Als eigenaar van een WordPress-website kunt u met Elementor veel ideeën uitvoeren om uw website er veel interessanter en professioneler uit te laten zien. En om die ideeën uit te voeren, helpen talloze Elementor-plug-ins u met verschillende taken.

Een manier om dit te doen is door accordeons en schakelaars aan uw WordPress-website toe te voegen. Als je niet weet wat accordeons en knevels zijn, blijf dan bij ons terwijl we rondgaan over het bouwen van knevels en accordeons in WordPress.
Wat zijn schakelaars en accordeons in WordPress
Accordeons en Toggles zijn ontwerpcomponenten die worden gebruikt om verschillende groepssegmenten tot één eenheid te maken. Meestal betekent dit dat u meerdere onderdelen moet maken, gescheiden door uitvouwbare tabbladen. Dit maakt ze bijzonder nuttig, omdat u hiermee veel informatie in deze secties kunt onderbrengen terwijl u toch ruimte op de pagina vrijhoudt.
U wilt bijvoorbeeld een informatiepagina maken en er is veel inhoud die u wilt weergeven. Vervolgens kunt u de vragen in een uitbreidbaar formaat maken, waarbij de gebruiker op de uitvouwknop kan drukken om de antwoorden te weten. Bovendien vergroot dit de betrokkenheid van gebruikers en helpt het hun interesse vast te houden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHoe verschillen accordeons van schakelaars?
Wanneer u op een accordeonsectie klikt, wordt deze groter en wordt de verborgen inhoud ervan zichtbaar. Wanneer een nieuwe sectie wordt geselecteerd, wordt de vorige gesloten en wordt de nieuwe groter gemaakt. Bij een accordeon kan er dus maar één segment tegelijk open zijn.
Aan de andere kant helpt een schakelaar het voorgaande deel open te houden terwijl een ander deel wordt uitgebreid. U kunt elke sectie uiteraard handmatig sluiten als u dat wilt.
Dit is het belangrijkste verschil tussen accordeons en schakelaars. Of je nu accordeons of schakelaars wilt toevoegen, Qi Addons For Elementor is wat je nodig hebt.
Hoe u schakelaars en accordeons kunt maken met Elementor- en Qi-add-ons
Qi Addons voor Elementor is een fantastische add-on waarmee u uw WordPress-site volledig kunt aanpassen met 60 verschillende widgets. Binnen enkele minuten kunt u prachtige secties maken die perfect bij de stijl van uw website passen, zonder dat codering vereist is.

De Accordeons en Toggles-widget is een van de vele handige widgets die bij deze plug-in worden geleverd. U kunt unieke pictogrammen maken voor accordeons en schakelaars, lettertypen aanpassen, meerdere kleuren gebruiken en combineren voor tekst, achtergrond, pictogrammen en nog veel meer.
Ga om te beginnen naar de backend van uw website of bericht en zoek in de Elementor-zijbalk naar accordeons en schakelaars. De accordeon- en schakelwidget verschijnt meteen.

Sleep het daarna eenvoudig naar rechts. Vervolgens voeren we het grootste deel van de aanpassingen uit op het tabblad Inhoud.

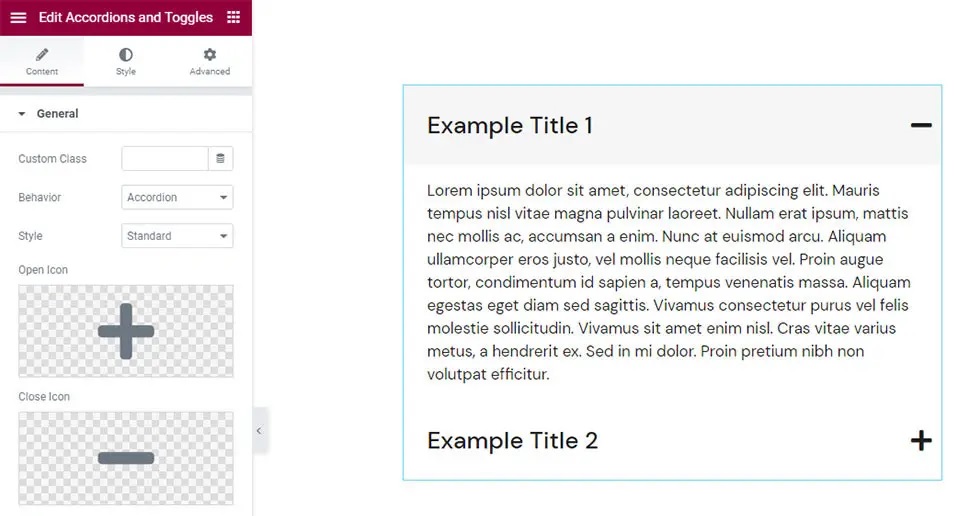
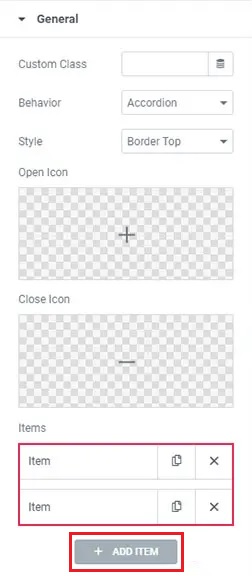
Het eerste dat opvalt is dat de widget wordt geleverd met twee items, elk met wat Lorem Ipsum-inhoud. En ook het accordeongedrag waarbij je een sectie uitbreidt en de andere sluit.
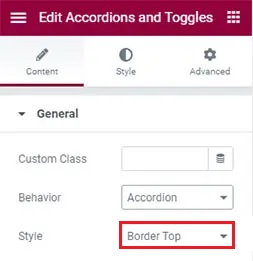
Met de optie Gedrag in de sectie Algemeen kunt u dit gedrag eenvoudig aanpassen aan Toggle .

Daarna zul je merken dat wanneer je op een van de objecten klikt, deze open blijven; dat is het Toggle-gedrag . Alle andere instellingen voor accordeons en schakelaars blijven hetzelfde.

Op het tabblad Stijl is deze ingesteld op de optie Standaard . Tegelijkertijd zijn er nog drie andere opties waaruit u kunt kiezen, namelijk: Omkaderd waarbij elke sectie de kop onderstreept, Rand bovenaan die de rand erboven plaatst, en de Rand tussen waar de rand tussen titels wordt geplaatst.

De keuzes Open Pictogram en Sluit Pictogram zijn de volgende. U kunt uw open- en sluitpictogrammen uit de pictogrammencollectie selecteren of hier een SVG-bestand uploaden.

Nadat u uw pictogrammen voor openen en sluiten heeft gekozen, klikt u op de optie Media invoegen .
Uw open- en sluitpictogrammen wisselen nu automatisch. Als het gaat om de Items-instellingen , vindt u standaard slechts twee opties. U kunt echter snel meer toevoegen door op de knop Item toevoegen te klikken.

Klik eenvoudig op het item dat u wilt bewerken en typ uw titel in het titelgebied om de informatie te vervangen. Met behulp van de sectie Inhoud kunt u het algehele uiterlijk verbeteren, terwijl u ook voor de tekst en de visuele optie kiest.

Dat zijn alle instellingen die u nodig hebt om een accordeon of schakelaar te maken met Elementor in WordPress.
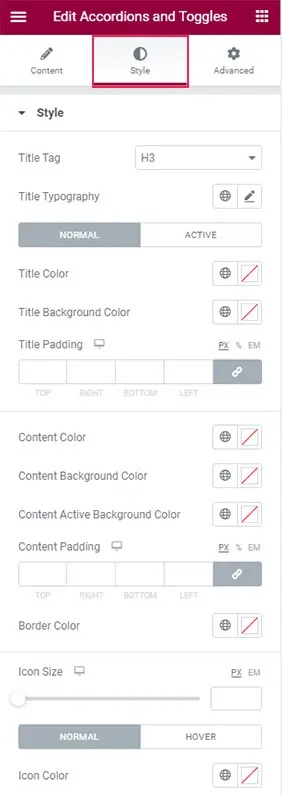
De volgende taak is het stylen van je accordeon. Op het tabblad Stijl vindt u talloze keuzes waarmee u uw accordeons op elke gewenste manier kunt stylen.

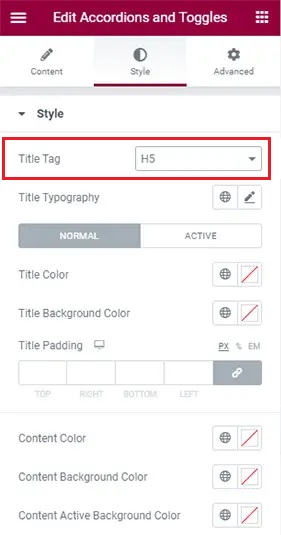
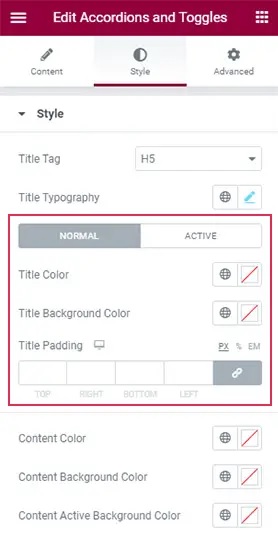
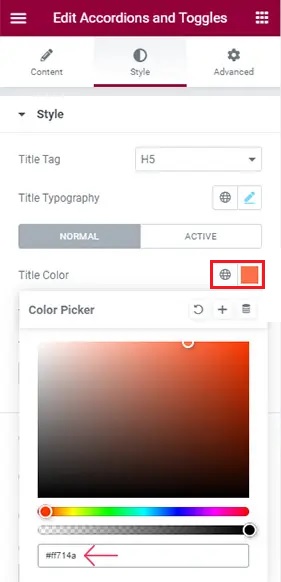
U kunt uw title-tag instellen met de eerste optie in de lijst. Deze is standaard ingesteld op H3, maar u kunt deze wijzigen in iets tussen H1 en H6.

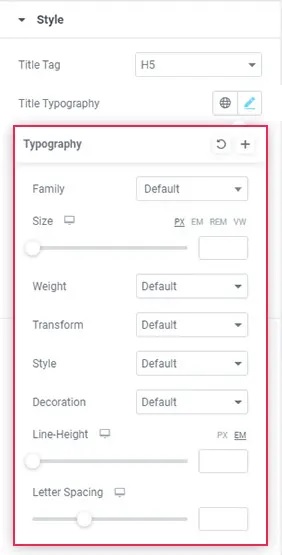
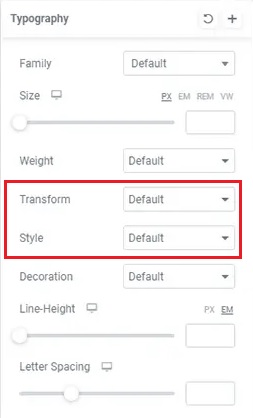
Wanneer u de sectie Typografie kiest, verschijnt er een nieuwe lijst met opties, waarmee u de typografie van uw accordeons kunt verfijnen.

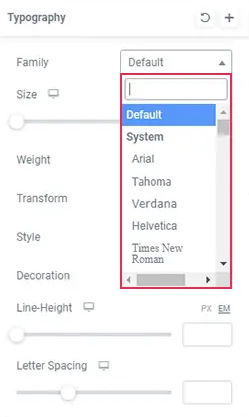
U kunt de lettertypefamilie van uw tekst wijzigen met de optie Familie , waarmee u de naam van het lettertype handmatig kunt invoeren of ernaar kunt zoeken in de vervolgkeuzelijst.

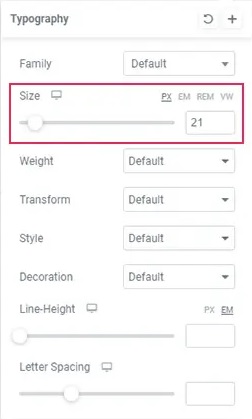
Met de optie Grootte kunt u de grootte van uw lettertype aanpassen.

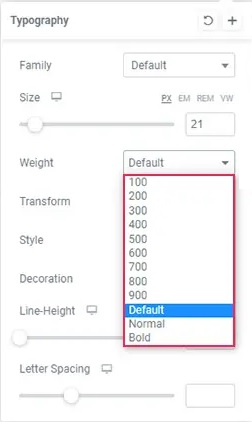
U kunt de optie Gewicht gebruiken om uw tekst vetgedrukt te maken. U kunt de vetheid ook aanpassen met een van de numerieke waarden.

Met behulp van de optie Teksttransformatie kunt u de titel Hoofdletters, Kleine letters, Hoofdletters of Normaal maken. Bovendien kunt u met de optie Stijl uw tekst cursief of schuin maken.

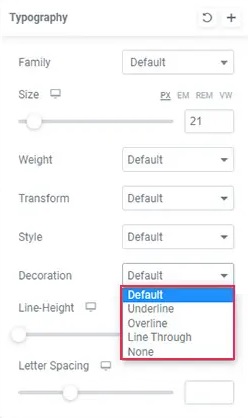
U kunt ook de optie Decoratie gebruiken om een onderstreping, bovenlijn, doorlijning toe te voegen of het zo te laten.

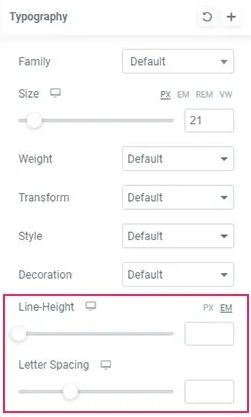
Met de instelling Lijnhoogte kunt u extra ruimte rondom de kop creëren. Met de optie Letterafstand kunt u de hoeveelheid ruimte tussen letters vergroten.

Dit waren alle typografische opties waarmee je kunt spelen om de tekst er uit te laten zien zoals jij dat wilt.
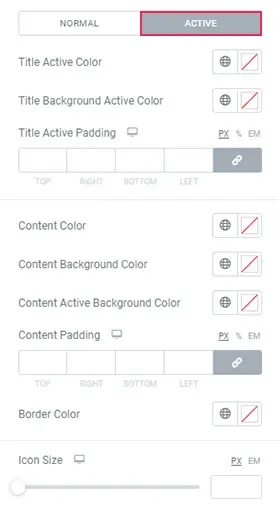
Hierna ziet u opties waarmee u kunt kiezen tussen de normale en actieve modus . De normale modus verwijst naar wanneer de accordeon gesloten is, terwijl de actieve modus is wanneer de accordeon is uitgeklapt.

Met de optie Titelkleur in de instellingen Normaal kunt u de kleur van de itemtitels aanpassen.

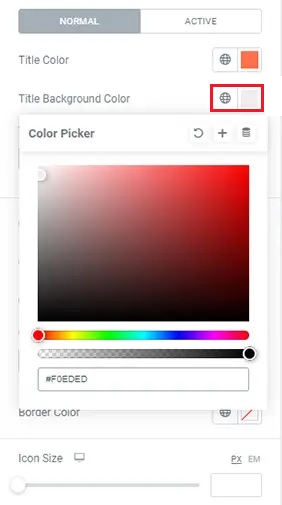
Met de optie Achtergrondkleur kunt u de achtergrond van het titelveld van uw accordeon aanpassen.

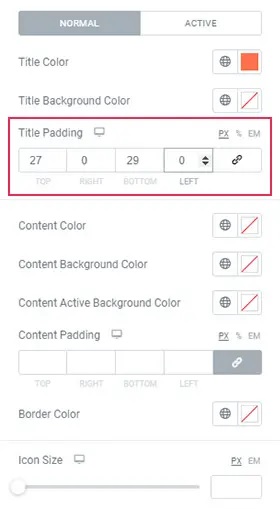
De optie Titelopvulling bevindt zich er net onder. U zult zien dat wanneer u de waarden verhoogt, de ruimte rond de titels gelijkmatig groter wordt.

Vervolgens zult u op de pagina Actieve instellingen merken dat de opties identiek zijn aan die op het tabblad Normaal.

Je kunt deze variabelen ook gebruiken om een uniek effect te creëren, en je kunt ze zo instellen dat de kleur verandert als een item wordt geopend.
We hebben nog steeds een accordeon met dezelfde actieve en regelmatige achtergrondkleuren als voorheen. Wijzig eenvoudig de achtergrondkleur van één tabblad om ze te onderscheiden.
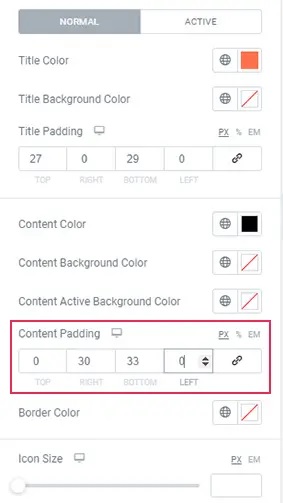
U kunt ook de kleur van de inhoud binnen de titels wijzigen met behulp van de optie Inhoudskleur .

Dan is er de optie Content Padding , waarmee u de omringende ruimte van de tekst kunt aanpassen.

U kunt de kleur van de lijnen tussen de items wijzigen met behulp van de optie Randkleur .

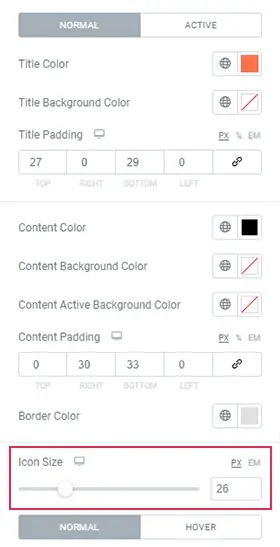
Met de optie Pictogramgrootte hieronder kunt u de grootte van de accordeonpictogrammen wijzigen.

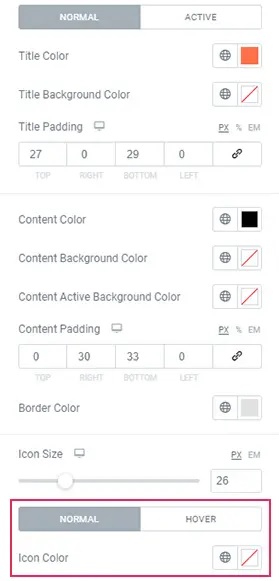
Ten slotte zijn er nog twee opties met een schakelaar: Normaal en Hover. Dit zijn de opties voor het wijzigen van de kleur van het "gewone" pictogram, evenals de kleur van het pictogram wanneer er overheen wordt bewogen.

Zorg ervoor dat u een andere kleur kiest op het tabblad Aanwijzen als u wilt dat de kleur verandert wanneer u over een pictogram beweegt.
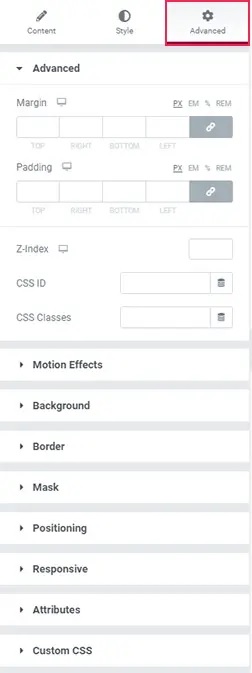
Dat omvat de meeste instellingen in de Accordeons- en Toggles-widget. De geavanceerde opties zijn vergelijkbaar met de andere Elementor-widgets.

Als u tevreden bent met hoe uw accordeon eruit ziet, klikt u op de knop Bijwerken om deze op te slaan.
Zo maakt, stileert en voegt u Elementor- accordeons en schakelaars toe met Elementor aan uw WordPress-website. Zorg ervoor dat u ons volgt op Facebook en Twitter voor verdere updates over onze berichten.




