Bij scrollen is het mogelijk om een transparante koptekst om te zetten in een ondoordringbare koptekst met behulp van verschillende technieken en aangepaste code. Als u echter een eenvoudige Elementor- oplossing wilt, kunt u de oorspronkelijke scrolleffecten in de volgende les gebruiken.

Wijzig Elementors Sticky Header-kleur bij scrollen
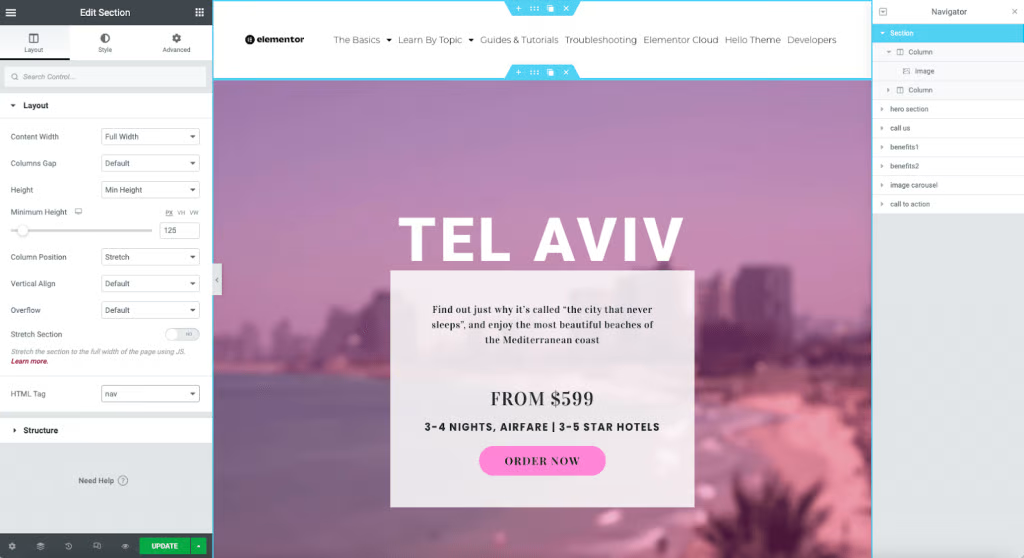
Als u dit nog niet eerder heeft gedaan, moet u de themabouwer gebruiken om een aangepast koptekstsjabloon te maken. Maak een kopgedeelte met twee kolommen met behulp van een afbeeldingswidget en een navigatiewidget om uw logo weer te geven.

De volgende wijzigingen worden aangebracht op het tabblad Geavanceerd.
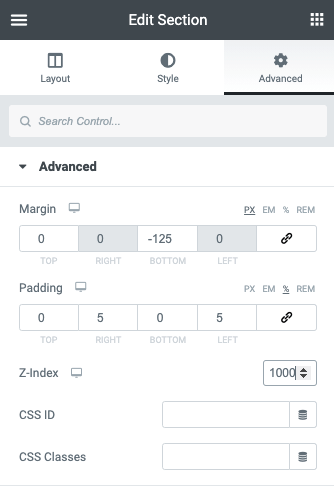
Wijzig de marge
Gewoonlijk wordt een transparante koptekst gemaakt door de sectie een negatieve marge te geven die gelijk is aan de hoogte van de sectie. Ontgrendel de marge-instellingen op het tabblad Geavanceerd en wijzig de onderkant in een negatief getal (bijvoorbeeld: -125px). Hierdoor wordt het gedeelte onder de koptekst verplaatst naar de bovenkant van de pagina.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuZ-index
Bovendien moet u de Z-index van de sectie verhogen om ervoor te zorgen dat deze altijd bovenaan de inhoud wordt weergegeven. U kunt elke hoeveelheid invoeren die groter is dan de rest van het materiaal op uw pagina, maar de meeste ontwerpers selecteren 1.000.

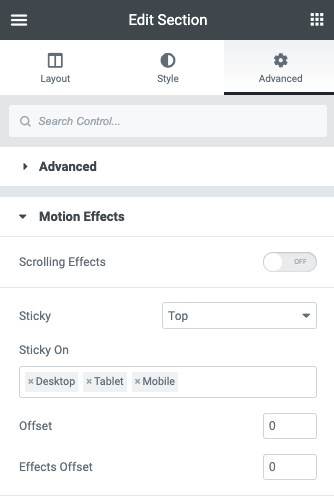
Kleverige instellingen
Selecteer Sticky in het vervolgkeuzemenu van de Motion Effects-accordeon en stel in op Top.

Het effect toevoegen
Nadat we een transparant koptekstgedeelte hebben gemaakt, voegen we nu het schuifeffect toe.

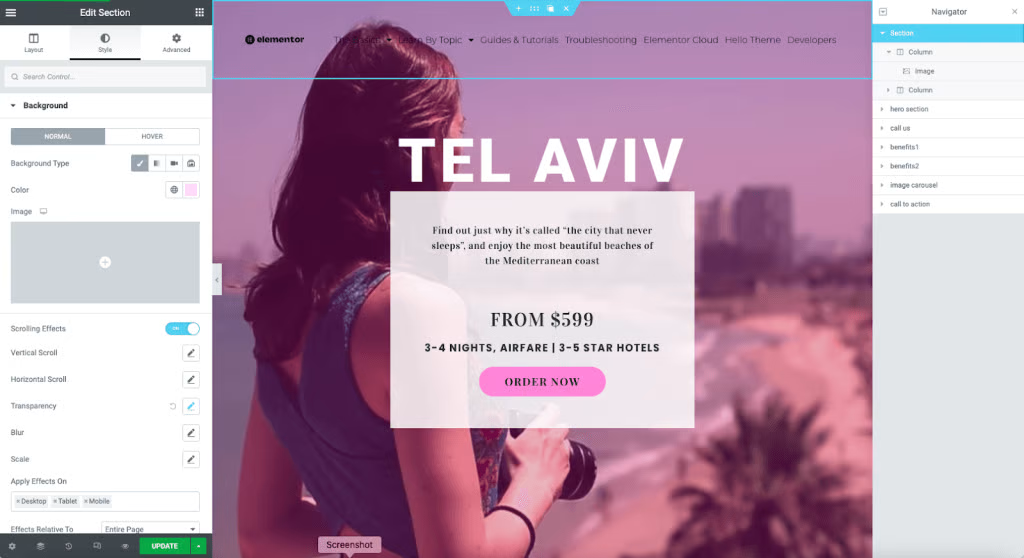
Voor de volgende stappen gebruiken we de Style-tab in de Section Controls.
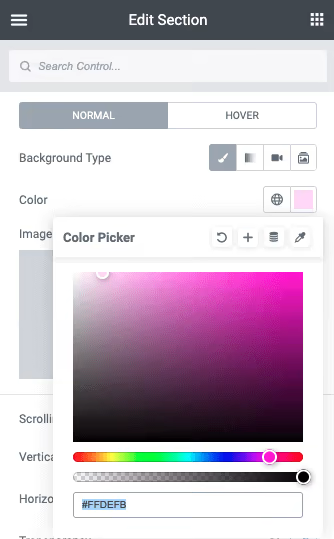
Definitieve kleurinstelling
Stel de uiteindelijke kleur of het verloop van de achtergrond in met behulp van de kleurenkiezer.

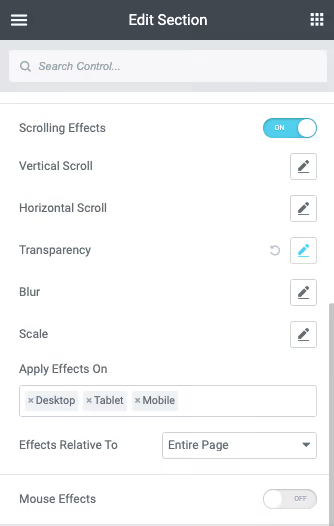
Het scroll-effect toevoegen
Schakel de optie Scrolleffecten in het configuratiescherm in.

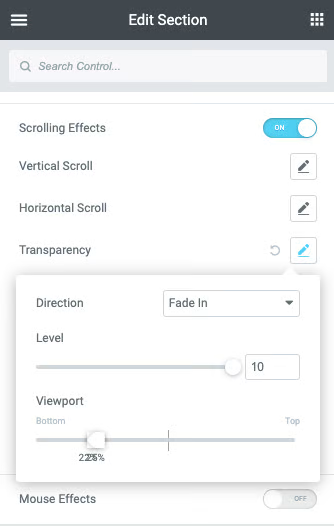
Stel de waarden in
We moeten nu de instellingen van de viewport-schuifregelaars wijzigen om het gewenste effect te krijgen. Scrol naar de locatie op de pagina waar u de kop volledig ondoorzichtig wilt maken en verlaag de bovenste waarde tot deze 100% bereikt (bijvoorbeeld 25%). U kunt nu de waarde van de Bodem verhogen. In het bovenstaande voorbeeld willen we dat de impact snel optreedt, daarom zullen we de getallen relatief dicht bij elkaar plaatsen (bijvoorbeeld 22%). Dit activeert het effect dat optreedt na een scroll van 3% over de pagina.

Afronden
Hoewel elementor je alle tools biedt die nodig zijn om een prachtige website te maken, zul je aanpassingen moeten maken voor verschillende apparaten. Het is een kwestie van het vinden van het optimale punt. We hopen dat deze gids nuttig is. Zo ja, deel dit dan met je vrienden en blijf CodeWatchers volgen voor andere tutorials.




