Google maps zijn de meest relevante manieren om uw locatie te delen en het is erg handig voor service- of zakelijke websites. Websites die google maps-integratie hebben, lijken erg verantwoordelijk omdat hun bezoekers of klanten geen ander venster hoeven te openen om hun locatie op naam te zoeken - dat zal een directe bounce zijn! Bovendien verbetert het ook de lokale SEO-scores. Als je deze blogpost leest, ben je zeker een Divi- gebruiker en heb je meerdere opties om Google maps toe te voegen aan de Divi-website.

We gaan 4 google Maps-integratiesystemen delen. Blijf dus tot het einde plakken om een indrukwekkende manier te zien om kleurrijke Google Maps op uw Divi- website te implementeren.
Google Maps-code insluiten
U moet bekend zijn met de term "Insluiten". Het is een procedure om de exacte interactieve Google-kaart op uw Divi-website te implementeren via de ingesloten code. Het is heel gemakkelijk om deze vlinder aan te brengen.
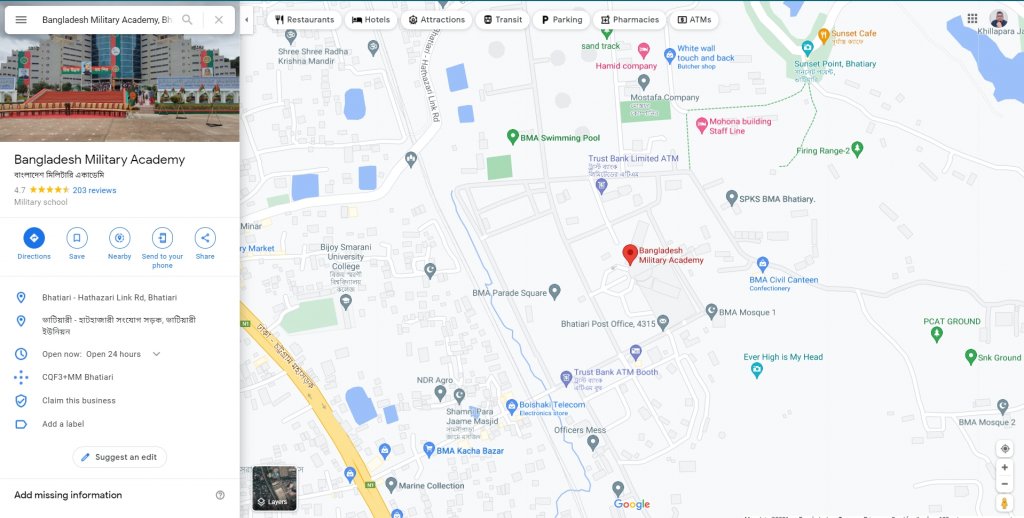
Zoek de locatie die je wilt delen op je website en zoom in tot je de locatie duidelijk op de kaart ziet.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
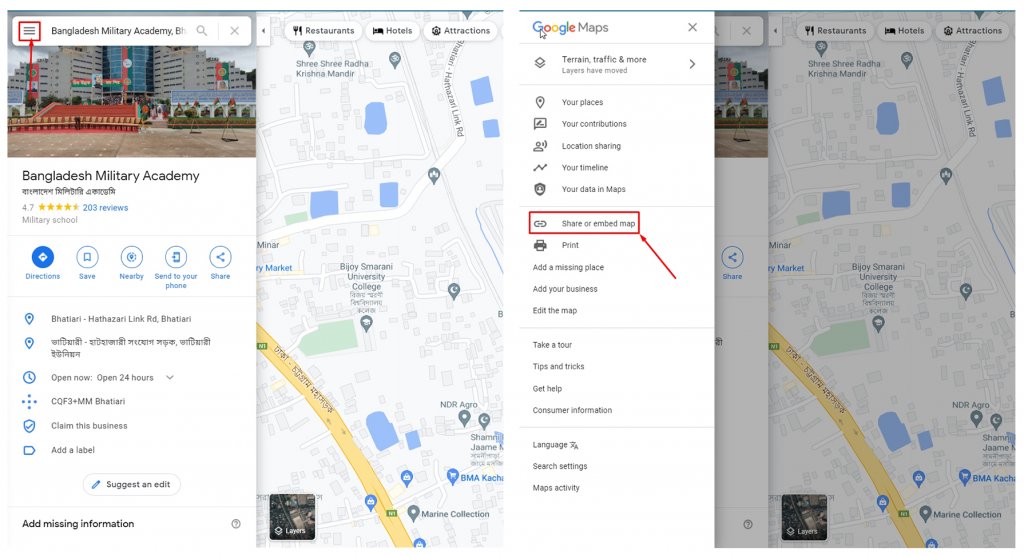
Klik nu op de menuknop linksboven om de optie te zien en klik vanaf daar op de optie "Kaart delen of insluiten".

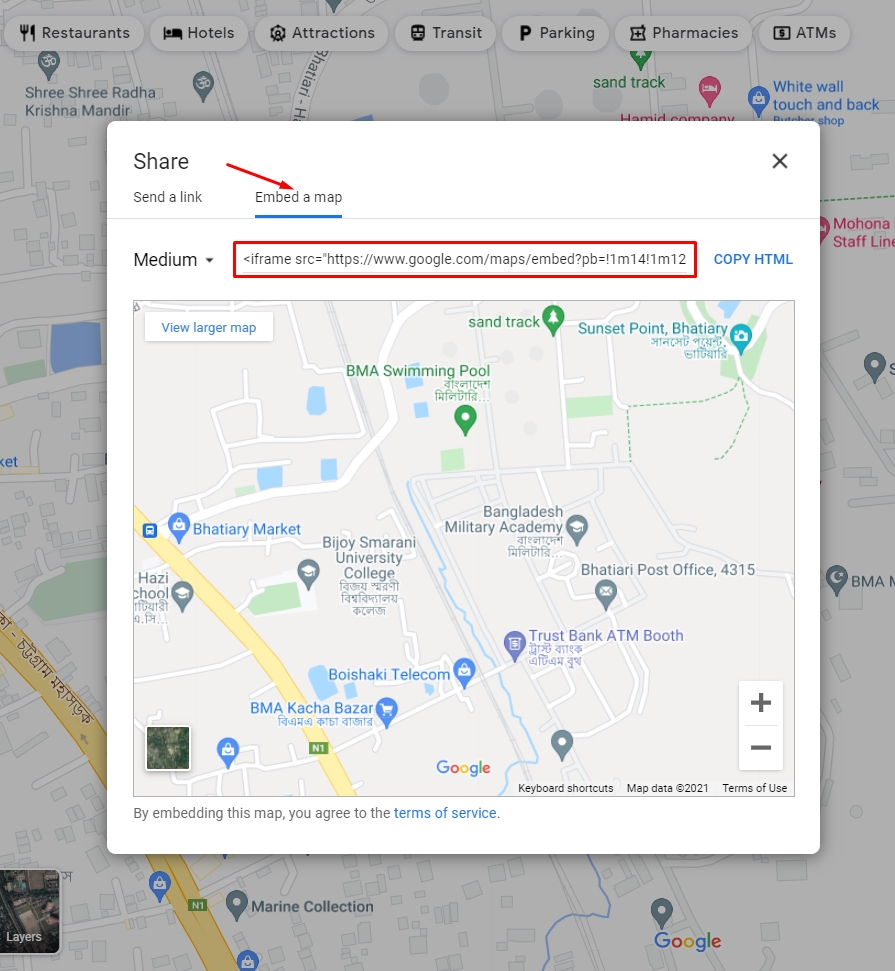
Klik op de optie Kaart delen of insluiten om de link te krijgen. Er wordt een venster geopend waarin u een tabblad ziet met de naam Een link verzenden en een kaart insluiten . Ga naar het tabblad Een kaart insluiten en hier vindt u een HTML-code . Kopieer het door op COPY HTML te klikken.

Ga nu naar uw website waar u de kaart wilt weergeven. U kunt de HTML-code overal op de pagina of in een widgetsectie gebruiken. Het maakt niet uit waar je dit gebruikt, het ziet er precies hetzelfde uit als Google Maps en je kunt erop in- en uitzoomen en het in elke richting verplaatsen.
Google Maps sluit code in op een pagina
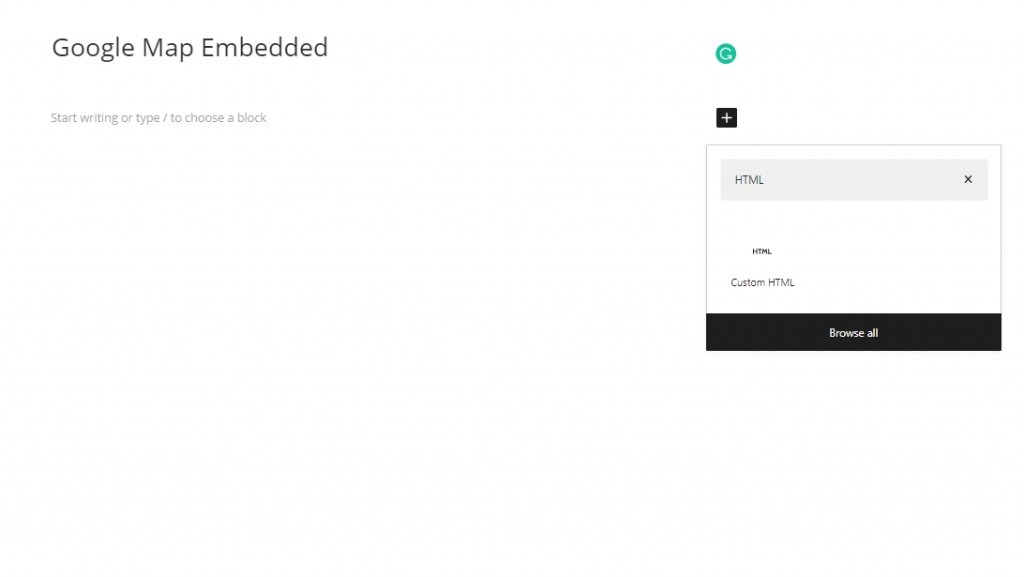
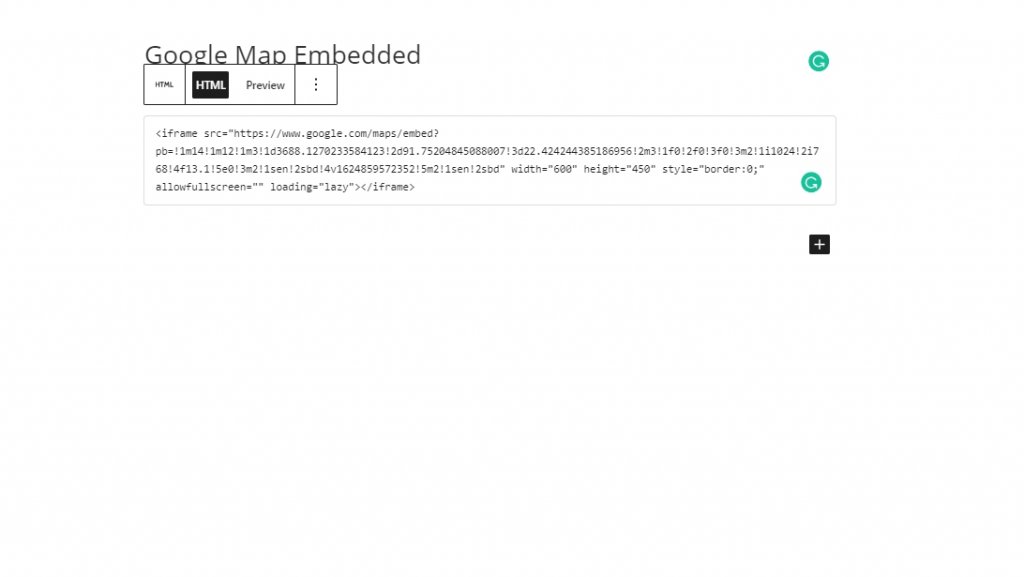
Open de pagina waar u de Google maps wilt weergeven en selecteer uit de Guttenberg-blokken een Custom HTML- blok.

Selecteer nu het blok en plak de gekopieerde HTML-code in het vak.

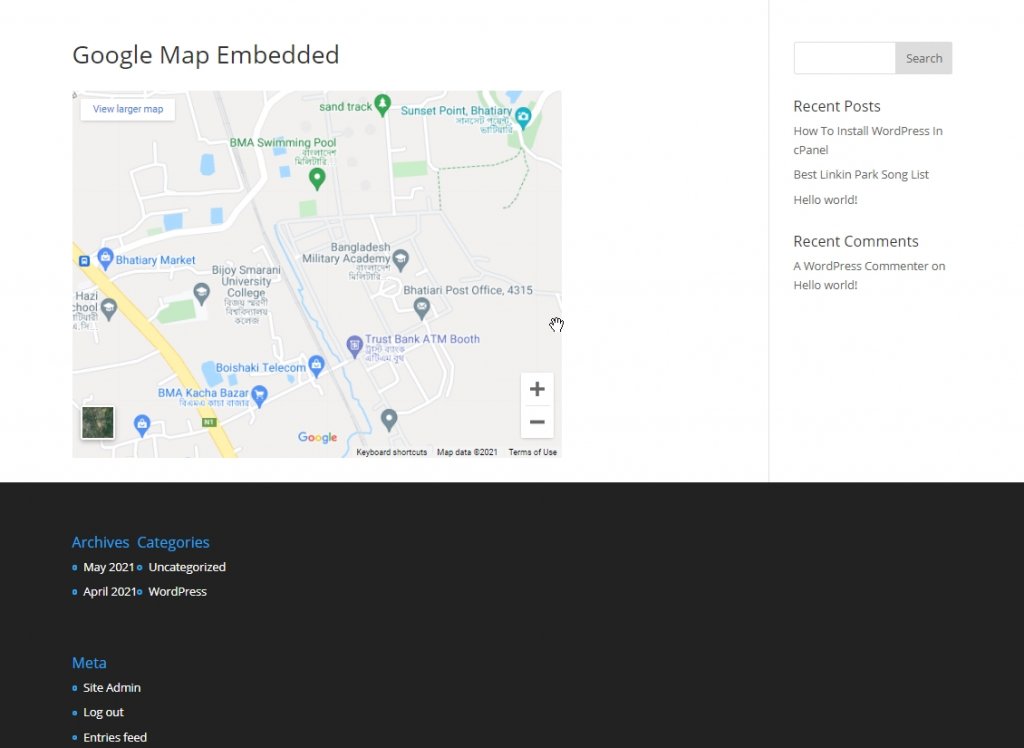
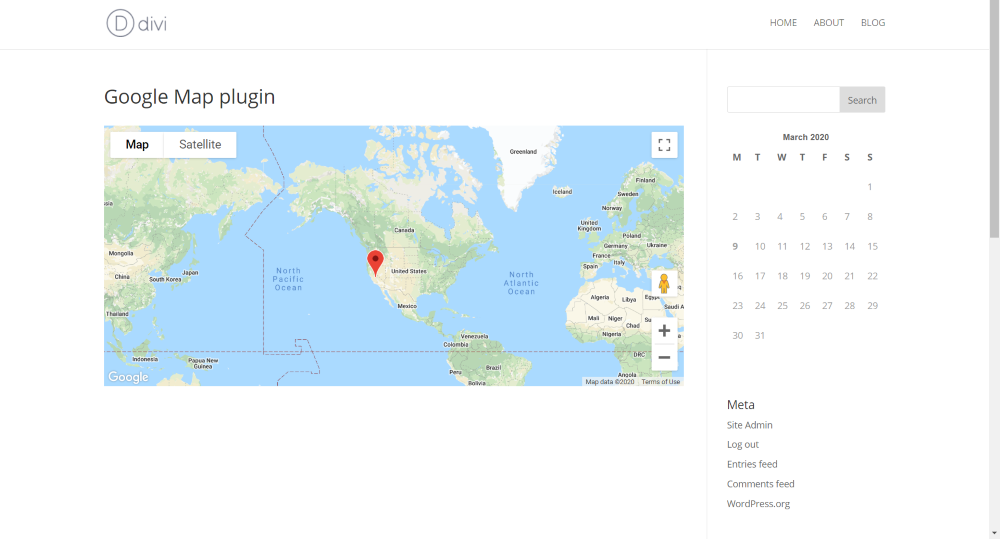
Sla het nu op en publiceer de pagina. Het zal er ongeveer zo uitzien.

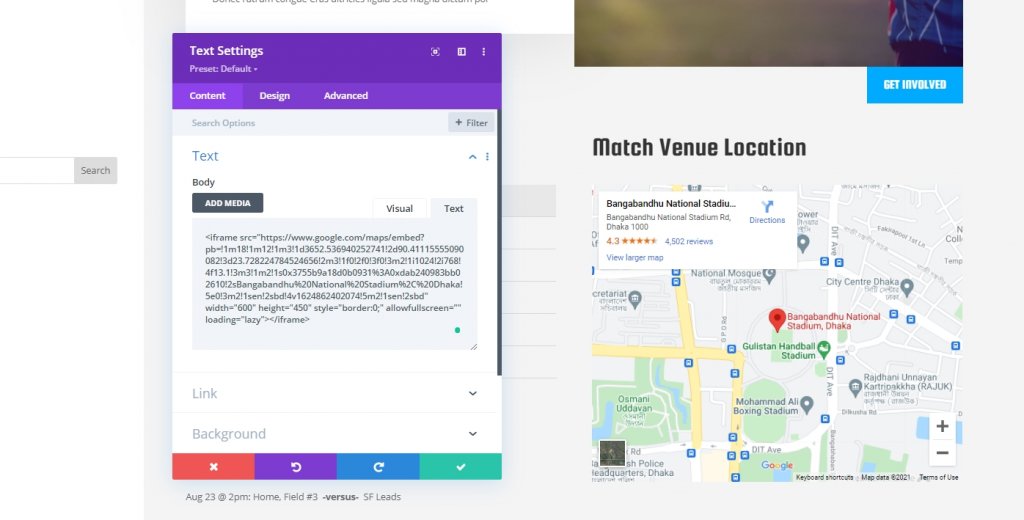
Ziet er geweldig uit toch? U kunt de Google-kaart ook in een kant-en-klare pagina met een tekstmodule plaatsen. Stel gewoon een Divi-tekstmodule in waar u de kaart wilt zien. Ga in de module naar tekstlay-out en plak de gekopieerde code.

Google Maps-code insluiten in een widget
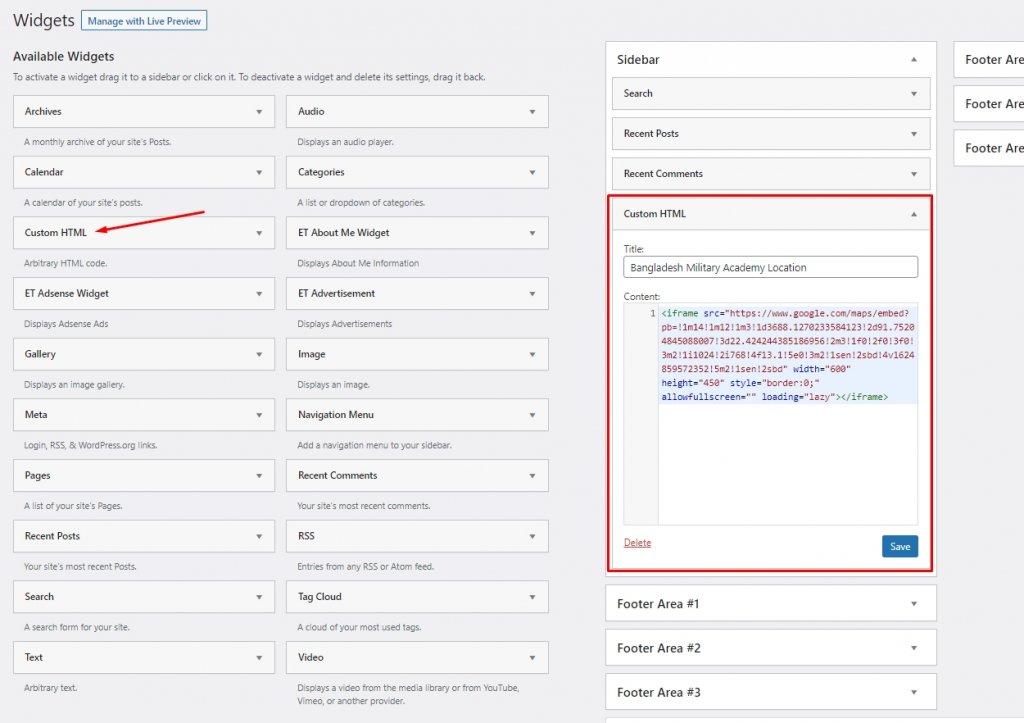
Het is ook heel eenvoudig om Google maps te presenteren in een widgetsectie. Ga naar het Widget-gebied vanuit Dashboard - Uiterlijk. U vindt een Aangepast HTML-widgetblok. Sleep het naar een widgetbalk waar u de kaart wilt weergeven en plak de gekopieerde HTML-code erin.

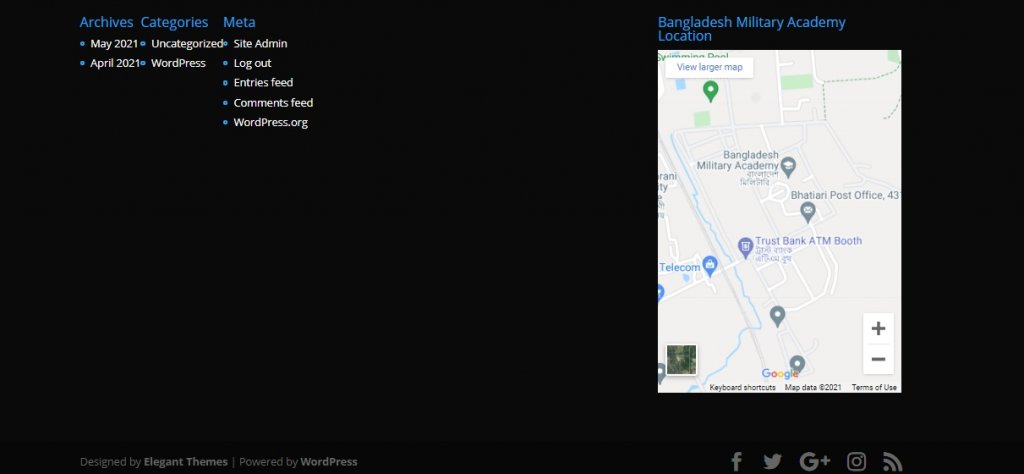
Sla het op en bezoek de pagina. U ziet de Google-kaarten in de voettekstsecties op de onderstaande afbeelding.

Het is dus vrij eenvoudig om ingesloten code te gebruiken om Google maps op uw website weer te geven. Het is erg handig en elke nieuwe ontwikkelaar of een persoon met basiskennis van WordPress kan dit doen.
Google Maps-API
API betekent Application Programming Interface. Met Google maps API's kunt u een meeslepende locatie-ervaring op uw website creëren. Het is eenvoudig om locatiespecifieke functionaliteit in te bouwen die mensen helpt uw servicegegevens te visualiseren en de verkoop te verbeteren. Om Google maps te gebruiken via de API-sleutel, moet u er een maken.

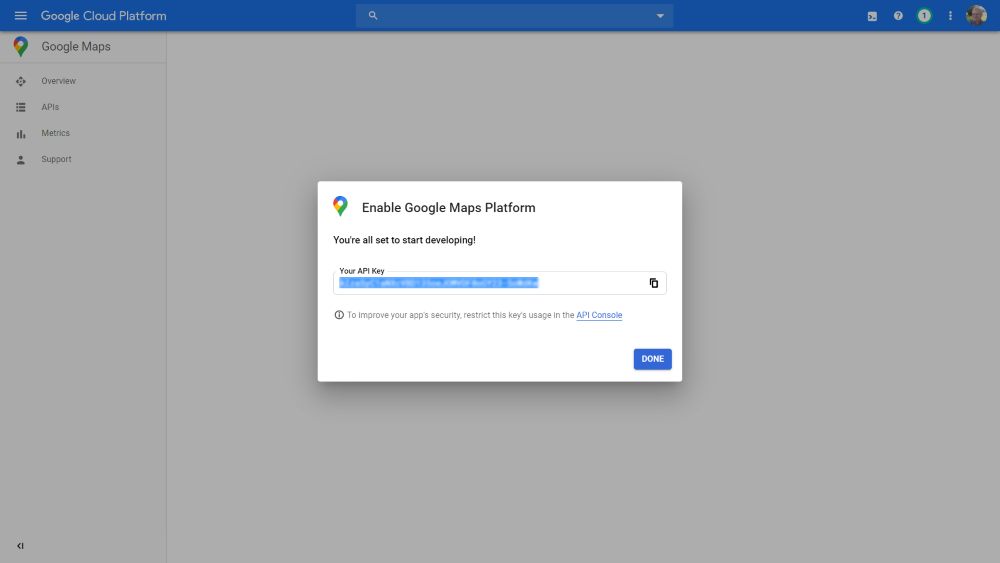
Op Google Maps Platform kunt u de API-sleutel ophalen. Deze API-sleutel maakt uw Google maps dynamisch. Dit is een premium service, maar het is elke cent waard. U moet ook uw kaartgegevens opgeven om de sleutel in handen te krijgen, het opladen komt veel later. Het geeft u de bevoegdheid om de exacte kaart te maken die u op de website wilt publiceren. Tik op Aan de slag om uw account te laten werken en selecteer het gewenste abonnement.

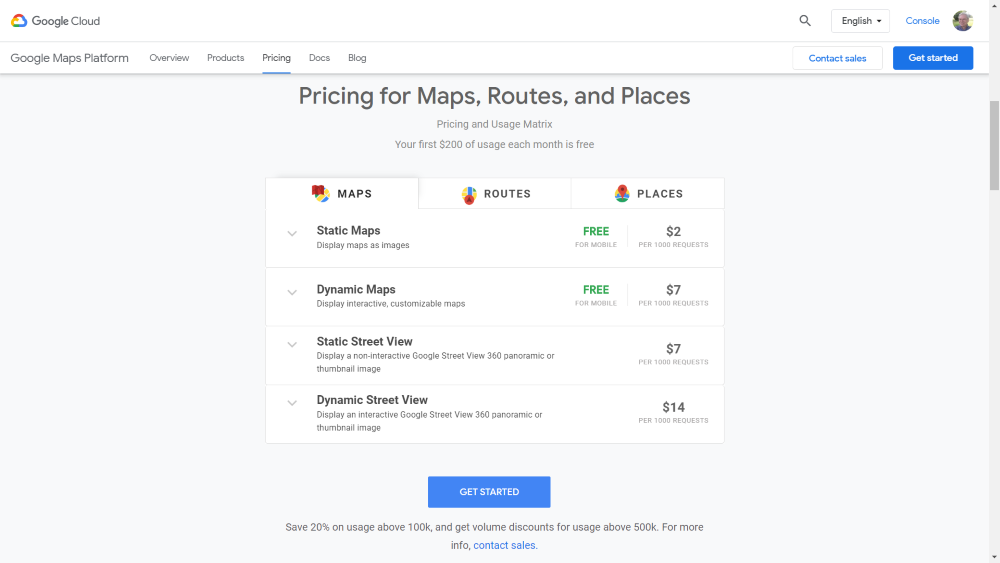
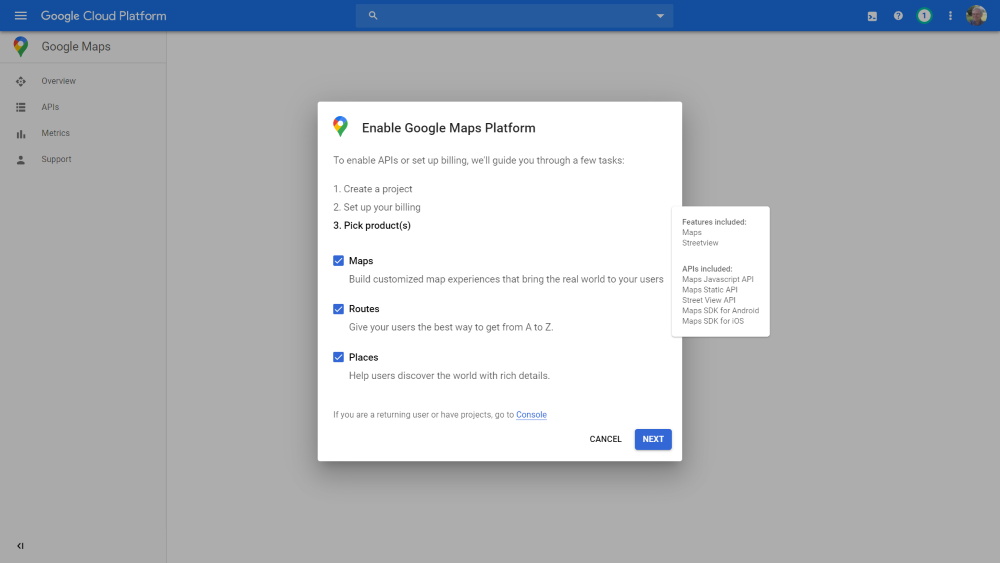
Er zijn 3 keuzes beschikbaar voor het Maps-platform, Kies de producten.
- Kaarten  - hiermee kunt u kaarten weergeven met zowel bovenaanzicht als straatweergave.
- Routes  – laat uw gebruikers hun pad kiezen vanaf elke locatie.
- Plaatsen â – toont gebruikers andere plaatsen om te bezoeken

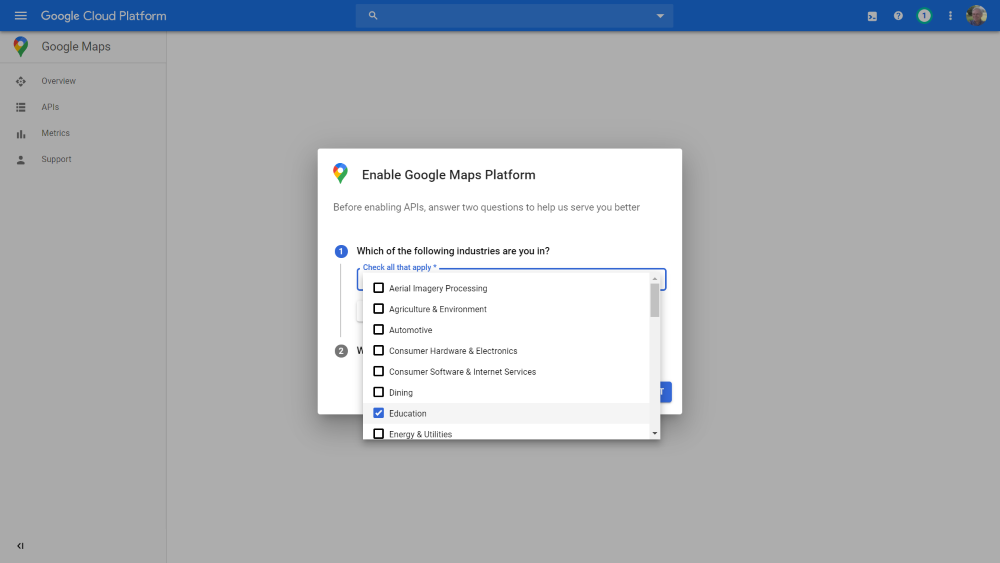
Kies uw industrieën. Dit helpt Google meer te weten te komen over het organiseren van uw bedrijf. U kunt dit desgewenst overslaan. Selecteer opties op basis van uw keuze, het heeft een aantal geavanceerde functies zoals bedrijfsvermelding en advertenties om uw bedrijf te laten opvallen.

Als u klaar bent met de installatie, toont Google een API-sleutel. U kunt deze toets gebruiken op de verschillende plug-ins en werkt gewoon geweldig, zelfs in Divi.
Divi-kaartmodule
Divi heeft een ongelooflijke kaartmodule en je kunt deze overal in je pagina gebruiken, gebouwd door Divi builder. Het is een rechte visuele vorm van een kaart en je kunt adressen vastzetten. Het heeft een groot aantal opties om uw kaart te bewerken en verschillende stijlen om uw kaart te ontwerpen.

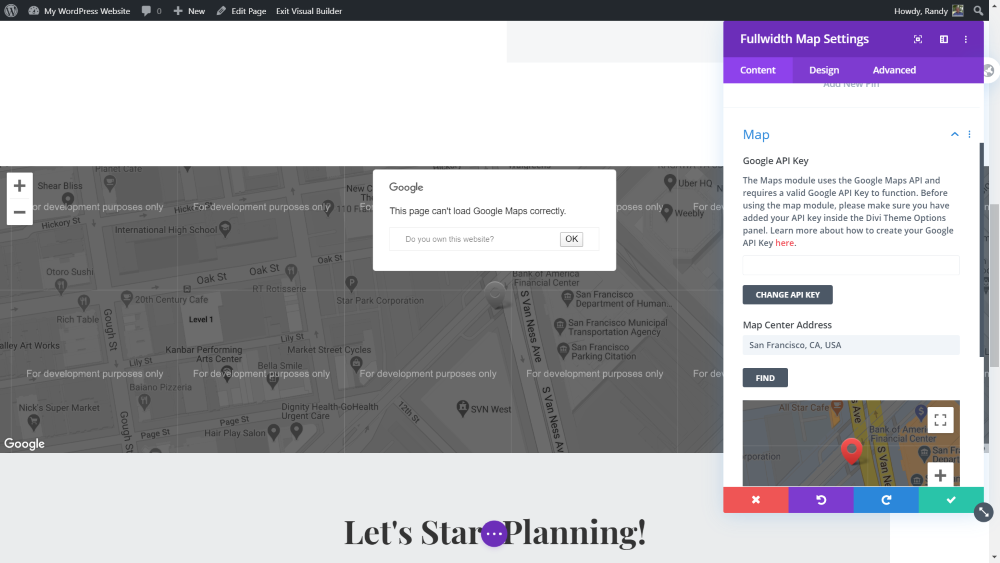
Zonder de API-sleutel zal Divi uw kaart niet correct weergeven. Ga naar de inhoudskleur, open de kaart en voer uw API-sleutel in.

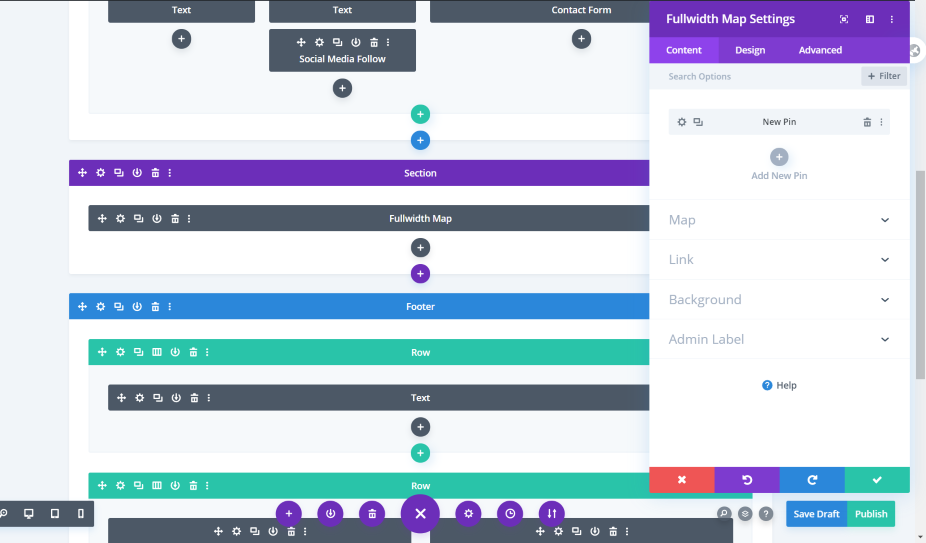
Voor secties over de volledige breedte heeft Divi ook een kaart over de volledige breedte. U krijgt dezelfde functies als een gewone kaart, maar wordt over de volledige breedte weergegeven.
API sleutel

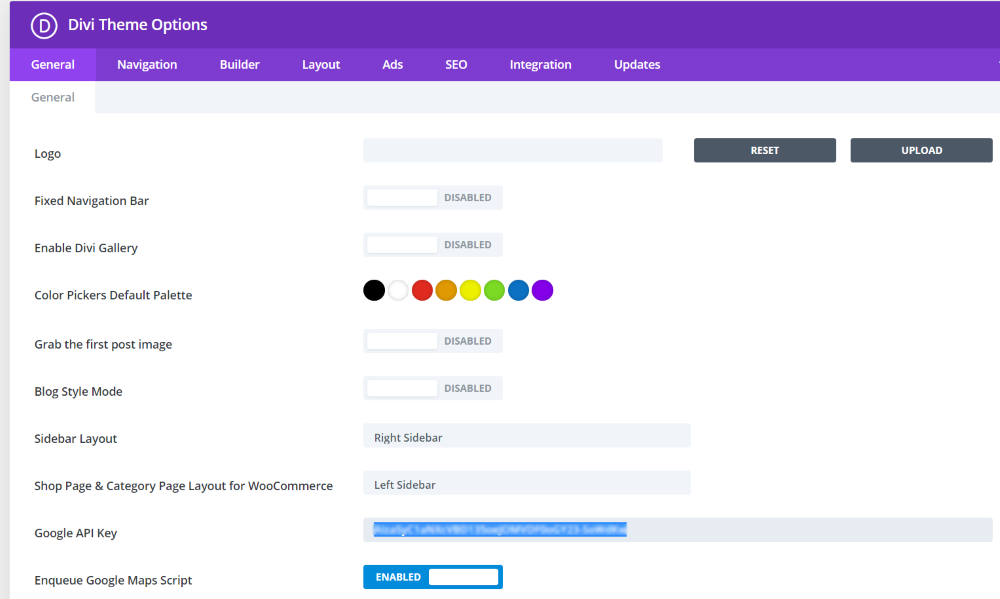
Voeg op het algemene tabblad van Divi-thema-opties de Google Maps API-sleutel toe om de kaart ter plaatse te gebruiken. Hierdoor wordt de kaart automatisch op uw Divi-kaartmodule geplaatst.
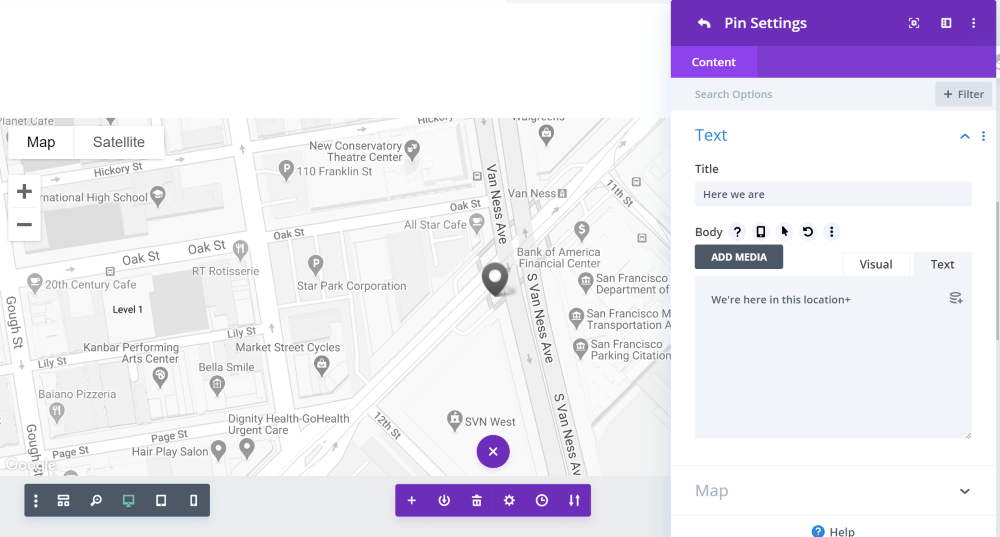
Pin

Divi kan een speld toevoegen om te focussen op een specifieke locatie. Om deze pin te maken, klik je op Nieuwe pin toevoegen. Hier heb je een tekst- en kaartoptie, voeg kopieën toe volgens je behoefte.

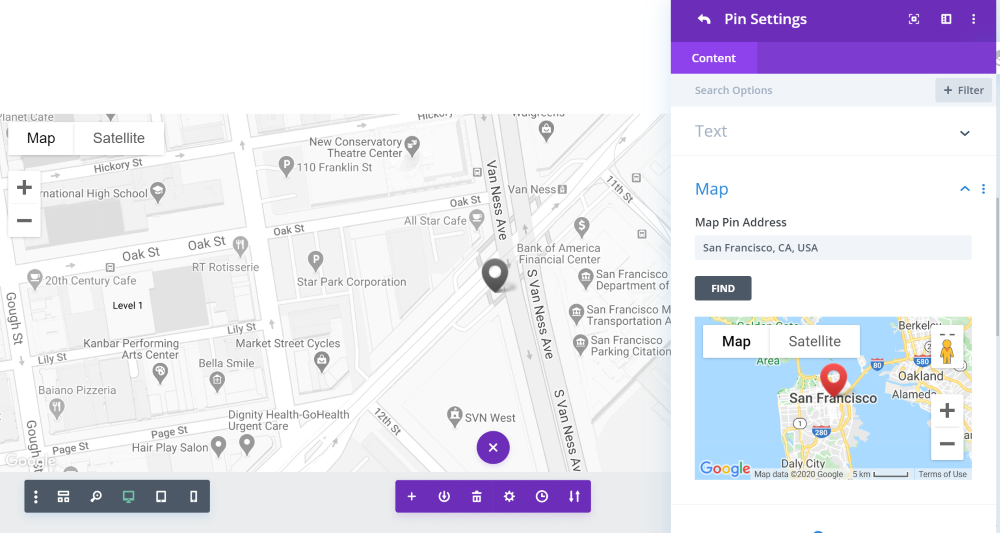
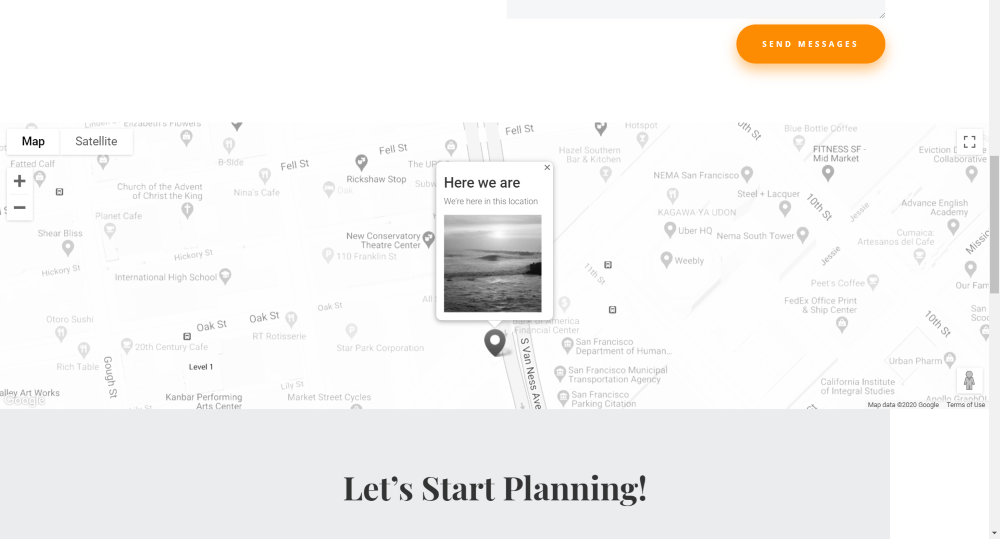
Open nu de kaart en voer het adres in. Hiermee wordt je locatie weergegeven op Google Maps die je op pin hebt ingesteld.

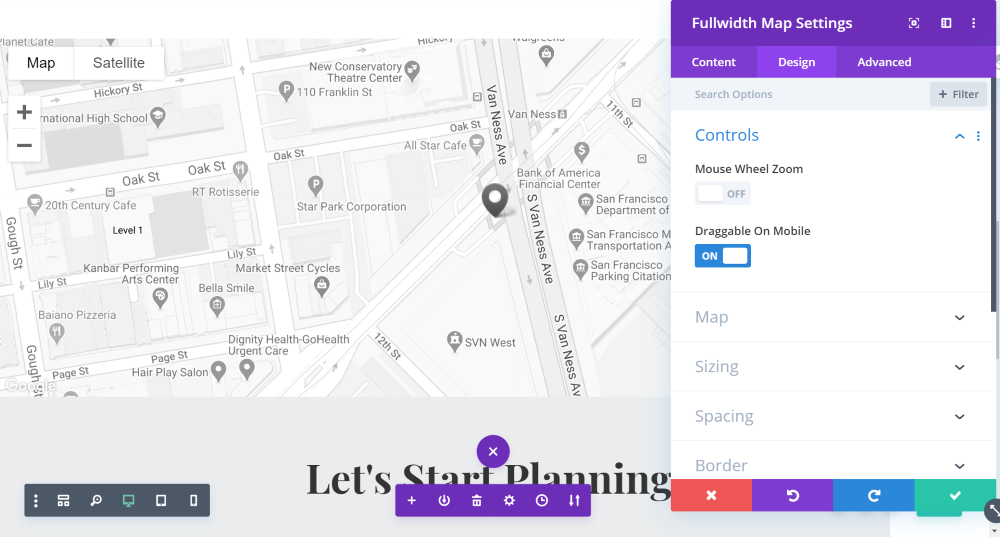
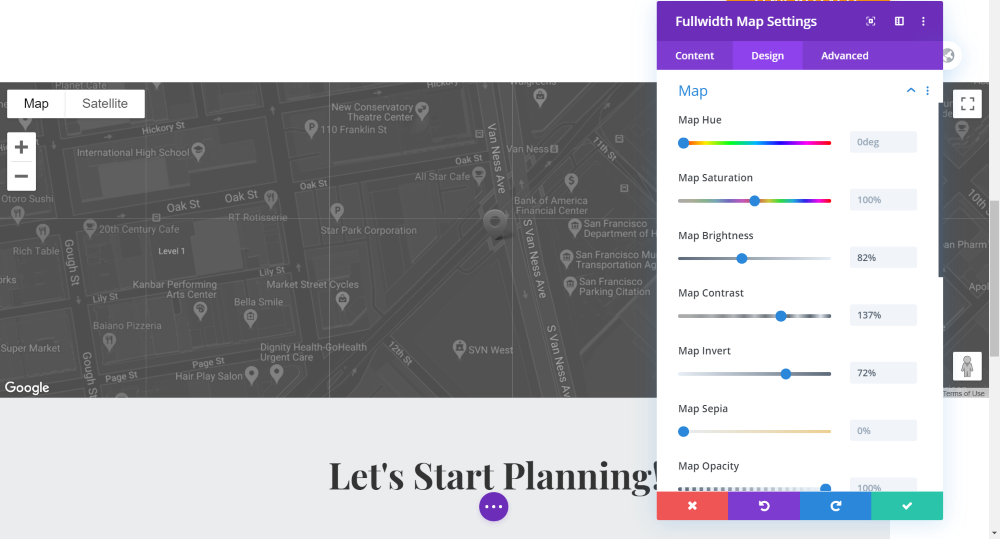
Bediening en styling

Vanuit het ontwerpgedeelte kunt u het stileringseffect voor Google Maps instellen. U kunt muiswielzoom inschakelen, maar ik raad u aan dit uit te schakelen omdat dit vaak een negatieve invloed heeft op de pagina-scrollervaring van een bezoeker.

U kunt ook de tint, verzadiging, helderheid en andere beeldinstellingen instellen om Google Maps aantrekkelijker te maken.
Google Maps-plug-in
De laatste methode die we u gaan laten zien, zijn plug-ins voor Google maps. Voor de tutorial van vandaag gebruiken we twee WordPress-plug-ins.
WP Google Maps

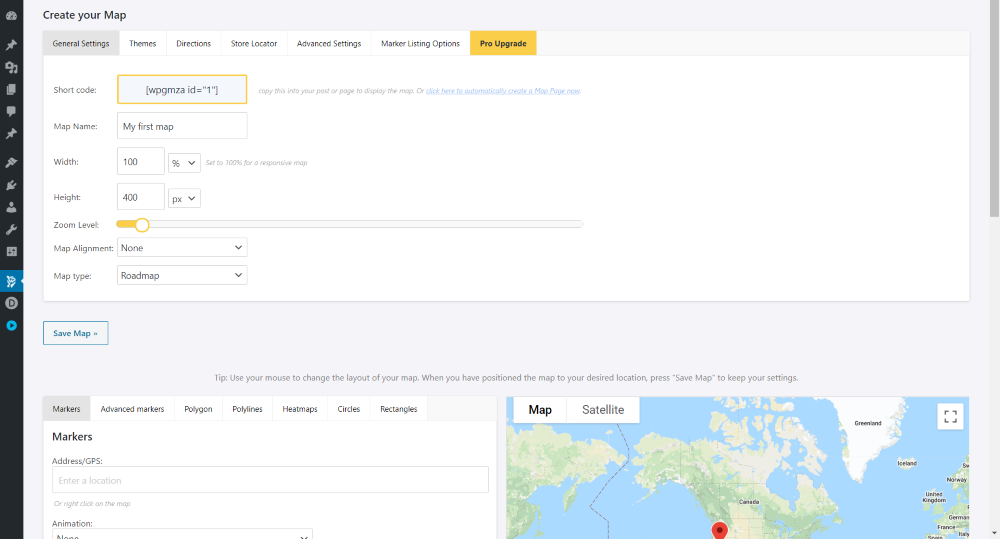
WP Google Maps , een freemium-plug-in die heel gemakkelijk te gebruiken en aanpasbaar is. De gratis versie is voldoende om de Google Maps-sectie van uw website uitstekend te maken. U moet een API-sleutel plaatsen en beginnen met het maken van uw kaart.

Kies een thema en zoek het bedrijf op de kaart en maak later andere geavanceerde aanpassingen. Zo simpel is het. Voor het inschakelen van routebeschrijvingen is een pro-versie vereist.

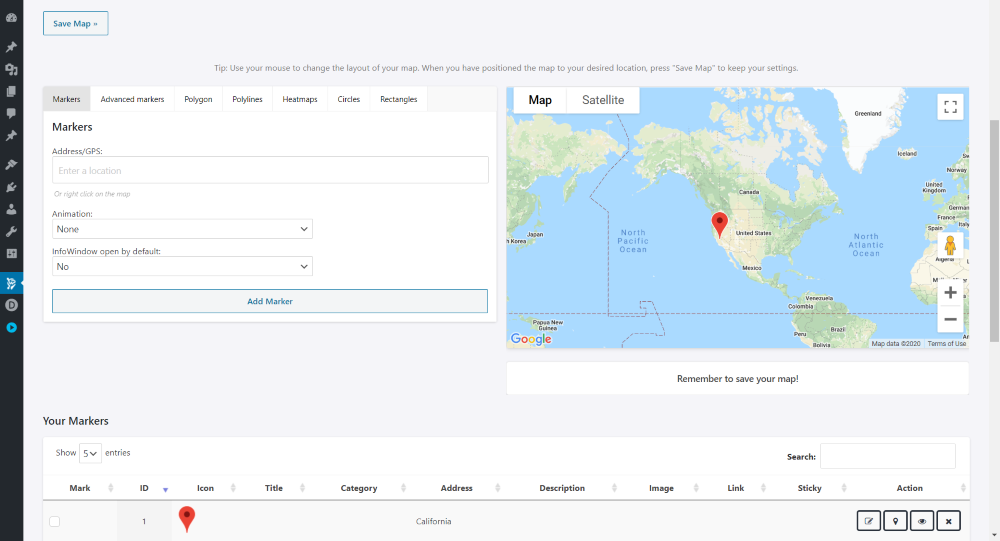
Plaats uw markering op locatie door het adres in te voeren. Voor het ontwerpen van de marker is ook een premium abonnement vereist.

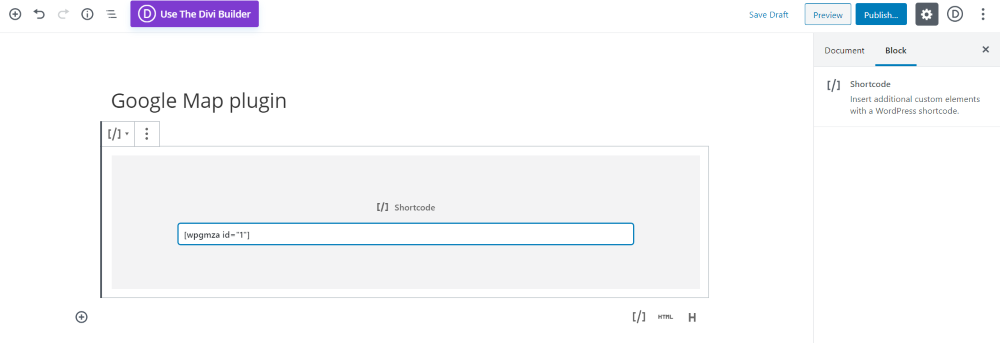
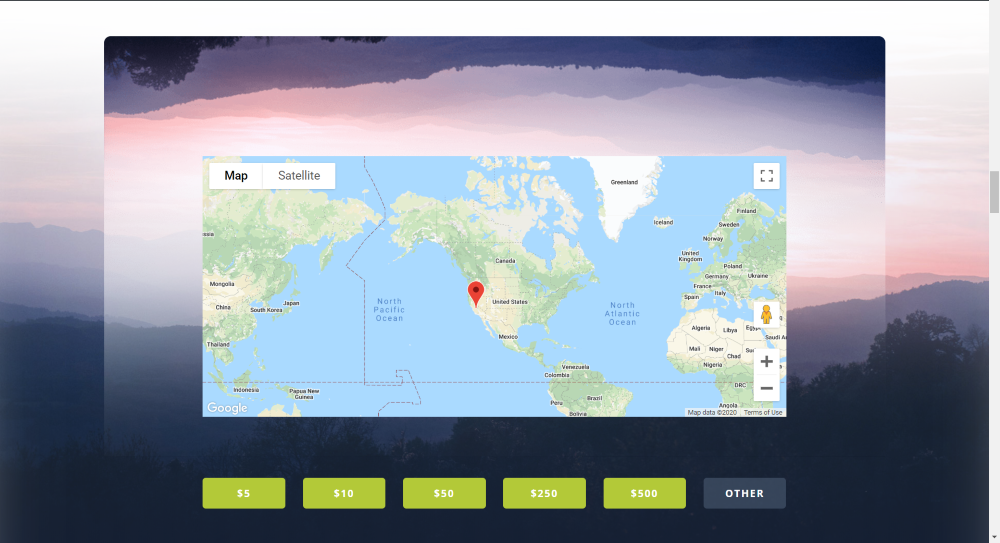
Haal nu de shortcode op de pagina die u wilt weergeven, bewaar deze in een Shortcode- blok op de Guttenberg-editor. Zo ziet het eruit op een pagina.

Nu ga ik de code op een prebuild pagina's codemodule plakken en kijken hoe het met het ontwerp gaat.

Hippe kaarten

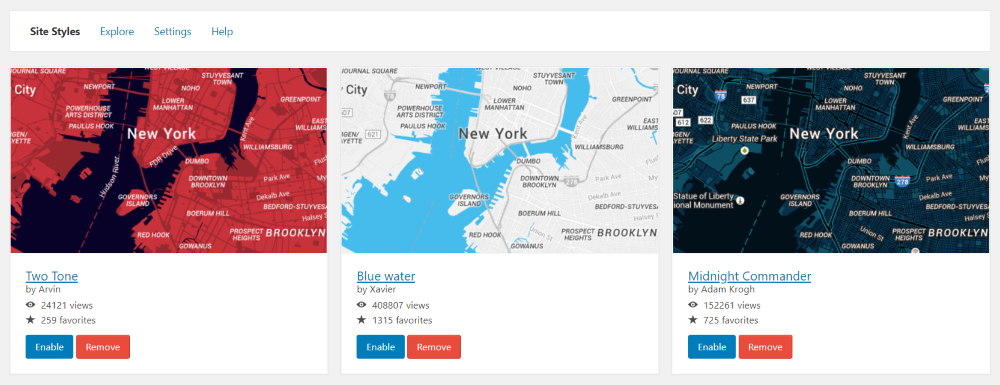
Heeft u er ooit aan gedacht dat u een kaart kunt opmaken die de aandacht van de bezoeker van uw website trekt door middel van meerdere kleurenschema's? Op Snazzy Maps zijn er tal van creatieve lay-outs van Google Maps die alleen op uw bestaande Google Maps moeten worden toegepast en die de kaart GEWELDIG zullen maken!

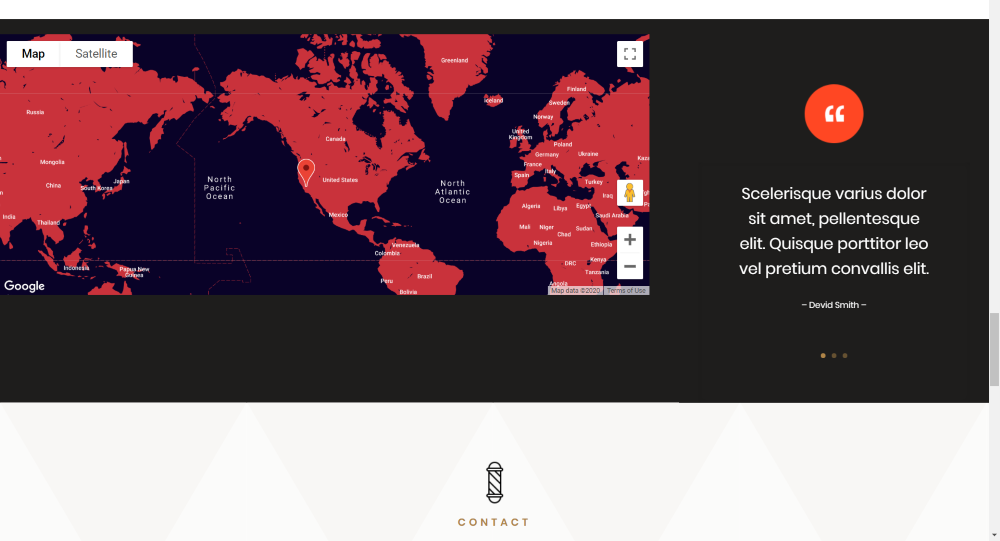
Hier is een eenvoudige visuele presentatie van hoe een toegevoegde kaart door WP Google Maps-plug-ins eruitziet na implementatie van de Snazzy Maps-stijl.

Laatste gedachten
Nu weet je dat er 4 creatieve manieren zijn om Google maps aan je Divi- website toe te voegen. Bovendien is het gratis en gemakkelijk om ze nog verbazingwekkender te maken! Dit zijn bewezen items die uw bedrijf een boost zullen geven en de geloofwaardigheid van uw bedrijf zullen vergroten. Ik hoop dat je deze tutorial nuttig zult vinden. Deel het met je omgeving, want je bent GEWELDIG!




