Divi is een enorm aanpasbaar thema omdat er in elke sectie voldoende mogelijkheden zijn om nieuwe unieke ontwerpen te implementeren. Een website heeft veel secties zoals koptekst, voettekst, hoofdtekst, enz. Onder hen is de koptekst een van de belangrijkste omdat deze links bevat naar belangrijke pagina's op uw site die potentiële klanten vaak willen bezoeken. Het levert ook belangrijke punten over uw website op die uw klant aanmoedigen om verder te verkennen. In de tutorial van vandaag zul je zien hoe je een hamburgermenu-schakelaar kunt toevoegen aan het bovenste navigatiekopmenu. We weten over het algemeen dat het hamburgermenu wordt gebruikt voor kleine schermformaten. Maar vandaag zullen we het in desktopmodus zien. Laten we niet meer tijd verspillen en beginnen met onze tutorial van vandaag.

Voorproefje
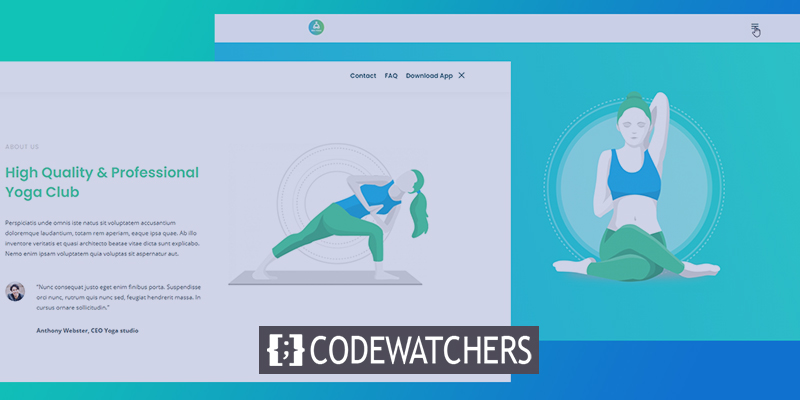
Vandaag zullen we dit ontwerp maken waarbij het navigatiemenu achter het hamburgermenu zal worden verborgen.
Deel één: sjabloon voor globale koptekst.
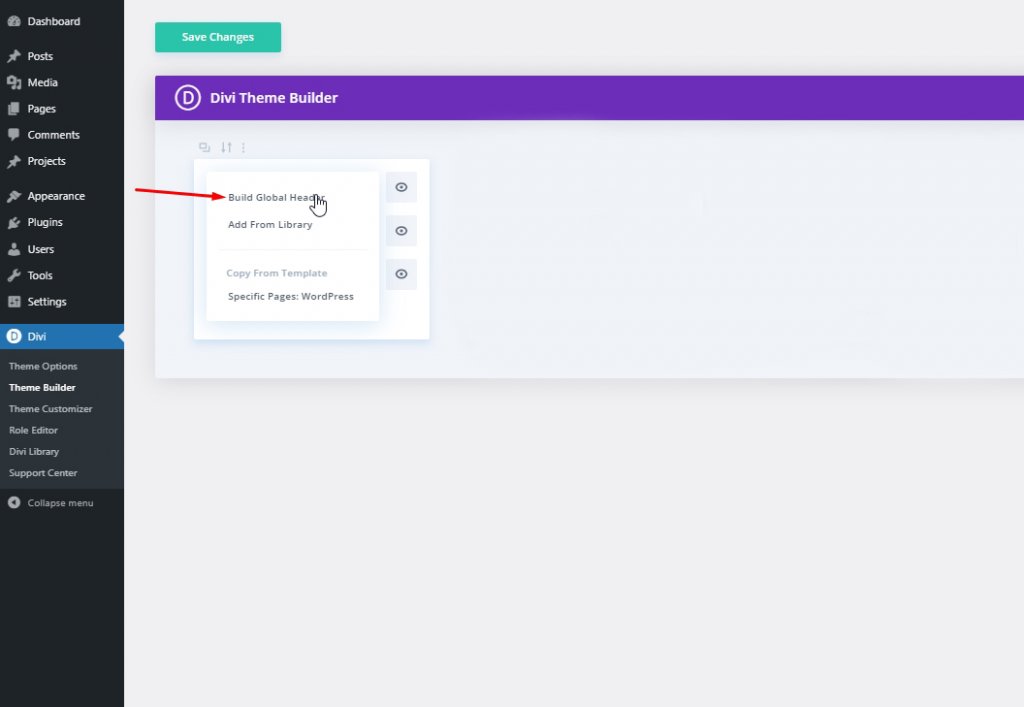
We beginnen door naar Divi theme builder te gaan en op "Add Global Header" te klikken. Er verschijnt een menu en selecteer "Build Global Header".

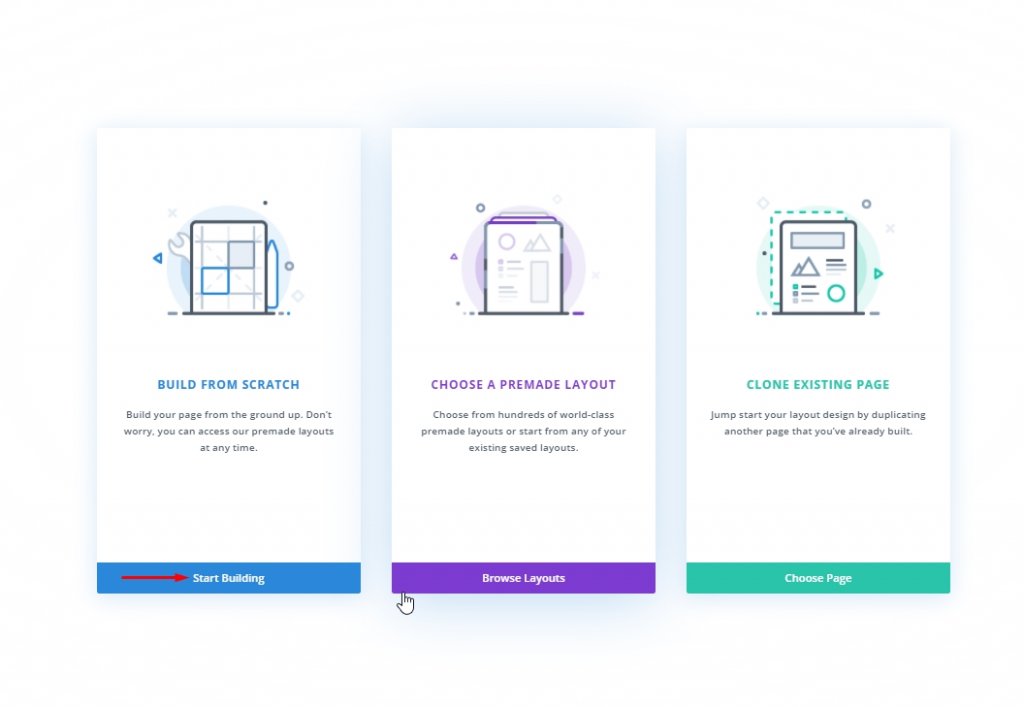
Selecteer "Build From Scratch" en ga verder.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Deel twee: Global Header Designing
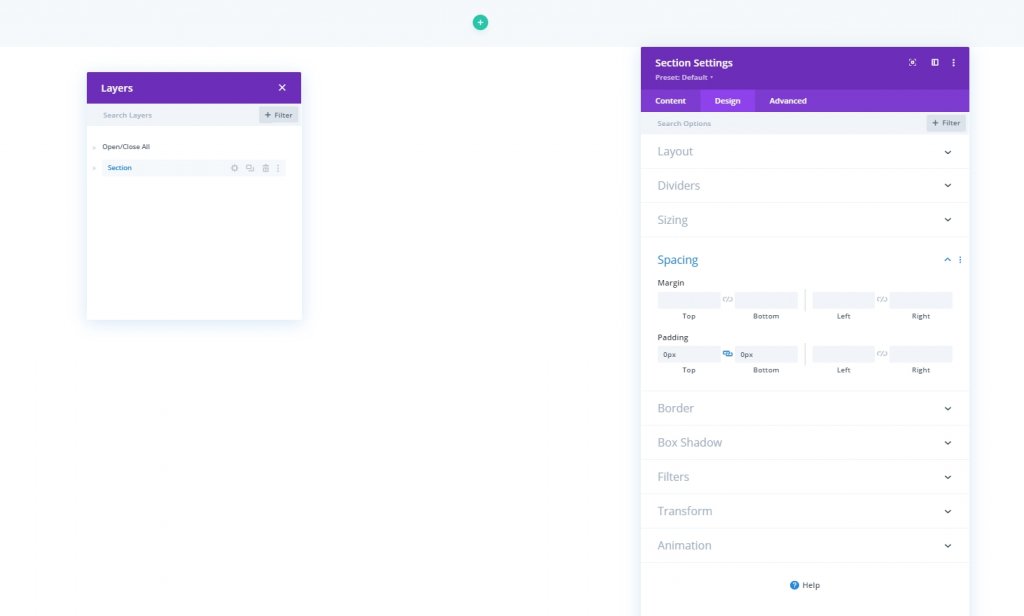
Instellingen: Hoofdsectie
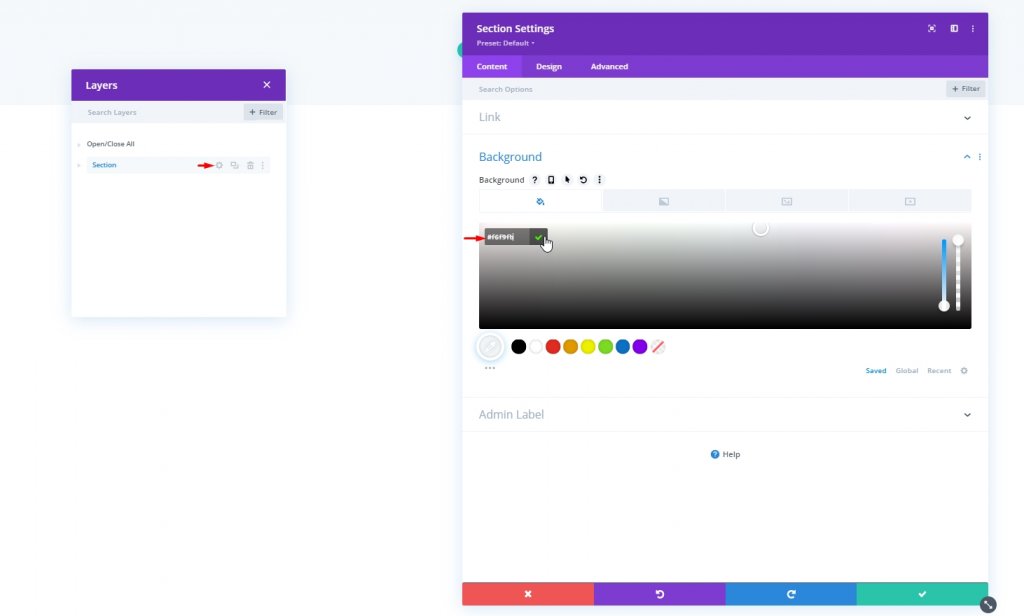
Achtergrond kleur
We gaan nu beginnen met het ontwerpen van de header. Wijzig eerst de achtergrondkleur van de eerste sectie.
- Achtergrondkleur: #f6f9fb

Spatiëring
Ga vervolgens naar de afstandsinstellingen onder het ontwerptabblad en maak de bovenste en onderste opvulling nul.
- Top vulling: 0px
- Bodemvulling: 0px

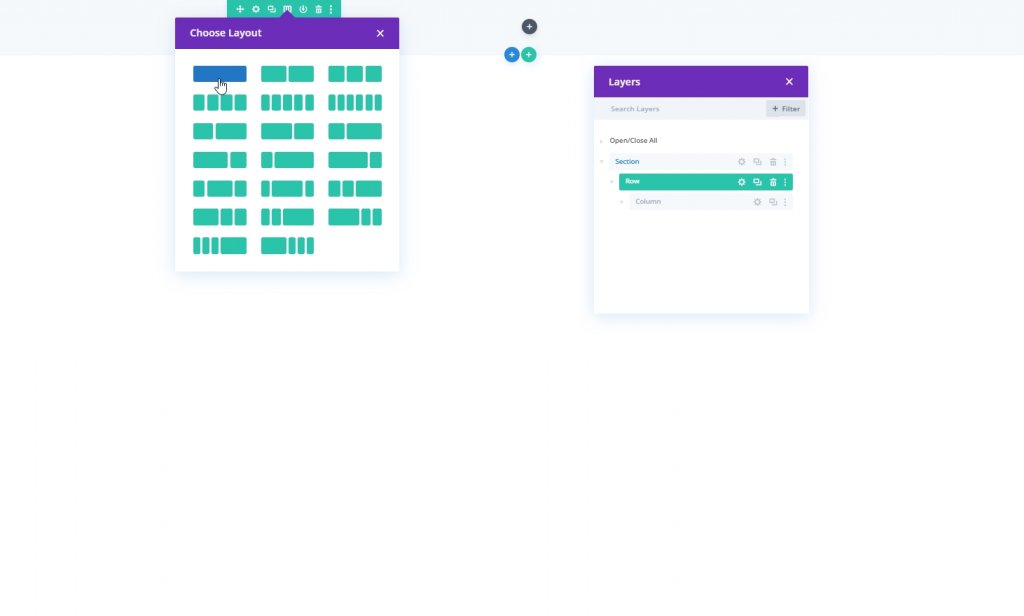
Toevoegen: Nieuwe rij
Laten we verder gaan door een nieuwe rij aan ons ontwerp toe te voegen. Kies de rijvermelding in de afbeelding.

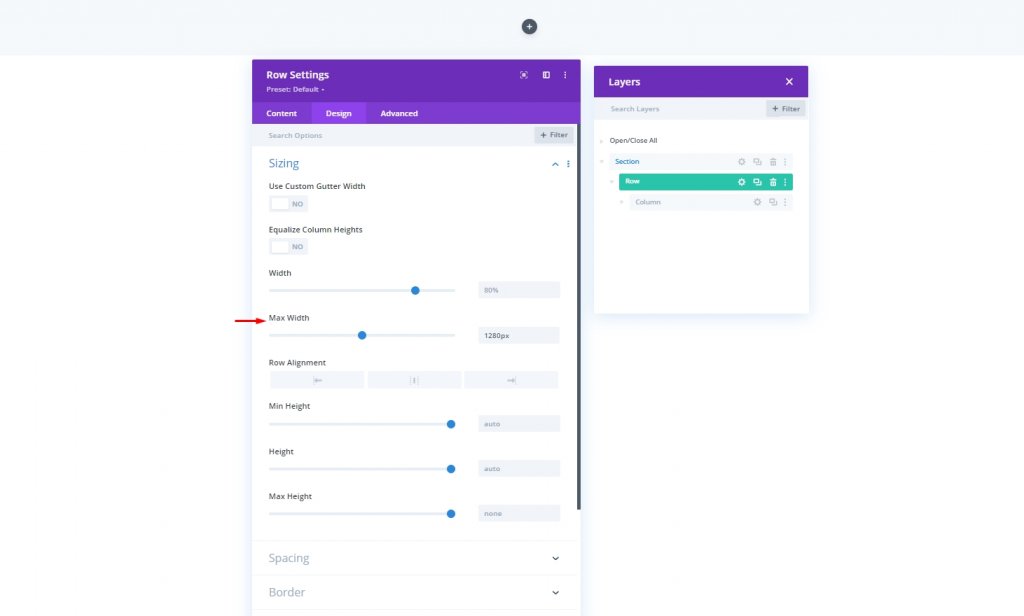
Maatvoering
Wijzig de rijgrootte voordat u meer modules toevoegt.
- Maximale breedte: 1280px

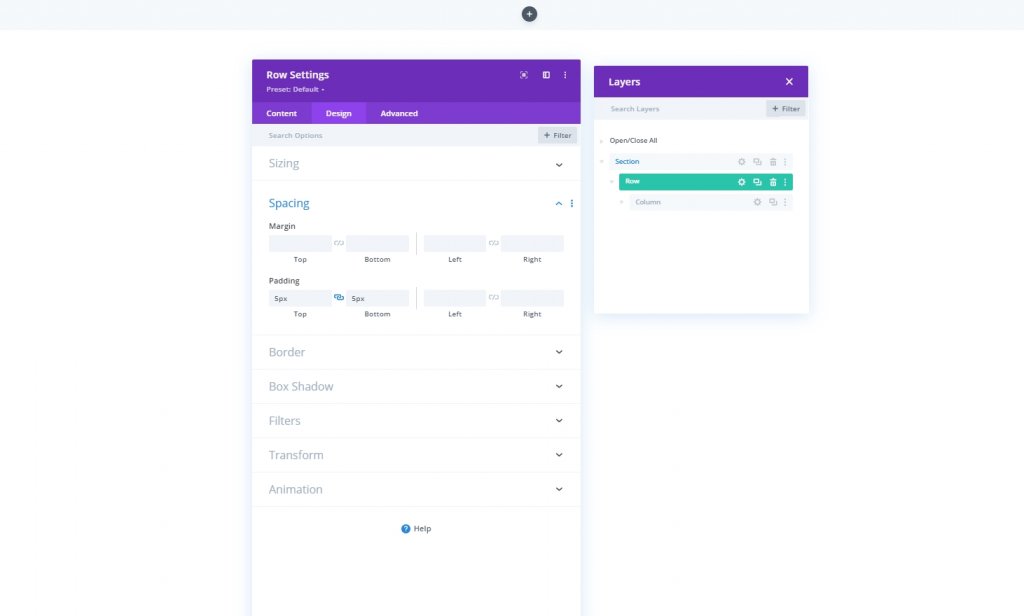
Spatiëring
Pas de vulling aan de boven- en onderkant aan.
- Bovenste vulling: 5px
- Bodemvulling: 5px

Toevoegen: Menumodule aan kolom
Menuselectie
Voeg nu een menumodule toe aan de kolom van de nieuwe rij en selecteer een menu.

Logo toevoegen
Voeg nu een logo toe aan de module.

Achtergrondkleur verwijderen
Verwijder vervolgens de standaard achtergrondkleur van de module.

Instellingen: Menutekst
Vanaf het ontwerptabblad van deze module en wijzig de menutekstinstellingen dienovereenkomstig:
- Lettertype menu: Poppins
- Menu Lettergewicht: Semi Vet
- Kleur menutekst: #003e51
- Grootte menutekst: 16px
- Tekstuitlijning: Rechts

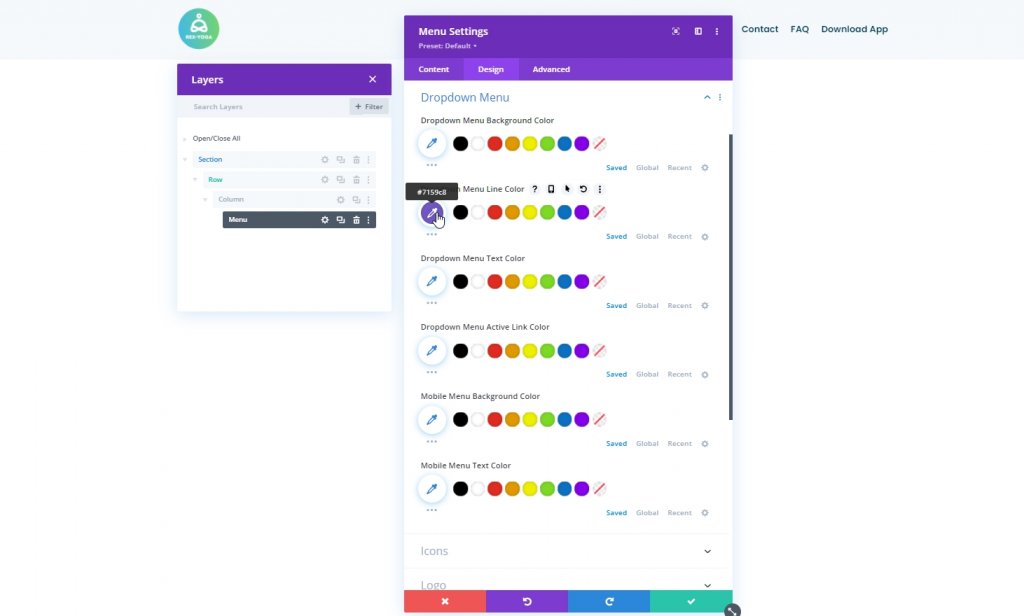
Instellingen: Vervolgkeuzemenu
Wijzig vervolgens de instellingen van het vervolgkeuzemenu.
- Kleur dropdownmenu: #7159c8

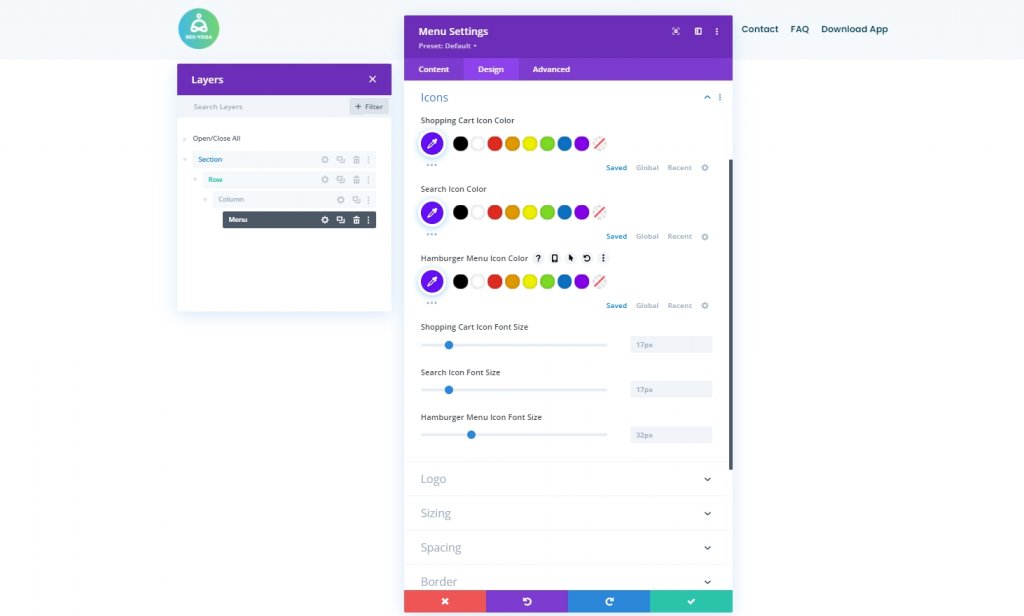
Instellingen: Pictogrammen
Wijzig ook de instellingen van de pictogrammen.
- Kleur winkelwagenpictogram: #670fff
- Kleur van zoekpictogram: #670fff
- Hamburger Menu Pictogram Kleur: #670fff

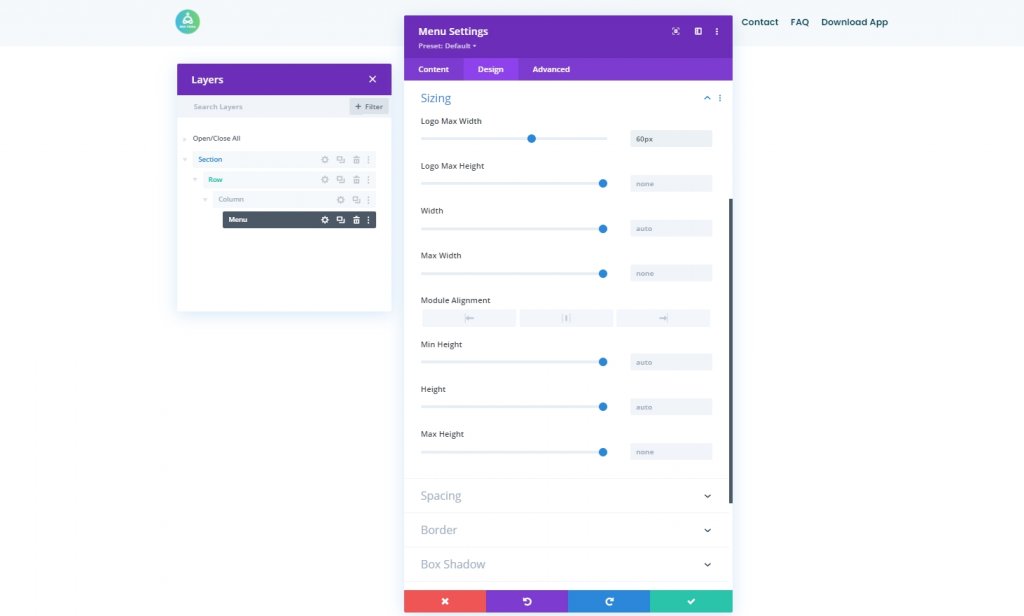
Maatvoering
Wijzig vanuit de formaatinstellingen de maximale breedte voor het logo.
- Logo Max Breedte: 60px

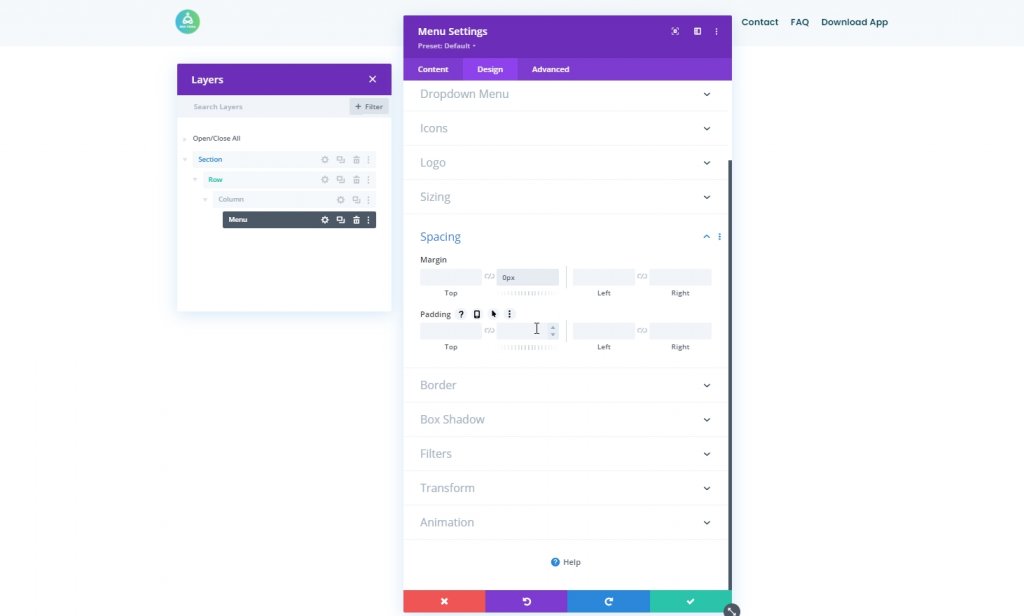
Spatiëring
Maak enkele aanpassingen aan de afstand.
- Ondermarge: 0px

Draai sectie plakkerig
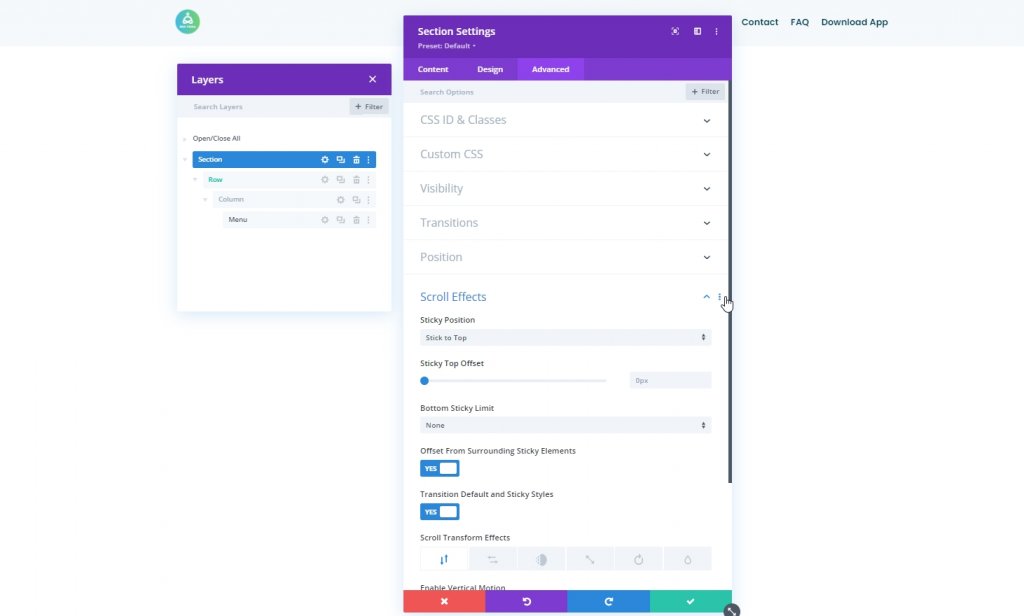
Onze manu is nu gepoleerd. Het is dus tijd om de sectie plakkerig te maken. Ga vanuit de sectie instellingen naar het tabblad geavanceerd en voer de onderstaande instelling uit.
- Kleverige positie: blijf bij boven
- Offset van omringende plakkerige elementen: Ja
- Overgang Standaard en Sticky Stijlen: Ja

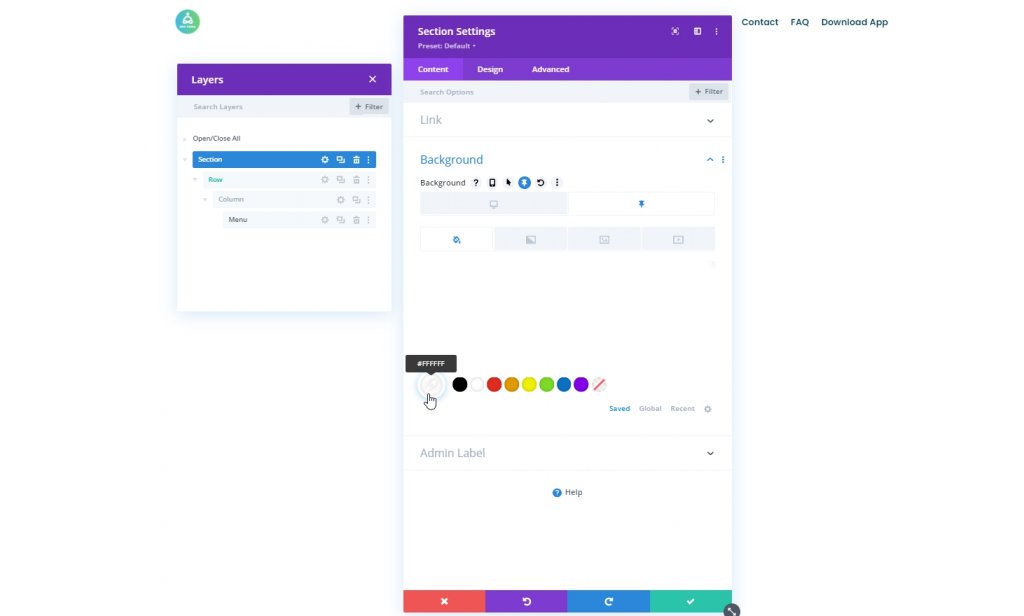
Achtergrondkleur: plakmodus
Wijzig nu de achtergrondkleur van de hele sectie in plakkerige toestand.
- Achtergrondkleur: #ffffff

Schaduw: kleverige modus
Pas ook een kaderschaduw toe op de sectie vanaf het ontwerptabblad.
- Standaard schaduwkleur: rgba(0,0,0,0)
- Kleverige schaduwkleur: rgba(0,0,0,0.04)

Deel drie: Hamburgerpictogram wisselen
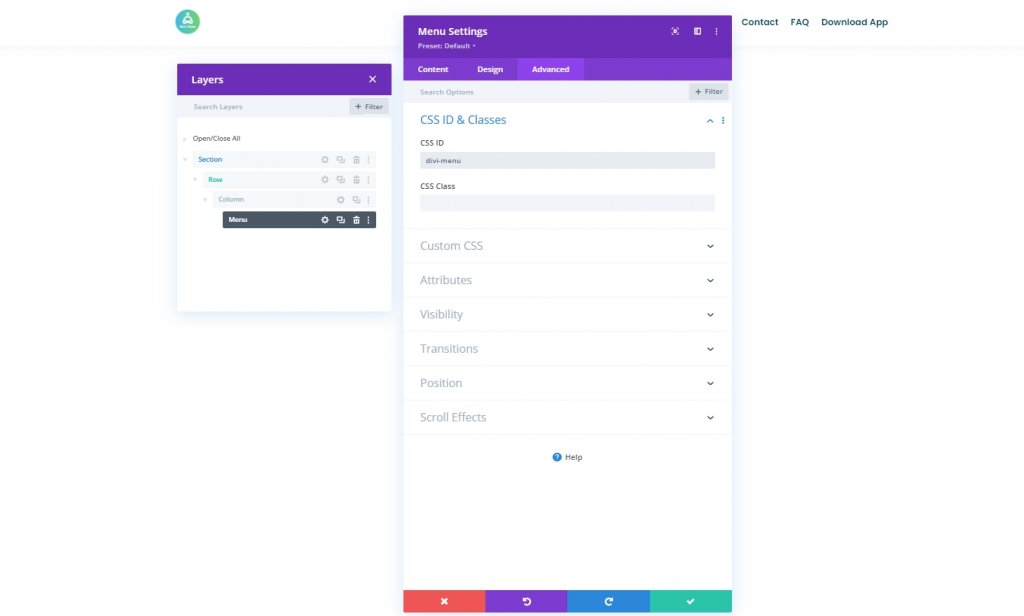
Menumodule CSS-ID
In het volgende deel van de zelfstudie concentreren we ons op het maken van het wisselpictogram voor hamburgerpictogram op het bureaublad. Open eerst de instellingen van de menumodule, ga naar het tabblad geavanceerd en wijs een CSS-ID toe.
- CSS-ID: divi-menu

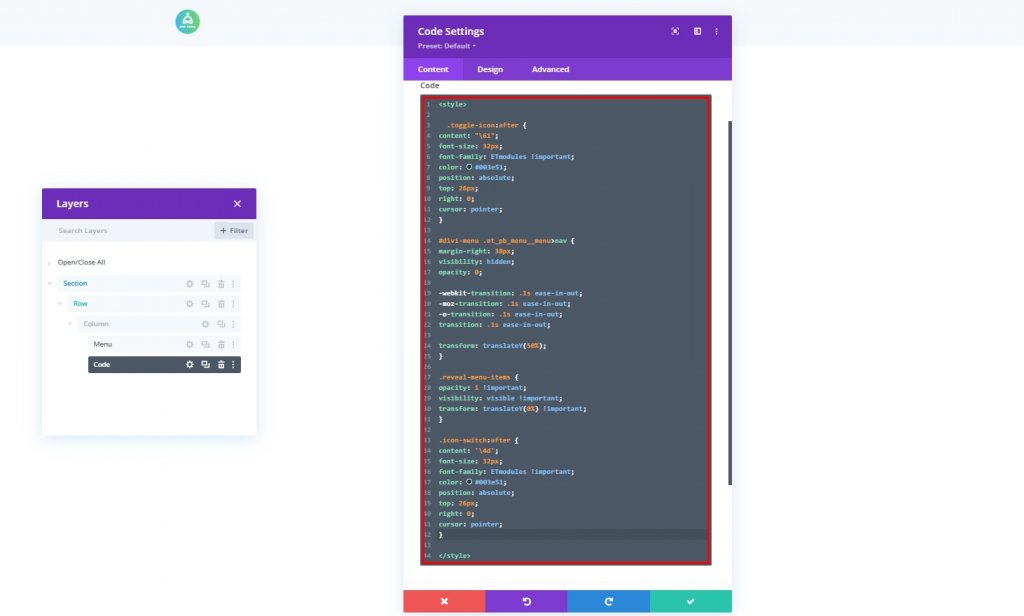
Codemodule toevoegen
Voeg nu een codemodule toe onder de menumodule.

CSS-code
Voeg nu Style- tag toe en plaats de code in de tag.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu
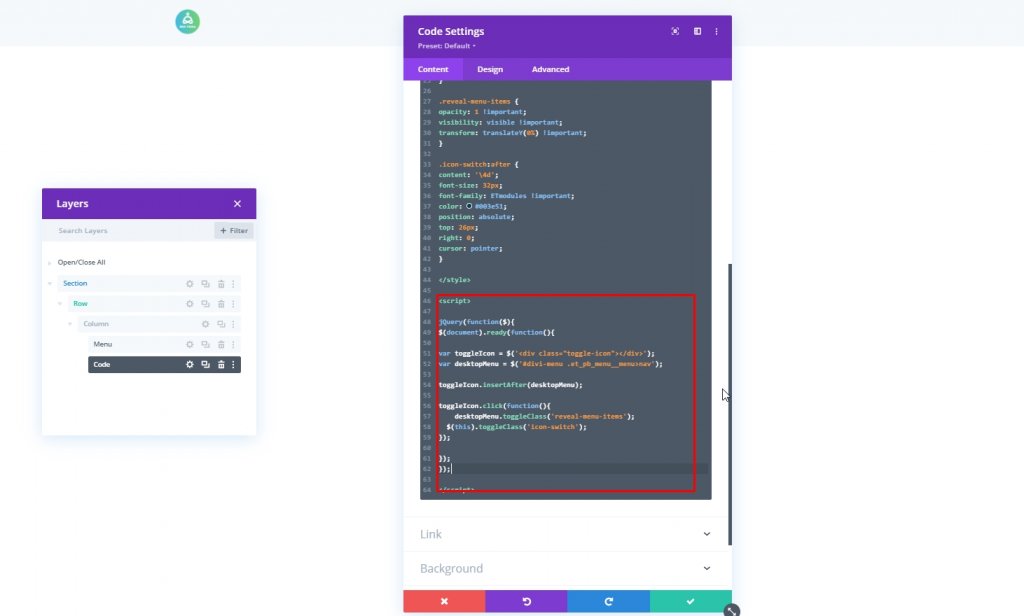
JQuery-code
Voeg vervolgens de Script- tag toe en plaats de code in de tag.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('>div class="toggle-icon"/div
Sla nu de voortgang op en ga terug naar de divi builder-optie door op het kruisje rechtsboven te drukken.

Eindresultaat
Omdat we alle stappen met succes hebben doorlopen, ziet het ontwerp van vandaag er zo uit.
Laatste gedachten
Met Divi kun je op veel manieren creatief zijn. Het geeft je de volledige vrijheid om je website te ontwerpen zoals jij hem nodig hebt. Vandaag heb je gezien dat je een navigatiemenu bovenaan hebt toegevoegd in het hamburgermenu op de desktopweergave. Ik hoop dat dit je zal helpen creatievere koppen te maken, en als je deze tutorial nuttig vindt, zal het delen met je vrienden GEWELDIG zijn!




