Soms is het best moeilijk om met kleuren om te gaan, vooral vanuit ontwerpoogpunt. Bovendien is kritisch ontwerpdenken nodig om te begrijpen welke kleur bij welke kleur past.

Maar u kunt het belang van kleur als het gaat om het uiterlijk van uw website niet wegnemen. Het is een beslissende factor voor de gebruikerservaring en het kleurenpalet van een website bepaalt het thema. In deze tutorial zullen we begrijpen hoe we Elementor Color Samples kunnen gebruiken om de drukte te verminderen.
Elementor-kleurmonsternemer
De Elementor Color Sampler creëert een visueel aantrekkelijk kleurenpalet voor uw website met behulp van de elementen van uw ontwerp. In plaats van de meest representatieve kleur te gebruiken, wordt de kleur gebruikt die het meest aanspreekt en perfect bij het thema past.

Het elimineert uw zorgen over het moeten kiezen uit een groot aantal kleuren, maar biedt u eerder een kleurenpalet waaruit u de mix van alle kleuren of de kleur kunt kiezen die bij uw keuze past.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe kleurensampler gebruiken
Eerst moet u controleren of de Color Sampler op uw website is geactiveerd. Ga vanuit je WordPress-dashboard naar Instellingen in Elementor en vervolgens naar Experimenten.
Nadat u de Color Sampler hebt geactiveerd, kunt u deze gebruiken om een bevredigend kleurenpalet te maken voor de achtergrond of een ander deel van uw website.
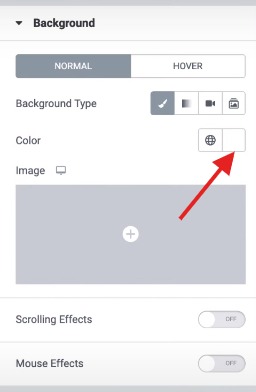
Eerst moet u het gebied selecteren waarin u de kleur wilt wijzigen en vervolgens naar het tabblad Stijl gaan.

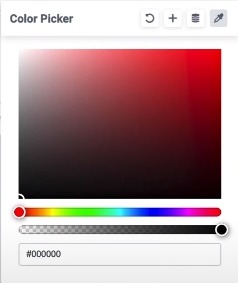
Gebruik op het tabblad Stijl de kleurenkiezer om de elementen te selecteren waaruit u de kleuren wilt kiezen en u krijgt een mix van alle geselecteerde kleuren die perfect past bij het visuele thema van uw website.

Vanuit het kleurenpalet kunt u ook één kleur selecteren en de wijzigingen worden in realtime weergegeven zodat u kunt zien of deze bij het thema passen.
Bovendien kunt u deze kleuren verder opslaan in Global Colors om ze opnieuw te gebruiken wanneer u maar wilt. Dit is hoe Elementor's Color Sampler u kan helpen veel tijd en verwarring te besparen.
Dat is allemaal van ons voor deze tutorial. zorg ervoor dat je met ons meedoet op onze Facebook  en Twitter om nooit een tutorial te missen.




