Als Divi- ontwikkelaar is het begrijpen van het rijblok van WordPress cruciaal voor het creëren van visueel aantrekkelijke en georganiseerde inhoud voor uw website. Het rijblok dient als een ontwerpelement waarmee u uw inhoud in een horizontale rij kunt rangschikken, waardoor het een veelzijdig blok wordt dat in verschillende delen van uw WordPress-editor kan worden gebruikt.

Van het maken van aangepaste sjablonen tot het organiseren van inhoud binnen berichten en pagina's, een rijblok is een essentiële tool die u kan helpen uw website-ontwerp naar een hoger niveau te tillen. Met zijn interface voor slepen en neerzetten en aanpassingsopties, kunt u met het rijblok eenvoudig dynamische lay-outs maken en inhoud op een visueel aantrekkelijke manier rangschikken.
Door het gebruik van dit blok onder de knie te krijgen, kunt u de gebruikerservaring van uw website verbeteren en een samenhangend en professioneel ontwerp creëren. Of je nu nieuw bent bij Divi of een doorgewinterde ontwikkelaar, het begrijpen van het rijblok van WordPress is een onmisbare vaardigheid die je website-ontwerp naar een hoger niveau tilt. Dus laten we erin duiken en de vele mogelijkheden van deze krachtige tool verkennen.
Inleiding tot WordPress rijblok

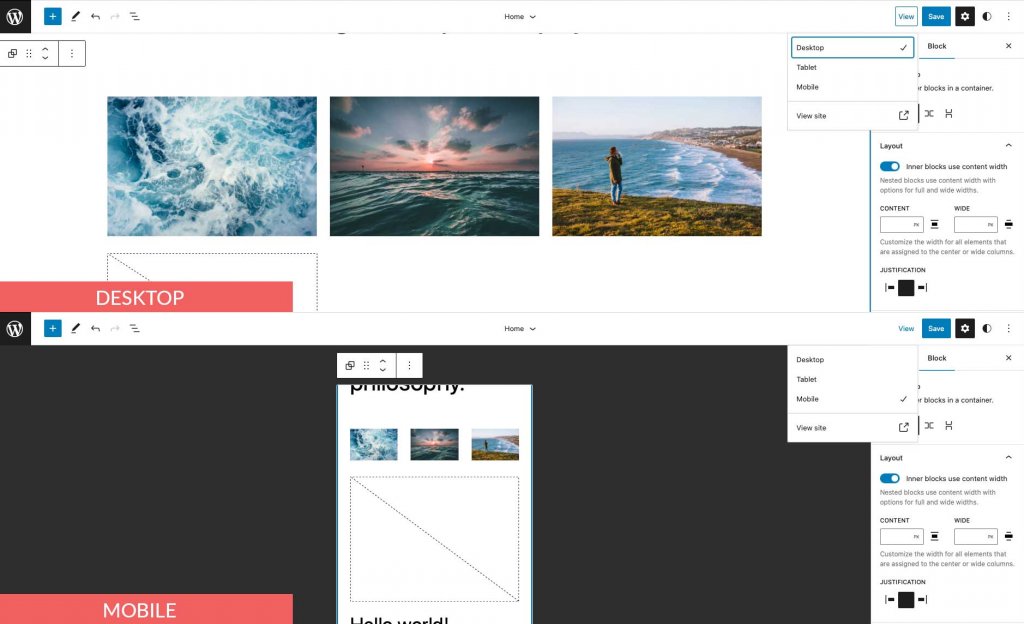
Het rijblok werkt op dezelfde manier als het stapelblok. In plaats van items verticaal weer te geven, worden blokken horizontaal weergegeven over de beschikbare ruimte van de bovenliggende container. Standaard zal het blok de blokken erin gelijkmatig verdelen - en op kleinere schermen zal het inhoud in een rasterindeling weergeven met behulp van de flex CSS-eigenschap.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Het rijblok is niet vereist als u een paginabuilder zoals Divi gebruikt. De Divi Builder kan worden gebruikt om rijen en andere elementen toe te voegen met meer geavanceerde ontwerpopties.
Het rijblok toevoegen aan het bericht of de pagina
We zullen het toevoegen met behulp van het Twenty Twenty-Three-thema voor dit bericht, maar je kunt elk blokthema of het volledige thema voor het bewerken van de site gebruiken om mee te doen. Begin door in te loggen op uw WordPress-account. Maak vervolgens een nieuwe pagina aan.
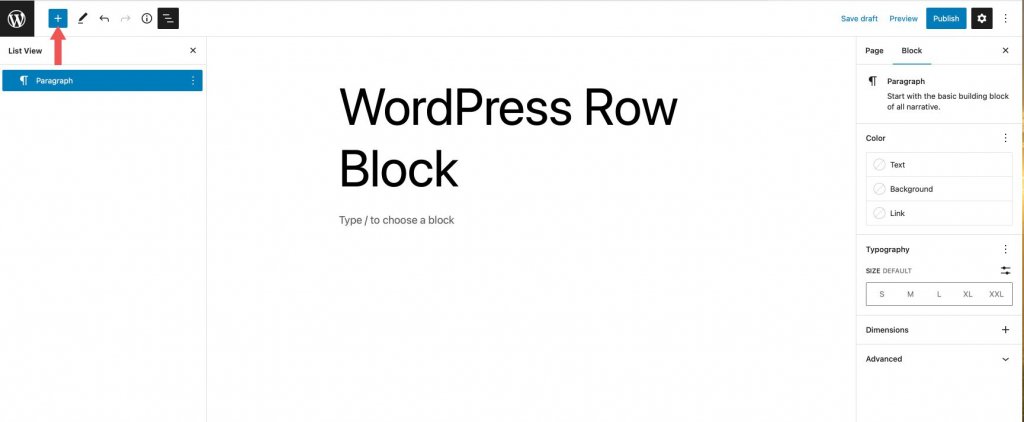
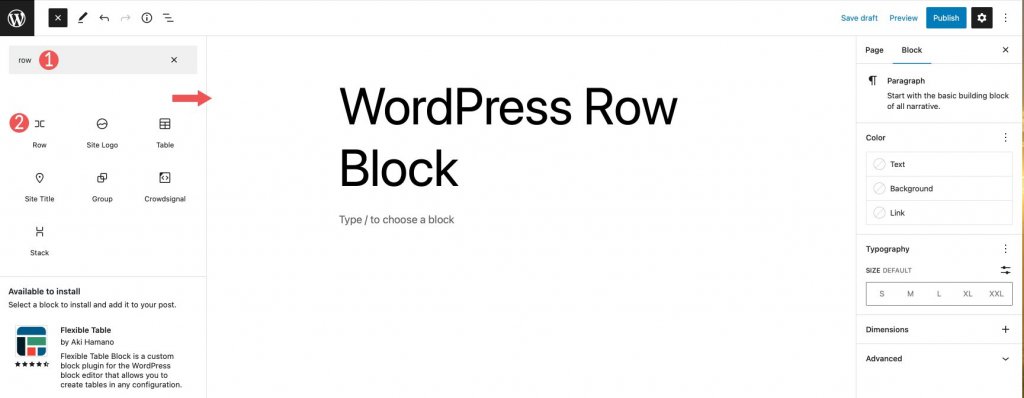
Er zijn twee manieren om het blok uit de blokdirectory aan uw site toe te voegen. De eerste methode is om de block inserter te gebruiken. Klik linksboven op uw pagina op het pictogram voor het invoegen van blokken.

Typ vervolgens rij in de zoekbalk. Zoek het in de zoekresultaten en voeg het toe door erop te klikken of het naar de pagina-editor te slepen.

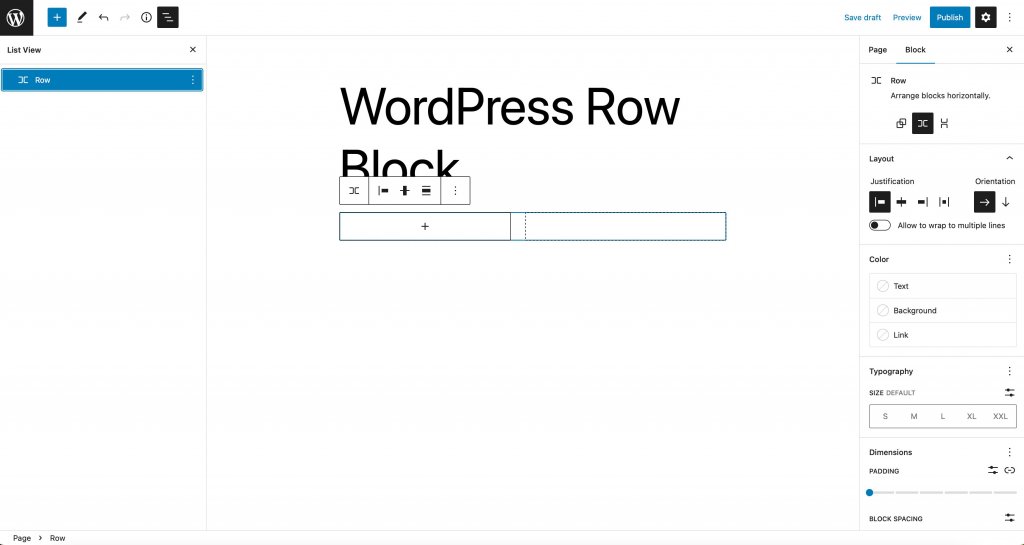
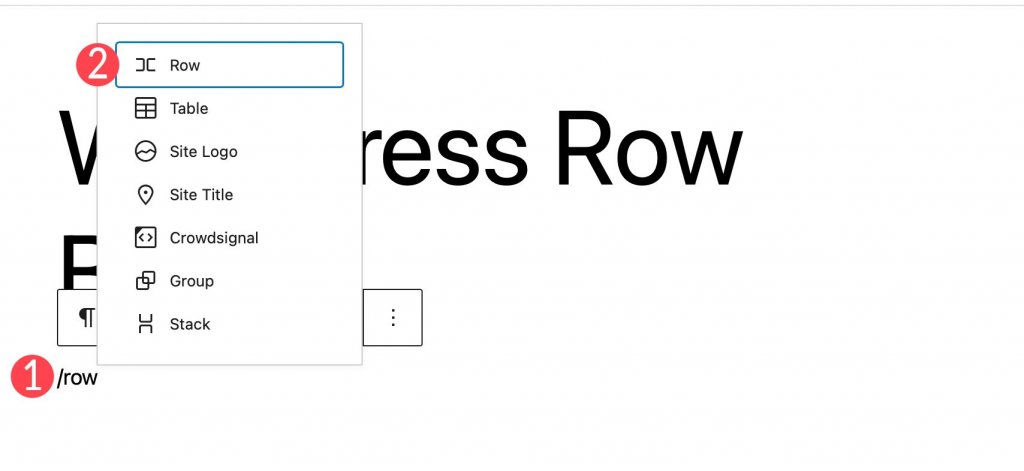
Om het blok toe te voegen, klikt u op het +-pictogram in de pagina-editor of begint u gewoon /row te typen om de blokresultaten weer te geven. Voeg het rijblok in de pagina in door erop te klikken.

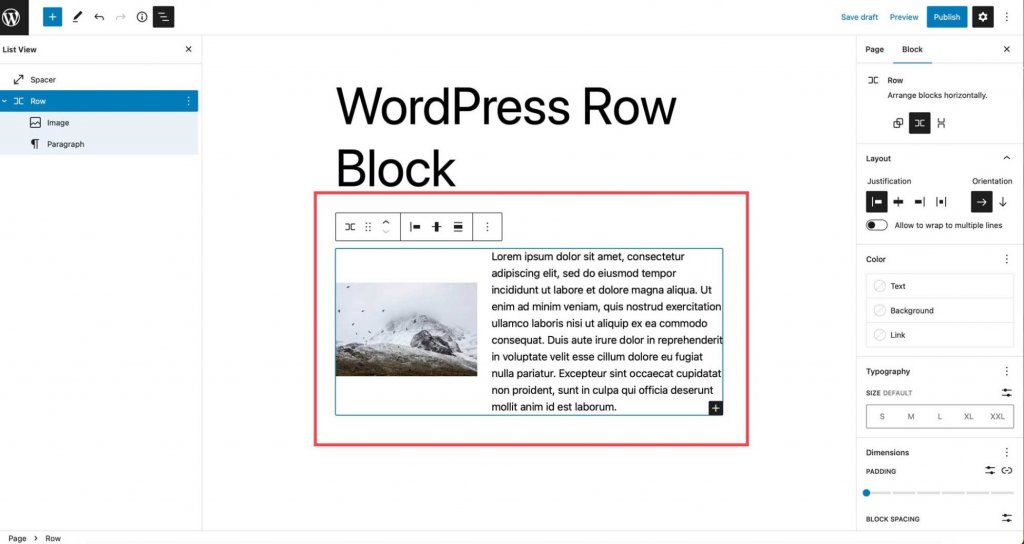
Nadat u een rij aan de pagina hebt toegevoegd, kunt u binnen die rij zoveel blokken invoegen als u wilt. Of je de blokken al dan niet stapelt, bepaalt hoe ze verschijnen. In het volgende gedeelte gaan we hier dieper op in. Wanneer u blokken toevoegt, verschijnen deze standaard in de rij van links naar rechts.

Instellingen en opties voor rijblokken
Werkbalkinstellingen
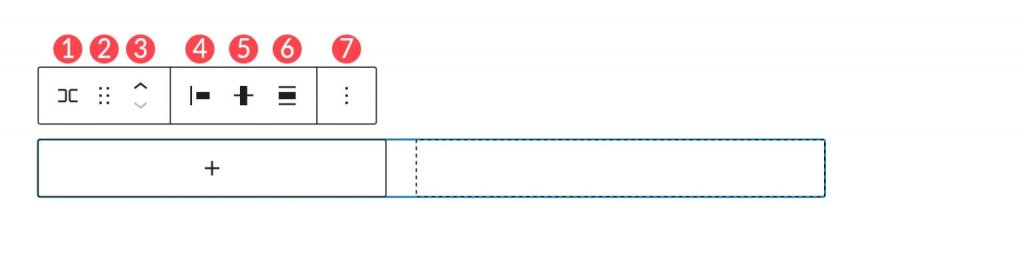
De groep met werkbalkinstellingen bevat verschillende instellingen, zoals weergegeven in de onderstaande afbeelding:
- Transformeren naar
- Sleuren
- Beweging
- Rechtvaardiging
- Verticale uitlijning
- Breedte
- Meer opties

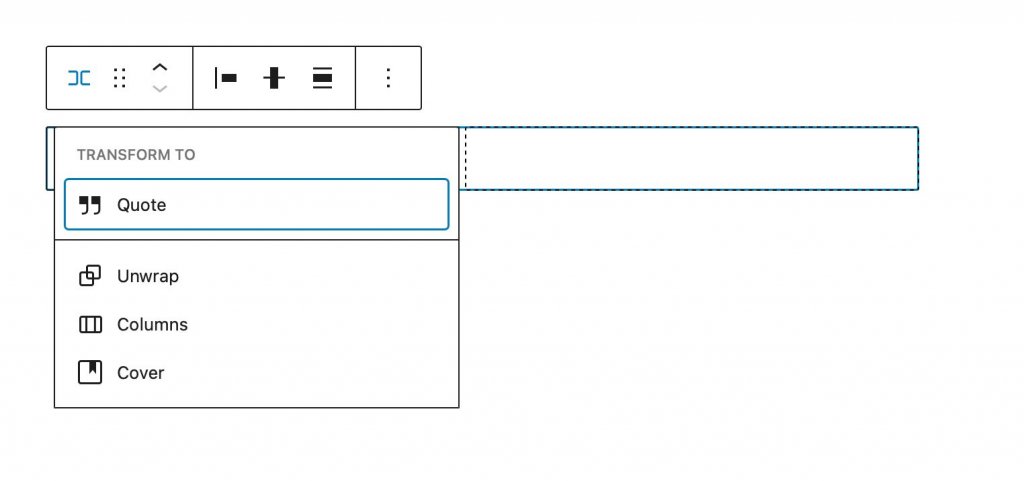
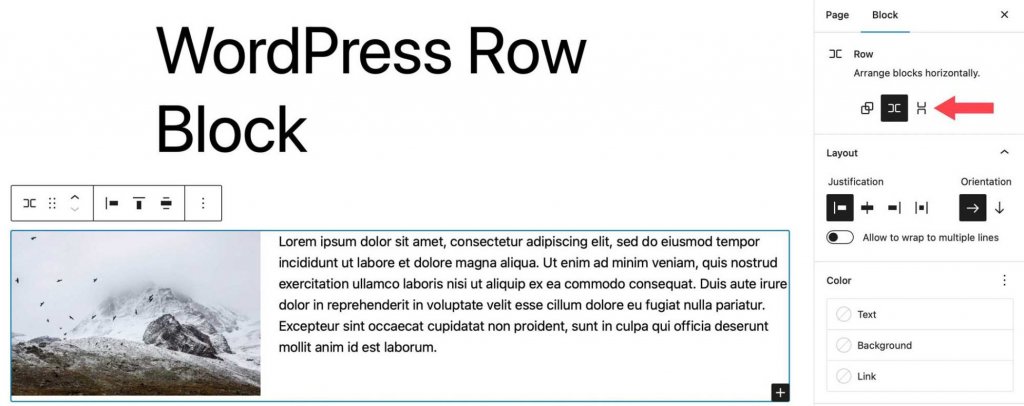
De eerste optie is om te transformeren naar. Je hebt hier een aantal opties.

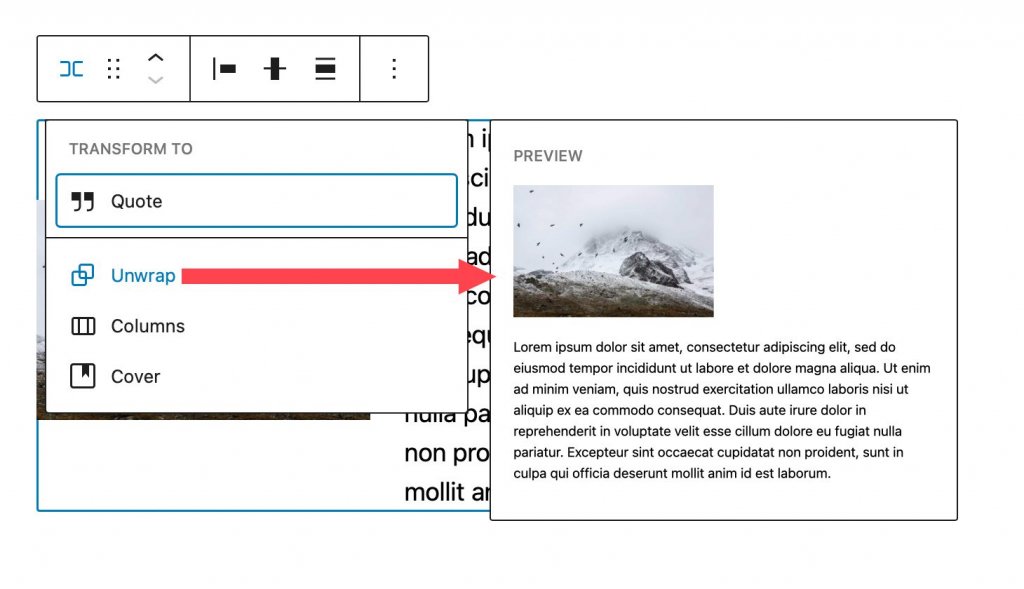
De rij kan worden geconverteerd naar een citaat, uitgepakt, geconverteerd naar kolommen of geconverteerd naar een omslag. Wanneer u een rij uitpakt, worden de blokken erin op elkaar gestapeld in plaats van dat ze van links naar rechts worden weergegeven. Gutenberg laat u een voorbeeld zien van hoe uw rij eruit zal zien als deze eenmaal is uitgepakt.

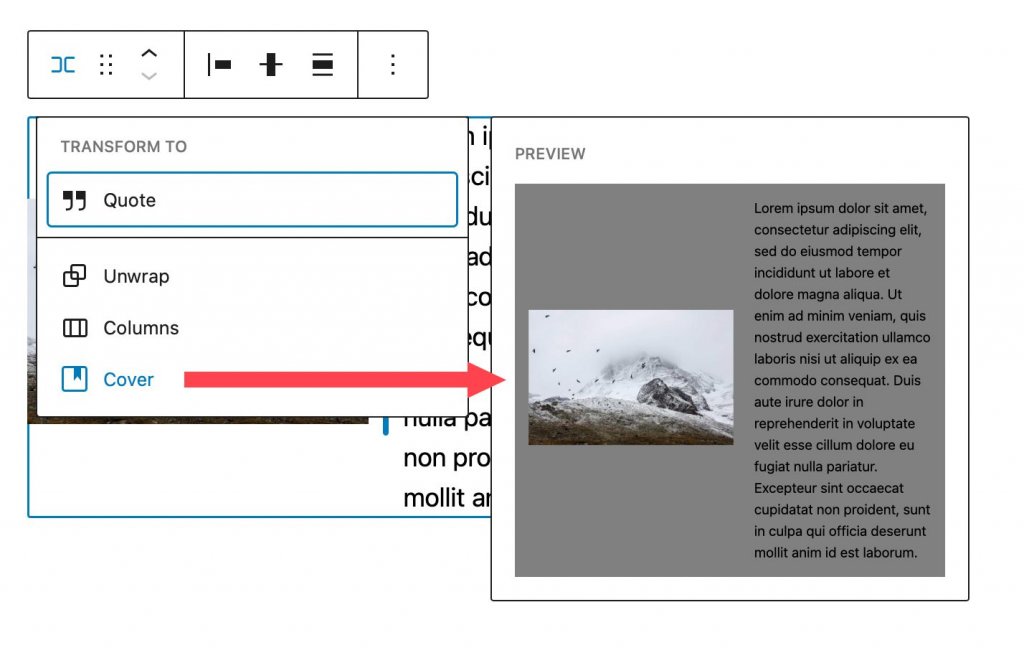
Wanneer u het naar een omslag converteert, kunt u een achtergrondafbeelding, achtergrondoverlay en opvulling toevoegen. Wanneer u deze optie selecteert, wordt uw rij omgezet in een omslagblok, maar de blokken binnen de rij blijven staan.

U kunt het blok overal op de pagina verplaatsen door het te slepen. Dit is handig voor complexe pagina-ontwerpen met meerdere inhoudssecties. Op dezelfde manier kunt u met verplaatsen de rij omhoog en omlaag verplaatsen op de pagina zonder deze te hoeven slepen.
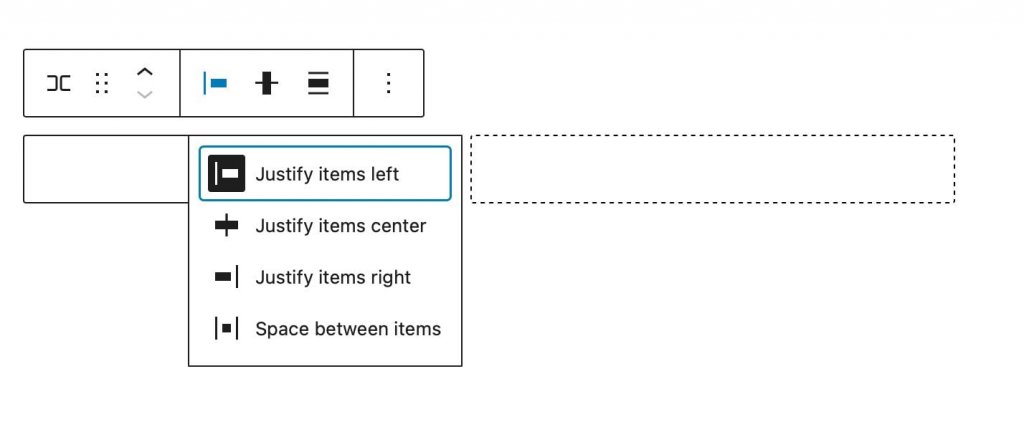
U kunt de uitvulinstelling gebruiken om de items in uw rij links, in het midden of rechts uit te lijnen, of om de items in uw rij gelijkmatig van links naar rechts te verdelen.

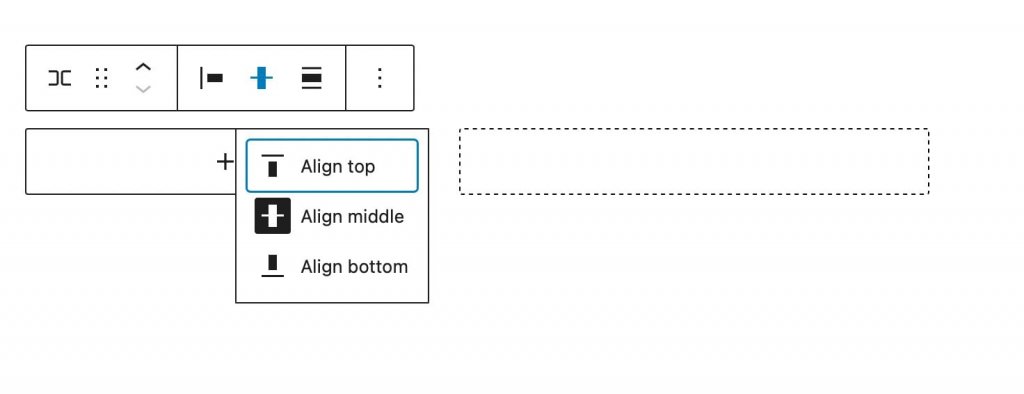
U kunt de uitlijningstool gebruiken om de blokken in de rij naar boven, in het midden of naar beneden uit te lijnen.

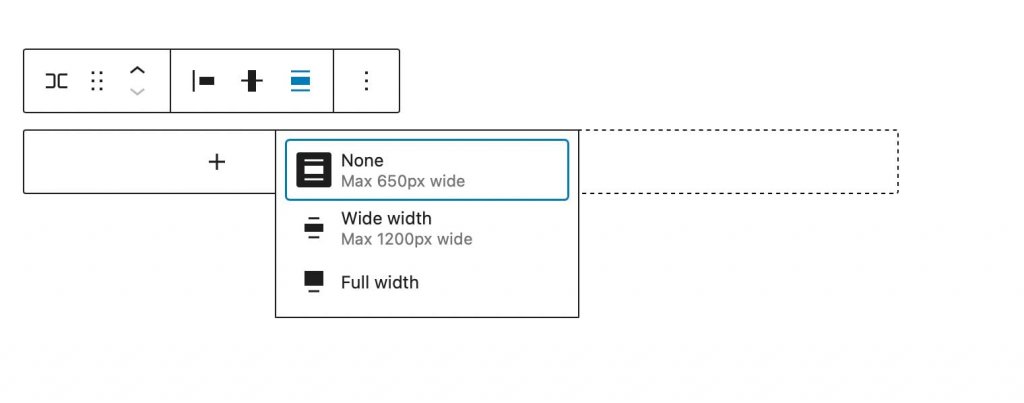
De breedte van het blok kan worden ingesteld op maximaal 650px, 1200px of volledige breedte. Rijen over de volledige breedte beslaan de gehele breedte van de pagina, wat ideaal is voor rijen die zijn omgezet in omslagen of call-to-action-secties.

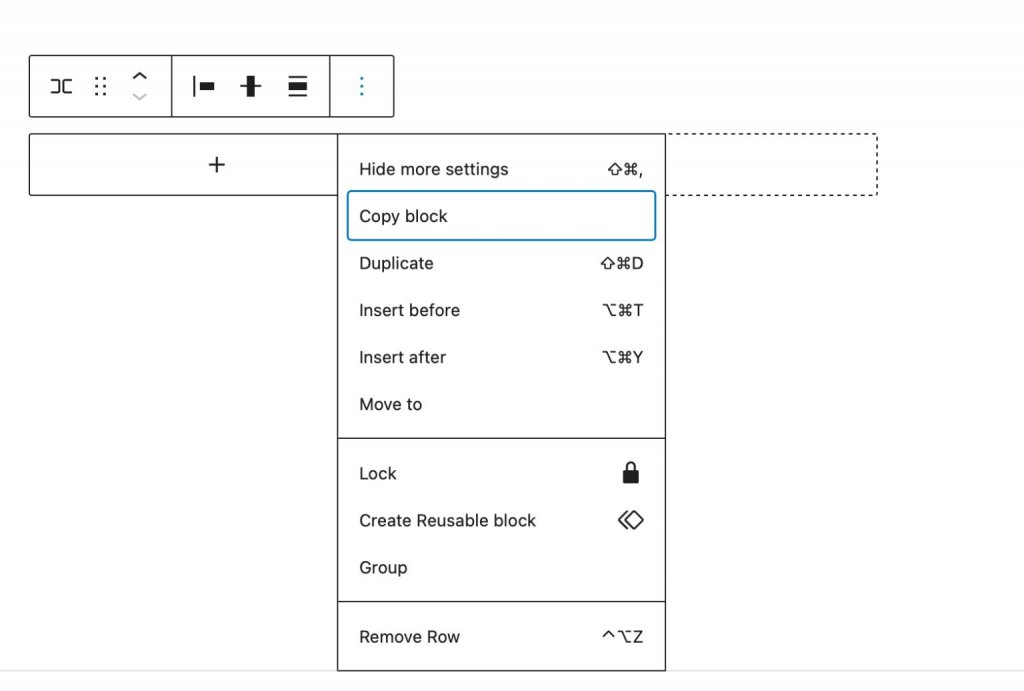
Met Meer opties kunt u een herbruikbaar blok uit de rij kopiëren, dupliceren, invoegen, verplaatsen, vergrendelen, groeperen, degroeperen, verwijderen of maken.

Aanvullende blokinstellingen
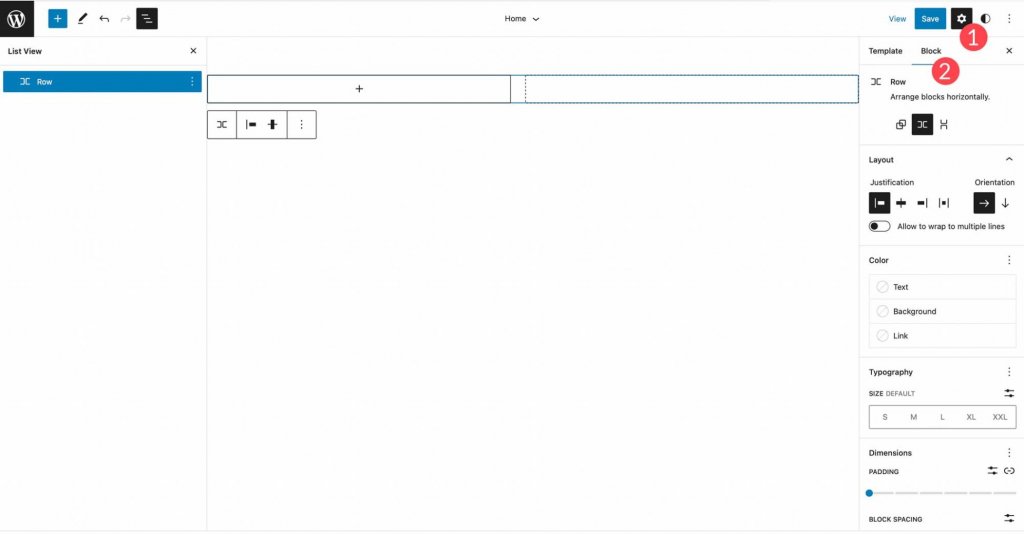
Aanvullende instellingen bevatten een aantal opties. Klik op het bloktabblad in de zijbalkinstellingen van het rijblok om toegang te krijgen tot de aanvullende instellingen van het blok.

Om te beginnen kunt u blokken in uw rij horizontaal of verticaal rangschikken.

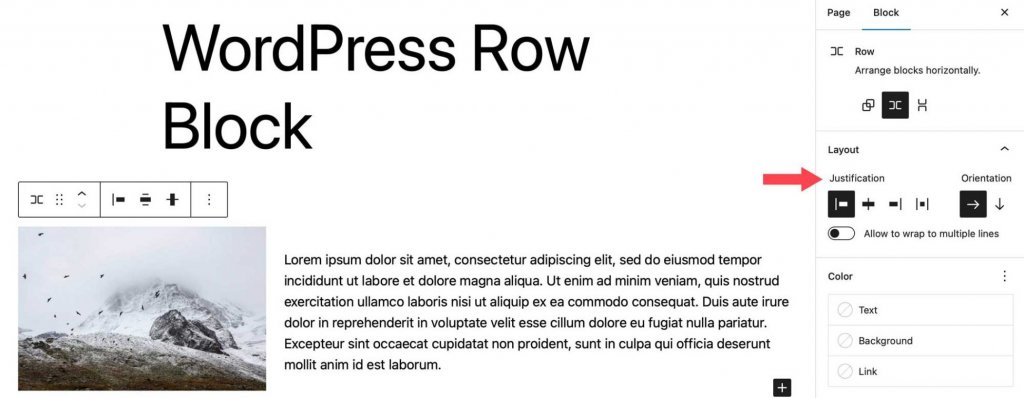
Daarna kunt u de uitlijning en oriëntatie configureren, en blokken instellen om over meerdere regels te lopen. De opties voor rechtvaardiging zijn hetzelfde als in de werkbalkinstellingen. U kunt uw blokken links, in het midden of rechts uitlijnen, of ze gelijkmatig uit elkaar plaatsen. Oriëntatie werkt op dezelfde manier als de gerangschikte opties, omdat u hiermee kunt kiezen tussen horizontale en verticale oriëntatie.

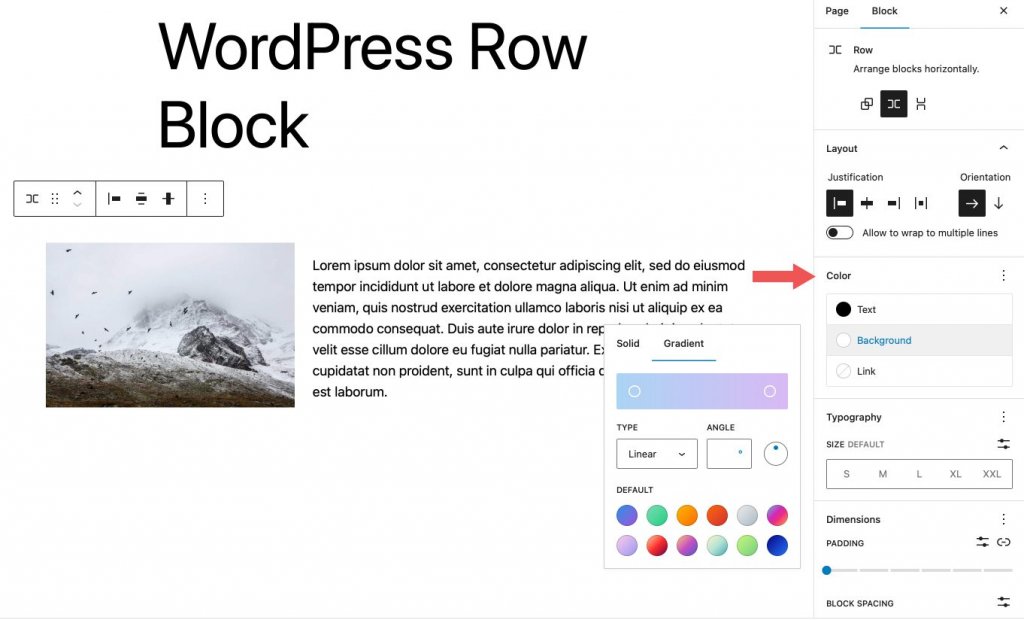
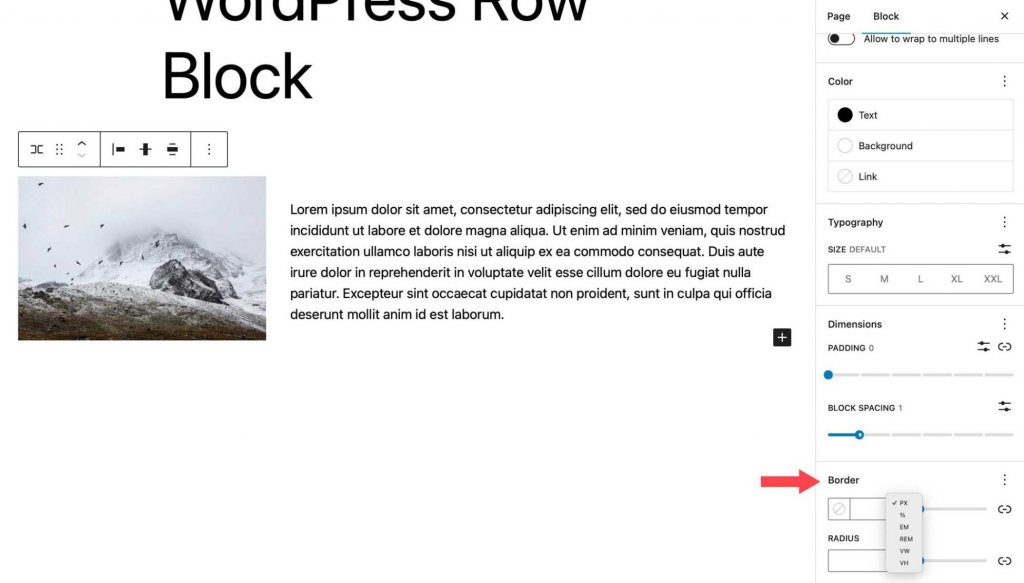
Kleuren voor tekst, achtergrond en links in de blokken van de rij kunnen worden gewijzigd onder kleuropties. Afhankelijk van het thema zijn achtergrondkleuren met verloop en effen kleuren beschikbaar.

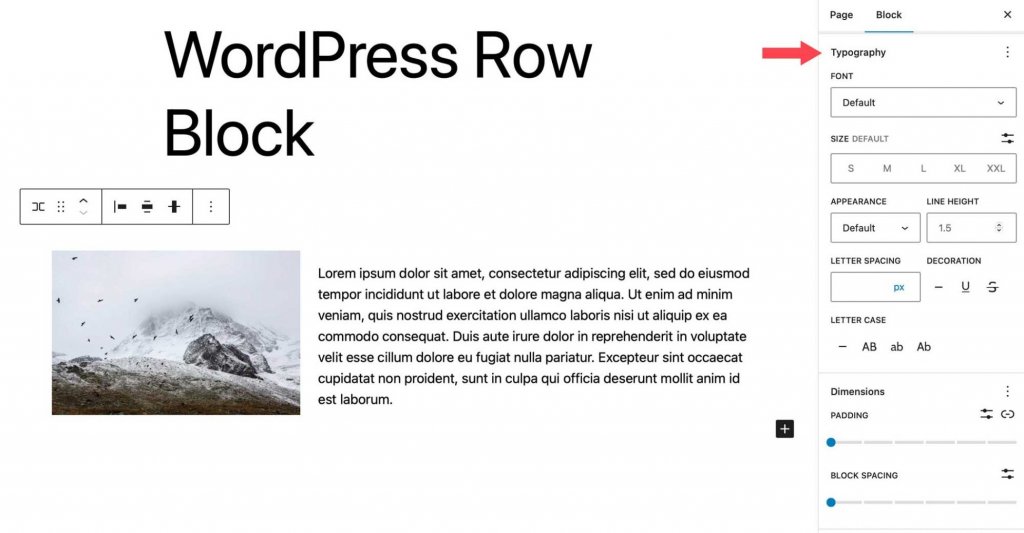
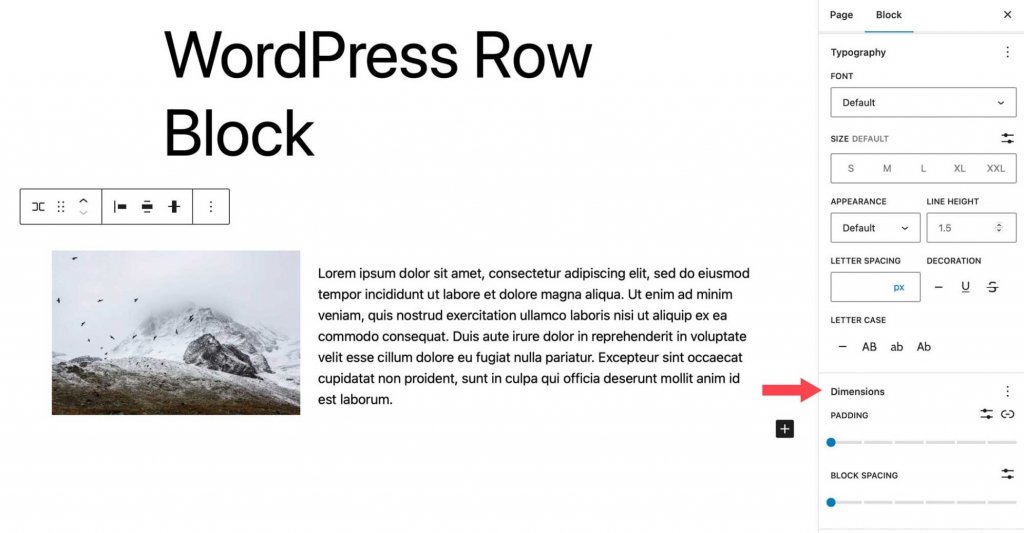
Typografische opties kunnen worden toegepast op elke tekst in uw rij. Lettertypefamilie, lettergrootte, lettergewicht (uiterlijk), regelhoogte, letterafstand, tekstdecoratie en hoofdlettergebruik kunnen allemaal worden aangepast.

Opvulling en blokafstand worden bepaald door dimensie-instellingen. De hoeveelheid ruimte tussen blokken wordt bepaald door de blokafstand.

De laatste instelling regelt zowel de rand van de rij als de straal van de rand. Pixels, procent, em, rem, vh en vw zijn allemaal eenheden.

Best practices voor effectief gebruik van het rijblok
Het rijblok is een zeer veelzijdige tool die een breed scala aan mogelijkheden biedt, waaronder de toepassing van visueel aantrekkelijke effecten en de organisatie van inhoud. Om het nut van dit blok te maximaliseren, zijn er verschillende belangrijke overwegingen waarmee u rekening moet houden. Een van de belangrijkste voordelen van het gebruik van een rijblok is de mogelijkheid om verschillende effecten toe te passen op groepen blokken. Bij het ontwerpen van call-to-action-secties voor een website kan een call-to-action-blok bijvoorbeeld nuttig zijn, maar de functionaliteit ervan is beperkt. Het gebruik van een rijblok biedt daarentegen de flexibiliteit om elk gewenst type blok op te nemen.
Bovendien vergemakkelijkt het gebruik van een rijblok de aanpassing van breedte, verticale uitlijning en achtergrondopties voor een set blokken. Deze functie is vooral handig bij het benadrukken van een specifiek gedeelte van een website, zoals een groep berichten.
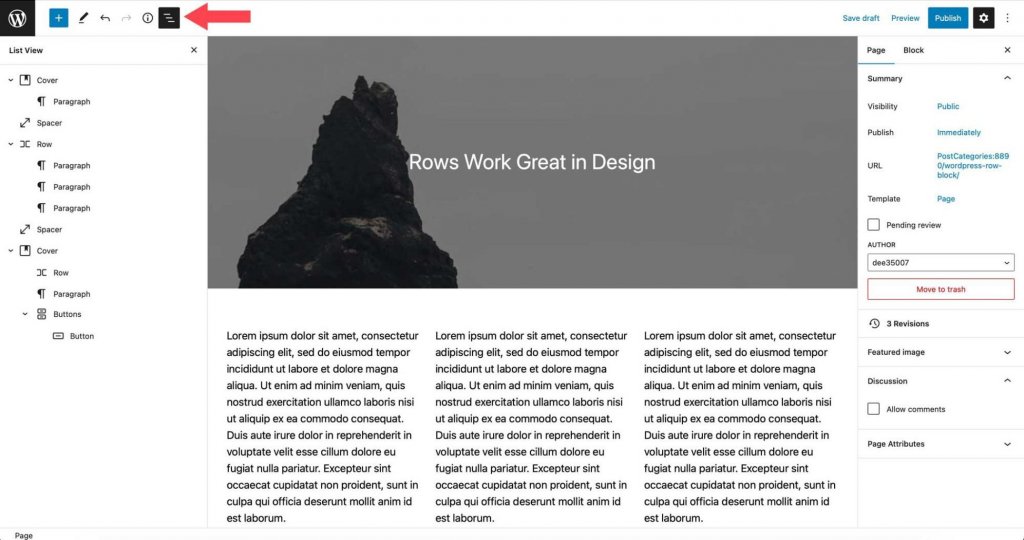
Een andere handige tip voor het werken met rijen is om gebruik te maken van de lijstweergave. Deze functie kan voordelig zijn bij het omgaan met een groot aantal blokken op een enkele pagina, waardoor rijgrenzen gemakkelijk kunnen worden geïdentificeerd, blokken binnen een rij kunnen worden verplaatst en nieuwe blokken op gewenste locaties kunnen worden toegevoegd.

Afsluiten
Het rijblok is een belangrijk ontwerpelement voor het organiseren van de inhoud van uw website. Het kan worden gebruikt in sjablonen, berichten en pagina's en het kan een onbeperkt aantal blokken bevatten. Het is handig voor het maken van sjabloononderdelen zoals kopteksten die meerdere blokken weergeven. Een kopregel kan bijvoorbeeld het sitelogo, de paginalijst, sociale pictogrammen en een call-to-action-knop bevatten. Dit blok is essentieel als je een website met blokken bouwt.




