Elementor Flexbox is een nieuwe manier om lay-outs te structureren die het ontwerpen van websites eenvoudiger en efficiënter maakt. Het is een stap voorwaarts ten opzichte van de oude sectie-kolomindeling waar we allemaal aan gewend zijn.

De oude lay-out was handig met zijn secties, subsecties en kolommen, maar ontbeerde ontwerpflexibiliteit. Elke Elementor-sectie kon slechts kolommen en één subsectie bevatten. Het toevoegen van te veel van deze elementen aan een pagina zou uw website vertragen.
En ontwerpen maken die goed werkten op mobiele apparaten was ook met de oude opzet een gedoe.
Hoewel de sectie-kolomindeling zijn werk heeft gedaan, is het tijd om een betere, flexibelere manier te omarmen om websites te ontwerpen met behulp van de paginabuilder van Elementor .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAls je meer wilt weten over Flexbox-containers, sla dan deze blog op. We leiden u door alle belangrijke details over deze nieuwe lay-outstructuur en laten u zien waarom het een verbetering is ten opzichte van de oude sectie-kolomlay-out.
Wat is Elementor Flexbox-container?
Elementor Flexbox-containers zijn een manier waarop Elementor, een websitebouwer, een ontwerptechniek gebruikt die CSS Flexbox wordt genoemd. Deze techniek, gebaseerd op CSS 3, helpt bij het ordenen van zaken op een webpagina.
Flexbox is geweldig omdat het ervoor zorgt dat uw webpagina er goed uitziet en goed werkt op verschillende apparaten en schermformaten.
Elementor introduceerde Flexbox-containers met zijn 3.6-update. Met deze containers kunt u webpagina's maken die zich aanpassen aan apparaten. Het zijn een soort speciale vakken die uw tekst, afbeeldingen en widgets bevatten. Het leuke is dat je deze dozen zelfs in andere dozen kunt plaatsen.
Als je gewone lay-outs met secties en kolommen hebt gebruikt, weet je dat dit lastig kan zijn, vooral met verschillende lay-outs zoals blokken of tabellen.
Maar met Flexbox kun je de nestkasten zoveel in elkaar laten staan als je wilt. Dit opent talloze mogelijkheden voor unieke ontwerpen.
In eenvoudige woorden: deze containers fungeren als secties, maar ze zijn superflexibel. Je kunt veel dingen aanpassen, zoals hoe ze op een rij staan, de ruimte eromheen en waar ze op de pagina staan.
Hoe gebruik ik Elementor Flexbox-containers?
De manier waarop u pagina's bouwt met Elementor Flexbox lijkt veel op het gebruik van de gewone Elementor-blokken. Dus of u nu nieuw bent bij Elementor of overstapt van de oude versie, u zult geen moeite hebben met aanpassen.
U vraagt zich misschien af over zaken als "hoe zet u een container aan in Elementor? Hoe plaatst u containers in Elementor? Hoe voegt u een container toe in Elementor ?" Dit deel geeft je de antwoorden die je nodig hebt.
Om u te helpen beginnen, volgen hier de stappen voor het gebruik van Flexbox-containers om uw website te ontwerpen:
Stap 1. Schakel Flexbox in Elementor-instellingen in
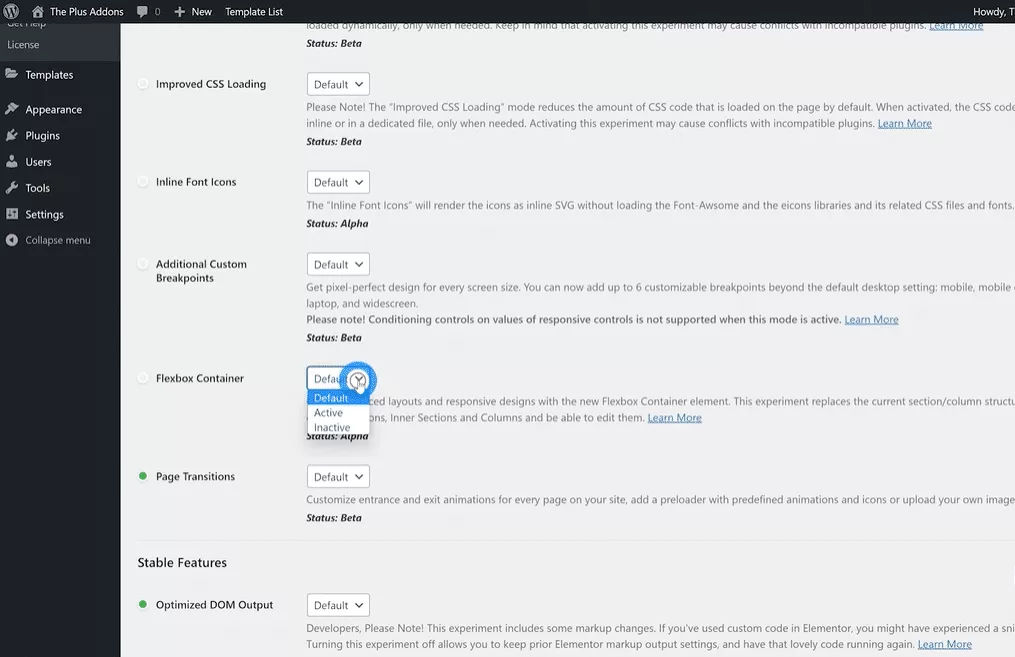
Voordat u de nieuwe containers kunt gebruiken, moet u Flexbox activeren. Ga dus naar Elementor-instellingen in uw WordPress-dashboard. Klik op het tabblad Experiment, scroll naar beneden, zoek de Flexbox-containeroptie en kies Actief in het vervolgkeuzemenu. Sla uw wijzigingen op en ga naar de volgende stap.
Op nieuwe websites is de Flexbox container standaard al actief.

Stap 2: Maak een nieuwe webpagina
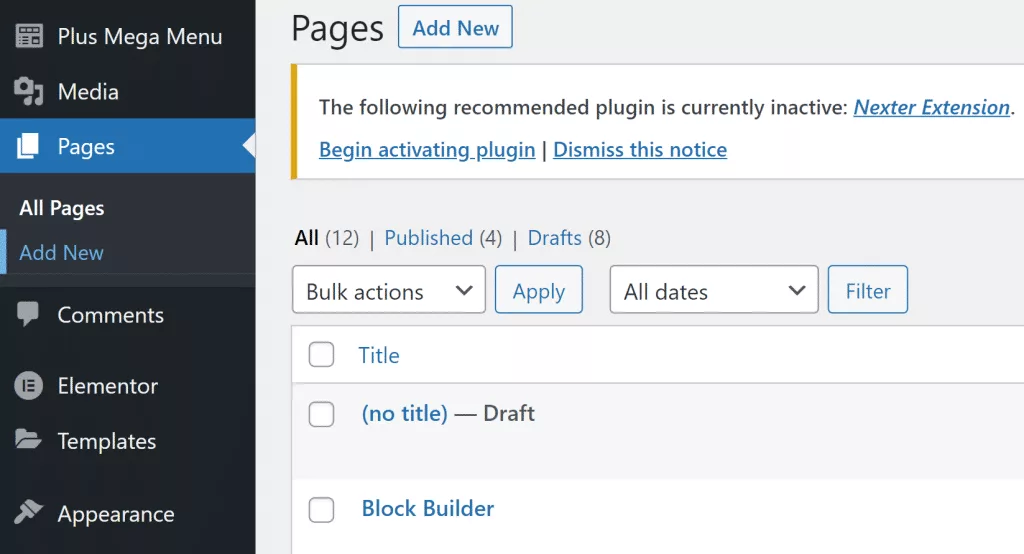
Laten we eerst een nieuwe pagina maken, zoals we gewoonlijk doen. Ga naar het gedeelte Pagina's, kies Alle pagina's en klik op Nieuwe toevoegen.

Stap 3: Open Elementor
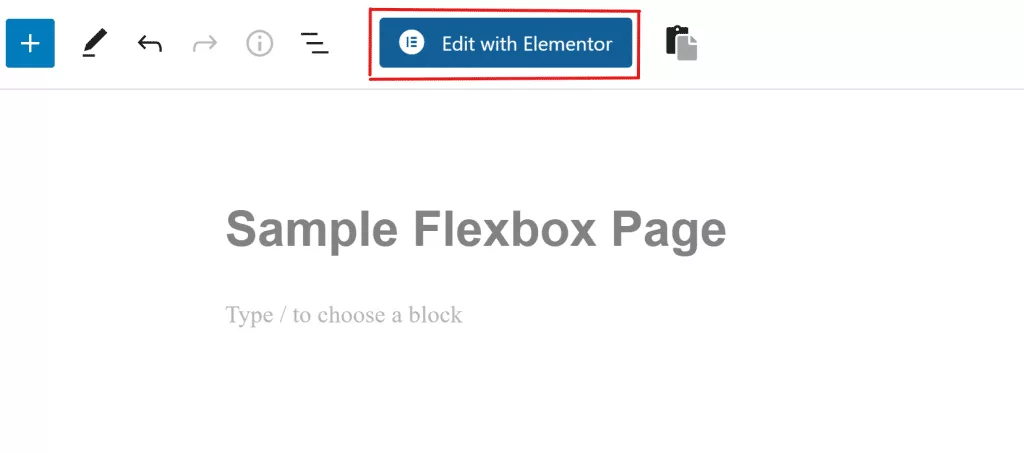
Nu ziet u het WordPress-paginabuilder-venster op uw scherm. Geef deze nieuwe pagina een titel en klik op Bewerken met Elementor om Flexbox-containers te gaan gebruiken.

Stap 4: Voeg een nieuwe doos toe
U beschikt over een vertrouwde Elementor-paginabouwerinterface. Je kunt ook een nieuw vak toevoegen door het vanuit de zijbalk te slepen en neer te zetten. Of u kunt op het + symbool klikken en een structuur kiezen die u leuk vindt.
Stap 5: Stijl de doos
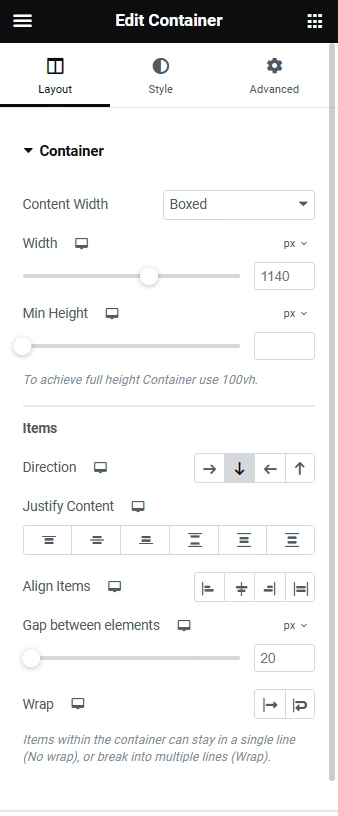
Nadat u een doos heeft toegevoegd, vindt u vele manieren om deze er uit te laten zien zoals u dat wilt. Je kunt zaken aanpassen zoals het type doos, hoe breed of hoog deze is, in welke richting deze staat, hoe deze uitgelijnd is, en meer.

Stap 6: Widgets slepen en in vakken plaatsen
Het plaatsen van widgets in vakken is ook eenvoudig. Selecteer gewoon de gewenste widget op het tabblad Elementen en sleep deze vervolgens naar het +-pictogram in het vak.
Stap 7: Wijzig het uiterlijk van de widget
Net zoals u de instellingen voor de hele doos hebt gewijzigd, kunt u ook wijzigen hoe de dingen er in de doos uitzien. Je kunt dingen veranderen, zoals de richting waarin ze kijken, hoe ze op één lijn staan, hoeveel ruimte ertussen is, en meer.
Stap 8: Deel uw nieuwe Flexbox-webpagina
Je kunt veel dozen maken, er kopieën van maken en de locatie ervan wijzigen. Blijf deze stappen uitvoeren terwijl u meer dingen toevoegt. Als u klaar bent, klikt u op de knop Publiceren om uw webpagina live te zetten. U kunt ook op de knop Voorbeeld klikken om te zien hoe uw nieuwe Flexbox-webpagina werkt.
Afsluiten
Kortom, u heeft nu kennis gemaakt met Elementor Flexbox-containers. Als u Elementor al kent, zou de nieuwe Flexbox-bouwer voor u gemakkelijk te begrijpen moeten zijn. En als u een beginner bent, kunt u door deze handleiding te volgen probleemloos met Flexbox werken.




