Megamenu-plug-ins voegen veel toe aan de website, waardoor u een sjabloon moet ontwerpen voor elke submenusectie en extra CSS- en JS-bestanden moet laden.

Dit is niet het geval met de strategie die hier wordt gedemonstreerd. Met Elementor Pro is het een vrij eenvoudige techniek om een gigantisch menu te maken dat ook buitengewoon eenvoudig te onderhouden is. Wijzig gewoon alles in de editor zoals u normaal zou doen. Laten we verder gaan en begrijpen hoe u megamenu's kunt maken met Elementor .
Hoe Mega-menu's te maken met Elementor op WordPress
Maak eerst uw Elementor Mega Menu-kopsjabloon. Deze handleiding werkt nog steeds als u Elementor Free gebruikt, maar u kunt de Theme Builder niet gebruiken om een koptekstsjabloon te maken. Hiervoor heb je Elementor Pro nodig.

Voeg een nieuwe sectie toe en plaats deze op de juiste manier nadat deze is voltooid.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
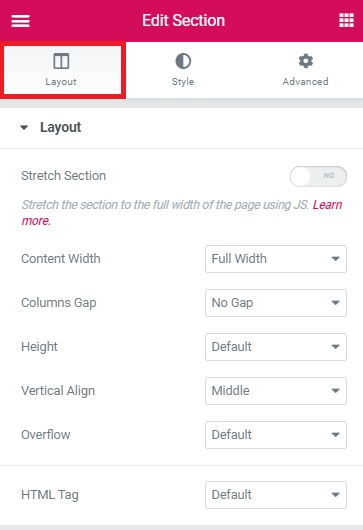
Begin nuStel de indeling van uw secties in op volledige breedte.

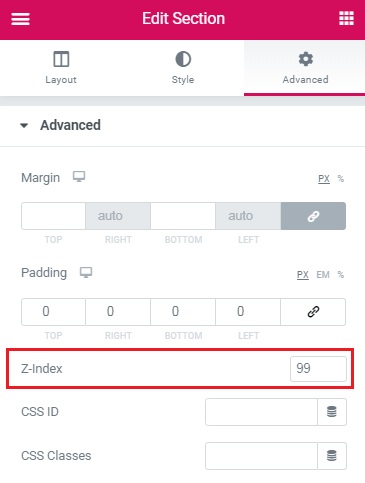
Stel de z-index in op 99 op het tabblad Geavanceerd.

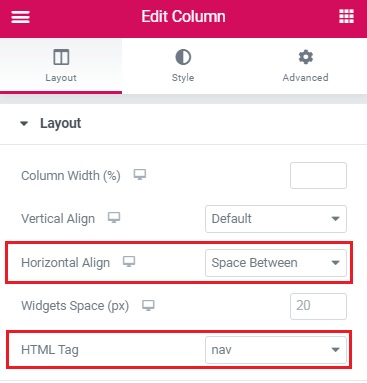
Pas daarna de kolominstellingen aan. In uw sectie mag er slechts één kolom zijn.
Stel de horizontale uitlijning in op 'Space-between' en stel de HTML-tag in op 'nav'.

Voeg nu in je Elementor Mega-menu alle gewenste elementen toe. Voorlopig worden alleen die standaard weergegeven zonder te zweven.
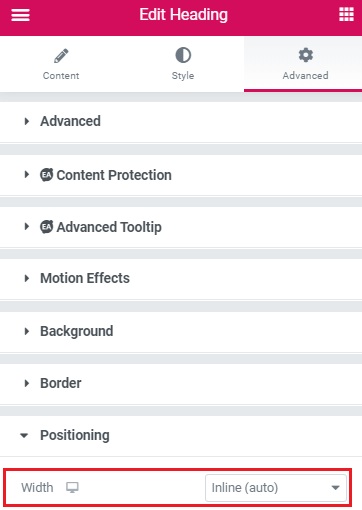
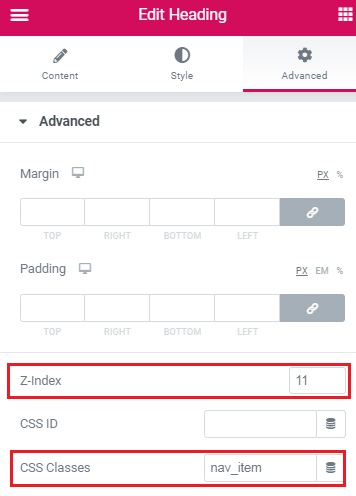
Ik heb een afbeelding, koptekstcomponenten en een knopelement in mijn ontwerp gebruikt. Stel de z-index in op 11 in Geavanceerd en de breedte op inline in Positionering.

De klasse 'nav item' moet worden toegepast op de kopcomponenten.

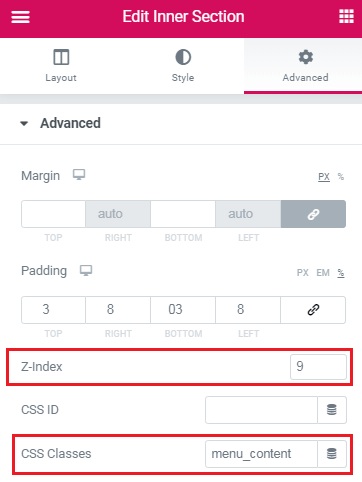
Als je alles compleet hebt en eruitziet zoals je wilt, maak dan een binnenste sectie voor elk 'mega'-submenu. Geef ze de klasse 'menu-inhoud'. Geef ze ook een z-index van 9.

Maak elk binnenste deel op basis van wat u wilt zien wanneer iemand erover zweeft.
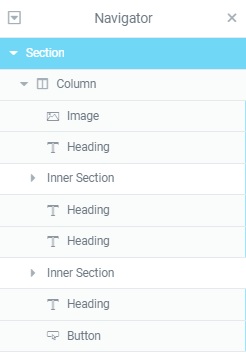
Verplaats vervolgens, met de navigator open, elk van de binnenste secties. Elke binnenste sectie moet onmiddellijk na het header-element worden geplaatst dat zal dienen als het 'bovenliggende' menu-item. Het zal een beetje knoeien met de stijl van de pagina, maar dat zal worden opgelost nadat de CSS is toegevoegd.

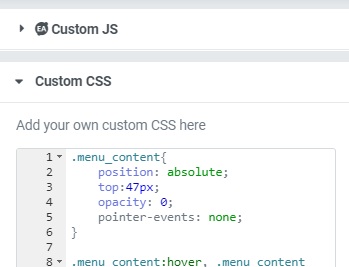
Voeg ten slotte de CSS toe voor het Elementor Mega-menu. Kopieer en plak deze CSS in het CSS-vak van uw kopsjabloon.

Nadat je op het tandwielpictogram in de linkerbenedenhoek van de editor hebt gedrukt, zie je dit.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Verbeteringen en wijzigingen
Voeg deze CSS toe aan de rest van de pagina om een zwarte overlay te maken wanneer de submenusecties geopend zijn. Voor betere effecten verwijdert u de bovenste en onderste opvulling uit deze 'submenu'-binnendelen. Wijzig vervolgens in CSS de waarde voor 'opvulling' om aan uw ontwerp te voldoen.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Voeg deze CSS toe aan de rechterbovenhoek van het scherm om de navigatie-elementen bij elkaar te houden.
Om de menu-items tussen elkaar te plaatsen, past u de opvulling naar uw tevredenheid aan. Als de waarde 'nth-of-type' varieert, wijzigt u deze. Zoals te zien is in de navigator, moet u de initiële positie van het kopelement opgeven.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Dit is hoe je Mega Menu's kunt maken met Elementor op WordPress. Laat het ons weten als alles er goed uitziet op de website en zorg ervoor dat je de tutorial opnieuw bekijkt als dit niet het geval is.
Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons voegt op onze Facebook en Twitter om uw WordPress-reis gemakkelijker te maken.




