Flutter is een krachtige toolkit voor het bouwen van prachtige apps. VSCode is een populaire code-editor. Deze handleiding laat u stap voor stap zien hoe u een Flutter-app-sjabloon in VSCode uitvoert.

We beginnen met het installeren van Flutter en het instellen van VSCode. Vervolgens maken we een nieuw Flutter-project en openen dit in VSCode. Daarna verkennen we de projectbestanden en leren we wat ze allemaal doen.
Ten slotte voeren we de app uit op een emulator of een echt apparaat. Door mee te volgen, krijgt u praktische ervaring met Flutter en VSCode. Zelfs als u nieuw bent bij het ontwikkelen van apps, zal deze handleiding het proces gemakkelijk te begrijpen maken. Laten we beginnen!
Stapsgewijze handleiding voor het uitvoeren van Flutter-sjabloon in VScode
Installeer de Flutter and Dart-SDK

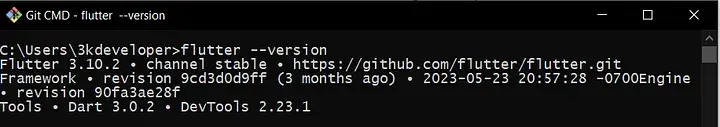
Zorg ervoor dat de Flutter and Dart SDK op uw computer is geïnstalleerd voordat u doorgaat. Download ze van de officiële Flutter-website en volg vervolgens de installatie-instructies van uw besturingssysteem.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuInstalleer VScode
Installeer Visual Studio Code vanaf de officiële website als deze nog niet is geïnstalleerd.
Installeer Flutter & Dart
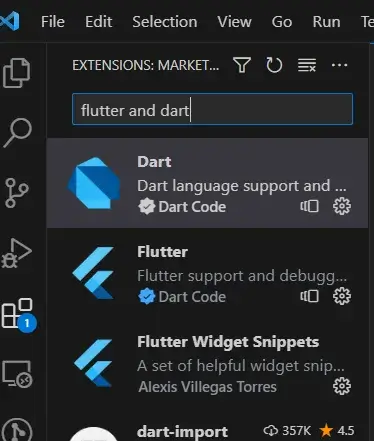
Nadat u Visual Studio Code hebt gestart, klikt u op het pictogram Extensies in de activiteitenbalk van het venster om de weergave Extensies te openen. Installeer de extensies "Dart" en "Flutter" die u vindt. Deze extensies bieden Flutter-ontwikkelaars meer tools en taalondersteuning.

Flutter-project maken
Nadat alles is geconfigureerd, kunt u een nieuw Flutter-project starten:
Start de Visual Studio-code.
Om toegang te krijgen tot het opdrachtenpalet, klikt u op "Bekijken" in het hoofdmenu. Als alternatief kunt u de sneltoets Ctrl+Shift+P voor Windows/Linux of Cmd+Shift+P voor macOS gebruiken.

Typ 'Flutter: New Project' in het opdrachtenpalet en klik vervolgens op de optie die wordt weergegeven.

Definieer projecttype en locatie
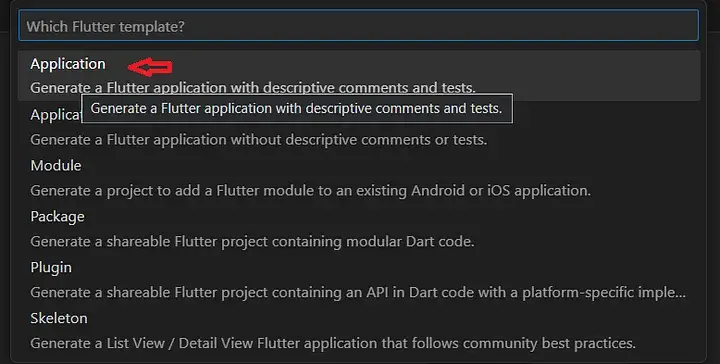
Nadat u op 'Flutter: Nieuw project' heeft geklikt, wordt u gevraagd een projecttype te selecteren. Voor een typisch Flutter-project kunt u 'Flutter-toepassing' kiezen.

Geef vervolgens het nieuwe project een naam en selecteer de locatie waar u het wilt aanmaken. Selecteer een locatie waar de projectbestanden gemakkelijk toegankelijk zijn en waar u schrijfrechten moet hebben.
Open de projectmap
VS Code start de projectmap automatisch nadat het project is gemaakt. De projectbestanden en mappen worden weergegeven.
Emulator of fysiek apparaat instellen
Om uw Flutter-applicatie te starten, heeft u een emulator/simulator of een fysiek apparaat nodig:
Emulator/simulator:
- Android-emulator: Als uw doelplatform Android is, zorg er dan voor dat Android Studio is geïnstalleerd. Vervolgens kunt u een Android-emulator configureren via AVD Manager.
- iOS-simulator: voor iOS-ontwikkeling kunt u Xcode gebruiken om een iOS-simulator in te stellen.
Fysiek apparaat:
Voor zowel Android als iOS kun je via USB een fysiek apparaat op je computer aansluiten. Zorg ervoor dat USB-foutopsporing is ingeschakeld voor Android-apparaten.
Voer het project uit
Er zijn hoofdzakelijk twee manieren om dit te doen:
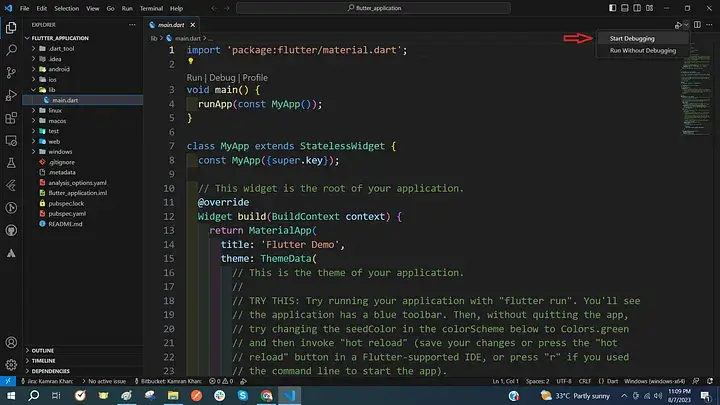
De eerste is, in de rechterbovenhoek, selecteer foutopsporing. Zorg ervoor dat u zich in het bestand main.dart bevindt voordat u fouten gaat opsporen.

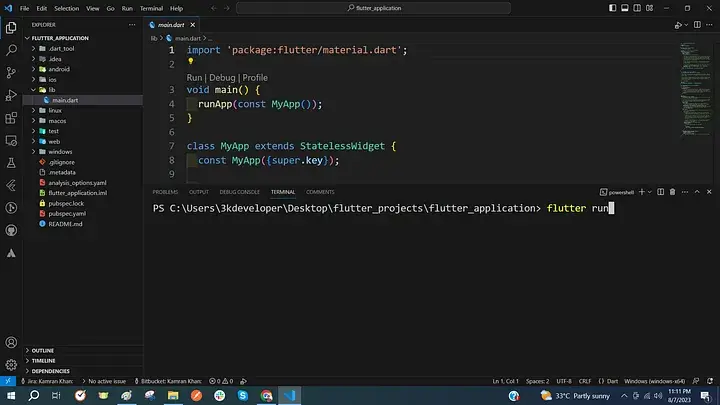
De volgende manier is om op Enter te drukken nadat je de terminal hebt geopend en het commando "flutter run" hebt ingevoerd.

En dat is het.
Waar vind je de Flutter-sjabloon?
Hier zijn verschillende platforms waar u Flutter-sjablonen kunt vinden.
- Flutter Awesome : Dit platform is mijn favoriete keuze, het eerste dat ik tegenkwam. Het heeft gediend als een rijke inspiratiebron voor mijn projecten. Het biedt ongetwijfeld een enorme bibliotheek met voorbeelden die kunnen worden gedownload op GitHub, wat zowel het leren als de creativiteit vergemakkelijkt.
- Beste Flutter-apps : nog een opmerkelijke site met een aanzienlijke verzameling sjablonen, die regelmatig worden bijgewerkt. Het is onderverdeeld in secties, waardoor u gemakkelijker snel kunt vinden wat u zoekt.
- Gratis Flutter-bron : dit platform biedt onderdak aan een verzameling gratis apps en tutorials, met downloadbare bronnen en voorbeeldsjablonen. Het werkt op een open-sourcebasis en garandeert toegankelijkheid en gebruiksgemak.
- GetWidget : Met zijn vooraf gebouwde schone UI-widgetcomponenten vermindert GetWidget de totale app-ontwikkelingstijd aanzienlijk met wel 40%. Deze componenten zijn direct beschikbaar voor integratie in uw Flutter-applicaties.
- Fluttermarket : Fluttermarket levert sjablonen en thema's, compleet met volledige broncode voor zowel iOS- als Android-platforms.
- Flutter Campus : Dit platform biedt gratis Flutter-tutorials, app-sjablonen, Flutter-pakketten en handleidingen, waardoor het leren en ontwikkelen binnen de Flutter-gemeenschap wordt vergemakkelijkt.
- Start Flutter : Start Flutter biedt een bibliotheek met gratis downloadbare Flutter-sjablonen en zorgt ervoor dat alle thema's open-source zijn en beschikbaar zijn voor elk gebruik, inclusief commerciële doeleinden. Selecteer eenvoudig wat u nodig heeft en start uw projecten!
Afsluiten
Kortom, het uitvoeren van Flutter-sjablonen op VS Code is een eenvoudig proces dat uw ontwikkelingsworkflow aanzienlijk kan verbeteren.
Door de stappen in deze handleiding te volgen, beschikt u over de kennis en hulpmiddelen die nodig zijn om Flutter-sjablonen efficiënt te gebruiken binnen de VS Code-omgeving. Of u nu een doorgewinterde ontwikkelaar bent of net begint, het gebruik van VS Code for Flutter-ontwikkeling biedt een naadloze en productieve ervaring.
Dus duik erin, ontdek en laat uw creativiteit bloeien terwijl u met gemak geweldige Flutter-applicaties bouwt.




