Vanwege enkele beperkingen is de formulierwidget van Elementor Pro de laatste optie voor de meeste WP-ontwerpers en -ontwikkelaars om formulieren in WordPress te genereren. Dit bericht laat je zien hoe je Dynamic.ooo-add-ons kunt gebruiken om de functionaliteit van de Elementor Form-widget te verbeteren.

We zullen een formulier maken dat bezoekers zullen gebruiken voor boekingssessies waarin gebruikers een arts uit een medische database kunnen kiezen om te zien voor hun medische controles en counseling.
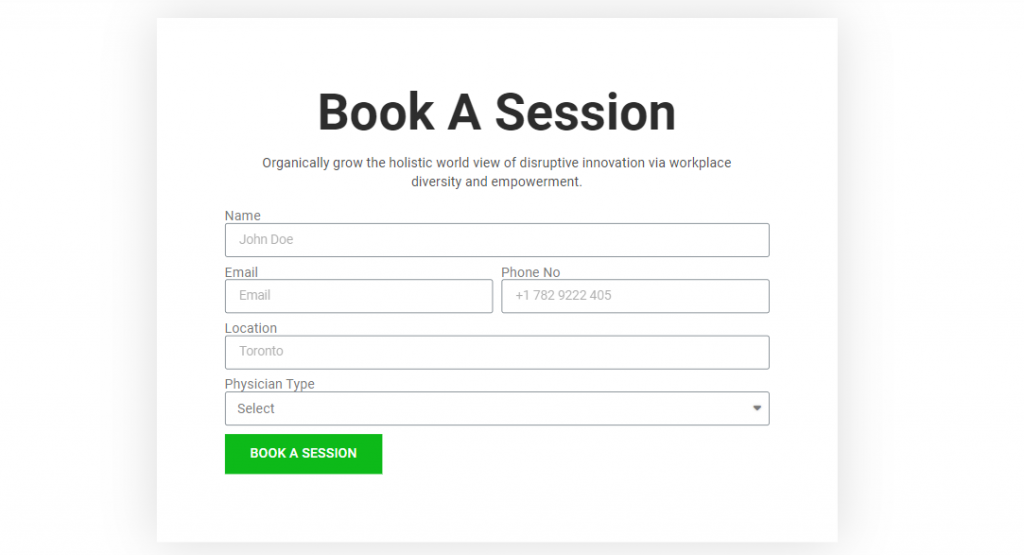
Ontwerpvoorbeeld
Dit is hoe onze formulieren eruit zullen zien.

Een Elementor Pro-formulier maken
Maak alle basisformuliervelden waarvoor Dynamic niet nodig is. ooo. In ons geval zijn dit de naam, het e-mailadres, het telefoonnummer, de locatie en het type arts.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
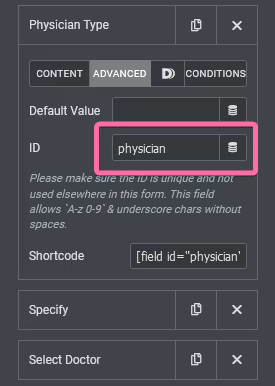
Omdat andere velden in het formulier zijn opgebouwd op basis van mogelijkheden in het keuzeveld Type arts, moet u aan dit veld een ID toekennen. Wanneer consumenten vervolgens het type arts selecteren dat ze willen bekijken, wordt deze ID gebruikt om dynamisch gegevens op te halen.

Voeg een Dynamic Select-veld toe aan het Elementor Pro-formulier
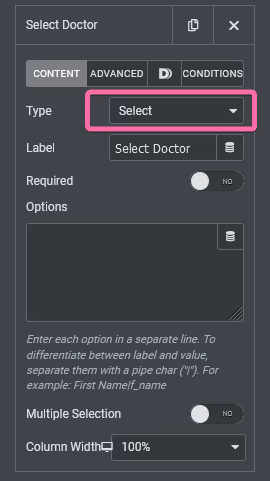
zodra een ID aan het veld is toegewezen, en stel de extra velden in op basis van wat vereist is. In ons geval heb ik het dynamische veld opgenomen. Zoals te zien is in de afbeelding hierboven, heet het Dynamic Select, en ik heb het 'Specify' genoemd.

- Type: U kunt zien dat het veldtype is ingesteld op 'Dynamische selectie'.
- Referentieveld-ID: De referentieveld-ID is ingesteld op 'arts', wat ook de ID is van het veld 'Type arts'.
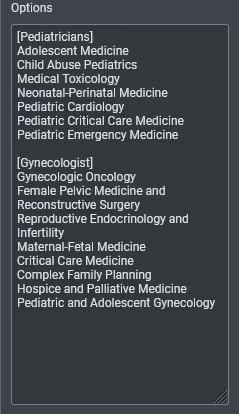
- Opties: In deze sectie moet u de opties opgeven die worden weergegeven wanneer een gebruiker een optie kiest in het gebied Type arts.
Om gegevens in uw Dynamic samen te stellen, kiest en gebruikt u vierkante haken en keuzes. Wanneer een gebruiker bijvoorbeeld een kinderarts of gynaecoloog op ons formulier selecteert, willen we subspecialismen trekken. Als gevolg hiervan zal onze selectie als volgt zijn:

Zoals u kunt zien, hebben we de alternatieven in het veld Type arts tussen vierkante haken geplaatst en de optie die wordt weergegeven als de opties (Type arts) zijn geselecteerd. We hebben hier [kinderarts] en [gynaecoloog]. Voeg de alternatieven toe die u gebruikers wilt laten kiezen onder de genoemde optie, en u bent klaar.
Voorwaardelijke logica toevoegen aan Elementor Pro Form
Met Dynamic.ooo kunt u velden in uw Elementor Pro-formulier weergeven op basis van de actie van een gebruiker. Hoewel de procedure om deze voorwaarde te genereren niet zo eenvoudig is als in andere plug-ins in WP-vorm, is het toch iets dat de moeite waard is. Bovendien zullen ze de procedure in de toekomst waarschijnlijk gemakkelijker maken, vooral voor beginners.
De procedures die betrokken zijn bij het gebruik van Dynamic.oooto creëren voorwaarden in Elementor-formulieren.

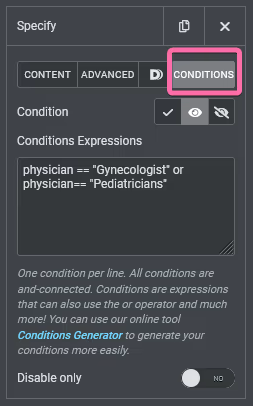
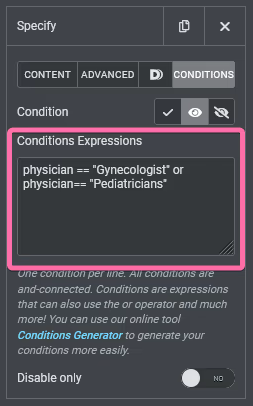
Het is intuïtief om de voorwaarden in Dynamic.ooo te schrijven als je enige programmeervaardigheden hebt. U hoeft alleen de referentie-ID in te voeren en de optie die u wilt controleren. In ons geval is de voorwaarde toegevoegd aan het veld Opgeven en willen we het veld weergeven op basis van de alternatieven die door de gebruiker zijn geselecteerd in het veld Type arts.
Ik heb de Arts-ID en opties in het geselecteerde gebied gebruikt om dit correct te configureren. Onthoud dat onze ID "arts" is en we hebben vier mogelijkheden in het veld (Select, Kinderarts, Gynaecoloog en Neuroloog). Het veld Opgeven moet worden weergegeven op basis van het feit of de gebruiker Kinderarts of Gynaecoloog heeft geselecteerd.
Daarom schrijven we onze voorwaarden als volgt:
physician == "Pediatrician" or physician == "Gynecologist"
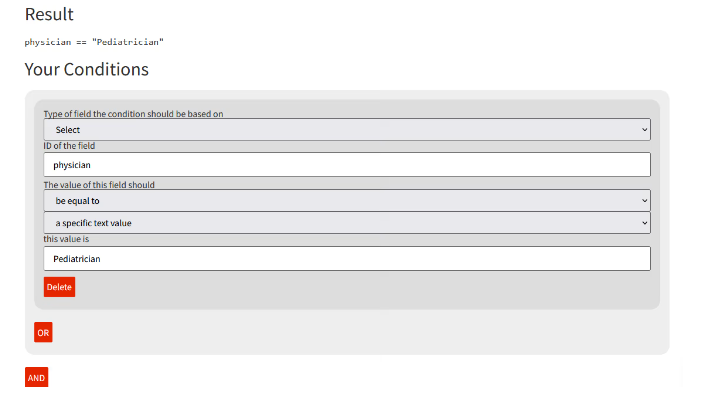
De conditiegenerator maakt het eenvoudig om conditie-expressies te bouwen, zoals hieronder wordt getoond.

Als u klaar bent met het construeren van de uitdrukkingen met de voorwaardegenerator, kopieert u het resultaat en plakt u het in het vak voor de voorwaarde-uitdrukking, waarna u de pagina opslaat en vernieuwt om te testen.
Voeg een Dynamic Select-veld toe aan het Elementor Pro-formulier
Dit is een van Dynamic.ooo's handigste extensies voor het Elementor Pro-formulier. Heb je ooit een formulier willen maken dat dynamisch gegevens uit je berichten en CPT haalt, zodat gebruikers ? kunnen selecteren. Als dit je beschrijft, heeft Dynamic.ooo dit mogelijk gemaakt.
In deze zelfstudie wilde ik dat de gebruiker de arts zou kiezen waarmee ze wilden overleggen, en ik hoefde alleen maar het veld Selecteren aan mijn formulier toe te voegen.

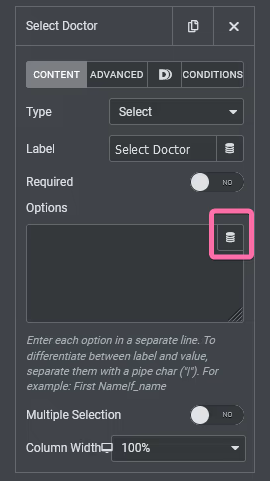
In plaats van handmatig opties voor ons keuzeveld in te voeren in het vak Opties, zoals we doen met het Elementor-formulier, moeten we de dynamische tag openen door op het pictogram te klikken.

Scrol omlaag naar Dynamic.ooo in het geopende venster en selecteer 'Mijn bericht'. Ik heb Mijn bericht gekozen omdat ik inhoud van een aangepast berichttype wil ophalen. Als je inhoud uit een blogpost of een Woocommerce-product wilt halen, heeft Dynamic.ooo die functionaliteit al ingebouwd. Helaas konden we geen producten vinden in het Dynamic.ooo-gedeelte van het paneel omdat we WooCommerce niet hebben geïnstalleerd op onze site, maar je kunt Post zien, de tweede op de lijst na Cryptocurrency.

Je moet de instellingen van "Mijn berichten" openen om het te configureren om de exacte gegevens op te halen die je nodig hebt na het selecteren van Mijn berichten. In onze situatie moeten we bijvoorbeeld gepubliceerde gegevens uit het CPT van de dokter halen.

Ik heb ervoor gekozen om de gegevens alfabetisch weer te geven in plaats van op datum, wat de typische instelling is voor deze fantastische extensie. Ik heb ook de voorwaarden uit het vak Opgeven in het formulier Dokter selecteren gezet, en zoals u kunt zien, verschijnen beide velden alleen als u Kinderarts of Gynaecoloog selecteert.
Stel dat Dynamic.ooo deze extensie kan verfijnen, zodat we echt de gewenste gegevens kunnen ophalen, zoals het handmatig toevoegen van de gewenste artsen of het ophalen van artsen op basis van een taxonomie. In dat geval is deze add-on de complete formulieroplossing voor WordPress.
Laatste woorden
Hoewel de formulieruitbreidingen die door deze add-on worden geleverd Elementor Form naar nieuwe hoogten tillen, kon ik niet alles vastleggen waartoe deze add-on in staat is.
De functie Dynamic.ooo locatie Autocomplete zou bijvoorbeeld in deze cursus aan bod moeten zijn gekomen. Je bent waarschijnlijk al op de hoogte van wat het doet, omdat het regelmatig online wordt gezien. Het is de Google Maps API-aangedreven adres autocomplete. Ja, Dynamic.ooo ondersteunt dit ook. Hopelijk helpt deze tutorial je om Elementor pro-formulieren perfect in te stellen. Zo ja, deel dit bericht dan met je vrienden en bekijk andere elementor-tutorials .




