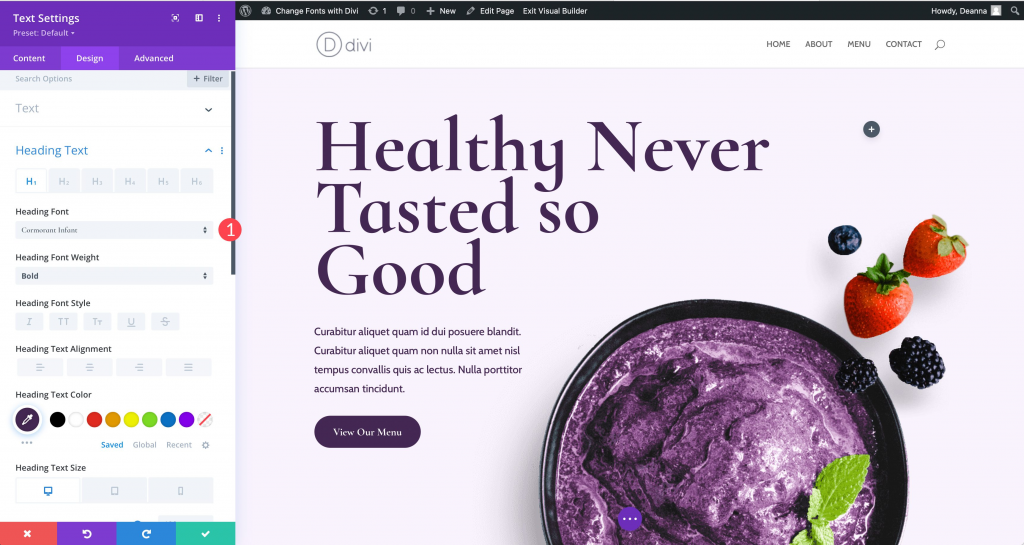
Als er tekst in een module staat, kunt u de lettertypestijl wijzigen naast wat u kunt doen in de thema-aanpasser. We gebruiken de lettertype-aanpassingsfuncties van de tekstmodule als voorbeeld. Alle tekstopties zijn gegroepeerd onder het ontwerpmenu. Je hebt volledige controle over het lettertype, de grootte, de kleur en de stijl van de hoofdtekst en de koptekst. Om wijzigingen aan te brengen in het koplettertype, moet u eerst het submenu activeren door erop te klikken. Het lettertype zelf, evenals het gewicht, de stijl, de tekstuitlijning, de kleur, de grootte en meer, kunnen allemaal worden aangepast.

Afsluiten
WordPress biedt een aantal opties voor het wijzigen van lettertypen. Een plug-in gebruiken zoals Fonts Plugin | Google Fonts Typografie is de eenvoudigste methode als u met een generiek thema werkt. Thema's waarmee u veel wijzigingen aan uw site kunt aanbrengen, hebben meestal meer dan twee manieren om dingen te veranderen, maar sommige zijn misschien moeilijk te gebruiken. Vanwege de flexibiliteit die het biedt, moet een themabouwer als Divi serieus worden overwogen. Last but not least, het handmatig toevoegen van lettertypen kan de beste optie voor u zijn als u een praktische ontwikkelaar bent of als u slechts een paar alternatieven nodig heeft.




