Op een website kan uitstekende typografie de conversie verhogen. Het is belangrijk om de beste lettertypen te selecteren en deze te optimaliseren. Google-lettertypen zijn een populaire service omdat ze goed zijn ontworpen en een vleugje elegantie kunnen toevoegen aan standaardwebsites. Als ze niet op de juiste manier worden gebruikt, kunnen ze helaas de prestaties van uw website schaden, net als al het andere op internet. In dit artikel bekijken we 5 suggesties om de manier waarop Google Fonts met WordPress werkt te verbeteren.

Google-lettertypen en WordPress-siteprestaties

Iedereen kan de meer dan 1300 gratis lettertypefamilies in de Google Fonts- directory gebruiken voor hun websites of gedrukte projecten. Hoewel ze op miljoenen WordPress-sites worden gebruikt, zijn ze een geweldige manier om het ontwerp van een website te verbeteren. U vindt er ongetwijfeld een uniek ontwerp tussen. Een WordPress-website voegt doorgaans Google-lettertypen toe door ze te downloaden van het CDN van Google. Dit betekent dat het lettertype en de stylesheet worden opgeslagen op de server die zich het dichtst bij de gebruiker bevindt. Systeemlettertypen zijn sneller dan Google Fonts die van internet zijn gedownload en op uw computer zijn geïnstalleerd. De hoeveelheid verkeer die van en naar uw website gaat, is van invloed op hoe snel deze laadt. De prestaties van je website worden minder beïnvloed door de laadtijd van Google Fonts dan door grotere bestanden. Lettertypen zijn immers veel kleiner dan afbeeldingen. Elke keer dat een gebruiker probeert toegang te krijgen tot uw site, gaat er echter tijd verloren omdat dit niet lukt. Om de laadsnelheid van uw site te verhogen, loont het de moeite om uw Google Fonts te optimaliseren.
Bij het gebruik van Google Fonts met WordPress zijn er een aantal manieren om de prestaties te verbeteren.
Gebruik minder lettertypen

Het is het beste om slechts een paar lettertypen te gebruiken. Voor de beste resultaten moet u twee gepaarde sets lettertypen gebruiken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLettertypefamilies bedoelen we als we het over lettertypen hebben. Als we het hebben over lettertypen, hebben we het vaak over het hoofdlettertype. Er zijn echter veel verschillende lettertypen, zoals cursief, lettertypen met verschillende gewichten, lettertypen met cijfers en symbolen en lettertypen met cursief. Ze worden "glyphs" genoemd.

Er zijn veel verschillende lettertypegewichten beschikbaar, waaronder dun, licht, medium, halfvet, vet en ultravet. Elk van deze behoort tot een andere lettertypefamilie. Bovendien heeft elk gewicht een cursief, waardoor het aantal lettertypen wordt verdubbeld. Wanneer u die lettertypefamilie gebruikt, worden ook alle varianten ervan geladen. Als het erop aankomt, is dat veel.
Roboto is bijvoorbeeld momenteel een geliefd lettertype voor websites. Er zijn 12 sets lettertypen in de familie, elk met 282 glyphs. Dit is gelijk aan het aantal lettertype-extensies dat u wilt gebruiken vermenigvuldigd met de 3.384 glyphs in één lettertypefamilie. Het is gemakkelijk te zien hoe het aantal lettertypen dat op een website wordt gebruikt, kan stijgen als Roboto Condensed en Roboto Slab eenmaal zijn toegevoegd. Als u meerdere lettertypefamilies gebruikt, kunnen er tienduizenden lettertypen worden gebruikt.
Host Google Fonts op uw WordPress-server

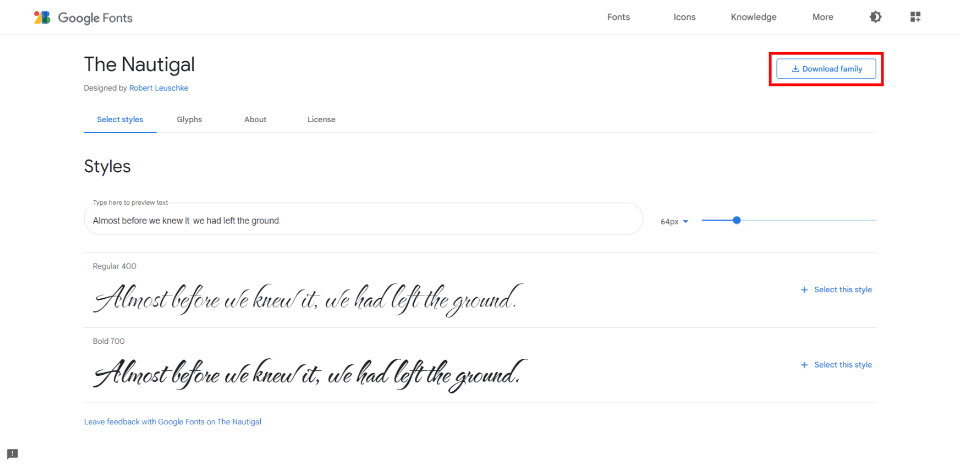
De Google Fonts kunnen worden gedownload en gehost op uw WordPress-server. De gebruiker krijgt dus de typografie van de website van dezelfde plek als de website zelf. Omdat de website de lettertypebestanden niet ergens anders vandaan hoeft te halen, laadt deze sneller voor de gebruiker. Wanneer je een lettertype kiest op de website van Google Fonts, kun je ervoor kiezen om het te downloaden. Nadat u de lettertypefamilie hebt gedownload, uploadt u deze via FTP naar de map content/uploads. Neem geen verwijzing op naar de lettertypehost van derden wanneer u deze gebruikt in de "head"-sectie van uw pagina's. Neem in plaats daarvan een verwijzing op naar de URL/fonts/FONT FILE NAME.file-extension van uw stylesheet.
Onthoud dit, laad alleen de lettertypen en gewichten die u nodig heeft. Gebruik niet elke beschikbare cursief en gewicht. Gebruik voor elk lettertype de formaten TTF, EOT, WOFF en WOFF2.
Laad de Google-lettertypen vooraf
Het CDN van Google wordt meestal gebruikt om Google Fonts te downloaden. Hoewel deze server snel is, worden lettertypen meestal gedownload nadat een website is geladen.
Als er een probleem is met de verbinding en de lettertypen niet kunnen worden gedownload, verschijnt de pagina met de systeemlettertypen. De pagina wordt dan opnieuw weergegeven nadat de lettertypen zijn gedownload. Simpel gezegd, na het laden met één lettertype schakelt de pagina over naar een ander lettertype. Een niet-gestileerde tekst "flash" is wat dit is (FOUT). Wachten heeft de voorkeur boven dit doen. Toch is het niet geweldig. Het vooraf laden van de lettertypen is een manier om hiermee om te gaan. Bovendien versnelt het vooraf laden van Google Fonts het laadproces met ongeveer 100 ms. Dit komt omdat het CSS-bestand van Google Fonts gelijktijdig wordt geladen met DNS, TCP en TLS. U moet vooraf verbinding maken en een preload-link in de stylesheet gebruiken om te preloaden. De lettertypefamilie en het stylesheet worden geladen met behulp van HTML in het "head"-gedeelte van uw website.
CDN Planet biedt het volgende voorbeeld van HTML met preconnect:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Wijzig Roboto en alle lettertype-opties in het bovenstaande voorbeeld naar de lettertypen en opties die u wilt gebruiken.
Optimaliseer Google Fonts met een WordPress-plug-in

De meeste WordPress-gerelateerde taken worden aanzienlijk vergemakkelijkt door plug-ins, waaronder het optimaliseren van Google Fonts. U hoeft zich geen zorgen te maken over waar u de code moet plaatsen, omdat zij de softwarekant voor u regelen.
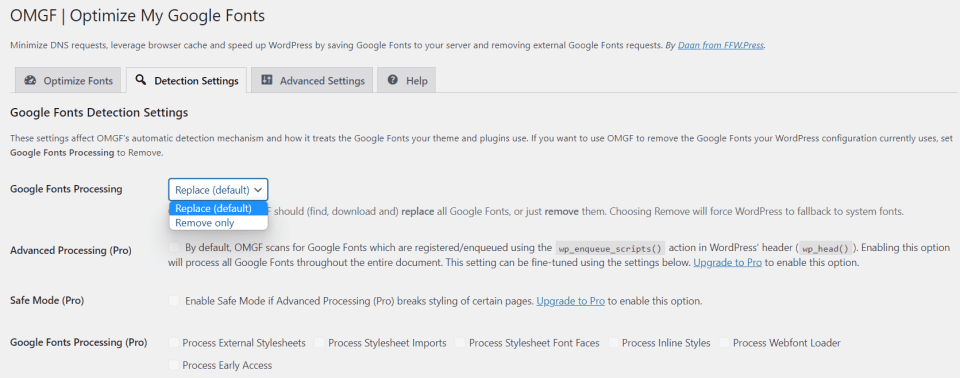
Er zijn veel uitstekende plug-ins beschikbaar die uw Google-lettertypen kunnen verbeteren. OMGF | Host Google Fonts Locally is er een waar ik bijzonder in geïnteresseerd ben. Het is speciaal gemaakt om de Google Fonts die je al gebruikt effectiever te maken. Net als vele anderen heeft deze Google Fonts-plug-in zowel een gratis als een premium-versie. Alle instellingen in de gratis versie zijn handmatig, wat een uitdaging kan zijn. Maar het instellen ervan is niet zo moeilijk.
Het belangrijkste verschil tussen deze en andere is dat deze verder gaat dan alleen het eenvoudiger maken van lettertypen door optimalisaties op te nemen in de gratis versie die iedereen kan gebruiken. De premiumversies van de meeste van dit soort plug-ins zijn de enige die optimalisatie bieden. Desalniettemin raad ik aan om de premium-versie te gebruiken voor de beste resultaten. Er zijn voldoende optimalisaties in de gratis versie om u op weg te helpen.

U kunt Google Fonts lokaal hosten en de plug-in slaat de lettertypen op in de cache. Lokale lettertypen worden automatisch vervangen door in de wachtrij geplaatste lettertypen in de koptekst. U kunt voorkomen dat ze specifieke lettertypen en stylesheets laden door lettertypen die zich boven de vouw bevinden vooraf te laden.

In de detectie-instellingen kunnen lettertypen worden toegevoegd of verwijderd. Dit is vooral handig na een herontwerp, zodat u geen verouderde bronnen laadt die uw gebruikers nooit zullen zien.

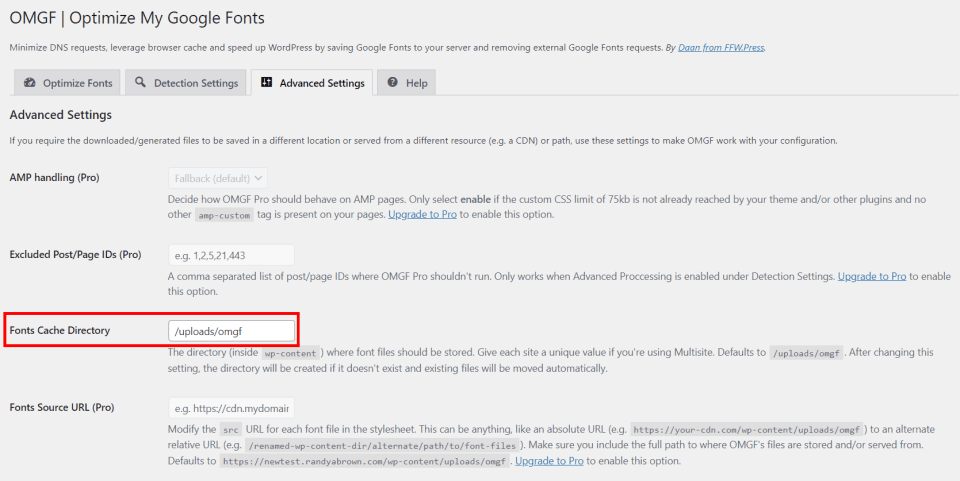
Bovendien, als je een brandschoon huis hebt, kun je de map voor de lettertypecache kiezen in de geavanceerde instellingen.
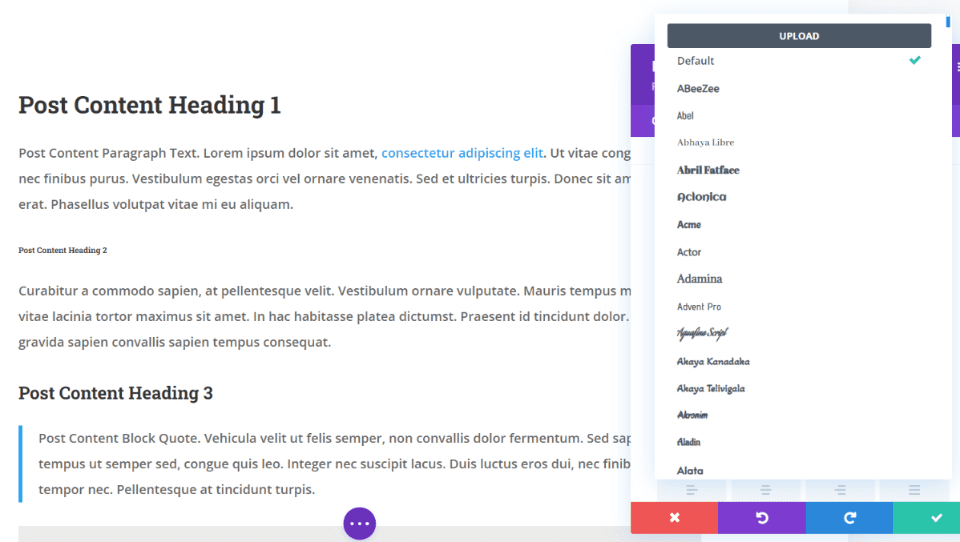
Gebruik Google Fonts-integratie met Divi-modules

600 Alle op tekst gebaseerde Divi-modules gebruiken Google Fonts, die beschikbaar zijn in zowel het Divi-thema als de Divi-plug-in en zijn geoptimaliseerd voor de beste prestaties en het beste ontwerp. Selecteer voor de hoofdtekst en elke kop afzonderlijk de lettertypefamilie, het gewicht en de stijl en wijzig hun grootte, kleur, lijnhoogte, spatiëring en schaduwen. Ze kunnen zelfs worden aangepast voor specifieke apparaten.
De cacheversie van Google Fonts wordt gebruikt om alleen de lettertypen te laden die de module nodig heeft. Dit voorkomt dat de browser onnodige lettertypevariaties laadt.

Op het tabblad Algemeen > Prestaties van de Divi-thema-opties zijn er een paar Google Fonts-instellingen. Beide zijn standaard ingeschakeld. Hieruit volgt dat er al voor u wordt gezorgd als u Divi gebruikt en niet wist dat dit iets is dat het thema afhandelt.
Google Fonts upgraden Door het laden worden de Google Fonts in de cache geplaatst en worden ze inline geladen om het laden van pagina's te versnellen en verzoeken die de weergave van de pagina blokkeren te verminderen. De optie met het label "Beperk Google Fonts-ondersteuning voor verouderde browsers" bevindt zich daaronder. Om de laadtijden te versnellen, verkleint deze functie de grootte van Google Fonts. Het nadeel is dat niet alle oudere browsers Google Fonts ondersteunen.
Afsluiten
Er is een goede kans dat Google Fonts al in een bepaalde hoedanigheid op uw website worden gebruikt. Maar ik denk dat je een verschil zult merken als je deze 5 suggesties volgt om de manier waarop Google Fonts met WordPress werkt te verbeteren. Hoewel ze klein zijn, kunnen slecht geoptimaliseerde Google Fonts de gebruikerservaring schaden en de laadsnelheid van uw website vertragen. Hoewel er een paar manieren zijn om uw Google-lettertypen handmatig te optimaliseren, raad ik de meeste mensen aan om in plaats daarvan een plug-in zoals OMGF te gebruiken. Natuurlijk is Divi altijd een fantastische keuze voor het beheren en optimaliseren van allerlei soorten lettertypen.




