Beveiliging en snelheid zijn twee zeer belangrijke dingen om aan te werken voor uw website. Maar een andere manier om een goede indruk op uw bezoekers te maken, is door uw koptekst te verbeteren, wat een van de eerste dingen is die ze zien wanneer ze op uw site terechtkomen. U moet weten hoe u uw eigen aangepaste WordPress-koptekst kunt maken als u wilt dat uw website uitblinken. Er zijn veel WordPress-tutorials, maar niet veel daarvan gaan alleen over het bewerken van dit belangrijke onderdeel. Je kunt dit doel op verschillende manieren bereiken, en dat is maar goed ook.

In dit bericht zullen we het hebben over wat een WordPress-header is, waar je deze kunt vinden en hoe je een aangepaste WordPress-header kunt maken met en zonder plug-in. We eindigen door te praten over de beste manieren om dingen te doen.
Wat is koptekst in een WordPress-website?
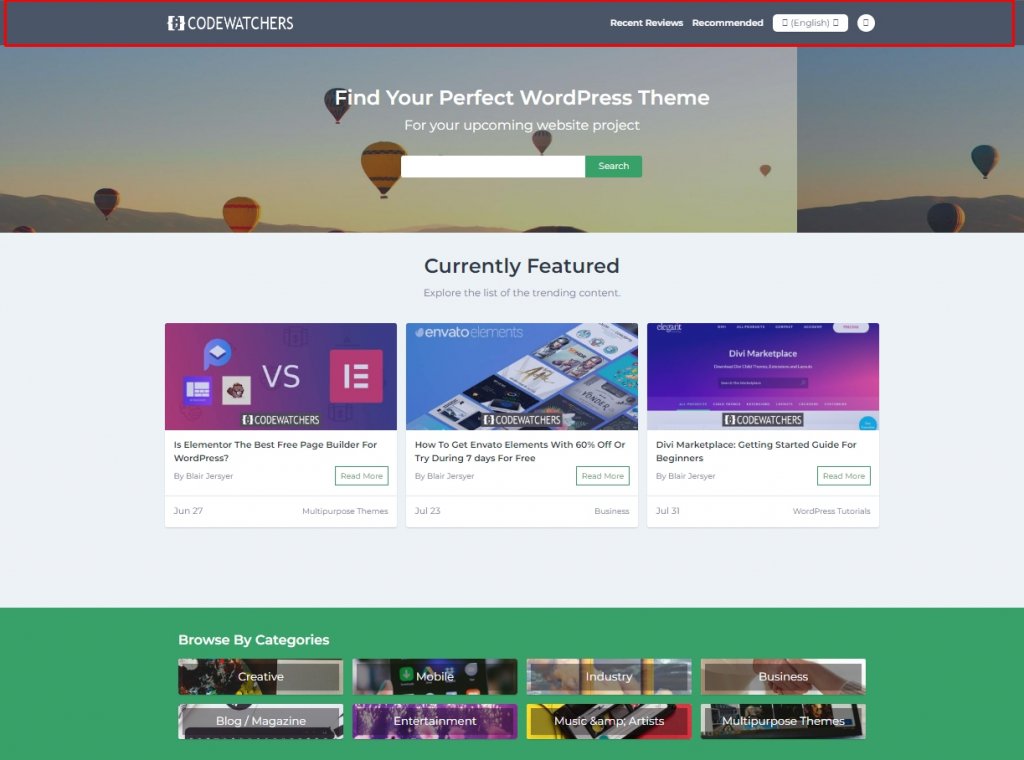
De header is een van de belangrijkste onderdelen van een WordPress-site. Het heeft een navigatiemenu, een logo en andere belangrijke dingen zoals pictogrammen voor sociale media, call-to-action-knoppen en zelfs informatie over het bedrijf. Aangezien de WordPress-header het eerste is dat mensen zien wanneer ze uw site bezoeken, is het belangrijk om een goede eerste indruk te maken. Het moet alle pagina's, contactgegevens, merkelementen en andere belangrijke informatie bevatten die een bezoeker moet zien.

U hoeft de WordPress-aanpasser niet langer te gebruiken, wat goed nieuws is. Met de ontwikkeling van volledige sitebewerking kunt u nu de koptekst of elk ander deel van uw site ontwerpen en implementeren zoals u dat wilt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWaar is de koptekst in WordPress?
De koptekst staat bovenaan uw site, terwijl de WordPress-voettekst onderaan staat. Maar als u niet veel weet over WordPress, kan het moeilijk zijn om het header-bestand aan de achterkant te vinden.
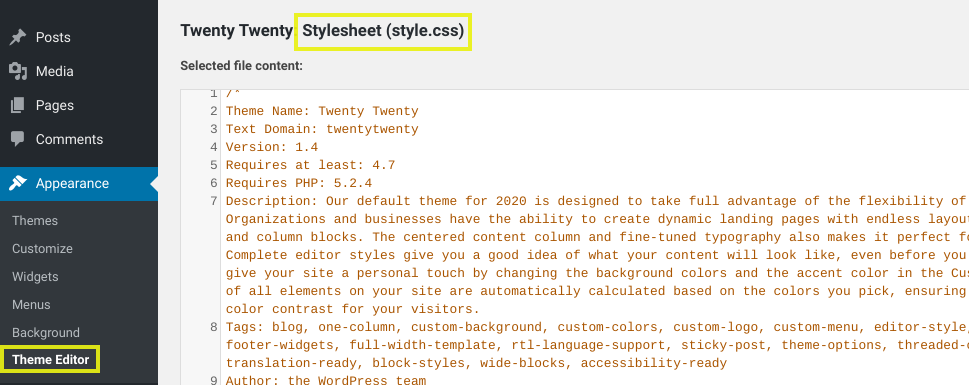
Het ligt er ook aan wat je thema is. U kunt bijvoorbeeld meestal het bestand met uw WordPress-header vinden door naar Appearance > Theme Editor te gaan:

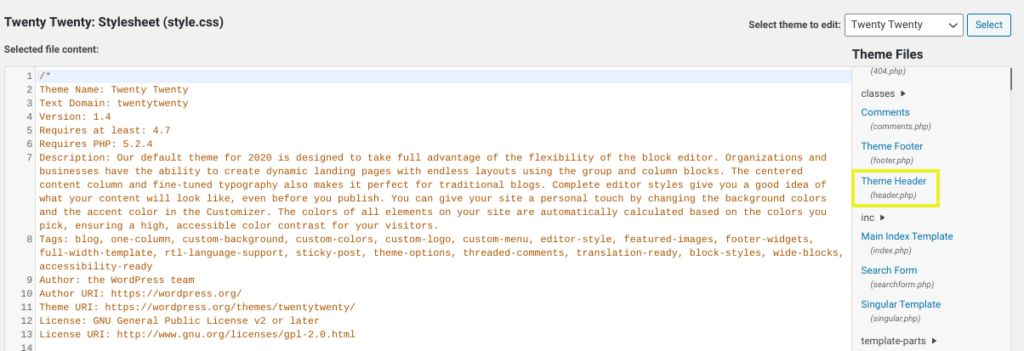
Hier kunt u alle bestanden zien waaruit uw thema bestaat. De header-functies staan in het header.php-bestand en de code voor hoe de header eruit ziet en hoe deze is vormgegeven, staat in het style-bestand. bestand.css:

Maar bij sommige andere thema's, zoals Twenty Seventeen, kun je je header vinden door vanuit je WordPress-dashboard naar Appearance > Header te gaan:

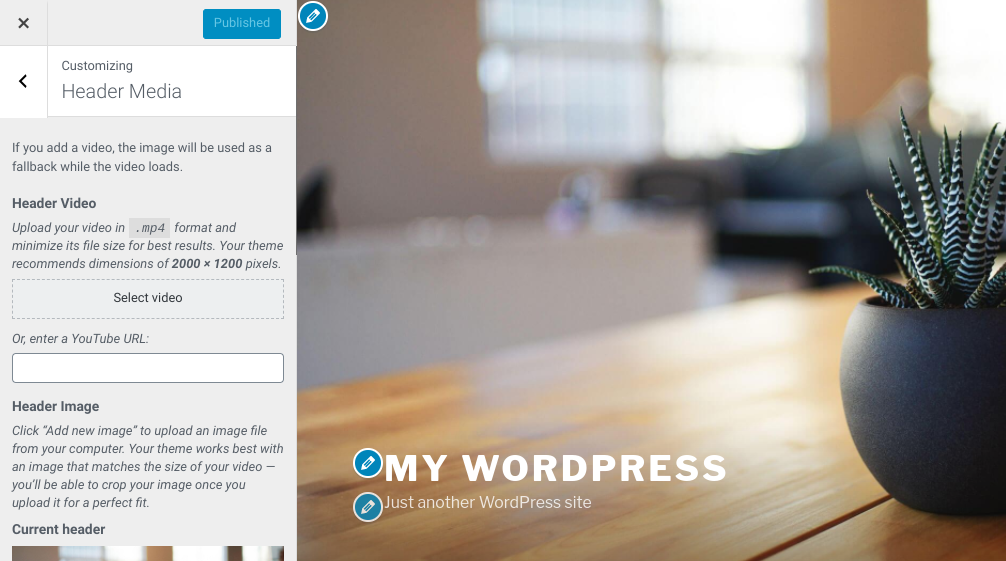
Hiermee gaat u naar de WordPress Customizer, waar u uw WordPress-headermedia op specifieke plaatsen kunt wijzigen:

De beste manier om naar je WordPress-header te gaan of deze te wijzigen, hangt van een paar dingen af. Het hangt af van uw ervaringsniveau, de wijzigingen die u wilt aanbrengen en het thema dat u gebruikt.
Hoe u uw koptekst kunt aanpassen in WordPress
Nu u meer weet over WordPress-headers, is het tijd om te kijken naar de verschillende manieren waarop u de uwe kunt wijzigen. Laten we eens kijken naar drie verschillende manieren om dit te doen:
- Gebruik de standaardaanpasser
- Verander de code van je thema
- Installeer een Header-plug-in voor WordPress.
Gebruik de standaardaanpasser
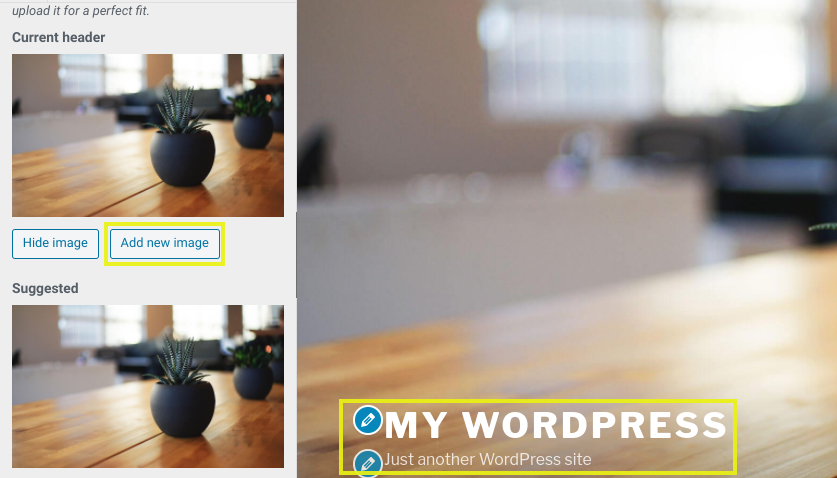
We hebben het net gehad over hoe de WordPress Customizer een van de manieren is waarop u uw WordPress-header kunt wijzigen. U kunt dit mogelijk doen door naar Uiterlijk > Koptekst te gaan, afhankelijk van uw thema.
De meeste thema's laten je er echter toe komen door naar Uiterlijk > Aanpassen te gaan. In de Customizer kunt u uw koptekstafbeelding wijzigen en de titel en slogan van uw site wijzigen. (Opmerking: sommige thema's plaatsen deze onderdelen op het tabblad Site-identiteit.)

Als je de Customizer gebruikt, hoef je niet met de code te knoeien als je dat niet wilt. U kunt ook zien hoe uw wijzigingen eruit zien in het paneel aan de rechterkant genaamd "Live Preview".
Verander de code van je thema
U kunt ook het uiterlijk van uw WordPress-header wijzigen door de code in de bestanden van uw thema te wijzigen. Dit geeft u meer controle over de aanpassingen, maar u moet weten hoe u moet coderen. Voordat je begint, is het een goed idee om een child-thema te maken.
Ga naar Vormgeving > Thema-editor en open vervolgens het bestand style.css om de code voor uw koptekst te wijzigen:

In het Site Header-gedeelte van dit bestand kunt u code toevoegen of verwijderen:
Onder de commando's die u kunt gebruiken, maar niet de enige, zijn:
- lettertype: cursief; Deze code verandert de stijl van het lettertype in cursief.
- achtergrond-dekking:.5; Hierdoor wordt de achtergrond minder transparant (0 is volledig transparant en 1 is helemaal niet transparant).
- lettergrootte: 20px; Gebruik dit om de grootte van de tekst in de koptekst te wijzigen (verander de px naar wat je maar wilt).
- opvulling: 20px; Hiermee kun je de ruimte rond de kop wijzigen (wijzig 20 in wat je maar wilt).
- rand: 20px; Dit geeft de kop een rand.
- randkleur: wit; Dit stelt de kleur van de rand in op wit (u kunt ook een hexadecimale kleur gebruiken).
- lijnhoogte: 20px; Gebruik dit om de spatiëring in te stellen op de grootte van uw lettertype, wat handig kan zijn als u een groter lettertype gebruikt en het overlapt op regeleinden.
Als je nieuwe code niet werkt, probeer het dan!important toe te voegen aan het einde van de opdracht, zoals padding-left: 0!important;. Als dit niet werkt, is de naam van uw koptekst mogelijk niet 'koptekst'. Sommige WordPress-thema's gebruiken geen 'koptekst', maar gebruiken in plaats daarvan 'masthead', 'inline-header' of andere labels.
Als u denkt dat het nodig is, kunt u ook uw header.php-bestand wijzigen. Maar deze code heeft niets te maken met hoe iets eruit ziet. Aangezien de meeste mensen die hun headers willen veranderen meer geven om hoe hun sites eruit zien dan hoe ze werken, zult u waarschijnlijk de meeste aandacht besteden aan de CSS.
Installeer een Header-plug-in voor WordPress.
Een plug-in maakt het gemakkelijker om het uiterlijk van uw WordPress-header te wijzigen. Als u niet zeker weet hoe u de bestanden van uw site rechtstreeks kunt bewerken, is dit de beste manier om dit te doen.
Er zijn een paar hulpmiddelen die u kunt gebruiken, afhankelijk van hoeveel u weet en welke wijzigingen u wilt aanbrengen. WPCode – Kop- en voetteksten invoegen is een gratis plug-in die veel mensen gebruiken.

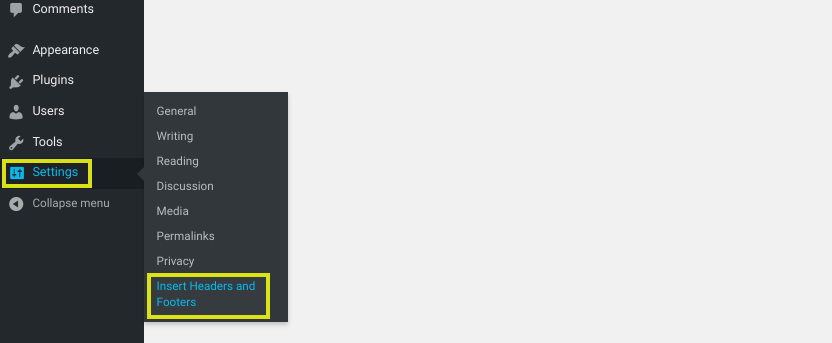
Zodra het is ingeschakeld voor uw site, kunt u het vinden onder Instellingen > Kop- en voetteksten invoegen:

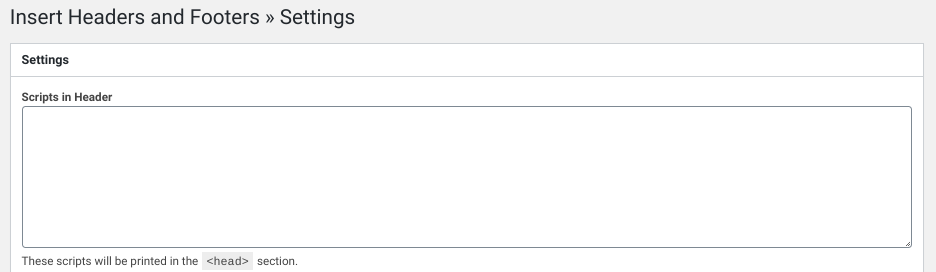
Vervolgens kunt u code toevoegen voor alles wat u wilt toevoegen aan of verwijderen uit uw koptekst in het gedeelte Koptekst:

Als u hier scripts plaatst, worden deze automatisch toegevoegd aan de 'head'-tag van uw WordPress-site. Als je klaar bent, klik je op de knop 'Wijzigingen opslaan'.
U kunt ook een premium aangepaste header-plug-in voor WordPress gebruiken, zoals Popping Sidebars & Widgets .

Met deze plug-in kunt u widgets toevoegen aan uw koptekst, zoals tekst, formulieren, pictogrammen voor sociale media, enz. Als u code helemaal wilt vermijden, is dit misschien de beste manier om dit te doen. Hiermee kunt u ook het uiterlijk van uw zijbalken en voetteksten wijzigen.
U kunt een demo bekijken van de Popping Sidebars & Widgets-plug-in op de OTWthemes-website om te leren hoe u deze kunt gebruiken. U kunt zich ook aanmelden voor een gratis proefversie als u deze wilt uitproberen voordat u de betaalde plug-in koopt.
Wijzig WordPress-headers met behulp van Divi
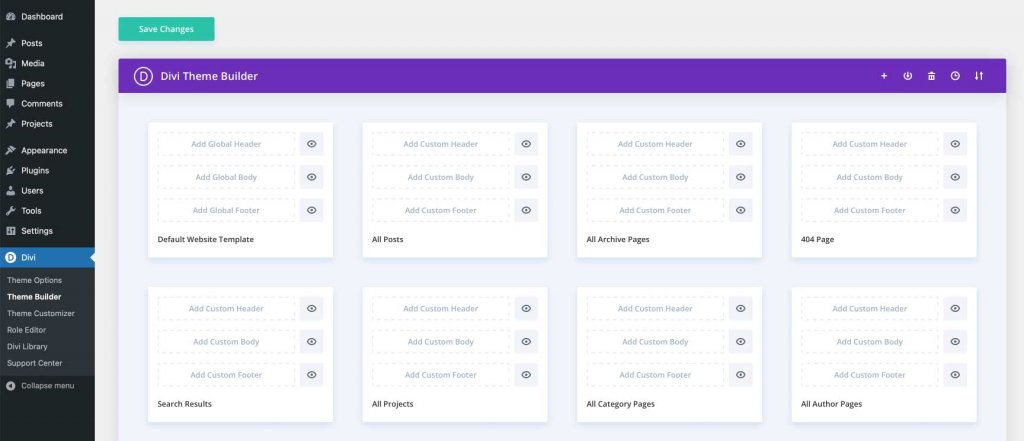
Met Divi kunt u op een vergelijkbare manier aangepaste kopteksten aan uw WordPress-site toevoegen, maar het gaat nog een stap verder. Divi is het meest geavanceerde thema voor het bewerken van een hele website in de WordPress-wereld. Het is de beste manier om een website te ontwerpen omdat het meer dan 200 ontwerpelementen heeft, een volledig responsief raamwerk en de mogelijkheid om elk onderdeel van uw site te veranderen zonder een enkele regel code te schrijven.
Met Divi's Theme Builder kunt u uw eigen headers maken, die u vervolgens op verschillende sjablonen op uw website kunt gebruiken. Headers kunnen worden gemaakt en gebruikt op uw pagina's, berichten, archiefpagina's, 404-pagina's, zoekresultatenpagina's, projecten, categoriepagina's, auteurspagina's en nog veel meer.

Afsluiten
U weet nu hoe u de koptekst van uw WordPress-site kunt wijzigen. Hiermee trek je direct de aandacht van websitebezoekers. Bekijk meer inhoud over het aanpassen van kopteksten, inclusief zowel Elementor als Divi . Ik hoop dat deze tutorial je zal helpen om nog meer excellentie te verzamelen in je WordPress-ontwikkelingsonderneming.




