Het gebruik van transparante headers is een geweldige manier om het uiterlijk van uw site te verbeteren. Het zorgt ervoor dat het ontwerp van uw website opvalt en interactiever lijkt voor mensen die uw site bezoeken.

Het is niet erg moeilijk om te doen, en met de hulp van Elementor Page Builder kunt u het heel gemakkelijk doen zonder te weten hoe u moet coderen. Dat kunt u zeker. Dit artikel laat zien hoe je eenvoudig een Elementor-header maakt die duidelijk is.
Voordelen van het gebruik van transparante kopteksten
Elementor maakt het gemakkelijk om headers te maken die zowel duidelijk als interessant zijn. Maar als u een stap verder wilt gaan, kunt u ervoor zorgen dat het op zijn plaats blijft terwijl mensen naar beneden scrollen. Hier zijn enkele van de pluspunten:
Geweldig voor bestemmingspagina-website
Het gebruik van een transparante plakkop is een modieuze en snelle manier om ervoor te zorgen dat de bezoekers van uw site het naar hun zin hebben. Ze kunnen het voor mensen gemakkelijker maken om hun weg te vinden op uw website. Als het materiaal van uw website uitgebreid is, zal deze functie een grote hulp zijn.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHet is een geweldige manier om het menu bruikbaar te maken
Sticky transparante kopteksten werken het beste op websites die kunnen worden gebruikt om iets te doen, zoals winkels of e-commercesites. Omdat je wilt dat mensen iets doen terwijl ze nog op de pagina-inhoud zijn. Wanneer mensen naar uw website kijken, zullen ze zich gemakkelijker kunnen verplaatsen als de koptekst aantrekkelijk is.
Aangezien de koptekst transparant is, wordt de inhoud ook niet moeilijker leesbaar. Het toevoegen van een transparante koptekst kan er dus voor zorgen dat mensen langer op uw site blijven en ze helpen vinden wat ze nodig hebben.
Maak het gemakkelijker om uw weg te vinden op de website
Wanneer u een transparante plakkop op uw site gebruikt, moedigt dit mensen aan om meteen te handelen. Het bespaart hen tijd wanneer ze op zoek zijn naar iets specifieks. En in plaats van het logo van uw merk overal op de startpagina te plaatsen, kunt u het op een transparante plakkop plaatsen, wat er veel beter uitziet.
Gebruik Elementor om een transparante koptekst te maken
Laat’s nu leren hoe u een transparante koptekst kunt maken en aanpassen met Elementor . Maar hiervoor heb je een Pro-versie van Elementor nodig.
Maak een menukaart
Vervolgens moet u, als u dat nog niet heeft gedaan, een koptekstmenu maken vanuit het WordPress-dashboard. Hier is een gids om u op weg te helpen.
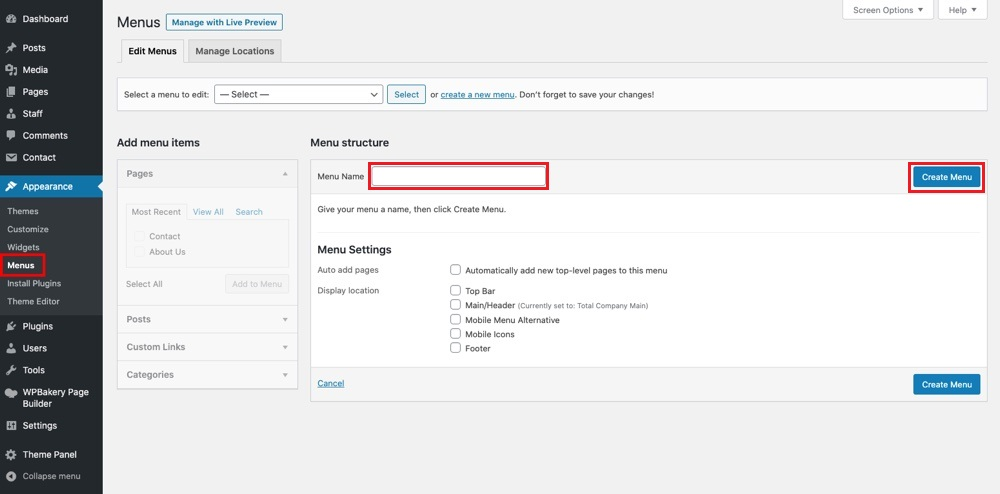
Ga naar Uiterlijk > Menu's vanuit het dashboard van WordPress.

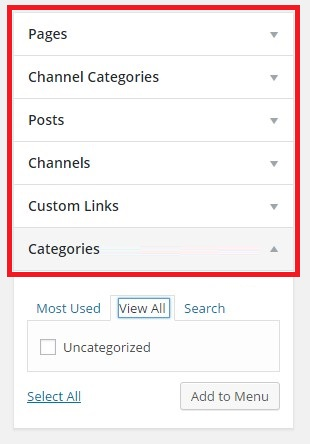
Typ de naam van het menu in het tekstvak Menunaam. Klik vervolgens op de knop met de tekst 'Menu maken'. Let op het linkerpaneel. Hier kunt u de pagina's, berichten, categorieën en aangepaste links van de site aan het menu toevoegen.

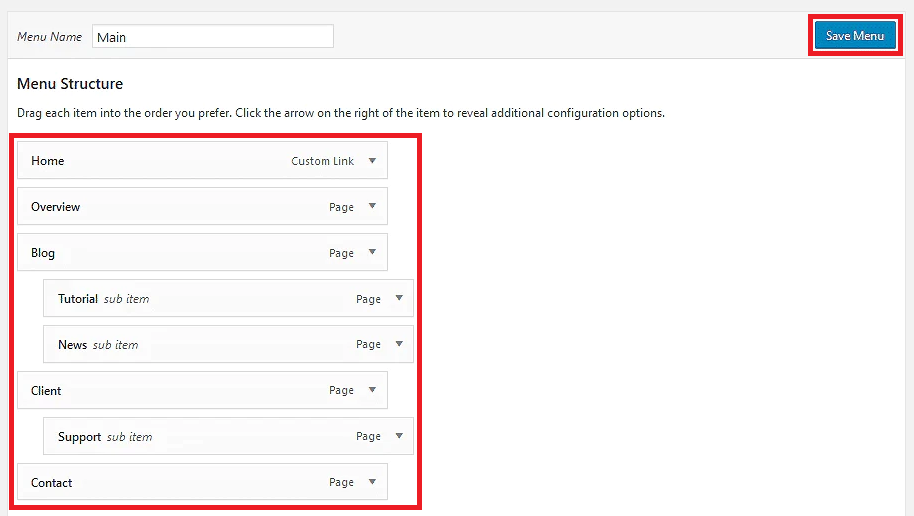
In het rechterdeelvenster kunt u menu-items slepen en neerzetten om hun volgorde te wijzigen of submenu's te maken.

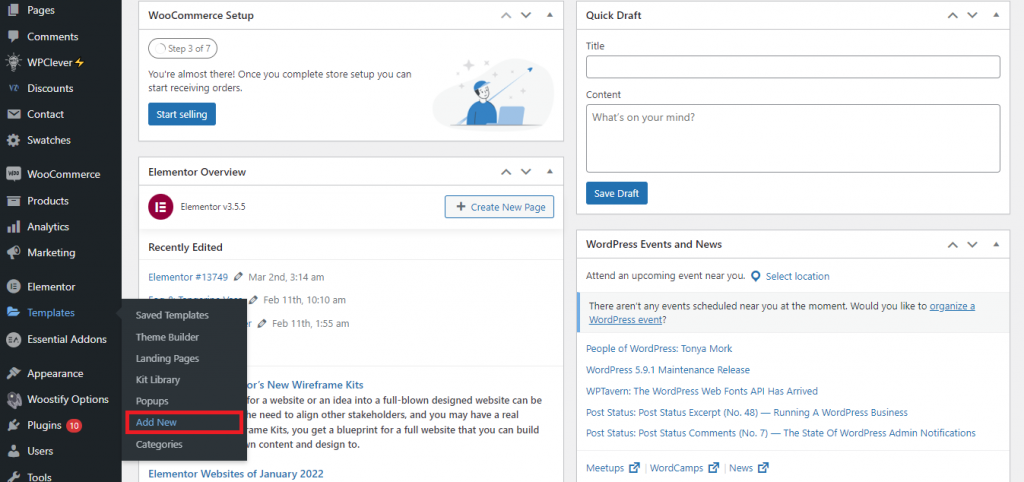
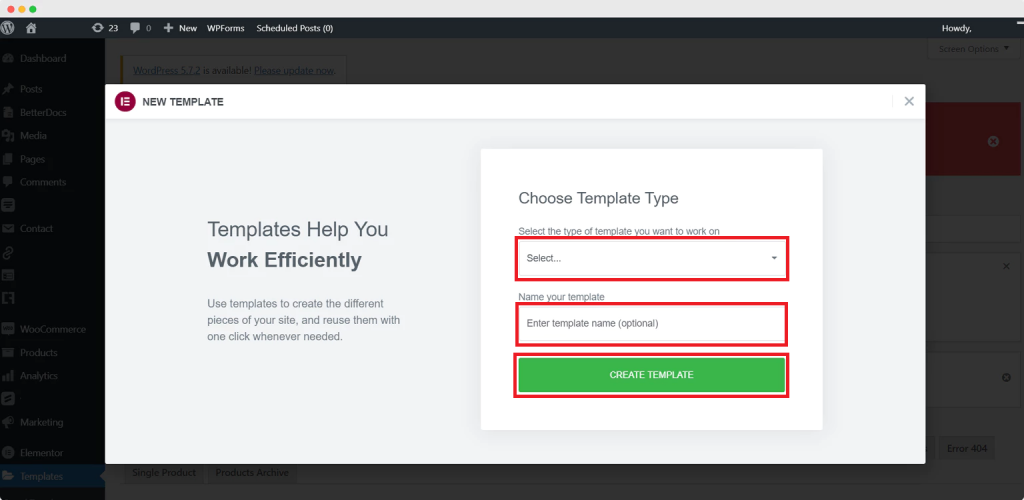
Vergeet niet op de knop Menu opslaan te klikken als u klaar bent. Om een nieuwe sjabloon aan uw WordPress-site toe te voegen, navigeert u naar Sjablonen > Nieuwe toevoegen.

Er verschijnt een extra venster. Typ in het veld Naam, uw sjabloon de naam die u hebt gegeven aan de Elementor-koptekstsjabloon die u zojuist hebt geselecteerd. Volg dat door de optie CREATE SJABLOON te selecteren.

Er verschijnt een venster met de vooraf gemaakte lay-outopties van Elementor. Kies uit een groot aantal verschillende koptekstopties met Elementor. Kies een favoriet en voeg deze in door op de overeenkomstige knop te klikken. Bovendien kunt u voorbeelden van elk van hen bekijken.
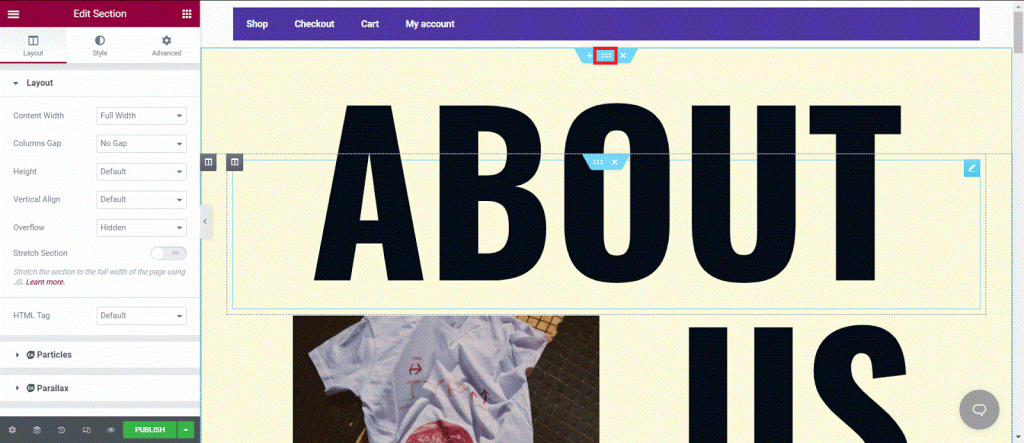
Het is tijd om Elementor Pro te gebruiken om de header doorzichtig te maken. Hier is hoe: tik op de knop met zes stippen in de koptekst.

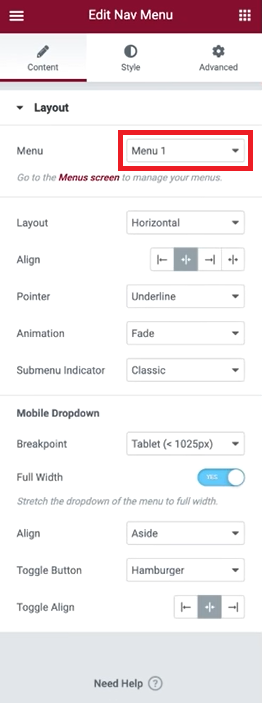
Selecteer het gewenste menu in het vervolgkeuzemenu Menu op het tabblad Lay-out.

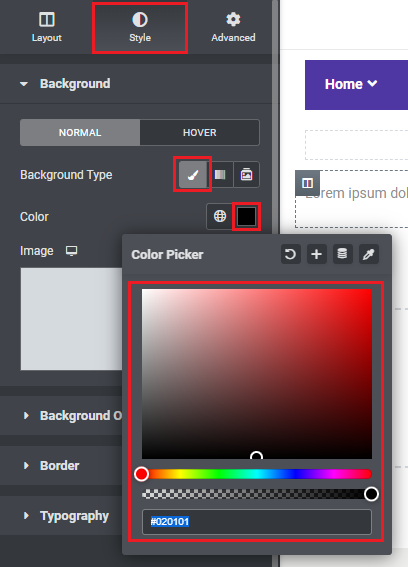
Als u de achtergrondkleur en het transparantieniveau van de koptekst wilt wijzigen, selecteert u het tabblad 'Stijl'. Klik op het tabblad "Achtergrond" en selecteer de "Klassieke" achtergrondstijl (aangegeven door een verfkwast).

Om de kleurenkiezer te gebruiken, klikt u op de overeenkomstige knop. Selecteer vervolgens een tint en de mate van transparantie die u verkiest. Het volledige uiterlijk van de koptekst kan worden gewijzigd, van het lettertype tot de overlay tot de rand tot de scheidingslijn. Probeer wat je maar wilt.
De volgende stap is het selecteren van het menu Geavanceerd. Ga dan naar waar 'Bewegingseffecten' staat. Gebruik de instelling Scrolling Effects.
Selecteer Gehele pagina in de vervolgkeuzelijst Effecten ten opzichte van. Selecteer ten slotte "Top" in het Sticky-menu.
Als je klaar bent met het maken van bewerkingen, klik je op 'Publiceren'.
Afsluiten
Het gebruik van een transparante header gemaakt met Elementor is een moderne manier om bezoekers door uw site te leiden.
Onze aangepaste koptekst is mobielvriendelijk. Bijgevolg is dit probleem niet zo urgent als het op het eerste gezicht lijkt. Als je Woostify gebruikt, is de derde de beste optie. Het is ook de snelste en gemakkelijkste manier om een prachtige transparante koptekst te maken.




