Branding is een van de belangrijkste onderdelen van het runnen van een WordPress-site en een logo is de beste manier om op te vallen. Uw logo is een belangrijk onderdeel van uw merk, dus u moet weten hoe u het op de juiste manier gebruikt. In dit bericht laten we u zien hoe u het logoblok van de WordPress-site kunt gebruiken om een logo aan uw site toe te voegen. We praten ook over de verschillende blokinstellingen en geven je enkele tips om een logo goed te gebruiken.

Wat is het site-logoblok in WordPress?
Nu volledige sitebewerking populairder is, is het sitelogoblok een van de vele siteblokken die beschikbaar zijn in de WordPress-editor. In WordPress kunt u met het blok het logo van uw site toevoegen aan een paginasjabloon of de hoofdkoptekst.

Het is ook dynamisch omdat het uw sitelogo als dynamische inhoud uit de gegevens op uw website kan halen. Dus als u uw sitelogo in het blok of aan de achterkant wijzigt, worden alle sitelogoblokken op uw site automatisch bijgewerkt. Wanneer u het sitelogoblok op een sjabloon gebruikt, heeft u ook meer controle over het ontwerp van uw globale logo.
Het is belangrijk om te onthouden dat het sitepictogram en het sitelogo twee verschillende dingen zijn. Het sitepictogram is de kleinere afbeelding die u op uw dashboard, browsertabbladen en andere plaatsen ziet. Maar als je wilt, kun je ook het sitelogo als sitepictogram gebruiken door het tabblad Blokinstellingen te wijzigen, waarover we het hieronder zullen hebben.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSite-logoblok toevoegen in WordPress-header
In dit voorbeeld laten we u zien hoe u het sitelogo kunt toevoegen of wijzigen in de Twenty Twenty-Two-themakop van een WordPress-sjabloon. Dit is wat u moet doen.
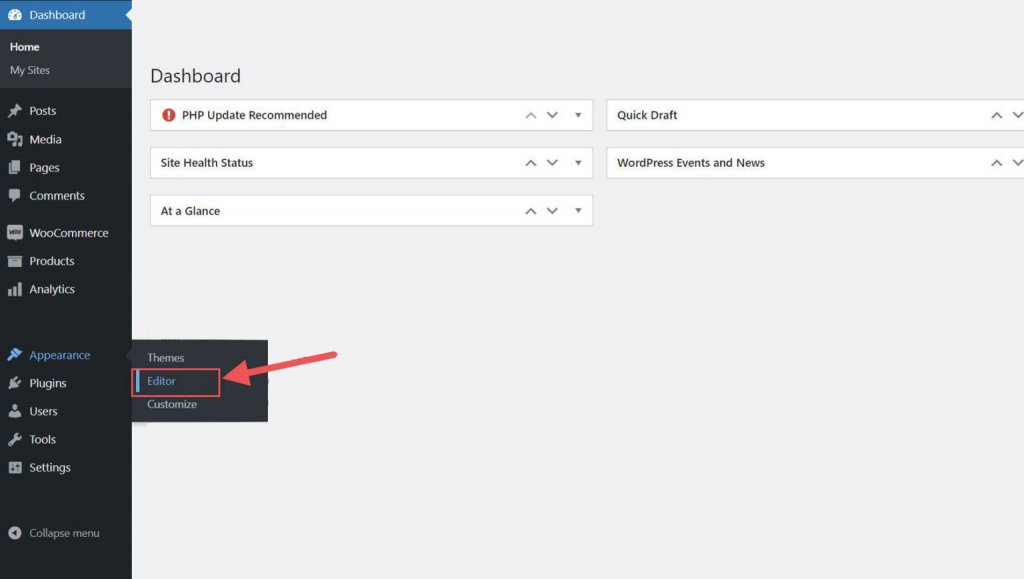
Ga naar Uiterlijk > Editor vanuit het Dashboard van WordPress.

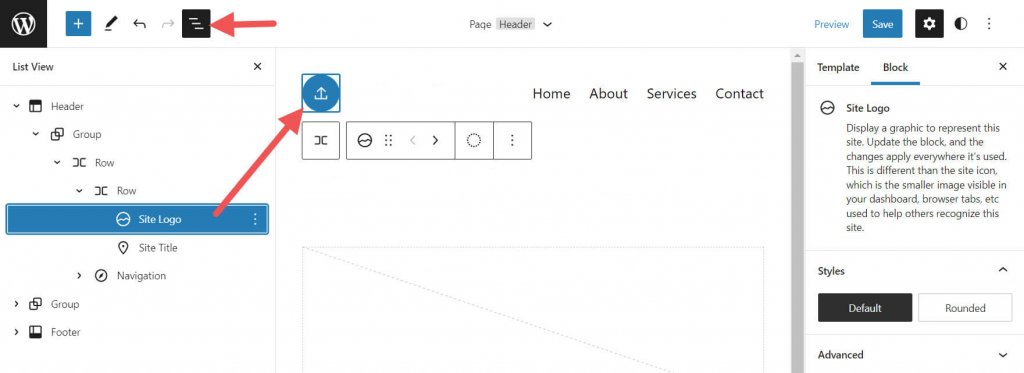
Aan de linkerkant van de sitetitel zou er al een sitelogo moeten staan in het kopgedeelte van de paginasjabloon. Je kunt er ook naar zoeken in de lijstweergave.

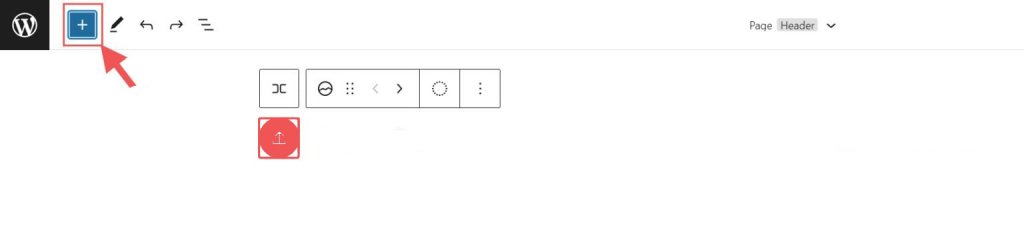
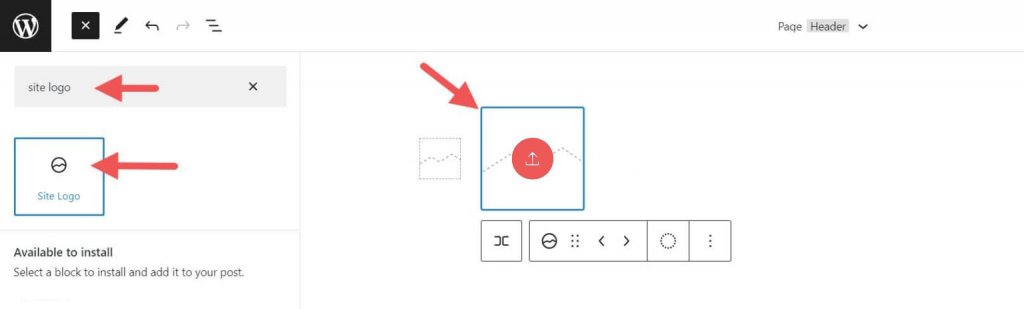
U kunt op het pictogram + block inserter klikken om het Site Logo-blok aan de sjabloon toe te voegen.

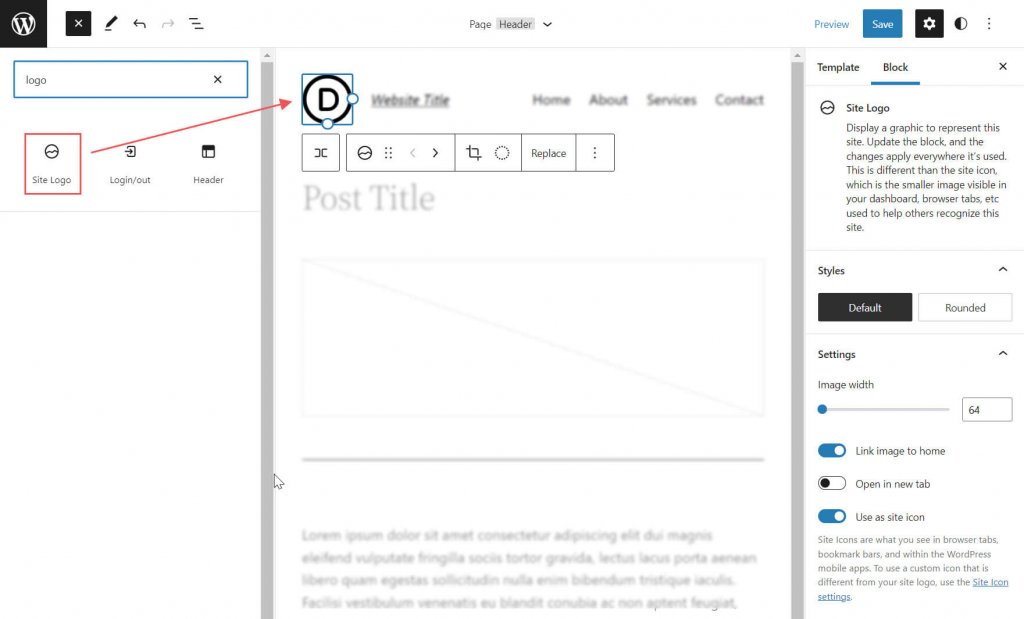
Zoek dan naar "Site Logo" en klik erop of sleep het naar waar je het op je pagina wilt hebben om het blok toe te voegen.

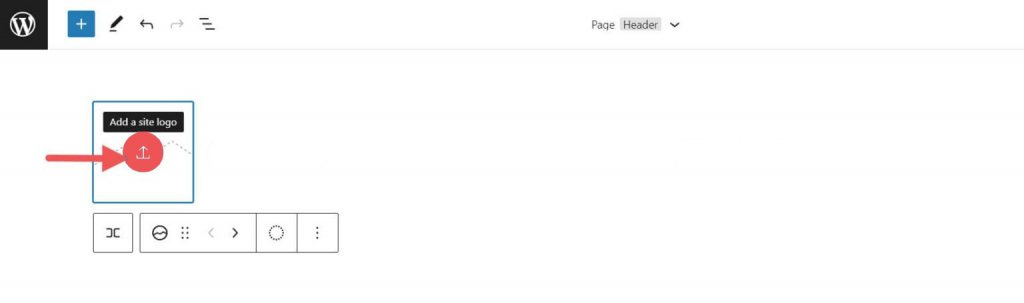
Als je je logo nog niet hebt ingesteld, kun je het uploaden door op het uploadteken op het sitelogoblok te klikken.

Nadat u uw sitelogo hebt gewijzigd met behulp van het sitelogoblok, zullen alle andere exemplaren van het sitelogo dezelfde afbeelding tonen. Dit is hoe de dynamische functionaliteit van het blok werkt.
Instellingen en opties voor sitelogoblok
Het Site Logo Block wordt geleverd met extra configuraties en opties die het gemakkelijk maken om het op uw website aan te passen. Hier volgt een kort overzicht van de instellingen die u kunt gebruiken.
Werkbalkinstellingen
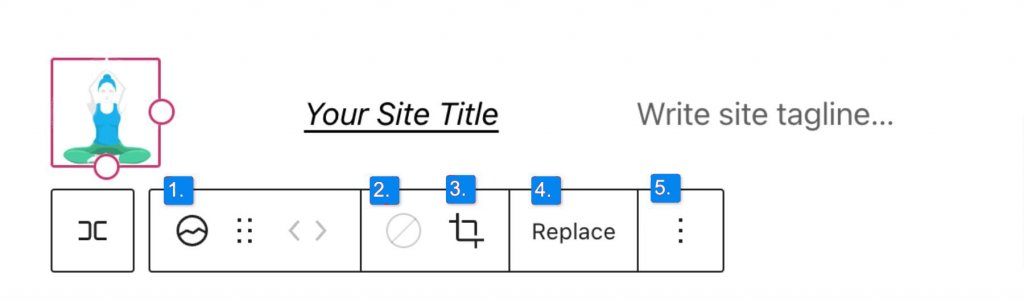
Wanneer u uw muis over het blok beweegt, ziet u een menu met manieren om het op te maken.
- Verander het blok in een ander soort element
- Wijzigingen aanbrengen in de schaduw, hooglichten of toon van uw logo
- De grootte, vorm en hoek van uw logo aanpassen
- Het wijzigen van uw naam en logo
- Toont meer geavanceerde opties zoals kopiëren, dupliceren, verplaatsen, vergrendelen, groeperen,
- Voeg toe aan blokken die opnieuw kunnen worden gebruikt, of verwijder het blok.

Zoals je misschien hebt gemerkt, kunnen deze tools je helpen het uiterlijk van je logo te veranderen, zodat het past bij de stijl van je website.
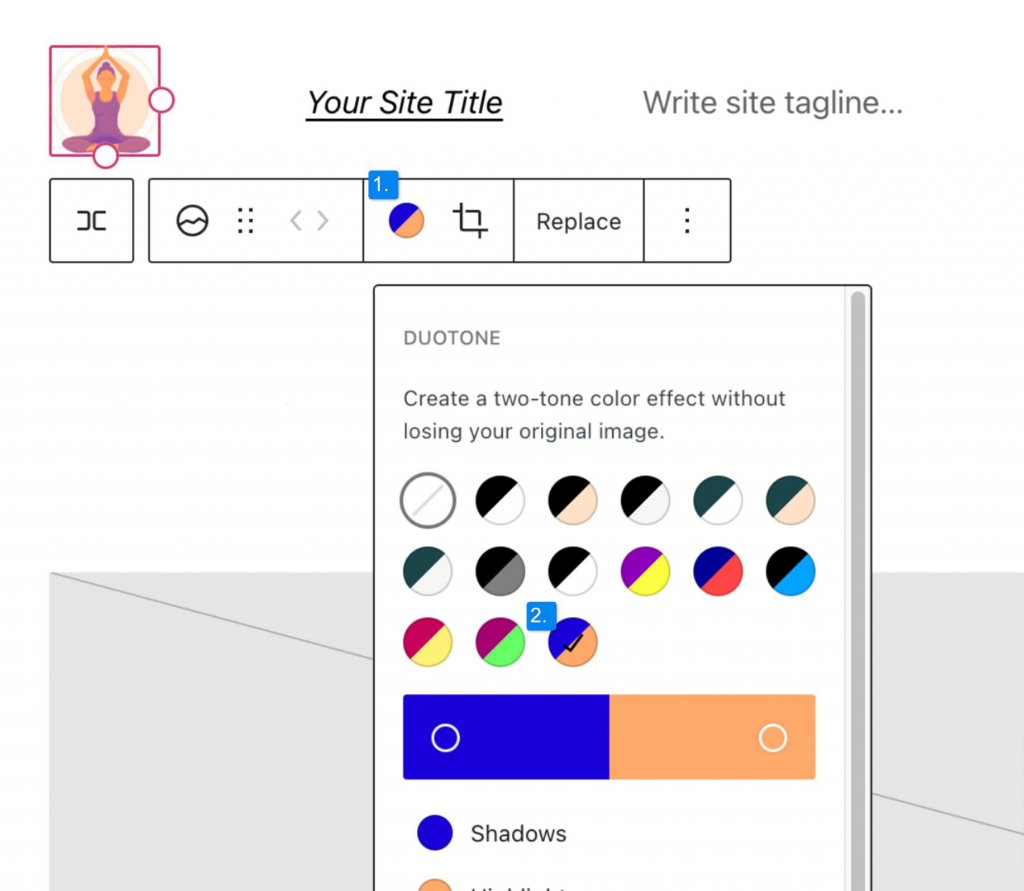
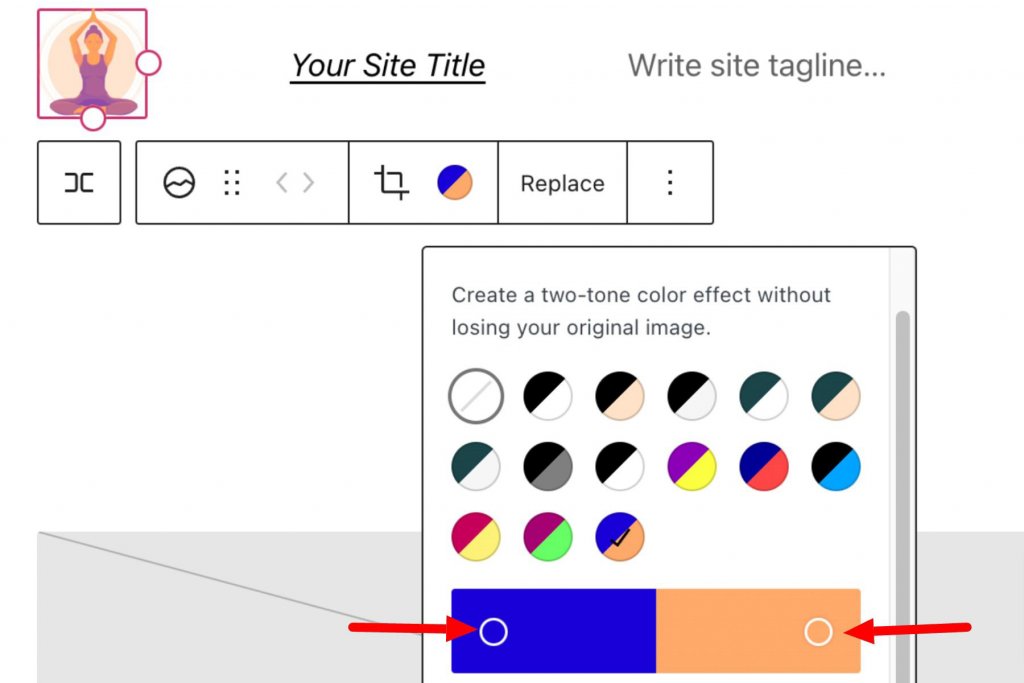
Om de kleur van het logo te wijzigen, klikt u op de duotone-tool en kiest u het gewenste kleurenschema.

Om de kleuren te veranderen, klik op de stippen in de kleurenbalken:

Site Logo Block-instellingen
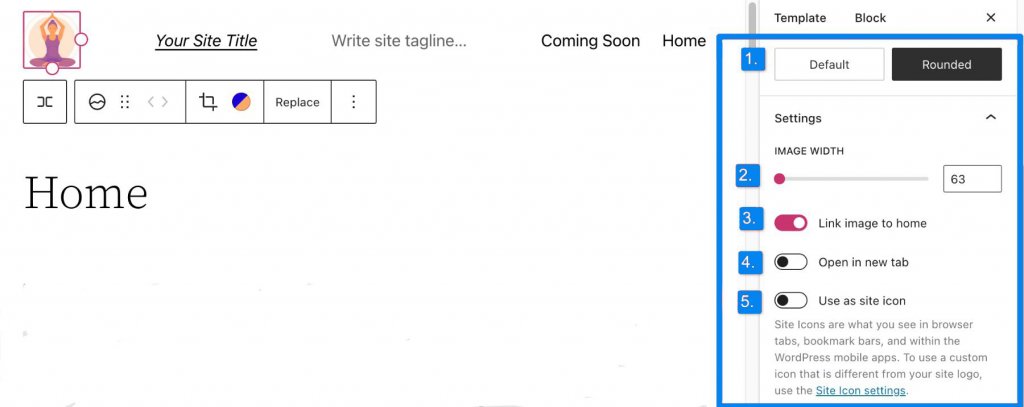
Als je de extra opties van de zijbalk of de schakelaar voor het instellen van blokken opent, kun je meer blokinstellingen wijzigen.

Hier kunt u uw logo wijzigen in:
- Kijk rond in plaats van vierkant of rechthoekig, wat de standaardinstelling is
- Wijzig de breedte van de afbeelding om het logo groter te maken.
- Als de afbeelding koppelen aan de startpagina is ingeschakeld, worden gebruikers die op uw logo klikken teruggeleid naar uw startpagina.
- Als u op 'Openen in een nieuw tabblad' klikt, wordt uw startpagina geopend in een nieuw tabblad.
- Als je Gebruiken als sitepictogram inschakelt, wordt je logo gebruikt als sitepictogram of favicon.
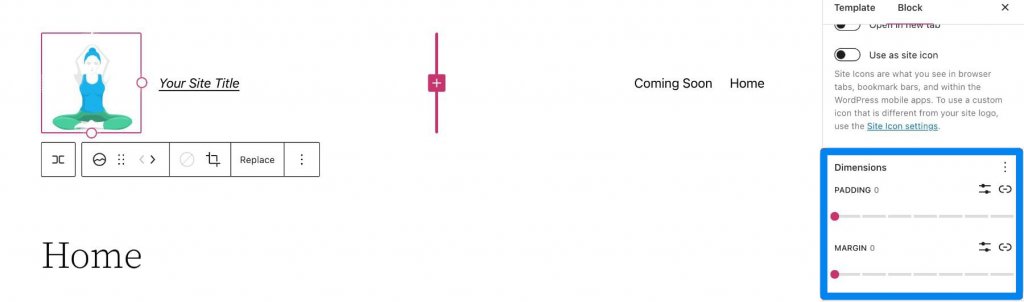
Onder het gedeelte 'Instellingen' vindt u het tabblad 'Afmetingen'. Hier kunt u de opvulling en marge van uw logo wijzigen.

Dat is alles wat u moet weten over de instellingen voor uw logoblok, zodat u de stijl van uw logo kunt aanpassen aan de rest van uw site. Laten we nu eens kijken naar enkele suggesties om dit blok goed te gebruiken.
Divi gebruiken om een sitelogo toe te voegen in WordPress Header
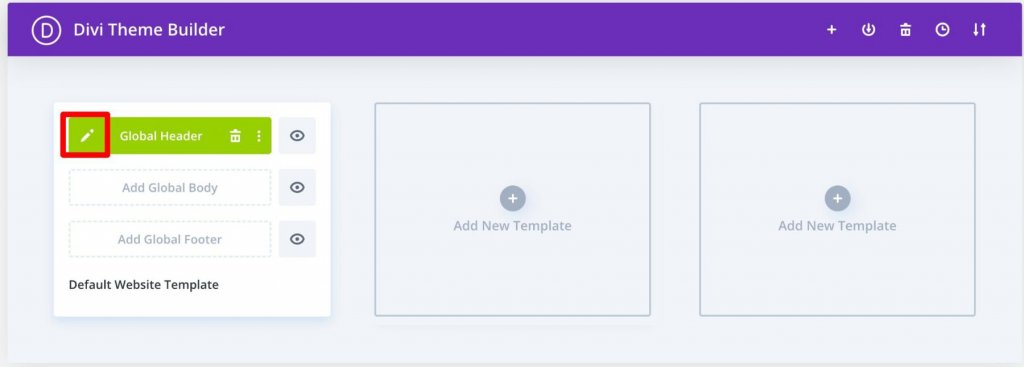
Wanneer u Divi gebruikt, kunt u eenvoudig een sitelogo toevoegen aan uw globale koptekst met behulp van de Divi- themabouwer. Begin door op de knop Bewerken te klikken naast "Global Header" in uw standaard websitesjabloon.

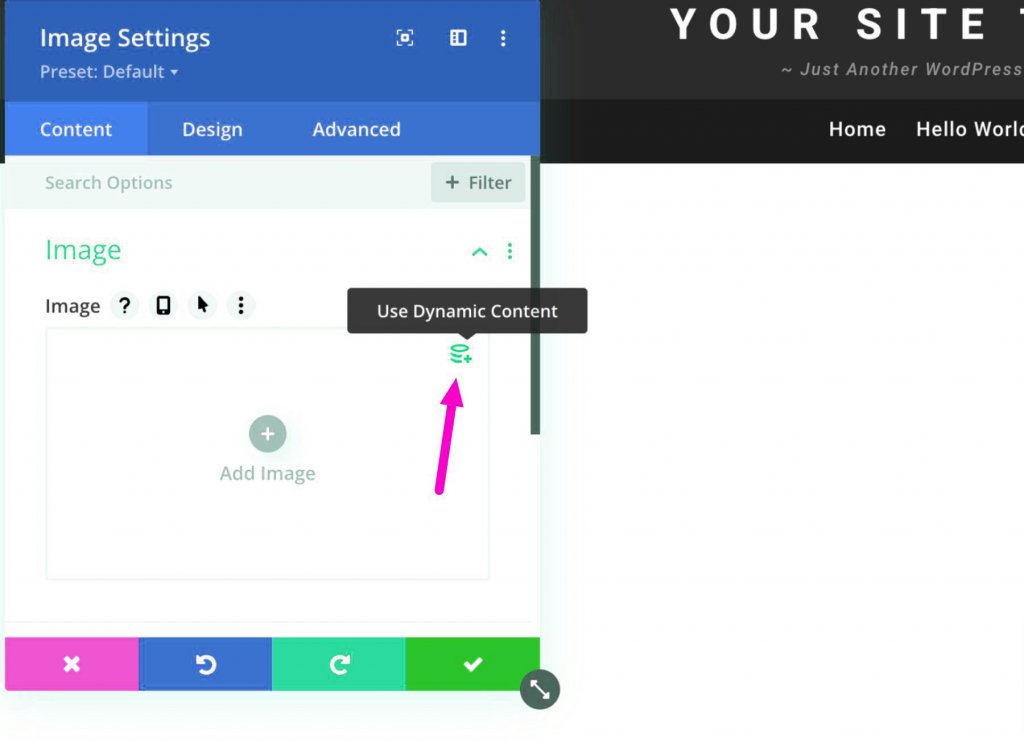
Nu hoef je alleen maar een afbeeldingsmodule aan de koptekst toe te voegen en de optie Dynamische inhoud gebruiken in de rechterbovenhoek te kiezen.

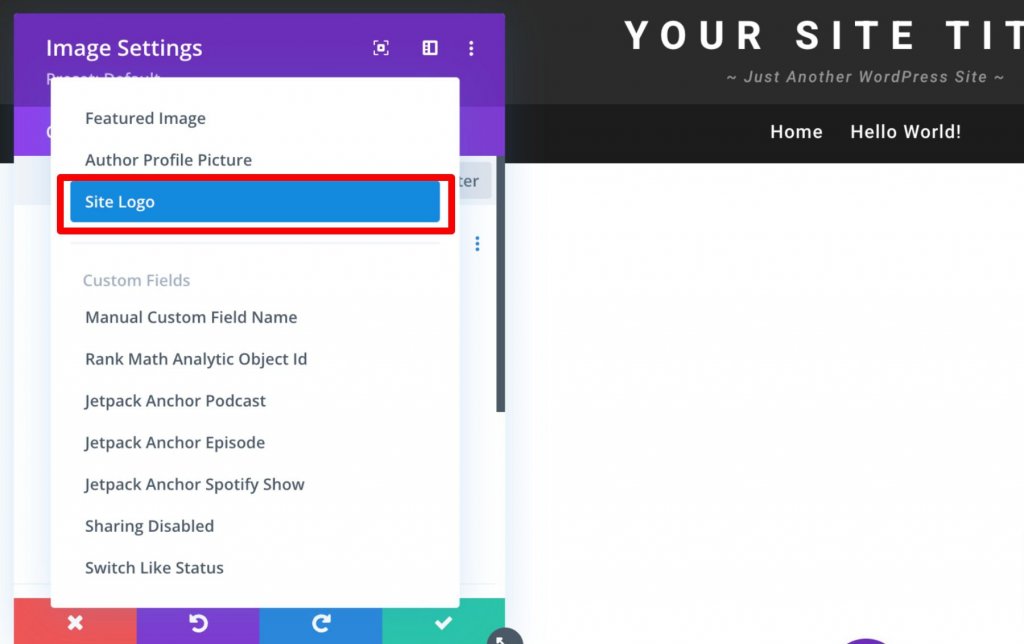
Vervolgens wordt u gevraagd om te kiezen uit een lijst met alle dynamische inhoud waartoe u toegang hebt. Kies Site-logo om het logo dat met uw site verandert toe te voegen aan de koptekst.

Afsluiten
U kunt niet genoeg zeggen over hoe belangrijk het logo van uw merk is. Maar als u uw site goed wilt brandmerken, heeft u een methodische aanpak nodig. Dit geldt vooral als je wilt dat mensen het lang onthouden. Met behulp van enkele van de bovenstaande tips zou u in staat moeten zijn om uw perfecte logo te maken en het logoblok correct en goed te gebruiken.




