Laravel Reverb is een pakket voor Laravel, een PHP-webapplicatieframework, dat realtime, gebeurtenisgestuurde communicatie mogelijk maakt. Het maakt doorgaans gebruik van WebSockets om realtime updates en interacties in webapplicaties te bieden. Dit is handig voor toepassingen die onmiddellijke gegevensupdates vereisen, zoals chattoepassingen, livemeldingen en realtime dashboards.

In de Laravel-documentatie staan instructies over hoe u deze kunt gebruiken in een testomgeving en bij productie met Nginx als server. Er zijn echter geen duidelijke instructies om het op Apache2 te laten draaien. Voordat we ingaan op hoe we het op Apache kunnen laten werken, moeten we eerst begrijpen hoe Laravel Reverb werkt.
Werkend principe
Hoewel je misschien denkt dat Laravel Reverb de heen-en-weer-communicatie via Websocket afhandelt, zal een duik in de configuratie duidelijk maken dat er ook behoefte is aan HTTP/HTTPS-communicatie. Op basis van onze observatie helpt Laravel Reverb de frontend om in realtime gebeurtenissen te ontvangen die op de backend (Laravel) worden verzonden. Er is geen duidelijke handleiding over hoe je vanaf de frontend het geopende kanaal kunt gebruiken om berichten naar de backend te sturen. Om dit te doen, moet u een HTTP-verzoek naar de backend sturen. Dezelfde logica is van toepassing op Laravel, dat gebeurtenissen naar de WebSocket-server wil verzenden.

Beschouw dit scenario van een e-commercewebsite waarbij een gebruiker producten aan de kaart toevoegt en we willen dat het winkelwagenpictogram het aantal artikelen in de winkelwagen vergroot.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- De eerste stap is om verbinding te maken met de WebSocket-server met behulp van Laravel Echo (zie uitzenden op Laravel voor meer details) en naar een specifiek kanaal te luisteren.
- Vanuit de backend sturen we een gebeurtenis wanneer het winkelwagenproduct is toegenomen
- Laravel activeert een POST-verzoek naar de WebSocket-server, die in ruil daarvoor een bericht stuurt naar uw front-end die is verbonden met een kanaal.
Op basis van dit scenario is alleen het configureren van de WebSocket niet voldoende om deze te laten werken, omdat we ook ondersteuning voor HTTP-verzoeken moeten inschakelen.
De WebSocket configureren
Laravel Reverb maakt gebruik van Node.js voor het afhandelen van WebSocket-communicatie. Tijdens het installeren van Laravel Reverb zul je merken dat knooppunt js op de een of andere manier betrokken is. Door de documentatie van Laravel te lezen, zult u de basisconfiguratiebehoefte voor de initiële configuratie van Laravel-reverb beter begrijpen.
Door het gebruiken van:
php artisan install:broadcastingEr worden standaardinstellingen toegevoegd aan uw .env-bestand. Uw: REVERB_APP_ID, REVERB_APP_KEY en REVERB_APP_SECRET worden bijvoorbeeld geconfigureerd met standaard aangepaste waarden. Het onderdeel dat u moet configureren is de locatie van de WebSocket-server en hoe Laravel ermee communiceert.
WebSocket implementeren op subdomein
Idealiter moet u een subdomein maken. Hoewel het waar is dat je nog steeds alles op hetzelfde domein kunt hosten, kun je eindigen met een opgeblazen Apache-configuratie. Door dingen op te splitsen kun je echter snel ontdekken waar het probleem kan liggen (dat is mijn mening, je kunt doen wat je wilt).
Laten we er eerst voor zorgen dat ons .env-bestand gereed is voor wat we willen bereiken:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_POORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_POORT: 443
- REVERB_SCHEMA: https
We besluiten een subdomein te maken met de naam "ws.codewatchers.com" waar we onze WebSocket-server gaan implementeren. Wijzig in uw situatie ws.codewatchers.com naar het domein van uw keuze.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Houd er rekening mee dat we hier SSL gebruiken, dus mogelijk moet u een certificaat laten uitgeven voor uw subdomein. Daar kun je Certbot voor gebruiken (Bing Copilot helpt je daarbij).
Ondersteuning toevoegen voor HTTP/S
Zoals hierboven vermeld, moet de Laravel Reverb-server ook reguliere HTTP-verzoeken ondersteunen. Daarom hebben we via proxy alle verzoeken met /app doorgestuurd naar "ws://127.0.0.1:8080/app". Het is het URL-segment dat wordt gebruikt voor sockets. Bovendien gebruikt Laravel /apps voor het verzenden van POST-verzoeken, dus we zullen een nieuwe configuratie toevoegen aan de Apache-configuratie die we hierboven hebben:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Hier willen we dat andere verzoeken die niet (strikt) "/app" hebben, worden doorgestuurd via reguliere HTTP-verzoeken.
Als je hiermee klaar bent, vergeet dan niet om de Apache-configuratie opnieuw te laden met behulp van dit:
sudo service apache2 reloadSupervisor configureren
Supervisor is hierin een belangrijk onderdeel, omdat we hem zullen instrueren om de reverbserver voor ons uit te voeren. Het goede deel hier is dat het het opnieuw zal opstarten wanneer het niet kan worden uitgevoerd. we zijn er daarom zeker van dat de WebSocket altijd (of bijna) actief zal zijn. Laravel heeft een kort gedetailleerd gedeelte voor Supervisor , maar we zullen diep gaan en een voorbeeld geven:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuWe gaan ervan uit dat u het op Ubuntu uitvoert als de gebruiker " ubuntu ". U past deze parameters naar wens aan.
Wachtrijen en taakplanning
Als wachtrijen asynchroon worden uitgevoerd (database of redis), moet u ervoor zorgen dat deze goed zijn geconfigureerd en actief zijn. Gebeurtenissen die worden uitgezonden, worden feitelijk als taken uitgevoerd.

Mogelijk moet u de Laravel-documentatie raadplegen om Taakplanning te configureren. Optioneel installeert u Laravel Telescope om uw taken te controleren en te inspecteren hoe deze worden geactiveerd.
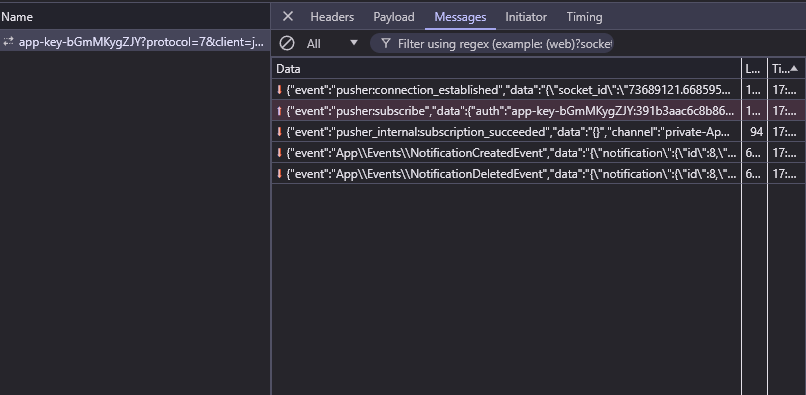
U kunt ook de browserconsole gebruiken om te controleren hoe uw WebSocket werkt.

We hopen dat deze tutorial nuttig voor je was. Als je problemen ondervindt tijdens het lezen, laat het ons dan weten.




