We weten allemaal hoe visuals een wereld van verschil maken bij het trekken van de aandacht en het effectief overbrengen van ideeën, toch? Of je nu een designprofessional bent of net begint, wij hebben iets geweldigs voor je: Forntello. Het is een tool die het uiterlijk en gevoel van uw themapictogrammen volledig kan veranderen.

In deze gids concentreren we ons op een specifiek juweeltje genaamd Fontello . Het is een schat aan lettertypepictogrammen die door veel populaire thema's, zoals die van ThemeREX, Axion en Ancora, worden gebruikt. Als uw website een van deze thema's heeft, laten we u nu een handige truc zien. U leert hoe u extra pictogrammen in uw thema kunt strooien, waardoor u een persoonlijk tintje krijgt dat uw website echt van u maakt. Blijf bij ons en laten we aan de slag gaan!
Inleiding tot Fontello
Fontello is een coole website waar je je eigen set speciale iconen kunt maken. Er zijn zoveel iconen om uit te kiezen! Je kunt degene kiezen die je leuk vindt en je eigen iconencollectie maken. Het is alsof u uw eigen geheime codetaal voor uw website maakt, maar u hoeft geen codeerexpert te zijn. Als uw website een thema gebruikt dat door dezelfde ontwikkelaars is gemaakt, is het nog eenvoudiger!

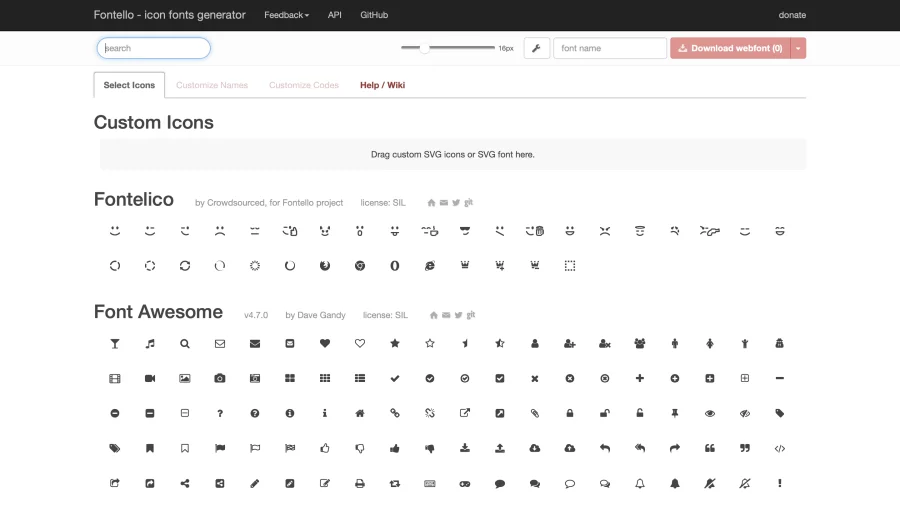
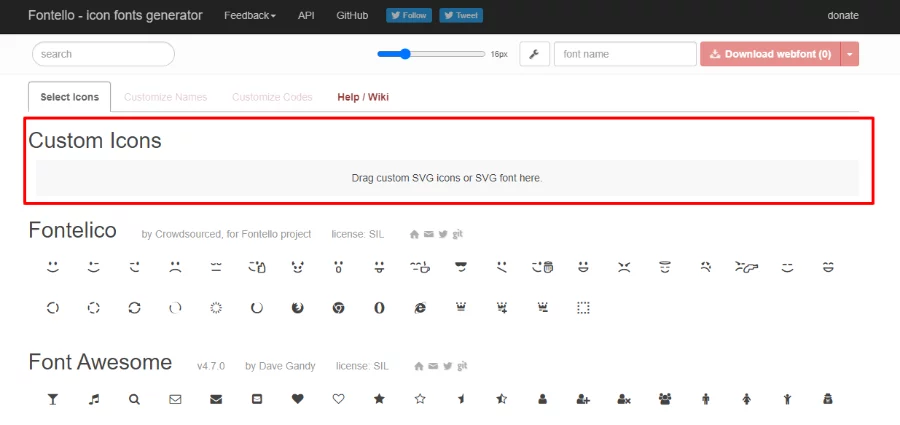
Wanneer u naar de website van Fontello gaat, vindt u op de hoofdpagina heel veel lettertypen waaruit u kunt kiezen. U kunt ze allemaal doorzoeken of het zoekvak gebruiken om specifieke te vinden. Zodra je de gewenste iconen hebt uitgekozen, kun je ze samenvoegen in je eigen speciale pakket.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLaten we nu aan de slag gaan en uw Fontello-pictogrampakket aan uw website toevoegen!
Fontello toevoegen aan WordPress
Stap 1: Krijg nieuwe pictogramlettertypebestanden
Eerst moet u de nieuwe pictogrammen kiezen die u op uw website wilt plaatsen. U kunt dit rechtstreeks op de website van Fontello doen. Maar als je op zoek bent naar echt unieke iconen, ga dan naar Flaticons .

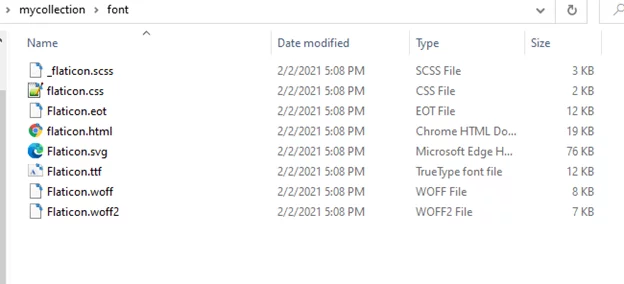
Zodra je de gewenste iconen hebt gekozen, krijg je een zip-bestand met de iconen en enkele installatiebestanden. Open dit zipbestand en plaats de spullen in een map die je gemakkelijk kunt vinden, zoals je bureaublad. Het belangrijke bestand dat je nodig hebt bij de volgende stappen heet Flaticons.svg. Zorg ervoor dat u de website van Fontello geopend houdt in uw browser, want we hebben deze binnenkort weer nodig!
Stap 2. Zoek Fontello-lettertypebestanden op thema's
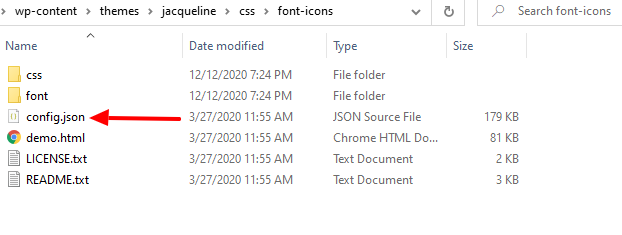
Zoek eerst de map waarin de lettertypebestanden van uw thema worden bewaard. Laten we zeggen dat je het Jacqueline-thema van ThemeREX gebruikt - in dit geval bevinden de bestanden zich in /wp-content/themes/jacqueline/css/font-icons .
Afhankelijk van je thema kan de exacte plek enigszins afwijken, dus het kan zijn dat je even rond moet kijken. Maar meestal vind je ze ergens onder /wp-content/themes/theme-name/ .

Wanneer je de pictogramlettertypebestanden van je thema hebt gevonden, heb je ook config.json nodig. We gaan dit gebruiken om alle pictogrammen van uw huidige thema toe te voegen aan een nieuw pictogramlettertype.
Stap 3: Voeg de pictogrammen van het huidige thema toe aan Fontello
Sleep het bestand config.json naar het gebied met aangepaste pictogrammen op de Fontello-website.

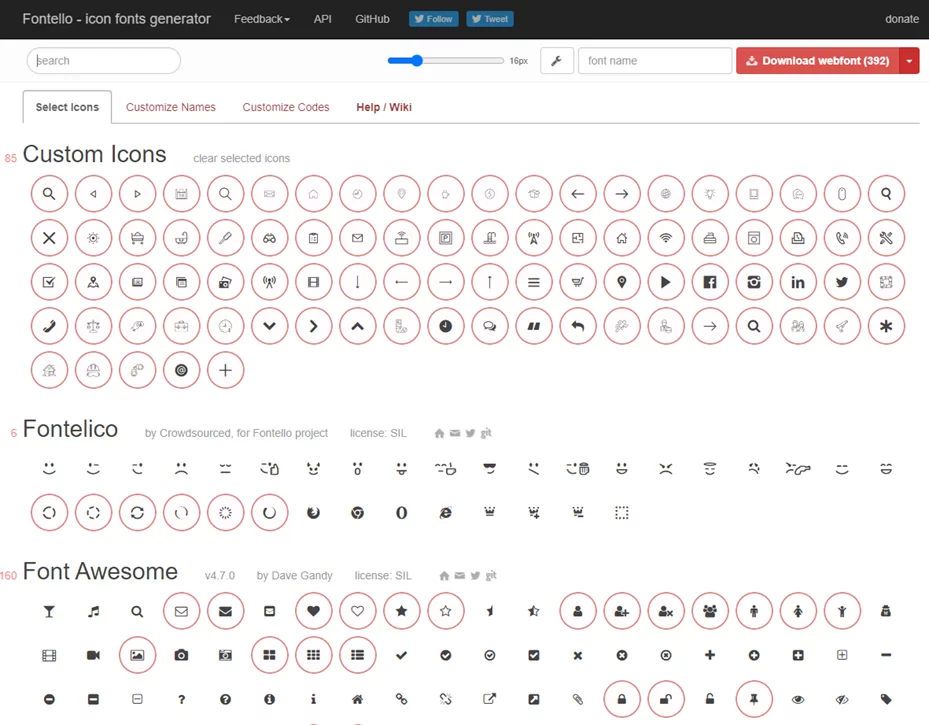
Hierdoor wordt een nieuw pictogrampakket gemaakt met alle pictogrammen uit uw bestaande thema.

Stap 4: voeg nieuwe pictogrammen toe aan Fontello
De iconen die je in stap 1 hebt gekozen en gedownload, moeten nu aan Fontello worden toegevoegd. Sleep het bestand Flaticon.svg uit het archief naar het gebied met aangepaste pictogrammen waar u het bestand config.json hebt neergezet om dit te bereiken.

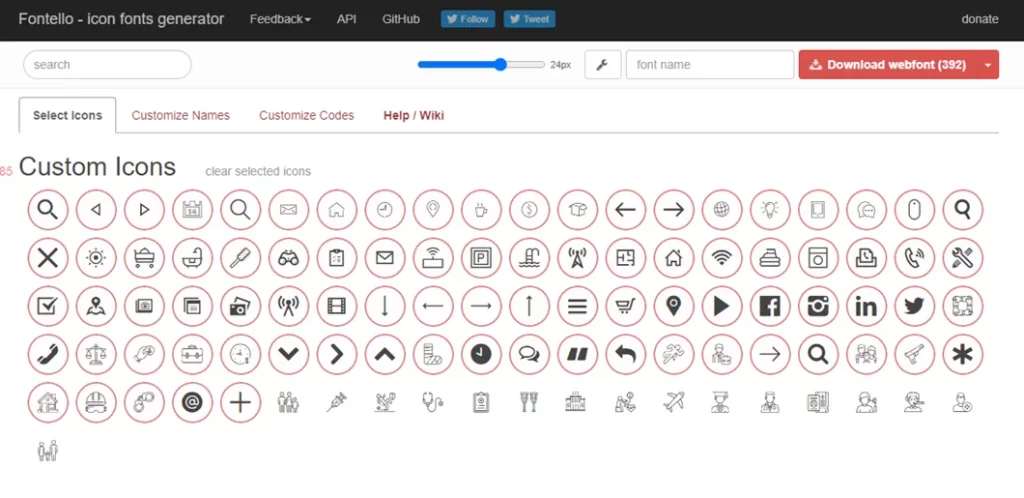
U zult zien dat de lijst met aangepaste pictogrammen is bijgewerkt met uw nieuwe pictogrammen uit de Flaticons-collectie. Door op elk symbool te klikken en deze te selecteren, kunnen de nieuwe iconen worden toegevoegd aan de verzameling unieke Fontello-iconen.
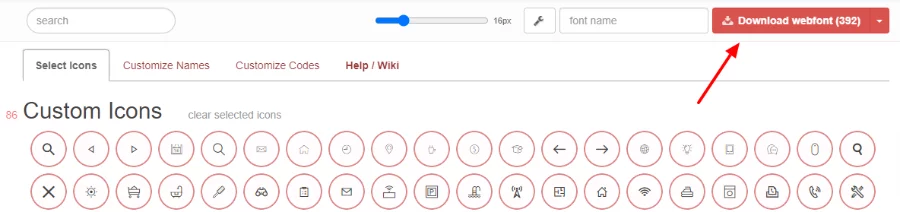
Stap 5: Download de bijgewerkte collectie
U kunt nu uw nieuw gemaakte pictogramlettertype downloaden, dat zowel de nieuwe pictogrammen die u kiest als de oude pictogrammen uit uw thema bevat. Door op het rode pictogram Weblettertypen downloaden te klikken, kunt u dit bereiken.

Stap 6: Vervang de pictogramlettertypebestanden van het thema
In dezelfde map waar u het configuratiebestand vandaan heeft, moet u uw nieuwe pictogramlettertype en configuratiebestanden uploaden (stap 2). U hoeft alleen maar de inhoud van de download naar uw themabestanden te slepen, alle bestaande bestanden te vervangen door de nieuwe, en alles zou moeten werken zoals het zou moeten werken.

Dat is alles wat er is, echt waar!
Je ziet nu alle nieuwe iconen die je kiest naast de iconen die je al hebt bij het bewerken van een bericht of pagina. U kunt de lettertypen blijven gebruiken die u al heeft, of doorgaan en het uiterlijk van uw website wijzigen om deze een meer onderscheidend uiterlijk te geven.
Afsluiten
Geweldig gedaan als je deze stappen hebt gevolgd en een thema hebt dat werkt met Fontello ! Uw website kan nu nog meer coole dingen doen om deze uw eigen te maken. Ook al lijkt het misschien niet zo erg, het wijzigen van de pictogramlettertypen op uw site kan ervoor zorgen dat deze opvalt en uniek is in vergelijking met andere sites die er hetzelfde uitzien.




