Wanneer u een plakkerige koptekst voor uw website maakt, kan het wijzigen van het logo leiden tot toekomstige stylingopties. U wilt bijvoorbeeld de achtergrondkleur van de kleverige koptekst wijzigen, maar u hebt een ander logo nodig om het ontwerp te voltooien. Als alternatief kunt u een andere versie van het logo nodig hebben die minder opvalt om gebruikers af te leiden.

In de Divi- zelfstudie van vandaag ziet u hoe u uw logo op een plakkerige koptekst kunt wijzigen. Maar eerst gaan we de Divi-themabouwer gebruiken om een nieuwe koptekst te maken met twee logo's die wisselen wanneer de gebruiker de plakkerige status van de koptekst activeert.
Laten we beginnen!
Voorbeeld
Het Changin sticky header-logo is de laatste dagen een zeer aantrekkelijk item. Bekijk de preview van het ontwerp van vandaag.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSectie 1: Een nieuwe kop maken
Laten we, om aan de tutorial van vandaag te werken, een nieuwe header maken met de optie Theme Builder. Ga gewoon naar de optie Theme builder en ga verder met Build Custom Header for All Pages.

Sectie 2: Sticky Part en Row maken
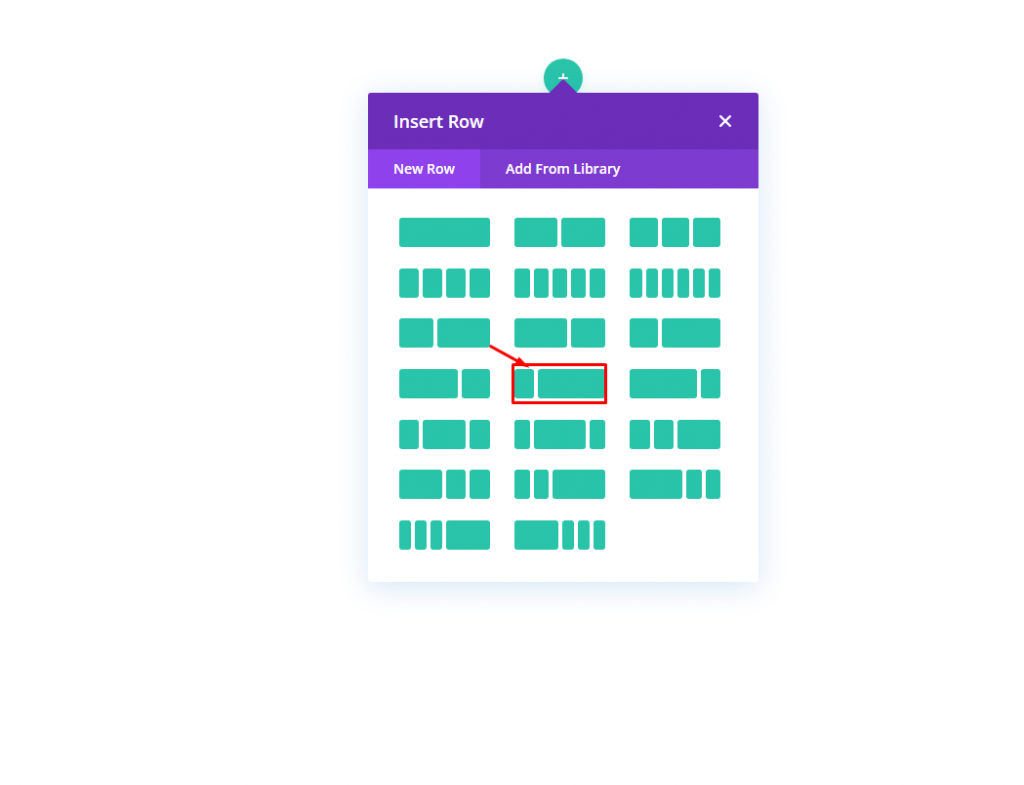
Rij-toevoeging
Kies het gemarkeerde rijpatroon om in de sectie in te voegen.

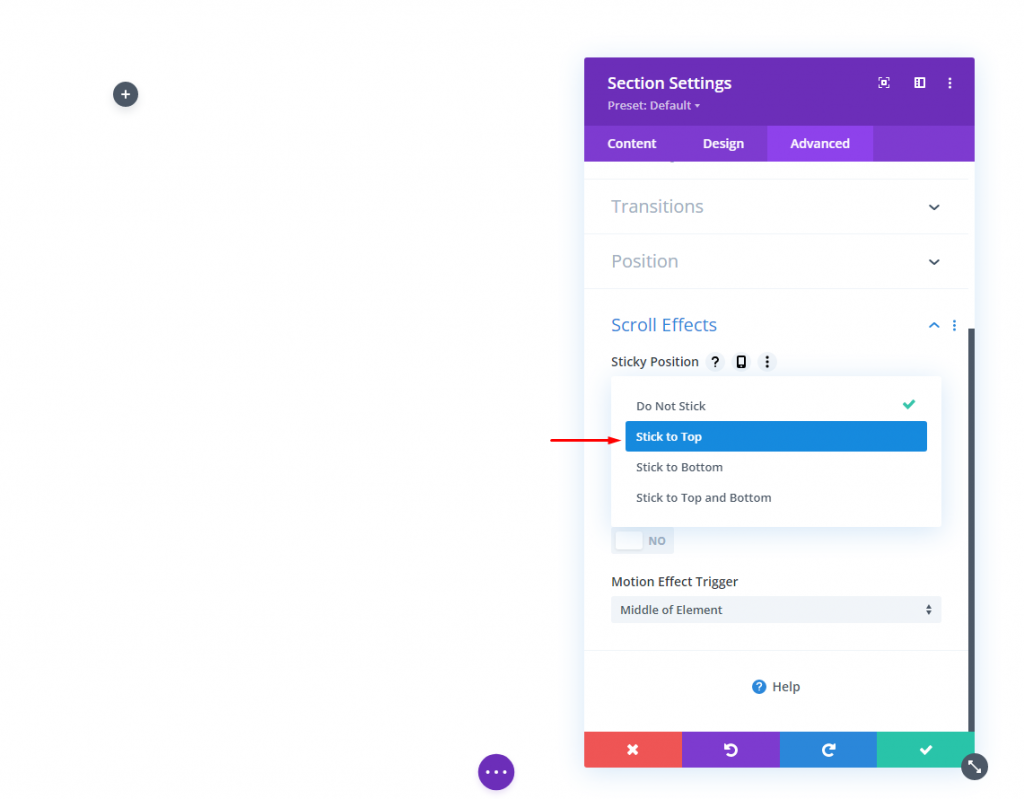
Instellingen voor sectie
We willen dat deze header plakkerig is. We staan dus op het punt een plakkerige positie aan de sectie toe te voegen. Laten we de volgende aanpassing maken voor Scroll-effecten vanaf het geavanceerde tabblad van Instellingen.
- Kleverige positie: blijf bij de top

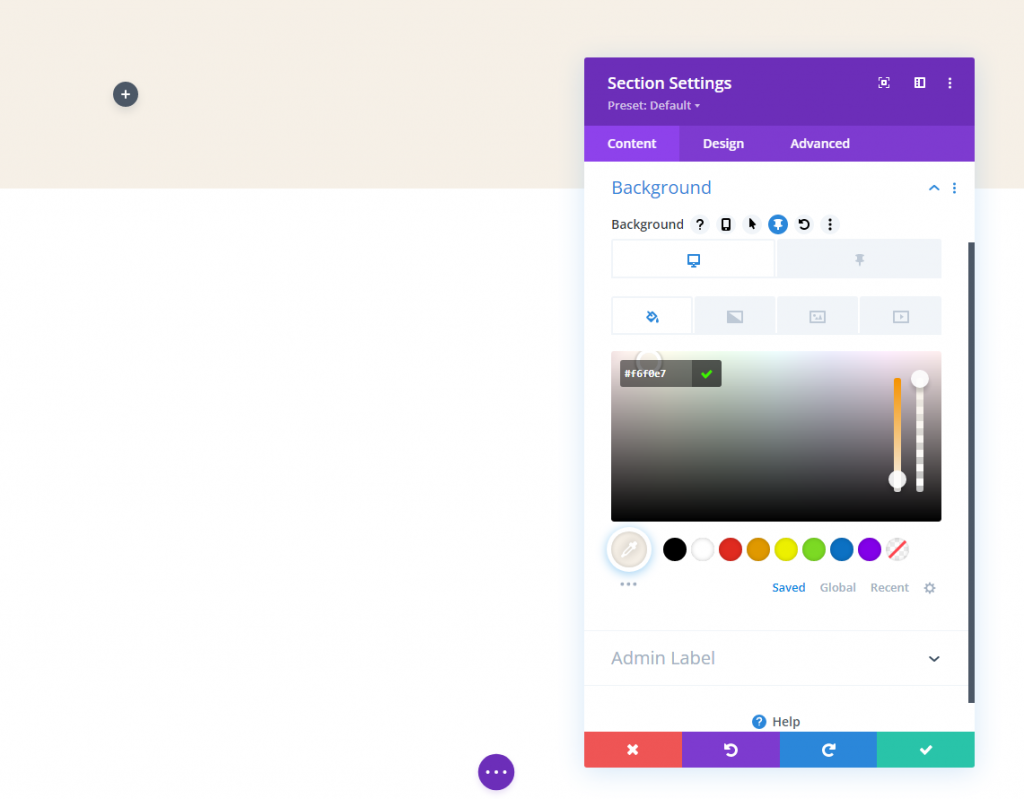
Voeg nu een achtergrondkleur toe vanaf het tabblad inhoud. Deze kleur wordt als volgt op het bureaublad en voor de plakkerige toestand toegepast:
- Achtergrondkleur (bureaublad): #f6f0e7
- Achtergrondkleur (sticky): #000000

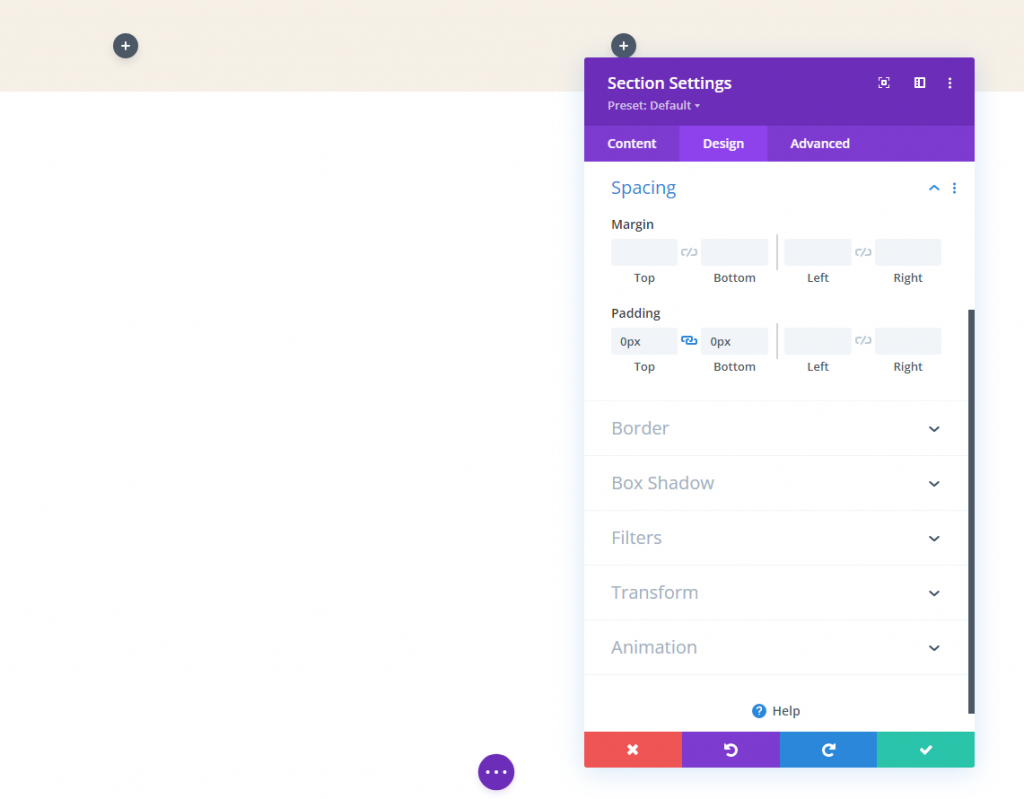
Werk de opvulling bij vanaf het ontwerptabblad.
- Vulling: 0px boven, 0px onder

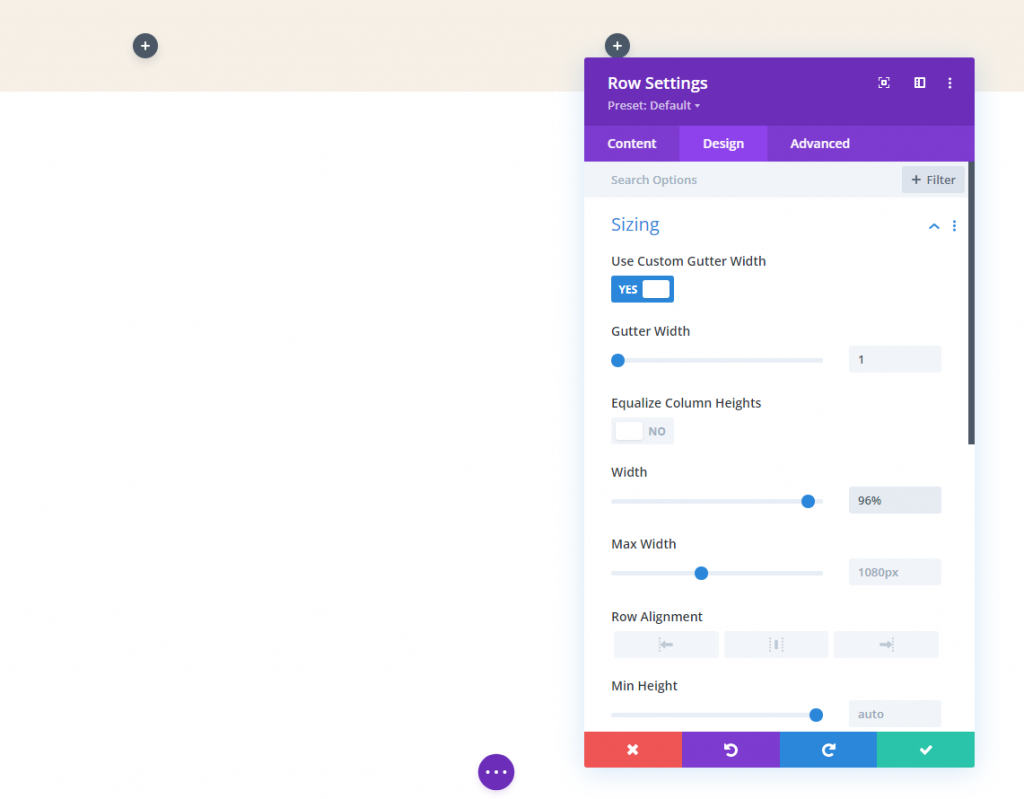
Rij-instellingen
Nadat we klaar zijn met de sectie-instelling, moeten we nu wat werk doen in de rij-instellingen. Op het ontwerptabblad,
- Gootbreedte: 1
- Breedte: 96%
- Vulling: 10px boven, 10px onder

Sectie 3: Logo's toevoegen
Ja, we gaan met twee verschillende logo's werken omdat het handiger is om aparte logo's te gebruiken. Er zullen twee verschillende afbeeldingen zijn die in en uit het zicht schuiven. Logica is - Nadat de pagina volledig is geladen, zien gebruikers een logo in de koptekst, maar dit verandert zodra ze beginnen te scrollen.
Handlogo
Voeg een afbeeldingsmodule toe aan de linkerkolom van onze rij.

Voeg nu een logo toe. Zorg ervoor dat het logo binnen het bereik van 200 px * 67 px blijft. U kunt de homepage-link aan dit logo toevoegen om het dynamisch te laten werken.

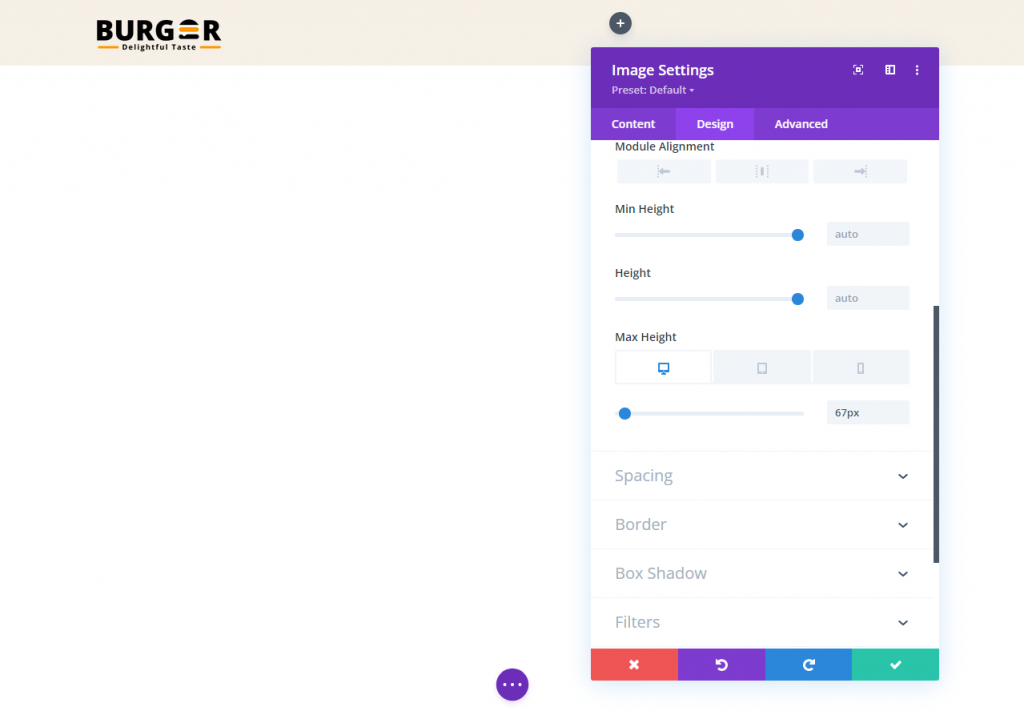
Breng de volgende wijzigingen aan op het tabblad Ontwerpen.
- Maximale hoogte: 67px (desktop), 45px (tablet en telefoon)

Wijzig de transform translate-optie in de plakkerige staat:
- Transformeren Vertalen Y-as (sticky): -100%
Hierdoor wordt het logo naar boven buiten de kolom verplaatst om het in de plakkerige staat uit het zicht te verbergen.

Kleverig staatslogo
Om een logo te maken dat plakkerig werkt, moeten we eerst de afbeeldingsmodule dupliceren die we zojuist hebben gemaakt.

Vervang nu de afbeelding/het logo. houd deze afbeelding even groot als de vorige.

Bewerk de positie-instellingen op het tabblad Geavanceerd.
- Positie: Absoluut
Het logo zou nu direct bovenop het hoofdlogo moeten staan.

Werk de transformatie-opties als volgt bij op het tabblad Ontwerpen:
- Transformeren Vertalen Y-as (desktop): 100%
- Transformeren Vertalen Y-as (sticky): 0%

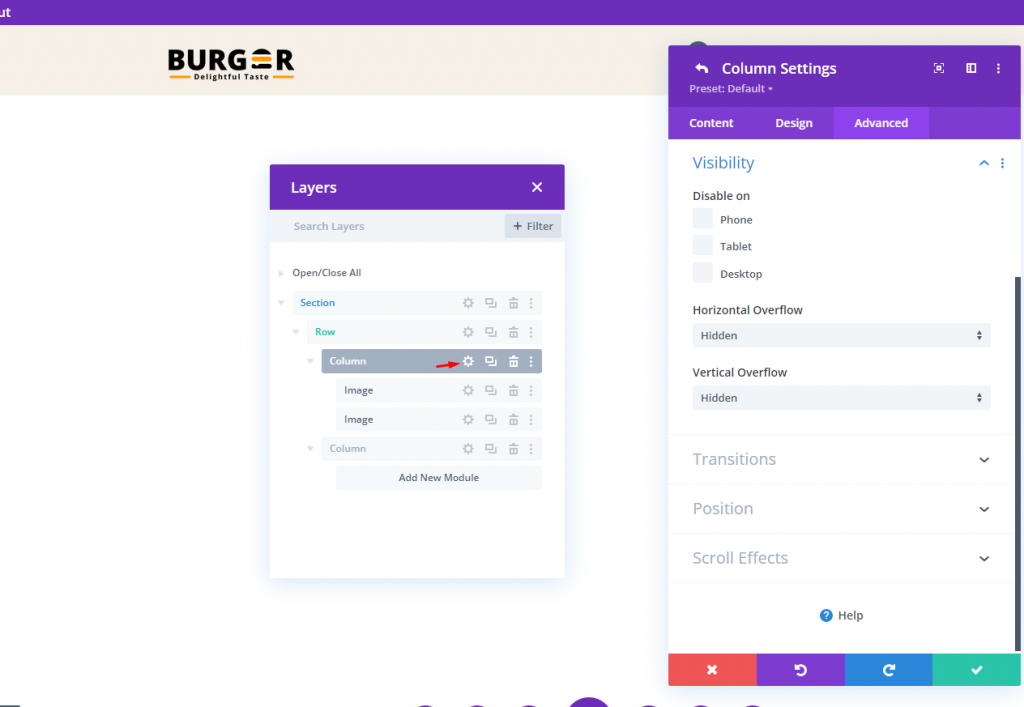
Sectie 4: Kolomoverloop verborgen
De zichtbaarheid van het sticky state-logo bevindt zich buiten de kolom, maar om dit te veranderen, zullen we de zichtbaarheid van de overloop aanpassen.
- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Sectie 5: Menu
Hier komt het laatste deel van onze tutorial. Het kopgedeelte is waardeloos zonder een menu. Laten we een menumodule toevoegen en het gewenste menu-item erop zetten.

Maak de menu-achtergrond transparant.

Volg nu de volgende aanpassingen om het menu aantrekkelijker te maken.
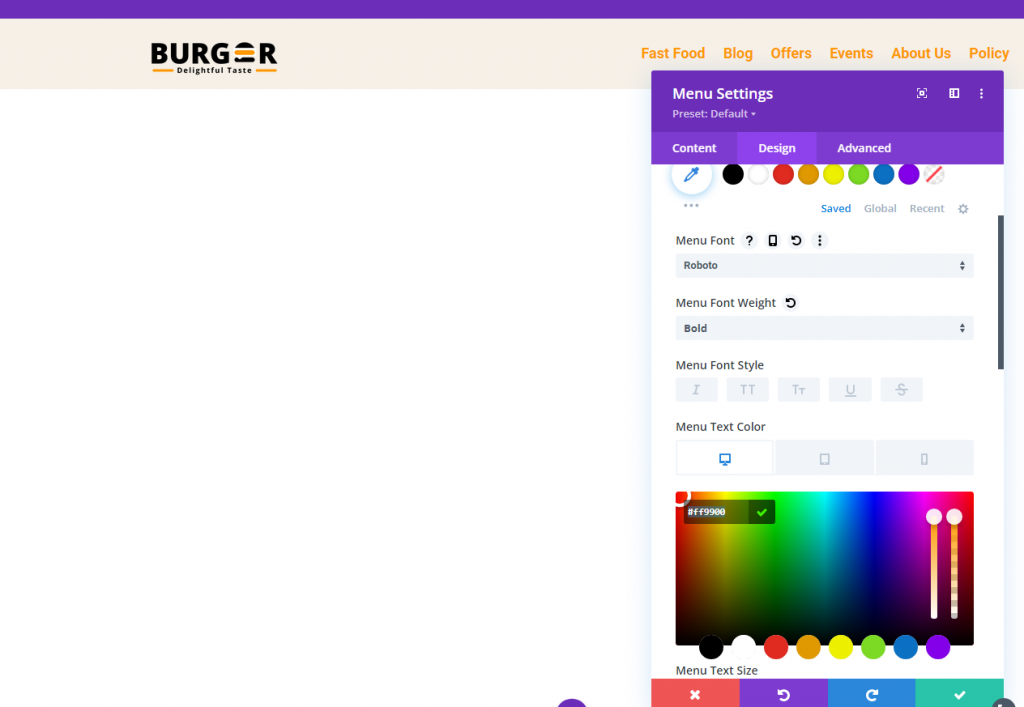
- Lettertype menu: Roboto
- Menu Lettergewicht: Vet
- Kleur menutekst: #ff9900
- Grootte menutekst: 18px
- Hoogte menuregel: 1.3em
- Tekstuitlijning: rechts
- Achtergrondkleur vervolgkeuzemenu: #fff
- Kleur dropdownmenu: #000
- Vervolgkeuzemenu Tekstkleur: #000 (desktop), #000 (sticky)
- Achtergrondkleur mobiel menu: #fff
- Tekstkleur mobiel menu: #000 (desktop), #000 (sticky)
- Hamburger Menu Pictogram Kleur: #000 (desktop), #fff (sticky)
- Marge (desktop): 14px top
- Marge (tablet en telefoon): 5px top
- Padding (tablet en telefoon) 5px onderkant
- Afgeronde hoeken: 3px
- Randbreedte (tablet en telefoon): 1px
- Randkleur: #ddd (desktop), #333 (sticky)

Eindbeeld
Hier is de uiteindelijke weergave van ons ontwerp.
Gedachten afronden
Het is niet nodig om hetzelfde logo te gebruiken voor uw sticky headers wanneer u Divi gebruikt . We hebben zojuist laten zien hoe eenvoudig het is om een dynamische header te maken met behulp van de ingebouwde functies van Divi . Er is geen extra code nodig. Als je eenmaal het volledige potentieel van Divi 's plakkerige instellingen hebt ontgrendeld, kun je nogal creatief worden met hoe de logo's in en uit het zicht worden overgezet. Hopelijk zal deze kleine tip nuttig zijn voor uw aanstaande project!




