Is uw website een beetje saai en niet erg aantrekkelijk voor bezoekers? Als mensen naar je website komen, vinden ze het misschien niet zo spannend. Als dat waar is, moet u uw website zeker interessanter maken.

Een leuk idee is om tekst toe te voegen die op uw WordPress-website beweegt. Je vraagt je misschien af hoe je dit moet doen. Er zijn verschillende manieren om dit te doen. In dit artikel laat ik u zien hoe u bewegende tekst aan uw WordPress-website kunt toevoegen met behulp van ElementsKit met Elementor .
Nadat u dit heeft gedaan, zult u waarschijnlijk merken dat bezoekers langer op uw website blijven. Ook het aantal mensen dat uw website snel verlaat, zal dalen. Wanneer mensen langer op uw website blijven, is de kans groter dat ze dingen kopen of doen wat u wilt dat ze doen.
Hoe brengt bewegende tekst charme naar uw website?
Wanneer mensen een website bezoeken, is het erg belangrijk om hun interesse te wekken. Als je hun aandacht niet trekt, kunnen ze de site eerder verlaten. En dat is niet wat u wilt als u eigenaar bent van de website.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHet is uw doel om ervoor te zorgen dat ze lang op uw website blijven. Dit komt omdat hoe meer tijd ze daar doorbrengen, hoe meer ze te weten kunnen komen over uw bedrijf of wat u ook op uw website heeft staan. Door bewegende tekst aan uw website toe te voegen, kunt u bezoekers aantrekken en ervoor zorgen dat ze langer blijven hangen.
Hier zijn enkele belangrijke redenen waarom u bewegende tekst op uw WordPress-website zou moeten gebruiken:
- Trek de aandacht van bezoekers door uw website levendiger en spannender te maken.
- Verhoog de hoeveelheid tijd die mensen op uw website doorbrengen.
- Maak het ontwerp van uw website interessanter.
- Maak het bezoekers gemakkelijker om zich op uw website te verplaatsen en verbeter hun ervaring.
- Creëer een goede indruk van uw merk in de hoofden van bezoekers.
Voeg bewegingstekst toe aan de website
Er zijn veel tools waarmee u bewegende tekst aan uw WordPress-website kunt toevoegen. Maar ze werken niet allemaal goed, en sommige kunnen verwarrend zijn in het gebruik.
Maar in deze handleiding ontdekt u hoe u eenvoudig bewegende tekst aan uw WordPress-site kunt toevoegen met behulp van ElementsKit . ElementsKit is een eenvoudige en veelzijdige tool die werkt met Elementor . Het maakt het gemakkelijk om allerlei interessante bewegende tekst aan uw WordPress-site toe te voegen.
WordPress-dashboard
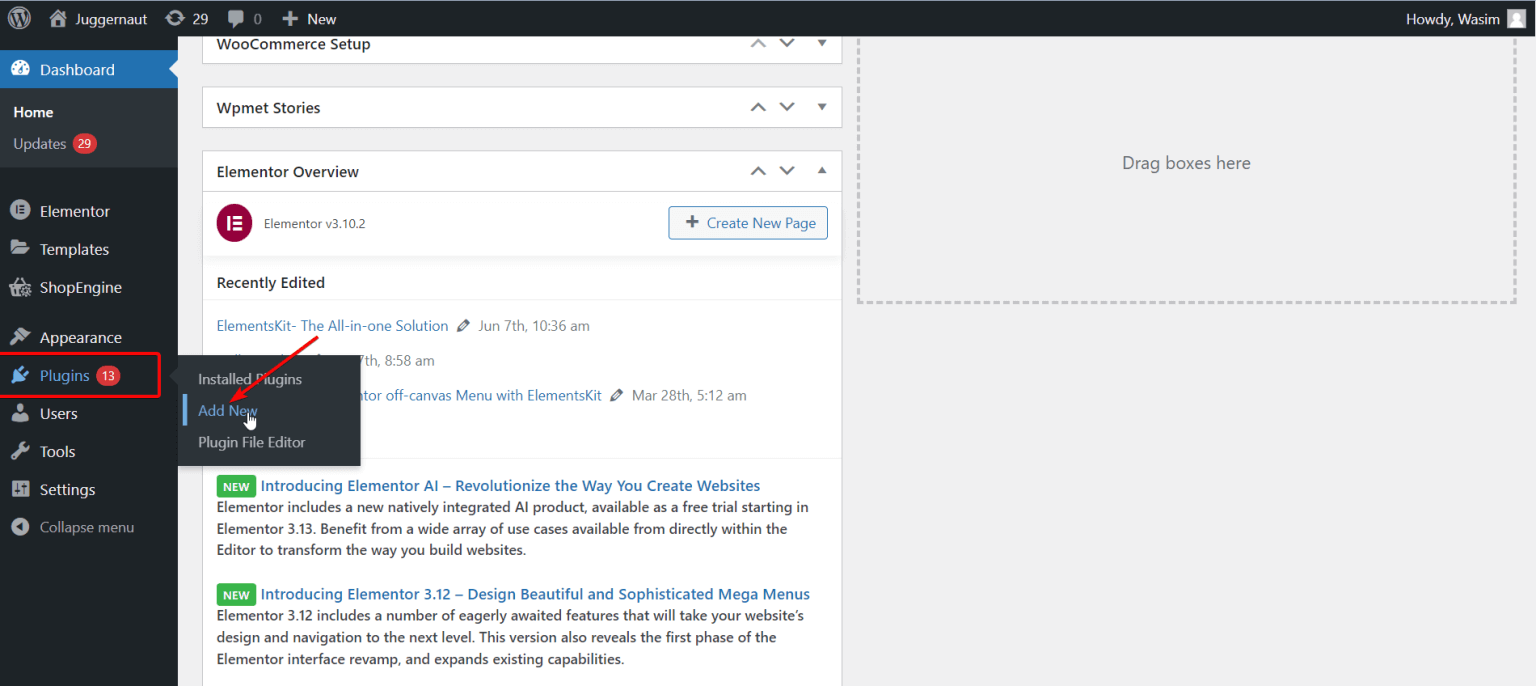
De eerste stap is om in te loggen op uw beheerderspaneel en naar uw WP-dashboard te gaan. Zoek daarna het gedeelte 'Plug-ins' op het dashboard en selecteer 'Nieuwe toevoegen'.

ElementenKit
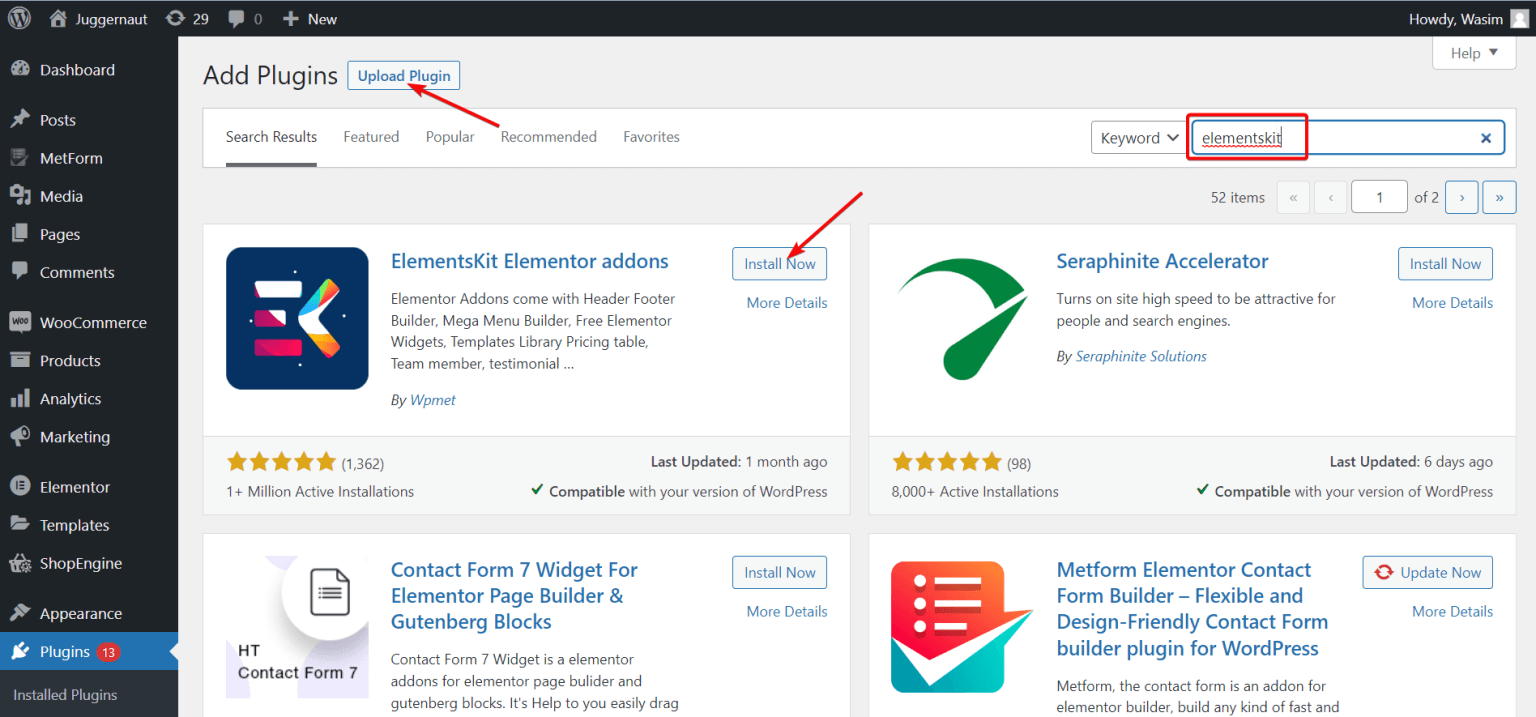
Typ eerst "ElementsKit" in het zoekvak en klik op de knop "Nu installeren" om het toe te voegen.
Als u wilt, kunt u ElementsKit ook verkrijgen door een .zip-bestand op te halen. Om dit te doen, drukt u bovenaan op de knop "Plugin uploaden". Ga vervolgens naar de pagina "Plug-ins" en activeer de plug-in.

ElementsKit op dashboard
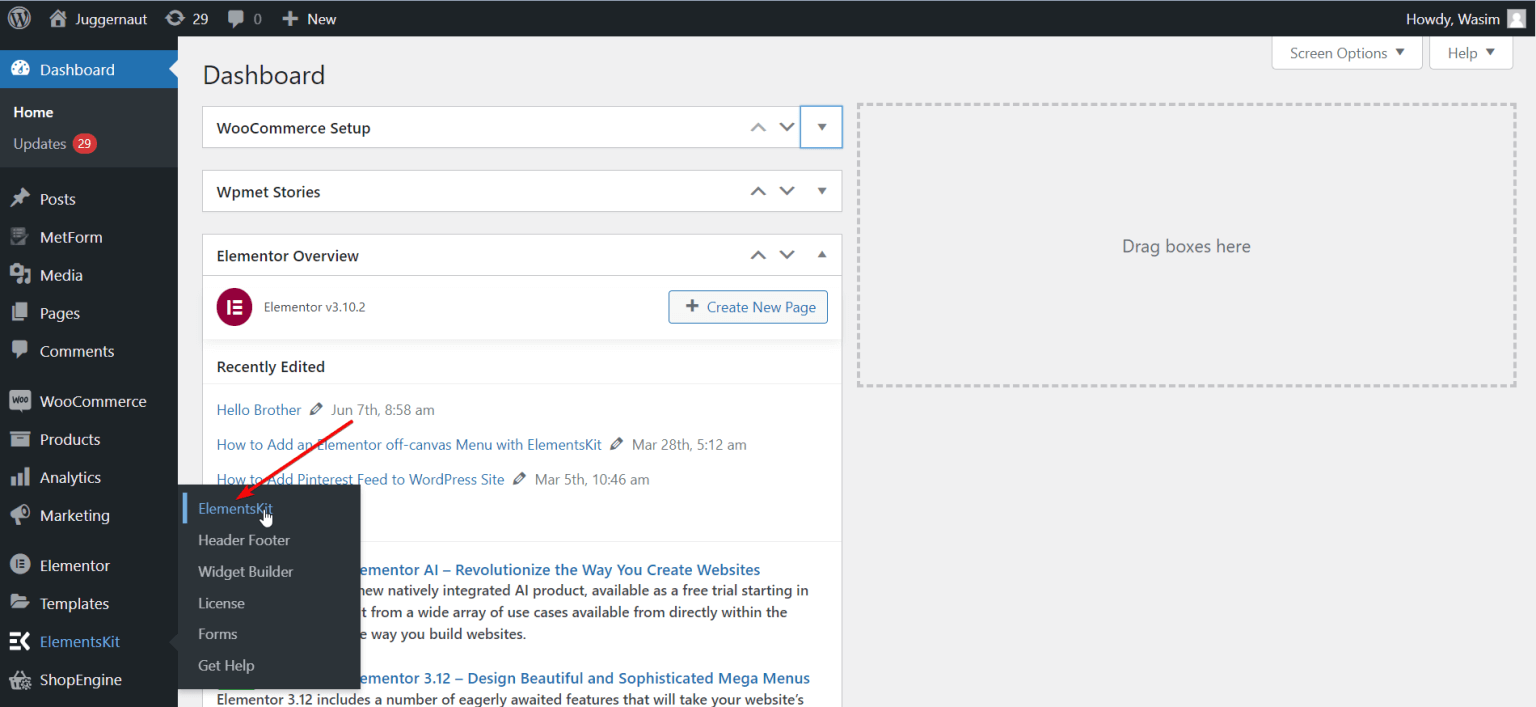
Natuurlijk, ga eerst terug naar de hoofdpagina door op 'Dashboard' te klikken. Zoek en klik vervolgens aan de linkerkant van het scherm op 'ElementsKit'. Klik daarna op "ElementsKit" om door te gaan.

ElementsKit-widget
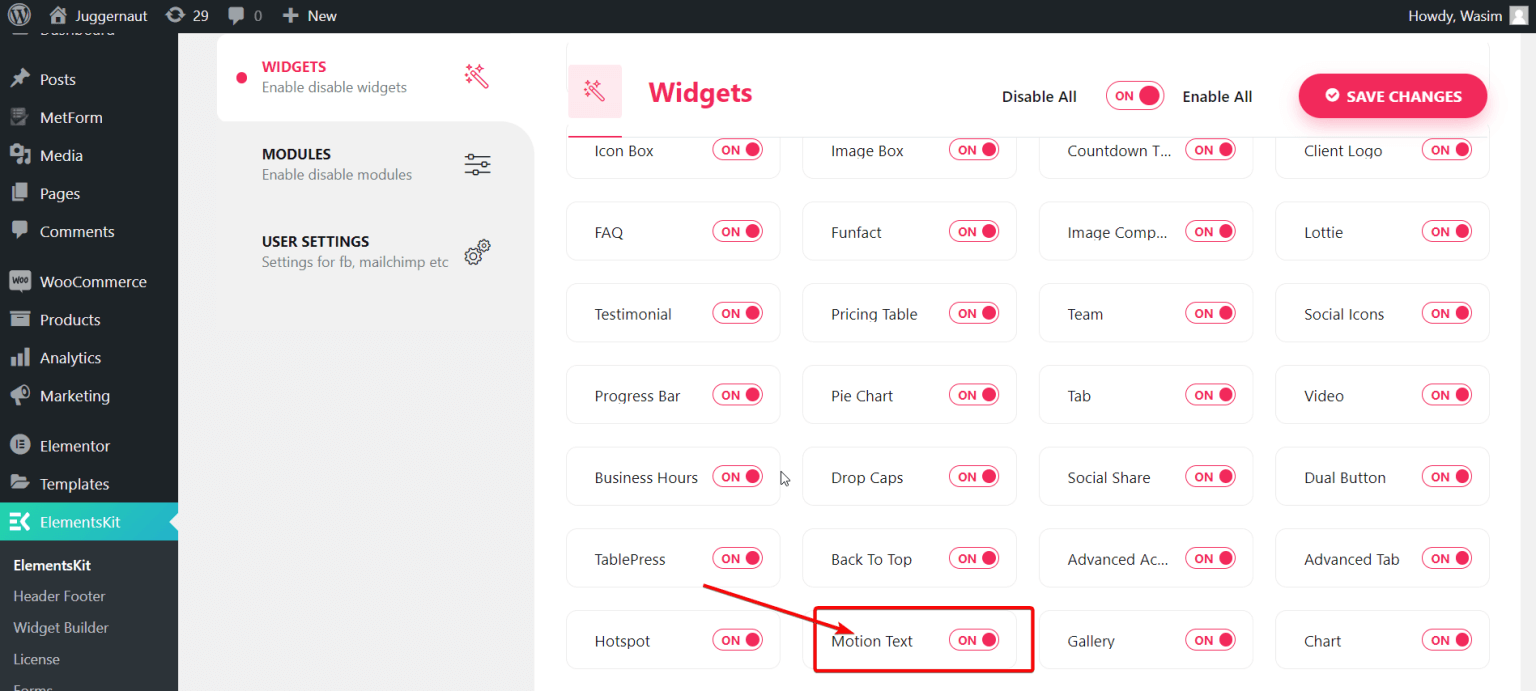
Klik eerst op "Widgets" aan de linkerkant en scroll vervolgens naar beneden totdat je de widget "Motion Text" ziet. Zodra u deze heeft gevonden, schakelt u de widget in en slaat u uw wijzigingen op door op de knop 'Wijzigingen opslaan' te klikken.

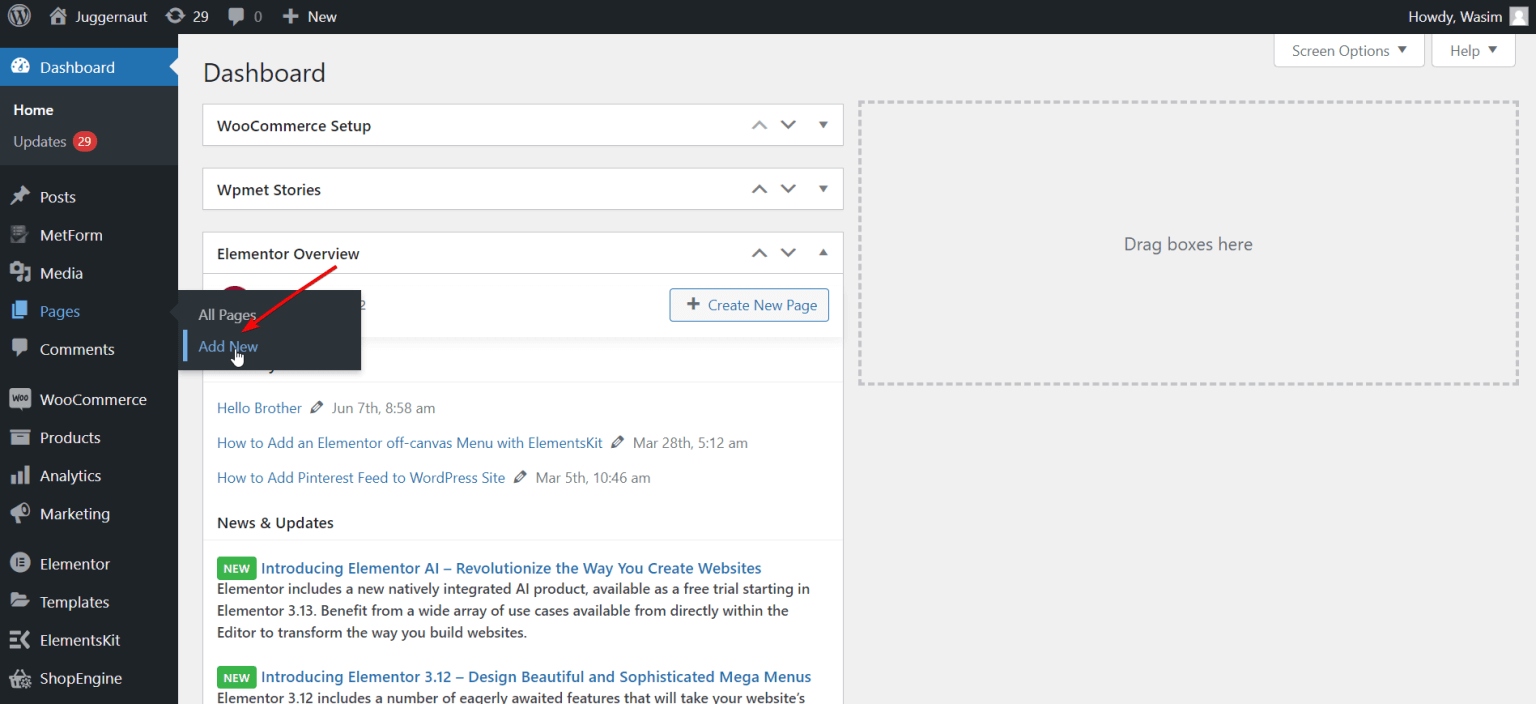
Nu moet u beginnen met het openen van een pagina, die een nieuwe kan zijn of een pagina waaraan u al eerder heeft gewerkt. Ik begeleid je bij het maken van een nieuwe pagina. Ga hiervoor naar het gedeelte 'Pagina's' op het dashboard. Kies vervolgens "Nieuw toevoegen" om een geheel nieuwe pagina te maken.

Elementor-venster
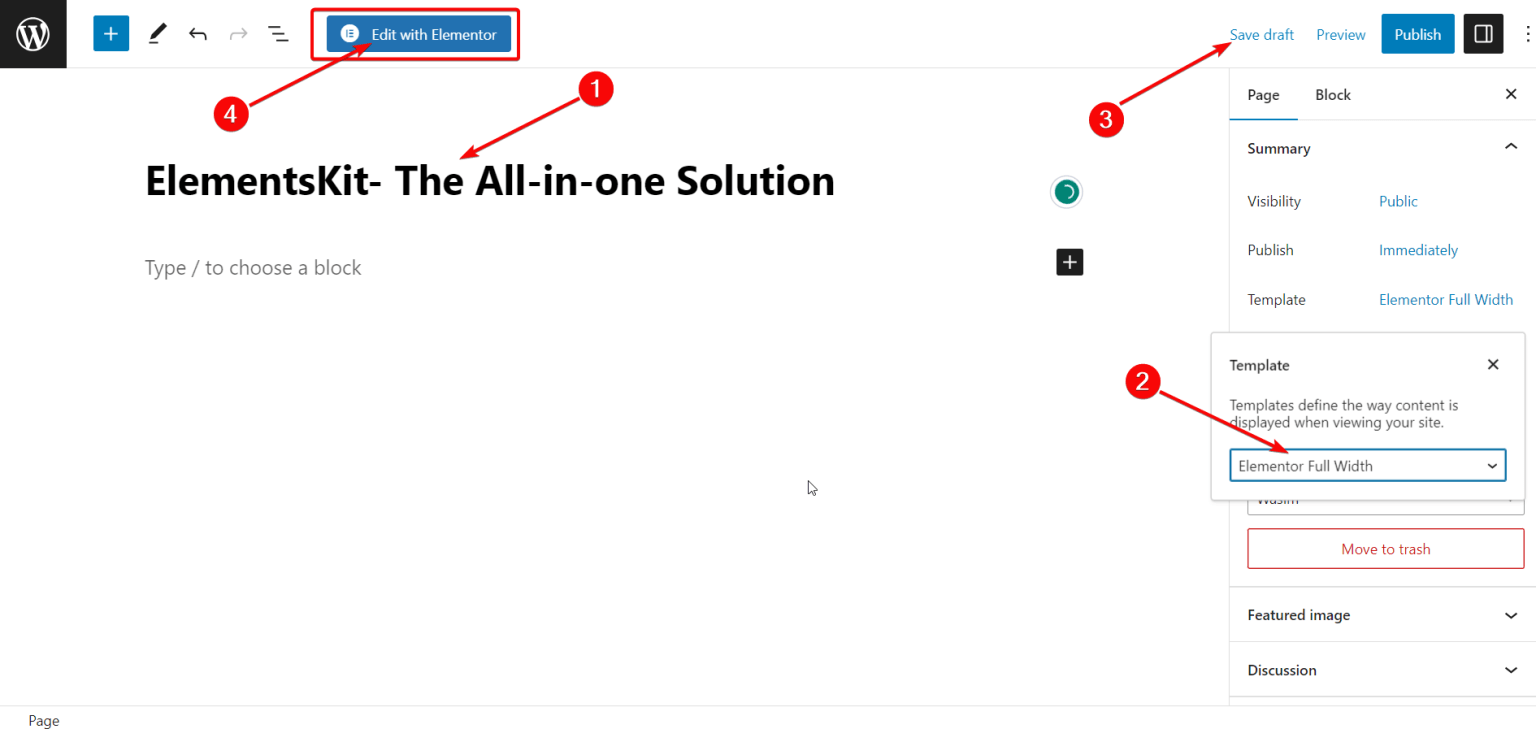
Voordat u naar het Elementor-venster gaat, kunt u een goede titel invoeren en desgewenst "Elementor Volledige breedte" kiezen in het gedeelte Sjabloon. Klik vervolgens op de knop "Bewerken met Elementor" om naar het Elementor-venster te gaan.

Bewegingstekstwidget
Wanneer het Elementor-venster verschijnt, gaat u naar de zoekbalk in de linkerbovenhoek. Zoek naar de Motion Text-widget en klik erop. Pak vervolgens de widget en plaats deze waar u maar wilt. Er verschijnt onmiddellijk een vak met een standaardbeschrijving.
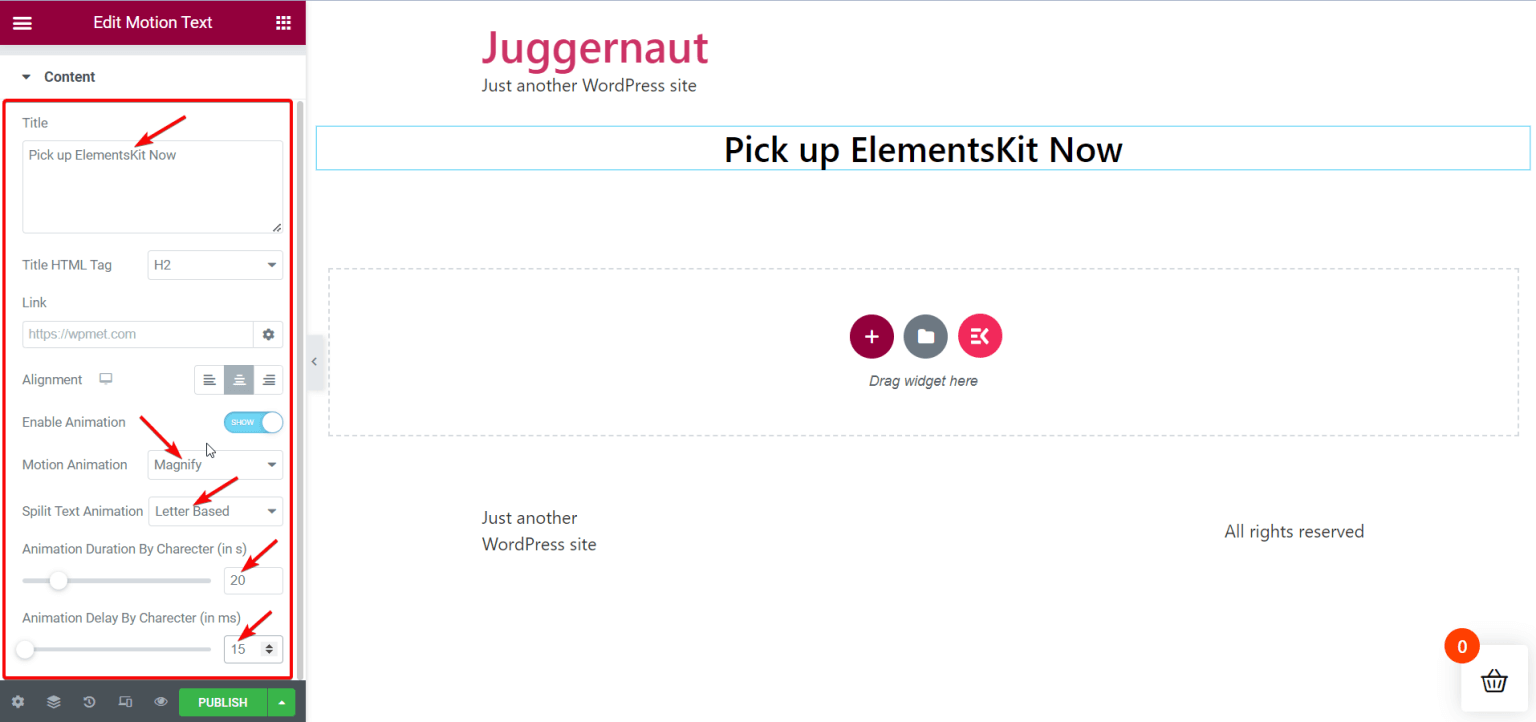
Bewegingstekstinhoud
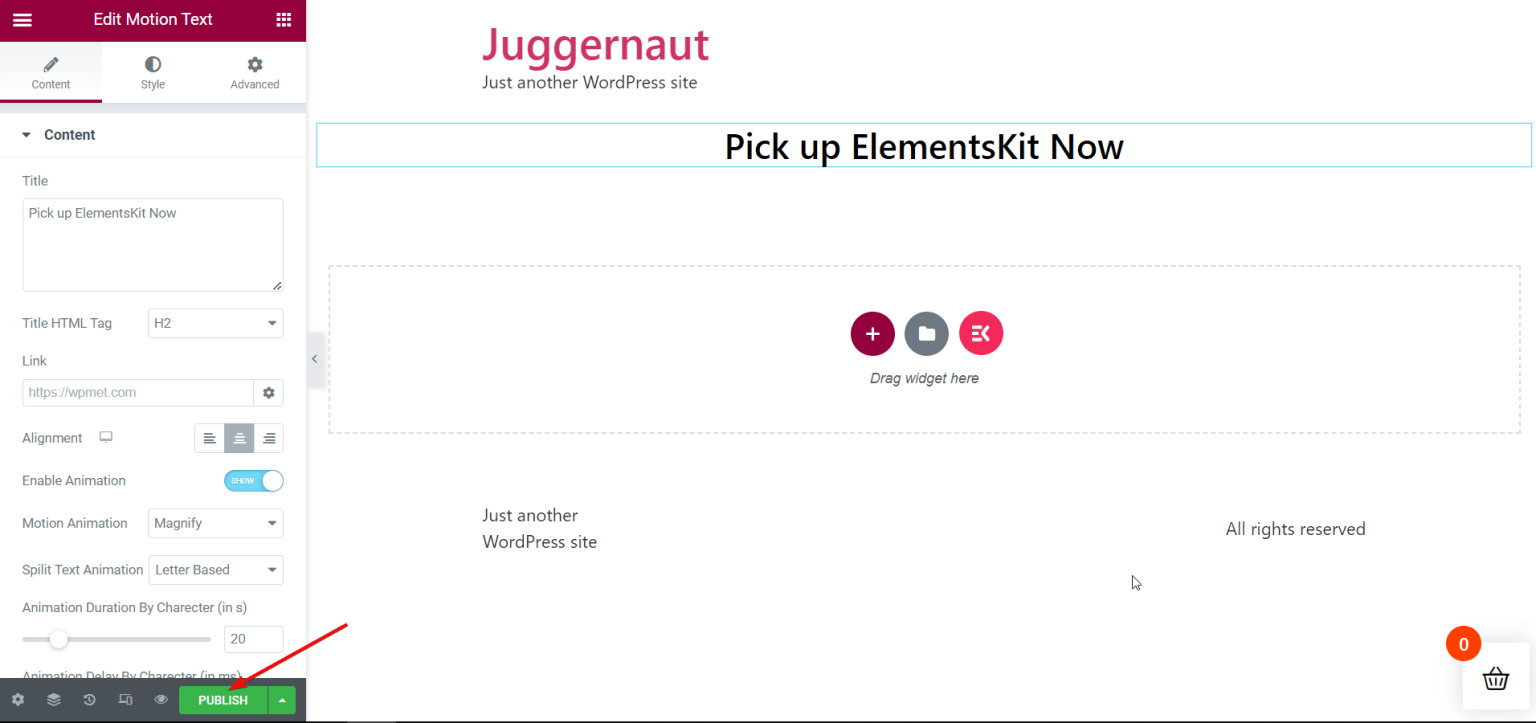
Aan de linkerkant, in het gedeelte Inhoud, vindt u enkele opties voor het verplaatsen van tekst. U kunt deze instellingen wijzigen en aanpassen. De opties die u daar ziet zijn:
- Titel
- Titel HTML-tag
- Koppeling
- Uitlijning
- Schakel Animatie in
- Bewegende animatie
- Animatie voor het splitsen van tekst
- Hoe snel de animatie gaat voor elke letter
- Hoe lang het duurt voordat de animatie voor elke letter begint

Je kunt met deze bewegingstekstinstellingen spelen om de titel "Pick up ElementsKit Now" op je pagina er echt cool uit te laten zien, afhankelijk van wat je leuk vindt en wilt.
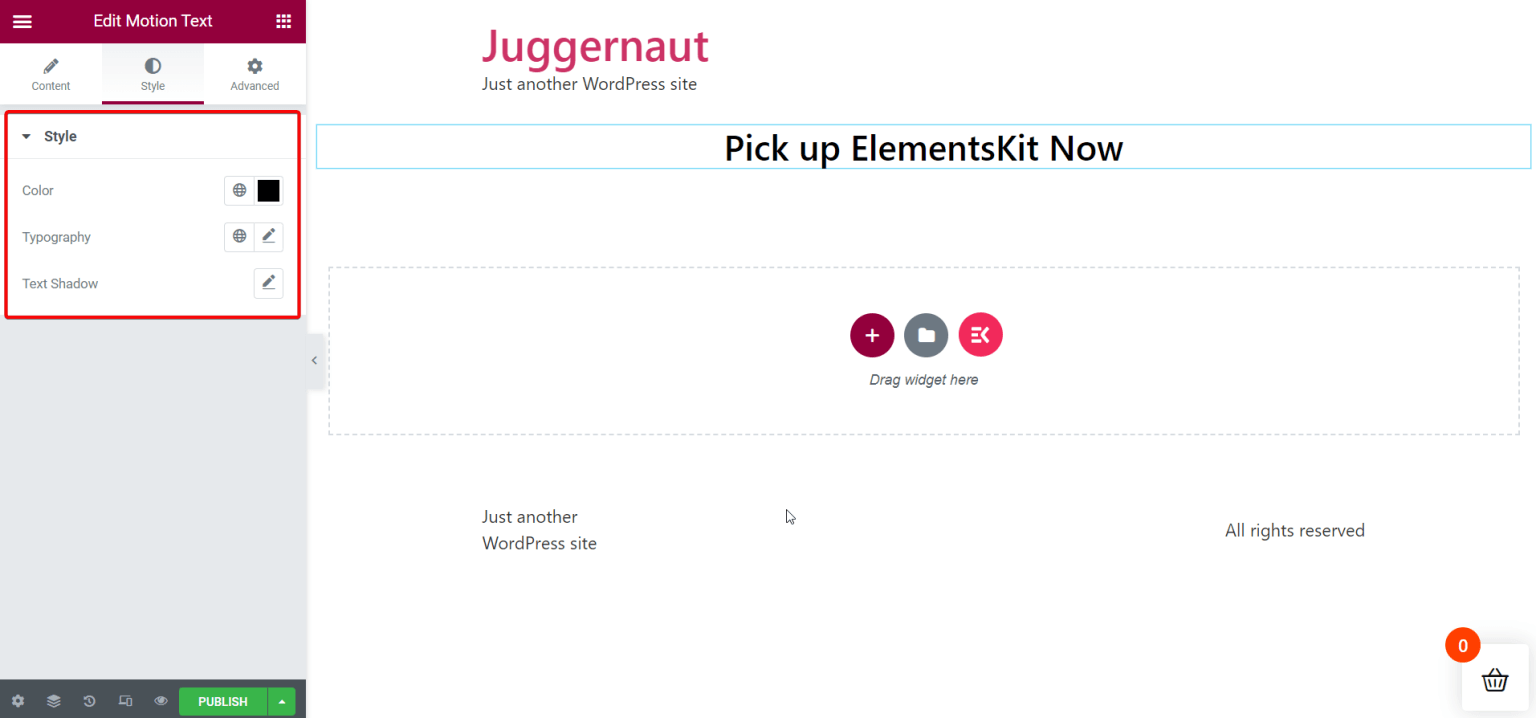
Stijl bewegingstekst
Vervolgens kunt u naar het gedeelte Stijl gaan om aan te passen hoe uw bewegende tekst eruitziet. In het gedeelte Stijl vindt u opties voor:
- Kleur
- Lettertype
- Schaduw tekst

Publiceer de pagina
Nadat u klaar bent met het kiezen hoe alles eruit ziet en het precies goed heeft gemaakt, kunt u doorgaan en de pagina delen. Op deze manier kun je het coole bewegingseffect zien op de tekst die je hebt gekozen.

Hier is het eindresultaat -
Afsluiten
Het toevoegen van bewegende tekst of geanimeerde tekst aan uw WordPress-website is belangrijk omdat mensen hierdoor "wauw!" En dat is precies wat ElementsKit u helpt bereiken! Als u gebruik maakt van Elementor , een extra tool voor WordPress, kunt u bovendien op een eenvoudige en naadloze manier tekst op uw site in beweging brengen. Maar wacht, er is meer in ElementsKit!
Deze tool is niet alleen voor iedereen gemakkelijk te gebruiken, het is ook als een Zwitsers zakmes voor WordPress-websites. ElementsKit biedt u veel handige functies die veel van uw problemen kunnen oplossen.




