U kunt afspeelbare audiobestanden op pagina's en berichten plaatsen met behulp van het WordPress-audioblok. U kunt audiobestanden uit uw mediaverzameling of URL toevoegen. Gebruikers kunnen de audio afspelen of downloaden vanuit hun browser om offline te luisteren. Dit is een uitstekende manier om uw bezoekers de mogelijkheid te bieden om muziek, podcasts of een ander soort audiobestanden te beluisteren en te gebruiken.

We zullen in dit bericht naar het audioblok kijken en zien hoe het werkt. We zullen ook overwegen hoe u het aan uw artikelen en pagina's kunt toevoegen, suggesties en best practices onderzoeken en de vaak gestelde vragen onderzoeken.
Een audioblok opnemen op een pagina of artikel

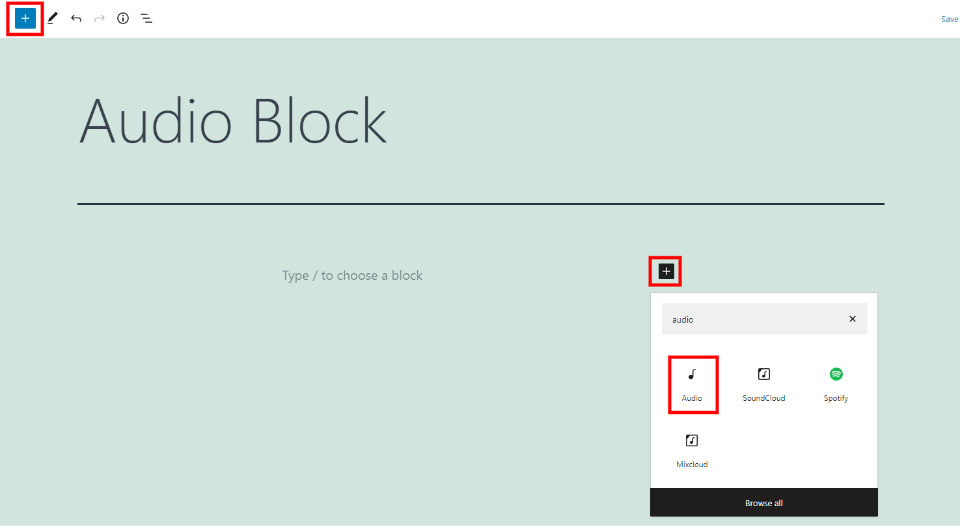
Klik op het invoegblok op het gebied waar het blok is geplaatst of geselecteerd in de linkerbovenhoek om het audioblok toe te voegen. Zoek en klik op Audio.

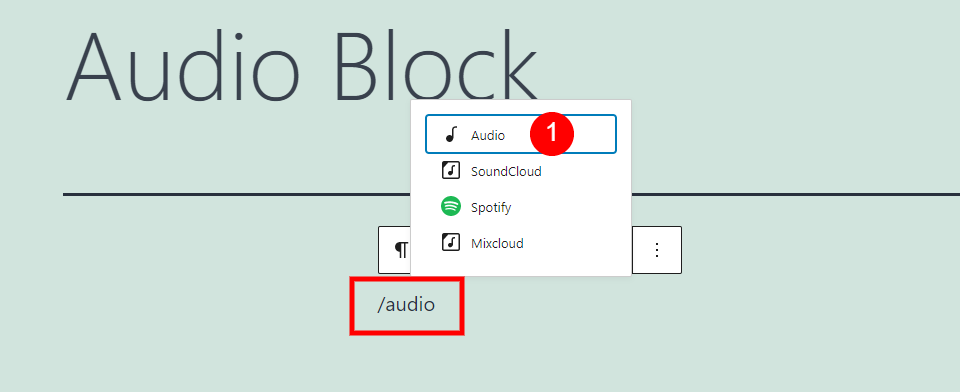
Je kunt ook typen/audio en op de locatie tikken waar het blok bedoeld is.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
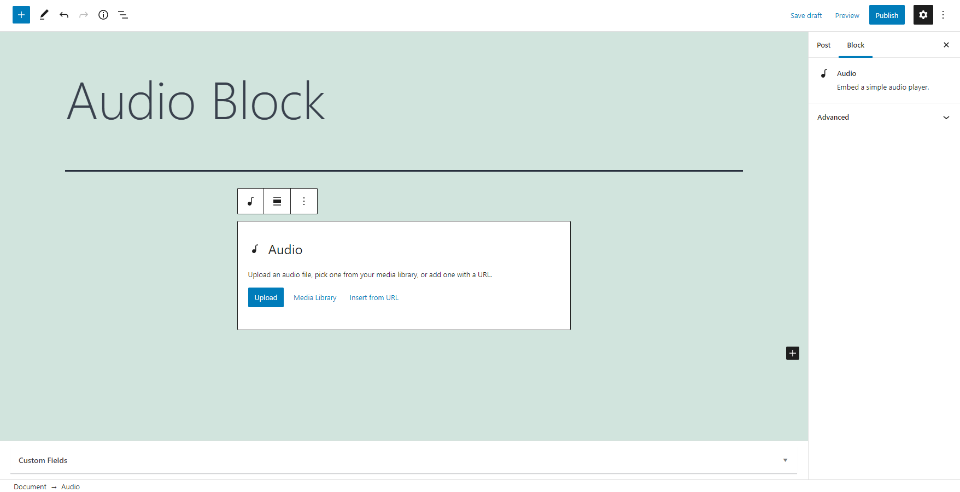
U kunt het audioblok aan uw inhoud toevoegen om een audiobestand af te spelen of te downloaden. Klik om het audiobestand te uploaden, kies het audiobestand of voer de bestands-URL in vanuit uw bibliotheek.

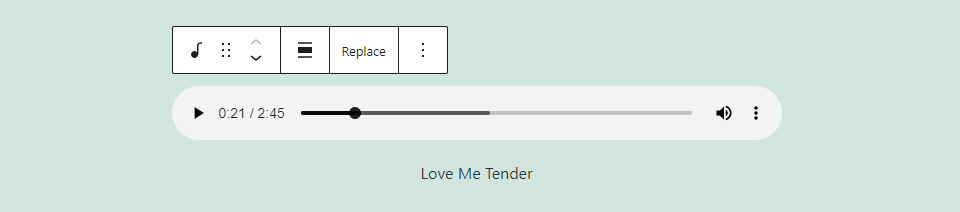
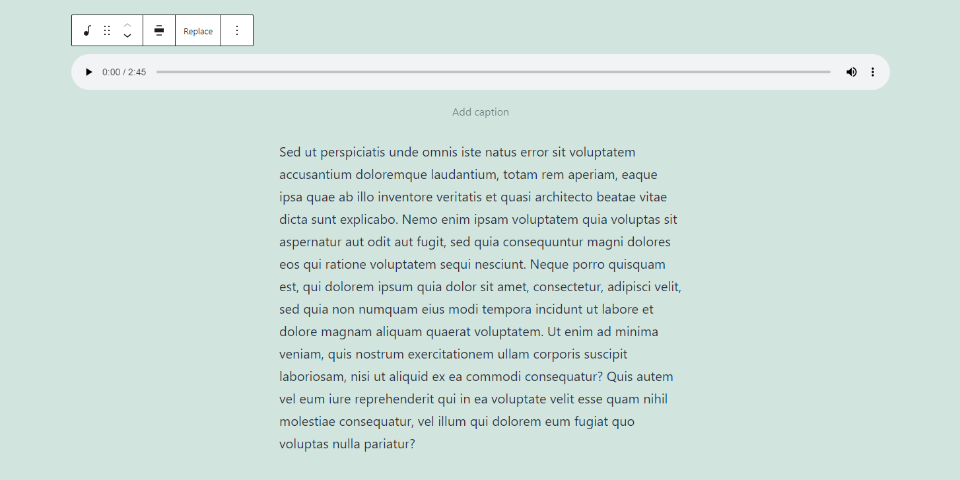
Uw audiobestand wordt weergegeven als een audiospeler met een bijschrift om de naam of andere bestandsdetails in te voegen. De basisinstellingen van de audiospeler zijn inbegrepen.

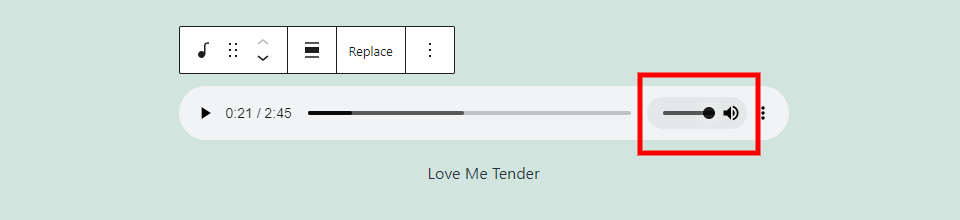
De schuifregelaar wordt geopend wanneer de gebruiker de muisaanwijzer op het volumepictogram plaatst.

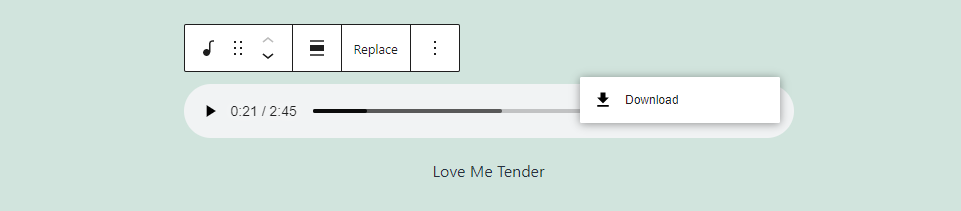
Er zijn drie punten aan de rechterkant die gebruikerskeuzes blootleggen. Deze link is beschikbaar om te downloaden.
Instellingen en opties voor audioblokkering

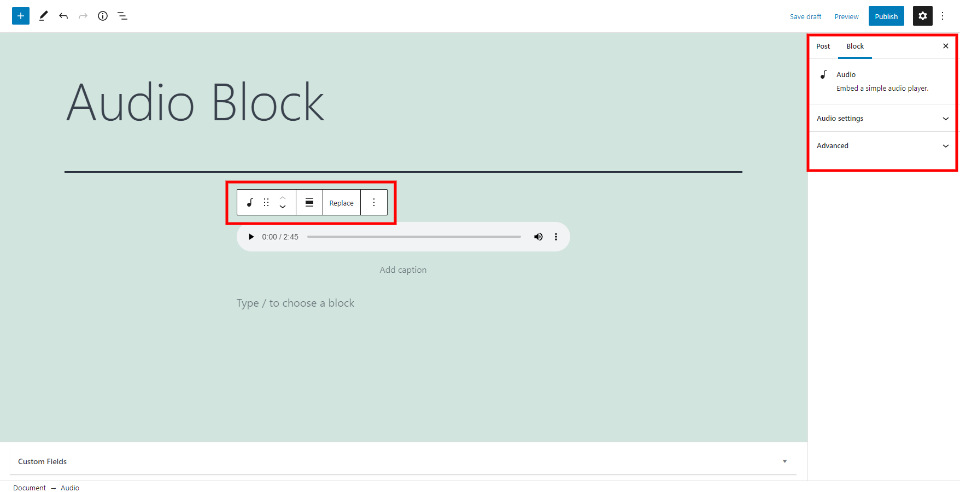
Het audioblok bevat het blok zelf en de instellingen en opties in de rechterzijbalk. Laten we de twee zien.
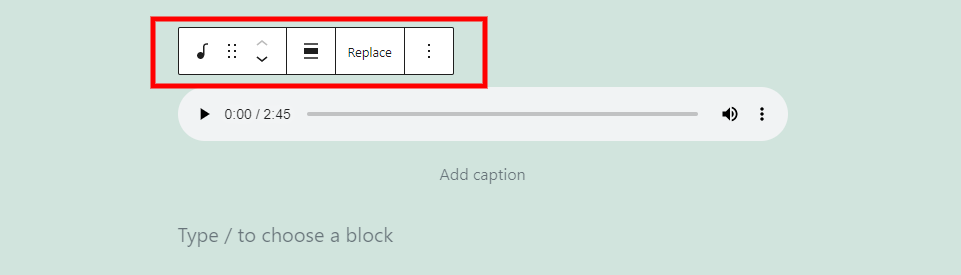
Audioblok-werkbalk

De werkbalk van het audioblok bevindt zich boven het blok. Het blok verschijnt en heeft minder instrumenten dan typische WordPress-blokken wanneer je het kiest.
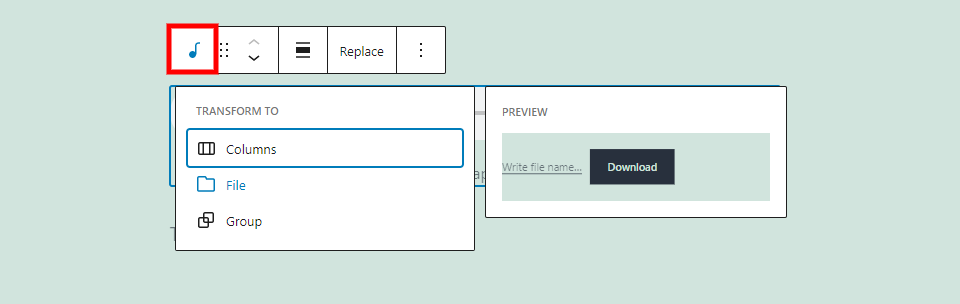
Bloktype of stijl wijzigen

Transformeer het kolomblok van een bestandsblok naar een bestand waarmee mensen de audio in een bestand of een ontwerpbare groep kunnen downloaden. In dit voorbeeld fladder ik over File. Het toont het uiterlijk van het bestand als een bestandsblok.
Slepen en verplaatsen

U kunt het blok naar elke locatie verplaatsen met de Drag Tool, het 6-punts-pictogram. Elke keer dat u op de pijl klikt, verplaatst het bewegende gereedschap het blok één inhoudsvak omhoog of omlaag. Beide bieden een eenvoudige manier om uw inhoudsgebied rond het blok te verplaatsen.
Uitlijning wijzigen

De uitlijningskeuzes regelen de positionering van het blok op de monitor. De opties zijn de volledige breedte, rechts en links. Kies het inhoudsblok onder het linker- of rechterscherm en wikkel het aan die kant van het scherm.

Dit is de breedte die het grootste deel van de schermbreedte in beslag neemt.
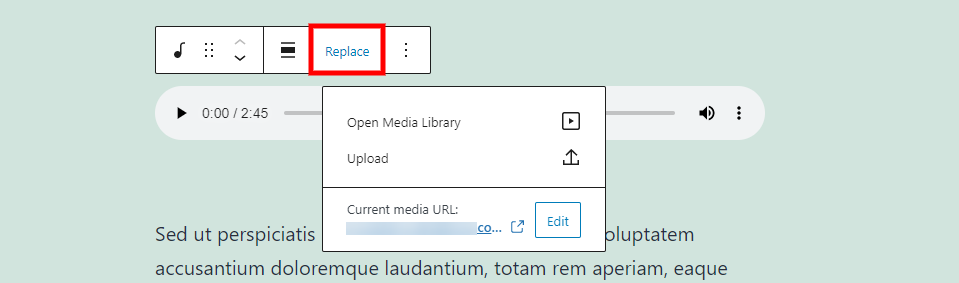
Vervangen

U kunt het audiobestand wijzigen zonder het blok uit het audiobestand te verwijderen. Open de bibliotheek, upload of voer een bestands-URL in.
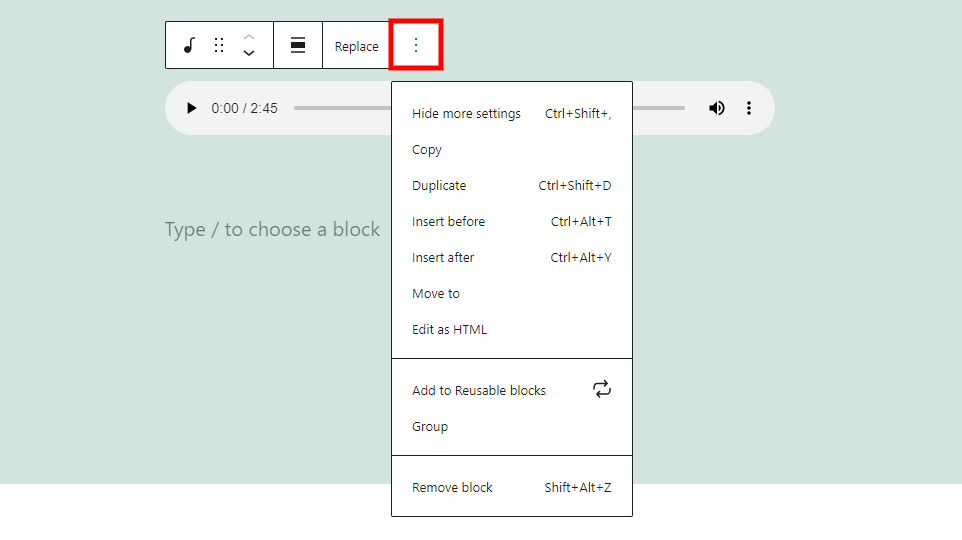
Opties

De optie bevat de standaardinstellingen die aanwezig zijn in de meeste WordPress-blokken:
- Verberg meer instellingen - de rechterzijbalk verbergt dit.
- Kopiëren – kopieer het blok zodat u het blok ergens anders in uw inhoud kunt plakken.
- Dupliceren - voegt een origineel duplicaat van het blok toe.
- Insert Before - voor een blok voor het blok. Plaats het eerder.
- Insert After - een blok na blok wordt geplaatst.
- Verplaatsen naar - hiermee kan het blok worden verplaatst met behulp van een blauwe lijn.
- Wijzigen als HTML - dit verandert het blok in de editorweergave om het mogelijk te maken om de HTML te bewerken zonder de resterende blokken te wijzigen.
- Toevoegen aan herbruikbare blokken  – dit voegt het blok toe aan je lijst met herbruikbare blokken.
- Groep - dit voegt het blok toe aan een groep, zodat je ze als een enkele eenheid kunt aanpassen.
- Blok verwijderen  - hiermee wordt het blok verwijderd.
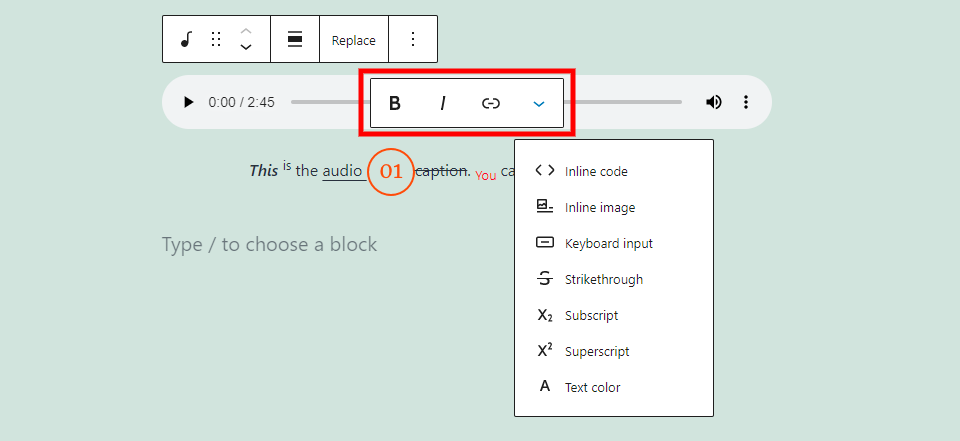
Onderschrift

De titel bevat een andere reeks keuzes, waaronder vetgedrukte en cursieve tekstinstellingen, koppelingen en meer. In dit geval heb ik er veel van gebruikt. Het heeft invloed op de tekst die u benadrukt.
De keuzes vet en cursief zijn onafhankelijk of kunnen samen worden gebruikt. Ik heb "This" in het bovenstaande voorbeeld ingevoegd, vet en cursief.
Voor de link die je hebt gebruikt, vind je suggesties. Het heeft een optie om de verbinding in een nieuw tabblad te openen. In het bovenstaande voorbeeld heb ik een link naar de term 'audio' opgenomen.
Als u op Meer opties klikt, krijgt u instellingen voor tekststijl. Ze veranderen allemaal de tekst die u markeert. In het bovenstaande voorbeeld heb ik er veel van gebruikt. Inclusief:
Inline code  - hiermee wordt de tekst opgemaakt zodat deze eruitziet als code.
Inline afbeelding  – dit voegt een inline afbeelding toe uit uw mediabibliotheek, zoals ik heb gedaan tussen de woorden â€audio†en “bijschrift†.
Toetsenbordinvoer  –hiermee wordt de tekst opgemaakt met toetsenbord-HTML-opmaak die uw browser gebruikt.
Doorhalen  – dit plaatst een streep door de tekst, zoals het woord “bijschrift†in het bovenstaande voorbeeld.
Subscript  – dit maakt de tekst lager en kleiner dan de rest, zoals het woord “You†in het bovenstaande voorbeeld.
Superscript - dit maakt de tekst hoger en kleiner dan de rest.
Tekstkleur  – dit opent kleurhulpmiddelen om de kleur van de tekst te wijzigen, zoals ik heb gedaan met het woord “jij†in het bovenstaande voorbeeld. Kies uit vooraf geselecteerde kleuren of maak een aangepaste kleur. Voor aangepaste kleuren kunt u de kleurkiezer gebruiken of de hexadecimale code, RGB-code of HSL-code invoeren.
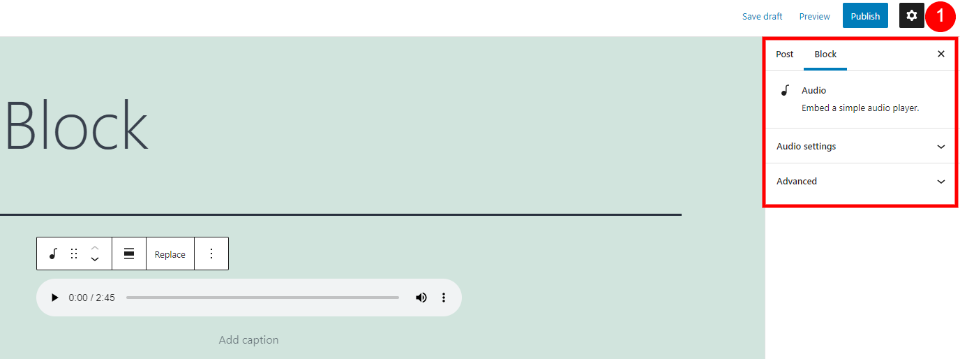
Instellingen zijbalk audioblok

Voeg audio en geavanceerde aanpassingen toe aan de zijbalkinstellingen. Als de zijbalk niet wordt weergegeven, selecteert u het tandwiel om de instellingen te bekijken. Kies het blok voor dit specifieke blok om de opties weer te geven. Bekijk de instellingen dieper.
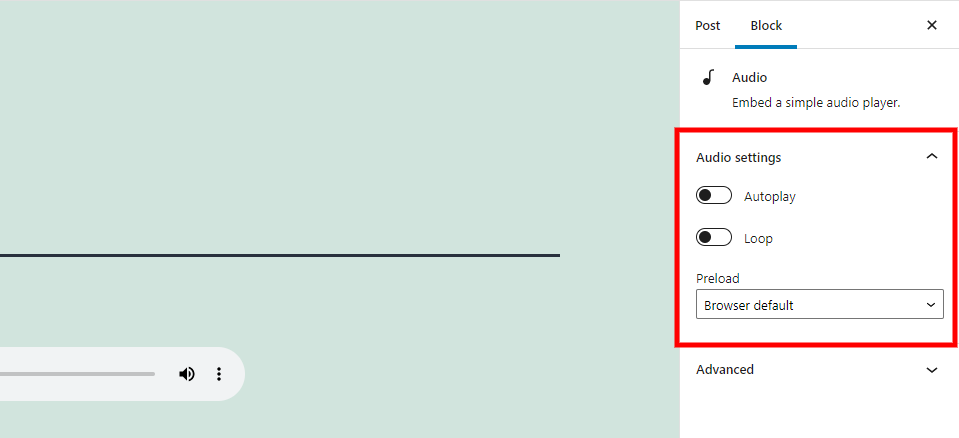
Geluidsinstellingen

U kunt kiezen hoe de audiospeler het bestand verwerkt via Audio-instellingen. Wanneer de website wordt geladen, begint deze automatisch te spelen. De lusconfiguratie start het bestand zodra het einde van het bestand is bereikt.
De preload werkt ook, u kunt selecteren. Dit bepaalt hoeveel de pagina in de browser van de gebruiker laadt. Opties opnemen:
Auto - het hele audiobestand wordt gedownload, zelfs als u niet op de gebruiker klikt om het af te spelen.
Metadata - alleen de tekst wordt gedownload, wat de basisinformatie van het bestand is. U downloadt het audiobestand zelf niet, tenzij u ervoor kiest om het af te spelen.
Geen - er worden geen gegevens of informatie automatisch gedownload.
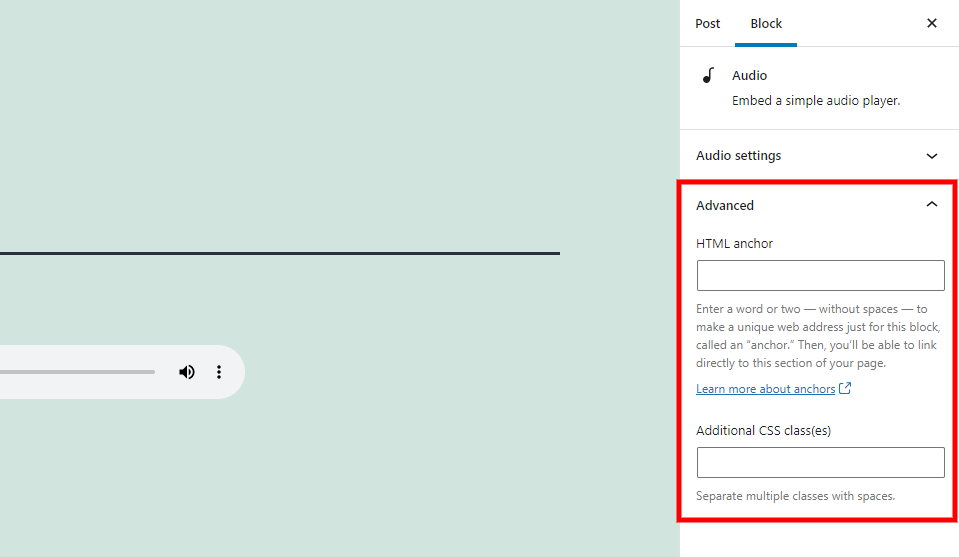
Geavanceerd

Velden van HTML-anker en aanvullende CSS-klassen bevatten de geavanceerde instellingen. Het HTML-anker is een URL om rechtstreeks met het blok te verbinden. Met het vak CSS-extra klassen kunt u een blok maken door CSS-klassen toe te voegen.
Veelgestelde vragen over het audioblok
Wat doet het Audioblok?
Het voegt aan uw website een audiospeler toe waarmee mensen een audiobestand kunnen afspelen of downloaden.
Wat is het voordeel van het gebruik van het audioblok?
Het bouwt een speler, zodat je weet dat je naar een audiobestand kunt luisteren.
Kan het worden omgezet in andere blokken?
Ja. Het kan ook worden geconverteerd naar een blok bestanden, kolommen of groepen. Met het bestandsblok kunnen mensen het bestand downloaden in plaats van hun browser.
Kunnen andere blokken worden gebruikt voor audiobestanden?
Ja. U kunt de URL in een embed-blok invoeren. Het audioblok heeft echter geen audioconfiguratie. Het geeft je een audiospeler aan de voorkant, maar het is niet zo mooi als degene die dit blok biedt. De geïntegreerde versie bevat geen downloadoptie, of een bijschrift, maar toont de tijd op de volgbalk.
Wat zijn de beste toepassingen voor dit blok?
Dit blok kan worden gebruikt voor muziek, audiotracks, albumvoorbeelden, podcasts, preken, audiocursussen, audioboeken, enz.
Welke bestandstypen kan het blok gebruiken?
Het audioblok is compatibel met .mp3-, .m4a-, .ogg- en .wav-bestanden. De speler ziet er hetzelfde uit en werkt hetzelfde met elk van de bestandstypen.
Conclusie
Dit is onze kijk op het audioblok van WordPress. Dit is een eenvoudig blok met een paar parameters. U beheert de positie binnen uw inhoud en hoe deze werkt in de browsers van uw bezoekers. Dit blok is een uitstekende keuze voor elk audiobestand dat compatibel is met WordPress.




