Als u Elementor gebruikt, weet u dat dit een van de krachtigste en gebruiksvriendelijkste plug-ins voor het maken van pagina's is die beschikbaar zijn voor WordPress. Elementor's drag-and-drop-interface en uitgebreide aanpassingsmogelijkheden hebben het tot een favoriet gemaakt onder website-ontwerpers en -ontwikkelaars over de hele wereld. Een van de geweldige functies van Elementor is de mogelijkheid om aangepaste pictogrammen te gebruiken, die een uniek tintje aan uw website kunnen geven en helpen om deze te onderscheiden van de rest. Aangepaste pictogrammen zijn vooral handig wanneer u pictogrammen voor sociale media wilt weergeven, decoratieve pictogrammen aan uw inhoud wilt toevoegen of unieke menu-items wilt maken.
Soms worden aangepaste pictogrammen echter niet weergegeven zoals verwacht, waardoor u gefrustreerd raakt en uw website-ontwerp niet kunt voltooien zoals gepland. Dit probleem kan verschillende oorzaken hebben, waaronder conflicten met andere plug-ins of thema's, cachingproblemen of verouderde versies van Elementor. Het goede nieuws is dat er oplossingen beschikbaar zijn om dit probleem op te lossen, en in deze blogpost zullen we onderzoeken hoe u aangepaste Elementor-pictogrammen kunt oplossen die niet worden weergegeven, zodat u gemakkelijk door kunt gaan met het ontwerpen van uw website.
Of u nu een beginner of een ervaren Elementor- gebruiker bent, als u begrijpt hoe u problemen met de weergave van aangepaste pictogrammen kunt oplossen, kunt u mogelijke obstakels in het ontwerpproces van uw website vermijden. Laten we dus eens kijken naar de verschillende redenen waarom aangepaste pictogrammen mogelijk niet worden weergegeven en naar de stappen die u kunt nemen om dit probleem op te lossen.
De inline-pictogrammen uitschakelen
Zorg er eerst voor dat "Inline Font Icons" is ingesteld op Inactive onder WordPress > Elementor > Settings > Experiments. In dit specifieke geval verbiedt het wel dat Elementor Custom Icons correct werken. Die instelling veroorzaakt vaak problemen met alles wat met pictogrammen te maken heeft.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGeforceerd laden van lettertypen
Het lettertype kan af en toe gewoon niet goed op de voorkant worden geladen. De editor werkt feilloos, maar de frontend mist iconen.
Als u alleen aangepaste CSS gebruikt om uw aangepaste pictogrammen weer te geven, gebeurt dit. Niets instrueert Elementor om het lettertype daarna te downloaden, daarom is het niet zichtbaar op de pagina.
Elementor moet worden gedwongen om het lettertype te downloaden. De directe benadering en de indirecte methode zijn de twee opties.
Het lettertypepictogram in de wachtrij plaatsen (Direct)
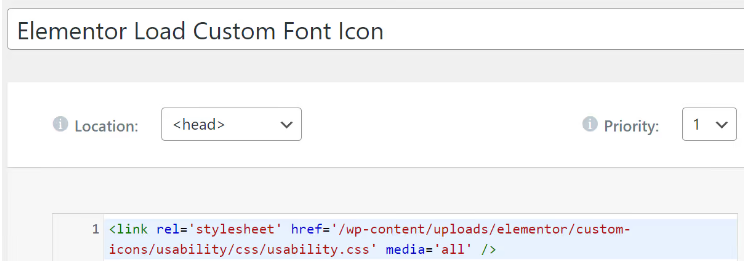
Door de volgende HTML in de head> van uw pagina op te nemen, kunt u verbinding maken met uw CSS-bestand en het laden:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
U moet de pictogramnaam van uw daadwerkelijke lettertype vervangen door pictogramsetnaam.
Bezoek je /wp-content/uploads/elementor/custom-icons/ map via FTP of je cPanel File Manager om erachter te komen welk pad je precies moet invoeren.
Ten slotte kunt u de Custom Code-tool van Elementor gebruiken om deze code in de head>-sectie van uw website in te voegen.

Het lettertypepictogram in de wachtrij plaatsen (indirect)
Idealiter gebruik je de directe benadering. Gebruik deze indirecte manier alleen als je geen zin hebt of als je even snel iets moet testen.
Eenvoudig genoeg: voeg een pictogramelement toe en verander het pictogram in een van de aangepaste pictogrammen op de pagina's waar je ze nodig hebt (of in de footer-sjabloon als je ze overal nodig hebt). De benodigde CSS en Font worden vervolgens door Elementor in de wachtrij geplaatst.
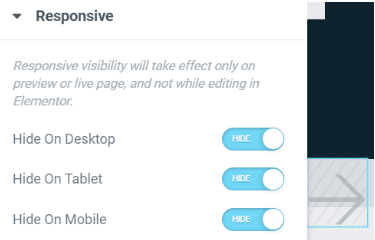
Het pictogram kan vervolgens verborgen worden gemaakt in alle viewports:

Conclusie
We hopen dat deze blogpost nuttig is geweest bij het oplossen van het probleem dat aangepaste pictogrammen van Elementor niet worden weergegeven. Zoals u kunt zien, zijn er verschillende mogelijke redenen waarom dit probleem kan optreden, maar gelukkig zijn er ook verschillende oplossingen beschikbaar. Of het nu gaat om het eenvoudig wissen van de cache of een complexere oplossing met code, we raden je aan de stappen in dit bericht uit te proberen en te kijken welke oplossing voor jou het beste werkt. Met een beetje geduld en doorzettingsvermogen kun je die aangepaste pictogrammen in een mum van tijd laten verschijnen!




